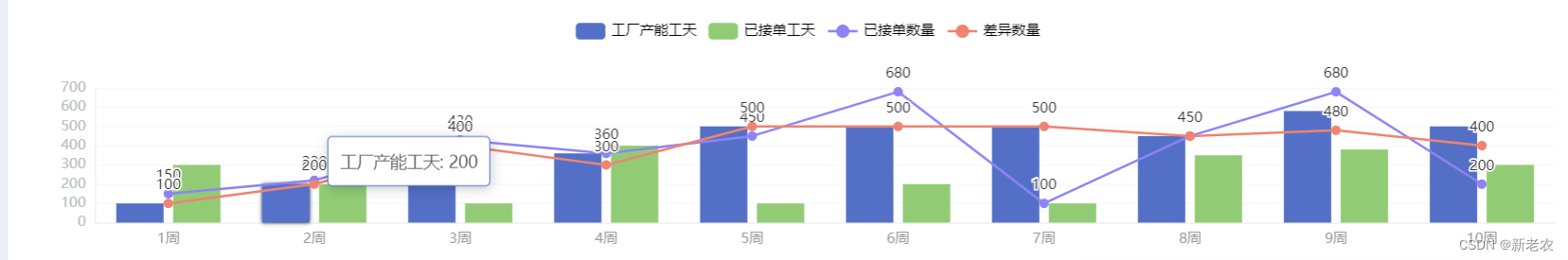
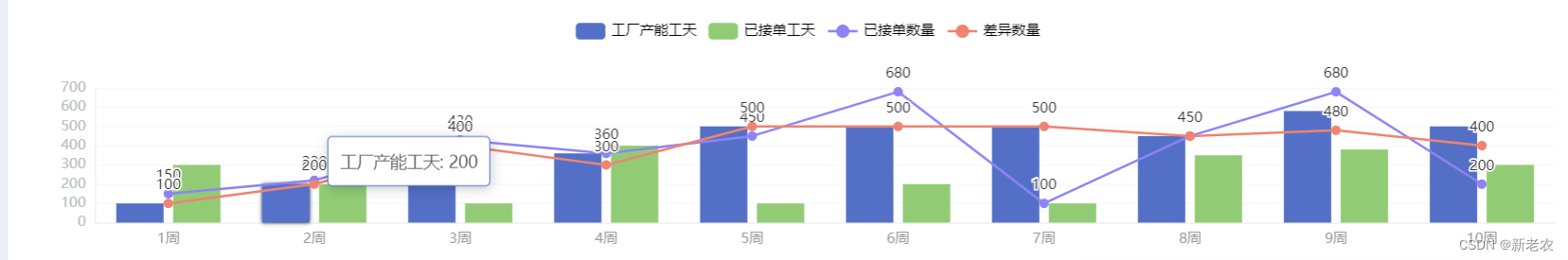
vue柱状图+折线图组合

