Vue3函数式编程
文章目录
- 前言
- 一、三种编程风格
- 1.template
- 2.jsx/tsx
- 3.函数式编写风格
- 二、函数式编程
- 1.使用场景
- 2.参数
- 3.例子
- 3.render渲染函数
- 总结
前言
本文主要记录vue3中的函数式编程以及其他编程风格的简介
一、三种编程风格
1.template
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
也就是HTML的书写方式。
<template><div><template v-if="reverse"><div class="bar">Bar DOM...</div><div class="foo">Foo DOM...</div></template><template v-else><div class="foo">Foo DOM...</div><div class="bar">Bar DOM...</div></template></div></template>
2.jsx/tsx
这是一种DOM标签和JS混用的方式,对DOM操作更加灵活,发挥出JS的完全编程能力,但是需要手动实现渲染优化,Vue在模板语法中做的优化在此方式中不适用
如:根据 props 上的 reverse 属性,来决定是否要调换两块内容的渲染顺序。
jsx:
const renderContent = () => {const Content = [<div class="foo">Foo DOM...</div>,<div class="bar">Bar DOM...</div>,];if (props.reverse) {Content.reverse();}return <div>{Content}</div>;}
template:
<template><div><template v-if="reverse"><div class="bar">Bar DOM...</div><div class="foo">Foo DOM...</div></template><template v-else><div class="foo">Foo DOM...</div><div class="bar">Bar DOM...</div></template></div></template>
3.函数式编写风格
vue中提供了h函数,h 函数是一个重载函数,支持多种调用方式,但在内部会处理为符合 createVNode 函数的入参,然后交给 createVNode 来创建虚拟 DOM。在此可以利用vue3提供的render函数将此虚拟DOM创建成真实DOM并挂载到指定结点。
可以直接跳过模板的编译过程
parser函数 -> ast抽象语法树 -> transform -> js 可描述api -> generate生成 -> render
<div><span>1</span></div>
转换函数式为:
let render = () =>{return h('div),{},[h('span),{},'1']}
二、函数式编程
1.使用场景
封装一些小组件(弹窗、按钮等)
2.参数
h 函数有三个参数
- 第一个是创建的结点
- 第二个是节点属性
- 第三个是节点内容
3.例子
代码如下(示例):
interface Props {type: 'success' | 'error'
}
const Btn = (props:Props,ctx:any) =>{return h('button',{style: {color:props.type === 'success'? 'green': 'red'},onClick:()=>{ctx.emit('click','smz')console.log('点击了按钮',props.type)}},ctx.slots.default())
}
<template>
<Btn type="success">编辑</Btn><Btn type="error">删除</Btn>
</template>
3.render渲染函数
该函数由vue内部提供,可以将标签或者虚拟DOM转换成真实DOM并挂载到指定结点
该函数接收两个参数:
- 标签或虚拟dom
当该参数为null时,会将此组件移除 - 挂载结点
例子:(提示组件)
export const message = (message, duration = 2000) =>{const handleDestroy = () =>{render(null,document.body)}const vNode = h('messageComponent',{style:{width: '200px',height: '100px',border: '2px solid',float: 'left',position: 'relative',left: '50%','margin-left': '-50px'},message,duration,destroy:handleDestroy},message)render(vNode,document.body);(function () {setTimeout(()=>render(null,document.body),duration)})()
}
使用:直接以API的形式调用
const messages = () =>{message('这是一个提示窗')
}

总结
以上就是三种编码风格以及vue3中h函数和render函数的简单实用。
相关文章:

Vue3函数式编程
文章目录 前言一、三种编程风格1.template2.jsx/tsx3.函数式编写风格 二、函数式编程1.使用场景2.参数3.例子3.render渲染函数 总结 前言 本文主要记录vue3中的函数式编程以及其他编程风格的简介 一、三种编程风格 1.template Vue 使用一种基于 HTML 的模板语法,…...

