vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式:
1.直接部署到nginx中
2.用nginx docker镜像部署
3.使用Jenkins构建
1.直接用nginx部署
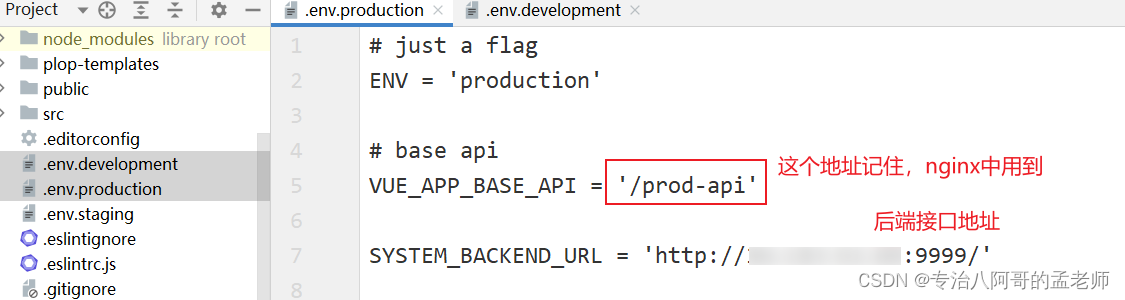
vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的


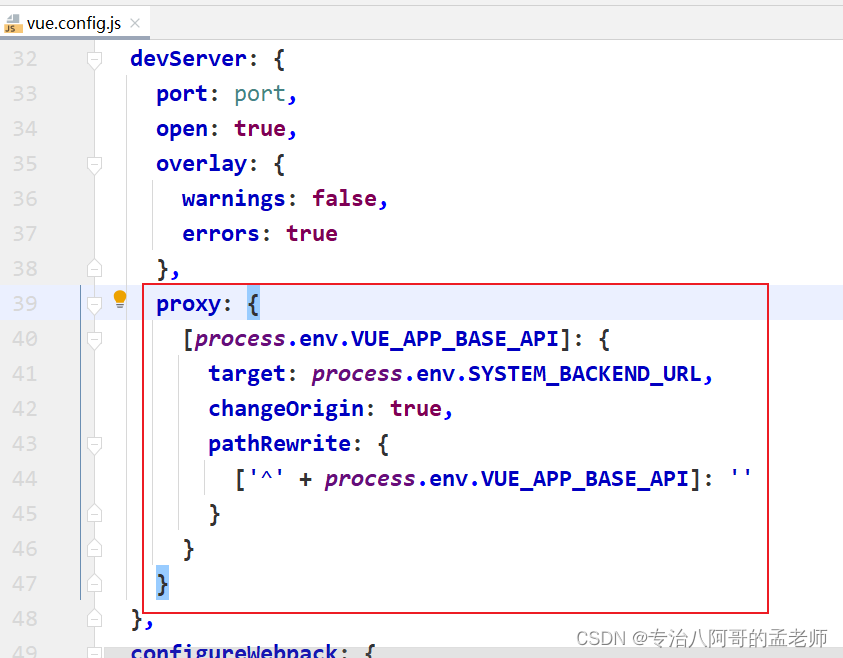
vue-element-admin默认用的是mock数据,如果想调用后台接口(自己要把用户登录、角色、权限之类的写好),在vue.config.js里,大概39行左右,把proxy里的内容改成如下形式:

proxy: {[process.env.VUE_APP_BASE_API]: {target: process.env.SYSTEM_BACKEND_URL,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}}
先保证开发环境和后台调通,之后再进行服务器部署。
生产环境打包,执行 npm run build:prod
执行成功后,项目路径下会出现一个dist文件夹

