(二十一)、实现评论功能(1)【uniapp+uinicloud多用户社区博客实战项目(完整开发文档-从零到完整项目)】
1,评论回复模块的样式布局
1.1 在detail页面添加uview中的 Empty 内容为空组件
<!-- 评论区 --><view class="comment"><u-empty mode="comment" icon="http://cdn.uviewui.com/uview/empty/comment.png"></u-empty></view>
1.2 创建评论子组件comment-item和comment-frame
comment-item子组件:
<template><view><view class="comment-item"><view class="avatar"><u-avatar src="../../static/images/panda.jpg" size="26"></u-avatar></view><view class="wrap"><view class="username">王五</view><view class="comment-content">评论的详细内容</view><view class="info"><view class="reply-btn">3回复 </view><view><uni-dateformat :date="Date.now() - 35444582" :threshold="[60000,3600000*24*30]"></uni-dateformat></view><view>北京市</view></view></view></view></view>
</template><script>export default {name: "comment-item",data() {return {};}}
</script><style lang="scss" scoped>.comment-item {display: flex;.wrap {flex: 1;padding-left: 20rpx;padding-bottom: 20rpx;.username {font-size: 26rpx;color: #666;padding: 10rpx 0;}.comment-content {font-size: 34rpx;color: #111;line-height: 1.8em;}.info {font-size: 26rpx;color: #666;display: flex;padding: 10rpx 0;align-items: center;view {margin-right: 25rpx;}.reply-btn {padding: 6rpx 18rpx;background: #e4e4e4;border-radius: 30rpx;}}}}
</style>comment-frame子组件:
<template><view><view class="commentFrame"><uni-easyinput ref="uipt" @confirm="goComment" suffixIcon="paperplane" v-model="replyContent":placeholder="placeholder" @iconClick="goComment"></uni-easyinput></view></view>
</template><script>export default {name: "comment-frame",data() {return {};}}
</script><style lang="scss" scoped>.commentFrame {width: 100%;background: #fff;padding: 20rpx 30rpx;box-sizing: border-box;position: fixed;bottom: 0;left: 0;z-index: 100;}
</style>1.3 detail页面中引入子组件,并添加样式
<!-- 评论内容子组件 --><view class="content"><view class="item" v-for="item in 3"><comment-item></comment-item></view></view></view><!-- 评论回复子组件 --><comment-frame></comment-frame>
添加相应的样式:
.comment {padding: 30rpx;padding-bottom: 120rpx;.item {padding: 10rpx 0;}}
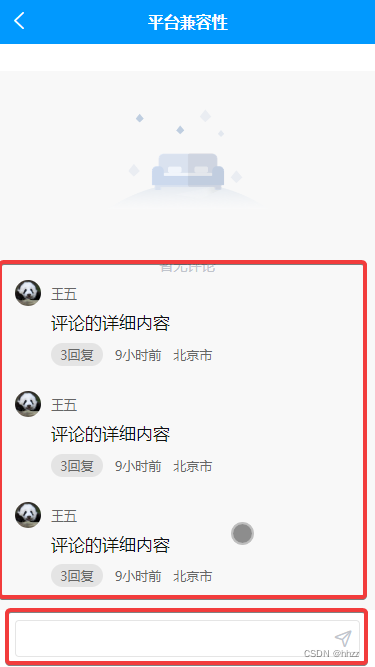
1.4 效果:

