【项目经验】:elementui表格中数字汉字排序问题及字符串方法localeCompare()
一.需求
表格中数字汉字排序,数字按大小排列,汉字按拼音首字母(A-Z)排序。
二.用到的方法
-
第一步:把el-table-column上加上sortable="custom"
<el-table-column prop="date" label="序号" sortable="custom" width="180">
</el-table-column>方法详细介绍:
| sortable | 对应列是否可以排序,如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 | boolean, string | true, false, 'custom' | false |
-
第二步:在el-table绑定事件sort-change
<el-table :data="tableData" style="width: 100%" @sort-change="sort_change">方法详细介绍:
| sort-change | 当表格的排序条件发生变化的时候会触发该事件 | { column, prop, order } |
-
第三步:实现功能(代码)
sort_change ({ column, prop, order }) {let fieldname = prop;let sortType = order;if (fieldname == 'date') {// 数字排序this.getNums(fieldname, sortType)}if (fieldname == 'name') {// 汉字首字母排序this.tableData.sort(this.compare(fieldname, sortType));}},// 数字排序getNums (fieldname, sortType) {if (sortType === "ascending") {this.tableData = this.tableData.sort((a, b) => b[fieldname] - a[fieldname]);// console.log(this.tableData);} else if (sortType === "descending") {this.tableData = this.tableData.sort((a, b) => a[fieldname] - b[fieldname]);}},// 汉字首字母排序compare (propertyName, sort) {return function (obj1, obj2) {var value1 = obj1[propertyName];var value2 = obj2[propertyName];if (typeof value1 === "string" && typeof value2 === "string") {const res = value1.localeCompare(value2, 'zh');return sort === "ascending" ? res : -res;} else {if (value1 <= value2) {return sort === "ascending" ? -1 : 1;} else if (value1 > value2) {return sort === "ascending" ? 1 : -1;}}}}三.字符串方法localeCompare()
概念:localeCompare() 方法用于比较两个字符串,并根据本地排序规则确定这两个字符串的顺序。这可以用于排序,例如在表格中按字母顺序排列行。
语法:string.localeCompare(compareString[, locales[, options]])
参数说明:
compareString:必需。要与调用字符串进行比较的字符串。
locales:可选。一个字符串数组,用于指定一种或多种区域设置代码。
options:可选。一个包含属性的对象,用于控制比较的各方面。
注意事项:
1、localeCompare() 方法是大小写敏感的。例如,"a" 和 "A" 是不同的字符。
2、localeCompare() 方法也是重音符号敏感的。例如,"é" 和 "è" 是不同的字符。
3、localeCompare() 方法的默认区域设置是当前系统的区域设置。
4、localeCompare() 方法返回的数字取决于本地排序规则。不同的语言和不同的区域设置可能会有不同的排序规则。
5、localeCompare() 方法不会更改原始字符串。它只是返回一个数字。
常用场景:汉字排序
四.总结
- 这里面相当于用了一个表格自定义排序方法,这个点是我们该考虑的,这里还可以用sort-method。这个方法是需要在每列都加的,我当时做的是动态添加表头的需求,sort-method就不好实现。
- 想用sort-change方法来自定义排序方法一定要sortable="custom";如果sortable="true",就代表你使用的默认排序。只有order=null时才会触发你自定义的方法。

相关文章:

【项目经验】:elementui表格中数字汉字排序问题及字符串方法localeCompare()
一.需求 表格中数字汉字排序,数字按大小排列,汉字按拼音首字母(A-Z)排序。 二.用到的方法 第一步:把el-table-column上加上sortable"custom" <el-table-column prop"date" label"序号…...

Spring Boot的运行原理
Spring Boot的运行原理 Spring Boot是一个用于快速构建独立、可独立运行的Spring应用程序的框架。它通过自动配置和约定优于配置的原则,简化了Spring应用程序的开发过程。下面将详细介绍Spring Boot的运行原理,并附上一些代码解释。 1. 主要组件 Sprin…...

xen-gic初始化流程
xen-gic初始化流程 调试平台使用的是gic-600,建议参考下面的文档来阅读代码,搞清楚相关寄存器的功能。 《corelink_gic600_generic_interrupt_controller_technical_reference_manual_100336_0106_00_en》 《IHI0069H_gic_architecture_specification》…...