把dist文件夹上传到nginx服务器,比如放到 /usr/share/static/dist,注意 /usr/share/static/dist就是打包好的dist文件夹,index.html路径是 /usr/share/static/dist/index.html,不要写成 /usr/share/static/dist/dist
nginx.conf代理相关配置如下:
server {listen 80; #端口server_name localhost;location / { #映射前端资源root /usr/share/static/dist; #静态资源路径,index.html就在这个目录里try_files $uri $uri/ @router;index index.html index.htm;}location @router {rewrite ^.*$ /index.html last;}#后端请求转发,/prod-api/ 对应.env.production里的SYSTEM_BACKEND_URL,注意两端都有/location /prod-api/ { proxy_pass http://xxxx:9999/; #后端接口地址,proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;}
}
nginx -s reload 重启nginx,完成部署
2.Nginx Docker镜像
比如使用k8s等容器化部署时,每一个项目单独结合一个nginx制作镜像
再工程中创建Dockerfile和nginx.conf文件
nginx.conf示例配置如下,具体解释见上一节 直接用nginx部署 的说明
#user nobody;
worker_processes 1;error_log /etc/nginx/access.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /etc/nginx/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;access_log /etc/nginx/access.log main;location / {root /usr/share/static/dist;try_files $uri $uri/ @router;index index.html index.htm;}location @router {rewrite ^.*$ /index.html last;}location /prod-api/ {proxy_pass http://xxxx:9999/;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}Dockerfile如下
FROM nginx
WORKDIR '/xxxx'COPY build /usr/share/static/build
COPY dist /usr/share/static/dist
COPY nginx.conf /etc/nginx/nginx.conf
RUN touch /etc/nginx/access.logEXPOSE 80
RUN echo "daemon off;" >> /etc/nginx/nginx.confCMD ["nginx", "-c", "/etc/nginx/nginx.conf"]
在Dockerfile所在路径下执行:
docker build -t testdocker .
构建镜像 -t代表target,testdocker是自定义的镜像名,最后的.代表当前路径镜像制作完成,启动镜像 端口号和id按实际情况定
3.Jenkins构建
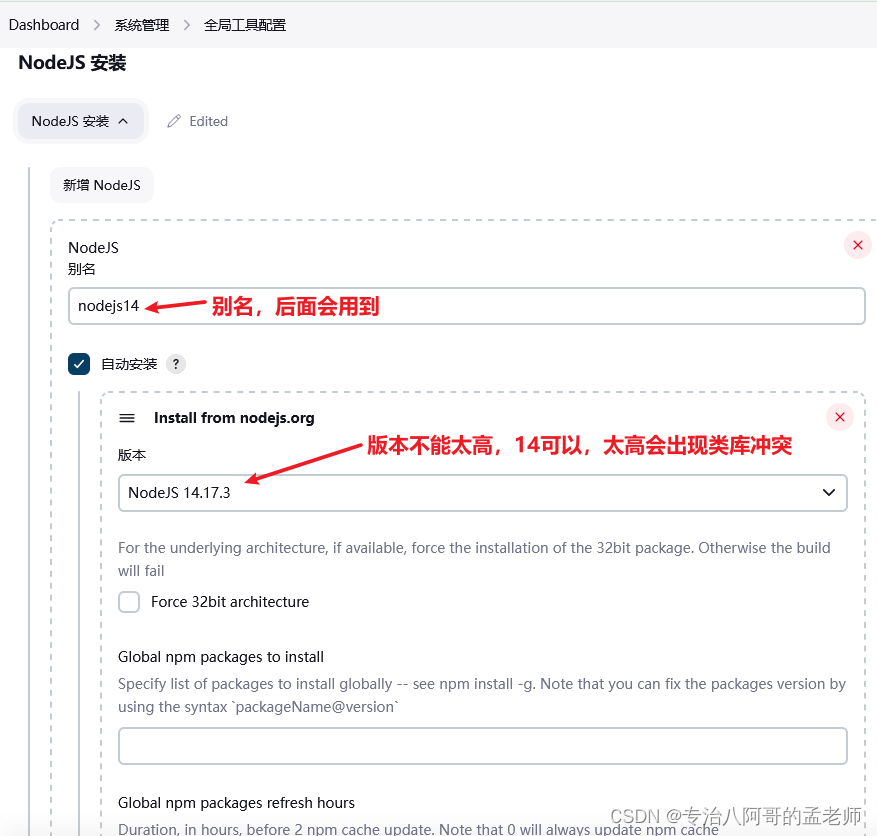
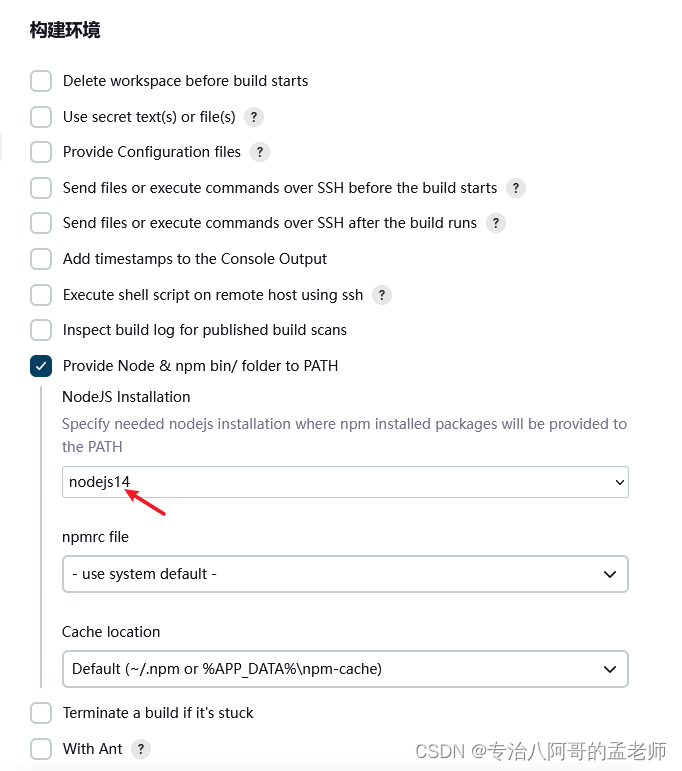
jenkins要先配置NodeJS

