Vue3中watch用法
在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是一样的,他们都是用来监听响应式状态发生变化的,当响应式状态发生变化时,都会触发一个回调函数。
当需要在数据变化时执行异步或开销较大的操作时,computed是无法操作异步数据的,所以需要使用watch进行侦听。
侦听器watch作用是侦听一个或多个数据的变化,数据变化时执行的回调函数,两个额外参数:immediate(立即执行)和deep(深度侦听)
官网传送门
watch 基本使用
<script setup lang="ts">
import { ref, watch } from 'vue'const message = ref(0)
watch(message, (newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)
})
const changeMsg = () => {message.value++
}
</script>
<template><p>{{ message }}</p><button @click="changeMsg">更改 message</button>
</template>
上段代码中我们点击按钮就会更改响应式变量 message 的值。我们又使用 watch 监听器监听了 message 变量,当它发生变化时,就会触发 watch 监听函数中的回调函数,并且回调函数默认接收两个参数:新值和旧值。
watch 监听类型
ref 和计算属性
<script setup lang="ts">
import { ref, watch, computed } from 'vue'const count = ref(0)
const doubleCount = computed(() => count.value * 2)
watch(doubleCount, (newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)
})
const changeCount = () => {count.value++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>
当我们 count 发生变化时,计算属性 doubleCount也会重新计算得出新的结果,我们 watch 监听函数是可以监听到计算属性变化的。
getter 函数
<script setup lang="ts">
import { ref, watch, computed } from 'vue'const count = ref(0)
const doubleCount = computed(() => count.value * 2)
watch(() => count.value + doubleCount.value,(newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)}
)
const changeCount = () => {count.value++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>
上段代码中 watch 监听器中的第一个参数是一个箭头函数,也就是 getter 函数,getter 函数返回的是响应式数据 count 和 doubleCount 相加的值,当这两个中中有一个变化,都会执行 watch 中的回调函数。有点像是直接把计算属性写到监听器里面去了。
监听响应式对象
<script setup lang="ts">
import { reactive, watch } from 'vue'const count = reactive({ num: 0 })
watch(count, (newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)
})
const changeCount = () => {count.num++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>当 watch 监听的是一个响应式对象时,会隐式地创建一个深层侦听器,即该响应式对象里面的任何属性发生变化,都会触发监听函数中的回调函数。
监听多个来源的数组
<script setup lang="ts">
import { ref, watch, computed } from 'vue'const count = ref(0)
const doubleCount = computed(() => count.value * 2)
watch([count, doubleCount], (newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)
})
const changeCount = () => {count.value++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>深度监听
在前面的代码中,如果我们将一个响应式对象传递给 watch 监听器时,只要对象里面的某个属性发生了变化,那么就会执行监听器回调函数。
究其原因,因为我们传入响应对象给 watch 时,隐式的添加一个深度监听器,这就让我们造成了我们牵一发而至全身的效果。
但是,如果我们是使用的 ref响应式对象的形式,那么响应式对象的属性值发生变化,是不会触发 watch 的回调函数的。
<script setup lang="ts">
import { ref, watch, computed } from 'vue'const count = ref({ num: 0 })
watch(count,(newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)}
)
const changeCount = () => {count.value.num++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>
上段代码中我们使用 ref响应式对象,当我们更改 number 中 count 的值时,watch 的回调函数是不会执行的。
为了实现上述代码的监听,我们可以手动给监听器加上深度监听的效果。
<script setup lang="ts">
import { ref, watch, computed } from 'vue'const count = ref({ num: 0 })
watch(count,(newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)},{ deep: true }
)
const changeCount = () => {count.value.num++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>
immediate
在侦听器创建时立即触发回调,响应式数据变化之后继续执行回调,用法如下:
<script setup lang="ts">
import { ref, watch } from 'vue'const count = ref({ num: 0 })
watch(count,(newValue, oldValue) => {console.log('新的值:', newValue)console.log('旧的值:', oldValue)},{ immediate: true }
)
const changeCount = () => {count.value.num++
}
</script>
<template><p>{{ count }}</p><button @click="changeCount">更改 count</button>
</template>watch监听回调函数会再创建时立即执行
提示
前面我们一直强调 watch 监听的是响应式数据,如果我们监听的数据不是响应式的,那么可能会抛出如下警告:
runtime-core.esm-bundler.js:41 [Vue warn]: Invalid watch source: 123 A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types. at <Index onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< null > > at <RouterView> at <ElMain> at <ElContainer> at <ElContainer class="layout-container" > at <LayoutPage onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy(Object) > > at <RouterView> at <App>

