SSM02
SSM02
此时我们已经做好了登录模块接下来可以做一下学生管理系统的增删改查操作
首先,我们应当有一个登录成功后的主界面
在webapp下新建
1.main.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/vue.js"></script><script src="js/jquery.min.js"></script><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script><style>* {margin: 0;padding: 0;}.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-tabs__header {margin: 0;}.el-aside {color: #333;height: 640px;}.el-main {padding: 0;}</style>
</head>
<body>
<div id="app"><el-container style="height: 500px; border: 1px solid #eee"><el-header style="text-align: right; font-size: 12px"><span>欢迎用户:</span><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>查看</el-dropdown-item><el-dropdown-item>新增</el-dropdown-item><el-dropdown-item>删除</el-dropdown-item></el-dropdown-menu></el-dropdown><span>{{userInfo.ename}}</span></el-header><el-container><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu><el-submenu v-for="p in permissionArr" :index="p.id"><template slot="title"><i :class="p.icon"></i>{{p.title}}</template><el-menu-item-group><el-menu-item v-for="sp in p.subMenu" :index="sp.id"@click="addTabs(sp)">{{sp.title}}</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-main><el-tabs v-model="editableTabsValue" type="card" closable @tab-remove="removeTab"><el-tab-panekey="asd"label="欢迎页"name="asd"><iframe src="http://www.douyu.com" style="border: none;width: 99%;height: 600px;"></iframe></el-tab-pane><el-tab-panev-for="(item, index) in editableTabs":key="item.id":label="item.title":name="item.id"><iframe :src="item.content" style="border: none;width: 99%;height: 600px;"></iframe></el-tab-pane></el-tabs></el-main></el-container></el-container>
</div>
<script>$.get("/ssm/emp/getInfo", function (backData) {app.userInfo = backData.data.userInfoapp.permissionArr = backData.data.permissionInfo})var app = new Vue({el: "#app",data: {tableData: [],editableTabsValue: "asd",editableTabs: [],userInfo: {},permissionArr: [],},methods: {addTabs(data) {if (this.editableTabs.indexOf(data) < 0) {console.log(this.editableTabs)this.editableTabs.push(data);}this.editableTabsValue = data.id;},removeTab(targetName) {let tabs = this.editableTabs;let activeName = this.editableTabsValue;if (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.id === targetName) {let nextTab = tabs[index + 1] || tabs[index - 1];if (nextTab) {activeName = nextTab.id;}}});}this.editableTabsValue = activeName;this.editableTabs = tabs.filter(tab => tab.id !== targetName);},}})
</script>
</body>
</html>
在这个页面中,我们点击业务管理中的学生管理,就可以在右侧访问学生管理的界面。其他模块可以自行添加
进入学生管理页面,我们首先要在页面中展示学生信息
先在webapp下新建views/student/list.html
2.list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../../js/vue.js"></script><script src="../../js/jquery.min.js"></script><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app"><el-input v-model="queryInfo.name" placeholder="请输入名字" style="display: inline-block;width: 200px;"></el-input><el-input v-model="queryInfo.minAge" placeholder="请输入最小年龄"style="display: inline-block;width: 200px;"></el-input><el-input v-model="queryInfo.maxAge" placeholder="请输入最大年龄"style="display: inline-block;width: 200px;"></el-input><el-button type="primary" icon="el-icon-search" @click="searchData()">搜索</el-button><el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button><el-button type="primary">下载<i class="el-icon-download el-icon--right"></i></el-button><el-button type="success" round @click="openAddStu()">添加学生</el-button><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnprop="id"label="编号"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column><el-table-columnlabel="班级"><template slot-scope="scope">{{scope.row.grade.gname}}</template></el-table-column><el-table-columnlabel="头像"><template slot-scope="scope"><img v-bind:src="scope.row.headImg" width="50px"/></template></el-table-column><el-table-columnlabel="操作"><template slot-scope="scope"><el-button @click="deleteStudent(scope.row.id)" type="danger" icon="el-icon-delete" circle></el-button><el-button @click="openUpdateStu(scope.row.id)" type="primary" icon="el-icon-edit" circle></el-button></template></el-table-column></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="1":page-sizes="[5, 10, 15, 20]":page-size="5"layout="total, sizes, prev, pager, next, jumper":total="t"></el-pagination><el-dialog :title="titlename" :visible.sync="dialogFormVisible"><el-form :model="stuInfo" :rules="rules" ref="stuInfo"><el-form-item label="学生姓名" prop="sname"><el-input v-model="stuInfo.sname" autocomplete="off"></el-input></el-form-item><el-form-item label="学生年龄" prop="sage"><el-input v-model="stuInfo.sage" autocomplete="off"></el-input></el-form-item><el-form-item label="学生地址" prop="saddress"><el-input v-model="stuInfo.saddress" autocomplete="off"></el-input></el-form-item><el-form-item label="学生班级" prop="gid"><el-select placeholder="请选择班级" v-model="stuInfo.gid"><el-option v-for="g in gradeArr" :label="g.gname" :value="g.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="addStudent()">确 定</el-button></div></el-dialog>
</div><script>var app = new Vue({el: "#app",data: {titlename: "",dialogFormVisible: false,queryInfo: {},stuInfo: {},tableData: [],gradeArr: [],size: 5,t: 100,rules: {sname: [{required: true, message: '请输入姓名', trigger: 'blur'},],sage: [{required: true, message: '请输入年龄', trigger: 'blur'},],saddress: [{required: true, message: '请输入地址', trigger: 'blur'},],gid: [{required: true, message: '请选择班级', trigger: 'blur'},]}},methods: {openUpdateStu(id) {//请求班级的数据$.get("/ssm/grade/list", function (backData) {app.gradeArr = backData.data$.get("/ssm/stu/get/" + id, function (backData) {app.stuInfo = backData.dataapp.titlename = "修改学生"app.dialogFormVisible = true})})},addStudent() {this.$refs["stuInfo"].validate((valid) => {if (valid) {var path = app.titlename === "添加学生" ? "/ssm/stu/add" : "/ssm/stu/update"//发送ajax请求到后台$.post(path, app.stuInfo, function (backData) {if (backData.code == 1) {app.$message({type: 'success',message: '操作成功!'});window.location.reload()} else {app.$message({type: 'danger',message: '操作失败!'});}})}});},openAddStu() {//请求班级的数据$.get("/ssm/grade/list", function (backData) {app.gradeArr = backData.dataapp.stuInfo = {}app.titlename = "添加学生"app.dialogFormVisible = true})},deleteStudent(id) {this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {$.get("/ssm/stu/delete/" + id, function (backData) {if (backData.code === 1) {app.$message({type: 'success',message: '删除成功!'});window.location.reload()} else {app.$message({type: 'danger',message: '删除失败!'});}});});},handleSizeChange(val) {app.size = valgetStudentData(1, app.size)},handleCurrentChange(val) {getStudentData(val, app.size)},searchData() {getStudentData(1, app.size)}}})function getStudentData(a, b) {app.queryInfo.pageNo = a;app.queryInfo.pageCount = b;$.post("/ssm/stu/query", app.queryInfo, function (backData) {app.tableData = backData.data.currentDataapp.t = backData.data.totalCount})}getStudentData(1, 5)
</script>
</body>
</html>
在数据正常展示时,页面效果如下

