HTML
HTML
1.HTML结构
1.1认识HTML
HTML是超文本标记语言,电脑上看到的所有网站都是html实现的
HTML代码是“标签”构成的,简单来说,html就是一堆标签的组合
形如
<body>hello</body>
标签名 (body) 放到 < > 中
大部分标签成对出现. 为开始标签, 为结束标签.
少数标签只有开始标签, 称为 “单标签”.
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
1.2HTML文件基本结构
body也就是身体,有身体就得有头,例如
<html><head><title>第一个页面</title></head><body>hello world</body>
</html>
//html 标签是整个 html 文件的根标签(最顶层标签)
//head 标签中写页面的属性.
//body 标签中写的是页面上显示的内容
//title 标签中写的是页面的标题.
1.3HTML标签层次关系
父子关系
兄弟关系
<html><head><title>第一个页面</title></head><body>hello world</body>
</html>
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
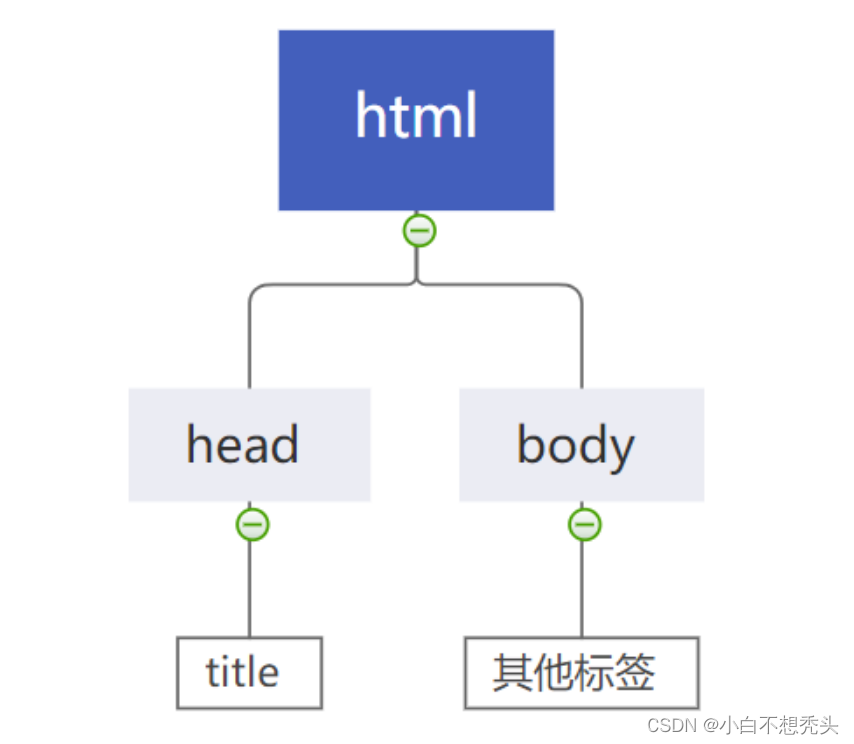
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

HTML所有内容都是写在body里的
2.HTML常见标签
2.1注释标签
<html><head><title>我的第一个html页面</title></head><body>hello,world!<!--这是一个注释-->你好</body>
</html>
ctrl + / 快捷键可以快速进行注释/取消注释.
注释不会显示在界面上. 目的是提高代码的可读性.
注释的原则:
要和代码逻辑一致.
尽量使用中文.
不要传递负能量.
2.2标题标签
有六个, 从 h1 - h6. 数字越大, 则字体越小.


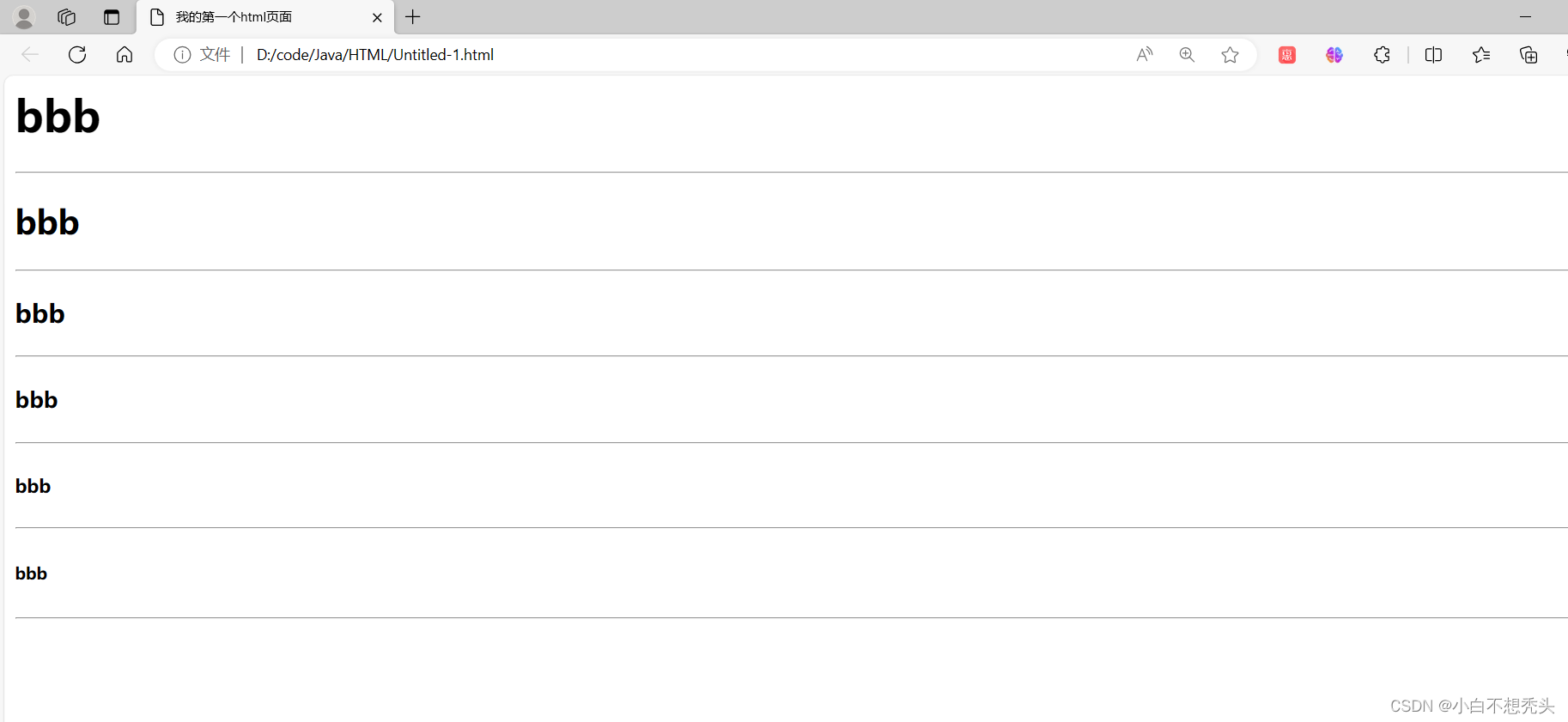
<html><head><title>我的第一个html页面</title></head><body><!-- hello,world! --><!--这是一个注释--><!-- 你好 --><h1>bbb</h1><hr><h2>bbb</h2><hr><h3>bbb</h3><hr><h4>bbb</h4><hr><h5>bbb</h5><hr><h6>bbb</h6><hr></body>
</html>