【逗老师的无线电】艾德克斯TTL串口转网口
最近手搓了一个可以用于艾德克斯ITECH电源或者电子负载的TTL串口转网口的模块,用上之后,上位机软件就可以配置以太网IP连接设备啦。就像这样。 一、ITECH TTL接口定义 二、整体逻辑 嗯,就这么简单。IT9000控制软件的Ethernet功能就是直接S…...

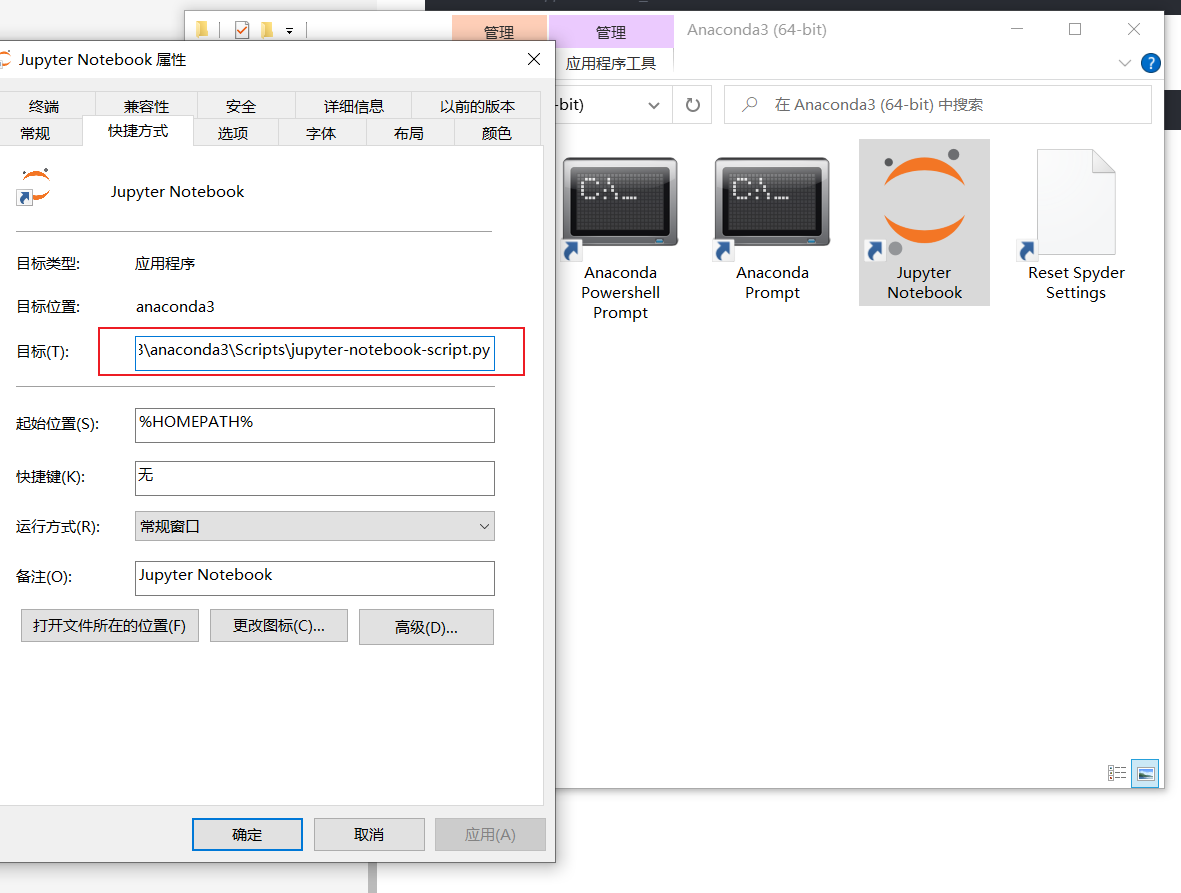
如何修改jupyter notebook默认打开路径
1、用jupyter notebook在其他位置打开自己的ipython项目: jupyter notebook是一个很好用的工具,可以保存运行结果,还可以给项目添加很多可视化操作与介绍文字。安装anaconda后,jupyter notebook就会自动安装,点开它会…...

