vue学习-02vue入门之组件
删除Vue-cli预设
在用户根目录下(C:\Users\你的用户名)这个地址里有一个.vuerc 文件,修改或删除配置
组件
- Props(组件之间的数据传递)
- Prop 的大小写 (camelCase vs kebab-case)不敏感
- Prop 类型: String Number Boolean Array Object Date Function Symbol
- 传递静态或动态 Prop
- 单向数据流:只能父传子,不能子传父
- Prop 验证:
类型验证 空验证(是否允许为空) 默认值(缺省值)
注意:对象或数组默认值必须从一个工厂函数获取
- 自定义事件
子传父
.sync修饰符 - 插槽
- 插槽内容:tab切换
- 编译作用域:父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。(动态数据写在哪里就在哪里声明)
- 后备内容(默认值,缺省值)
- 具名插槽
- 作用域插槽
- 解构插槽 Prop
- 具名插槽的缩写 v-slot: -> #
- 废弃了的语法(了解性知识)
- 动态组件 & 异步组件
- 动态组件:keep-alive
include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max - 数字。最多可以缓存多少组件实例。 - 异步组件:程序运行时不加载组件,什么时候组件被使用了,才会被加载
- 动态组件:keep-alive
- 处理边界情况
$root property $parent - Vue 实例
Vue是MVVM的模型,但是大家记住,他并不是完整的MVVM
M:Model
VM:ViewModel
V:View
MVC标准的设计模型,Angular
**实例生命周期钩子:生命周期函数会随着我们对程序理解越深,可参考价值越高 - 进入/离开 & 列表过渡
- 自定义指令
- 全局指令
- 局部指令
自定义指令存在三个钩子函数
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
- 渲染函数 & JSX
过滤器:商城平台,价格¥- 局部过滤器
- 全局过滤器
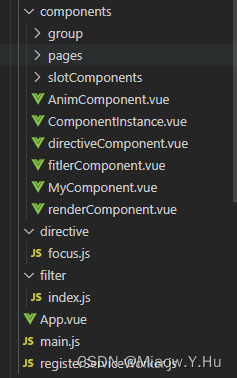
目录结构:

App.vue
<template><div id="app"><!-- <MyComponent :title="num" :age="age" :banner="banner" demo="hello"></MyComponent> --><ul><li>hello</li><li>world</li></ul><hr><!-- <Parent /> --><hr><!-- <SlotParent /> --><hr><keep-alive include="Home"><component v-bind:is="currentPage"></component></keep-alive><button @click="changeComponent">切换组件</button><hr><p>{{ $root.foo }}</p><p>{{ $root.getVue() }}</p><hr><!-- <ComponentInstance /> --><hr><!-- <AnimComponent /> --><hr><!-- <DirectiveComponent /> --><RenderComponent><h3>我是插槽</h3></RenderComponent><FilterComponent /></div>
</template><script>
//引入各个组件
import MyComponent from "./components/MyComponent"
import Parent from "./components/group/Parent"
import SlotParent from "./components/slotComponents/SlotParent"// import HomePage from "./components/pages/HomePage"
// 异步加载
const HomePage = () => import("./components/pages/HomePage");
import UserPage from "./components/pages/UserPage"
import ComponentInstance from "./components/ComponentInstance"import AnimComponent from "./components/AnimComponent"
import DirectiveComponent from "./components/directiveComponent"import RenderComponent from "./components/renderComponent"
import FilterComponent from "./components/fitlerComponent"export default {name: 'App',data(){return{num:100,age:"300",banner:["导航","新闻"],currentPage:UserPage,flag:true}},components: {MyComponent,Parent,SlotParent,HomePage,UserPage,ComponentInstance,AnimComponent,DirectiveComponent,RenderComponent,FilterComponent},methods:{changeComponent(){if(this.flag){this.currentPage = HomePage}else{this.currentPage = UserPage}this.flag = !this.flag}}
}
</script><style lang="less">
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
index.js
import Vue from "vue"Vue.filter('rmb', (value) => {// value就是{{}}或者v-bind绑定的值if (value) {return "¥" + value}
})
focus.js文件
import Vue from "vue"
// 全局指令
Vue.directive("focus", {inserted(el) {el.focus(); // focus是js的获取input焦点的方法}
})Vue.directive('red',{inserted(el){el.style.color = '#ff0000'}
})
AnimComponent.vue
<template><div><div><button @click="flag = !flag">切换</button><transition name="fade"><p v-if="flag">HelloAnim</p></transition></div><div><button @click="flagAnim = !flagAnim">切换</button><transitionname="custom-classes-transition"enter-active-class="animated rollIn"leave-active-class="animated rollOut"><p v-if="flagAnim">HelloAnim</p></transition></div></div>
</template>
<script>
export default {name: "Anim",data() {return {flag: true,flagAnim: true};}
};
</script>
<style scoped>
.fade-enter,
.fade-leave-to {opacity: 0;font-size: 15px;
}.fade-enter-to,
.fade-leave {opacity: 1;font-size: 30px;
}.fade-enter-active,
.fade-leave-active {transition: all 1s;
}
</style>
ComponentInstance.vue
<template><div><p>{{ msg }}</p><button @click="msg = '生命周期钩子函数重新渲染'">修改数据</button></div>
</template>
<script>
export default {name: "Life",data() {return {msg:"生命周期钩子函数"};},beforeCreate() {// 做初始化操作console.log("组件创建之前:beforeCreate");},created() {// 做初始化操作console.log("组件创建之后:created");},beforeMount(){// 判断组件渲染之前要做的额外事前console.log("组件渲染之前:beforeMount");},mounted(){// 网络请求console.log("组件渲染之后:mounted");},beforeUpdate(){console.log("数据更新之前:beforeUpdate");},updated(){console.log("数据更新之后:updated");},beforeDestory(){// 将组件中需要清除掉的在次函数中清除// 定时器、持续事件、组件数据清空、清除未完成的网络请求console.log("组件销毁之前:beforeDestory");},destoryed(){console.log("组件销毁之后:destoryed");}
};
</script>
directiveComponent.vue
<template><div>自定义指令<input v-focus type="text"><p v-red>{{ msg }}</p><button @click=" msg = '嘿嘿嘿' ">修改</button></div>
</template>
<script>
export default {name:"dir",data(){return{msg:"哈哈哈哈"}},// 局部指令,只能在当前组件中使用directives:{focus:{inserted(el){el.focus();}},red:{bind(el,binding,vnode,oldVnode){console.log("初始化");},inserted(el,binding,vnode,oldVnode){el.style.color = '#ff0000'},update(el,binding,vnode,oldVnode){console.log("指令有更新的时候调用");},componentUpdated(el,binding,vnode,oldVnode){console.log("指令有更新的时候调用!!");},unbind(el,binding,vnode,oldVnode){console.log("解绑调用");}}}
}
</script>filterComponent.vue
<template><div>filter过滤器:<span>{{ money | rmb }}</span><p>{{ text | author | rmb}}</p></div>
</template><script>
export default {data(){return{money:"101.00",text:"喧闹任其喧闹,自由我自为知,我自风情万种,与世无争"}},filters:{author(value){if(value){return value +" ____ 陈果"}}}
}
</script><style></style>
MyComponent.vue
<template><div>MyComponent:{{ title }}:{{ age }}<ul><li v-for="(item,index) in banner" :key="index">{{item }}</li></ul><p v-if="user">{{ user.username }}</p></div>
</template>
<script>
export default {name:"MyComponent",data(){return{}},// props:["title"]props:{title:{type:Number},age:{type:[Number,String],default:1},banner:{type:Array,required:true},user:{type:Object,default:function(){return{username:"iwen"}}}}
}
</script>
<style lang="less" scoped>li{list-style: none;
}</style>
renderComponent.vue
<script>
export default {name:"RenderComponent",data(){return{count:10,username:''}},methods:{clicikHandle(){this.count += 1}},render(){return(<div>Render函数:{ this.count }<button onClick={ this.clicikHandle }>按钮</button><div>{ this.$slots.default }</div><input v-model={this.username} /><p>{ this.username }</p></div>)}
}
</script>
作为引入的js
registerServiceWorker.js
/* eslint-disable no-console */import { register } from 'register-service-worker'if (process.env.NODE_ENV === 'production') {register(`${process.env.BASE_URL}service-worker.js`, {ready () {console.log('App is being served from cache by a service worker.\n' +'For more details, visit https://goo.gl/AFskqB')},registered () {console.log('Service worker has been registered.')},cached () {console.log('Content has been cached for offline use.')},updatefound () {console.log('New content is downloading.')},updated () {console.log('New content is available; please refresh.')},offline () {console.log('No internet connection found. App is running in offline mode.')},error (error) {console.error('Error during service worker registration:', error)}})
}components/group/
Child.vue
<template><div>Child<input type="text" v-model="username" @keyup="changeHandle"><p>{{ username }}</p><button @click="sendMsgHandle">发送数据</button><button @click="sendMsg2Handle">发送数据2</button></div>
</template>
<script>
export default {name:"Child",data(){return{msg:[1,2,3],username:"",msg2:"数据"}},methods:{sendMsgHandle(){this.$emit('onEvent',this.msg)},changeHandle(){this.$emit("myChange",this.username)},sendMsg2Handle(){this.$emit("update:msg2Event",this.msg2)}}
}
</script>
components/group/
Parent.vue
<template><div>Parent:{{ msg }}:{{ username }}:{{ msg2 }}<!-- <Child @update:msg2Event="getMsg2Handle" @onEvent="getMsgHandle" @myChange="getChangeHandle"/> --><Child :msg2Event.sync="msg2" @onEvent="getMsgHandle" @myChange="getChangeHandle"/></div>
</template>
<script>import Child from "./Child"export default {name:"Parent",data(){return{msg:"",username:"",msg2:""}},components:{Child},methods:{getMsgHandle(data){this.msg = data},getChangeHandle(data){this.username = data},getMsg2Handle(data){console.log(data);}}
}
</script>
components/pages/
HomePage.vue
<template><div>Home:{{ msg }}<button @click="msg = '我是修改之后的数据'">修改数据</button></div>
</template>
<script>
export default {name:"Home",data(){return{msg:"我是修改之前的数据"}}
}
</script>
components/pages/
UserPage.vue
<template><div>User:{{ msg }}<button @click="msg = '哈哈哈哈'">修改数据</button></div>
</template>
<script>
export default {name:"User",data(){return{msg:"呵呵呵呵"}}
}
</script>
components/slotComponents/
SlotChild.vue
<template><div><slot :user="user"></slot><slot name="head" :msg="msg">我是默认值1</slot>SlotChild<slot name='foot'>我是默认值2</slot><p>{{ $parent.message }}</p></div>
</template>
<script>
export default {name:"SlotChild",data(){return{msg:"我是插槽数据",user:{name:"iwens"}}}
}
</script>
components/slotComponents/
SlotParent.vue
<template><div>SlotParent<SlotChild><template v-slot:head="slotProps"><h3>我是头部{{ demo }}:{{ slotProps.msg }}</h3></template><template #foot><h3>我是底部{{ demo }}</h3></template><template v-slot:default="{ user }"><h3>哈哈哈:{{ user.name }}</h3></template><!-- <template slot="default" slot-scope="slotProps"><h3>哈哈哈:{{ slotProps.user.name }}</h3></template> --></SlotChild></div>
</template>
<script>
import SlotChild from "./SlotChild";export default {name: "SlotParent",data() {return {demo: "我是demo",message:"我是SlotParent的数据!!"};},components: {SlotChild}
};
</script>
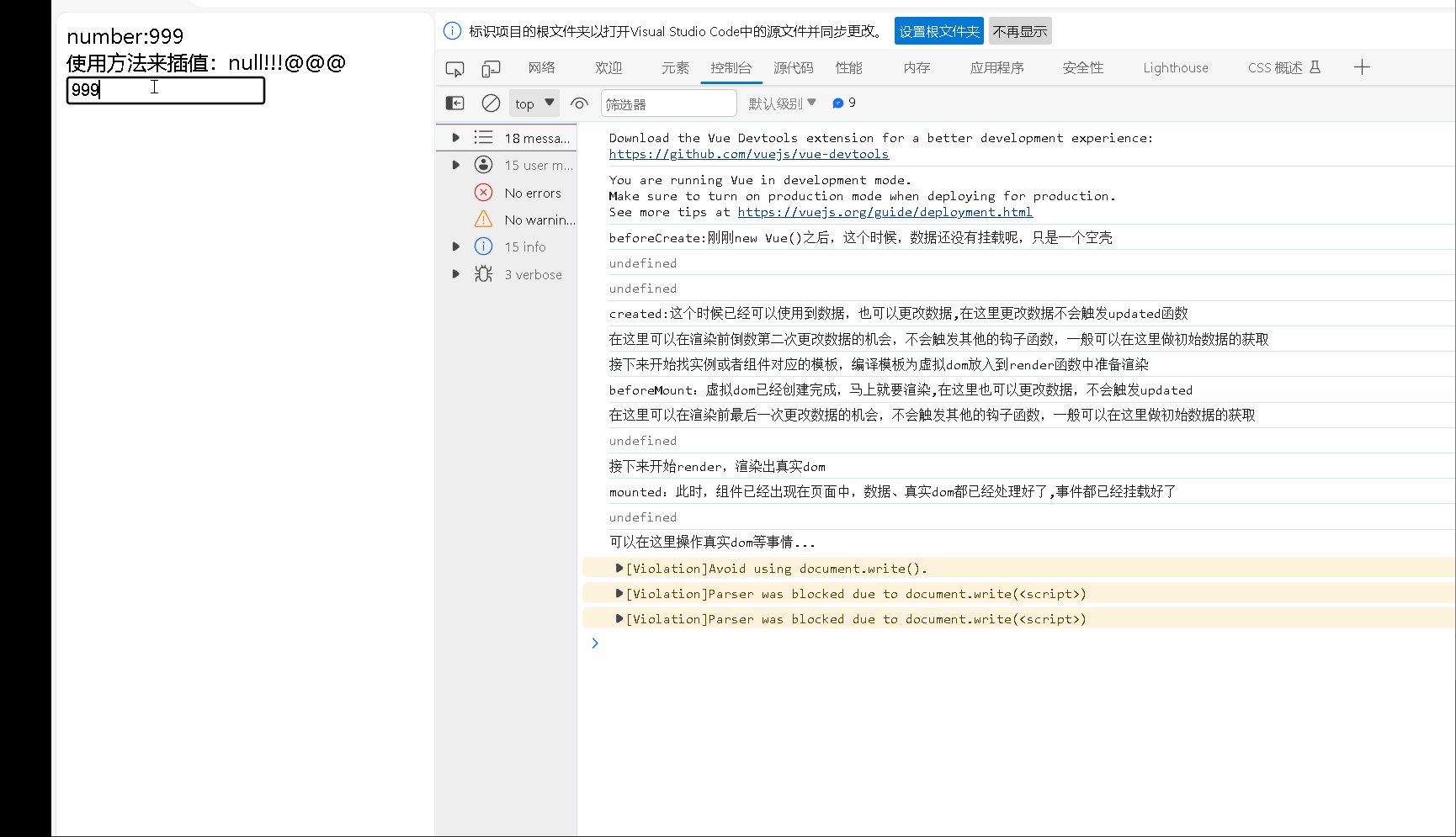
运行效果图