Docker从认识到实践再到底层原理(六-1)|Docker容器基本介绍+命令详解
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

【Flink】FlinkCDC自定义反序列化器
在我们用FlinkCDC采集mysql数据(或其他数据源)的时候,FlinkCDC输出的格式不标准,不利于我们后续做数据处理,我们通常会使用自定义反序列化器来格式化采集数据方便后续处理 常规的反序列化器如下: public class FlinkDataStreamCDC {public static void main(String[] ar…...

linux基础(2)
目录 一.vi\vim编译器介绍1.三种模式2.vim的使用3.快捷键的使用 二.which,find命令三.grep命令四.wc命令五.管道符六.echo命令1.重定向符 七.tail命令 一.vi\vim编译器介绍 vim\vi是linux中最经典的文本编译器 同图形化界面中的文本编译器是一样的,vi是…...

docker安装zookeeper(单机版)
第一步:拉取镜像 docker pull zookeeper第二步:启动zookeeper docker run -d -e TZ"Asia/Shanghai" -p 2181:2181 -v /home/sunyuhua/docker/zookeeper:/data --name zookeeper --restart always zookeeper...

国际版阿里云/腾讯云免开户:云存储服务:云存储服务能够让你随时随地拜访和同享文件
云存储服务:云存储服务能够让你随时随地拜访和同享文件 云存储服务是一种基于云技术的存储渠道,能够让用户存储、管理和同享各种类型的数据文件,如文档、图片、视频、音频等。这种服务具有许多长处,以下是对其进行的详细分析&…...

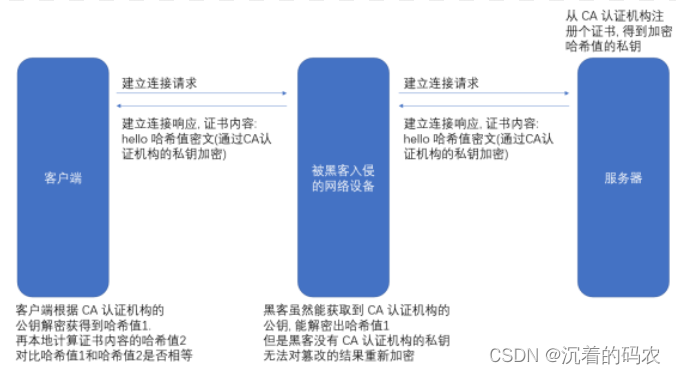
【Java】应用层协议HTTP和HTTPS
HTTP和HTTPS协议 HTTPHTTP协议的工作过程HTTP协议格式抓包工具抓包结果 HTTP请求(Request)URL方法GET方法POST请求其他方法 报头(header)HostContent-lengthContent-TypeUser-AgentRefererCookie 正文(body) HTTP响应HTTP状态码响应报头(header)响应正文(body) 通过form表单构造…...

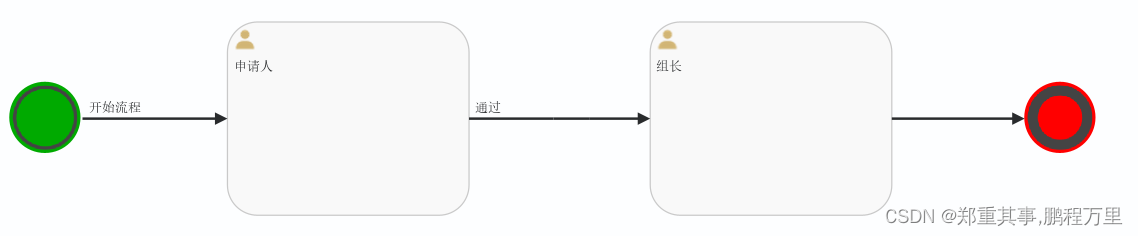
SpringBoot整合Flowable
1. 配置 (1) 引入maven依赖 <dependency><groupId>org.flowable</groupId><artifactId>flowable-spring-boot-starter</artifactId><version>6.7.2</version></dependency><!-- MySQL连接 -->&l…...

