vue+element-ui el-descriptions 详情渲染组件二次封装(Vue项目)
目录
1、需求
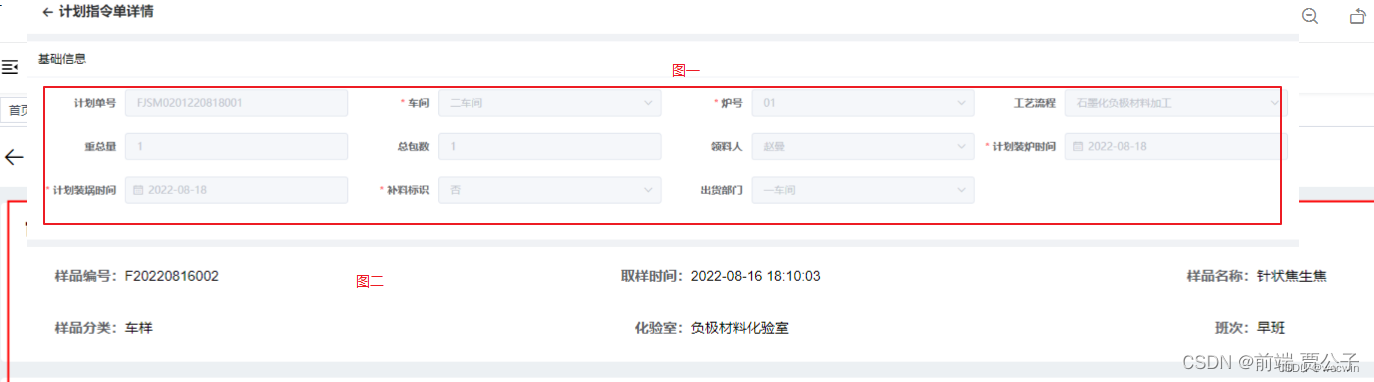
2.想要的效果就是由图一变成图二
编辑
3.组件集成了以下功能
4.参数配置
示例代码
参数说明
5,组件
6.页面使用
1、需求
一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封装了详情组件
2.想要的效果就是由图一变成图二
3.组件集成了以下功能
操作按钮自定义
字典类型(即后台返回的是数字类型)过滤转成中文
自定义模版 数组类型 对象类型
渲染图片
4.参数配置
示例代码
<orderDetail :descList="detailModule" :data="renderData"></orderDetail>
参数说明
* [* {* title:String 分类标题* column:Number 每行几个(默认2)* size:String 大小 medium / small / mini(默认 medium)* border:Boolean边框(默认true)* keyArr:[* {* icon:String,(描述标题的图标)* label:String,描述标题* keyName:String(对应的翻译值)* innerKey:String 数组时对应的翻译值* detailType:"image"渲染图片* formatter:Function :自定义渲染* getTranslation:Function:为对象时处理翻译的值* }* ]* extra:{ '操作按钮'* text:String(按钮文案)* methods:function(方法回调)* }* }* ]5,组件
<template><div class="detail-box demo-image__error cell-44"><el-descriptions v-for="(item, index) in descList" :border="item.border || true" :key="'descList' + index"class="mb20" :title="item.title || ''" :column="item.column || 2" labelClassName="custom-label"contentClassName="custom-content" :size="item.size || 'medium'"><template slot="extra" v-if="item.extra"><el-button type="primary" size="small" @click="item.extra.methods(item, index)">{{ item.extra.text }}</el-button></template><!-- 描述title --><el-descriptions-item v-for="(descKey, innerIndex) in item.keyArr" :key="innerIndex + 'desc'"><template slot="label" v-if="descKey.label"><i class="el-icon-user" v-if="item.icon"></i>{{ descKey.label }}</template><!-- 图片类型数据 --><div class="cell" v-if="descKey.detailType == 'image'"><el-image style="width: 44px; height: 44px" :src="data[descKey.keyName]"><div slot="error" class="image-slot"><i class="el-icon-picture-outline"></i></div></el-image></div><!-- 自定义模版 --><div v-else-if="descKey.formatter" v-html="descKey.formatter(data)"></div><!-- 数组对象、或数组 --><template v-else-if="Array.isArray(data[descKey.keyName])"><el-tag v-for="(innerItem, innerI) in data[descKey.keyName]" :key="'tag' + innerI" size="small"class="mr10 mb10">{{ (descKey.innerKey ? innerItem[descKey.innerKey] : innerItem) || "--" }}</el-tag></template><!-- 默认键值对 --><span v-else-if="(data[descKey.keyName] || data[descKey.keyName] === 0) &&typeof data[descKey.keyName] !== 'object'">{{data[descKey.keyName] || data[descKey.keyName] == 0? data[descKey.keyName]: "--"}}</span><!-- 对象类型数据 --><span v-else-if="typeof data[descKey.keyName] === 'object'"><el-descriptions :data="data[descKey.keyName]" :border="false"><el-descriptions-item v-for="(value, key) in data[descKey.keyName]" :key="key"><template slot="label">{{ descKey.getTranslation(key, index) }}</template><span>{{ value }}</span></el-descriptions-item></el-descriptions></span><!-- 没有匹配项目 --><span v-else>--</span></el-descriptions-item></el-descriptions></div>
</template><script>
export default {props: {/*** [* {* title:String 分类标题* column:Number 每行几个(默认2)* size:String 大小 medium / small / mini(默认 medium)* border:Boolean边框(默认true)* keyArr:[* {* icon:String,(描述标题的图标)* label:String,描述标题* keyName:String(对应的翻译值)* innerKey:String 数组时对应的翻译值* detailType:"image"渲染图片* formatter:Function :自定义渲染* getTranslation:Function:为对象时处理翻译的值* }* ]* extra:{ '操作按钮'* text:String(文案)* methods:function(方法回调)* }* }* ]*/descList: {type: Array,default: () => {return [];},},data: {type: Object,default: () => {return {};},},},
};
</script><style lang="scss">
.custom-label,
.custom-content {width: 25% !important;
}.demo-image__error .image-slot,
.demo-image__placeholder .image-slot {display: flex;justify-content: center;align-items: center;width: 100%;height: 100%;background: #f5f7fa;color: #909399;font-size: 14px;
}.cell-44 {.cell {height: 44px;line-height: 44px;}
}
</style>
6.页面使用
<template><div class="table-page"><FormDetail :descList="detailModule" :data="renderData"></FormDetail></div>
</template>
<script>
import FormDetail from "@/components/FormDetail/details.vue";
export default {components: {FormDetail,},data() {return {detailModule: [{translations: { age: "年龄", name: '姓名' },title: "信息",keyArr: [{ label: "账户名称", keyName: "AccountName" },{ label: "账户id", keyName: "AccountId" },{ detailType: 'image', label: '头像', keyName: 'image' },{formatter: (data) => {console.log(data, '------');return `<span style="white-space: nowrap;color: dodgerblue;">${data.status}</span>`;},label: '自定义',},{ label: '数组', keyName: 'list', innerKey: 'asList' },{label: "测试", keyName: "obj",getTranslation: (key, index) => {return this.detailModule[index].translations[key] || key; // 如果找不到翻译,返回键本身}}],extra: {text: 'text',methods: (item, index) => {console.log(item, index);}},},],renderData: {AccountId: "1",AccountName: "张三",image: 'https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png',status: '开启',list: [{ asList: "5" },{ status: "5" },{ asList: "5" },],obj: {age: 8,name: 'zs',sex: 'nan',}},}},
};
</script>
相关文章:

vue+element-ui el-descriptions 详情渲染组件二次封装(Vue项目)
目录 1、需求 2.想要的效果就是由图一变成图二 编辑 3.组件集成了以下功能 4.参数配置 示例代码 参数说明 5,组件 6.页面使用 1、需求 一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输…...

Nvme 协议第一章节学习
Nvme Express Base Specification 第一章 简介 1.1概述 NVM ExpressTM(NVMeTM)接口允许主机软件与非易失性存储器子系统通信。 此接口针对企业和客户端固态驱动器进行了优化,通常作为寄存器级接口连接到PCI Express接口。 注:在…...

三维模型3DTile格式轻量化压缩处理工具常用几款软件介绍
三维模型3DTile格式轻量化压缩处理工具常用几款软件介绍 三维模型3DTile格式的轻量化处理旨在减少模型的存储空间和提高渲染性能。以下是一些推荐的工具软件,可以用于实现这个目的: MeshLab:MeshLab是一个开源的三维模型处理软件,…...

【工具篇】高级 TypeScript 案例
本文说明:TypeScript 相关文章,了解更多特性。 网页编辑器: https://www.typescriptlang.org/zh/play 文章目录 TypeScript联合类型交叉类型装饰器混入 mixin泛型Promise 简单应用 TypeScript 联合类型 概念:当某个函数只有一个参…...

利用Python将dataframe格式的所有列的数据类型转换为分类数据类型
一、样例理解 import pandas as pd import numpy as np# 创建测试数据 feature_names [col1 , col2, col3, col4, col5, col6] values np.random.randint(20, size(10,6))dataset pd.DataFrame(data values, columns feature_names)print("转换前的数据为\n",d…...

安全线程的集合
1. CopyOnWriteArrayList package com.kuang.unsafe;import java.util.*; import java.util.concurrent.CopyOnWriteArrayList;//java.util.ConcurrentModificationException 并发修改异常! 因为List集合线程不安全! public class ListTest {public st…...

用GoConvey编写单元测试的一些总结
一、尽量用Convey将所有测试用例的Convey汇总 用Convey嵌套的方法,将所有测试用例的Convey用一个大的Convey包裹起来,每个测试函数下只有一个大的Convey。比如下面的示例代码: import ("testing". "github.com/smartystreet…...