接下来进行数据的增删改查操作,此处只进行流程分析,源码在文章后边
3流程分析
当我们进入到学生管理界面,首先需要查询数据库中的数据,并且把他显示在页面当中
我们使用的是ElementUI提供的分页查询的代码。首先要发送post请求到"/ssm/stu/query"获取数据
- 在controller文件夹下创建StudentController用来处理请求的分发其中包括有
-
- 获取全部学生数据
- 根据ID删除学生
- 添加学生
- 根据ID获取单个学生
- 更新学生信息
- 在StudentController接收到请求时会调用service层的方法
- 首先有一个StudentService接口其中写了上述的五个方法
- 在新建StudentService的实现类,其中写的是业务处理的具体流程
- 在实现类中,我们想要实现业务需求,我们就要去调用mapper层中的方法去连接数据库进行数据的读取
- mapper层又要去找对应的mapper.xml配置文件进行sql语句的编写
所以这是一个连贯的过程,这里不再过多赘述
当获取到的数据响应到页面,这时一个完整的业务流程才算完毕
我们在实现类中可能会遇到实体类传参所以还要新建一些实体类,这些类放在pojo文件夹下
源码如下
4.controller层
4.1StudentController
package com.aaa.ssm.controller;import com.aaa.ssm.pojo.vo.StudentQuery;
import com.aaa.ssm.pojo.vo.StudentVO;
import com.aaa.ssm.result.AjaxResult;
import com.aaa.ssm.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;/*** @Author Grg* @Date 2023/9/18 17:49* @PackageName:com.aaa.ssm.controller* @ClassName: StudentController* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/@RestController
@RequestMapping("stu")
public class StudentController {@Autowiredprivate StudentService studentService;@RequestMapping("query")public AjaxResult queryStudent(StudentQuery query) {return studentService.queryStudent(query);}@RequestMapping("delete/{id}")public AjaxResult deleteStudent(@PathVariable("id") Integer id) {return studentService.deleteStudent(id);}@RequestMapping("add")public AjaxResult addStudent(StudentVO studentVO) {return studentService.addStudent(studentVO);}@RequestMapping("get/{id}")public AjaxResult getStudentById(@PathVariable("id") Integer id) {return studentService.getStudentById(id);}@RequestMapping("update")public AjaxResult updateStudent(StudentVO studentVO) {return studentService.updateStudent(studentVO);}}
4.2EmpController
package com.aaa.ssm.controller;import com.aaa.ssm.result.AjaxResult;
import com.aaa.ssm.service.EmpService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;/*** @Author Grg* @Date 2023/9/17 14:49* @PackageName:com.aaa.ssm.controller* @ClassName: EmpController* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@RestController
@RequestMapping("emp")
public class EmpController {@Autowiredprivate EmpService empService;@RequestMapping("login")public AjaxResult login(String username, String password) {return empService.login(username, password);}@RequestMapping("getInfo")public AjaxResult getInfo() {return empService.getInfo();}
}
4.3GradeController
package com.aaa.ssm.controller;
import com.aaa.ssm.result.AjaxResult;
import com.aaa.ssm.service.GradeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;/*** @Author Grg* @Date 2023/9/18 17:49* @PackageName:com.aaa.ssm.controller* @ClassName: StudentController* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/@RestController
@RequestMapping("grade")
public class GradeController {@Autowiredprivate GradeService gradeService;@RequestMapping("list")public AjaxResult queryStudent() {return gradeService.listAllGrade();}
}
5.mapper层
5.1EmpMapper
package com.aaa.ssm.mapper;
import com.aaa.ssm.pojo.dto.EmpDTO;
import com.aaa.ssm.pojo.dto.LoginDTO;
import org.apache.ibatis.annotations.Param;
/*** @Author Grg* @Date 2023/9/17 15:02* @PackageName:com.aaa.ssm.mapper* @ClassName: EmpMapper* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface EmpMapper {LoginDTO login(@Param("username")String username,@Param("password") String password);EmpDTO getEmpInfoByEid(Integer eid);
}
5.2GradeMapper
package com.aaa.ssm.mapper;
import com.aaa.ssm.pojo.dto.GradeDTO;
import java.util.List;
/*** @Author Grg* @Date 2023/9/19 15:02* @PackageName:com.aaa.ssm.mapper* @ClassName: GradeMapper* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface GradeMapper {List<GradeDTO> listAllGrades();
}
5.3PermissionMapper
package com.aaa.ssm.mapper;
import com.aaa.ssm.pojo.dto.PermissionDTO;
import java.util.List;
/*** @Author Grg* @Date 2023/9/18 15:13* @PackageName:com.aaa.ssm.mapper* @ClassName: PermissionMapper* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface PermissionMapper {List<PermissionDTO> listSuperAdminPermissions();List<PermissionDTO> listNormalAdminPermissions(Integer rid);
}
5.4StudentMapper
package com.aaa.ssm.mapper;
import com.aaa.ssm.pojo.dto.StudentDTO;
import com.aaa.ssm.pojo.vo.StudentQuery;
import com.aaa.ssm.pojo.vo.StudentVO;
import java.util.List;
/*** @Author Grg* @Date 2023/9/18 17:55* @PackageName:com.aaa.ssm.mapper* @ClassName: StudentMapper* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface StudentMapper {List<StudentDTO> queryStudentByQuery(StudentQuery query);Long queryStudentTotalCount(StudentQuery query);int deleteStudentById(Integer id);int addStudent(StudentVO studentVO);StudentVO getStudentById(Integer id);int uptateStudent(StudentVO studentVO);
}
6.pojo
6.1dto
6.1.1DeptDTO
package com.aaa.ssm.pojo.dto;
import lombok.Data;
import java.io.Serializable;
/*** @Author Grg* @Date 2023/9/17 15:22* @PackageName:com.aaa.ssm.pojo.dto* @ClassName: DeptDTO* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Data
public class DeptDTO implements Serializable {private Integer id;private String dname;private String other;private Integer state;
}
6.1.2EmpDTO
package com.aaa.ssm.pojo.dto;
import lombok.Data;
import java.io.Serializable;/*** @Author Grg* @Date 2023/9/17 15:20* @PackageName:com.aaa.ssm.pojo.dto* @ClassName: EmpDTO* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Data
public class EmpDTO implements Serializable {private Integer id;private String ename;private String hiredate;private String telephone;private DeptDTO dept;private RoleDTO role;
}
6.2vo
6.2.1StudentVO
package com.aaa.ssm.pojo.vo;
import lombok.Data;
import java.io.Serializable;
/*** @Author Grg* @Date 2023/9/19 15:45* @PackageName:com.aaa.ssm.pojo.vo* @ClassName: StudentVO* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Data
public class StudentVO implements Serializable {private Integer id;private String sname;private Integer sage;private String saddress;private Integer gid;
}
当然不止这些,还有好几个(懒得写了,实在头皮发麻)这些类主要就是用来接收参数用的
这一块需要注意的是,我们的数据库中其实是有外键的,虽然是逻辑外键。我们在新建类中可以看到,在类中有私有的成员对象,我们使用这种方法来凸显外键的作用
剩下的在这里就放张截图叭

