浅析vue中computed,method,watch,watchEffect的区别
- 方法methods只要调用每次都会执行
- watch(惰性)只有依赖项更新才会执行回调函数,且组件初次渲染不会执行
- watchEffect:自动追踪依赖变化,只要依赖更新即执行回调函数,且组件初次渲染即执行回调函数
- computed(惰性): 返回一个只读的ref,具有缓存功能,只有依赖项更新才执行回调函数,且组件初次渲染即执行回调函数
<template><section class="demo-wrap"><el-button @click="handleClick">{{ state.count }}</el-button><h1>{{ msg }}</h1><el-button @click="handleNameClick">{{ name }}</el-button></section>
</template><script setup>
import { ref, reactive, computed, watch, watchEffect } from 'vue'const state = reactive({ count: 0 })const text = ref('i am 20 years old !')const name = ref('Eason')// 方法只要调用每次都会执行
const handleClick = () => {state.count++name.value = `Hello - ${Math.random()}`text.value = 'Beijing'
}const handleNameClick = () => {name.value = 'Christina'console.log('changed name is: ', name.value)
}// watch(): 侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数
// 需要显示指定要监听的属性,当属性值更新时,执行回调函数
// 可以获取属性原来的值
// 组件初次渲染时不会执行(惰性),只有当监听的值发生改变时,回调函数才会执行
// 如果想要组件第一次渲染时执行回调函数,须添加属性:immediate: true(变为非惰性)
watch(() => state.count, (val, preVal) => {console.log('val is :', val)console.log('preVal is :', preVal)
})// 监听ref
watch(text, (val, preVal) => {console.log('val is: ', val)console.log('preVal is: ', preVal)
})// 监听多个数据源
watch([text, name], ([text, name], [preText, preName]) => {console.log('new val: ', text, name)console.log('old val: ', preText, preName)
})// watchEffect(): 立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
// watch的副作用形式,不用显示指定要监听的属性
// 只要回调函数体中的变量更新, 就会执行回调函数
// 组件初次渲染时会自动执行
watchEffect(() => {// 立即运行const changedName = name.valueconsole.log(`name has changed to ${changedName}`)
})// 停止监听
const stop = watchEffect(() => {})
stop()// 计算属性惰性(缓存功能),只有依赖项发生改变时即执行回调函数
// 依赖项不改变,不会执行回调函数
// 组件初次渲染时就会执行
const msg = computed(() => {return text.value.toUpperCase()
})</script>
相关文章:

浅析vue中computed,method,watch,watchEffect的区别
方法methods只要调用每次都会执行watch(惰性)只有依赖项更新才会执行回调函数,且组件初次渲染不会执行watchEffect:自动追踪依赖变化,只要依赖更新即执行回调函数,且组件初次渲染即执行回调函数computed(惰性): 返回一个只读的ref,具有缓存功…...

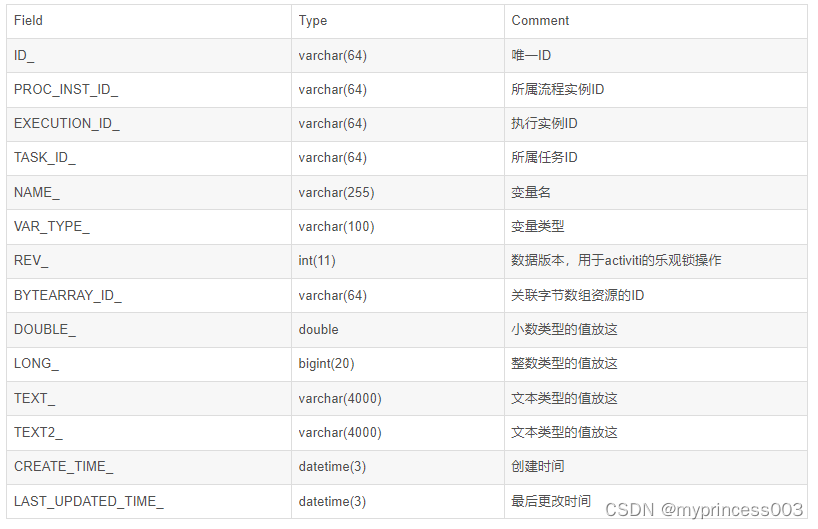
activiti7的数据表和字段的解释
activiti7的数据表和字段的解释 activiti7版本有25张表,而activiti6有28张表,activiti5有27张表,绝大部分的表和字段的含义都是一样的,所以本次整理的activiti7数据表和字段的解释,也同样适用于activiti6和5。 1、总览…...