相关文章:

vue学习-02vue入门之组件
删除Vue-cli预设 在用户根目录下(C:\Users\你的用户名)这个地址里有一个.vuerc 文件,修改或删除配置 组件 Props(组件之间的数据传递) Prop 的大小写 (camelCase vs kebab-case)不敏感Prop 类型: String Number Boolean Array Object Date Function Symbol传递静态或动态 Pr…...

解决Pycharm使用Conda激活环境失败的问题
Q:公司电脑终端使用powershell来激活conda环境时报错? 同时手动打开powershell报"profile.ps1” 无法被加载的错误 A: 1,手动打开powershell,设置管理员打开 2,打开powershell 打开 PowerShell 终端,并输入以下命令:Get-ExecutionPo…...

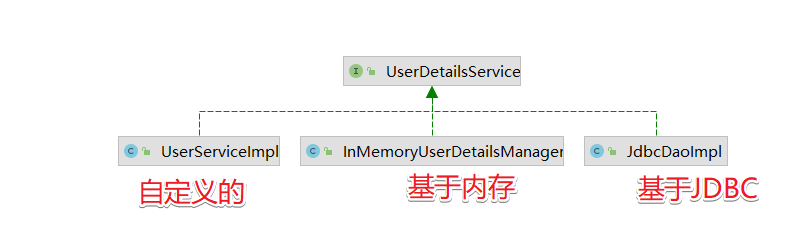
SpringSecurity 核心组件
文章目录 SpringSecurity 结构组件:SecurityContextHolder组件:Authentication组件:UserDetailsService组件:GrantedAuthority组件总结 SpringSecurity 结构 在SpringSecurity中的jar分为4个,作用分别为 jar作用spri…...

【Vue】快速入门和生命周期
目录 前言 一、vue的介绍 1. Vue.js是什么? 2. 库和框架的区别 3.基本概念和用法: 二、MVVM的介绍 1. 什么是MVVM? 2. MVVM的组成部分 3. MVVM的工作流程 4. MVVM的优势 5. MVVM的应用场景 三、vue实例 1.模板语法: …...

JVM架构和内存管理优化
Java虚拟机(JVM)是Java编程语言的核心组件,负责执行Java字节码并提供运行时环境,使得Java程序可以在不同的平台上运行。了解JVM的工作原理和内存管理对于优化代码性能和理解Java的内存管理和垃圾收集机制非常重要。在本文中&#…...

C语言——贪吃蛇小游戏
目录 一、ncurse 1.1 为什么需要用ncurse: 1.2 ncurse的输入输出: 1.2.1 如何使用ncurse: 1.2.2 编译ncurse的程序: 1.2.3 测试输入一个按键ncurse的响应速度: 1.3 ncurse上下左右键获取: 1.3.1 如…...

PHP8中获取并删除数组中第一个元素-PHP8知识详解
我在上一节关于数组的教程,讲的是在php8中获取并删除数组中最后一个元素,今天分享的是相反的:PHP8中获取并删除数组中第一个元素。 回顾一下昨天的知识,array_pop()函数将返回数组的最后一个元素,今天学习的是使用arr…...

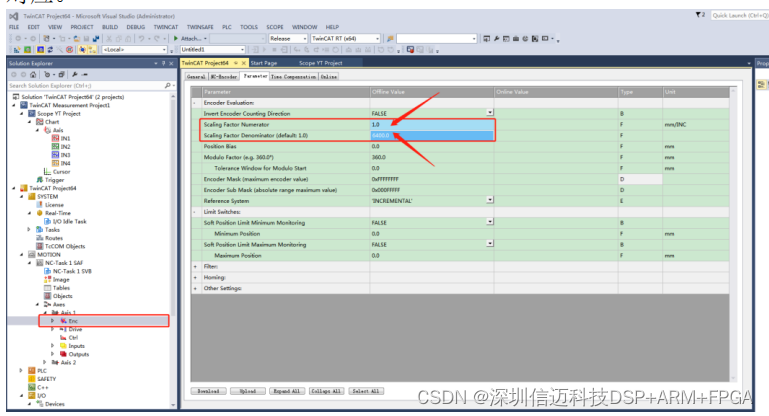
EtherCAT 总线型 4 轴电机控制卡解决方案
技术特点 支持标准 100M/s 带宽全双工 EtherCAT 总线网络接口及 CoE 通信协议一 进一出(RJ45 接口),支持多组动态 PDO 分组和对象字典的自动映射,支持站 号 ID 的自动设置与保存,支持 SDO 的电机参数设置与…...