<template><div id="main" style="width: 100%;height: 500px; padding-top: .6rem"></div>
</template> data() {return {weekData: ["1周","2周","3周","4周","5周","6周","7周","8周","9周","10周"], //柱状图横轴jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图1的数据plgtData: [100, 200, 430, 360, 500, 500, 500, 450, 580, 500], // 柱状图2的数据jdgtData: [300, 200, 100, 400, 100, 200, 100, 350, 380, 300], // 柱状图3的数据}},drawLine(xAxisData, lineData1, lineData2, barData1, barData2){let eChart = echarts.init(document.getElementById("main")); // 基于准备好的dom,初始化echarts实例this.eChart = eChart;eChart.setOption({// 绘制图表title: {text: ""},tooltip: {formatter: '{a}: {c}'},grid: {left: '3%',right: '3%',bottom: '3%',containLabel: true},legend: {//图例名show: true,data: ['工厂产能工天', '已接单工天', '已接单数量', '差异数量'],x: 'center', //图例在中间center 左边left 右边righttextStyle: { //图例字体的颜色color: "#000" //图例文字}},xAxis: [// x轴 10周{type: "category",axisTick: {show: false, // 坐标轴刻度。},axisLine: {show: true, // 坐标轴轴线。lineStyle: {color: "#eeeeee",},},axisLabel: {// 坐标轴刻度标签的相关设置。inside: false,textStyle: {color: "#999",fontWeight: "normal",fontSize: "12",},},splitLine: {show: false}, // 去除网格线data: xAxisData,},{type: "category",axisLine: {show: false}, // 是否显示坐标轴轴线。axisTick: {show: false}, // 是否显示坐标轴刻度。axisLabel: {show: false}, // 是否显示刻度标签。 柱状图上的标签splitArea: {show: false}, // 是否显示分隔区域。 背景遮罩splitLine: {show: false}, // 是否显示分隔线。},],yAxis: [// y轴{type: "value",axisTick: {show: false,},axisLine: {show: true,lineStyle: {color: "#eeeeee",},},axisLabel: {textStyle: {color: "#bac0c0",fontWeight: "normal",fontSize: "12",},formatter: "{value}",},splitLine: {show: true, // 去除网格线lineStyle: {color: '#f8f8f8'}},}],series: [{ // 柱状图1 工厂产能工天type: "bar",name: '工厂产能工天',itemStyle: {show: true,//color: "#7ca6f8", // 柱状图的颜色color: "#5470C6", // 柱状图的颜色borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},zlevel: 1,barWidth: 40,data: barData1,},{ // 柱状图2 已接单工天type: "bar",name: '已接单工天',itemStyle: {show: true,// color: "#6ebbb8",color: "#91CC75",borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},zlevel: 2,barWidth: 40,data: barData2,},{ // 折线1 已接单数量zlevel: 3,type: "line",name: '已接单数量',color: ["#8d83f7"], // 拐点颜色symbolSize: 8, // 拐点的大小symbol: "circle", // 拐点样式label: {show: true,position: 'top'},data: lineData1,itemStyle: {normal: {lineStyle: {color: "#8d83f7", // 折线的颜色type: "solid" // 折线的类型}}},tooltip: {formatter: '{b}<br/>已接单数量:{c}<br/>'}},{ // 折线2 差异数量zlevel: 4,type: "line",name: '差异数量',color: ["#ef836f"], // 拐点颜色symbolSize: 8, // 拐点的大小symbol: "circle", // 拐点样式label: {show: true,position: 'top'},data: lineData2,itemStyle: {normal: {lineStyle: {color: "#ef836f", // 折线的颜色type: "solid" // 折线的类型}}},tooltip: {formatter: '{b}<br/>差异数量:{c}<br/>'}}],});},that.drawLine(that.weekData,that.jdslData,that.cyslData,that.plgtData,that.jdgtData);
相关文章:

vue柱状图+折线图组合
<template><div id"main" style"width: 100%;height: 500px; padding-top: .6rem"></div> </template>data() {return {weekData: ["1周","2周","3周","4周","5周","6周&…...

js中如何实现一个简单的防抖函数?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 防抖函数⭐ 使用示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...
mysq 主从同步错误之 Error_code 1032 handler error HA_ERR_KEY_NOT_FOUND
错误说明: MySQL主从同步的1032错误,一般是指要更改的数据不存在,SQL_THREAD提取的日志无法应用故报错,造成同步失败 (Update、Delete、Insert一条已经delete的数据)。 1032的错误本身对数据一致性没什么影…...