Java手写Trie树和Trie树应用拓展案例
Java手写Trie树和Trie树应用拓展案例 1. 算法思维导图 以下是使用mermaid代码表示的Trie树的实现原理: #mermaid-svg-5twy24X7Wqbhyulb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-5twy24X7Wqbhyul…...

alova.js快速入门教程
官网地址:Alova.JS - Lightweight request strategy library | Alova.JS 目录 一、alova 是什么? 二、 快速入门 1、安装依赖 (1)使用npm方式安装 (2)使用yarn方式安装 2、在静态 html 中使用 一、al…...

获取IP地址-根据IP获取位置信息
获取外网IP地址,并得到该地址所在位置; 如:101.249.255.255 对应:西藏自治区-拉萨市-堆龙德庆区 string ipAddress GetIPAddress(); string location GetIPLocation(ipAddress); /// <summary>/// 获取IP地址/// </s…...

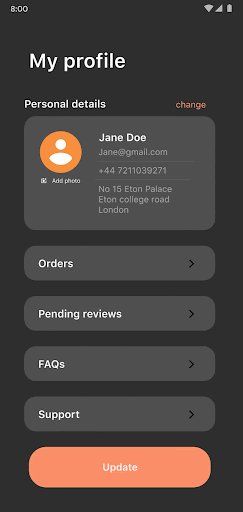
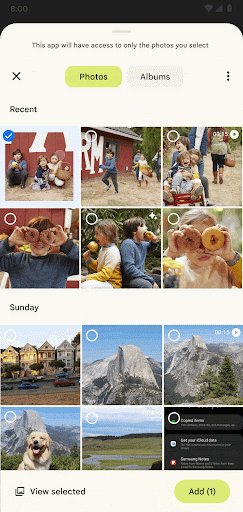
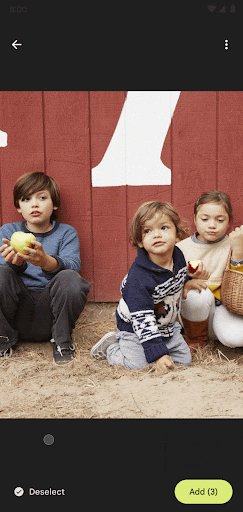
Android13适配-Google官方照片视频选择器
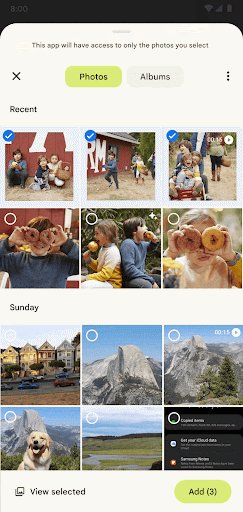
官方照片选择器 图 1. 照片选择器提供了一个直观的界面,便于与您的应用分享照片。 照片选择器的界面可供浏览和搜索,并按日期降序向用户显示其媒体库中的文件。如隐私保护最佳实践 Codelab 中所示,照片选择器为用户提供了一种安全的内置授权…...

云计算的发展趋势和挑战
本文将探讨云计算的发展趋势和挑战,旨在帮助读者了解云计算的最新动态和未来发展方向。 随着信息技术的发展,云计算作为一种新兴的计算模式,已经得到了广泛的应用和认可。它通过将计算资源、存储资源和应用程序等服务通过互联网提供给用户&a…...

