JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。
这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的数据通信必须是二进制。不能是传统的文本格式。
所谓的文本格式,就是传递一个32位整数,两端的JavaScript和显卡都要进行数据格式化,这样非常耗时。
二进制数组,就是想C语言那样直接操作字节,把4个字节的32位整数以二进制的形式传给显卡,这样脚本的性能大幅提升。
二进制数组有三类对象组成:
- ArrayBuffer对象:表示内存中的一段二进制数据,通过视图来进行操作。视图添加了数组接口,这样就可以使用数组的方法来操作内存了。
- TypedArray视图:有9种类型的视图,例如:Uint8Array数组视图、Int16Array数组视图、Float32Array数组视图。
- DataView视图:可以自定义复合格式的视图或者自定义字节序。
总结:ArrayBuffer对象是二进制数据、TypedArray视图用来读写简单类型的二进制数据、DataView视图用于读写复杂类型的二进制数据。
支持TypedArray视图的9种数据类型:
- Int8,1个字节长度,8为带符号的整数;
- Uint8,1个字节长度,8位不带符号的整数;
- Uint8C,1个字节长度,8位不带符号的整数【自动过滤溢出】;
- Int16,2个字节长度,16位带符号的整数;
- Uint16,2个字节长度,16位不带符号的整数;
- Int32,4个字节长度,32位带符号的整数;
- Uint32,4个字节长度,32位不带符号的整数;
- Float32,4个字节长度,32位浮点数;
- Float64,8个字节长度,64位浮点数;
ArrayBuffer对象
ArrayBuffer对象是存储二进制数据的一段内存,但是不能读和写。
ArrayBuffer是一个构造函数,分配一段可以存储数据的连续内存区域。比如:
let buffer = new ArrayBuffer(32);
这样就创建一段32字节的内存区域,每一个字节默认值为0。
为了读写这段内存,就需要指定视图,比如DataView视图,代码如下:
let buffer = new ArrayBuffer(32);
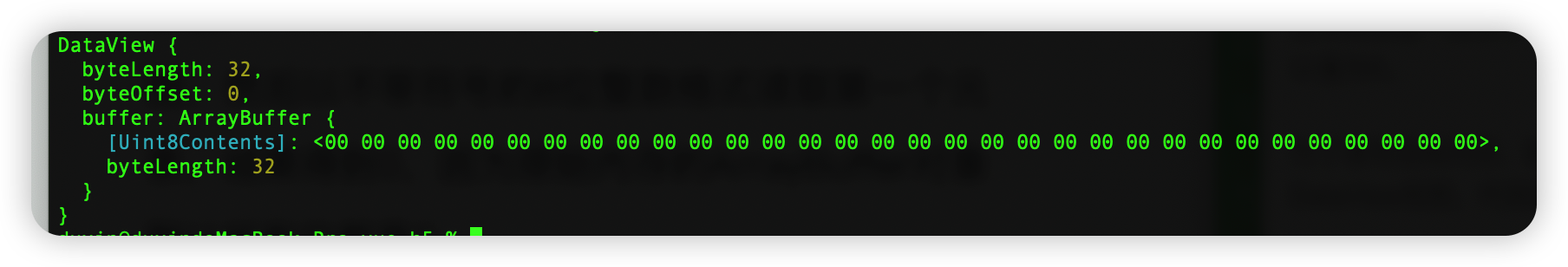
let dataView = new DataView(buffer);
打印dataView的结果如下:

let x = new Int16Array(buffer);
console.log(x)

当两个视图对应同一段内存的时候,一个视图的修改会影响到另一个视图。
ArrayBuffer.prototype.byteLength
ArrayBuffer实例的byteLength属性返回的是内存的字节长度。
ArrayBuffer.prototype.slice():内存分割;
ArrayBuffer.isView():判断参数是否是ArrayBuffer的视图实例;
TypedArray视图
TypedArray视图有9中类型:
- Int8Array:8位有符号整数,长度为1个字节;
- Uint8Array:8位无符号整数,长度为1个字节
- Uint8ClampedArray:8位无符号整数,长度为1个字节,溢出处理不同
- Int16Array:16位有符号整数,长度为2个字节
- Uint16Array:16位无符号整数,长度为2个字节
- Int32Array:32位有符号整数,长度为4个字节
- Uint32Array:32位无符号整数,长度为4个字节
- Float32Array:32位浮点数,长度为4个字节
- Float64Array:64位浮点数,长度为8个字节。
相关文章:

JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。 这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的…...