2.3段落标签:P

把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.

加上
之后就分段落了
<html><head><title>我的第一个html页面</title></head><body>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。<p></p>在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的. 后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。</body>
</html>

注意:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
2.4换行标签:br
br 是 break 的缩写. 表示换行.
段落标签会在两段中间有空行,换行标签在中间没空行
<html><head><title>我的第一个html页面</title></head><body>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。<p></p>在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。<br/>后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。</body>
</html>

br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成
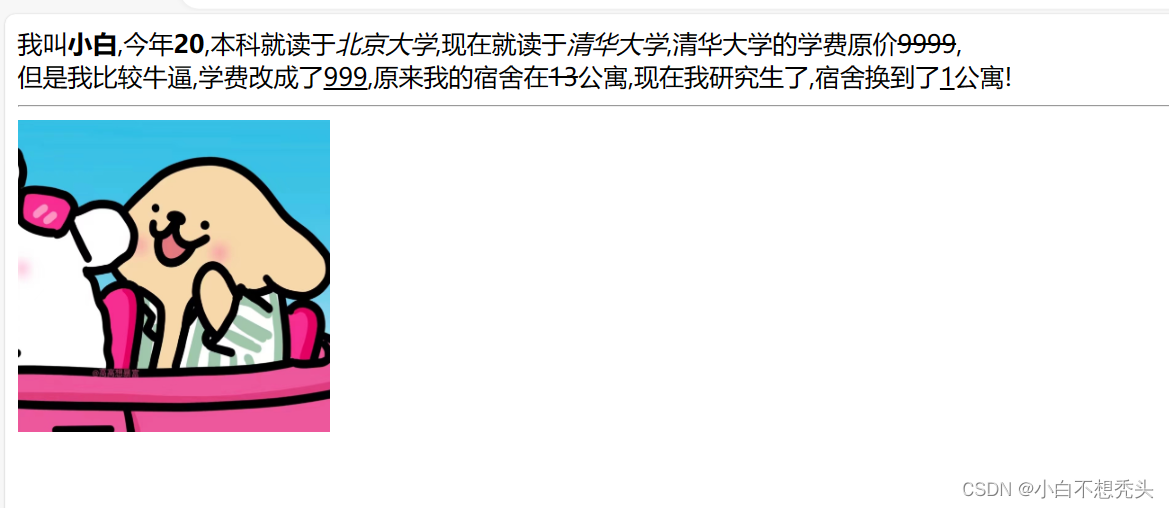
2.5格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b><em>倾斜</em>
<i>倾斜</i><del>删除线</del>
<s>删除线</s><ins>下划线</ins>
<u>下划线</u>
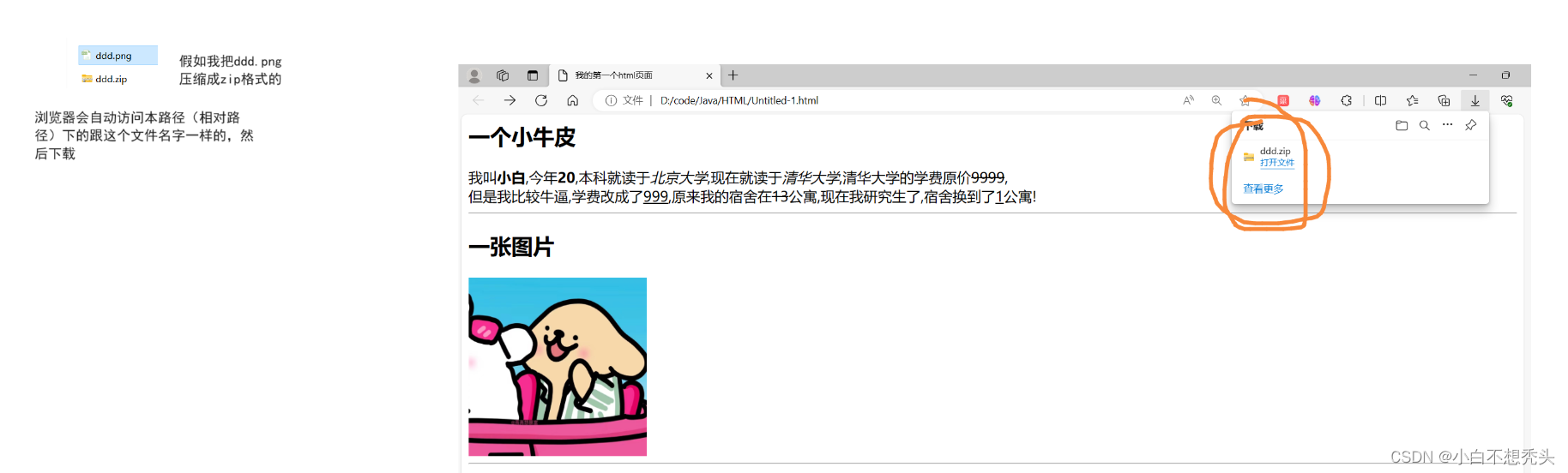
<html><head><title>我的第一个html页面</title></head><body>我叫<strong>小白</strong>,今年<b>20</b>,本科就读于<em>北京大学</em>,现在就读于<i>清华大学</i>,清华大学的学费原价<del>9999</del>,<br/>但是我比较牛逼,学费改成了<ins>999</ins>,原来我的宿舍在<s>13</s>公寓,现在我研究生了,宿舍换到了<u>1</u>公寓!</body>
</html>