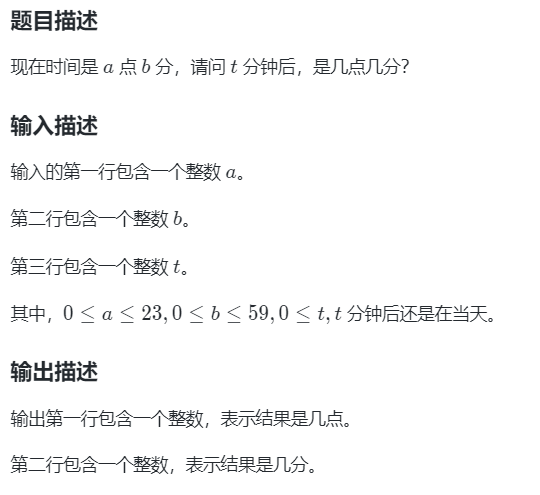
蓝桥杯 题库 简单 每日十题 day4
01 津津上初中了。妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她报名的各科复习班。另外每周妈妈还会送她去学习朗诵、舞蹈和钢琴。但是津津如果一天上课超过八个小时就会不高兴,而且上得越久就会越不高兴。假设津津…...

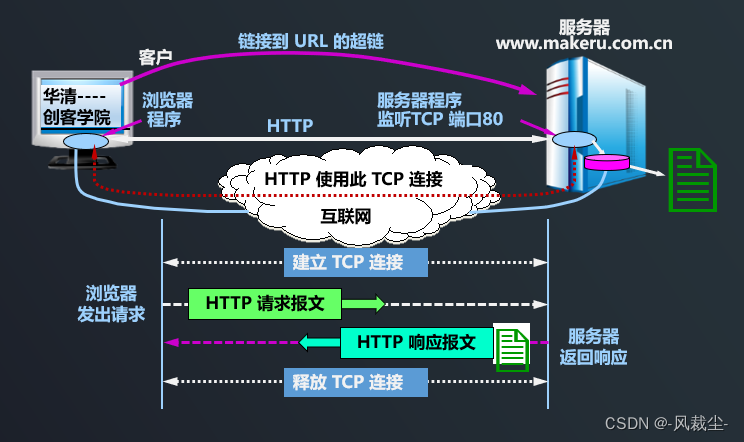
l8-d21 域名解析与http服务器实现原理
一、域名解析gethostbyname函数 主机结构在 <netdb.h> 中定义如下: struct hostent { char *h_name; /* 官方域名 */ char **h_aliases; /* 别名*/ int h_addrtype; /* 地址族(地址类型) */ int h_l…...

网络安全(黑客技术)自学规划
一、什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性…...

阻止用邮件不停注册wordpress账户的方法
您可以使用多种不同的策略来阻止垃圾邮件注册。以下是一些策略供您参考:第1个最好用 1.完全禁用WordPress注册:如果您不需要在您的WordPress网站上公开注册,最好完全禁用注册,而不是试图打击垃圾邮件注册。要完全禁用WordPress上…...

低代码工具大比拼:哪个最适合你?
低代码开发平台正日益流行,成为企业和开发者们的首选。但是,面对市场上众多的低代码工具,你是否感到困惑呢?今天,就和数聚股份一起探讨一下,究竟应该选择哪个低代码工具才能最好地满足你的需求。 首先&…...

用Python实现链式调用
嗨喽,大家好呀~这里是爱看美女的茜茜呐 我们在使用Django的models查询数据库时,可以看到有这种写法: form app.models import XXX query XXX.objects.all() query query.filter(name123, age456).filter(salary999)在这种写法里面…...

