Vue 在for循环中动态添加类名及style样式集合
介绍
在vue的 for 循环中,经常会使用到动态添加类名或者样式的情况,实现给当前的选中的 div 添加不同的样式。
动态添加类名
提示: 所有动态添加的类名,放在表达式里都需要添加引号,进行包裹。
- 通过
对象的形式,使用花括号进行包裹。
使用方法:{'类名': boolean}
第一个参数是需要添加的类名,第二个参数是一个boolean值。
优点是:可以通过逗号进行分割,即可添加多个类名
代码如下:
<template><div class="index"><div v-for="(item,index) in state.list" :key="index" class="list-box"><!-- 通过list数组里isActive属性,给p元素添加active类名;--><p :class="{'active': item.isActive">{{ item.title }}</p><!-- 给p元素添加active类名;通过list数组里isRed属性,给p元素添加red类名;(这里添加了两个类名,通过逗号进行分隔的)--><p :class="{'active': item.isActive, 'red': item.isRed}">{{ item.title }}</p></div><div></div></div>
</template>
<script setup>
import {reactive} from 'vue';
const state = reactive({list: [{id: 0,title: '星期一',isActive: true,isRed: false,},{id: 1,title: '星期二',isActive: false,isRed: true,}]
})
</script>
<style lang="less" scoped>.list-box {padding: 0 20px;p {margin-top: 20px;}.active {font-size: 20px;}.red {color: red;}}
</style>
实现效果如下:

- 通过
数组的形式,使用[]进行包裹。
使用方法:
使用方法:[判断成立的情况 ? '类名1' : '类名2']
第一个参数是判断条件成立的表达式,第二个参数是表达式成立的情况下添加的类名,第三个表达式是情况不成立的情况下的类名。
代码如下:
<template><div class="index"><div v-for="(item,index) in state.list" :key="index" class="list-box"><!-- 通过list数组里isRed属性,为true时给p元素添加red类名的样式,否则不添加;(这里添加了两个类名,通过逗号进行分隔的)--><p :class="[item.isRed ? 'red' : '']">{{ item.title }}</p><!-- 三元同时添加多个类名,使用空格进行隔开就行 如下所示 --><p :class="[item.isRed ? 'red blue' : '']">{{ item.title }}</p></div><div></div></div>
</template>
<script setup>
import {reactive} from 'vue';
const state = reactive({list: [{id: 0,title: '星期一',isRed: false,},{id: 1,title: '星期二',isRed: true,}]
})
</script>
<style lang="less" scoped>.list-box {padding: 0 20px;p {margin-top: 20px;}.red {color: red;}}
</style>
实现效果如下:

- 通过
方法的形式,在方法当中返回想要的类名。
使用方法:methods(),直接写方法名。
提示:逻辑多的时候建议用方法来添加类名,只有一个判断的时候建议用三元。
代码如下:
<template><div class="index"><div v-for="(item,index) in state.list" :key="index" class="list-box"><!-- 直接返回方法名,例如这里我的方法是 isred --><p :class="isRed(item)">{{ item.title }}</p></div><div></div></div>
</template>
<script setup>
import {reactive} from 'vue';
const state = reactive({list: [{id: 0,title: '星期一',isRed: false,},{id: 1,title: '星期二',isRed: true,}]
})
// 在方法里写自己的判断,然后返回对应的类名;
const isRed = (item) => {return item.isRed ? 'red' : ''
}
</script>
<style lang="less" scoped>.list-box {padding: 0 20px;p {margin-top: 20px;}.red {color: red;}}
</style>
实现效果如下:

动态添加style样式
提示: 在vue中,动态添加 style 样式
- 所有的样式名必须是
驼峰写法;比如font-size必须写成fontSize; - 除了绑定的值以外,属性都得用引号括起来,比如
fontSize: '12px'
- 通过
对象的形式,
代码如下:
<template><div class="index"><!-- 页面直接添加样式 --><div :style="{fontSize: '20px', color: 'red'}">哈哈哈</div><!-- vue 动态添加样式,通过数据的双向绑定 --><div :style="{fontSize: state.activeSize + 'px', color: state.activeColor}">嘿嘿嘿</div></div>
</template>
<script setup>
import {reactive} from 'vue';
const state = reactive({activeSize: 14,activeColor: 'blue'
})
</script>
效果如下:

- 通过
数组的形式,
代码如下:
<template><div class="index"><div :style="[state.sizeStyle,state.colorStyle]">哈哈哈</div></div></div>
</template>
<script setup>
import {reactive} from 'vue';
const state = reactive({sizeStyle: {fontSize: '18px',height: '40px',lineHeight: '40px',width: '80px',textAlign: 'center'},colorStyle: {color: 'red',border: '1px solid green'}
})
</script>
效果如下:

- 通过
三元判断的形式,进行添加
代码如下:
<template><div class="index"><div :style="state.active ? 'color: red': ''">哈哈哈</div></div>
</template>
<script setup>
import {reactive} from 'vue';
const state = reactive({active: true,
})
</script>
<style>
.active {color: red;
}
</style>
效果如下所示:

4. 通过 方法的形式,进行返回。
代码如下:
<template><div class="index"><div :style="setStyle()">哈哈哈</div></div>
</template>
<script setup>
const setStyle = () => {return 'background: red; height: 40px;line-height: 40px; width: 70px;color: #fff; text-align: center;'
}
</script>
效果如下:

总结
这里我用的是 vue3的一些写法,在vue2里,用法一样,在data里定义数据即可。
相关文章:

Vue 在for循环中动态添加类名及style样式集合
介绍 在vue的 for 循环中,经常会使用到动态添加类名或者样式的情况,实现给当前的选中的 div 添加不同的样式。 动态添加类名 提示: 所有动态添加的类名,放在表达式里都需要添加引号,进行包裹。 通过 对象 的形式&a…...

Maven的优势
作用一:个人理解maven主要是用来解决导入java类依赖的jar,编译java项目主要问题。(最早手动导入jar,使用Ant之类的编译java项目)以pom.xml文件中dependency属性管理依赖的jar包,而jar包包含class文件和一些必要的资源文件。当然它可以构建项目…...

uboot,内核,根文件系统的作用
复习了下uboot,内核,根文件系统,简单概括下三者的主要内容。 1 uboot uboot的目的:启动内核。 uboot的功能可以分为两个阶段任务。 1.2.1 uboot第一阶段 uboot第一阶段主要负责硬件相关的初始化,主要在cpu/arm920…...

Vue3通透教程【四】Vue3组合API初体验
文章目录🌟 写在前面🌟 组合式 API 是什么?🌟 直观组合式API🌟 写在最后🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技…...

coco数据集训练nanodet详细流程
github地址 首先要配置环境 conda create -n nanodet python3.8 -y conda activate nanodet确认一下cuda版本 nvcc -V确认是11.3之后,要安装11.3对应的pytorch版本。 本机装pytorch1.12.1后面运行的时候会报错(torch没有经过cuda编译)&…...

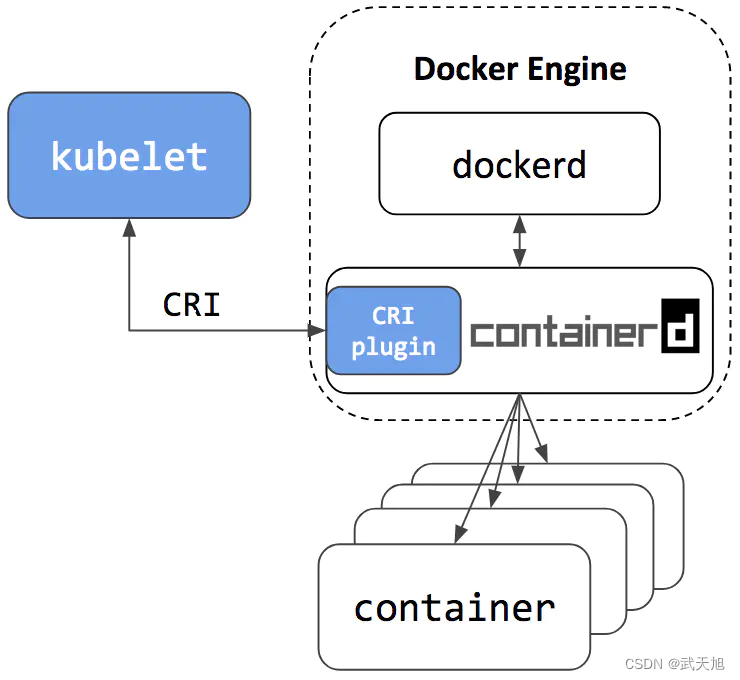
关于Kubernetes不兼容Docker
本博客地址:https://security.blog.csdn.net/article/details/129153459 参考文献:https://www.cnblogs.com/1234roro/p/16892031.html 一、总结 总结起来就是一句话: k8s只是弃用了dockershim,并不是弃用了整个Docker…...

