基于node vue的电商系统 mongodb express框架
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
基于node vue的电商系统 mongodb express框架
- 前言
- 技术栈
- 基本功能
- 普通用户
- 管理员
- 一、运行截图?
- 二、使用步骤
- 1.前端main.js
- 2.后端admin路由
前言
技术栈
- 本项目采用前后端分离的开发方式,使用的技术栈是:Vue+Node+MongoDB
- 前端:用vue-cli搭建,使用vue全家桶+element-ui
- 后端:express框架
- 数据库:mongodb
基本功能
普通用户
- 注册、登录
- 根据关键词对商品模糊搜索
- 根据分类查询商品
- 商品详情展示
- 加入购物车及创建订单
- 商品评论
- 用户个人中心(修改个人信息及查看订单)
管理员
- 登录
- 用户管理
- 权限管理
- 商品管理
- 订单管理
- 数据统计
提示:以下是本篇文章正文内容,下面案例可供参考
一、运行截图?










二、使用步骤
1.前端main.js
代码如下(示例):
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'Vue.config.productionTip = false//图片懒加载
import LazyLoad from 'vue-lazyload'
Vue.use(LazyLoad, {error:require('./assets/img/error.png'),// 占位图loading:require('./assets/img/loading.png')
})//引入ElementUI库
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);//省市区联动
import VueAreaLinkage from 'vue-area-linkage';
import 'vue-area-linkage/dist/index.css';
Vue.use(VueAreaLinkage);//引入图标库
import 'assets/fonts/iconfont.css'//引入全局样式
import 'assets/css/base.css'//事件总线
Vue.prototype.$bus = new Vue();new Vue({router,store,render: h => h(App)
}).$mount('#app')//通过methods里的代码跳转路由需要写下面代码: (不然重复点击会报错)
import Router from 'vue-router'
const routerPush = Router.prototype.replace
Router.prototype.replace = function replace(location) {return routerPush.call(this, location).catch(error => error)
}2.后端admin路由
代码如下(示例):
import express from 'express'
import mongoose from 'mongoose'
import path from 'path'
import md5 from 'blueimp-md5'
import formidable from 'formidable'
import config from '../src/config.js'
import {Administrator,User,Category,Goods,Comment,Order
} from '../db/db'
const router = express.Router();const S_KEY = 'leavehao@foxmail.com' //盐//管理员登录
router.post('/login', async (req, res) => {let adminName = req.body.adminName;let adminPsw = md5(md5(req.body.adminPsw) + S_KEY);let result = await Administrator.findOne({adminName})if (result) {if (adminPsw === result.password) {req.session.admin = adminName;res.json({status_code: 200,message: '登录成功',})} else {res.json({status_code: 400,message: '密码错误'})}} else {res.json({status_code: 400,message: '用户名不存在'})}
})//设置后台访问权限
router.use((req, res, next) => {if (!req.session.admin) {res.json({status_code: 400,message: '无权访问'})}next();
})// 验证登录状态,若未被中间件拦截则为登录状态
router.get('/isadmin', async (req, res) => {console.log(req.session.admin)if(req.session.admin){let result = await Administrator.findOne({adminName: req.session.admin})console.log(result)res.json({status_code: 200,message: '进入管理员界面',adminName: req.session.admin,role: result.role})}})//退出登录
router.get('/logout', (req, res) => {req.session.admin = '';res.json({status_code: 200,message: '已退出登录'})
})/**************************************** 用户管理 *******************************************///获取用户列表
router.get('/userlist', async (req, res) => {let result;if (req.query.userName) {result = await User.find({userName: {$regex: req.query.userName,$options: 'gi'}});} else {result = await User.find({});}res.json({status_code: 200,message: '获取用户列表成功',total: result.length,users: result})
})//添加用户
router.post('/adduser', (req, res) => {const form = new formidable.IncomingForm();form.uploadDir = config.uploadsAvatarPath; // 上传图片放置的文件夹form.keepExtensions = true; // 保持文件的原始扩展名form.parse(req, (err, fields, files) => {let avatar;if (fields.userSex == '男') {avatar = 'http://localhost:' + config.port + '/boy_avatar.svg'} else {avatar = 'http://localhost:' + config.port + '/girl_avatar.svg'}if (files.userAvatar) {avatar = 'http://localhost:' + config.port + '/avatar_uploads/' + path.basename(files.userAvatar.path);}let userInfo = {userName: fields.userName,password: md5(md5(fields.userPsw) + S_KEY), //加密密码userEmail: fields.userEmail,userPhone: fields.userPhone,userSex: fields.userSex,userSign: fields.userSign,userAdress: fields.userAdress,nickName: fields.nickName,// userAdress:fields.userAdress.replace(/,/g,''),userAvatar: avatar}User.create(userInfo, (err, doc) => {console.log(err, doc)if (!err) {res.json({status_code: 200,message: '添加用户成功',})} else {res.json({status_code: 400,message: '内部错误,添加用户失败',})}})})