PyG-GAT-Cora(在Cora数据集上应用GAT做节点分类)
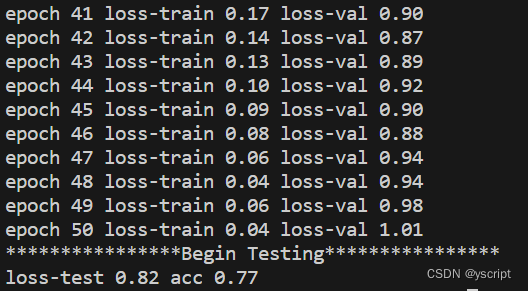
文章目录 model.pymain.py参数设置运行图 model.py import torch.nn as nn from torch_geometric.nn import GATConv import torch.nn.functional as F class gat_cls(nn.Module):def __init__(self,in_dim,hid_dim,out_dim,dropout_size0.5):super(gat_cls,self).__init__()s…...
)
java专项练习(验证码)
package 专题练习;import java.util.Random;public class Developing_CAPTCHA {public static void main(String[] args) {/* 需求:定义方法生成一个5位的验证码 验证码长度为5,前四位为大或小写字母,最后一位是数字*///方法: 如果我们要在一堆没有规律的数据中随机抽取,可以先…...

MS1861 视频处理与显示控制器 HDMI转MIPI LVDS转MIPI带旋转功能 图像带缩放,旋转,锐化
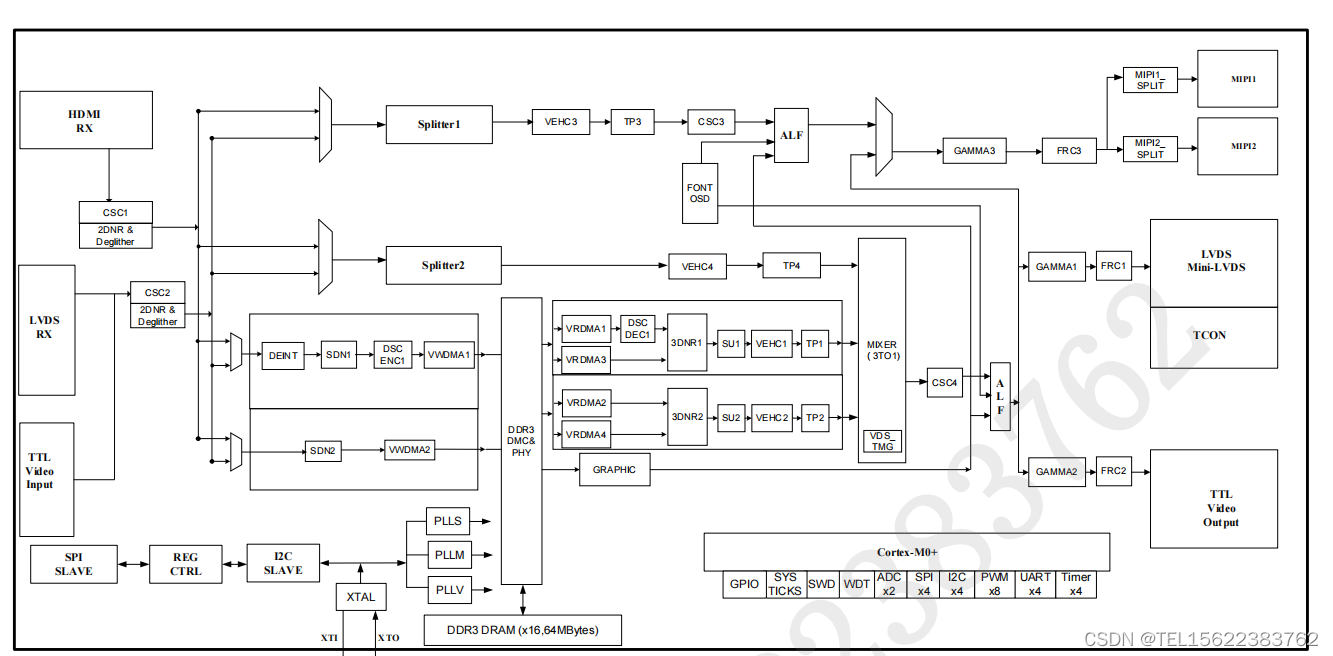
1. 基本介绍 MS1861 单颗芯片集成了 HDMI 、 LVDS 和数字视频信号输入;输出端可以驱动 MIPI(DSI-2) 、 LVDS 、 Mini-LVDS 以及 TTL 类型 TFT-LCD 液晶显示。可支持对输入视频信号进行滤波,图 像增强,锐化,对比度调节&am…...