2.6图片标签
图片地址分类:
1.网络地址(只要有网络就可以访问到)
2.本地地址
a.绝对地址
b.相对地址
<html><head><title>我的第一个html页面</title></head><body>我叫<strong>小白</strong>,今年<b>20</b>,本科就读于<em>北京大学</em>,现在就读于<i>清华大学</i>,清华大学的学费原价<del>9999</del>,<br/>但是我比较牛逼,学费改成了<ins>999</ins>,原来我的宿舍在<s>13</s>公寓,现在我研究生了,宿舍换到了<u>1</u>公寓!<hr><img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px"></body>
</html>

img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
<img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px" alt="这个图片不存在">
title: 提示文本. 鼠标放到图片上, 就会有提示.
<img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px" alt="这个图片不存在" title="这个照片是一个小人在开飞机">
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
2.7超链接标签
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>

不过没有target的时候,点这个百度会覆盖当前页面
如果加上target的话,就会重新打开一个页面,如果你在你自己的网站上面想打开别人的页面,建议加上target
<a href="http://www.baidu.com" target="_blank">百度</a>
空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="ddd.zip" target="_blank">下载刚才压缩的文件</a>


此外还可以点击图片进行页面跳转
<a href="ddd.zip" target="_blank"><img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px" alt="这个图片不存在" title="这个照片是一个小人在开飞机"></a>
下图我的鼠标点击这个图片就可以跳转到百度页面了

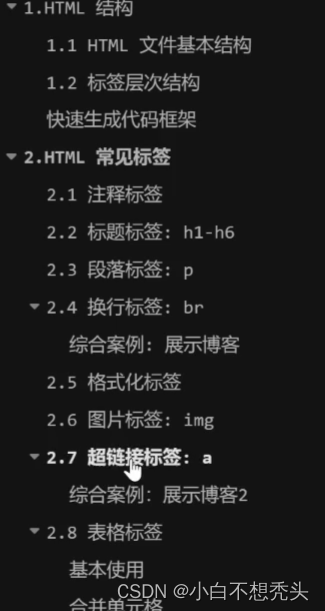
锚点链接:可以快速定位到页面中的某个位置
什么是锚点呢?
比如下图,我们随便点击一个标签,就可以跳转到这个标签所在的位置,这个就是锚点,并且url也会跟着变化

比如我想点击你好就跳转到第一个飞机那里
<a href="#first">你好</a>
第一个飞机:<img id="first" src="D:\code\Java\HTML\ddd.png">


禁止 a 标签跳转: 或者
2.8表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
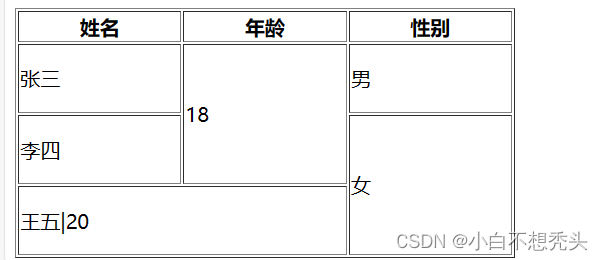
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<table border="1" width="400px" height="200px"><thead><th>姓名</th><th>年龄</th><th>性别</th></thead><tbody><tr><td>张三</td><td rowspan="2">18</td><td>男</td></tr><tr><td>李四</td><td rowspan="2">女</td></tr><tr><td colspan="2">王五|20</td></tr></tbody></table>

2.9列表标签
主要使用来布局的. 整齐好看.
无序列表 ul li ,
<h3>无序列表</h3><ul><li>唐僧</li><li>孙猴子</li><li>八戒</li><li>沙师弟</li></ul>

有序列表 ol li
<h3>有序列表:一天的顺序</h3><ol><li>起床</li><li>吃饭</li><li>工作</li><li>睡觉</li></ol>

自定义列表dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
<h3>自定义列表</h3><dl><dt>标题:宅男的一天</dt><dd>吃饭</dd><dd>睡觉</dd><dd>打游戏</dd></dl>

2.10表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
<form action="test.html">... [form 的内容]
</form>
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
- 文本框
<input type="text">
2.密码框
<input type="password">
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
4.复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
5.普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
- 提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7.清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
8.选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
2.11 label 标签
就是一个文本标签,可以搭配input使用
<label>我是一个label</label>
2.12 textarea 标签
一个更大的文本输入框
<textarea rows="3" cols="50">
</textarea>
2.13 无语义标签: div & span
div是分割一片的,span是分割一行的
<div><h1>这是一篇个小作文</h1><div>这个作文的内容是巴拉巴拉巴拉巴拉巴拉</div><div>它里面包括了:巴拉巴拉巴拉巴拉巴拉</div></div>

