【工具篇】高级 TypeScript 案例
本文说明:TypeScript 相关文章,了解更多特性。
网页编辑器: https://www.typescriptlang.org/zh/play
文章目录
- TypeScript
- 联合类型
- 交叉类型
- 装饰器
- 混入 mixin
- 泛型
- Promise 简单应用
TypeScript
联合类型
概念:当某个函数只有一个参数,且希望该参数是某个类型或另一个类型时,就采用 联合类型
案例:检查某个值是否落在特定区间内
// 检查某个值是否落在特定区间内
// 接收 string 值 | number 值
class RangeValidationBase {// 目标区间: 最小值 和 最大值constructor(private start: number = 0, private end: number = 10) {}protected RangeCheck(value: number) : boolean {return value >= this.start && value <= this.end;}protected GetNumber(value: string) : number {return new Number(value).valueOf();}
}// 只接受 string | number
class UnionRangeValidation extends RangeValidationBase {IsInRange(value: string | number) : boolean {if (typeof value === "number") {return this.RangeCheck(value);}return this.RangeCheck(this.GetNumber(value));}
}
输出结果:
// const a = new UnionRangeValidation().IsInRange("123");
[LOG]: false
// const a = new UnionRangeValidation().IsInRange("5");
[LOG]: true
交叉类型
交叉可以用于类、接口、泛型、基本类型。
// 将多个类型合并成一个类型
class Grid {Width: number = 0;Height: number = 0;
}class Margin {Top: number = 0;Left: number = 0;
}// 交叉
function ConsolidatedGrid(grid: Grid, margin: Margin) : Grid & Margin {const consolidatedGrid = Object.assign({}, grid, margin);return consolidatedGrid;
}
装饰器
通过不改变原有的类,去增加功能。
对于要使用装饰器,请开启 experimentalDecorators ,设置为 true 。
原始类:
interface IDecoratorExample {AnyoneCanRun(args: string): void;AdminOnly(args: string): void;
}class RoleCheck implements IDecoratorExample {AnyoneCanRun(args: string): void {console.log(args);}AdminOnly(args: string): void {console.log(args);}
}
输出结果:
// new RoleCheck().AnyoneCanRun("Jemmy as user can running.");
Jemmy as user can running.
// new RoleCheck().AdminOnly("Jemmy as Admin can running.")
Jemmy as Admin can running.
根据结果展示两个都能运行成功。
添加装饰器。
看到类似下面的这行代码,就表明这是一个装饰器。
function(target: any, propertyKey: string | symbol, descriptor: PropertyDescriptor)
函数说明:
- target 表明目标元素
- propertyKey 目标元素属性名
- descriptor 装饰器
function isInRole(role: string): boolean {return user2.roles.some(r => r === role);
}// 装饰器
function Role(role: string) {return function(target: any, propertyKey: string | symbol, descriptor: PropertyDescriptor) {let originalMethod = descriptor.value;descriptor.value = function() {if (isInRole(role)) {originalMethod.apply(this, arguments);return ;}console.log(`${user2.user} is not in the ${role} role`);}return descriptor;}
}
然后通过 @Role() 添加到需要装饰的函数上面。
@Role("user")
AnyoneCanRun(args: string): void {console.log(args);
}
@Role("admin")
AdminOnly(args: string): void {console.log(args);
}
测试结果:
// const user2 = {user: "Jemmy", roles: ["user"]}// new RoleCheck().AnyoneCanRun("Jemmy as user can running.");
Jemmy as user can running
// new RoleCheck().AdminOnly("Jemmy as Admin can running.")
Jemmy is not in the admin role
混入 mixin
可以给已存在构造器,添加额外的属性,而不是在原先的基础上修改。
必要的类型声明:
type Constructor<T = {}> = new (...args: any[]) => T;
根据情况去添加属性,这里以 Deleted 举例。
function RecordStatus<T extends Constructor >(base: T) {return class extends base {// 在这里写属性Deleted: boolean = false;}
}// 进阶用法:
function RecordStatus<T extends Constructor >(base: T) {return class extends base {deleted: boolean = false;get Deleted(): boolean {return this.deleted;}Delete() : void {this.deleted = true;console.log("The record has been marked as deleted. ")}}
}
使用?
class Personn {constructor(private firstName: string, private lastName: string) {}
}// 创建一个新的构造器
const ActivePerson = RecordStatus(Person);
// 通过新的构造器去创建实例
let p1 = new ActivePerson("三", "张");
更多使用方式:可以嵌套。
其中 Timestame 和 RecordStatus 都是额外添加属性,它们嵌套顺序可以改变。
const ActivePerson = Timestamp(RecordStatus(Personn))
泛型
这一个知识点很简单,将类型转换成 T 去代替即可。
class Queue<T> {private queue: T[] = [];push(value: T) : void {this.queue.push(value);}pop(): T | undefined {return this.queue.shift();}get length() : number {return this.queue.length;}
}
输出结果:
// const q1 = new Queue<String>();
// q1.push("1")
// q..push("2")
// q1.pop()
1
Promise 简单应用
延时 time 毫秒。
function ExpensiveWebCall(time: number) : Promise<void> {return new Promise((resolve, reject) => setTimeout(resolve, time));
}
使用?
console.log("正在处理...")
ExpensiveWebCall(3000).then(() => {console.log("web service end")
}).catch(() => {console.log("appear errors")
})
相关文章:

【工具篇】高级 TypeScript 案例
本文说明:TypeScript 相关文章,了解更多特性。 网页编辑器: https://www.typescriptlang.org/zh/play 文章目录 TypeScript联合类型交叉类型装饰器混入 mixin泛型Promise 简单应用 TypeScript 联合类型 概念:当某个函数只有一个参…...

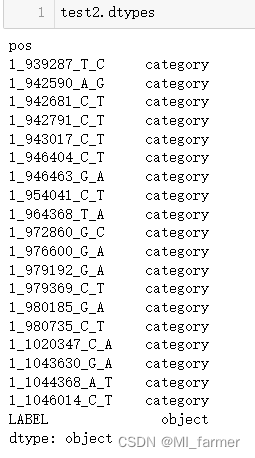
利用Python将dataframe格式的所有列的数据类型转换为分类数据类型
一、样例理解 import pandas as pd import numpy as np# 创建测试数据 feature_names [col1 , col2, col3, col4, col5, col6] values np.random.randint(20, size(10,6))dataset pd.DataFrame(data values, columns feature_names)print("转换前的数据为\n",d…...

安全线程的集合
1. CopyOnWriteArrayList package com.kuang.unsafe;import java.util.*; import java.util.concurrent.CopyOnWriteArrayList;//java.util.ConcurrentModificationException 并发修改异常! 因为List集合线程不安全! public class ListTest {public st…...

用GoConvey编写单元测试的一些总结
一、尽量用Convey将所有测试用例的Convey汇总 用Convey嵌套的方法,将所有测试用例的Convey用一个大的Convey包裹起来,每个测试函数下只有一个大的Convey。比如下面的示例代码: import ("testing". "github.com/smartystreet…...

Linux Arm64修改页表项属性
文章目录 前言一、获取pte1.1 pgd_offset1.2 pud_offset1.3 pmd_offset1.4 pte_offset_kernel 二、修改pte属性2.1 set/clear_pte_bit2.2 pte_wrprotect2.3 pte_mkwrite2.4 pte_mkclean2.5 pte_mkdirty 三、set_pte_at四、__flush_tlb_kernel_pgtable五、demo参考资料 前言 在…...

elasticsearch14-高亮
个人名片: 博主:酒徒ᝰ. 个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。 本篇励志:三人行,必有我师焉。 本项目基于B站黑马程序员Java《SpringCloud微服务技术栈》,SpringCloud…...

HUAWEI华为MateBook X Pro 2021款 i7 集显(MACHD-WFE9Q)原装出厂Win10系统20H2
华为笔记本电脑原厂系统自带指纹驱动、显卡驱动、声卡驱动、网卡驱动等所有驱动、出厂主题壁纸、系统属性华为专属LOGO标志、Office办公软件、华为电脑管家等预装程序 链接:https://pan.baidu.com/s/1oeSM0ciwyyRIKms5tR4SNA?pwdo2gq 提取码:o2gq...

21天学会C++:Day9----初识类与对象
CSDN的uu们,大家好。这里是C入门的第九讲。 座右铭:前路坎坷,披荆斩棘,扶摇直上。 博客主页: 姬如祎 收录专栏:C专题 目录 1. 面向过程与面向对象 2. 类的定义 3. 类中的访问限定符 3.1 访问限定符的…...