华为云认证考试包含哪些内容?
华为云计算认证考试包含哪些内容?华为云计算认证涵盖了hcia、HCIP、HCIE三个级别的认证。HCIA云计算方向只要考一门笔试,考试覆盖基础通识知识、虚拟化FusionCompute、桌面云FusionAccess、云计算发展趋势共四大模块知识点,包括云计算概述、服…...

进程程序替换
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——进程替换 ☂️<3>开发环境:Centos7 💬<4>前言:我们创建子进程的目的是什么?想让子进程帮我们执行特定的…...

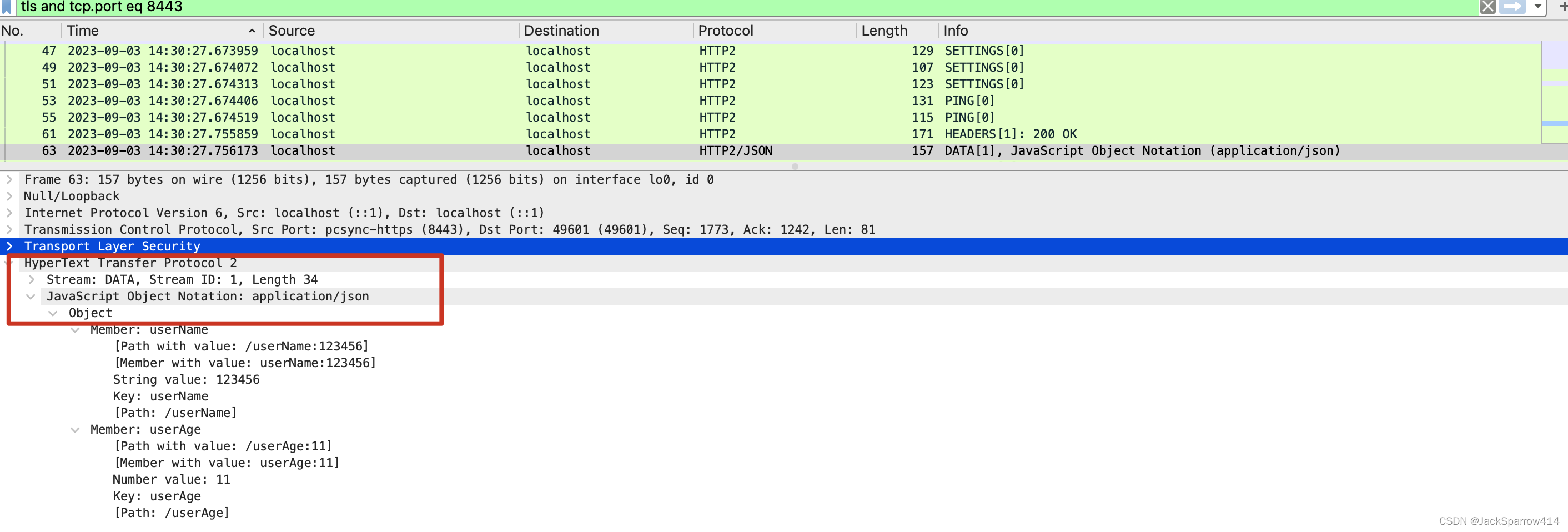
理解HTTPS/TLS/SSL(二)可视化TLS握手过程并解密加密数据
文章目录 WireShark抓包TLS握手过程Client HelloServer HelloEncryped Extenstions, Certificate, Certificate VerifyChange Ciper Spec, FinshedTLS 1.2和TLS 1.3的区别能不能在进一步? 解密WireShark中抓到的TLS包参考资料 上一篇文章已经在本地使用了生成自签名…...