2,创建评论表的schema数据结构
2.1 创建评论表的schema
按照评论模板创建quanzi_comment.schema:
{"bsonType": "object","required": ["article_id", "user_id", "comment_content", "comment_type"],"permission": {"read": true,"create": "auth.uid != null","update": "doc.user_id == auth.uid || 'webmaster' in auth.role","delete": "doc.user_id == auth.uid || 'webmaster' in auth.role"},"properties": {"_id": {"description": "存储文档 ID(文章 ID),系统自动生成"},"article_id": {"bsonType": "string","description": "文章ID,opendb-news-posts 表中的`_id`字段","foreignKey": "quanzi_articles._id"},"user_id": {"bsonType": "string","description": "评论者ID,参考`uni-id-users` 表","forceDefaultValue": {"$env": "uid"},"foreignKey": "uni-id-users._id"},"comment_content": {"bsonType": "string","description": "评论内容","title": "评论内容","trim": "right"},"comment_type": {"bsonType": "int","description": "回复类型: 0 针对文章的回复 1 针对评论的回复"},"reply_user_id": {"bsonType": "string","description": "被回复的评论用户ID,comment_type为1时有效","foreignKey": "uni-id-users._id"},"reply_comment_id": {"bsonType": "string","description": "被回复的评论ID,comment_type为1时有效","parentKey": "_id"},"comment_date": {"bsonType": "timestamp","description": "评论发表时间","forceDefaultValue": {"$env": "now"}},"comment_ip": {"bsonType": "string","description": "评论发表时 IP 地址","forceDefaultValue": {"$env": "clientIP"}},"province": {"bsonType": "string","title": "发布省份","description": "发布省份","label": "发布省份","trim": "both"}},"version": "0.0.1"
}2.2 输入框子组件补齐data属性和methods方法
<script>export default {name: "comment-frame",data() {return {replyContent: '',placeholder: '评论点什么呢~'};},methods: {goComment() {console.log(this.placeholder)}}}
</script>
2.3 封装传值公共组件并入库
detail页面:
<!-- 评论输入框子组件 --><comment-frame :commentObj="commentObj"></comment-frame>
onload中添加:
this.commentObj.article_id = e.id
在组件comment-frame中:
<template><view><view class="commentFrame"><uni-easyinput ref="uipt" @confirm="goComment" suffixIcon="paperplane" v-model="replyContent":placeholder="placeholder" @iconClick="goComment"></uni-easyinput></view></view>
</template><script>import {getProvince} from "@/utils/tools.js"const db = uniCloud.database();export default {name: "comment-frame",props: {commentObj: {type: Object,default: () => {return {}}},placeholder: {type: String,default: "评论点什么吧~"}},data() {return {replyContent: '',};},methods: {async goComment() {let province = await getProvince();if (!this.replyContent) {uni.showToast({title: "评论不能为空",icon: "none"})return;}db.collection("quanzi_comment").add({"comment_content": this.replyContent,"province": province,...this.commentObj}).then(res => {uni.showToast({title: "评论成功"})console.log(res);})}}}
</script><style lang="scss" scoped>.commentFrame {width: 100%;background: #fff;padding: 20rpx 30rpx;box-sizing: border-box;position: fixed;bottom: 0;left: 0;z-index: 100;}
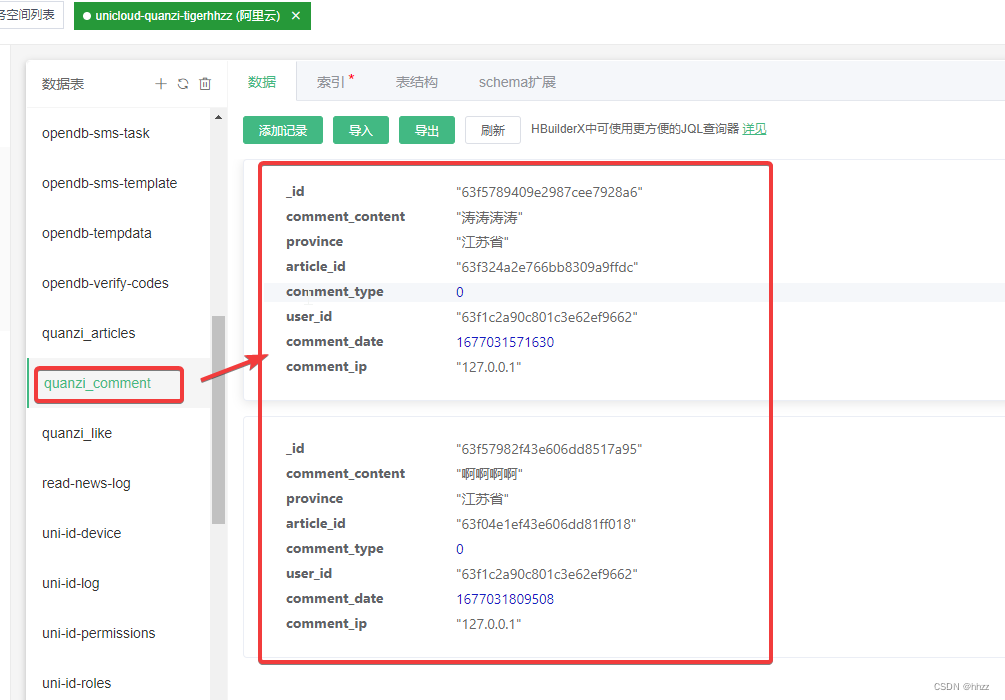
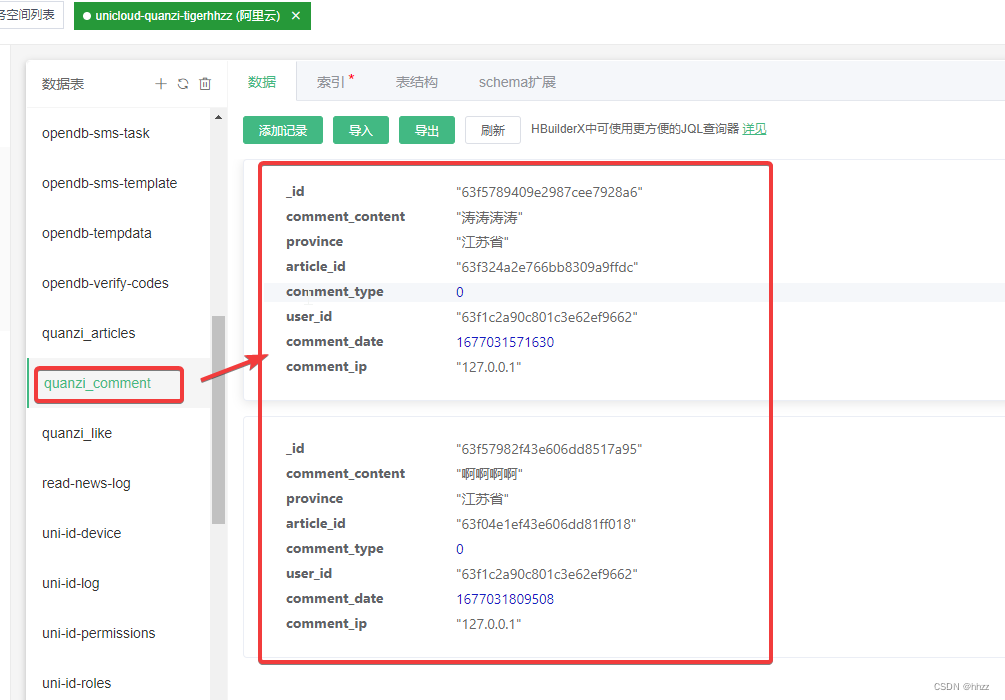
</style>2.4 查看数据库
数据库中添加了针对不同的两篇文章的同一用户的评论内容。