广州华锐互动:利用VR复原文化遗址,沉浸式体验历史文物古迹的魅力
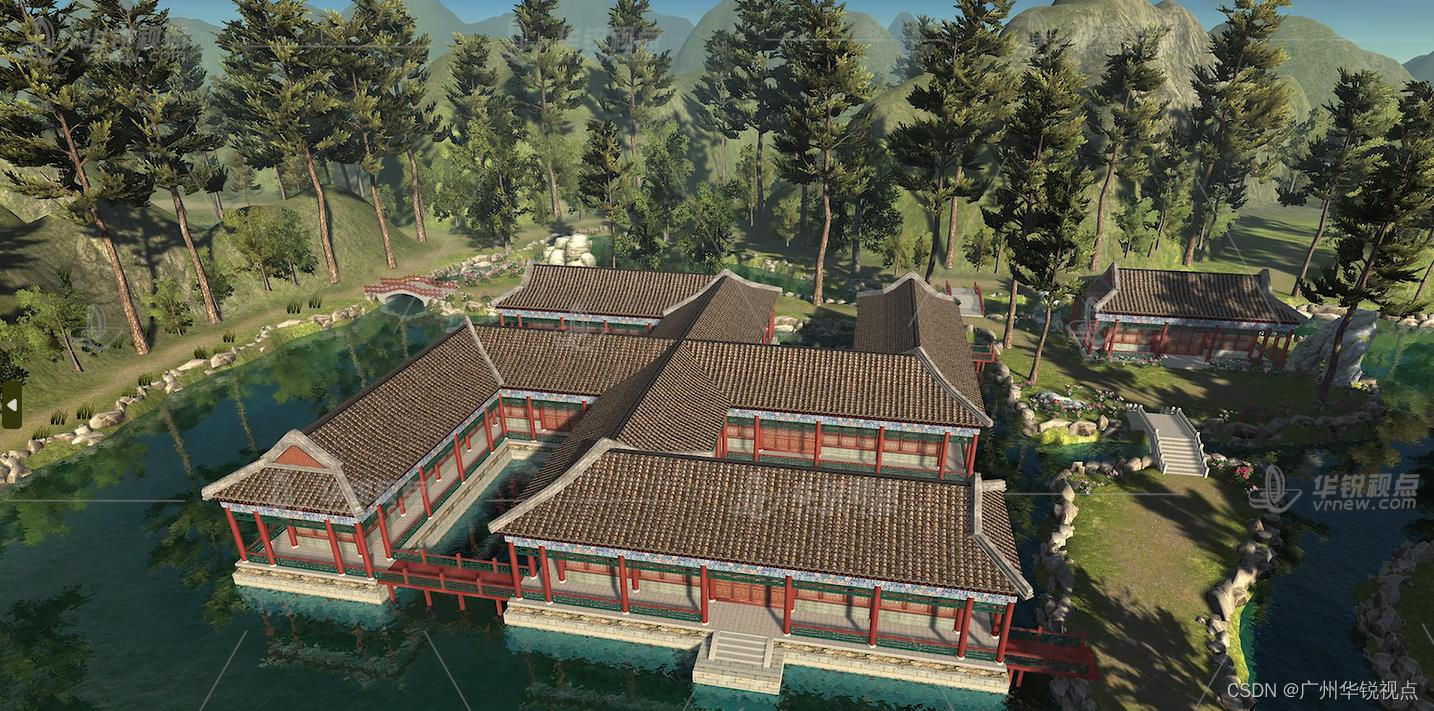
在过去的几十年里,科技发展飞速,为我们打开了无数新的视角和可能性。其中,虚拟现实(Virtual Reality,简称VR)技术的崭新应用,为我们提供了一种全新的、近乎身临其境的体验历史的方式。本文将重点…...