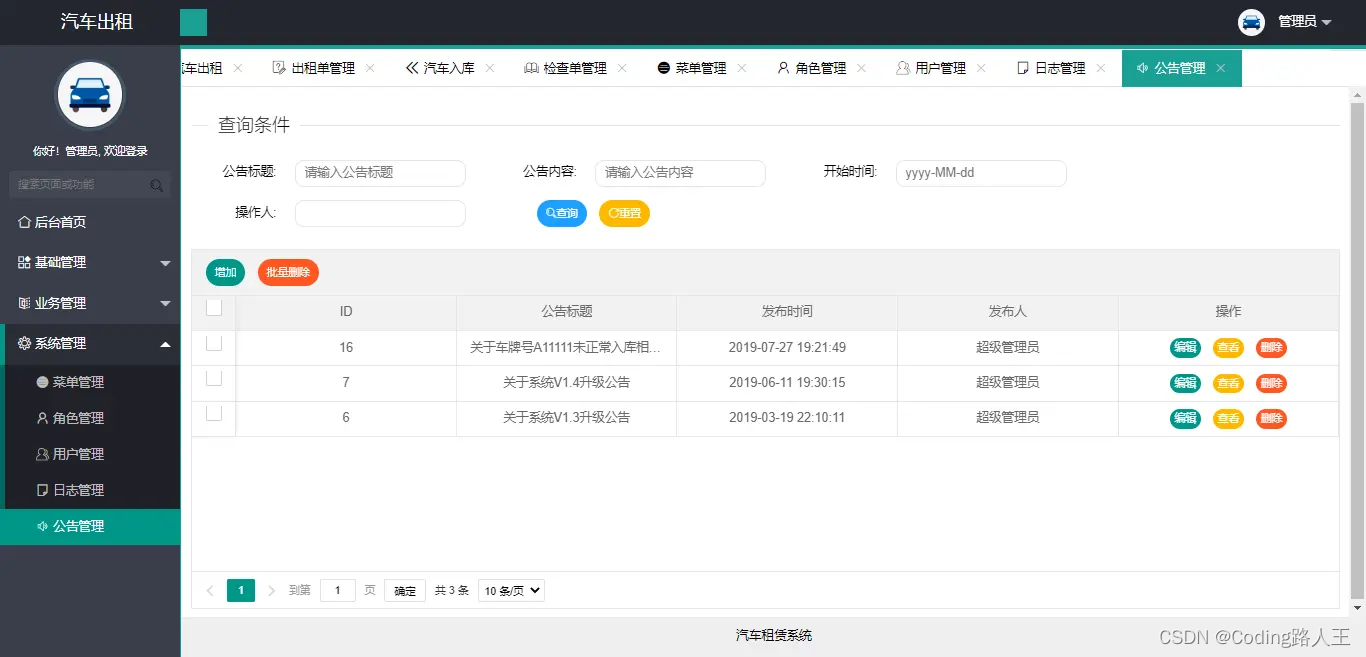
基于SSM的汽车租赁后台管理系统
基于SSM的汽车租赁后台管理系统 介绍 包括登录、首页、客户管理、车辆管理、汽车出租、出租单管理、汽车入库、检查单管理、系统管理等功能,适合二次开发课程设计、毕业设计等 软件架构 SSM 运行环境 数据库 mysql 安装教程输入链接说明 端口:3306…...

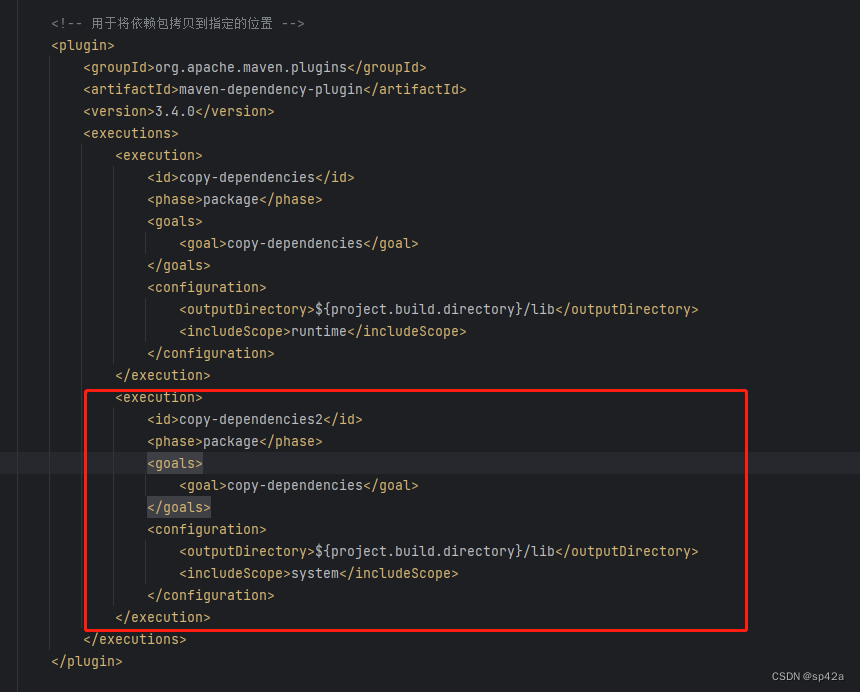
Word 文档转换 PDF、图片
工作有需要 Word 文档转换 PDF、图片 的场景,我们来看看 Java 开发中怎么解决这个问题的。 Word 转 PDF Word 转 PDF 分为商用 Aspose 方案和开源 Apache POIiText 方案。 Aspose 方案 这种方式在目前来看应该是最好的,无论是转换的速度还是成功的概…...