7.result
用来接收AJAX请求返回结果
AjaxResult
package com.aaa.ssm.result;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;/*** @Author Grg* @Date 2023/8/28 15:58* @PackageName:com.grg.Result* @ClassName: AjaxResult* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class AjaxResult {private Integer code;private String msg;private Object data;public static AjaxResult success() {return new AjaxResult(1,"操作成功",null);}public static AjaxResult success(Object data) {return new AjaxResult(1,"操作成功",data);}public static AjaxResult error() {return new AjaxResult(2,"操作失败",null);}public static AjaxResult error(String msg) {return new AjaxResult(2,msg,null);}}
8.service
8.1impl实现类
8.1.1EmpServiceImpl
package com.aaa.ssm.service.impl;import com.aaa.ssm.mapper.EmpMapper;
import com.aaa.ssm.mapper.PermissionMapper;
import com.aaa.ssm.pojo.dto.EmpDTO;
import com.aaa.ssm.pojo.dto.LoginDTO;
import com.aaa.ssm.pojo.dto.PermissionDTO;
import com.aaa.ssm.result.AjaxResult;
import com.aaa.ssm.service.EmpService;
import com.aaa.ssm.sysconst.DeptState;
import com.aaa.ssm.sysconst.EmpState;
import com.aaa.ssm.util.PermissionUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import javax.servlet.http.HttpSession;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;/*** @Author Grg* @Date 2023/9/17 15:00* @PackageName:com.aaa.ssm.service.impl* @ClassName: EmpServiceImpl* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Service
public class EmpServiceImpl implements EmpService {@Autowiredprivate EmpMapper empMapper;@Autowiredprivate PermissionMapper permissionMapper;@Autowiredprivate HttpSession session;@Overridepublic AjaxResult login(String username, String password) {//1.验证账号密码是否正确LoginDTO login = empMapper.login(username, password);//1.5账号的状态是什么 state 0在职 1冻结 2离职if (login == null) {return AjaxResult.error("账号或者密码错误");}if (login.getState() == EmpState.EMP_DONGJIE) {return AjaxResult.error("账号被冻结");}if (login.getState() == EmpState.EMP_LIZHI) {return AjaxResult.error("员工已经离职 联系管理员");}//2.如果正确 获取员工编号 查询员工信息Integer eid = login.getEid();EmpDTO empInfo = empMapper.getEmpInfoByEid(eid);if (empInfo.getDept().getState() == DeptState.DEPT_STATE_BILE) {return AjaxResult.error("部门已倒闭 请联系主管");}//登录成功//将当前用户信息存储近Session中session.setAttribute("emp", empInfo);return AjaxResult.success();}@Overridepublic AjaxResult getInfo() {EmpDTO empInfo = (EmpDTO) session.getAttribute("emp");HashMap<Object, Object> map = new HashMap<>();map.put("userInfo", empInfo);Integer state = empInfo.getRole().getState();if (state == 1) {return AjaxResult.success(map);}List<PermissionDTO> permissionDTOS = null;Integer rid = empInfo.getRole().getId();if (rid == 1) {//超级管理员权限permissionDTOS = permissionMapper.listSuperAdminPermissions();} else {//普通管理员permissionDTOS = permissionMapper.listNormalAdminPermissions(rid);}List<PermissionDTO> data = PermissionUtil.handlerData(permissionDTOS);map.put("permissionInfo", data);return AjaxResult.success(map);}
}8.1.2GradeServiceImpl
package com.aaa.ssm.service.impl;import com.aaa.ssm.mapper.GradeMapper;
import com.aaa.ssm.pojo.dto.GradeDTO;
import com.aaa.ssm.result.AjaxResult;
import com.aaa.ssm.service.GradeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;/*** @Author Grg* @Date 2023/9/19 15:00* @PackageName:com.aaa.ssm.service.impl* @ClassName: GradeServiceImpl* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Service
public class GradeServiceImpl implements GradeService {@Autowiredprivate GradeMapper gradeMapper;@Overridepublic AjaxResult listAllGrade() {List<GradeDTO> gradeDTOS = gradeMapper.listAllGrades();return AjaxResult.success(gradeDTOS);}
}8.1.3StudentServiceImpl
package com.aaa.ssm.service.impl;import com.aaa.ssm.mapper.StudentMapper;
import com.aaa.ssm.pojo.dto.StudentDTO;
import com.aaa.ssm.pojo.vo.StudentQuery;
import com.aaa.ssm.pojo.vo.StudentVO;
import com.aaa.ssm.result.AjaxResult;
import com.aaa.ssm.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.HashMap;
import java.util.List;/*** @Author Grg* @Date 2023/9/18 17:53* @PackageName:com.aaa.ssm.service.impl* @ClassName: StudentImpl* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@Service
public class StudentServiceImpl implements StudentService {@Autowiredprivate StudentMapper studentMapper;@Overridepublic AjaxResult queryStudent(StudentQuery query) {List<StudentDTO> studentDTOS = studentMapper.queryStudentByQuery(query);Long totalCount = studentMapper.queryStudentTotalCount(query);HashMap<Object, Object> map = new HashMap<>();map.put("currentData", studentDTOS);map.put("totalCount", totalCount);return AjaxResult.success(map);}@Overridepublic AjaxResult deleteStudent(Integer id) {int i = studentMapper.deleteStudentById(id);if (i > 0) {return AjaxResult.success();} else {return AjaxResult.error("删除失败");}}@Overridepublic AjaxResult addStudent(StudentVO studentVO) {System.out.println(studentVO);int i = studentMapper.addStudent(studentVO);if (i > 0) {return AjaxResult.success();} else {return AjaxResult.error("添加失败");}}@Overridepublic AjaxResult getStudentById(Integer id) {StudentVO student = studentMapper.getStudentById(id);return AjaxResult.success(student);}@Overridepublic AjaxResult updateStudent(StudentVO studentVO) {int i = studentMapper.uptateStudent(studentVO);if (i > 0) {return AjaxResult.success();} else {return AjaxResult.error("修改失败");}}
}8.2EmpService
package com.aaa.ssm.service;import com.aaa.ssm.result.AjaxResult;/*** @Author Grg* @Date 2023/9/17 14:58* @PackageName:com.aaa.ssm.service* @ClassName: EmpService* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface EmpService {AjaxResult login(String username, String password);AjaxResult getInfo();