Linux Arm64修改页表项属性
文章目录 前言一、获取pte1.1 pgd_offset1.2 pud_offset1.3 pmd_offset1.4 pte_offset_kernel 二、修改pte属性2.1 set/clear_pte_bit2.2 pte_wrprotect2.3 pte_mkwrite2.4 pte_mkclean2.5 pte_mkdirty 三、set_pte_at四、__flush_tlb_kernel_pgtable五、demo参考资料 前言 在…...

elasticsearch14-高亮
个人名片: 博主:酒徒ᝰ. 个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。 本篇励志:三人行,必有我师焉。 本项目基于B站黑马程序员Java《SpringCloud微服务技术栈》,SpringCloud…...

HUAWEI华为MateBook X Pro 2021款 i7 集显(MACHD-WFE9Q)原装出厂Win10系统20H2
华为笔记本电脑原厂系统自带指纹驱动、显卡驱动、声卡驱动、网卡驱动等所有驱动、出厂主题壁纸、系统属性华为专属LOGO标志、Office办公软件、华为电脑管家等预装程序 链接:https://pan.baidu.com/s/1oeSM0ciwyyRIKms5tR4SNA?pwdo2gq 提取码:o2gq...

21天学会C++:Day9----初识类与对象
CSDN的uu们,大家好。这里是C入门的第九讲。 座右铭:前路坎坷,披荆斩棘,扶摇直上。 博客主页: 姬如祎 收录专栏:C专题 目录 1. 面向过程与面向对象 2. 类的定义 3. 类中的访问限定符 3.1 访问限定符的…...

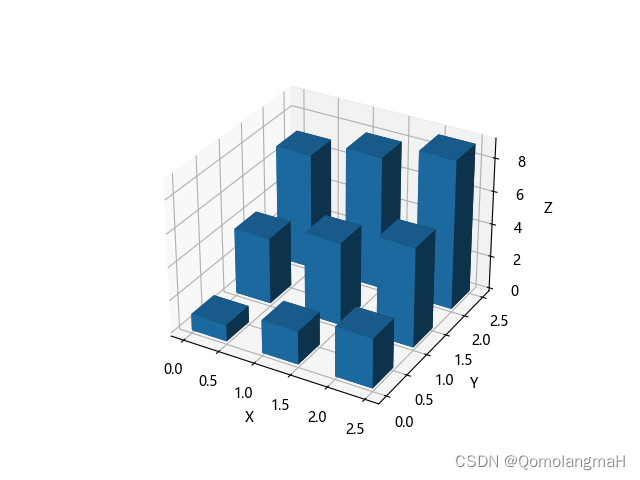
【深度学习】 Python 和 NumPy 系列教程(十七):Matplotlib详解:2、3d绘图类型(3)3D条形图(3D Bar Plot)
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 0. 设置中文字体 1. 线框图 2. 3D散点图 3. 3D条形图(3D Bar Plot) 一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读…...

基于Spring Boot+vue的酒店管理系统
文章目录 项目介绍主要功能截图:前台后台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot+vue的酒店管理…...

Python 通过threading模块实现多线程
视频版教程 Python3零基础7天入门实战视频教程 我们可以使用threading模块的Thread类的构造器来创建线程 def _ init _(self, groupNone, targetNone, nameNone, args(), kwargsNone, *, daemonNone): 上面的构造器涉及如下几个参数。 group:指定该线程所属的线程组。目前该…...

用一个RecyclerView实现二级评论
先上个效果图(没有UI,将就看吧),写代码的整个过程花了4个小时左右,相比当初自己开发需求已经快了很多了哈。 给产品估个两天时间,摸一天半的鱼不过分吧(手动斜眼) 需求拆分 这种大家…...

音视频 SDL简介
一、SDL简介 SDL(Simple DirectMedia Layer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函数,让开发者只要用相同或是相似的代码就可以开发出跨多个平台(Linux、Win…...

7.前端·新建子模块与开发(自动生成)
文章目录 学习地址视频笔记自动代码生成模式开发增删改查功能调试功能权限分配 脚本实现权限分配 学习地址 https://www.bilibili.com/video/BV13g411Y7GS/?p15&spm_id_frompageDriver&vd_sourceed09a620bf87401694f763818a31c91e 视频笔记 自动代码生成模式开发 …...

Linux 创建目录
语法:mkdir xxx Linux路径 在当前目录下创建文件夹 在/目录下创建文件夹 如果想要一次性创建多个层级的目录,如下图 会报错,因为上级目录test并不存在,所以无法创建test目录 可以通过-p选项,将一整个链条都创建完成…...

【DIY小记】修复Win10启动出现蓝屏0xc0000185错误的一些方法
近些日子想到自己尘封已久的笔记本电脑没有开机了,很多软件驱动之类的没有更新,就打算把电脑开起来做一轮批量升级。但开电脑的时候很久没有进入Win10桌面,等了很长一段时间蓝屏提示0xc0000185错误,说系统需要恢复。经历了一番折腾…...

Linux 下的 10 个 PDF 软件
本文[1]是我们正在进行的有关 Linux 顶级工具系列的延续,在本系列中,我们将向您介绍最著名的 Linux 系统开源工具。 随着互联网上越来越多地使用可移植文档格式 (PDF) 文件来获取在线书籍和其他相关文档,拥有 PDF 查看器/阅读器对于桌面 Linu…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