})//编辑用户
router.post('/edituser', (req, res) => {const form = new formidable.IncomingForm();form.uploadDir = config.uploadsAvatarPath; // 上传图片放置的文件夹form.keepExtensions = true; // 保持文件的原始扩展名form.parse(req, (err, fields, files) => {let avatar;let userInfo = {userName: fields.userName,userEmail: fields.userEmail,userPhone: fields.userPhone,userSex: fields.userSex,userSign: fields.userSign,userAdress: fields.userAdress,nickName: fields.nickName}if (files.userAvatar) {avatar = 'http://localhost:' + config.port + '/avatar_uploads/' + path.basename(files.userAvatar.path);userInfo.userAvatar = avatar}if (fields.userPsw) {userInfo.password = md5(md5(fields.userPsw) + S_KEY); //加密密码}User.updateOne({userName: fields.userName}, userInfo).then((doc) => {res.json({status_code: 200,message: '修改用户成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,修改用户信息失败',})})})
})//删除用户
router.get('/deleteuser', (req, res) => {let userName = req.query.userName;User.findOneAndDelete({userName}).then((doc) => {res.json({status_code: 200,message: '删除用户成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,删除用户失败',})})
})/**************************************** 权限管理 *******************************************///获取管理员列表
router.get('/adminlist', async (req, res) => {let result;if (req.query.adminName) {result = await Administrator.find({adminName: {$regex: req.query.adminName,$options: 'gi'}});} else {result = await Administrator.find({});}res.json({status_code: 200,message: '获取管理员列表成功',total: result.length,administrators: result})
})//添加管理员
router.post('/addadmin', (req, res) => {let regFrom = req.body;console.log(regFrom)let adminInfo = {adminName: regFrom.adminName,password: md5(md5(regFrom.adminPsw) + S_KEY), //加密密码role: regFrom.adminRole}Administrator.create(adminInfo, (err, doc) => {console.log(err, doc)if (!err) {res.json({status_code: 200,message: '添加管理员成功',})} else {res.json({status_code: 400,message: '内部错误,添加管理员失败',})}})
})//检查管理员名是否已注册
router.get('/checkname', async (req, res) => {let adminName = req.query.adminName;let isNameReg = await Administrator.findOne({adminName})if (isNameReg) {res.json({status_code: 400,message: '该名称已注册'})} else {res.json({status_code: 200,message: '该名称可以使用'})}
})//编辑管理员
router.post('/editadmin', async (req, res) => {let regFrom = req.body;console.log(regFrom);let adminInfo = {adminName: regFrom.adminName,role: regFrom.adminRole}if (regFrom.adminPsw) {adminInfo.password = md5(md5(regFrom.adminPsw) + S_KEY); //加密密码}Administrator.updateOne({adminName: regFrom.adminName}, adminInfo).then((doc) => {res.json({status_code: 200,message: '修改管理员信息成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,修改管理员信息失败',})})
})//删除管理员
router.get('/deleteadmin', (req, res) => {let adminName = req.query.adminName;Administrator.findOneAndDelete({adminName}).then((doc) => {res.json({status_code: 200,message: '删除管理员成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,删除管理员失败',})})
})/**************************************** 商品管理 *******************************************///获取分类列表
router.get('/catelist', async (req, res) => {let result;if (req.query.cateId) {result = await Category.find({cateId: req.query.cateId}).sort('cateId');} else {result = await Category.find({}).sort('cateId');}res.json({status_code: 200,message: '获取分类列表成功',total: result.length,categories: result})
})//检查分类ID是否已存在
router.get('/checkcateid', async (req, res) => {let cateId = req.query.cateId;let isIdReg = await Category.findOne({cateId})if (isIdReg) {res.json({status_code: 400,message: '此ID已被使用'})} else {res.json({status_code: 200,message: '此ID可以使用'})}
})//检查分类名称是否已存在