相关文章:

Vue3中watch用法
在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是一样的,他们都是用来监听响应式状态发生变化的,当响应式状态发生变化时,都会触发一个回调函数。 当需要在数据变化时执行异步或开销较大的操作时,com…...

组里来了一个实习生,一行代码引发了一个惨案
大家好,我是静幽水,一名大厂全栈程序员,今天给大家分享一个案例,看似简单。却容易引发惨案。 事情是这样的,最近组里来了一个实习生,因为项目工作量大,人力比较紧张,所以就分配了一…...

随手笔记(四十五)——idea git冲突
图片为引用,在一次导入项目至gitee的过程中,不知道为什么报了403,很奇怪的一个错误,网上很多的答案大概分成两种。 第一种是最多的,直接找到windows凭据删掉 很抱歉的告诉各位,你们很多人到这里就已经解…...

chacha20 算法流程
chacha20算法请参看 RFC:7539。下面是我的理解,欢迎指正。 chacha20算法的基本思想:加密时,将明文数据与用户之间约定的某些数据进行异或操作,得到密文数据;由异或操作的特点可知,在解密时,只需…...

准备篇(三)Python 爬虫第三方库
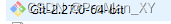
第三方库无法将 "pip" 识别ModuleNotFoundError: No module named pip install 安装路径相关问题requests 库和 BeautifulSoup 库requests 库BeautifulSoup 库第三方库 Python 的 标准库 中提供了许多有用的模块和功能,如字符串处理、网络通信、多线程等,但它们并…...

从零开始的PICO开发教程(4)-- VR世界 射线传送、旋转和移动
从零开始的PICO开发教程(4)-- VR世界 射线传送、旋转和移动 文章目录 从零开始的PICO开发教程(4)-- VR世界 射线传送、旋转和移动一、前言1、大纲 二、VR射线移动功能实现与解析1、区域传送(1)新建 XR Orig…...

防止攥改之水印功能组件
防止攥改之水印功能组件 效果图逻辑代码 效果图 逻辑代码 <template><div class"containerBox" ref"parentRef" style"height: 300px;background-color: red;"><slot></slot></div> </template><script…...

iOS 17 适配 Xcode 15 问题
在适配 iOS 17 xcode 15时遇到的问题,记录一下。 1、 Could not build module ‘WebKit’ type argument nw_proxy_config_t (aka struct nw_proxy_config *) is neither an Objective-C object nor a block type解决方案: 选中不能编译的库的xcodep…...

Element Plus 快速开始
1.完整引入(全局引入) // main.ts import { createApp } from vue import ElementPlus from element-plus import element-plus/dist/index.css import App from ./App.vueconst app createApp(App)app.use(ElementPlus) app.mount(#app) npm install e…...