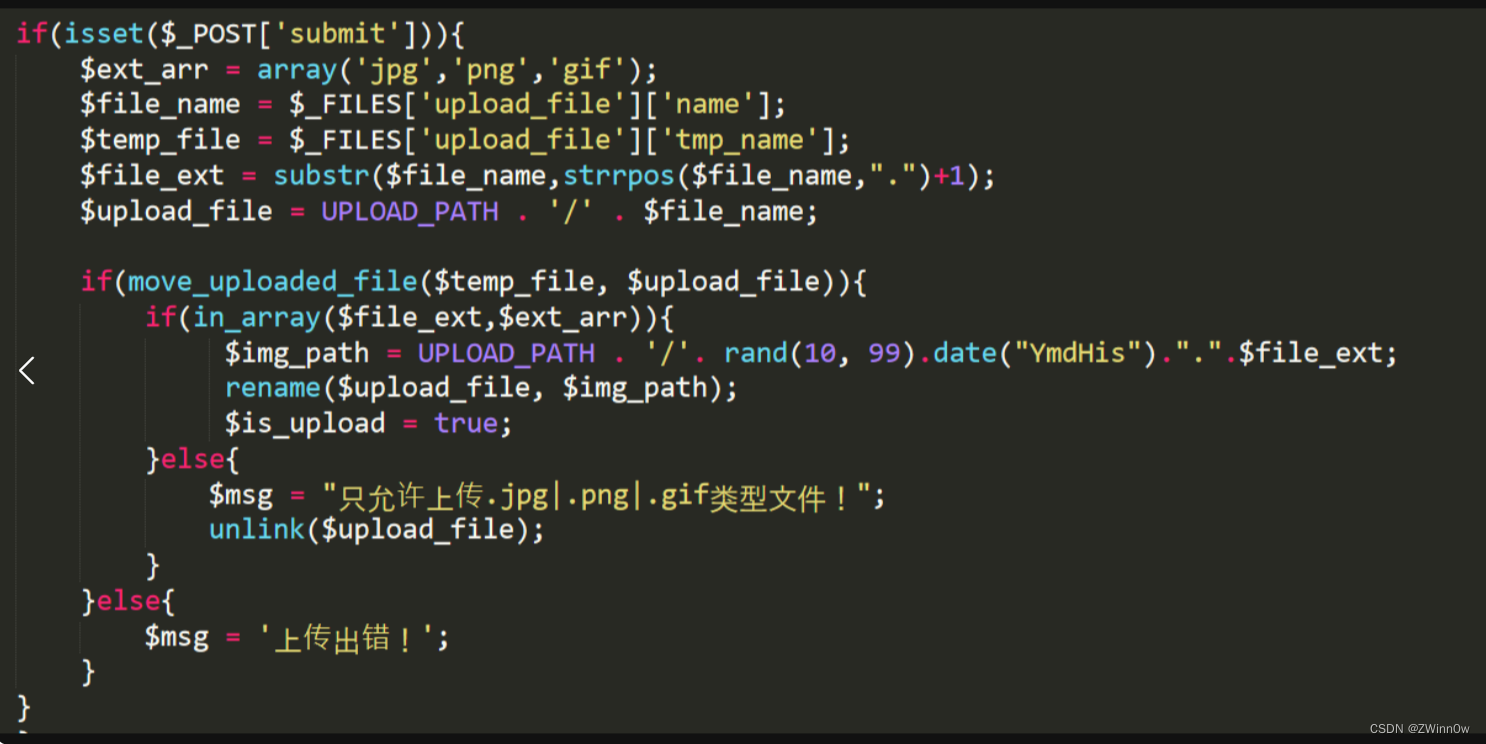
Upload-labs十六和十七关
目录 第十六关第十七关 第十六关 直接上传php文件判断限制方式: 同第十五关白名单限制 第十六关源码: 代码逻辑判断了后缀名、content-type,以及利用imagecreatefromgif判断是否为gif图片,最后再做了一次二次渲染 第71行检测…...

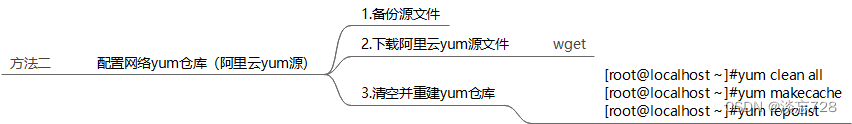
软件包的管理
概念 在早期Linux系统中,要想在Linux系统中安装软件只能采取编译源码包的方式进行安装,所以早期安装软件是一件非常困难、耗费耐心的事情,而且大多数服务程序仅提供源代码,还需要运维人员编译后自行解决软件之间的依赖关系。所以…...

常见入门级进销存系统合集
进销存系统是企业管理中不可或缺的一环,它们可以帮助企业有效管理库存、销售和采购等关键业务。然而,对于初创企业和小型企业来说,选择一个合适的进销存系统可能是一项挑战。在这篇文章中,我们将探讨入门级和资深级进销存系统之间…...

爬虫逆向实战(32)-某号店登录(RSA、补环境、混淆)
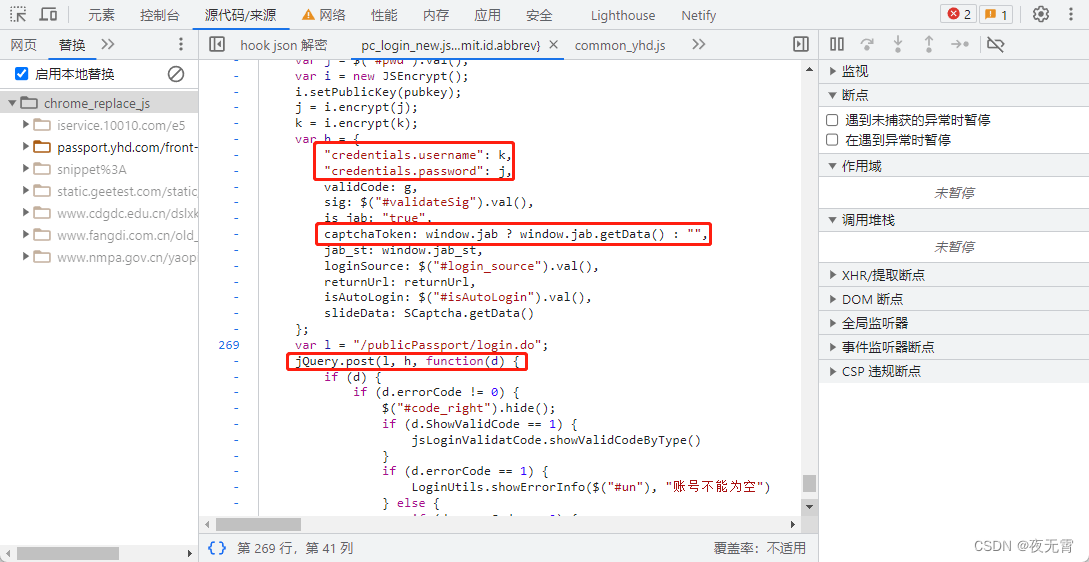
一、数据接口分析 主页地址:某号店 1、抓包 通过抓包可以发现登录接口是/publicPassport/login.do 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,有三个加密参数:username、password、captchaTok…...

