在HTML里,attribute和property有什么区别?
在HTML中,attribute 和 property 之间的区别是一个常见但容易混淆的概念。它们都与HTML元素有关,但它们在功能、用途和行为上有所不同。以下是它们之间的主要区别:
-
定义和来源:
- Attribute: 它们是在HTML标记中定义的,通常用于提供配置或设置信息。例如:
<input type="text" value="Hello">中的type和value就是属性。 - Property: 一旦浏览器解析HTML并创建DOM(文档对象模型),HTML元素就会变成对象。这些对象有属性,这些属性称为属性。在JavaScript中,你可以通过DOM API访问这些属性。
- Attribute: 它们是在HTML标记中定义的,通常用于提供配置或设置信息。例如:
-
类型:
- Attribute: 它们总是字符串。即使你在HTML中为它们赋予了非字符串的值,它们也会被转换为字符串。
- Property: 它们可以是任何类型,例如字符串、数字、布尔值、对象、数组等。
-
可变性:
- Attribute: 初始值来自HTML代码,但在JavaScript中可以修改它们。
- Property: 它们的值可以在JavaScript中随时更改,而不会影响到HTML初始化代码中的原始属性值。
-
同步性:
- 对于某些HTML属性和DOM属性,它们是同步的,这意味着当你修改其中一个时,另一个也会被修改。例如,
id属性和id属性是同步的。 - 但是,不是所有的属性(Attribute)和属性(Property)都是这样。例如,
input元素的value属性(Attribute)和value属性(Property)在用户与输入交互后可能会不同步。
- 对于某些HTML属性和DOM属性,它们是同步的,这意味着当你修改其中一个时,另一个也会被修改。例如,
-
存在性:
- 有些HTML属性没有对应的DOM属性,反之亦然。
-
访问:
- Attribute: 可以使用
getAttribute()和setAttribute()方法在JavaScript中访问和修改它们。 - Property: 可以直接在JavaScript中通过点表示法或方括号表示法访问和修改它们,例如
element.id或element["id"]。
- Attribute: 可以使用
示例:
考虑以下HTML代码:
<input id="myInput" type="text" value="Hello">
在JavaScript中:
let input = document.getElementById("myInput");// Attributes
console.log(input.getAttribute("value")); // 输出 "Hello"
input.setAttribute("value", "Hi");// Properties
console.log(input.value); // 输出 "Hello",即使我们已经更改了value属性
input.value = "Hi there";
console.log(input.value); // 输出 "Hi there"
在上面的示例中,我们可以看到 value 属性(Attribute)和 value 属性(Property)的行为是不同的。
总之,当你在JavaScript中与HTML元素交互时,通常更推荐使用Property,因为它们提供了更丰富、更动态的交互方式。但在某些情况下,特别是当你需要获取HTML源代码中的原始值时,使用Attribute可能更有意义。
相关文章:

在HTML里,attribute和property有什么区别?
在HTML中,attribute 和 property 之间的区别是一个常见但容易混淆的概念。它们都与HTML元素有关,但它们在功能、用途和行为上有所不同。以下是它们之间的主要区别: 定义和来源: Attribute: 它们是在HTML标记中定义的,通常用于提供…...

机器学习入门与实践:从原理到代码
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在本文中,我…...

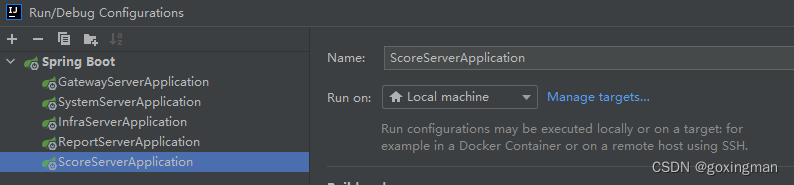
SpringCloud在idea中一键启动项目
1、如下图文件中加上: <component name"RunDashboard"><option name"configurationTypes"><set><option value"SpringBootApplicationConfigurationType" /></set></option></component>…...