华为云香港S3云服务器性能测评_99元一年租用价格
华为云香港S3云服务器1核2G1M带宽99元一年性能测评,配置为S3云服务器1核2G1M带宽,S系列热卖机型,适用于个人建站、普通web应用等负载较低场景,系统盘为高IO40G系统盘,华为云百科分享华为云香港云服务器配置费用&#x…...

prompt 视频收集
1.ChatGPT Prompt提示词工程 ***** 常用技巧 (基本原则,格式,角色扮演)_哔哩哔哩_bilibili...

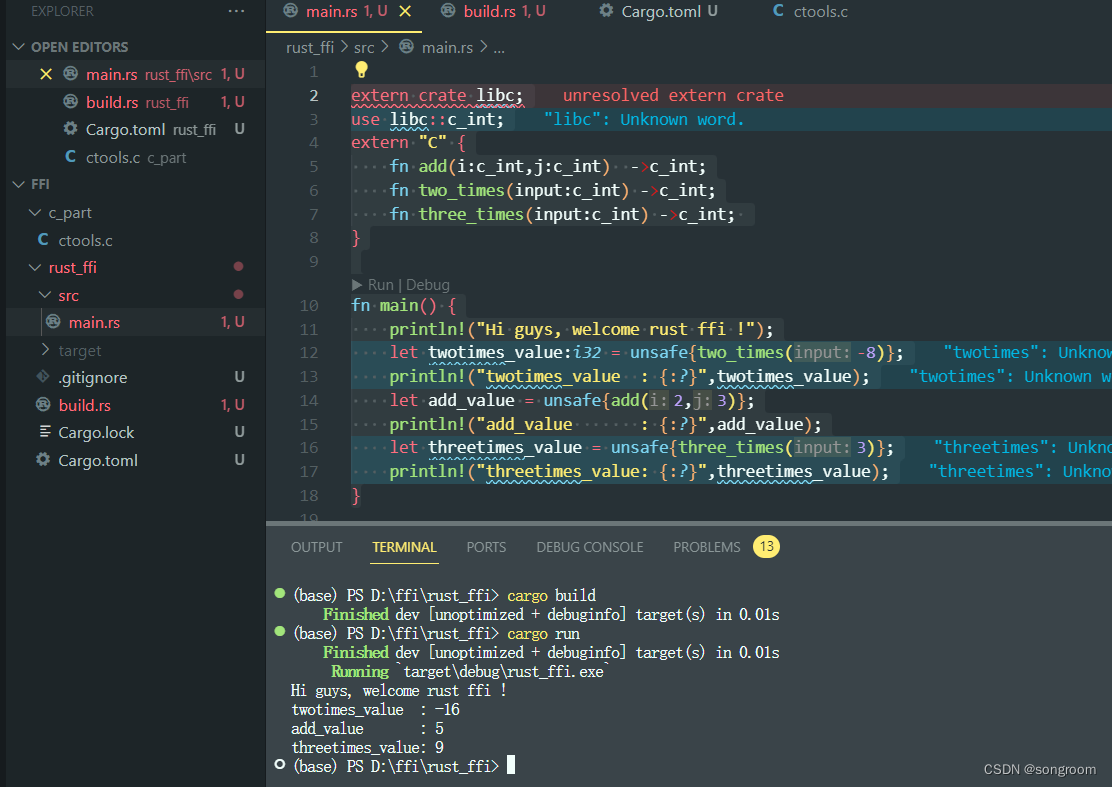
Rust :与C交互
rust调用C端的库函数,有很多方法。今天介绍通过cc库,通过build生成脚本的方式,实现rust调用c端库函数。 1、相关准备: 在ffi目录下,创建了c_part和rust_ffi文件夹。 c_part下放了ctools.c文件,里面有一些…...