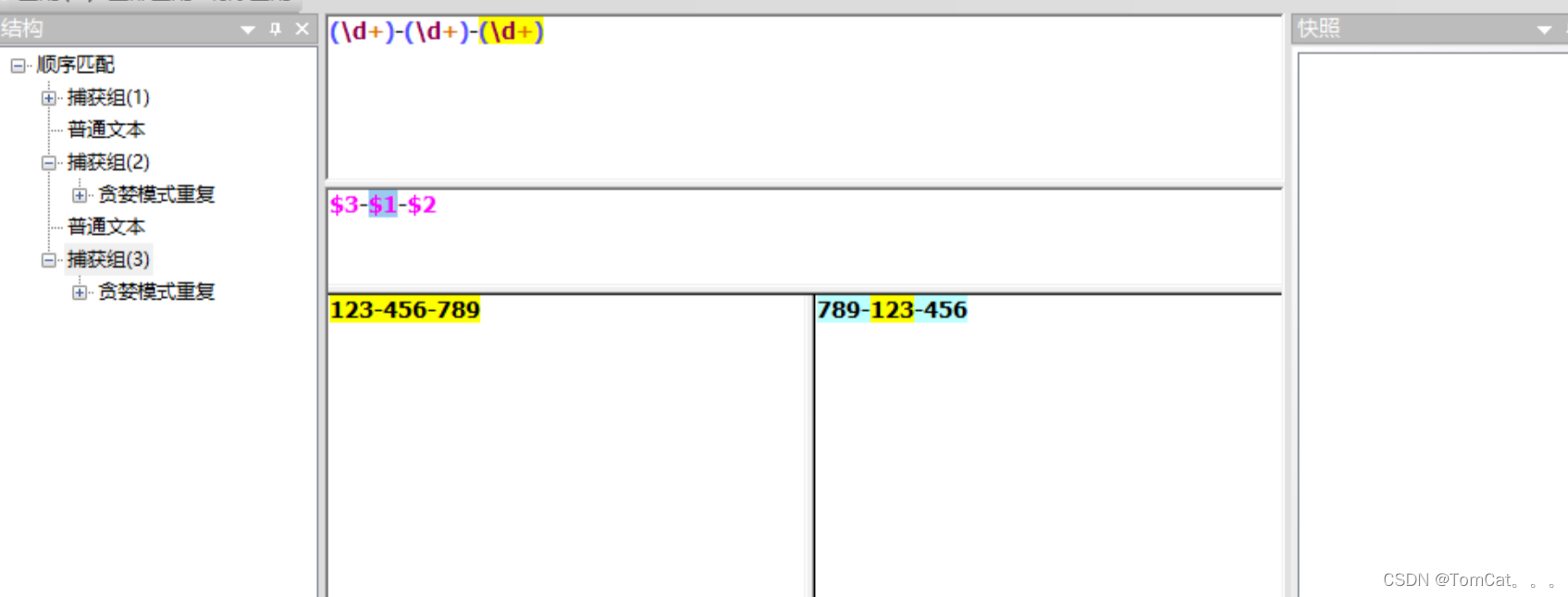
正则表达式学习和高级用法
以下所有的验证都在 在线验证 1. 起始符 / 正则表达式的起始符2. 限定符 匹配前面的子表达式**1次或多次**。例如,zo 能匹配 "zo" 以及"zoo",但不能匹配 "z"。等价于 {1,}。 ? 匹配前面的子表达式**0次或1次**。例如…...

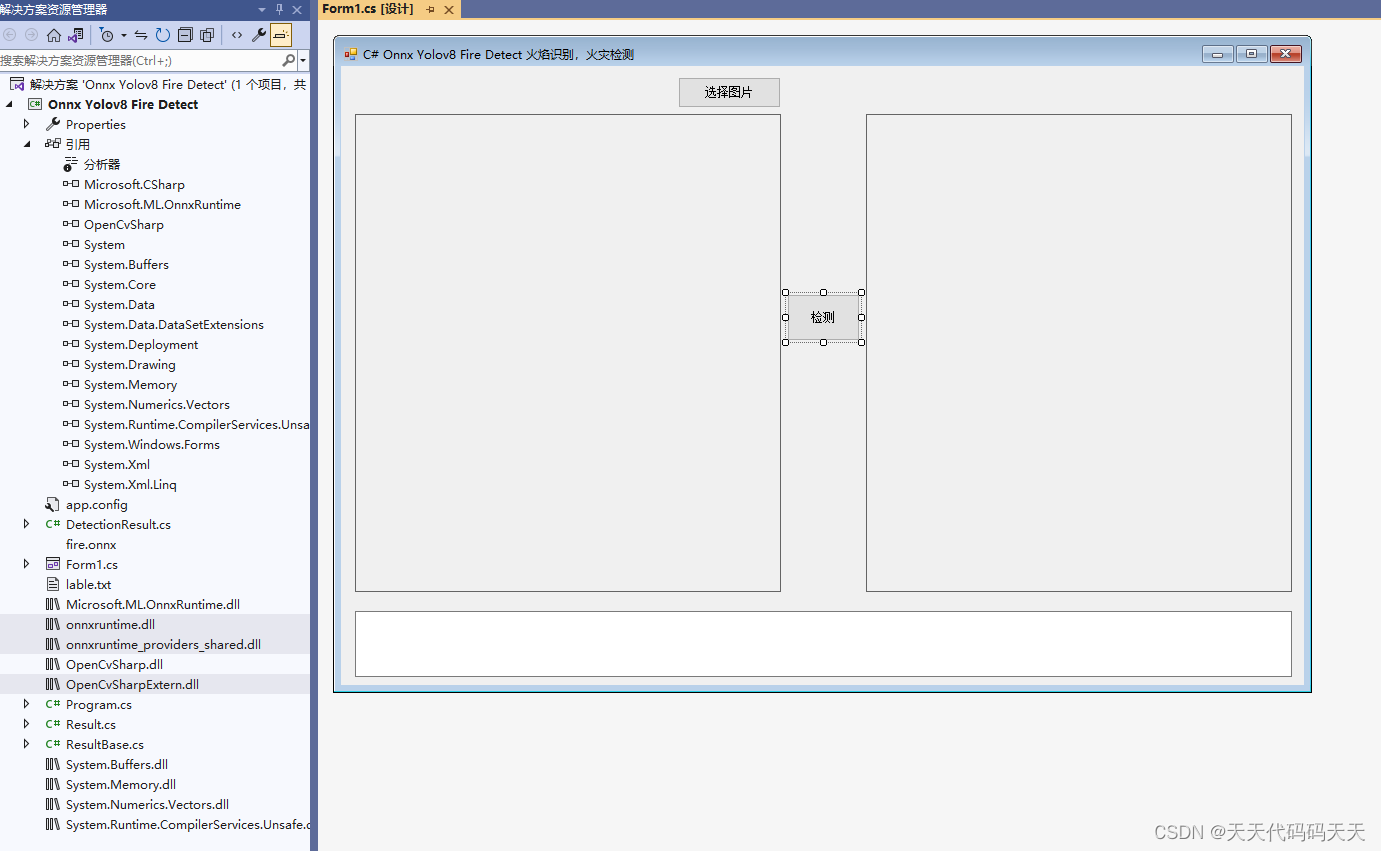
C# Onnx Yolov8 Fire Detect 火焰识别,火灾检测
效果 项目 代码 using Microsoft.ML.OnnxRuntime.Tensors; using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using Syste…...