相关文章:

(二十一)、实现评论功能(1)【uniapp+uinicloud多用户社区博客实战项目(完整开发文档-从零到完整项目)】
1,评论回复模块的样式布局 1.1 在detail页面添加uview中的 Empty 内容为空组件 <!-- 评论区 --><view class"comment"><u-empty mode"comment" icon"http://cdn.uviewui.com/uview/empty/comment.png"></u-emp…...

【Docker】初识Dcoker以及镜像操作(一)
目录 1.初识Docker 1.1.什么是Docker 1.1.1.应用部署的环境问题 1.1.2.Docker解决依赖兼容问题 1.1.3.Docker解决操作系统环境差异 1.1.4.小结 1.2.Docker和虚拟机的区别 1.3.Docker架构 1.3.1.镜像和容器 1.3.2.DockerHub 1.3.3.Docker架构 1.3.4.小结 1.4.安装D…...
C#传智:在vs2022中基本了解(第一天))
(1)C#传智:在vs2022中基本了解(第一天)
开始vs2022中C#入门,就是一笔记,算不上原创,没办法得选啊。 一、vs中卸载项目和移除项目有什么区别? 1、卸载、移除都不会移除物理文件,只会删除关联 2、卸载删除关联的程度低,卸载后项目只是“变灰色…...

【数据结构与算法】算法的时间复杂度和空间复杂度
文章目录前言1.算法效率1.1.如何衡量一个算法的好坏1.2.算法的复杂度2.时间复杂度2.1.时间复杂度的概念2.2.大O的渐进表示法2.3.常见时间复杂度计算举例2.4.常见时间复杂度3.空间复杂度4.复杂度oj练习Practice.1 消失的数字Practice.2 旋转数组写在最后前言 关于时空复杂度的分…...