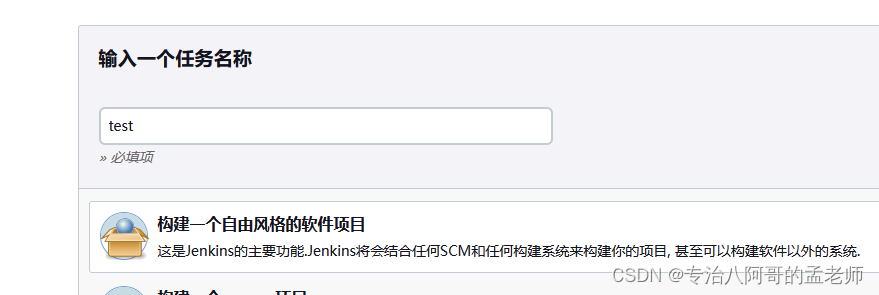
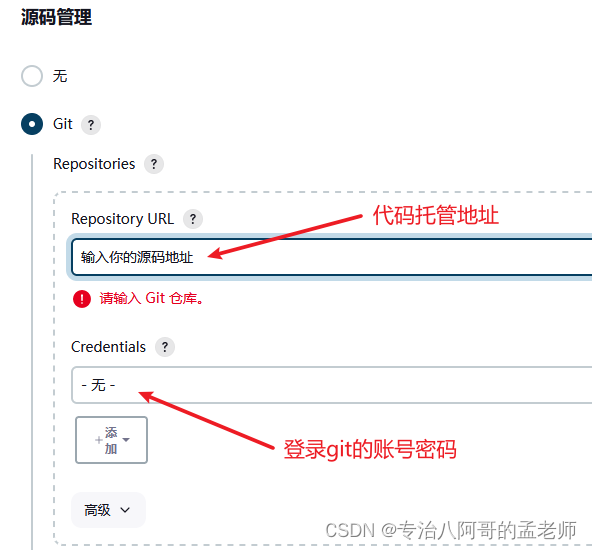
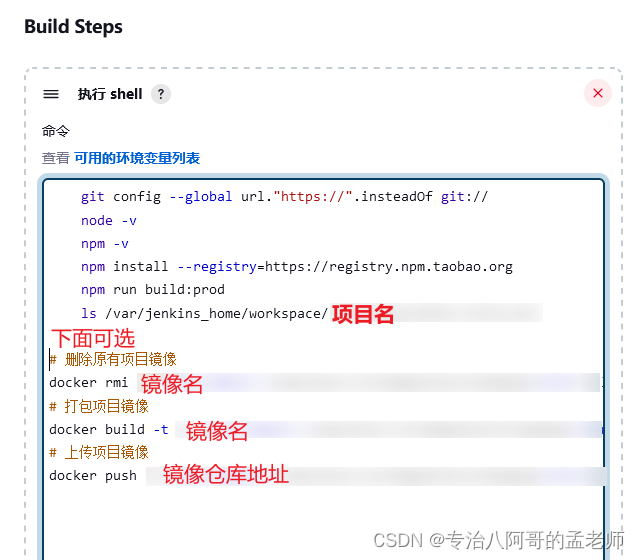
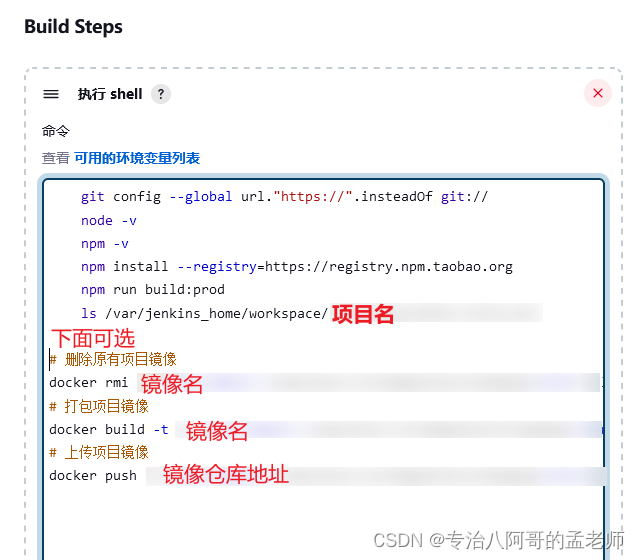
开始构建项目