<div><h1>这是一篇个小作文</h1><div>这个作文的内容是巴拉巴拉巴拉巴拉巴拉</div><div>它里面包括了:巴拉巴拉巴拉巴拉巴拉</div><span style="color: red;">bbbbbb</span><span style="color: green;">ccccccc</span>
</div>

HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
相关文章:

HTML
HTML 1.HTML结构 1.1认识HTML HTML是超文本标记语言,电脑上看到的所有网站都是html实现的 HTML代码是“标签”构成的,简单来说,html就是一堆标签的组合 形如 <body>hello</body>标签名 (body) 放到 < > 中 大部分标签成…...
和最大子数组和算法(如Kadane算法)应用拓展案例)
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例
Java手写最大子数组和算法(如Kadane算法)和最大子数组和算法(如Kadane算法)应用拓展案例 1. 算法思维导图 以下是使用mermaid代码表示的Kadane算法的实现原理: #mermaid-svg-rI7hVAVsP1qtjZK7 {font-family:"tr…...

掌握NVM、NRM和NPM:Node.js开发的利器
**掌握NVM、NRM和NPM:Node.js开发的利器** 背景介绍:如何使用NVM:在Windows上安装NVM:在macOS上安装NVM:配置NVM:常用NVM命令: 如何使用NRM:安装NRM:配置全局NRM…...

Nacos 2.2.3 部署到linux
到https://github.com/alibaba/nacos/releases 下载编译后压缩包,如nacos-server-2.2.3.tar.gz这种,里面包含有nacos的jar包,不然启动不了 1.新建并初始化数据库 创建nacos数据库,执行mysql-schema.sql文件,这个文件…...

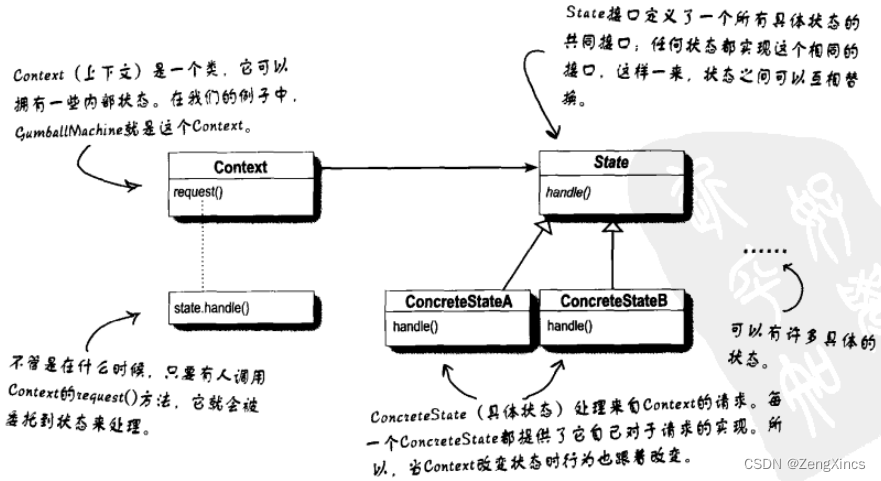
设计模式之十:状态模式
状态模式通过改变对象内部的状态来帮助对象控制自己的行为。 这是一张状态图,其中每个圆圈都是一个状态。 最简单,第一反应的实现就是使用一个变量来控制状态值,并在方法内书写条件代码来处理不同情况。 package headfirst.designpatterns.…...
基本使用指南)
Python 的运算符和语句(条件、循环、异常)基本使用指南
运算符的分类 算数运算符赋值运算符复合赋值运算符比较运算符逻辑运算符 算数运算符 运算符描述实例加1 1 输出结果为 2-减1 - 1 输出结果为 0*乘2 * 2 输出结果为 4/除10 / 2 输出结果为 5//整除9 // 4 输出结果为 2%取余9 % 4 输出结果为 1**指数2 ** 4 输出结果为 16&…...

文心一言 VS 讯飞星火 VS chatgpt (94)-- 算法导论9.2 3题
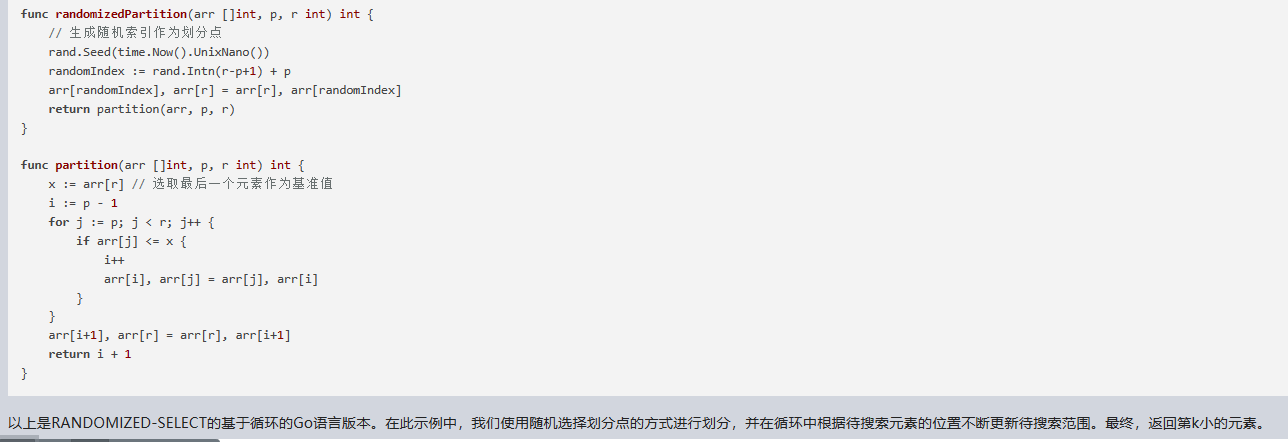
三、用go语言,给出 RANDOMIZED-SELECT的一个基于循环的版本。 文心一言: 在循环中实现 RANDOMIZED-SELECT 的一个版本可以如下所示。这个版本使用 Go 语言编写,利用随机化来选择一个元素,并在循环中不断地调整选择的元素&#x…...