不使用contab -e的方式,添加计划任务
不使用contab -e的方式,添加计划任务 crond 服务的周期任务的文件存放位置在:/var/spool/cron/ 如果你是root用户的话那么你的周期任务文件名就叫root 如果你使用其他用户创建的周期任务,任务文件名就叫它本身 1、 使用root用户创建周期任…...

sentry2摄像头之blink篇
一、硬件 arduino sentry2摄像头 二、实验内容 第一步 安装好esp8266库函数 具体详见ES826安装指导,CSDN有很多资源,或者浏览 https://tosee.readthedocs.io/zh/latest/ 网址 第二步 配置 详情见视频,有简单讲解 视频1:电脑端配置 https://live.csdn.net/v/277427 视频2:s…...

springboot集成PDF导出
内容目录 知识准备 什么是itext itext的历史版本和License问题 标准的itextpdf导出的步骤 实现案例 Pom依赖 导出PDF 添加页眉页脚和水印 进一步理解 遇到license问题怎么办 为何添加页眉页脚和水印是通过PdfPageEvent来完成 除了处理word, excel等文件外,最为常见的…...

Podman 创建持久 MySQL 数据库容器
使用正确的 SELinux 上下文和权限创建目录/home/student/local/mysql。 创建/home/student/local/mysql目录。 [studentworkstation ~]$ mkdir -vp /home/student/local/mysql mkdir: 创建的目录/home/student/local mkdir: 创建的目录/home/student/local/mysql/home/studen…...

Java-反射
反射概述 Java反射机制: 是指在运行时去获取一个类的变量和方法信息。然后通过获取的信息来创建对象,调用方法的一种机制。由于这种<动态性>,可以极大的增强程序的灵活性,程序不用在编译期就完成确定,在运行期仍…...

构造agent类型的内存马(内存马系列篇十三)
写在前面 前面我们对JAVA中的Agent技术进行了简单的学习,学习前面的Agent技术是为了给这篇Agent内存马的实现做出铺垫,接下来我们就来看看Agent内存马的实现。 这是内存马系列篇的第十三篇了。 环境搭建 我这里就使用Springboot来搭建一个简单的漏洞…...

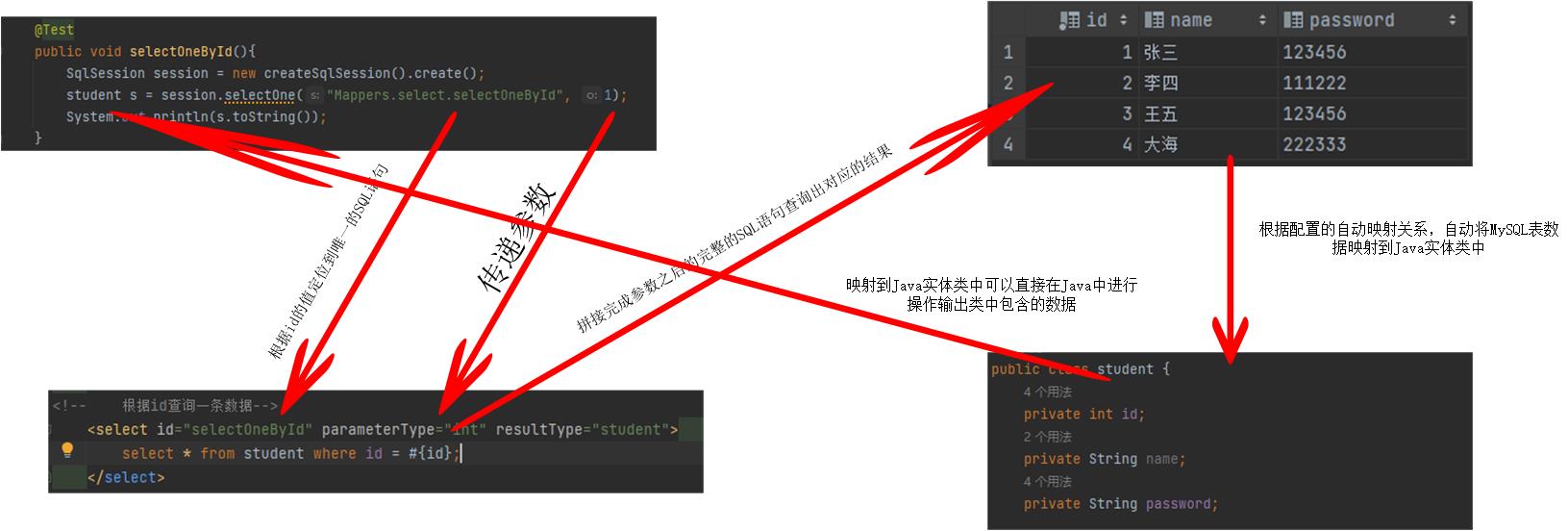
JavaEE简单示例——<select>中的查询参数传递和结果集封装自动映射关系
简单介绍: 在之前我们在讲SQL映射文件中的映射查询语句的<select>标签的时候,对其中的四个常用属性的讲解并不是那么的透彻,今天就来详细的解释<select>的四个常用属性的具体含义以及<select>标签在进行查询的时候查询参数…...