router.get('/checkcatename', async (req, res) => {let cateName = req.query.cateName;let isIdReg = await Category.findOne({cateName})if (isIdReg) {res.json({status_code: 400,message: '此名称已被使用'})} else {res.json({status_code: 200,message: '此名称可以使用'})}
})//添加分类
router.post('/addcate', (req, res) => {let regFrom = req.body;console.log(regFrom)let cateInfo = {cateId: regFrom.cateId,cateName: regFrom.cateName,cateCounts: 0,cateSales: 0}Category.create(cateInfo, (err, doc) => {console.log(err, doc)if (!err) {res.json({status_code: 200,message: '添加分类成功',})} else {res.json({status_code: 400,message: '内部错误,添加分类失败',})}})
})//编辑分类
router.post('/editcate', async (req, res) => {let editFrom = req.body;Category.updateOne({cateId: editFrom.cateId}, editFrom).then((doc) => {res.json({status_code: 200,message: '修改分类信息成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,修改分类信息失败',})})
})//删除分类
router.get('/deletecate', (req, res) => {let cateId = req.query.cateId;Category.findOneAndDelete({cateId}).then(async (doc) => {//删除商品下评论let result = await Goods.find({goodsCategory: cateId})console.log('result', result)for (let i = 0; i < result.length; i++) {await Comment.deleteMany({goodsId: result[i].goodsId})}//删除分类下所有商品await Goods.deleteMany({goodsCategory: cateId})res.json({status_code: 200,message: '删除分类成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,删除分类失败',})})
})//获取商品列表
router.get('/goodslist', async (req, res) => {let result;if (req.query.goodsCategory) {if (req.query.goodsId) {let resultId = await Goods.find({goodsId: req.query.goodsId,goodsCategory: req.query.goodsCategory}).sort('goodsCategory');let resultName = await Goods.find({goodsName: {$regex: req.query.goodsId,$options: 'gi'},goodsCategory: req.query.goodsCategory}).sort('goodsCategory');if (resultId.length != 0) {result = resultId} else {result = resultName}} else {result = await Goods.find({goodsCategory: req.query.goodsCategory}).sort('goodsCategory');}} else {if (req.query.goodsId) {let resultId = await Goods.find({goodsId: req.query.goodsId}).sort('goodsCategory');let resultName = await Goods.find({goodsName: {$regex: req.query.goodsId,$options: 'gi'}}).sort('goodsCategory');if (resultId.length != 0) {result = resultId} else {result = resultName}} else {result = await Goods.find({}).sort('goodsCategory');}}res.json({status_code: 200,message: '获取分类列表成功',total: result.length,goods: result})
})//获取商品的分类
router.get('/goodscate', async (req, res) => {let result = await Category.findOne({cateId: req.query.cateId});res.json({status_code: 200,message: '获取分类信息成功',goodsCate: result.cateName})
})//检查商品ID是否已存在
router.get('/checkgoodsid', async (req, res) => {let goodsId = req.query.goodsId;let isIdReg = await Goods.findOne({goodsId})console.log(isIdReg)if (isIdReg) {res.json({status_code: 400,message: '此ID已被使用'})} else {res.json({status_code: 200,message: '此ID可以使用'})}
})//添加商品
router.post('/addgoods', (req, res) => {const form = new formidable.IncomingForm();form.uploadDir = config.uploadsGoodsPath; // 上传图片放置的文件夹form.keepExtensions = true; // 保持文件的原始扩展名form.parse(req, (err, fields, files) => {let goodsInfo = {goodsId: fields.goodsId,shortName: fields.shortName,goodsName: fields.goodsName,goodsPrice: fields.goodsPrice,normalPrice: fields.normalPrice,salesTips: fields.salesTips,goodsCategory: fields.goodsCategory,goodsCounts: Number(fields.goodsCounts),goodsImg: 'http://localhost:' + config.port + '/uploads/' + path.basename(files.goodsImg.path),goodsComments: 0}Goods.create(goodsInfo, async (err, doc) => {//更新商品分类里的商品数量let result = await Goods.find({goodsCategory: fields.goodsCategory});Category.updateOne({cateId: fields.goodsCategory}, {cateCounts: result.length}).then(doc => console.log('doc', doc)).catch(err => console.log('err', err))if (!err) {res.json({status_code: 200,message: '添加商品成功',})} else {res.json({status_code: 400,message: '内部错误,添加商品失败',})}})})
})//编辑商品