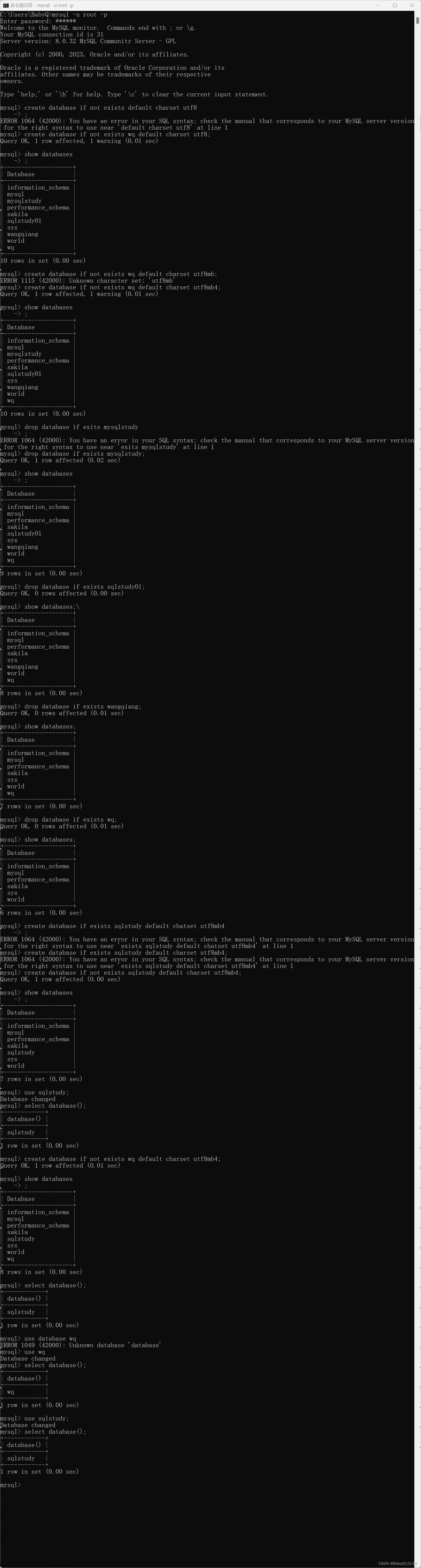
MySql_基础篇_从下载mysq到数据库操作
本笔记基于b站up主黑马程序员的视频整理 用于记录与回顾 数据库相关概念 数据库 DS 存储数据的仓库 数据库管理系统 DSMS 操纵和管理数据库的大型软件 sql 操作关系型数据库的编程语言是一套标准 mysql 默认端口号是3306 下载数据库 社区版下载 https://dev.mysql.com/…...

当我尝试问了chatGPT几个问题之后,我感到了危机......
问题1 : vue3 框架的bug有哪些? 组件内部的状态更新不及时:由于Vue3使用Proxy来实现响应式,在某些情况下,组件内部的状态更新不及时,导致组件的渲染出现问题。 组件内部的数据更新不及时:由于V…...

如何生成全局唯一ID
1.数据库自增ID 2.UUID 3.Redis生成ID 4.zookeeper生成ID 5.雪花算法...

基于node vue的电商系统 mongodb express框架
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 基于node vue的电商系统 mongodb express框架前言技术栈基本功能普通用户管理员一、运行截图?二、使用步骤1.前端main.js2.后端admin路由前言 技术栈 本项目采用…...

【03-JVM面试专题-JVM中你知道的类加载器有哪些?作用是什么?分别用来加载什么文件?什么内容的呢?】
JVM中你知道的类加载器有哪些?作用是什么?分别用来加载什么文件?什么内容的呢? JVM的类加载器你都知道吗?它们的作用是什么呢?分别用来加载什么文件呢?你看看自己掌握的怎么样呢? Bo…...

面试纪要FFFFF
面试纪要目录概述需求:设计思路实现思路分析1.主要内容参考资料和推荐阅读Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,challenge Survive. hap…...