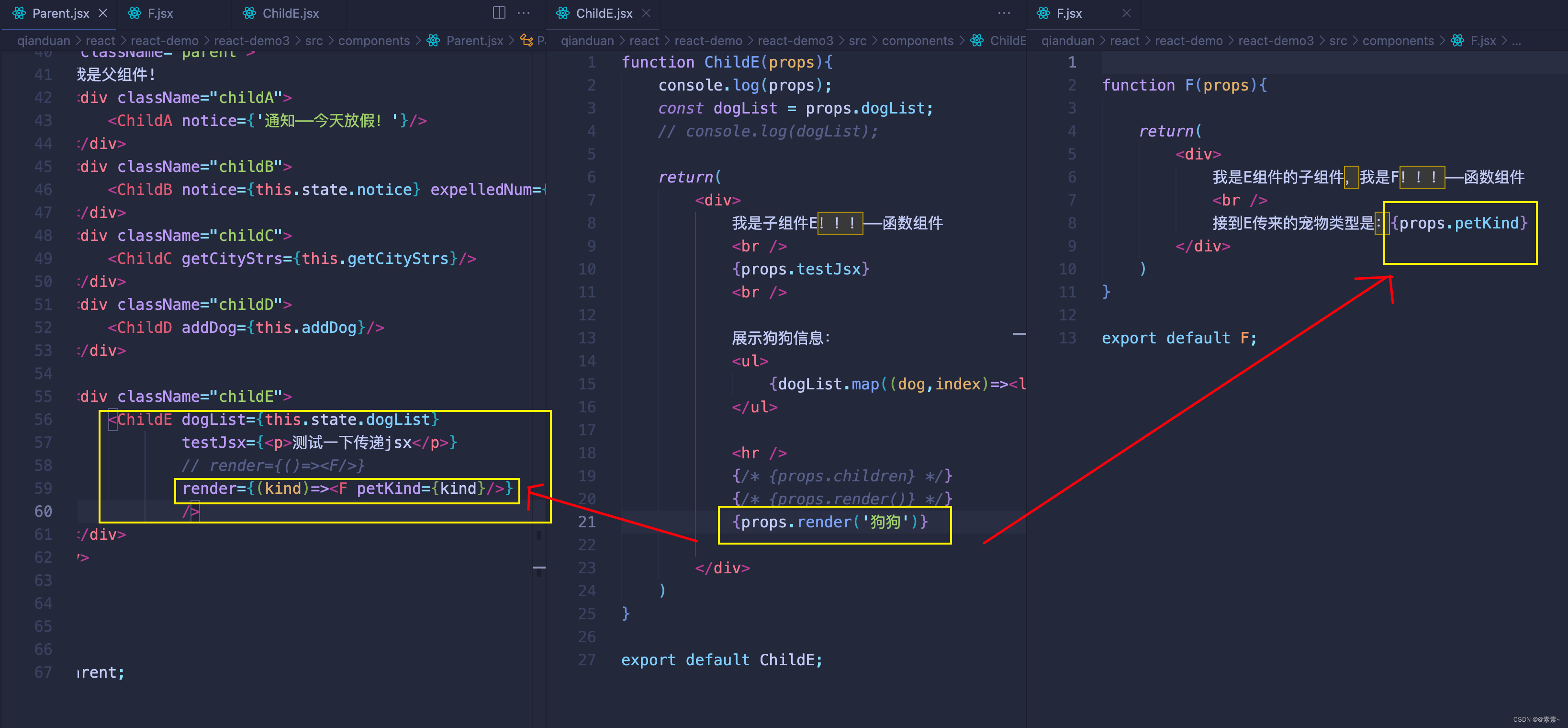
React中组件通信01——props
React中组件通信01——props 1. 父传子——props1.1 简单例子——props1.2 props 可以传递任何数据1.2.1 传递数字、对象等1.2.2 传递函数1.2.3 传递模版jsx 2. 子传父 子传子——props2.1 父传子——传递函数2.2 子传父——通过父传子的函数实现2.3 优化 子传子(…...