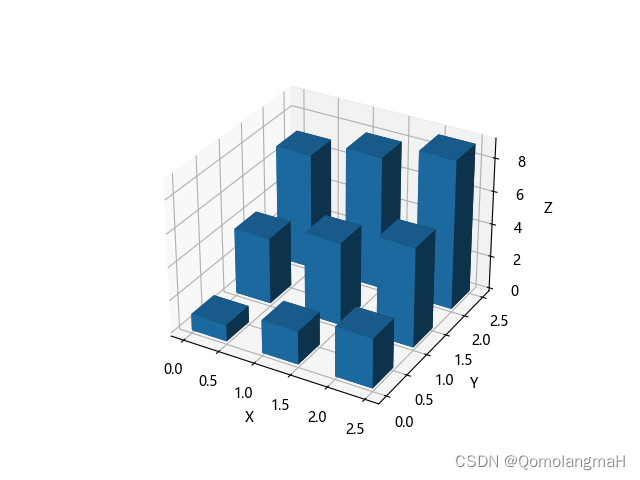
【深度学习】 Python 和 NumPy 系列教程(十七):Matplotlib详解:2、3d绘图类型(3)3D条形图(3D Bar Plot)
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 0. 设置中文字体 1. 线框图 2. 3D散点图 3. 3D条形图(3D Bar Plot) 一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读…...

基于Spring Boot+vue的酒店管理系统
文章目录 项目介绍主要功能截图:前台后台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot+vue的酒店管理…...

Python 通过threading模块实现多线程
视频版教程 Python3零基础7天入门实战视频教程 我们可以使用threading模块的Thread类的构造器来创建线程 def _ init _(self, groupNone, targetNone, nameNone, args(), kwargsNone, *, daemonNone): 上面的构造器涉及如下几个参数。 group:指定该线程所属的线程组。目前该…...

用一个RecyclerView实现二级评论
先上个效果图(没有UI,将就看吧),写代码的整个过程花了4个小时左右,相比当初自己开发需求已经快了很多了哈。 给产品估个两天时间,摸一天半的鱼不过分吧(手动斜眼) 需求拆分 这种大家…...

音视频 SDL简介
一、SDL简介 SDL(Simple DirectMedia Layer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函数,让开发者只要用相同或是相似的代码就可以开发出跨多个平台(Linux、Win…...

7.前端·新建子模块与开发(自动生成)
文章目录 学习地址视频笔记自动代码生成模式开发增删改查功能调试功能权限分配 脚本实现权限分配 学习地址 https://www.bilibili.com/video/BV13g411Y7GS/?p15&spm_id_frompageDriver&vd_sourceed09a620bf87401694f763818a31c91e 视频笔记 自动代码生成模式开发 …...

Linux 创建目录
语法:mkdir xxx Linux路径 在当前目录下创建文件夹 在/目录下创建文件夹 如果想要一次性创建多个层级的目录,如下图 会报错,因为上级目录test并不存在,所以无法创建test目录 可以通过-p选项,将一整个链条都创建完成…...

【DIY小记】修复Win10启动出现蓝屏0xc0000185错误的一些方法
近些日子想到自己尘封已久的笔记本电脑没有开机了,很多软件驱动之类的没有更新,就打算把电脑开起来做一轮批量升级。但开电脑的时候很久没有进入Win10桌面,等了很长一段时间蓝屏提示0xc0000185错误,说系统需要恢复。经历了一番折腾…...

Linux 下的 10 个 PDF 软件
本文[1]是我们正在进行的有关 Linux 顶级工具系列的延续,在本系列中,我们将向您介绍最著名的 Linux 系统开源工具。 随着互联网上越来越多地使用可移植文档格式 (PDF) 文件来获取在线书籍和其他相关文档,拥有 PDF 查看器/阅读器对于桌面 Linu…...

浅谈redis分布式锁
浅谈redis分布式锁 分布式锁介绍 分布式锁,顾名思义,分布式系统中的锁,当多个进程不在同一个系统中时,用分布式锁控制各个进程对共享资源的访问,通过互斥来保持一致性。 使用场景:电商中某商品的秒杀活动…...

【Python保姆级教程】List容器
文章目录 前言一、列表是什么二、列表的定义2.1 有初始值2.2 空列表使用方括号创建空列表使用list()函数创建空列表 三、list列表常用操作3.1 添加元素3.2 删除元素3.3 修改元素3.4 列表长度 四、遍历操作4.1 使用for循环4.2 使用while循环和索引 总结 前言 Python是一种广泛使…...

微服务保护-授权规则
个人名片: 博主:酒徒ᝰ. 个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。 本篇励志:三人行,必有我师焉。 本项目基于B站黑马程序员Java《SpringCloud微服务技术栈》,SpringCloud…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