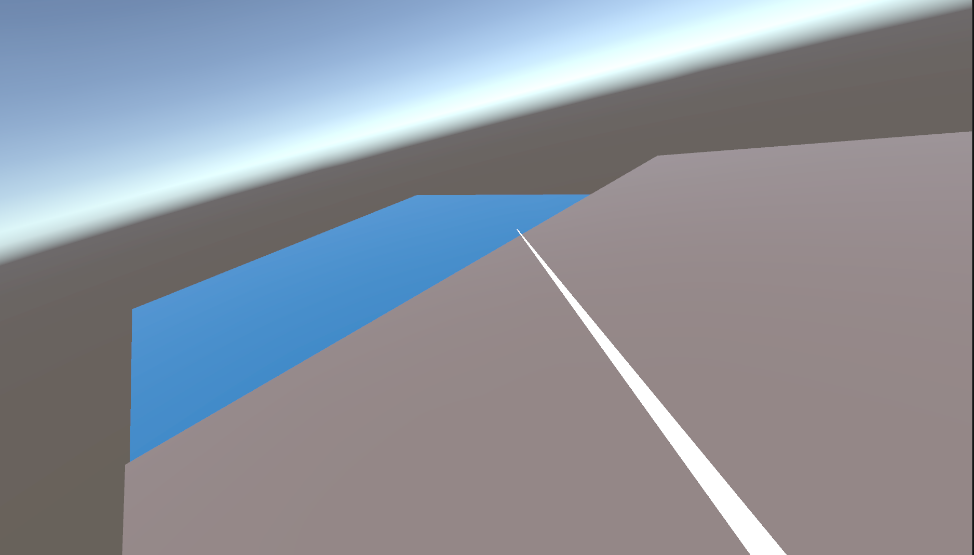
华为云云耀云服务器L实例评测|StackEdit中文版在线Markdown笔记工具
华为云云耀云服务器L实例评测|StackEdit中文版在线Markdown笔记工具 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 应用场景1.3 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 StackEdit 中文版3.1 StackEdit 介绍3.2 环…...

MyEclipse报错javax/persistence/EntityManagerFactory
MyEclipse报错: Build path is incomplete. Cannot find class file for javax/persistence/EntityManagerFactory 解决方案: 引入依赖 <dependency><groupId>javax.persistence</groupId> <artifactId>persistence-api</a…...

【MySQL进阶】SQL性能分析
一、SQL性能分析 1.SQL执行频率 MySQL 客户端连接成功后,通过 show [session|global] status 命令可以提供服务器状态信 息。通过如下指令,可以查看当前数据库的 INSERT 、 UPDATE 、 DELETE 、 SELECT 的访问频次: -- session 是查看当…...

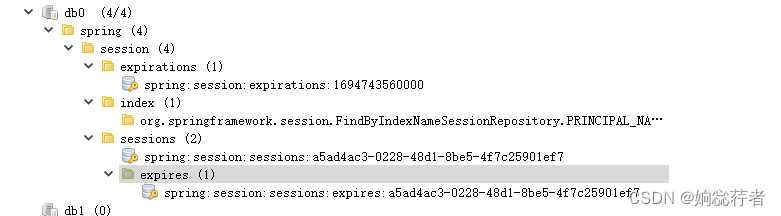
在SpringBoot项目中整合SpringSession,基于Redis实现对Session的管理和事件监听
1、SpringSession简介 SpringSession是基于Spring框架的Session管理解决方案。它基于标准的Servlet容器API,提供了Session的分布式管理解决方案,支持把Session存储在多种场景下,比如内存、MongoDB、Redis等,并且能够快速集成到Spr…...

浅析vue中computed,method,watch,watchEffect的区别
方法methods只要调用每次都会执行watch(惰性)只有依赖项更新才会执行回调函数,且组件初次渲染不会执行watchEffect:自动追踪依赖变化,只要依赖更新即执行回调函数,且组件初次渲染即执行回调函数computed(惰性): 返回一个只读的ref,具有缓存功…...

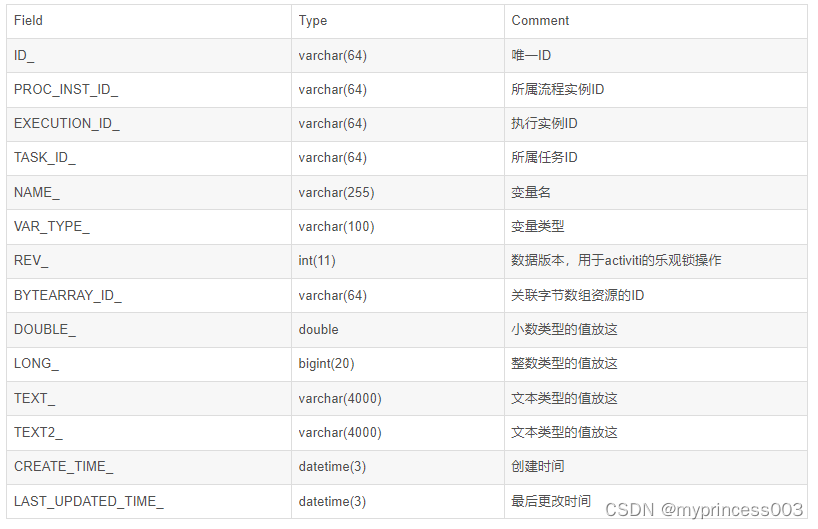
activiti7的数据表和字段的解释
activiti7的数据表和字段的解释 activiti7版本有25张表,而activiti6有28张表,activiti5有27张表,绝大部分的表和字段的含义都是一样的,所以本次整理的activiti7数据表和字段的解释,也同样适用于activiti6和5。 1、总览…...