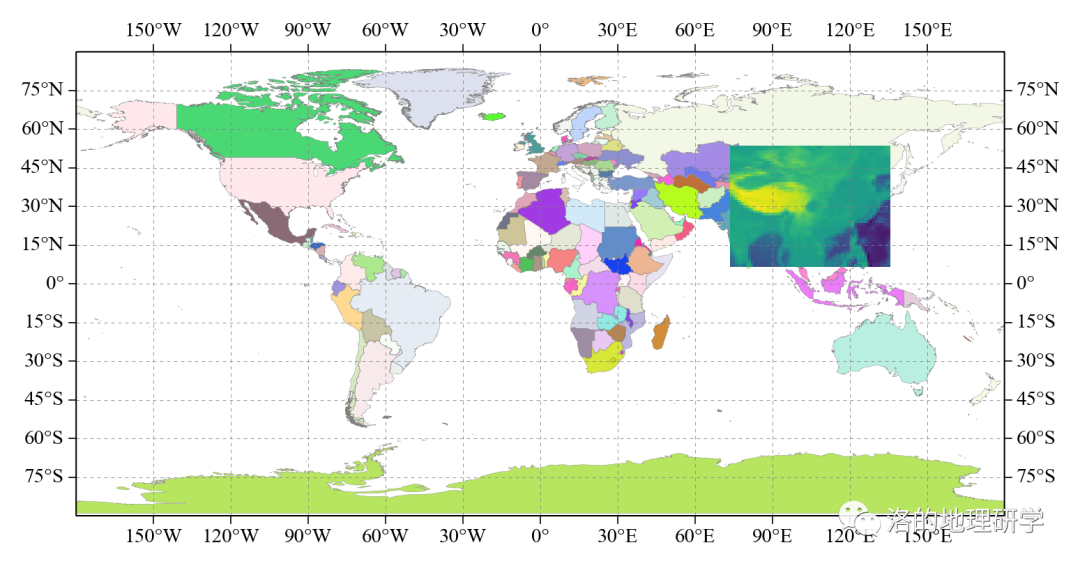
gma 1.1.3 (2023.02.22) 更新日志
(实际版本日期:2023.02.14) 重要更新: 从本版本开始, gma 开始支持 Python 3.11! 新增: 1、map 增加【AddDataSetDiscrete】添加离散型栅格数据集绘制功能。 2、math a、添加 Stretch 数据…...

现有安全技术
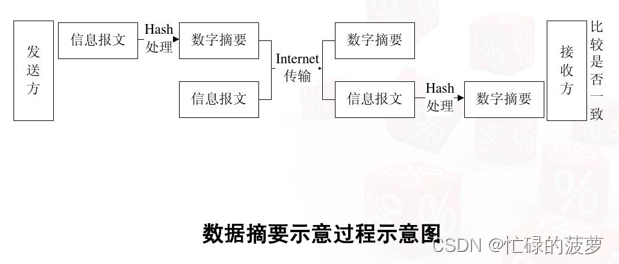
现有的安全技术 防火墙技术 数据机密性技术 防火墙技术比较静态地保护网络支付涉及的客户端网络商家网络、金融专用网络等网络级的安全,数据传输过程中的安全性则需要数据机密性技术进一步给以保护 我们将源信息称为明文。为了保护明文,将其通过某种…...

Qt QMAKE_MSC_VER
文章目录摘要修改conf文件参考链接关键字: Qt、 QMAKE_MSC_VER 、 conf、 version、 关键字5摘要 今天在又有了新的小项目需要CV一下,但是第三方提供的是COM组件的库,所以第一步还是老实使用VS版本的Qt 来开发,以防不测…...

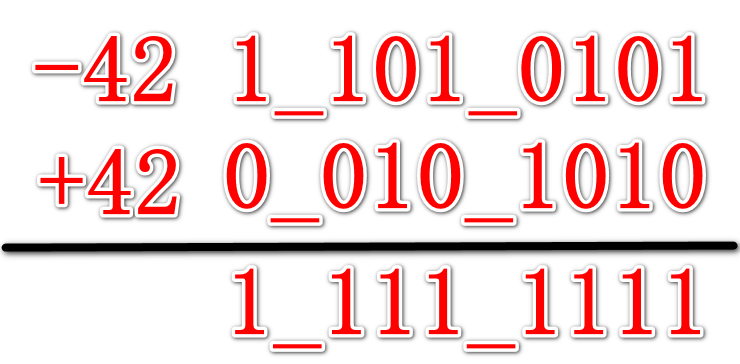
如何通俗地理解原码、反码和补码
进制是什么?进制是人为设计的一套带进制计数方法,比如日常使用的十进制,就是0-9这10个数字,每逢十就会向高位进一。因为人类只有十根手指,所以天生地就会想到使用十进制--数到10发现手指头不够用了,就只能进…...