VB过程的递归调用,辗转相除法求最大公约数
VB过程的递归调用,辗转相除法求最大公约数 过程的递归调用,辗转相除法求最大公约数 Private Function gys(ByVal m%, ByVal n%) As IntegerDim r%r m Mod n m大或者n大都无所谓,这个不影响计算,由于辗转相除法的算法,…...

OpenCV(三十九):积分图像
1.积分图像介绍 积分图像中的每个像素表示了原始图像中对应位置及其左上方矩形区域内像素值的总和。如图,p0表示原始图像蓝色区域内像素值的总和。 倾斜求和(Skewed Sum)是积分图像的一种扩展形式,用于计算图像区域内的像素和&…...

【Electron 拦截请求实现自定义网络处理】
文章目录 Electron 拦截请求实现自定义网络处理1. 获取默认会话2. 拦截请求3. 完整示例代码总结 Electron 拦截请求实现自定义网络处理 在 Electron 中,我们可以使用 session 模块来拦截和处理网络请求。通过拦截请求,我们可以对请求进行修改、添加请求…...

Pytest系列-内置标签skip和skipif 跳过测试用例的详细使用(5)
简介 skip和skipif,见名知意就是跳过测试,主要用于不想执行的代码,标记后,标记的代码不执行。希望满足某些条件才执行某些测试用例,否则pytest会跳过运行该测试用例实际常见场景:根据平台不同执行测试、跳…...

华为云云耀云服务器L实例评测|docker 常用操作命令
文章目录 写在前面云耀云服务器L实例与ECS的购买和配置区别 1、管理命令2、帮助命令3、镜像命令4、容器命令4.1 查看容器4.2 创建容器 实例 写在前面 前面讲到了docker环境的安装,这是我们可以直接打开远程连接华为云云耀云服务器L实例,直接连接公网…...

RJ45网络信号浪涌保护器解决方案
RJ45网络信号浪涌保护器是一种用于保护网络设备免受雷击或其他高压电流干扰的装置,它可以有效地吸收和释放信号线路上的过电压,从而避免设备损坏或数据丢失。 RJ45信号浪涌保护器的应用领域和施工方案如下: 地凯科技RJ45网络信号浪涌保护器…...

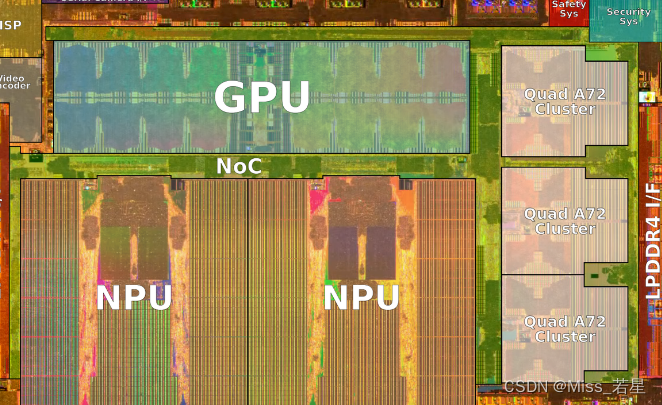
SoC性能指标ARM内核运算能力
自动驾驶芯片常用的性能评价指标:TOPS,DMIPS,GFLOPS分别说的是啥? TOPS Tera Operation Per Second,表示每秒钟可以进行的操作数量,用于衡量自动驾驶的算力。 众所周知,汽车上最常用的传感器是摄像头,而与之对应的计…...

注册小鲸鱼88888专用网站
点击注册充值即可 高效不限速,不限设备 注意这里的地址并没有错,只是你需要想办法正确能进入就行,懂的大佬一定知道用一定的方法访问的。...