Java手写Trie树和Trie树应用拓展案例
Java手写Trie树和Trie树应用拓展案例 1. 算法思维导图 以下是使用mermaid代码表示的Trie树的实现原理: #mermaid-svg-5twy24X7Wqbhyulb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-5twy24X7Wqbhyul…...

alova.js快速入门教程
官网地址:Alova.JS - Lightweight request strategy library | Alova.JS 目录 一、alova 是什么? 二、 快速入门 1、安装依赖 (1)使用npm方式安装 (2)使用yarn方式安装 2、在静态 html 中使用 一、al…...

获取IP地址-根据IP获取位置信息
获取外网IP地址,并得到该地址所在位置; 如:101.249.255.255 对应:西藏自治区-拉萨市-堆龙德庆区 string ipAddress GetIPAddress(); string location GetIPLocation(ipAddress); /// <summary>/// 获取IP地址/// </s…...

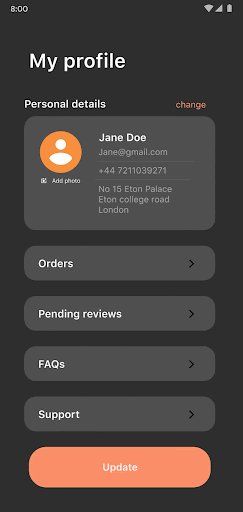
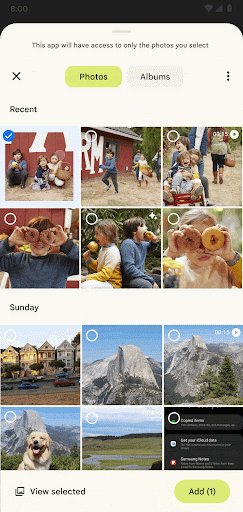
Android13适配-Google官方照片视频选择器
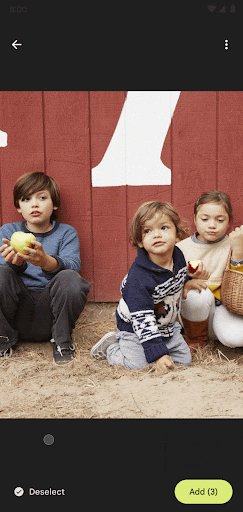
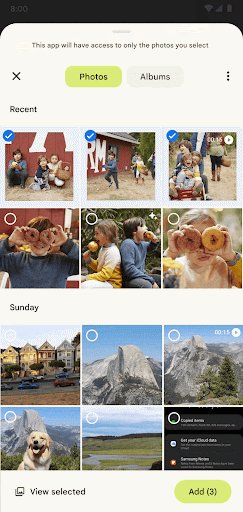
官方照片选择器 图 1. 照片选择器提供了一个直观的界面,便于与您的应用分享照片。 照片选择器的界面可供浏览和搜索,并按日期降序向用户显示其媒体库中的文件。如隐私保护最佳实践 Codelab 中所示,照片选择器为用户提供了一种安全的内置授权…...

云计算的发展趋势和挑战
本文将探讨云计算的发展趋势和挑战,旨在帮助读者了解云计算的最新动态和未来发展方向。 随着信息技术的发展,云计算作为一种新兴的计算模式,已经得到了广泛的应用和认可。它通过将计算资源、存储资源和应用程序等服务通过互联网提供给用户&a…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