在vite vue3 前端架构中,切换环境,切换项目的架构设计方案
最近在项目中遇到了这样一个问题,在我们的系统中,有一个项目的概念,用户可以创建多个项目,每个项目中又有多个环境, 当用户点击项目名称后,会进入一个项目的内页,左侧菜单栏会有切换环境的功能。…...
)
华为OD机试真题Python实现【跳格子】真题+解题思路+代码(20222023)
跳格子 题目 地上共有N个格子,你需要跳完地上所有的格子, 但是格子间是有强依赖关系的,跳完前一个格子后, 后续的格子才会被开启,格子间的依赖关系由多组steps数组给出, steps[0]表示前一个格子,steps[1]表示steps[0]可以开启的格子: 比如[0,1]表示从跳完第0个格子以后…...

Python 入门之文件和异常处理
文件和异常 至此,已经掌握了编写组织有序而易于使用的程序所需的基本技能,该考虑让程序目标更明确、用途更大了。 本章,将学习文件处理,它能让程序快速分析大量的数据,也将学习错误处理,避免程序在面对意…...

操作系统作业
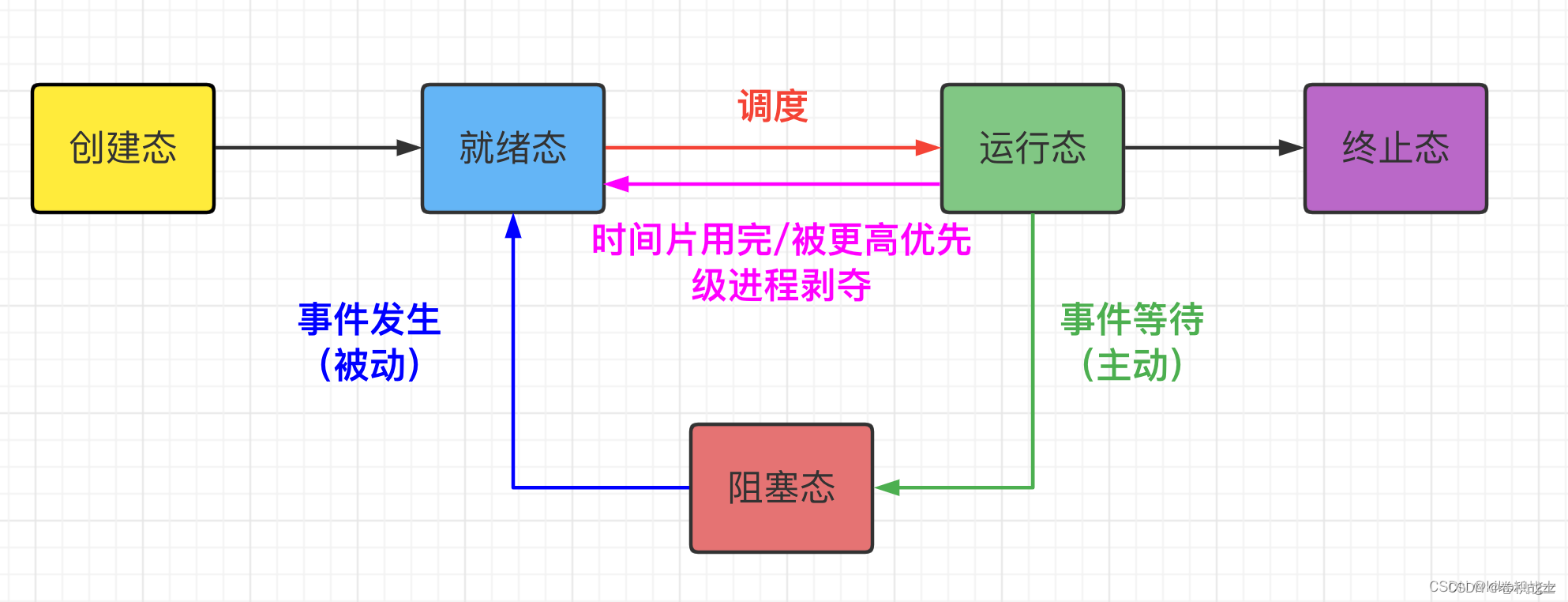
1、下列关于线程的描述中,错误的是A.内核级线程的调度由操作系统完成B.操作系统为每个用户级线程建立一个线程控制块C.用户级线程间的切换比内核级线程间的切换效率高D.用户级线程可以在不支持内核级线程的操作系统上实…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