解决Permission is not allowed后基于Ubuntu23.04安装配置docker与docker-compose
参考:Docker官网-Install Docker Engine on Ubuntu 一、 Install using the Apt repository 1.1 Set up Docker’s Apt repository 1.1.1 Add Docker’s official GPG key # Add Dockers official GPG key: sudo apt-get updatesudo apt-get install ca-certifi…...

[ABC118D] Match Matching
题目传送门 引 题目的描述很形象,梦回童年,注意一下火柴全部都用完 解法 显然 DP , 设计状态: f i : 用完 i 根木棒凑出的最大数 f_i:用完i根木棒凑出的最大数 fi:用完i根木棒凑出的最大数 状态转移: f i → f i c n t …...

程序员必须掌握哪些算法?
目录 简介1. 冒泡排序(Bubble Sort)思想 2. 快速排序(Quick Sort)思想 3. 二分查找(Binary Search)思想 4. 归并排序(Merge Sort)思想 5. 插入排序(Insertion Sort&#…...

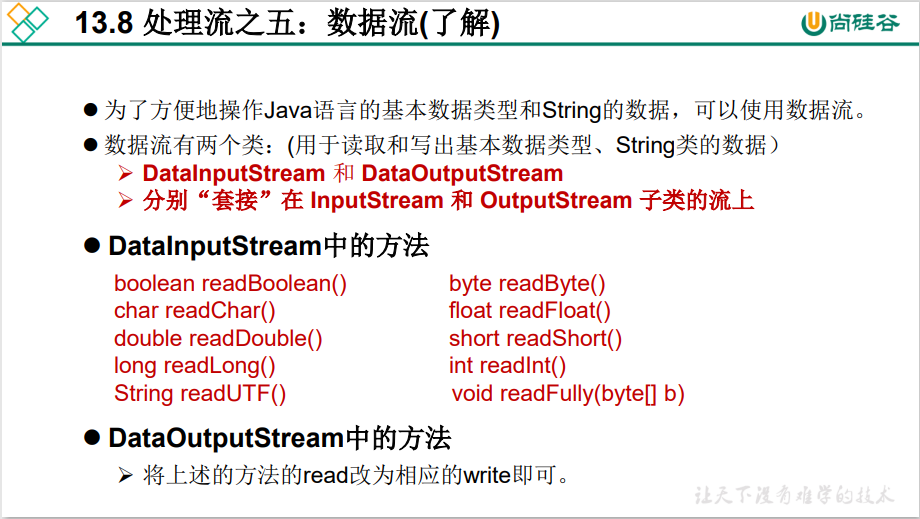
Java高级之File类、节点流、缓冲流、转换流、标准I/O流、打印流、数据流
第13章 IO流 文章目录 一、File类的使用1.1、如何创建File类的实例1.2、常用方法1.2.1、File类的获取功能1.2.2、File类的重命名功能1.2.3、File类的判断功能1.2.4、File类的创建功能1.2.5、File类的删除功能 二、IO流原理及流的分类2.1、Java IO原理2.2、流的分类/体系结构 三…...