线程安全问题
目录 一、线程安全 二、线程安全问题 三、线程安全 1.同步代码块 2.同步方法 3.Lock锁 3.1常用方法: 3.2 死锁 3.3 练习: 四、生产者和消费者(线程通信问题) 一、线程安全 如果有多个线程在同时运行,而这些…...

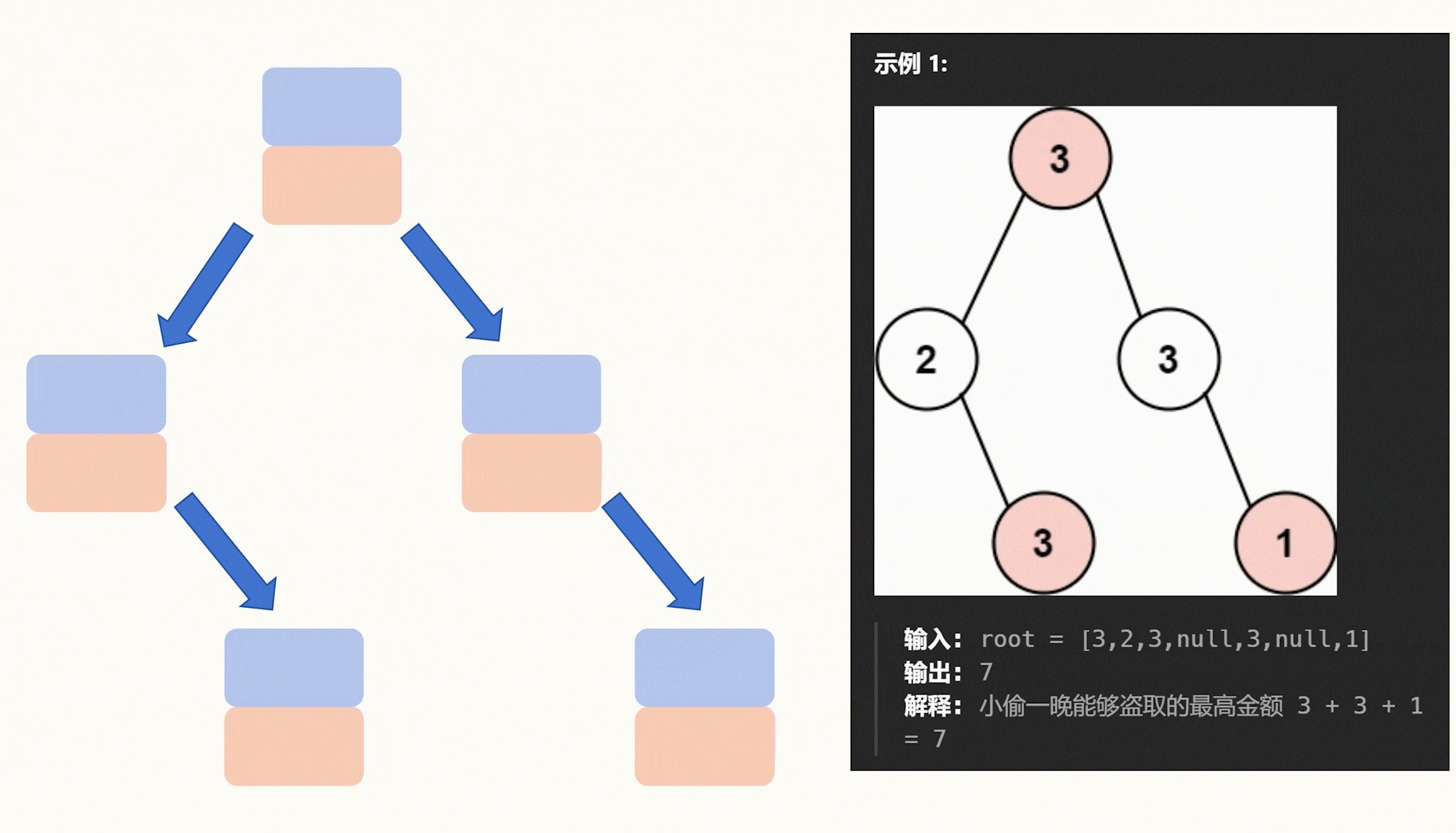
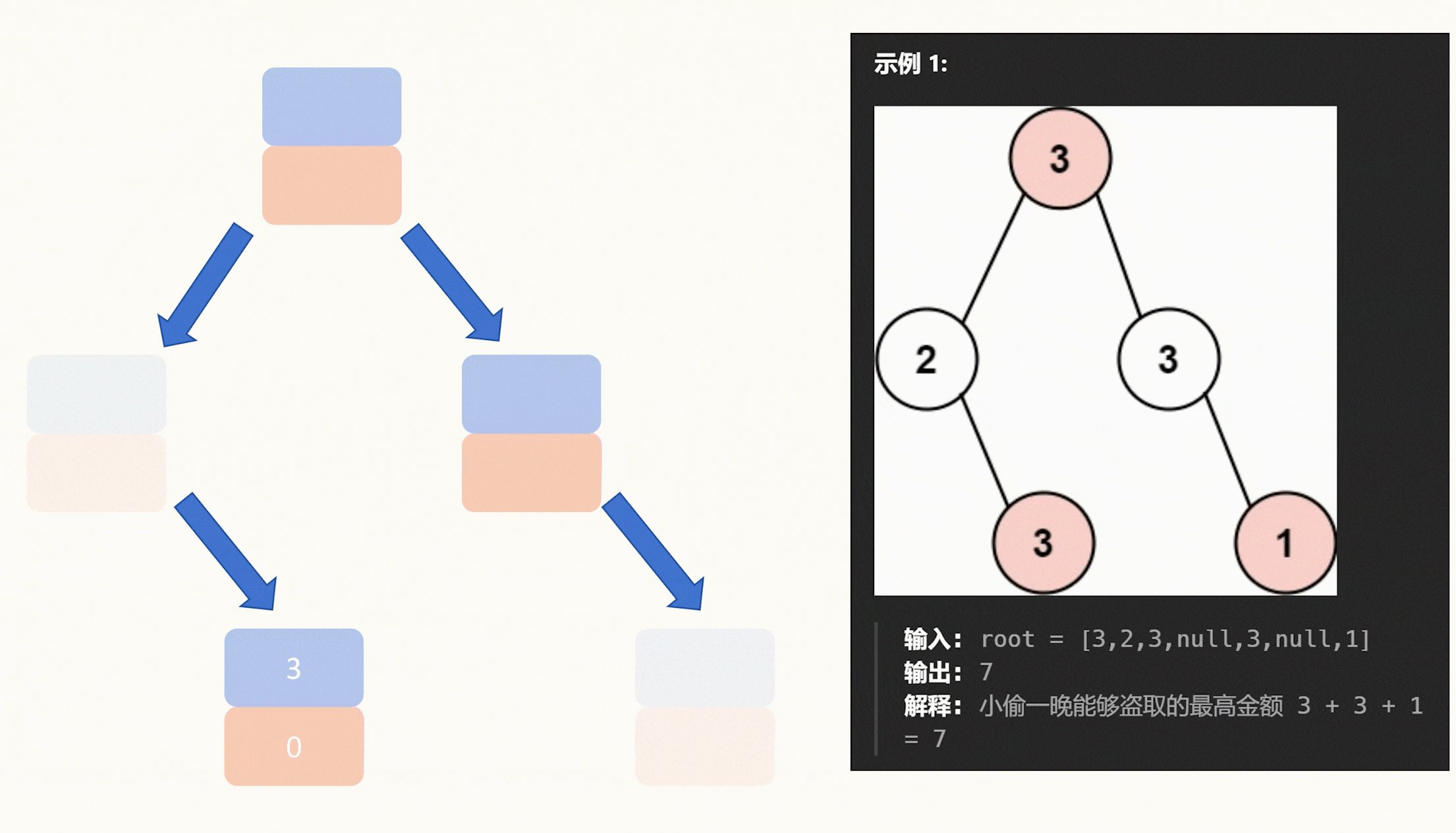