}
8.3GradeService
package com.aaa.ssm.service;import com.aaa.ssm.result.AjaxResult;/*** @Author Grg* @Date 2023/9/19 14:59* @PackageName:com.aaa.ssm.service* @ClassName: GradeService* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface GradeService {AjaxResult listAllGrade();
}8.4StudentService
package com.aaa.ssm.service;import com.aaa.ssm.pojo.vo.StudentQuery;
import com.aaa.ssm.pojo.vo.StudentVO;
import com.aaa.ssm.result.AjaxResult;/*** @Author Grg* @Date 2023/9/18 17:52* @PackageName:com.aaa.ssm.service* @ClassName: StudentService* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public interface StudentService {AjaxResult queryStudent(StudentQuery query);AjaxResult deleteStudent(Integer id);AjaxResult addStudent(StudentVO studentVO);AjaxResult getStudentById(Integer id);AjaxResult updateStudent(StudentVO studentVO);
}9.util工具类
9.1PermissionUtil
这个是在登陆时,根据登录账号的权限不同 展示的数据和能进行的操作也不一样
package com.aaa.ssm.util;import com.aaa.ssm.pojo.dto.PermissionDTO;import java.util.ArrayList;
import java.util.List;/*** @Author Grg* @Date 2023/9/18 15:58* @PackageName:com.aaa.ssm.util* @ClassName: PermissionUtil* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public class PermissionUtil {public static List<PermissionDTO> handlerData(List<PermissionDTO> permissionDTOS){ArrayList<PermissionDTO> data = new ArrayList<>();for (PermissionDTO permissionDTO : permissionDTOS) {if (permissionDTO.getPid() == 0) {data.add(permissionDTO);}}for (PermissionDTO permissionDTO : permissionDTOS) {Integer pid = permissionDTO.getPid();for (PermissionDTO datum : data) {if (datum.getId().equals(pid)) {datum.getSubMenu().add(permissionDTO);}}}return data;}
}10.mapper.xml
10.1EmpMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.aaa.ssm.mapper.EmpMapper"><select id="login" resultType="com.aaa.ssm.pojo.dto.LoginDTO">select * from t_emp_login where username = #{username} and password = #{password};</select><resultMap id="empInfo" type="empDTO"><id column="id" property="id"></id><result column="ename" property="ename"></result><result column="hiredate" property="hiredate"></result><result column="telephone" property="telephone"></result><association property="dept" javaType="deptDTO"><id column="did" property="id"></id><result column="dname" property="dname"></result><result column="dstate" property="state"></result></association><association property="role" javaType="roleDTO"><id column="rid" property="id"></id><result column="rname" property="rname"></result><result column="rstate" property="state"></result></association></resultMap><select id="getEmpInfoByEid" resultMap="empInfo">SELECT e.id,e.ename,e.hiredate,e.telephone,d.id did,d.dname,d.other,d.state dstate,r.id rid,r.rname,r.state rstatefrom t_emp_info eLEFT JOIN t_dept d on e.did = d.idLEFT JOIN t_role r on e.rid = r.idwhere e.id = #{eid};</select>
</mapper>
10.2GradeMapper
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.aaa.ssm.mapper.GradeMapper"><select id="listAllGrades" resultType="com.aaa.ssm.pojo.dto.GradeDTO">select *from t_gradewhere state = 0;</select>
</mapper>
10.3PermissionMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.aaa.ssm.mapper.PermissionMapper"><select id="listSuperAdminPermissions" resultType="com.aaa.ssm.pojo.dto.PermissionDTO">select id, pid, type, pname title, url content, state, iconfrom t_perm</select><select id="listNormalAdminPermissions" resultType="com.aaa.ssm.pojo.dto.PermissionDTO">select p.id, p.pid, p.type, p.pname title, p.url content, p.state, p.iconfrom t_rp tpleft join t_perm p on tp.pid = p.idwhere tp.rid = #{rid}and p.state = 0</select>
</mapper>
10.4StudentMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.aaa.ssm.mapper.StudentMapper"><resultMap id="StudentMap" type="com.aaa.ssm.pojo.dto.StudentDTO"><id column="id" property="id"></id><result column="name" property="name"></result><result column="age" property="age"></result><result column="address" property="address"></result><result column="headImg" property="headImg"></result><association property="grade" javaType="com.aaa.ssm.pojo.dto.GradeDTO"><id column="tid" property="id"></id><result column="gname" property="gname"></result><result column="state" property="state"></result></association></resultMap><sql id="queryStu"><where><if test="name != null and '' != name">and ts.name like concat('%',#{name},'%')</if><if test="minAge != null and '' != minAge">and ts.age > #{minAge}</if><if test="maxAge != null and '' != maxAge">and ts.age < #{maxAge}</if></where></sql><insert id="addStudent">insert into t_student ( name, age, address, gid) values (#{sname},#{sage},#{saddress},#{gid})</insert><update id="uptateStudent">update t_studentSET name = #{sname},age = #{sage},address = #{saddress},gid= #{gid}where id = #{id}</update><delete id="deleteStudentById">deletefrom t_studentwhere id = #{id}</delete><select id="queryStudentByQuery" resultMap="StudentMap">select ts.id,ts.name,ts.age,ts.address,ts.headImg,tg.id tid,tg.gname,tg.statefrom t_student tsleft join t_grade tgon ts.gid = tg.id<include refid="queryStu"></include>limit #{index},#{pageCount}</select><select id="queryStudentTotalCount" resultType="java.lang.Long">select count(*) from t_student ts<include refid="queryStu"></include></select><select id="getStudentById" resultType="com.aaa.ssm.pojo.vo.StudentVO">select id, name sname, age sage, address saddress, gidfrom t_studentwhere id = #{id}</select>
</mapper>
相关文章:

SSM02
SSM02 此时我们已经做好了登录模块接下来可以做一下学生管理系统的增删改查操作 首先,我们应当有一个登录成功后的主界面 在webapp下新建 1.main.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"&…...

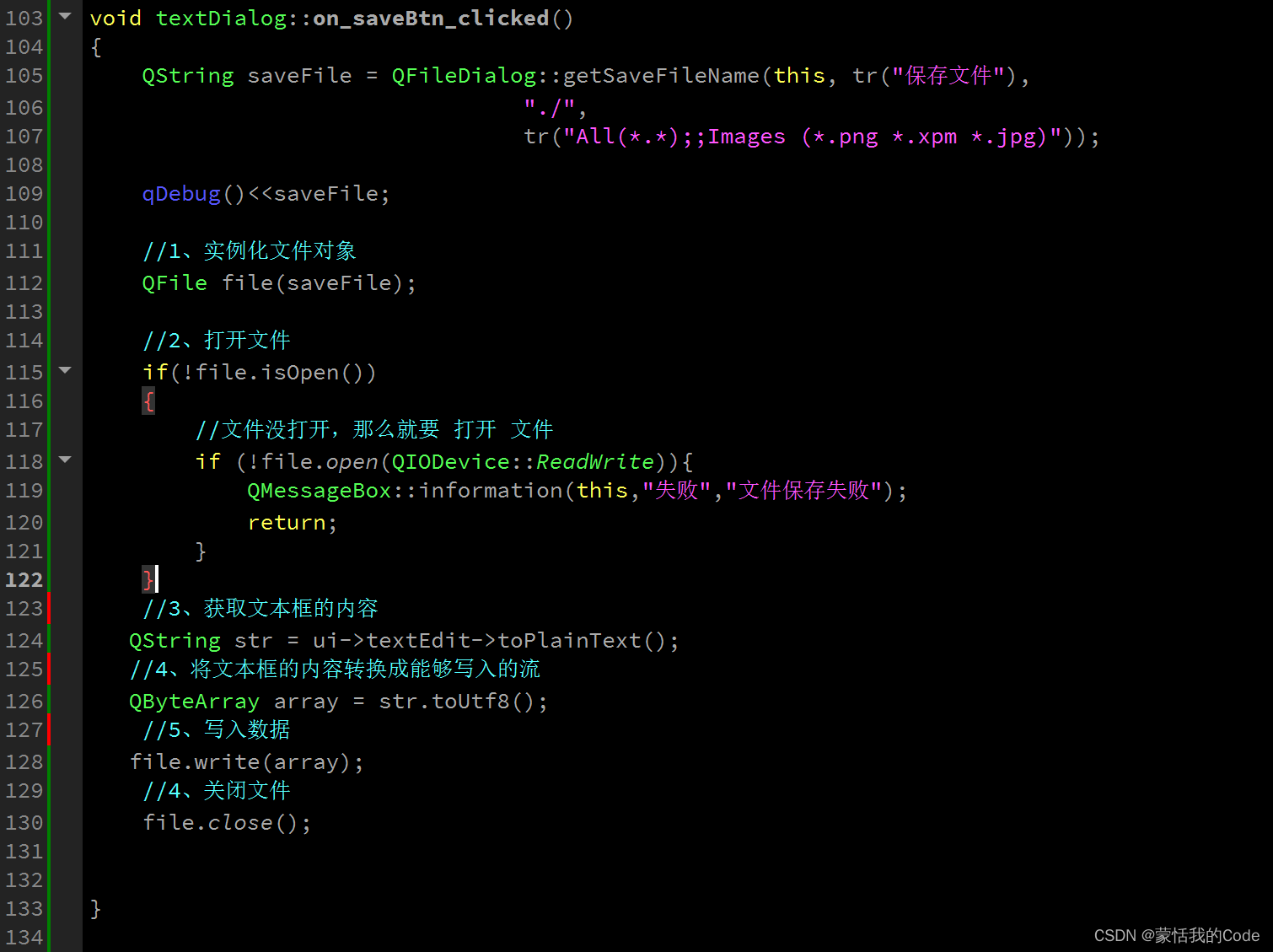
day3_QT
day3_QT 1、文件保存2、始终事件 -闹钟 1、文件保存 2、始终事件 -闹钟 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimerEvent> #include <QTime> #include <QTextToSpeech>QT_BEGIN_NAMESPACE namespace Ui { clas…...