微信小程序——事件监听
微信小程序是一种轻量级的应用程序,它在移动设备上提供了丰富的用户体验。在开发微信小程序时,事件监听是一项重要的技术,它允许开发者捕捉和处理用户的各种操作。本文将介绍微信小程序事件监听的概念、用法和一些实用示例。 1. 什么是事件监…...

View绘制流程的源码所得
一些问题 子线程可以更新 UI 吗 答案是可以的,在特定的情况下可以 可以先在主线程中调用requestLayout() 方法,然后紧接着在子线程中更新UI(原理:不要在子线程触发 checkThread() 方法,而checkThread() 方法的调用时…...

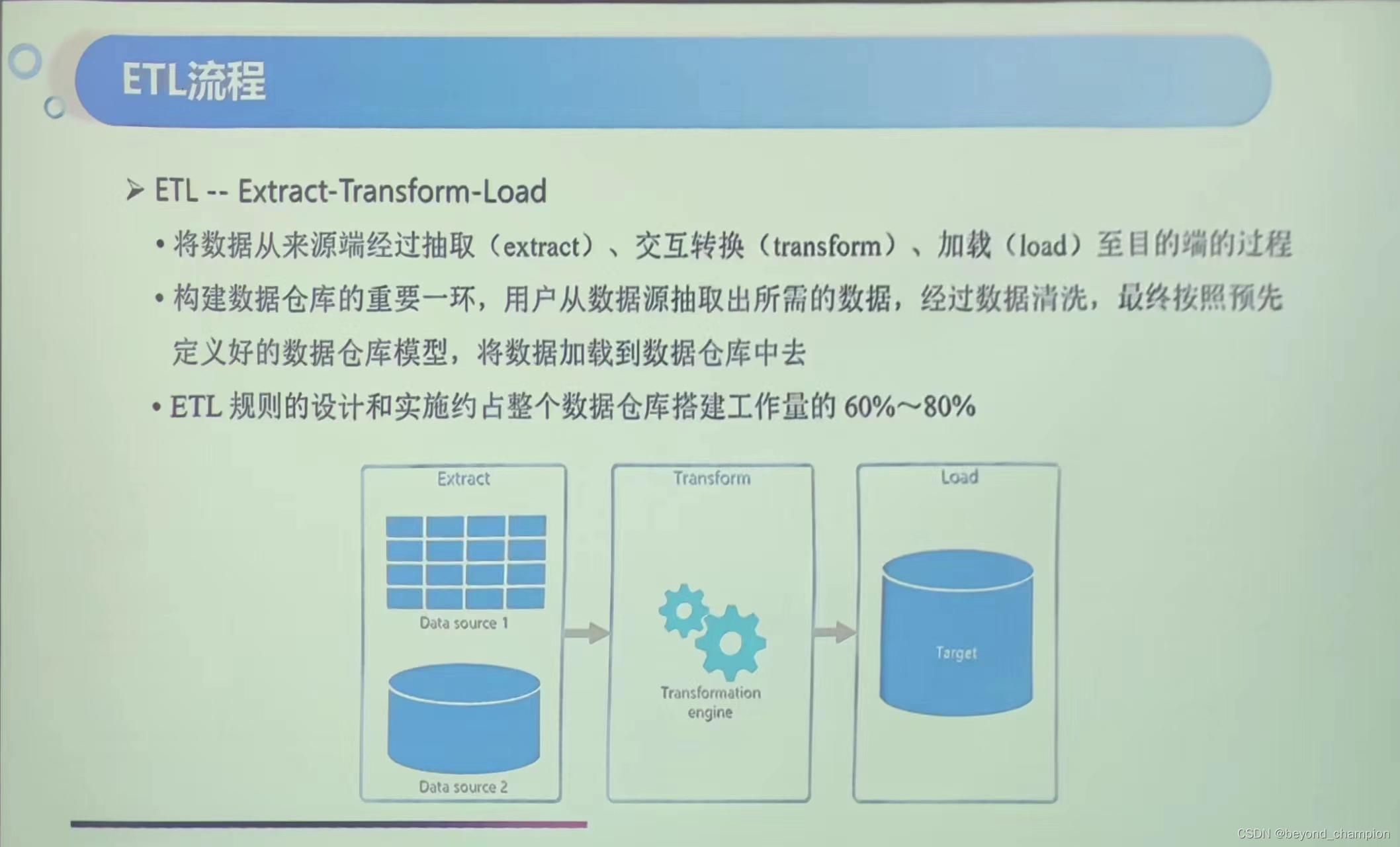
企业级数据仓库-理论知识
D3 AM 大数据中间件 Hive:将SQL转化成分布式Map/Reduce进行运算,也支持转换成Spark,需要单独安装Hive集群才能访问Spark,支持60%的SQL,延迟比较大。SparkSQL:属于Spark生态圈,Hive on Sqark。HBase: NoSQL,高并发读,适…...