模拟实现C语言--memcpy函数和memmove函数
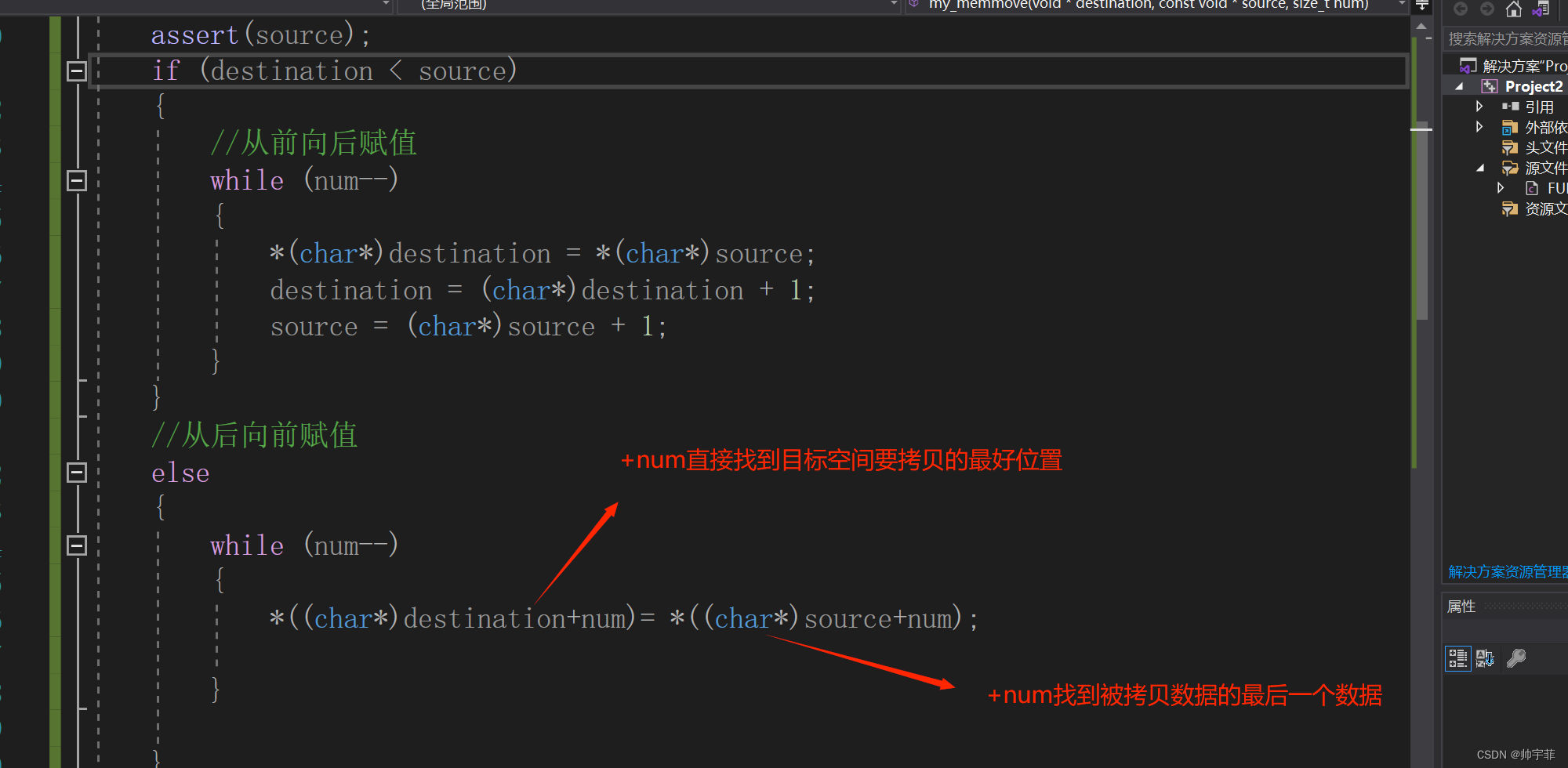
模拟实现C语言–memcpy函数和memmove函数 文章目录 模拟实现C语言--memcpy函数和memmove函数一、memcpy函数和memmove函数1.1 memcpy函数是什么1.1 memmove函数是什么 二、使用示例2.1 从起始位置复制2.2 从任意位置复制 三、模拟实现3.1 模拟实现1--memcpy函数3.2 针对缺点改进…...