js-map方法中调用服务器接口
在 Array.prototype.map() 方法中调用服务器接口时,可以使用异步函数来处理。 示例: async function fetchData() {try {const response await fetch(https://api.example.com/data); // 通过 fetch 发送请求const data await response.json(); // 解…...

docker 已经配置了国内镜像源,但是拉取镜像速度还是很慢(gcr.io、quay.io、ghcr.io)
前言 国内用户在使用 docker 时,想必都遇到过镜像拉取慢的问题,那是因为 docker 默认指向的镜像下载地址是 https://hub.docker.com,服务器在国外。 网上有关配置 docker 国内镜像源的教程很多,像 腾讯、阿里、网易 等等都会提供…...

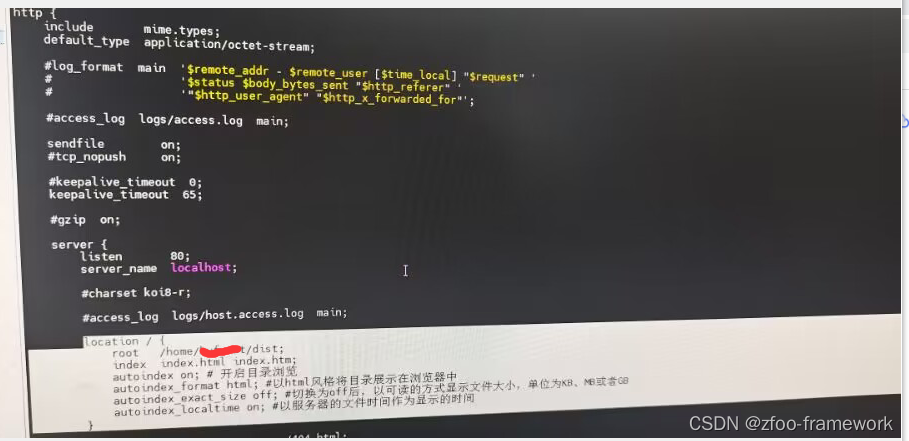
[linux(静态文件服务)] 部署vue发布后的dist网页到nginx
所以说: 1.windows下把开发好的vue工程打包为dist文件然后配置下nginx目录即可。 2.linux上不需要安装node.js环境。 3.这样子默认访问服务器ip地址,就可以打开,毕竟默认就是:80端口。...

智华计算机终端保护检查系统使用笔记
使用说明 【智华保密检查右键管理员运行后粘贴密码】—— 点击脚本更改系统时间【智华计算机终端保护检查系统】—— 打开检测软件进行保密检查 检测文件格式 .pdf .doc .docx .xls .pptx 检测时间日志 2023年9月14日A:【34:03秒】2023年9月14日B:【…...
)
前端面试话术集锦第 15 篇:高频考点(React常考进阶知识点)
这是记录前端面试的话术集锦第十五篇博文——高频考点(React常考进阶知识点),我会不断更新该博文。❗❗❗ 1. HOC 是什么?相比 mixins 有什么优点? 很多人看到高阶组件(HOC)这个概念就被吓到了,认为这东西很难,其实这东西概念真的很简单,我们先来看一个例子: func…...

汽车电子——产品标准规范汇总和梳理(适应可靠性)
文章目录 前言 一、电气性能要求 二、机械性能要求 三、气候性能要求 四、材料性能要求 五、耐久性能要求 六、防护性能要求 总结 前言 见《汽车电子——产品标准规范汇总和梳理》 一、电气性能要求 《GB/T 28046.2-2019(ISO 16750-2:2012&#…...

