【Android Framework系列】第15章 Fragment+ViewPager与Viewpager2相关原理
1 前言
上一章节【Android Framework系列】第14章 Fragment核心原理(AndroidX版本)我们学习了Fragment的核心原理,本章节学习常用的Fragment+ViewPager以及Fragment+ViewPager2的相关使用和一些基本的源码分析。

2 Fragment+ViewPager
我们常用的两个PagerAdapter的实现类,也就是FragmentStatePagerAdapter和FragmentPagerAdapter,今天,我们就来学习一下它们的使用方法,并进行对比。
2.1 FragmentPagerAdapter 和 FragmentStatePagerAdapter 的区别
1. fragments对象的处理:
FragmentPagerAdapter:范围外fragments会保存在内存中(detach),但是fragment对应的View会被销毁
FragmentStatePagerAdapter:范围外fragments不会保存在内存中(remove),View也会被销毁。
2. 状态的处理:
FragmentPagerAdapter:范围外fragments对应的SavedState会保存
FragmentStatePagerAdapter:只保存范围内fragments对应的SavedState。这个SavedState在Fragment的生命周期回调中供外部传参数,和Activity类似。
3. 适用场景:相同数量的fragments,FragmentPagerAdapter内存较大,但页面切换更友好;FragmentStatePagerAdapter内存占用少,页面切换稍差。
因此FragmentPagerAdapter适用于Fragment数量少的情况,FragmentStatePagerAdapter适用于Fragment数量多的情况。
我们首先来看下FragmentPagerAdapter:
@Overridepublic Object instantiateItem(ViewGroup container, int position) {if (mCurTransaction == null) {mCurTransaction = mFragmentManager.beginTransaction();}final long itemId = getItemId(position);// Do we already have this fragment?//判断请求的Fragment是否已经被生成过String name = makeFragmentName(container.getId(), itemId);Fragment fragment = mFragmentManager.findFragmentByTag(name);if (fragment != null) {if (DEBUG) Log.v(TAG, "Attaching item #" + itemId + ": f=" + fragment);// 当前缓存有则直接使用mCurTransaction.attach(fragment);} else {fragment = getItem(position); //调用这个方法来生成新的Fragmentif (DEBUG) Log.v(TAG, "Adding item #" + itemId + ": f=" + fragment);// 将新生成的Fragment存储起来,以便以后再次用到时,直接attach()mCurTransaction.add(container.getId(), fragment,makeFragmentName(container.getId(), itemId)); }if (fragment != mCurrentPrimaryItem) {fragment.setMenuVisibility(false);if (mBehavior == BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {mCurTransaction.setMaxLifecycle(fragment, Lifecycle.State.STARTED);} else {fragment.setUserVisibleHint(false);}}return fragment;}@Overridepublic void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {Fragment fragment = (Fragment) object;if (mCurTransaction == null) {mCurTransaction = mFragmentManager.beginTransaction();}if (DEBUG) Log.v(TAG, "Detaching item #" + getItemId(position) + ": f=" + object+ " v=" + fragment.getView());mCurTransaction.detach(fragment);if (fragment.equals(mCurrentPrimaryItem)) {mCurrentPrimaryItem = null;}}
FragmentPagerAdapter的destroyItem方法中调用了detach()只是改变Fragment状态,说明只有消除整个adapter时候,才能将生成的Fragment都消除掉,不然就会直接在内存中。
接下来我们对比FragmentStatePagerAdapter:
@Overridepublic Object instantiateItem(@NonNull ViewGroup container, int position) {// If we already have this item instantiated, there is nothing// to do. This can happen when we are restoring the entire pager// from its saved state, where the fragment manager has already// taken care of restoring the fragments we previously had instantiated.// mFragments中对应位置有Fragment的情况下直接返回if (mFragments.size() > position) {Fragment f = mFragments.get(position);if (f != null) {return f;}}if (mCurTransaction == null) {mCurTransaction = mFragmentManager.beginTransaction();}Fragment fragment = getItem(position);if (DEBUG) Log.v(TAG, "Adding item #" + position + ": f=" + fragment);if (mSavedState.size() > position) {Fragment.SavedState fss = mSavedState.get(position);if (fss != null) {fragment.setInitialSavedState(fss);}}while (mFragments.size() <= position) {mFragments.add(null);}fragment.setMenuVisibility(false);if (mBehavior == BEHAVIOR_SET_USER_VISIBLE_HINT) {fragment.setUserVisibleHint(false);}mFragments.set(position, fragment);mCurTransaction.add(container.getId(), fragment);if (mBehavior == BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {mCurTransaction.setMaxLifecycle(fragment, Lifecycle.State.STARTED);}return