Linux目录
根目录 根目录:“/” 在Linux系统中,根目录指的是整个文件系统的最顶级目录,用符号"/"表示。根目录是文件系统的起点,所有其他目录和文件都嵌套在根目录下面。在根目录下通常会有一些常见的子目录,例如/bin…...

全国职业技能大赛云计算--高职组赛题卷①(私有云)
全国职业技能大赛云计算--高职组赛题卷①(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务2 OpenStack搭建任务(15分)任务3 OpenStack云平台运维(15分&am…...

STM32--PWR电源控制
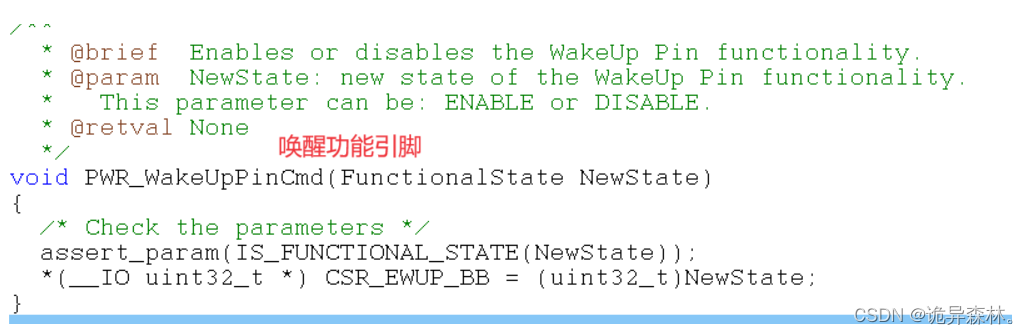
文章目录 PWR电源电源管理器上电复位(POR)和掉电复位(PDR) 可编程电压监测器(PVD)低功耗模式睡眠模式停止模式待机模式 睡眠模式工程停止模式待机模式 PWR STM32的PWR模块是其电源管理系统的核心部分&…...

vue+element-ui el-descriptions 详情渲染组件二次封装(Vue项目)
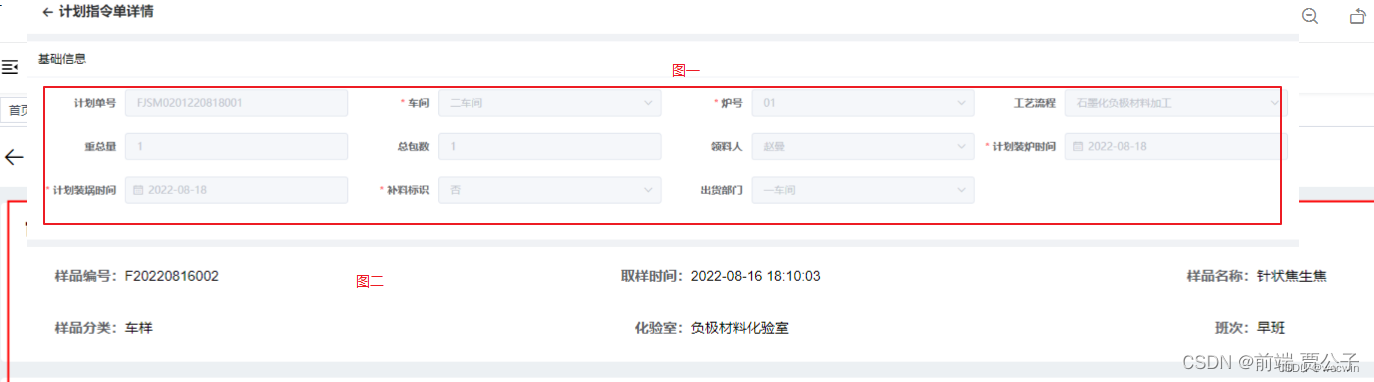
目录 1、需求 2.想要的效果就是由图一变成图二 编辑 3.组件集成了以下功能 4.参数配置 示例代码 参数说明 5,组件 6.页面使用 1、需求 一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输…...