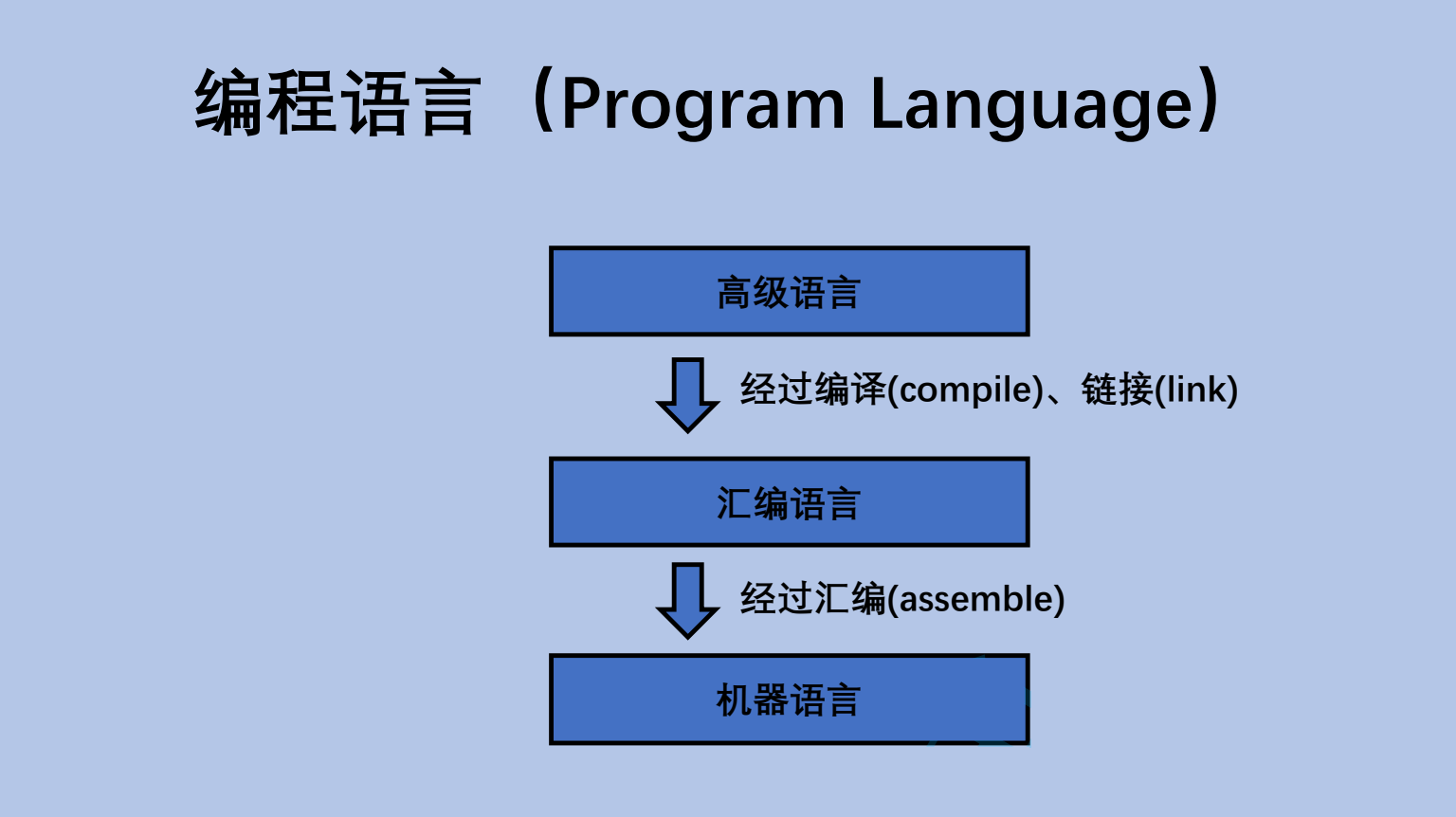
计算机是如何工作的(上篇)
计算机发展史 世界上很多的高科技发明,来自于军事领域 计算机最初是用来计算弹道导弹轨迹的 弹道导弹 ~~国之重器,非常重要 两弹一星 原子弹,氢弹,卫星(背后的火箭发射技术) 计算弹道导弹轨迹的计算过程非常复杂,计算量也很大 ~~ 但是可以手动计算出来的(当年我国研究两弹一…...

数学建模| 优化入门+多目标规划
优化入门多目标规划 优化入门知识什么是优化问题如何判断是不是优化问题优化模型建模求解器优化问题的分类 多目标规划 优化入门知识 什么是优化问题 优化问题:求最优,例如获利最大、最少损失、最短路径、最小化风险等等。 例如:之前文章提…...

SSM整合Thymeleaf时,抽取公共页面并向其传递参数
第一步 创建一个名为 header.html 的公共头部页面模板,放在 WEB-INF 目录下的 common 文件夹中。在 header.html 中可以编写头部页面的HTML代码,并通过Thymeleaf的语法来接收参数,如下所示: <!DOCTYPE html> <html xml…...

接口测试 —— requests 的基本了解
● requests介绍及安装 ● requests原理及源码介绍 ● 使用requests发送请求 ● 使用requests处理响应 ● get请求参数 ● 发送post请求参数 ● 请求header设置 ● cookie的处理 ● https证书的处理 ● 文件上传、下载 requests介绍 ● requests是python第三方的HTT…...

2023年华为杯数学建模研赛D题思路解析+代码+论文
下文包含:2023华为杯研究生数学建模竞赛(研赛)D题思路解析代码参考论文等及如何准备数学建模竞赛(22号比赛开始后逐步更新) C君将会第一时间发布选题建议、所有题目的思路解析、相关代码、参考文献、参考论文等多项资…...

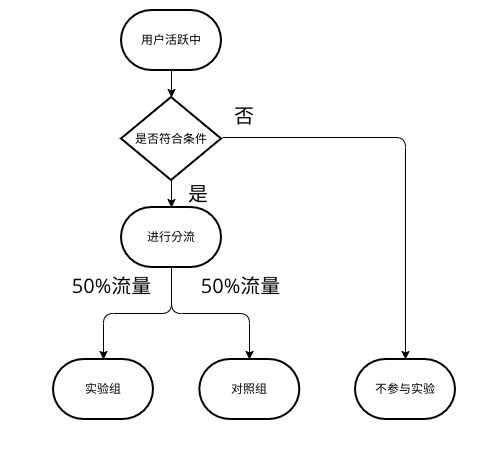
AB试验(三)一次试验的规范流程
AB试验(三)一次试验的规范流程 一次完整且规范的A/B试验可参考下图: 确定目标和假设 核心:A/B测试是因果推断,所以我们首先要确定原因和结果。目标决定了结果,而假设又决定了原因。 如何确定 分析问题&am…...
ROI tracking by using OpenCV
目录 source code: source code: import cv2tracker cv2.TrackerKCF_create() video cv2.VideoCapture(1)while True:ret,frame video.read()cv2.imshow("source frame",frame)k cv2.waitKey(30)if k q:break bbox cv2.selectROI(frame, False) ok tracker.i…...