信息安全圈都在谈论CISP,CISSP,这两者有什么区别呢?
CISP 和 CISSP 都是信息安全认证资格考试,但是它们之间有一些区别。 CISP(Certified Information Security Professional)认证考试是由国际信息系统安全认证联盟(ISC)所开发和管理的,主要考核信息安全专业人员在保障企…...

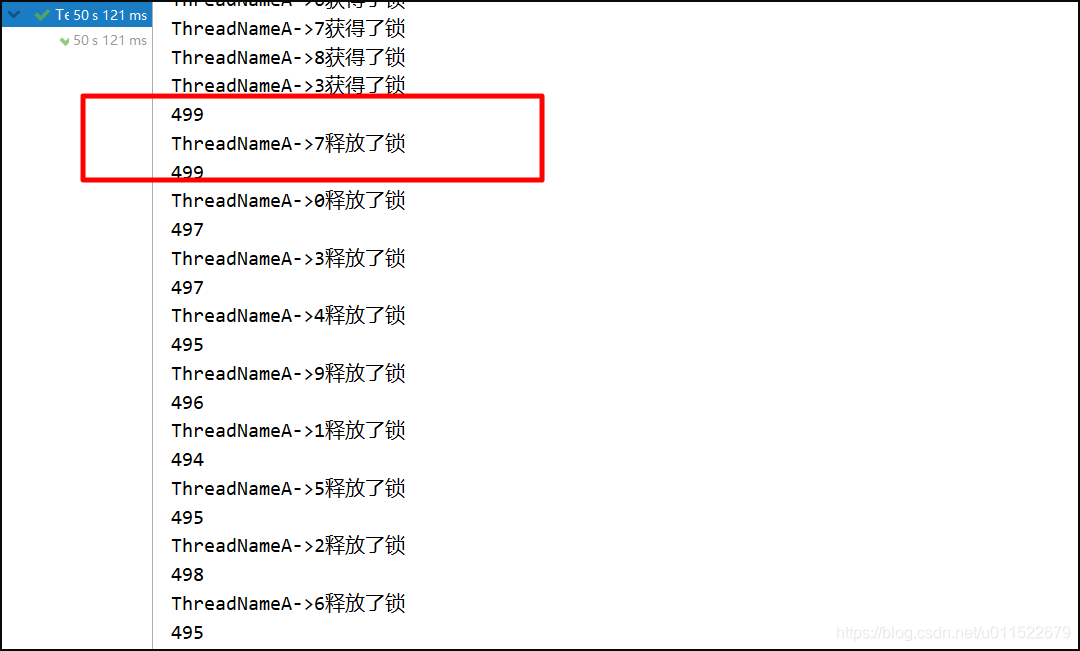
浅谈Redisson实现分布式锁的原理
1.Redisson简介 Redis 是最流行的 NoSQL 数据库解决方案之一,而 Java 是世界上最流行(注意,我没有说“最好”)的编程语言之一。虽然两者看起来很自然地在一起“工作”,但是要知道,Redis 其实并没有对 Java…...