【leetcode】数组排序
【leetcode】数组排序 task03 主要了解了数组中常见的排序方法: 1.常见数组排序方法 冒泡排序(Bubble Sort): 冒泡排序是一种简单的排序算法,它多次遍历数组,比较相邻的元素并交换它们,直到整…...

【C刷题训练营】第四讲(打好基础很重要)
前言: 大家好,这是c语言刷题训练营的第四讲,打好基础便于对c语言语法与算法思维的提高,感谢你的来访与支持! 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏…...

MySQL 某个字段存储不了内容
1. 原因 某个字段存储的内容过大 2. 解决 修改max_allowed_packet参数 max_allowed_packet参数是指mysql服务器端在一次传送数据包的过程当中最大允许的数据包大小。如果超过了设置的最大长度,则会数据库保持数据失败。 2.1 查询参数 show variables like %max…...

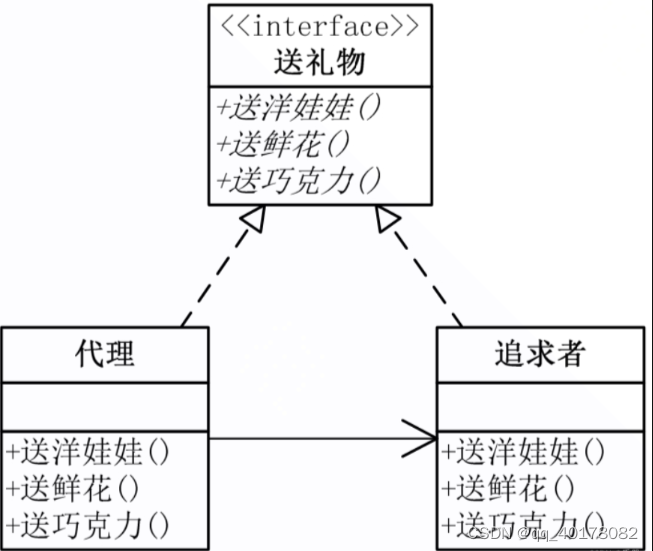
7.代理模式
1.UML 2.代码 #include <iostream> using namespace std;class Subject{ public:virtual void Request() 0; };class RealSubject:public Subject { public:virtual void Request(){cout << "RealSubject" << endl;} }; class Proxy:public Subj…...

单例模式的安全写法
要想知道怎么写单例模式,那么必须得知道什么是单例模式。单例模式是一种设计模式,它确保某个类只有一个实例,并且提供一个全局访问该实例的方法。单例模式不会创建实例副本,而是返回对已创建实例的引用。单例模式的创建可以分为两…...

牛客网SQL156
各个视频的平均完播率_牛客题霸_牛客网 方法一 select a.video_id,format(count(b.video_id)/count(a.video_id),3) 完播率 from (select uid,video_id,(end_time-start_time) 播放时长from tb_user_video_logwhere year(start_time)2021 or year(end_time)2021 ) a left joi…...

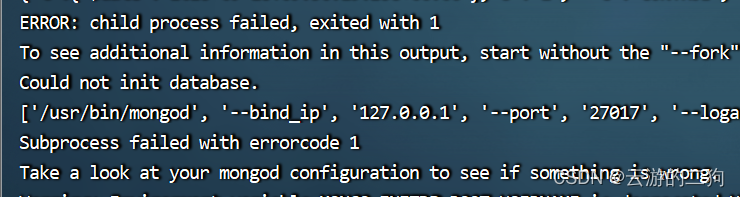
【MongoDB】docker部署社区版(一)
0、背景介绍 项目中使用MongoDB了,服务器挂掉,自己在本地搭一个试试。 1、版本选择 首先有社区版和和商业版。我选的是社区版。链接:https://hub.docker.com/r/mongodb/mongodb-community-server/tags 1.1、标签选择 看到标签有两个大类…...