router.post('/editgoods', (req, res) => {const form = new formidable.IncomingForm();form.uploadDir = config.uploadsGoodsPath; // 上传图片放置的文件夹form.keepExtensions = true; // 保持文件的原始扩展名form.parse(req, (err, fields, files) => {console.log(fields, files)let goodsInfo = {goodsId: fields.goodsId,shortName: fields.shortName,goodsName: fields.goodsName,goodsPrice: fields.goodsPrice,normalPrice: fields.normalPrice,salesTips: fields.salesTips,goodsCategory: fields.goodsCategory,goodsCounts: Number(fields.goodsCounts),}if (files.goodsImg) {goodsInfo.userAvatar = 'http://localhost:' + config.port + '/uploads/' + path.basename(files.goodsImg.path);}Goods.updateOne({goodsId: fields.goodsId}, goodsInfo).then(async (doc) => {//更新编辑前商品分类里的商品数量let resultOld = await Goods.find({goodsCategory: fields.goodsOldCate});Category.updateOne({cateId: fields.goodsOldCate}, {cateCounts: resultOld.length}).then(doc => console.log('doc', doc)).catch(err => console.log('err', err));//更新编辑后商品分类里的商品数量let result = await Goods.find({goodsCategory: fields.goodsCategory});Category.updateOne({cateId: fields.goodsCategory}, {cateCounts: result.length}).then(doc => console.log('doc', doc)).catch(err => console.log('err', err));res.json({status_code: 200,message: '修改商品成功',})}).catch((err) => {console.log(err)res.json({status_code: 400,message: '内部错误,修改商品信息失败',})})})
})//删除商品
router.get('/deletegoods', (req, res) => {let goodsId = req.query.goodsId;let goodsCategory = req.query.goodsCategory;Goods.findOneAndDelete({goodsId}).then(async (doc) => {//删除该商品下所有评论Comment.deleteMany({goodsId}).then(doc => console.log(doc))//更新删除后商品分类里的商品数量let result = await Goods.find({goodsCategory});Category.updateOne({cateId: goodsCategory}, {cateCounts: result.length}).then(doc => console.log('doc', doc)).catch(err => console.log('err', err));res.json({status_code: 200,message: '删除商品成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,删除商品失败',})})
})/**************************************** 订单管理 *******************************************///获取订单列表
router.get('/orderlist', async (req, res) => {let result;if (req.query.userName) {let resultId = [];if (req.query.userName.length == 24) {resultId = await Order.find({_id: mongoose.Types.ObjectId(req.query.userName)}).sort('-orderTime');}let resultName = await Order.find({userName: {$regex: req.query.userName,$options: 'gi'}}).sort('-orderTime');if (resultId.length != 0) {result = resultId} else {result = resultName}} else {result = await Order.find({}).sort('-orderTime');}res.json({status_code: 200,message: '获取订单列表成功',total: result.length,orders: result})
})//编辑订单信息
router.post('/editorder', async (req, res) => {let editFrom = req.body;console.log(editFrom);Order.updateOne({_id: mongoose.Types.ObjectId(editFrom._id)}, editFrom).then((doc) => {res.json({status_code: 200,message: '修改订单信息成功',})}).catch((err) => {console.log(err)res.json({status_code: 400,message: '内部错误,修改订单信息失败',})})
})//删除订单
router.get('/deleteorder', (req, res) => {Order.findOneAndDelete({_id: mongoose.Types.ObjectId(req.query._id)}).then((doc) => {res.json({status_code: 200,message: '删除订单成功',})}).catch((err) => {res.json({status_code: 400,message: '内部错误,删除订单失败',})})
})/**************************************** 数据统计 *******************************************///获取数据统计数据
router.get('/datalist', async (req, res) => {let result = await Category.find({}).sort('cateId');let xAxisData =[];let seriesData = [];for (let i = 0; i < result.length; i++) {xAxisData.push(result[i].cateName);seriesData.push(result[i].cateSales);}let option = {title: {text: '各分类月销量'},tooltip: {},legend: {data: ['销量']},xAxis: {data: xAxisData},yAxis: {},series: [{name: '销量',type: 'bar',data: seriesData}]};console.log(xAxisData,seriesData,option)res.json({status_code: 200,message: '获取数据统计信息成功',option: option})
})export default router;---# 源码
https://pan.baidu.com/s/1ADfDdHbOYui8vwOTzwCbUA?pwd=8767 相关文章:

基于node vue的电商系统 mongodb express框架
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 基于node vue的电商系统 mongodb express框架前言技术栈基本功能普通用户管理员一、运行截图?二、使用步骤1.前端main.js2.后端admin路由前言 技术栈 本项目采用…...

【03-JVM面试专题-JVM中你知道的类加载器有哪些?作用是什么?分别用来加载什么文件?什么内容的呢?】
JVM中你知道的类加载器有哪些?作用是什么?分别用来加载什么文件?什么内容的呢? JVM的类加载器你都知道吗?它们的作用是什么呢?分别用来加载什么文件呢?你看看自己掌握的怎么样呢? Bo…...

面试纪要FFFFF
面试纪要目录概述需求:设计思路实现思路分析1.主要内容参考资料和推荐阅读Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,challenge Survive. hap…...

gma 1.1.3 (2023.02.22) 更新日志
(实际版本日期:2023.02.14) 重要更新: 从本版本开始, gma 开始支持 Python 3.11! 新增: 1、map 增加【AddDataSetDiscrete】添加离散型栅格数据集绘制功能。 2、math a、添加 Stretch 数据…...

现有安全技术
现有的安全技术 防火墙技术 数据机密性技术 防火墙技术比较静态地保护网络支付涉及的客户端网络商家网络、金融专用网络等网络级的安全,数据传输过程中的安全性则需要数据机密性技术进一步给以保护 我们将源信息称为明文。为了保护明文,将其通过某种…...

Qt QMAKE_MSC_VER
文章目录摘要修改conf文件参考链接关键字: Qt、 QMAKE_MSC_VER 、 conf、 version、 关键字5摘要 今天在又有了新的小项目需要CV一下,但是第三方提供的是COM组件的库,所以第一步还是老实使用VS版本的Qt 来开发,以防不测…...

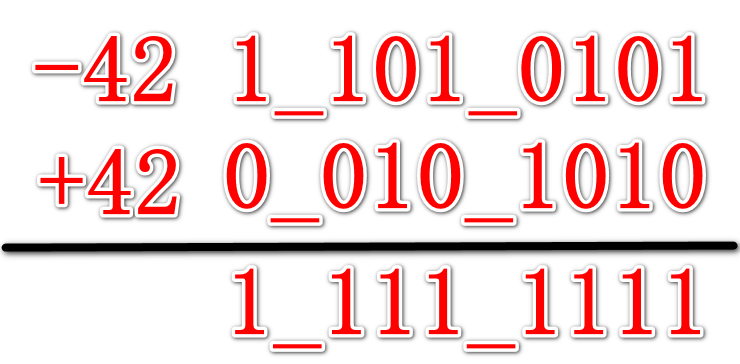
如何通俗地理解原码、反码和补码
进制是什么?进制是人为设计的一套带进制计数方法,比如日常使用的十进制,就是0-9这10个数字,每逢十就会向高位进一。因为人类只有十根手指,所以天生地就会想到使用十进制--数到10发现手指头不够用了,就只能进…...