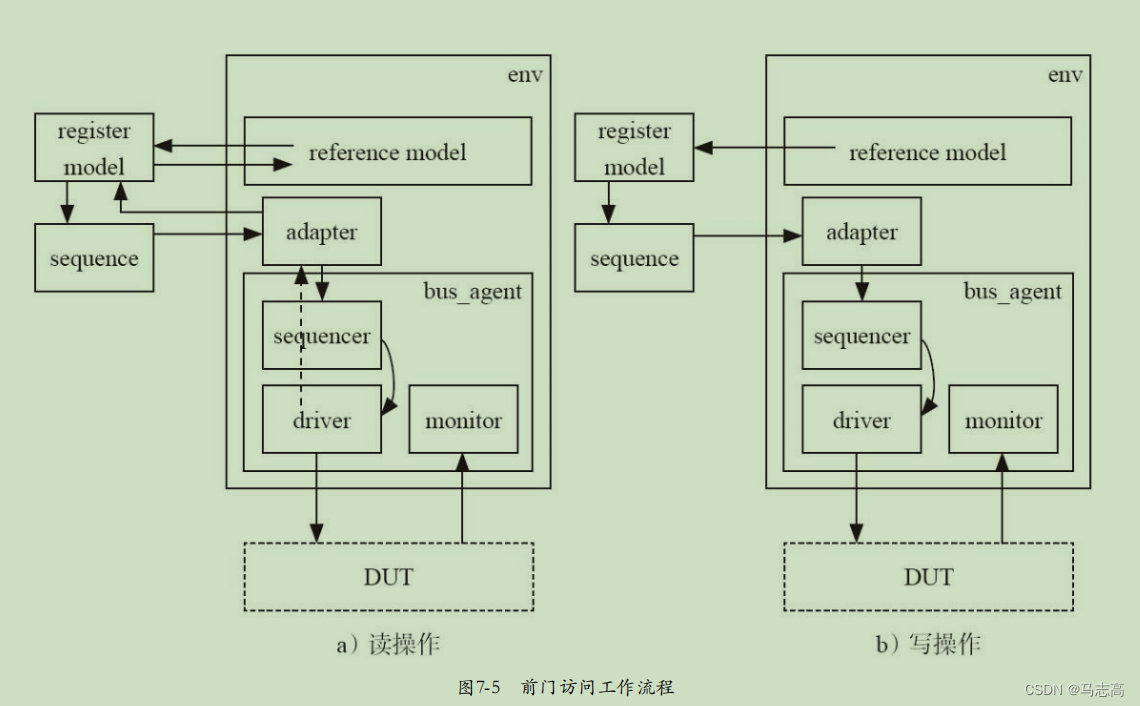
UVM实战(张强)-- UVM中的寄存器模型
目录一.整体的设计结构图二.各个组件代码详解2.1 DUT2.2 bus_driver2.3 bus_sequencer2.4 bus_monitor2.5 bus_agent2.6 bus_transaction2.7 bus_if2.8 my_if2.9 my_transaction2.10 my_sequencer2.11 my_driver2.12 my_monitor2.13 my_agent2.14 my_scoreboard2.15 my_env2.16…...