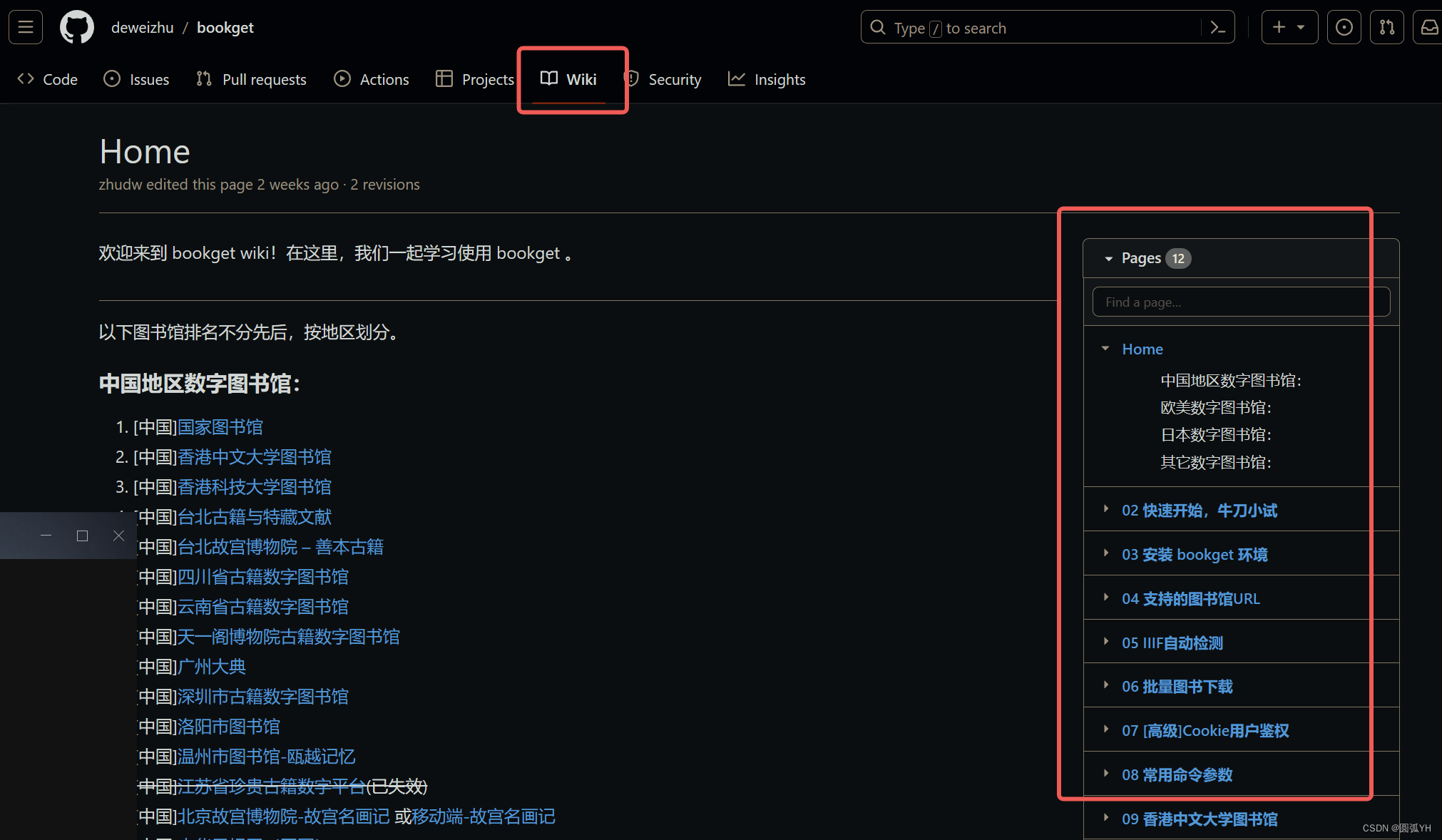
GitHub平台 Bookget操作
以bookget为例,熟悉github平台。 https://github.com/deweizhu/bookget 选择该界面中的“Wiki”,右侧边栏中是文章的结构大纲。 下载bookget软件。 依照说明,安装bookget环境。...
,加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样)
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样 今天在使用 ag-grid 的时候,遇到一个需求,ag-grid 列表头的信息拖拽后,…...

常用的linux命令简要说明以及命令全名理解
以下是一些常用的Linux命令及其全名: ls(List):列出目录中的文件和子目录。cd(Change Directory):切换当前工作目录。pwd(Print Working Directory):显示当前…...