在vite vue3 前端架构中,切换环境,切换项目的架构设计方案
最近在项目中遇到了这样一个问题,在我们的系统中,有一个项目的概念,用户可以创建多个项目,每个项目中又有多个环境, 当用户点击项目名称后,会进入一个项目的内页,左侧菜单栏会有切换环境的功能。…...
)
华为OD机试真题Python实现【跳格子】真题+解题思路+代码(20222023)
跳格子 题目 地上共有N个格子,你需要跳完地上所有的格子, 但是格子间是有强依赖关系的,跳完前一个格子后, 后续的格子才会被开启,格子间的依赖关系由多组steps数组给出, steps[0]表示前一个格子,steps[1]表示steps[0]可以开启的格子: 比如[0,1]表示从跳完第0个格子以后…...

Python 入门之文件和异常处理
文件和异常 至此,已经掌握了编写组织有序而易于使用的程序所需的基本技能,该考虑让程序目标更明确、用途更大了。 本章,将学习文件处理,它能让程序快速分析大量的数据,也将学习错误处理,避免程序在面对意…...

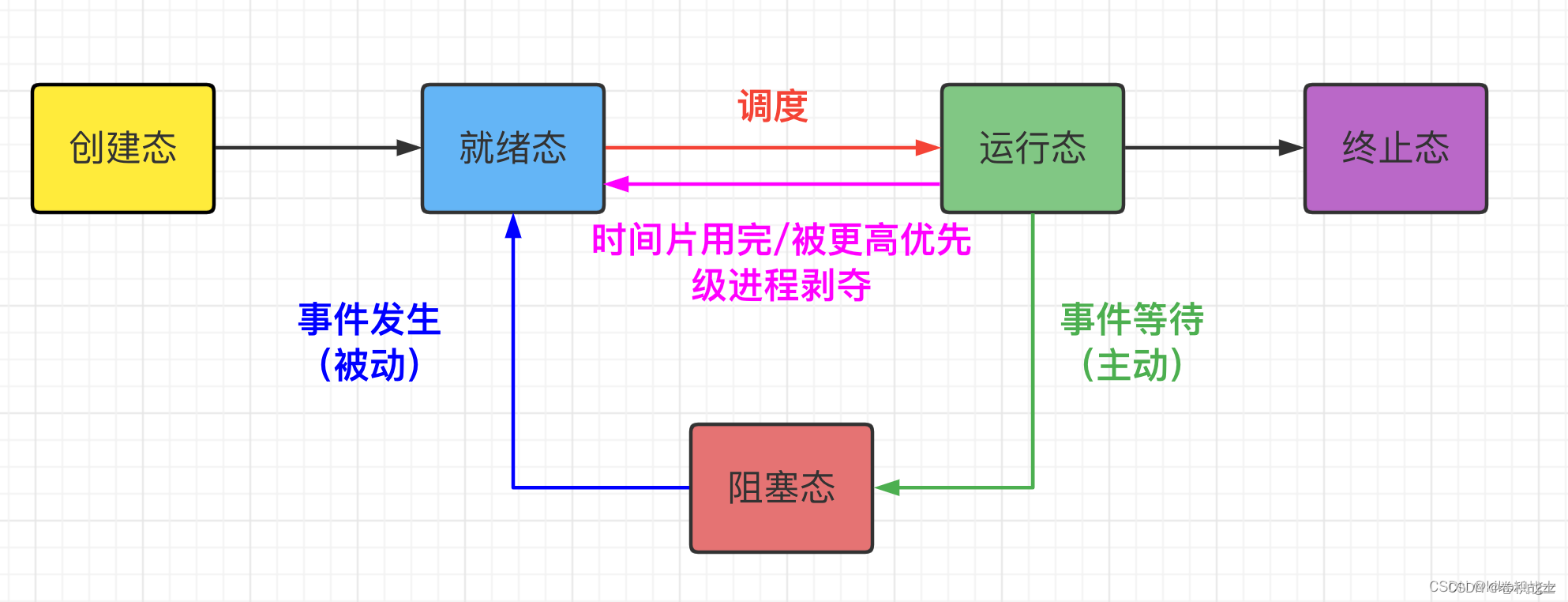
操作系统作业
1、下列关于线程的描述中,错误的是A.内核级线程的调度由操作系统完成B.操作系统为每个用户级线程建立一个线程控制块C.用户级线程间的切换比内核级线程间的切换效率高D.用户级线程可以在不支持内核级线程的操作系统上实…...