git config --global url."https://".insteadOf git://
node -v
npm -v
npm install --registry=https://registry.npm.taobao.org
npm run build:prod
ls /var/jenkins_home/workspace/项目名#下面可选
# 删除原有项目镜像
docker rmi xxxx || true
# 打包项目镜像
docker build -t xxxx .
# 上传项目镜像
docker push xxxxx
配置完成之后保存,即可构建项目
相关文章:

vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式: 1.直接部署到nginx中 2.用nginx docker镜像部署 3.使用Jenkins构建 1.直接用nginx部署 vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的 vue-element-admin默认用的是mock数…...

使用Python来写模拟Xshell实现远程命令执行与交互
一、模块 这里使用的是 paramiko带三方库 pip install paramiko二、效果图 三、代码实现(这里的IP,用户名,密码修改为自己对应服务器的) import paramiko import timeclass Linux(object):# 参数初始化def __init__(self, ip, us…...

mybatis 数据库字段为空or为空串 忽略条件过滤, 不为空且不为空串时才需nameParam过滤条件
name未配置视为不考虑name条件 select * from user where (( (ISNULL(name)) OR (name) ) OR name #{user.nameParam} ) 三个or语句 推荐这个 select * from user where ISNULL(name) OR name OR name #{user.nameParam} select * from user where ISNULL(name) OR …...