一文详解TCP三次握手四次挥手
文章目录 TCP的三次握手和四次挥手三次握手四次挥手 TCP的三次握手和四次挥手 基本概念 SYN(Synchronize Sequence Numbers,同步序列数字):用于建立连接的同步信号。 SYN 序列号的作用是用于标识每个数据包中的字节流的起始位置。…...

PDF怎么转图片?四种转换方法分享
PDF文件是一种非常常见的文档格式,然而,有时候我们需要将PDF文件转换成图片格式。比如我们可能需要将PDF文件中的某些页面或图表转换成图片格式以便于编辑或分享。在这篇文章中,我们将介绍四种将PDF文件转换成图片的方法。 方法一:…...

华为OD机试 - 压缩报文还原 - 正则表达式(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

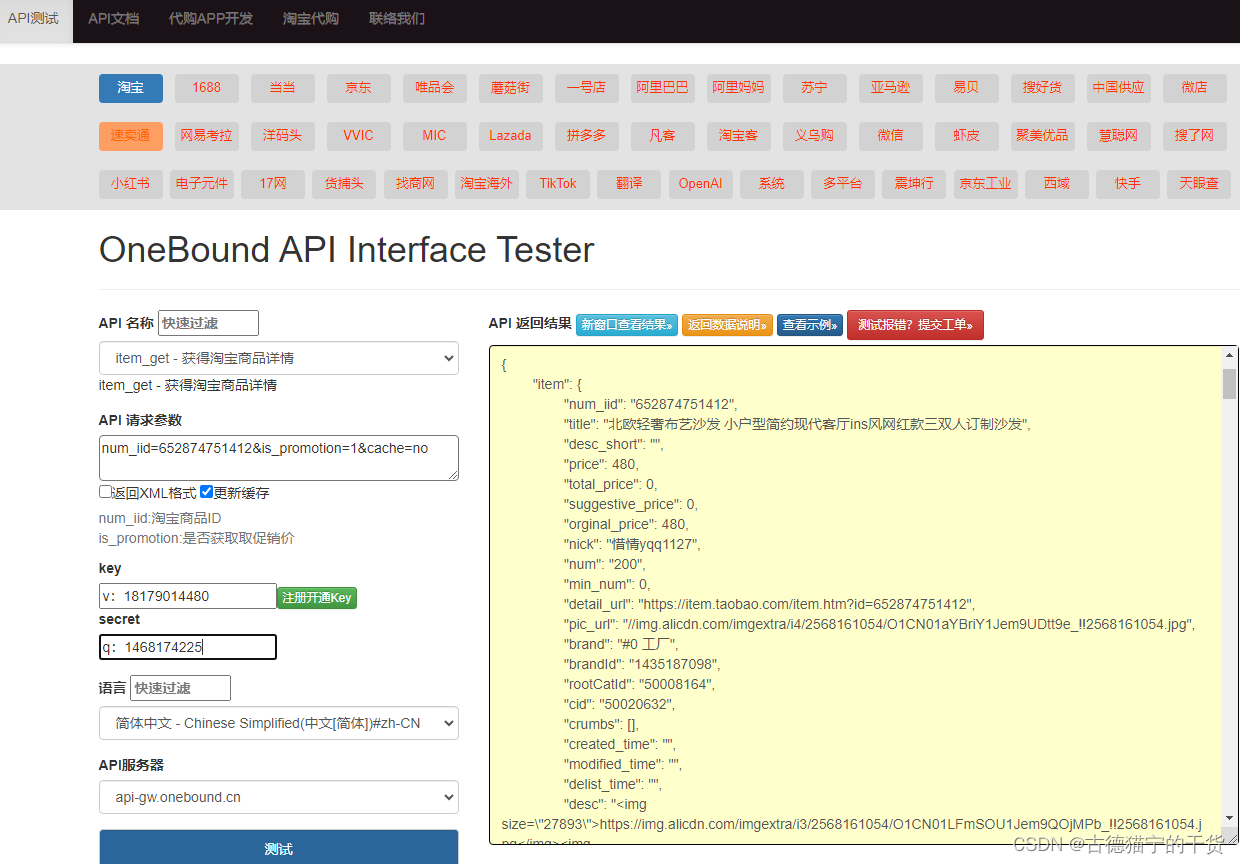
电商API的应用价值:淘宝1688京东API接口系列
API接口是一种软件应用程序,它充当两个不同软件应用程序之间的中介。它帮助不同的应用程序相互通信,共享数据,从而使用户能够完成不同的任务。API接口的用途非常广泛,下面是一些常见的用途: 数据共享:API接…...