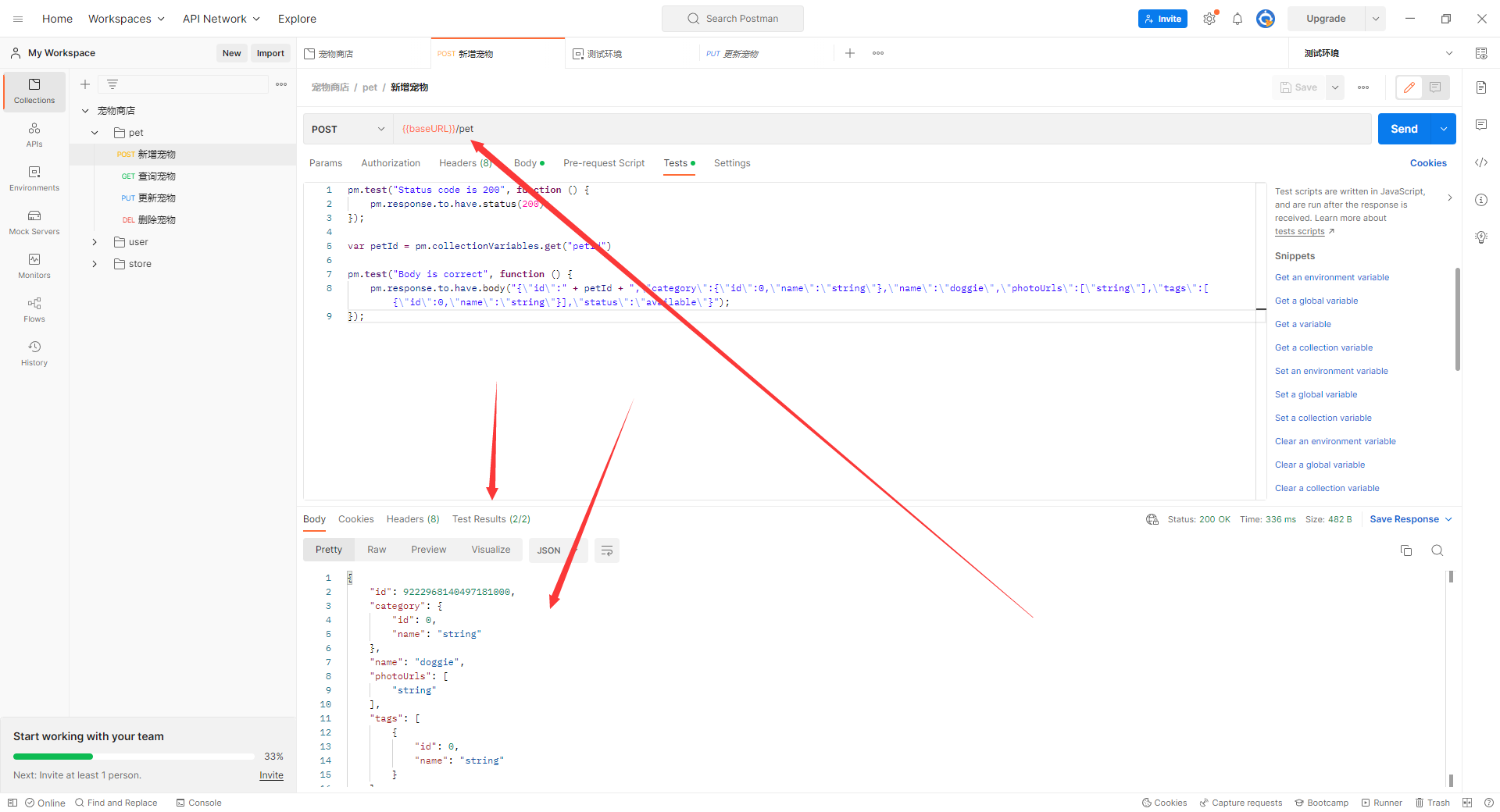
接口测试——接口协议抓包分析与mock_L1
目录: 接口测试价值与体系常见的接口协议接口测试用例设计postman基础使用postman实战练习 1.接口测试价值与体系 接口测试概念 接口:不同的系统之间相互连接的部分,是一个传递数据的通道接口测试:检查数据的交换、传递和控制…...

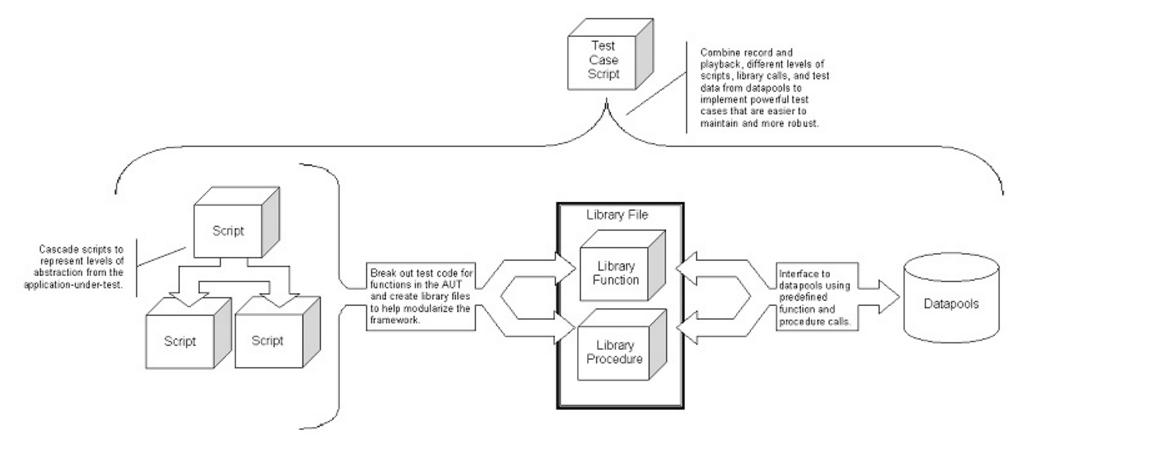
四种常用的自动化测试框架
一直想仔细研究框架,写个流水账似的测试程序不难,写个低维护成本的测试框架就很难了,所以研究多种测试框架还是很有必要的,知道孰优孰劣,才能在开始编写框架的时候打好基础,今天读到了KiKi Zhao的翻译文章&…...