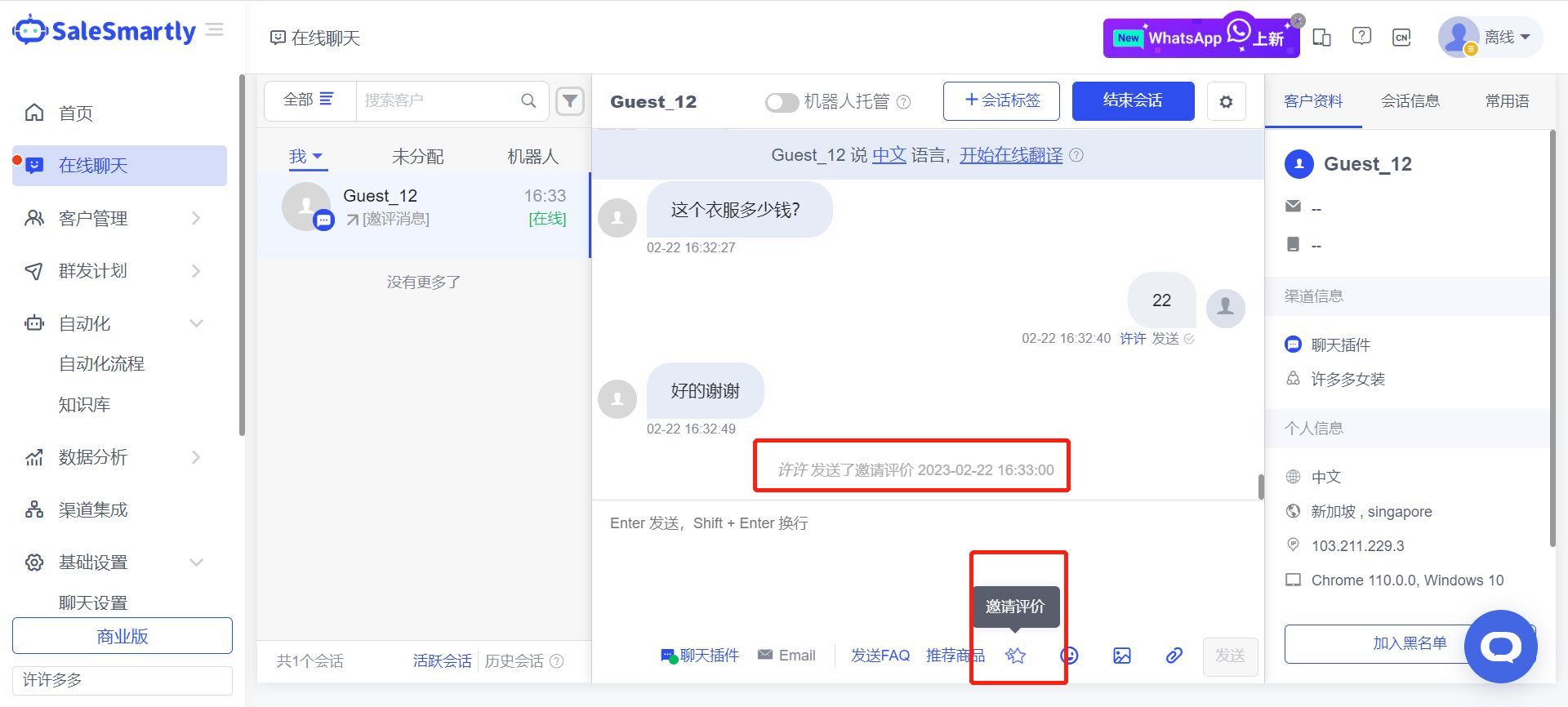
什么是 CSAT?这份客户满意度流程指南请查收
什么是 CSAT?如何计算我的客户满意度分数?大中型公司应该熟悉这些术语。以下文章旨在教您有关客户满意度流程的所有内容 - 基本的CSAT概念、创建CSAT调查的好处、如何创建CSAT调查。配图来源: SaleSmartly(ss客服) 一、什么是 CSAT࿱…...

AD域备份和恢复工具
Microsoft的本地Active Directory备份和恢复功能不适用于对象级备份和属性级还原。使用RecoveryManager Plus,您不仅可以备份和还原所有AD对象,还可以备份和还原其他基本AD元素,例如架构属性,组成员身份信息和Exchange属性。此外&…...

老学长的浙大MPA现场复试经验分享
作为一名在浙大MPA项目已经毕业的考生来说,很荣幸受到杭州达立易考周老师的邀请,给大家分享下我的复试经验,因为听周老师说是这几年浙大MPA因疫情情况,已经连续几年都是线上个人复试了,而今年疫情社会面较为平稳的情况…...

制作证书链并进行验证
生成自签名的根证书: openssl req -x509 -newkey rsa -outform PEM -out tls-rootca.pem -keyform PEM -keyout tls-rootca.key.pem -days 35600 -nodes -subj “/C=cn/O=mycomp/OU=mygroup/CN=rootca” 生成中间证书 1.生成csr和key文件 openssl req -newkey rsa:2048 -outf…...

基于python多光谱遥感数据处理、图像分类、定量评估及机器学习方法应用
基于卫星或无人机平台的多光谱数据在地质、土壤调查和农业等应用领域发挥了重要作用,在地质应用方面,综合Aster的短波红外波段、landsat热红外波段等多光谱数据,可以通过不同的多光谱数据组合,协同用于矿物信息有效提取。此外&…...

初识 git--本地仓库
目录:一,基础步骤:1,安装2,配置3,检查配置4,创建仓库 - repository5,查看工作区的文件状态6,如果显示乱码的解决方式git status 显示乱码终端乱码7,添加工作区…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