《Python趣味工具》——自制emoji3
今日目标 在上次,我们绘制了静态的emoji图。并且总结了turtle中的常用函数。 本次我们将尝试制作一个动态的emoji,让你的表情包动起来! 文章目录 一、动画原理:二、制作动画:1. 修改eyes_black()函数:2. 绘…...

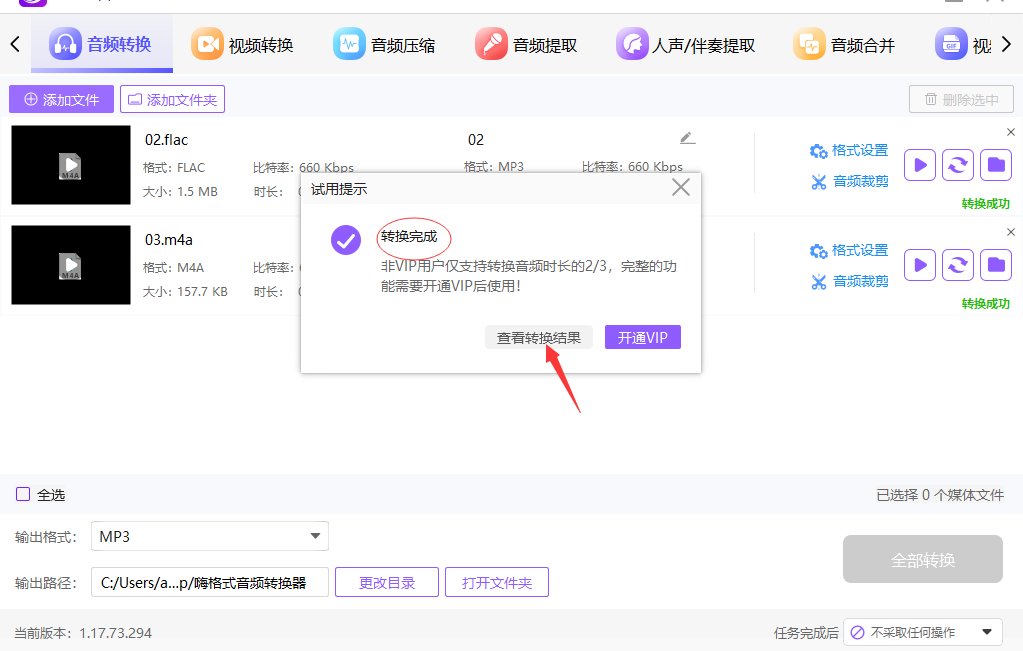
怎么把录音转换成mp3格式
怎么把录音转换成mp3格式?在我们平时的学习和工作中,经常会使用设备进行录音(例如电脑、手机和录音笔等)。然而,这些录音文件往往存在各种不同的格式,不同手机不同品牌的录音笔得到的录音文件都不相同&…...

基于遗传算法改进的BP神经网络图像分割,BP神经网络基本原理,遗传算法流程,
目录 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 遗传算法的原理及步骤 基于遗传算法改进BP神经网络的二分类 代码 效果图 结果分析 展望 完整代码和数据下载:遗传算法优化BP神经网络的图像分…...

uni-app 之 文字分两行显示超出用省略号表示
uni-app 之 文字分两行显示超出用省略号表示 vue 将一大串文字分两行显示超出用省略号表示 通过css设置文字强制不换行超出用省略号表示: {white-space: nowrap; 文本强制不换行;text-overflow:ellipsis; 文本溢出显示省略号;overflow:hidden; 溢出的部…...

stl_stack_queue的使用及OJ题
stl_stack_queue的使用及OJ题 stl_stack_queue的使用相关OJ题 stl_stack_queue的使用 #include <iostream> #include <stack> #include <queue> using namespace std;void test_stack() {stack<int> st;st.push(1);st.push(2);st.push(3);st.push(4);…...

Linux下的Docker安装,以Ubuntu为例
Docker是一种流行的容器化平台,它能够简化应用程序的部署和管理。 Docker安装 1、检查卸载老版本Docker(为保证安装正确,尽量在安装前先进行一次卸载) apt-get remove docker docker-engine docker.io containerd runc 2、Dock…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