day38 代码回想录 斐波那契数爬楼梯使用最小花费爬楼梯
大纲 ● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯 509. 斐波那契数 题目:509. 斐波那契数 // 斐波那契数列 // 动规 5部曲 // 1 dp[i]代表i处的斐波那契值 // 2 递归公式:dp[0] 0, dp[1]1, dp[i]dp[i-1]dp[i-2] // 3…...

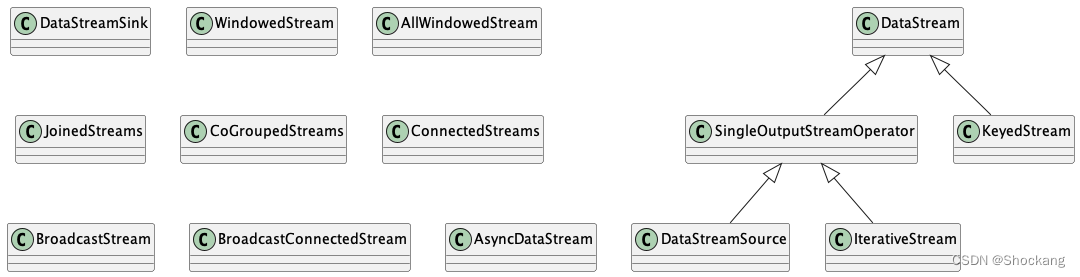
Flink DataStream 体系
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 思维导图 正文 对 Flink 这种以流为核心的分布式计…...

Linux的调试工具 - gdb(超详细)
Linux的调试工具 - gdb 1. 背景2. 开始使用指令的使用都用下面这个C语言简单小代码来进行演示:1. list或l 行号:显示文件源代码,接着上次的位置往下列,每次列10行。2. list或l 函数名:列出某个函数的源代码。3. r或run: 运行程序。…...

已知平面内三点,求其平面的法向量
三点平面法向量 设三点坐标为A(x1,y1,z1),B(x2,y2,z2),C(x3,y3,z3) 向量AB(x2-x1,y2-y1,z2-z1),AC(x3-x1,y3-y1,z3-z1) AB、AC所在平面的法向量即ABAC(a,b,c),其中: a(y2-y1)(z3-z1)-(z2-z1)(y3-y1) b(z2-z1)(x3-x1)-(z3-z1)(x2-x1) c(x2-x1)(y3-y1)-(x3-x1)(y2-y1)…...

HTML
HTML 1.HTML结构 1.1认识HTML HTML是超文本标记语言,电脑上看到的所有网站都是html实现的 HTML代码是“标签”构成的,简单来说,html就是一堆标签的组合 形如 <body>hello</body>标签名 (body) 放到 < > 中 大部分标签成…...
和最大子数组和算法(如Kadane算法)应用拓展案例)
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例 1. 算法思维导图 以下是使用mermaid代码表示的Kadane算法的实现原理: #mermaid-svg-rI7hVAVsP1qtjZK7 {font-family:"tr…...

掌握NVM、NRM和NPM:Node.js开发的利器
**掌握NVM、NRM和NPM:Node.js开发的利器** 背景介绍:如何使用NVM:在Windows上安装NVM:在macOS上安装NVM:配置NVM:常用NVM命令: 如何使用NRM:安装NRM:配置全局NRM…...

Nacos 2.2.3 部署到linux
到https://github.com/alibaba/nacos/releases 下载编译后压缩包,如nacos-server-2.2.3.tar.gz这种,里面包含有nacos的jar包,不然启动不了 1.新建并初始化数据库 创建nacos数据库,执行mysql-schema.sql文件,这个文件…...