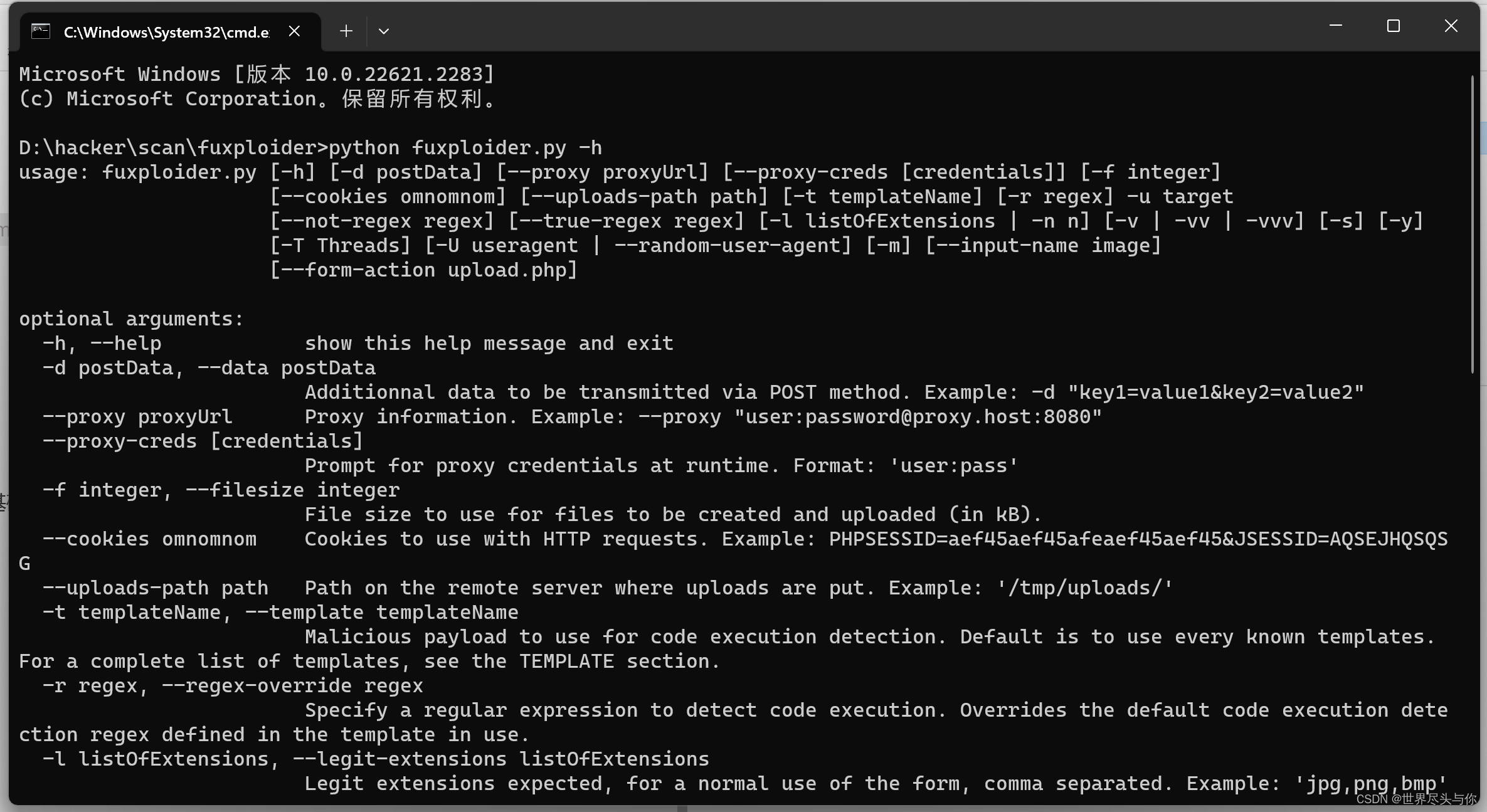
Fuxploider:一款针对文件上传漏洞的安全检测与研究工具
Fuxploider:一款针对文件上传漏洞的安全检测与研究工具 1.概述2. 工具使用1.概述 Fuxploider是一款功能强大的开源渗透测试工具,该工具专门针对文件上传漏洞而设计,可以帮助广大研究人员以自动化的方式检测和利用目标站点文件上传表单中的安全问题 由于该工具基于Python 3…...

Unity 安装及运行MLAgents
1、下载ML-Agents 下载地址 GitHub - Unity-Technologies/ml-agents: The Unity Machine Learning Agents Toolkit (ML-Agents) is an open-source project that enables games and simulations to serve as environments for training intelligent agents using deep reinfo…...

LightDB-A 兼容oracle支持mod操作符
LightDB-A 兼容oracle支持mod操作符 LightDB-A 为了兼容oracle,从23.3版本开始支持mod操作符,其语义同 ‘%’ 操作符,使用案例如下: select 5 mod 2;?column? ----------1 (1 row)select 0 % 0; ERROR: division by zerosel…...

SpringMVC之自定义注解
目录 一、Java注解 1.1 注解简介 1.2 注解分类 1.3 JDK基本注解 1.4 JDK元注解 1.5 自定义注解 1.5.1 标记注解 1.5.2 元数据注解 1.6 如何自定义注解 二、自定义注解的基本案例 2.1 案例一(获取类、方法以及属性上的注解) 2.1.1 Ingerited的…...

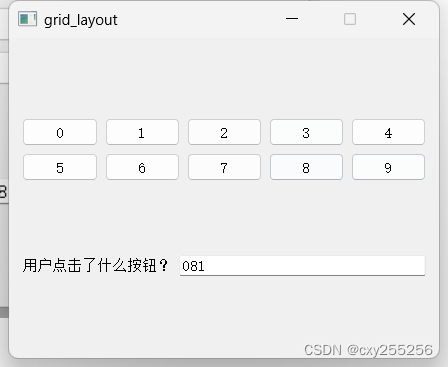
QT:使用普通按钮、网格布局管理器、标签、行编辑器、水平布局管理器、垂直布局管理器做一个小项目
widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> //普通按钮 #include <QGridLayout> //网格布局管理器 #include <QLabel> //标签 #include <QLineEdit> //行编辑器 #include <QHBoxLayo…...