(leetcode)二叉树最大深度
个人主页:Lei宝啊 愿所有美好如期而遇 目录 题目: 思路: 代码: 图解: 题目: 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数…...

【golang】调度系列之P
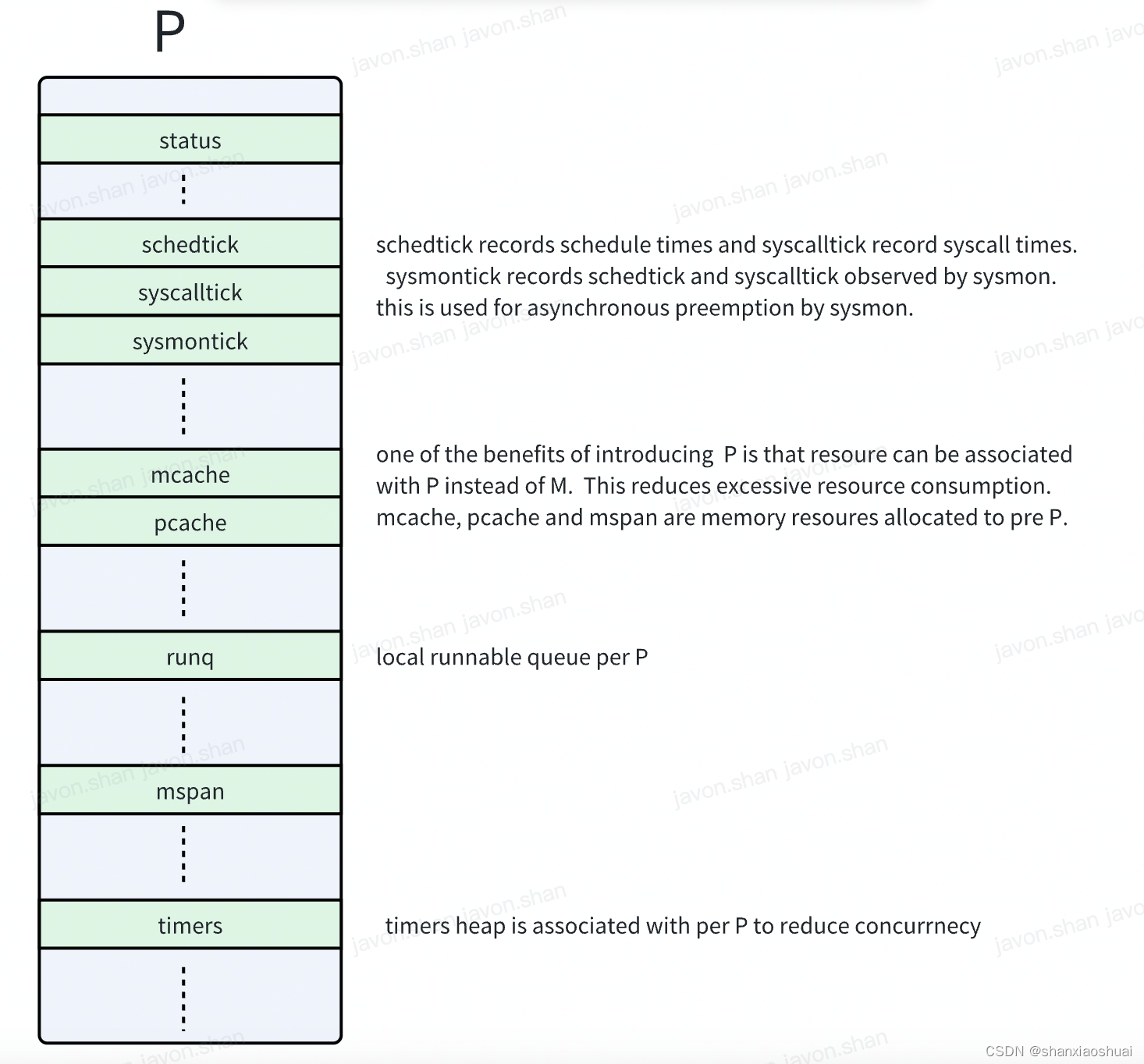
调度系列 调度系列之goroutine 调度系列之m 在前面两篇中,分别介绍了G和M,当然介绍的不够全面(在写后面的文章时我也在不断地完善前面的文章,后面可能也会有更加汇总的文章来统筹介绍GMP)。但是,抛开技术细…...

Vue3中watch用法
在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是一样的,他们都是用来监听响应式状态发生变化的,当响应式状态发生变化时,都会触发一个回调函数。 当需要在数据变化时执行异步或开销较大的操作时,com…...

组里来了一个实习生,一行代码引发了一个惨案
大家好,我是静幽水,一名大厂全栈程序员,今天给大家分享一个案例,看似简单。却容易引发惨案。 事情是这样的,最近组里来了一个实习生,因为项目工作量大,人力比较紧张,所以就分配了一…...

随手笔记(四十五)——idea git冲突
图片为引用,在一次导入项目至gitee的过程中,不知道为什么报了403,很奇怪的一个错误,网上很多的答案大概分成两种。 第一种是最多的,直接找到windows凭据删掉 很抱歉的告诉各位,你们很多人到这里就已经解…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