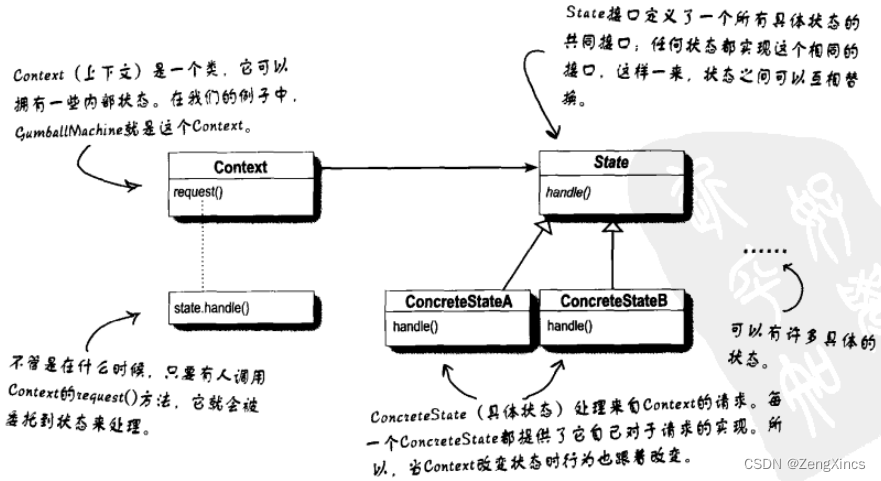
设计模式之十:状态模式
状态模式通过改变对象内部的状态来帮助对象控制自己的行为。 这是一张状态图,其中每个圆圈都是一个状态。 最简单,第一反应的实现就是使用一个变量来控制状态值,并在方法内书写条件代码来处理不同情况。 package headfirst.designpatterns.…...
基本使用指南)
Python 的运算符和语句(条件、循环、异常)基本使用指南
运算符的分类 算数运算符赋值运算符复合赋值运算符比较运算符逻辑运算符 算数运算符 运算符描述实例加1 1 输出结果为 2-减1 - 1 输出结果为 0*乘2 * 2 输出结果为 4/除10 / 2 输出结果为 5//整除9 // 4 输出结果为 2%取余9 % 4 输出结果为 1**指数2 ** 4 输出结果为 16&…...

文心一言 VS 讯飞星火 VS chatgpt (94)-- 算法导论9.2 3题
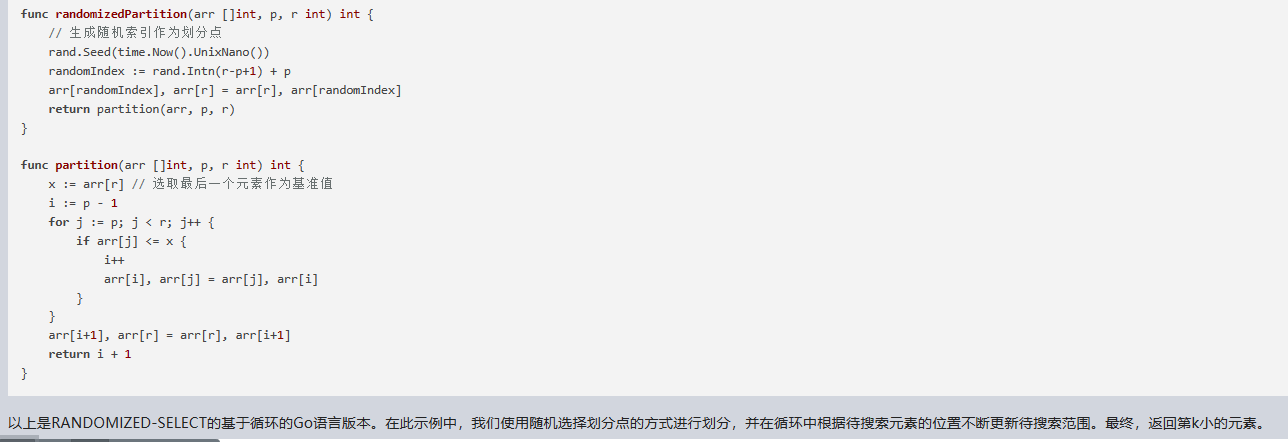
三、用go语言,给出 RANDOMIZED-SELECT的一个基于循环的版本。 文心一言: 在循环中实现 RANDOMIZED-SELECT 的一个版本可以如下所示。这个版本使用 Go 语言编写,利用随机化来选择一个元素,并在循环中不断地调整选择的元素&#x…...