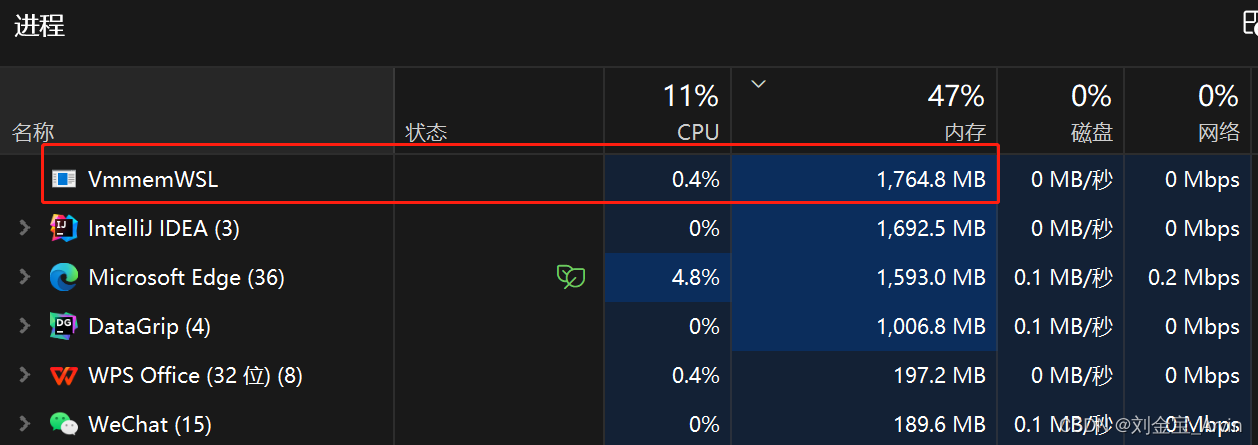
解决WSL2占用内存过多问题(Docker on WSL2: VmmemWSL)
解决WSL2占用内存过多问题(Docker on WSL2: VmmemWSL) 一、问题描述二、问题解决2.1 创建.wslconfig文件2.2 重启wsl2 一、问题描述 安装完WSL2后,又安装了Docker,使用了一段时间,发现电脑变卡,进一步查看…...

华为云云耀云服务器L实例评测|了解配置和管理L型云服务器
华为云云耀云服务器L实例配置和管理教程 华为云云耀云服务器L实例的介绍概述特点优势与弹性云服务器(ECS)的对比 注册和创建L型云服务器注册华为云账号创建L型云服务器实例配置实例参数配置其他参数尝试登录 远程登录 L实例查看公网ip通过本地shell远程连…...

【面试题】——Java基础篇(33题)
文章目录 1. 八大基本数据类型分类2. 重写和重载的区别3. int和integer区别4. Java的关键字5. 什么是自动装箱和拆箱?6. 什么是Java的多态性?7. 接口和抽象类的区别?8. Java中如何处理异常?9. Java中的final关键字有什么作用&…...

记一次 .NET 某电力系统 内存暴涨分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他生产上的程序有内存暴涨情况,让我帮忙看下怎么回事,最简单粗暴的方法就是让朋友在内存暴涨的时候抓一个dump下来,看一看大概就知道咋回事了。 二:Windbg 分…...