【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
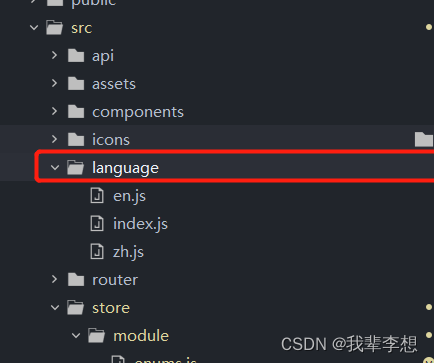
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、store基础用法1.在src下新建store文件夹,在store下新建module文件夹2.在module下新建enums.js文件3.在store下新建getters.js…...

ISCSI:后端卷以LVM 的方式配置 ISCSI 目标启动器
写在前面 准备考试整理相关笔记博文内容涉及使用 LVM 做ISCSI 目标后端块存储 Demo理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&#…...

八公山豆腐发展现状与销售对策研究
1.引言 八公山豆腐作为中国传统特色食品之一,一直以来备受人们的喜爱。然而,在现代社会中,由于消费者对于营养健康的追求以及市场竞争的加剧,八公山豆腐的市场份额逐渐缩小。因此,为了更好地推广和发展八公山豆腐&…...

排序算法-插入排序
属性 当插入第i(i>1)个元素时,前面的array[0],array[1],…,array[i-1]已经排好序,此时用array[i]的排序码与array[i1],array[i-2],…的排序码顺序进行比较,找到插入位置即将array[i]插入,原来位置上的元素顺序后移 直接插入排序…...
数码管显示)
多位数按键操作(闪烁)数码管显示
/*----------------------------------------------- 内容:按键加减数字,多个数码管显示 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存…...

MyEclipse项目导入与导出
一、项目导出 1、右键选择项目名称,弹出菜单中选择“export”,如下图所示 2、选择“恶心“export”,弹出菜单如下;在“General“选项中,选择“File System”选项 3、点击“next”,进入保存位置选择界面&am…...

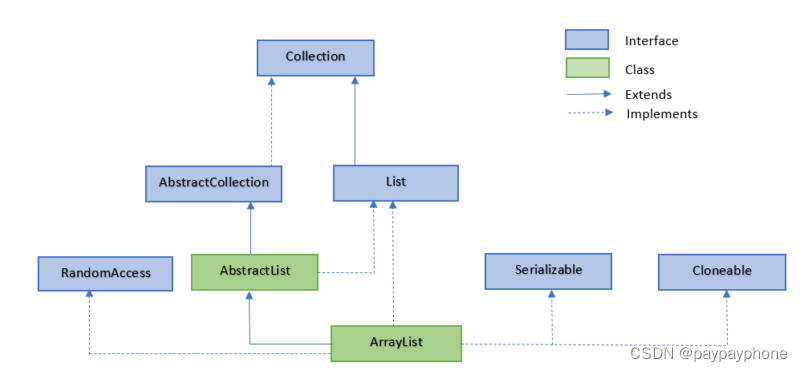
ArrayList和LinkedList
最近在刷回溯算法时,遇见了List<Integer> A new ArrayList<>(); LinkedList<Integer> B new LinkedList<>();这类型的表达方式 很好奇的问题是: 1、List<Integer> A new ArrayList<>();为什么是正确的写法 2…...

Linux 配置 Nginx 服务完整详细版
目录 前言 配置Nginx监听端口和服务器块 # 防DDoS配置 # 日志配置 # 设置服务器块 监听端口 网站根目录 默认文件 静态文件目录 图像文件目录 # 自定义错误页面 # 反向代理配置 # 配置SSL/TLS 1、获取SSL/TLS证书 2、安装证书 3、配置SSL/TLS # 配置SSL协议版本…...