【小沐学写作】程序员必备技能:在线协作文档汇总
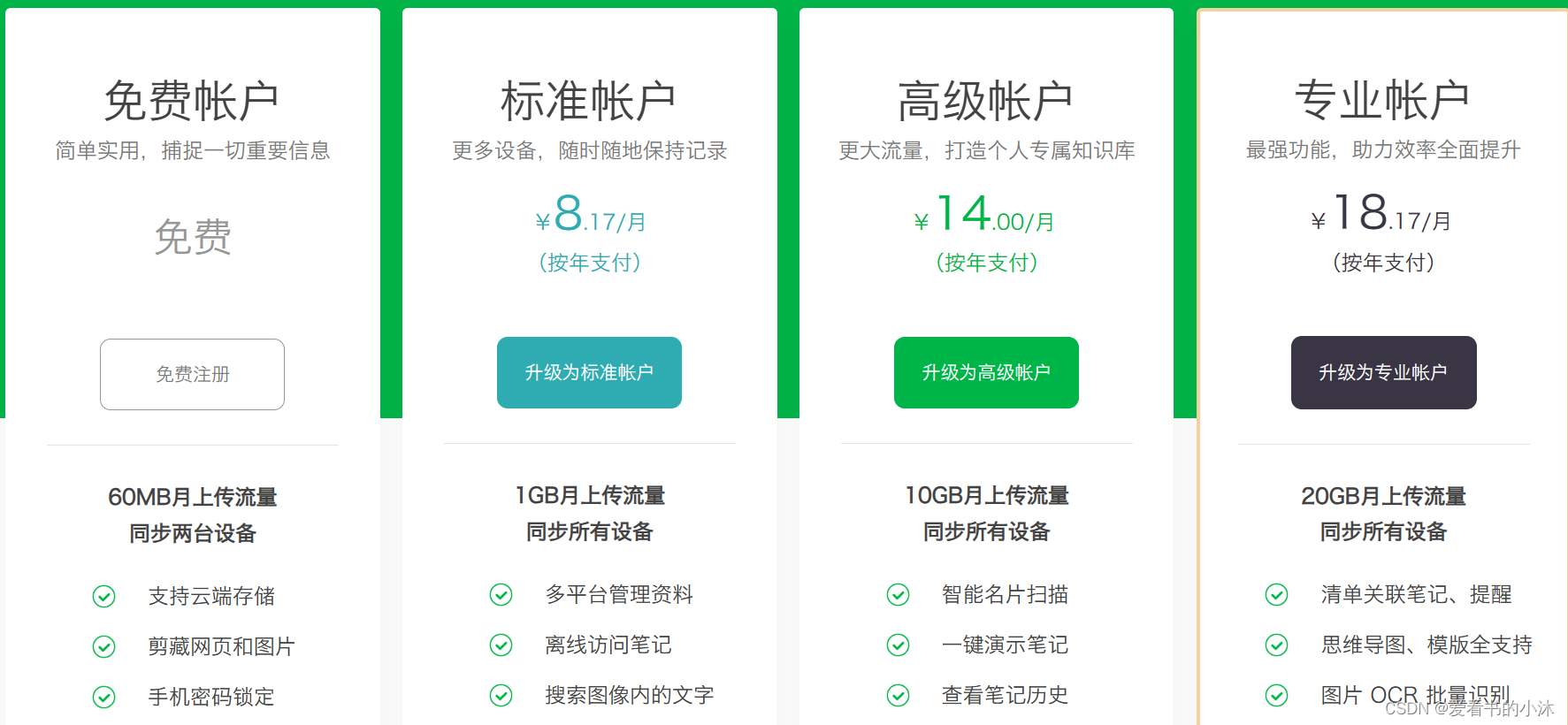
文章目录 1、简介2、微软Office在线文档2.1 功能简介2.2 使用费用2.3 用户体验 3、石墨文档3.1 功能简介3.2 使用费用 4、腾讯文档4.1 功能简介4.2 使用费用 5、语雀5.1 功能简介5.2 使用费用 6、飞书6.1 功能简介6.2 使用费用 7、印象笔记7.1 功能简介7.2 使用费用 结语 1、简…...

「工具|数据接口」免费公开的REST API 如何借助github搭建自己的fake API接口
本文主要介绍日常开发、测试、教学或者分享中,可能遇到的模拟数据问题。分享免费开发的测试数据接口,以及如何利用github快速搭建定制化的接口数据,避免使用真实数据的风险以及自己现编数据的麻烦。 文章目录 一、场景说明二、免费公开的Fak…...

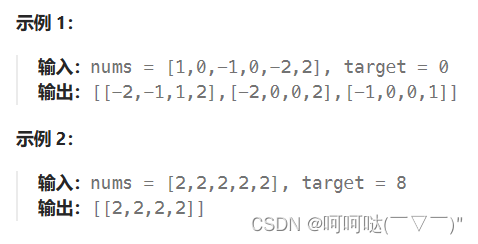
leetcode 18. 四数之和
给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复): 0 < a,…...

树上背包问题动态规划
目录 树状动态规划概述 示例 求解思路 树状动态规划概述 树状动态规划(Tree DP)是一种在树结构上进行动态规划的方法。在树状DP中,我们利用树的特殊结构性质,通过递归地向下更新子节点的状态,最终得到整个树的最…...

linux查看进程对应的线程(数)
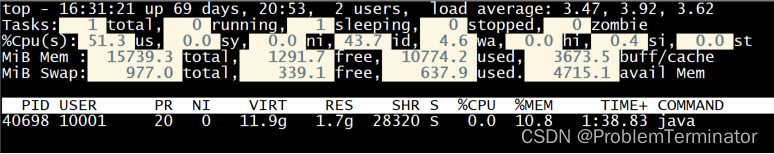
首先,top或ps查看进程列表,确定要查看的进程pid,如下面40698 查看进程的线程情况 查看进程:top -p 40698 查看线程:top -p 40698 -d 3 -H 其中-d是刷新频率 可看到此进程共211个线程,运行中的是211个。…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