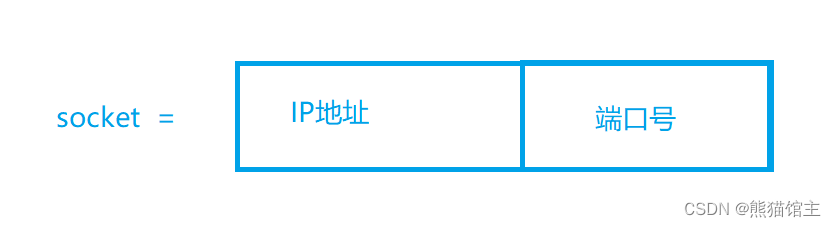
【计算机网络 -- 期末复习】
例题讲解 IP地址(必考知识点) 子网掩码 子网划分 第一栗: 子网划分题目的答案一般不唯一,我们主要采用下方的写法: 第二栗: 路由跳转 数据传输 CSMA/CD数据传输 2、比特率与波特率转换 四相位表示&am…...
接口是对类的一部分行为的抽象)
三、(补充)接口是对类的一部分行为的抽象
接口是对类的一部分行为的抽象 类类型 实现接口 为什么不是描述类呢?而是类一部分行为的抽象? 类中分为:静态部分(构造器)、实例部分(类成员)。 类成员:实例的属性、原型上的方…...

CIMCAI intellgent ship product applied by world top3 shipcompany
CIMCAI智慧船公司集装箱管理产品ceaspectusS™全球规模应用全球前三大船公司认可验箱标准应用落地全球港航人工智能AI独角兽 CIMCAI中集飞瞳CIMCAI Intellgent shipping product ceaspectusS ™which applied by the worlds top three shipping companiesGlobal port and shipp…...

媒体见面会怎么做?
传媒如春雨,润物细无声,大家好媒体见面会是企业与媒体沟通的一种常见形式,以下是一些媒体见面会的建议:1,确定目标和主题:在媒体见面会前,企业应该确定目标和主题。这包括确定想要传达的信息、受…...

Nginx面试题一步到位
1.什么是Nginx? Nginx是一个 轻量级/高性能的反向代理Web服务器,用于 HTTP、HTTPS、SMTP、POP3 和 IMAP 协议。他实现非常高效的反向代理、负载平衡,他可以处理2-3万并发连接数,官方监测能支持5万并发。 2.Nginx 有哪些优点&…...

华为OD机试真题 用 C++ 实现 - 括号检查
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

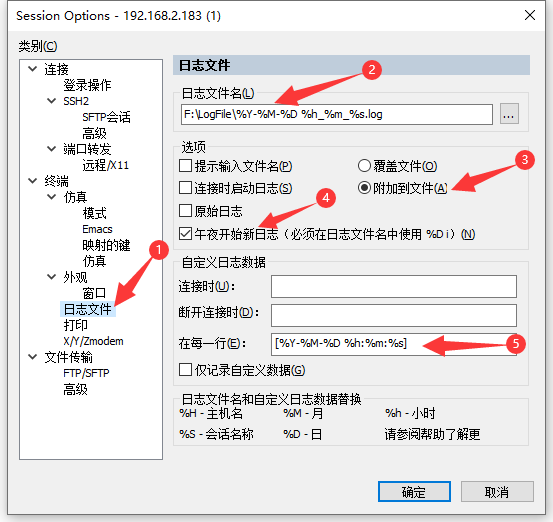
Windows下SecureCRT的下载、安装、使用、配置【Telnet/ssh/Serial】
目录 一、概述 二、SecureCRT的下载、安装 三、SecureCRT的使用 👉3.1 使用SSH协议连接Linux开发主机 👉3.2 使用Serial(串口)协议连接嵌入式开发板 👉3.3 使用Telnet协议连接嵌入式开发板 四、SecureCRT配置会话选项 🎨4…...