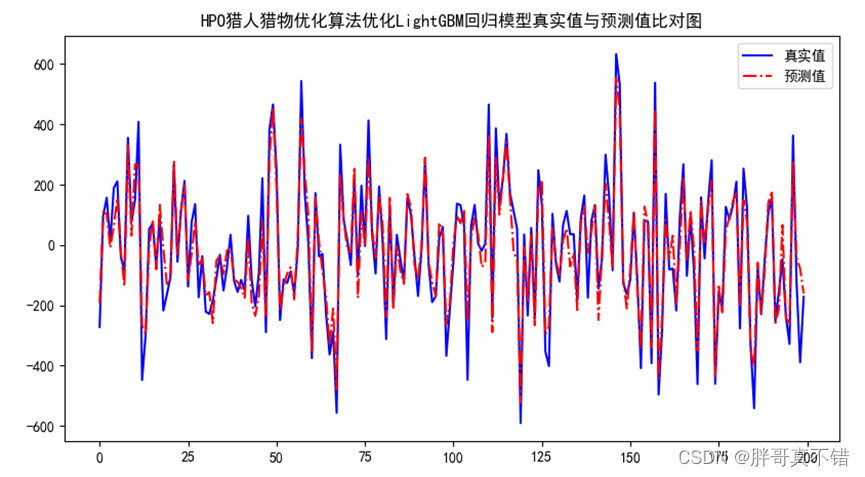
Python实现猎人猎物优化算法(HPO)优化LightGBM回归模型(LGBMRegressor算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

无涯教程-JavaScript - ODD函数
描述 ODD函数返回四舍五入到最接近的奇数整数的数字。 ODD函数是Excel中的15个舍入函数之一。 语法 ODD (number)争论 Argument描述Required/OptionalNumberThe value to round.Required Notes 无论数字的符号如何,值都将从零舍入到下一个奇数。如果number是一个奇数整数…...

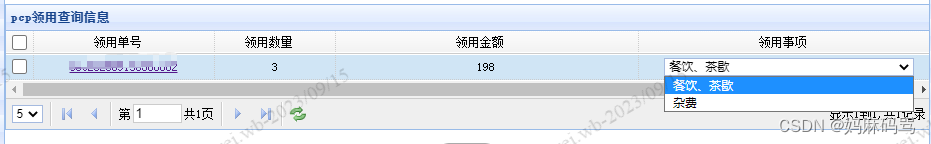
Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…...

计算机专业毕业设计项目推荐03-Wiki系统设计与实现(JavaSpring+Vue+Mysql)
Wiki系统设计与实现(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设…...

微服务的艺术:构建可扩展和弹性的分布式应用
文章目录 什么是微服务架构?微服务的设计原则1. 基于业务边界划分服务2. 松耦合和强内聚3. 自动化测试和部署4. 监控和日志5. 弹性设计 微服务的实施细节1. 服务发现示例代码:使用Consul进行服务发现 2. 负载均衡示例代码:Nginx配置负载均衡 …...

在PHP8中对数组进行排序-PHP8知识详解
在php8中,提供了丰富的排序函数,可以对数组进行排序操作。常见的排序函数如下几个:sort() 函数、rsort() 函数、asort() 函数、arsort() 函数、ksort() 函数、krsort() 函数、natsort()函数和natcascsort()函数。 1、sort() 函数:…...

Redis混合模式持久化原理
前言 前面文章中我们也介绍过Redis的持久化方式有两种:rdb持久化和aof持久化,具体详情可查看之前文章redis持久化。rdb持久化还是aof持久化它们都有各自的缺点。 rdb和aof缺点 rdb持久化:由于是定期对内存数据快照进行持久化,因此…...
)
《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(2)
接前一篇文章:《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(1) 1.2 Tracing、Snooping、Sampling、Profiling和Observability是什么? 这些都是用于对分析技术和工具进行分类的术语。 Trac…...
)
【计算机网络】网络编程接口 Socket API 解读(7)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...