【Graph Net学习】GNN/GCN代码实战
一、简介 GNN(Graph Neural Network)和GCN(Graph Convolutional Network)都是基于图结构的神经网络模型。本文目标就是打代码基础,未用PyG,来扒一扒Graph Net两个基础算法的原理。直接上代码。 二、代码 …...

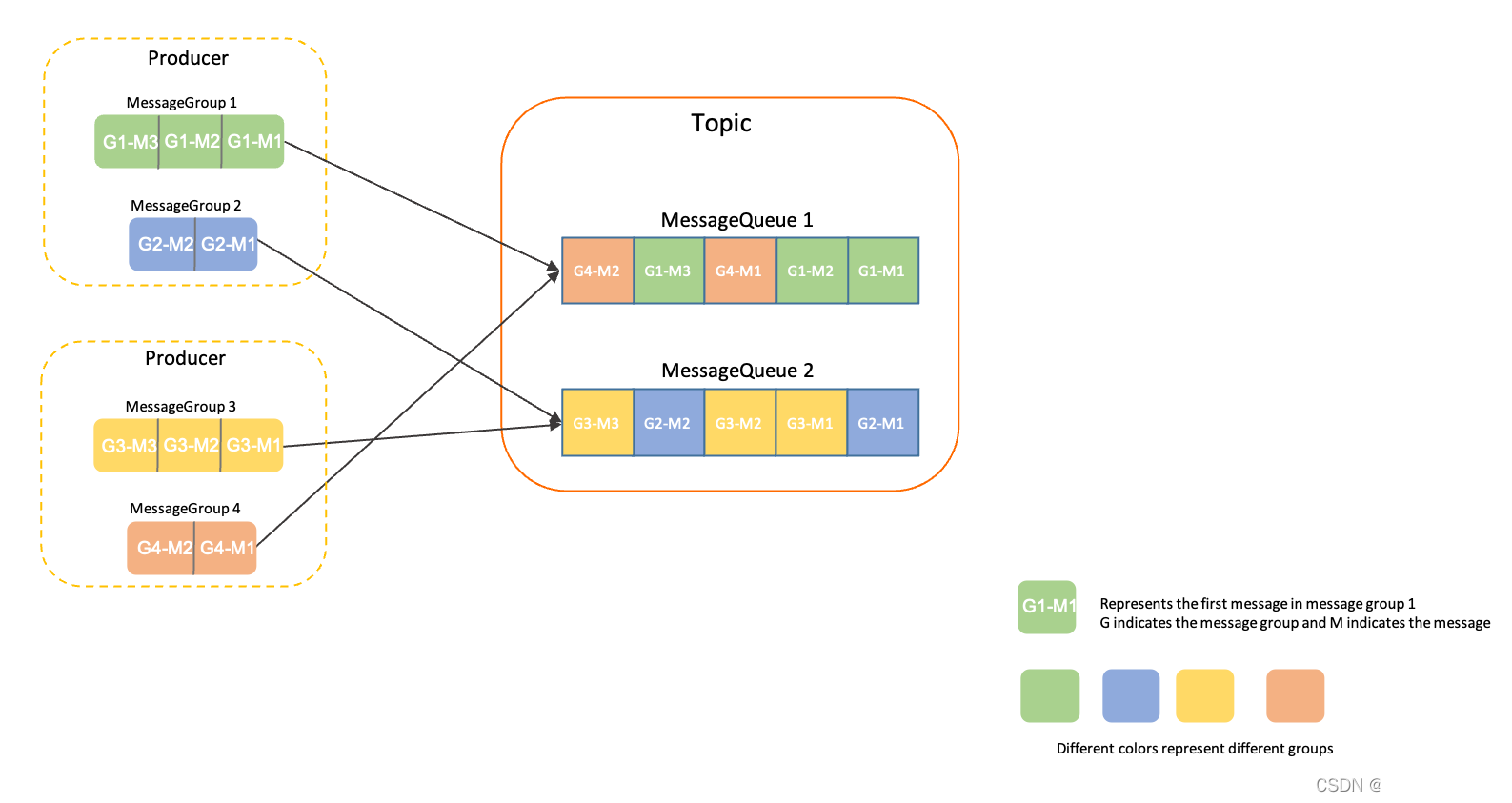
RocketMQ 发送顺序消息
文章目录 顺序消息应用场景消息组(MessageGroup)顺序性生产的顺序性MQ 存储的顺序性消费的顺序性 rocketmq-client-java 示例(gRPC 协议)1. 创建 FIFO 主题生产者代码消费者代码解决办法解决后执行结果 rocketmq-client 示例&…...