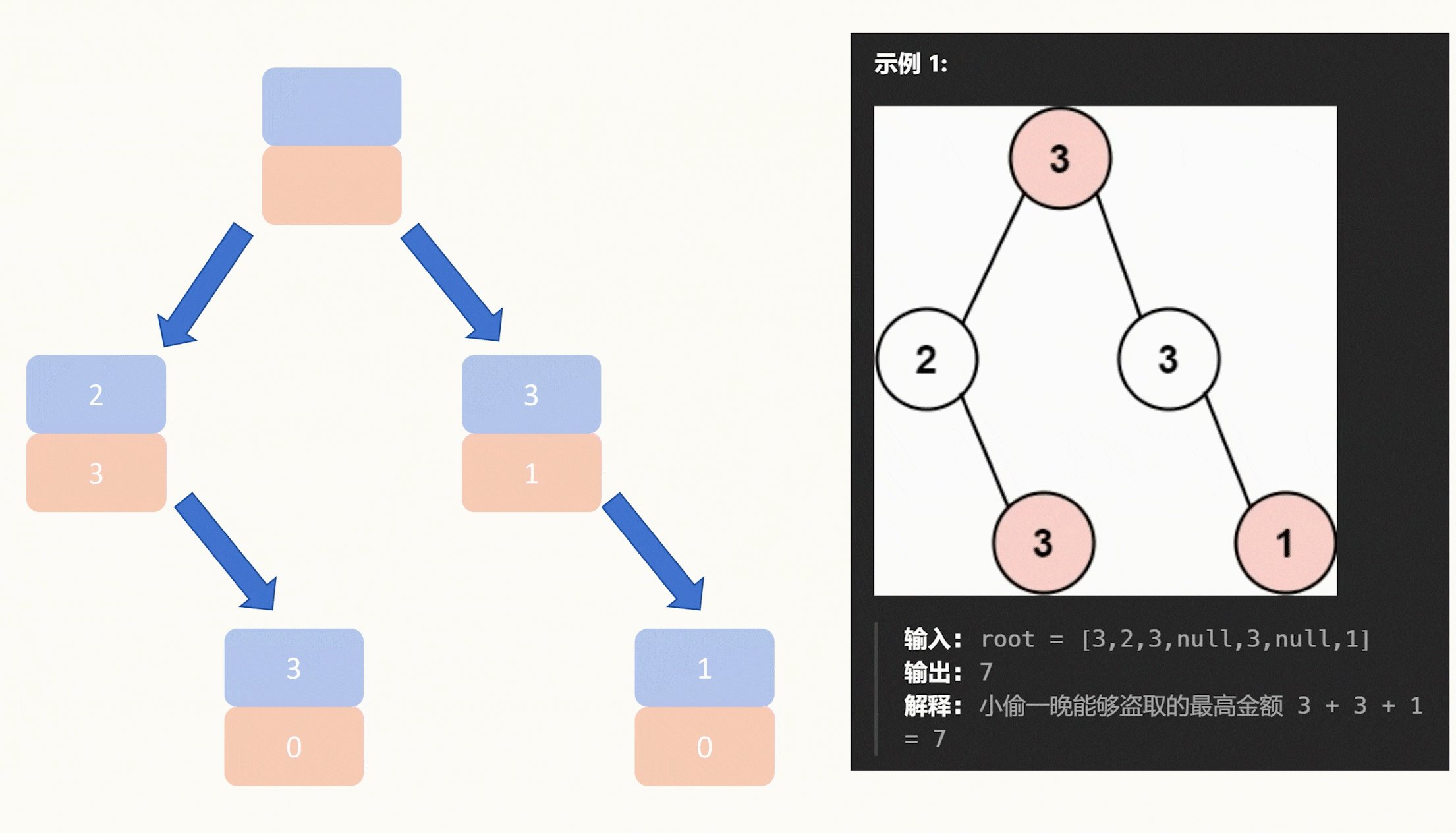
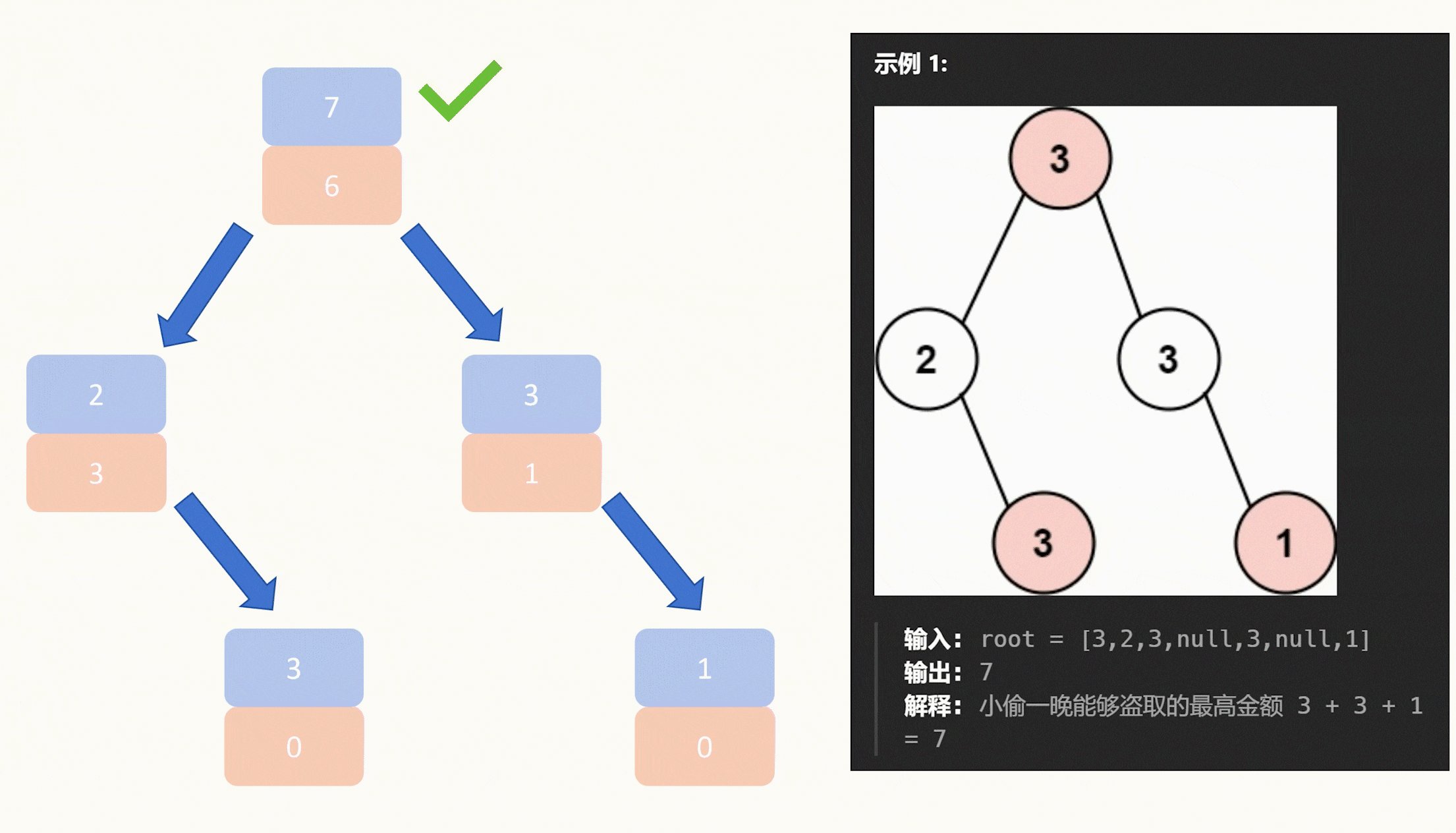
【力扣每日一题】2023.9.18 打家劫舍Ⅲ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 今天是打家劫舍3,明天估计就是打家劫舍4了。 今天的打家劫舍不太一样,改成二叉树了,不过规则没有变&…...