1.SpringEL初始
SpringEL初始 文章目录 SpringEL初始什么是SpringELSpring BeansSpring EL以XML形式Spring EL以注解形式启用自动组件扫描 执行输出 什么是SpringEL Spring EL与OGNL和JSF EL相似,计算评估或在bean创建时执行。此外,所有的Spring表达式都可以通过XML或注…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

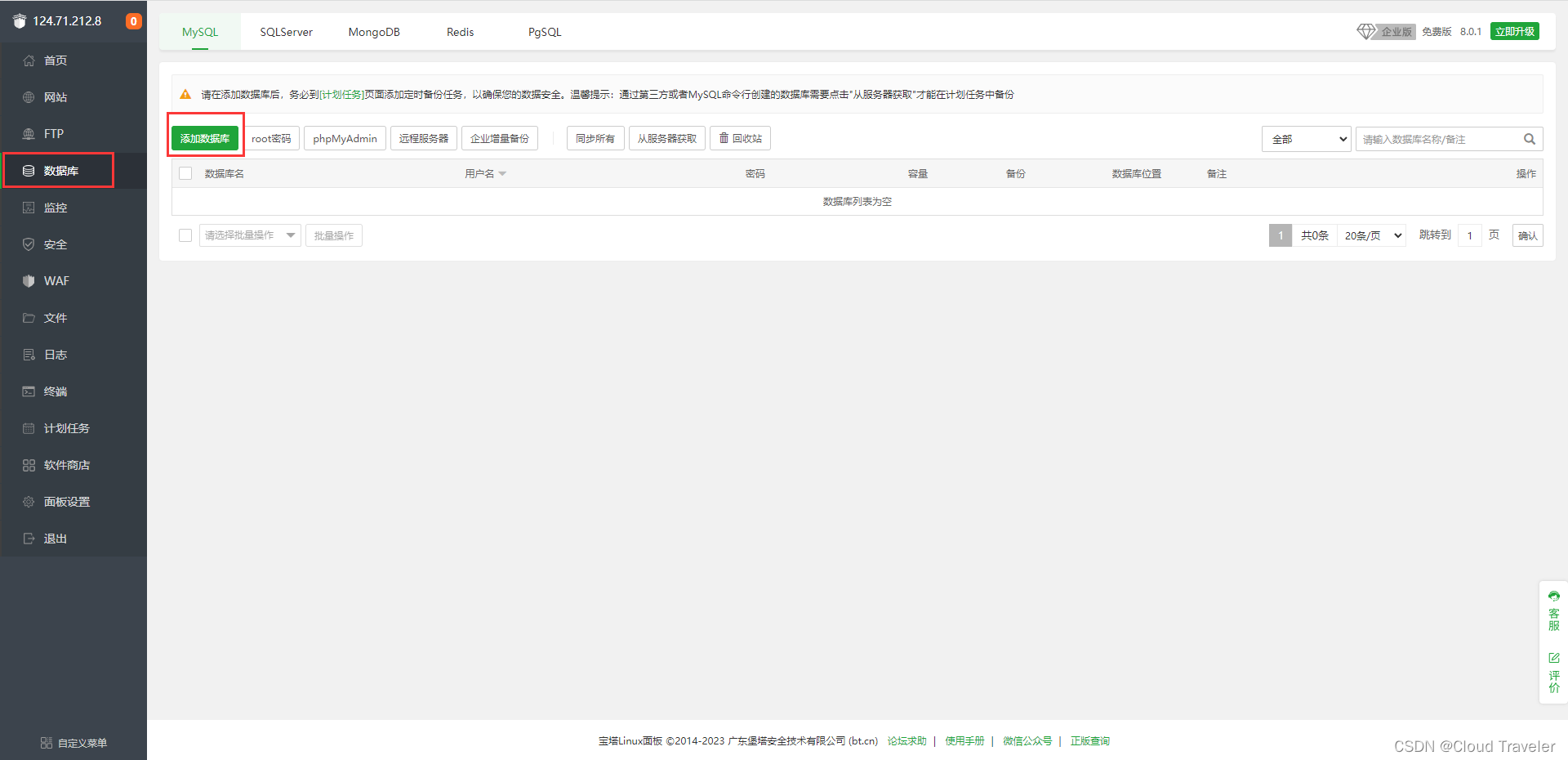
MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