【面试经典150 | 双指针】判断子序列
文章目录 写在前面Tag题目来源题目解题解题思路方法一:双指针方法二:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对…...

自动驾驶信息安全方案
目录 1. 修订历史... 3 2. 概述... 4 2.1 目的... 4 2.2 适用范围... 4 2.3 参考文档... 4 2.4 术语和缩写... 4 3. 安全分析... 5 4. 总体设计... 6 4.1 ACU的安全防护... 7 4.1.1 系统安全引导... 7 4.1.2 密钥安全存储... 8 4.1.3 应…...
)
【云原生】kubernetes中pod(最小的资源管理组件)
目录 前言 一、pod 1.1pause容器使得Pod中的所有容器可以共享两种资源: 1.2 通常把Pod分为两类 1.2.1自主式Pod 1.2.2控制器管理的Pod 1.3 Pod 容器的分类 1.3.1基础容器(infrastructure container) 1.3.2初始化容器(initc…...

[DB]数据库--lowdb
[DB]数据库--lowdb lowdb基本应用获取数据数据变更写入文件 lodash的使用获取数据lodash方法使用数据变更写入文件 lowdb lowdb ,是一个基于文件存储的非关系型数据库 基于loadsh的轻量级数据库 可用于在json中存储数据,大小一般为0~200M的json文件 方便简单的数…...

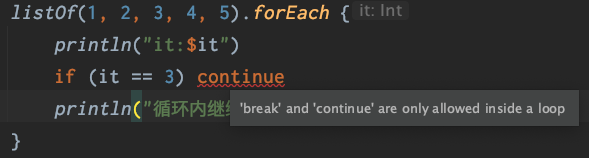
Kotlin | 在for、forEach循环中正确的使用break、continue
文章目录 for循环中使用break、continueLabel标签forEach中如何退出循环资料 Kotlin 有三种结构化跳转表达式: return:默认从最直接包围它的函数或者匿名函数返回。break:终止最直接包围它的循环。continue:继续下一次最直接包围…...

【C++】详解std::mutex
2023年9月11日,周一中午开始 2023年9月11日,周一晚上23:25写完 目录 概述头文件std::mutex类的成员类型方法没有std::mutex会产生什么问题问题一:数据竞争问题二:不一致lock和unlock死锁 概述 std::mutex是C标准库中…...

Matlab图像处理-Lab模型
Lab模型 Lab模型是由CIE(国际照明委员会)制定的一种彩色模型。该模型与设备无关,弥补了RGB模型和CMYK模型必须依赖于设备颜色特性的不足; 另外,自然界中的任何颜色都可以在Lab空间中表现出来,也就是说RGB和…...

分布式ETL工具Sqoop实践
Mysql数据准备 1、在node02节点登录Mysql。 mysql -uroot -proot2、新建数据库testdb。 create database testdb;3、新建数据表ts。 use testdb; create table ts(id int, name varchar(10), age int, sex char(1));4、向表中插入数据。 insert into ts values(10001,张三…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