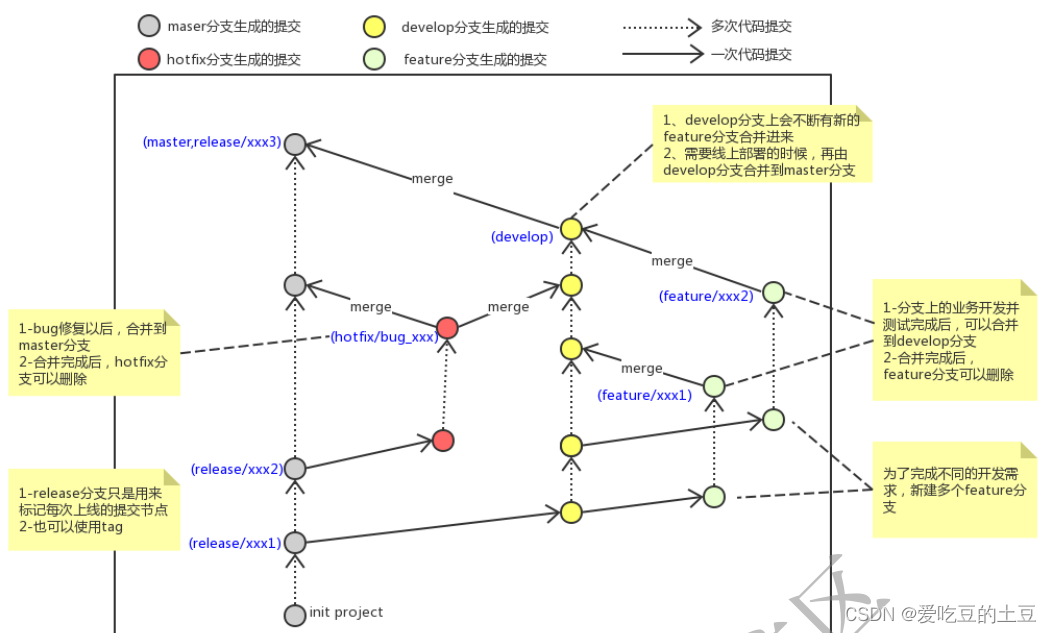
Git 分支操作
1:什么是分支几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作从开发主线上分离 开来进行重大的Bug修改、开发新的功能,以免影响开发主线。 几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作…...

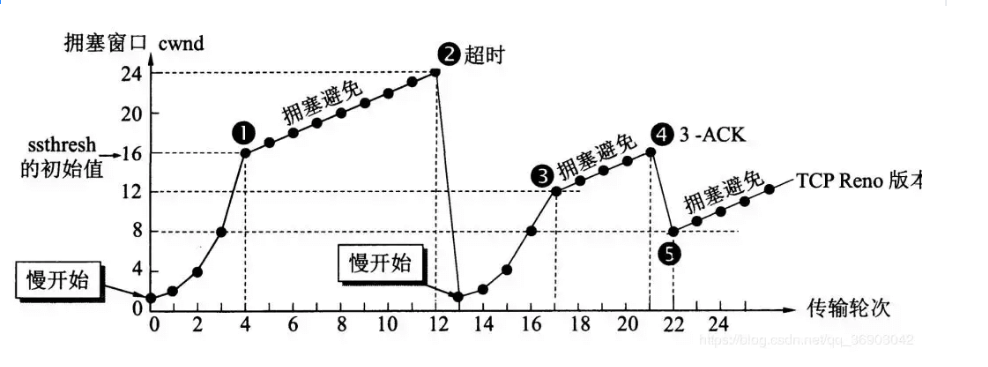
【面试题】TCP如何保证传输可靠性?TCP流量控制实现、拥塞控制、ARQ协议、停止等待ARQ、连续ARQ
文章目录1. TCP 如何保证传输的可靠性?2.TCP 如何实现流量控制?3.TCP 的拥塞控制是怎么实现的?3.ARQ 协议了解吗?4.停止等待 ARQ 协议5.连续 ARQ 协议1. TCP 如何保证传输的可靠性? 基于数据块传输 :应用数据被分割成…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