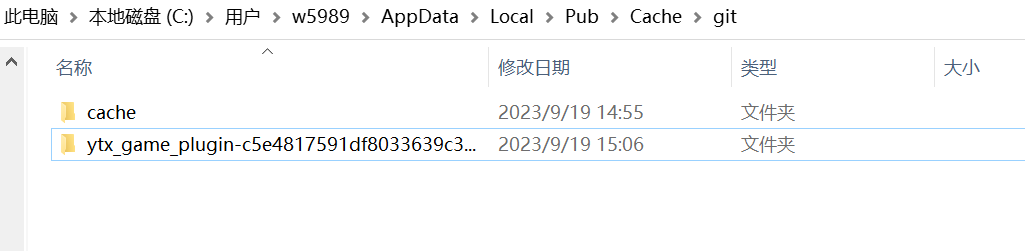
解决flutter不识别yaml里面配置的git项目
解决办法找到相应的 git路径,然后手动 git pull 暂时先用这个笨方法,后面有更好的解决办法了再说 studio 自己拉取的项目里面没有ios 和lib包...

rust结构体
一、定义结构体类型 语法 struct Name_of_structure {field1: data_type,field2: data_type,field3: data_type, }注意: 不同于C,Rust的struct语句仅用来定义类型,不能定义实例。 结尾不需要;。 每个字段定义之后用 , 分隔。最后一个逗号可…...

Python - 小玩意 - 键盘记录器
pip install keyboardimport keyboard import timedef get_time():date_time time.strftime("%Y-%m-%d %H:%S", time.localtime())return date_timedef abc(x):if x.event_type down:print(f"{get_time()}你按下了{x.name}")with open(./键盘记录器.txt,…...

msvcp71.dll丢失的解决方法分享,全面分析msvcp71.dll丢失原因
msvcp71.dll 丢失的问题可能困扰着许多使用 Windows 操作系统的用户。msvcp71.dll 是微软 C运行时库中的一个动态链接库文件,负责提供一些基本的函数和类,例如字符串处理、数学运算、文件操作等。如果这个文件丢失或损坏了,那么在使用依赖于它…...

stm32----ADC模数转换
一、ADC介绍 ADC,即模数转换器,它可以将模拟信号转化为数字信号。在stm32种一般有3个ADC,每个ADC有18个通道。 12位ADC是一种逐次逼近型模拟数字转换器,它有多达18个通道,可测量16个外部和两个内部信号源。各个通道的A…...

Unity SteamVR 开发教程:用摇杆/触摸板控制人物持续移动(2.x 以上版本)
文章目录 📕教程说明📕场景搭建📕创建移动的动作📕移动脚本⭐移动⭐实时调整 CharacterController 的高度 📕取消手部和 CharacterController 的碰撞 持续移动是 VR 开发中的一个常用功能。一般是用户推动手柄摇杆&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