Nvme 协议第一章节学习
Nvme Express Base Specification 第一章 简介 1.1概述 NVM ExpressTM(NVMeTM)接口允许主机软件与非易失性存储器子系统通信。 此接口针对企业和客户端固态驱动器进行了优化,通常作为寄存器级接口连接到PCI Express接口。 注:在…...

三维模型3DTile格式轻量化压缩处理工具常用几款软件介绍
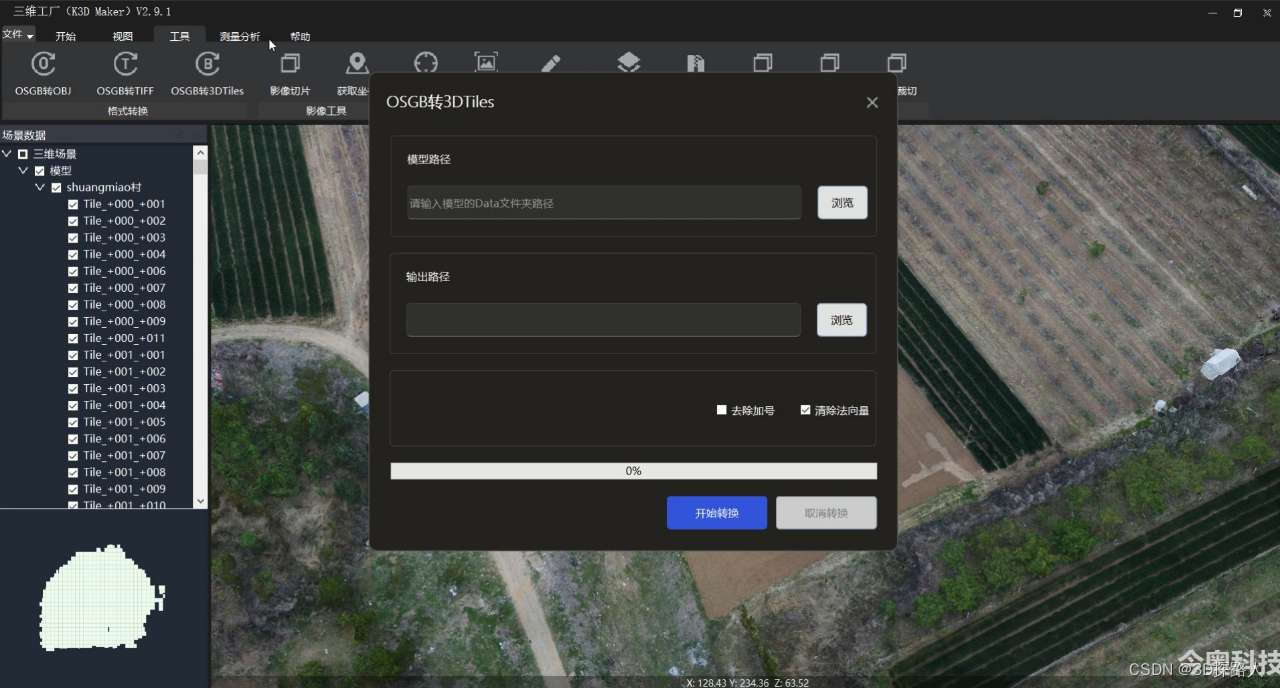
三维模型3DTile格式轻量化压缩处理工具常用几款软件介绍 三维模型3DTile格式的轻量化处理旨在减少模型的存储空间和提高渲染性能。以下是一些推荐的工具软件,可以用于实现这个目的: MeshLab:MeshLab是一个开源的三维模型处理软件,…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