React中组件通信01——props
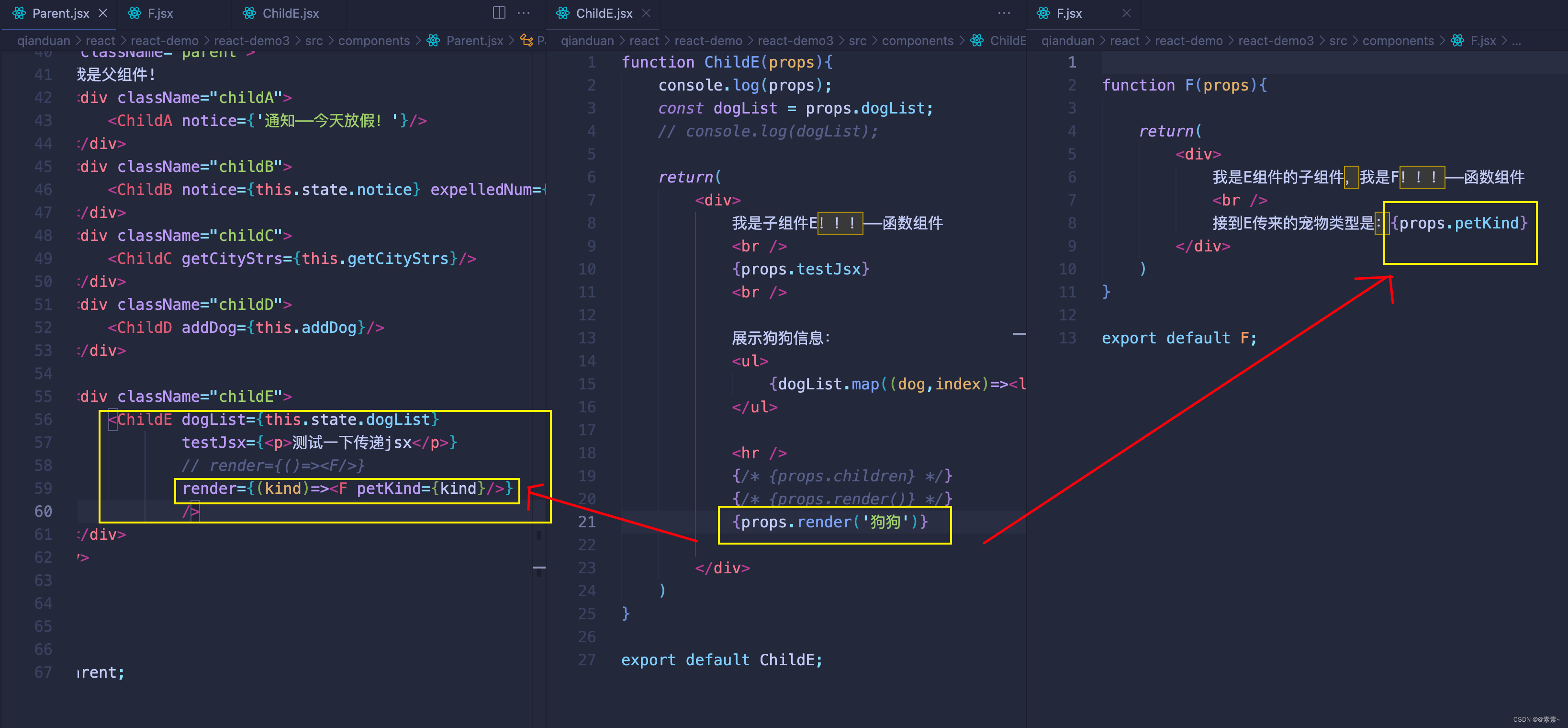
React中组件通信01——props 1. 父传子——props1.1 简单例子——props1.2 props 可以传递任何数据1.2.1 传递数字、对象等1.2.2 传递函数1.2.3 传递模版jsx 2. 子传父 子传子——props2.1 父传子——传递函数2.2 子传父——通过父传子的函数实现2.3 优化 子传子(…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