Docker基础学习
Docker 学习目标: 掌握Docker基础知识,能够理解Docker镜像与容器的概念 完成Docker安装与启动 掌握Docker镜像与容器相关命令 掌握Tomcat Nginx 等软件的常用应用的安装 掌握docker迁移与备份相关命令 能够运用Dockerfile编写创建容器的脚本 能够…...
)
esbuild中文文档-路径解析配置项(Path resolution - Alias、Conditions)
文章目录 路径解析配置项 Path resolution别名 Alias条件解析 Conditionsconditions是如何工作的 结语 哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了! 老规矩,小手动起来~点赞关注不迷路࿰…...

您的应用存在隐藏最近任务列表名称的行为,不符合华为应用市场审核标准
最近各家应用市场,唯独华为审核被拒了。。理由是您的应用存在隐藏最近任务列表名称的行为,不符合华为应用市场审核标准。 根据华为给出的视频,app在任务队列(也就是俗称的安卓多任务管理后台)不显示应用名。因为我们ap…...

Spring的 webFlux 和 webMVC
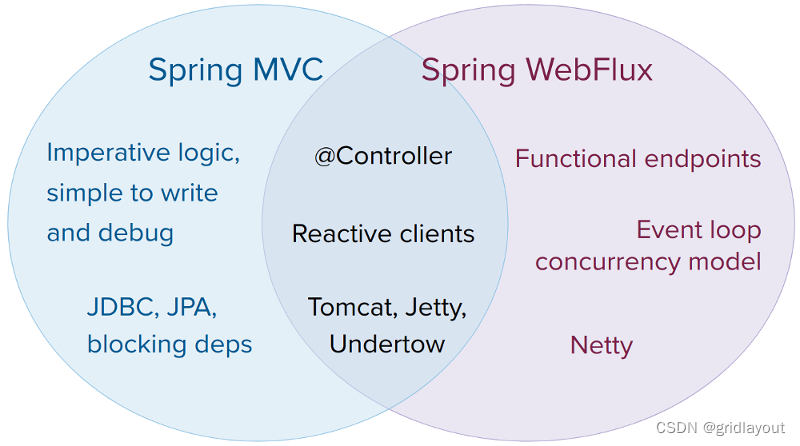
看到一个测评文章,并发在300的时候webMVC 和 webFlux的处理能力不相上下, 当并发达到3000的时候, webFlux明显优于webMVC, 有图有真相, 我信了. webMVC 是 one-request-one thread 堵塞模式, flux是非阻塞模式, 是spring家族系列…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