fragment;}@Overridepublic void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {Fragment fragment = (Fragment) object;if (mCurTransaction == null) {mCurTransaction = mFragmentManager.beginTransaction();}if (DEBUG) Log.v(TAG, "Removing item #" + position + ": f=" + object+ " v=" + ((Fragment)object).getView());while (mSavedState.size() <= position) {mSavedState.add(null);}mSavedState.set(position, fragment.isAdded()? mFragmentManager.saveFragmentInstanceState(fragment) : null);mFragments.set(position, null);// 缓存中移除fragment,下次使用得重新创建mCurTransaction.remove(fragment);if (fragment.equals(mCurrentPrimaryItem)) {mCurrentPrimaryItem = null;}}
FragmentStatePagerAdapter在destroyItem方法调用的时候把Fragment移除了,因此下次使用需要重新创建Fragment
3 Fragment+ViewPager2
ViewPager2是Android Jetpack库中的一个组件,是用于在应用程序中实现页面切换和滑动效果的容器。其实ViewPager2本身继承自RecyclerView。可以复习下我们的【Android Framework系列】第12章 RecycleView相关原理及四级缓存策略分析
3.1 ViewPager2的作用和用途
3.1.1 ViewPager2使用场景
是一个功能强大的滑动容器,可以应用于多种场景中,提供了灵活的页面切换和布局定制功能,使得应用程序界面更加丰富和交互性强,可以用于以下场景:
-
实现引导页或欢迎页
ViewPager2可以用于创建引导页或欢迎页,让用户通过滑动浏览介绍应用程序功能或展示欢迎内容。 -
创建图片浏览器
ViewPager2可以用于创建图片浏览器,允许用户通过滑动来切换不同的图片,并支持缩放和手势交互。 -
构建轮播图
ViewPager2非常适合构建轮播图功能,可以通过适配器动态加载不同的轮播项,并提供自动循环滚动的功能。 -
实现选项卡式布局
结合TabLayout,ViewPager2可以用于创建选项卡式布局,让用户通过滑动选项卡来切换不同的内容页面。 -
创建垂直滑动页面
与ViewPager不同,ViewPager2支持垂直方向的滑动,因此可以用于创建垂直滑动的页面布局,例如垂直滑动的导航菜单或垂直的新闻列表。 -
实现分页数据展示
ViewPager2可以用于展示分页数据,例如将大量数据按页加载并在每一页中展示一部分内容。 -
嵌套滑动布局
ViewPager2可以与其他滑动组件(如RecyclerView)嵌套使用,实现复杂的滑动布局结构。 -
实现自定义的滑动效果
通过使用自定义的转换器(Transformer),可以实现各种炫酷的页面切换效果,例如渐变、缩放、旋转等。
3.1.2 ViewPager2相较于ViewPager的改进和优势
ViewPager2是对ViewPager的改进版本,提供了更好的性能、更灵活的适配器和更丰富的功能。它是构建滑动页面布局的首选组件,可以在应用程序中实现各种滑动页面的需求,并提供更好的用户体验,大致有以下几点改进和优势:
-
支持垂直滑动
ViewPager2是在ViewPager的基础上进行改进的,最显著的改进之一是支持垂直滑动。而在ViewPager中,只支持水平滑动。这使得ViewPager2在创建垂直布局或特定场景下的垂直滑动功能更加方便和灵活。 -
更好的性能和稳定性
ViewPager2内部实现使用了RecyclerView作为容器,而不再依赖于ViewPager的实现方式。这使得ViewPager2具有RecyclerView的优势,例如更好的性能和内存管理、更流畅的滑动体验以及更好的布局回收和复用机制。同时,ViewPager2还解决了ViewPager一些已知的问题和不稳定性,如条目位置错乱、刷新数据的不及时等。 -
支持使用Fragment作为页面
与ViewPager不同,ViewPager2直接支持使用Fragment作为页面,而无需通过FragmentPagerAdapter或FragmentStatePagerAdapter进行适配。这简化了页面管理和生命周期处理,并提供了更直观和一致的使用体验。 -
更灵活的适配器
ViewPager2引入了新的适配器接口,即RecyclerView.Adapter的子类RecyclerView.Adapter。这使得适配器的创建和管理更加灵活,同时提供了更多的功能和扩展性。 -
更丰富的功能和接口
ViewPager2提供了许多新的功能和接口,例如支持页面预加载、更强大的页面切换动画支持、更丰富的回调接口等。这些功能和接口使得开发者能够更好地控制和定制ViewPager2的行为和外观。
3.2 FragmentStateAdapter
上面我们了解了ViewPager2对比ViewPager的一些区别和优化点,下面我们继续看一下ViewPager2对应的Adapter。
我们知道ViewPager2继承自RecyclerView,那么它所对应的FragmentStateAdapter必定继承自RecyclerView.Adapter,这点小伙伴们应该能理解。那么我们在RecyclerView中的每个Item加入Fragment作为容器展示。
RecyclerView.Adapter关注的是ViewHolder的复用,但是在FragmentStateAdapter中的Framgent是不会复用的,即有多少个item就应该创建多少个Fragment,那么这其中是如何转换的呢?
我们先来看看FragmentStateAdapter源码:
public abstract class FragmentStateAdapter extendsRecyclerView.Adapter<FragmentViewHolder> implements StatefulAdapter {// 通过FragmentStateAdapter声明中的泛型可以知道,// ViewPager2之所以能够在RecyclerView的基础上能对外屏蔽对ViewHolder的使用,// 其内部是借助FragmentViewHolder实现的,其内部就new了一个FrameLayout。@Overridepublic final FragmentViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {return FragmentViewHolder.create(parent);}@Overridepublic final void onBindViewHolder(final @NonNull FragmentViewHolder holder, int position) {final long itemId = holder.getItemId();final int viewHolderId = holder.getContainer().getId();final Long boundItemId = itemForViewHolder(viewHolderId); // item currently bound to the VHif (boundItemId != null && boundItemId != itemId) {removeFragment(boundItemId);mItemIdToViewHolder.remove(boundItemId);}mItemIdToViewHolder.put(itemId, viewHolderId); // this might overwrite an existing entry// 内部会最终回调到createFragment用来创建当前FragmentensureFragment(position);/** Special case when {@link RecyclerView} decides to keep the {@link container}* attached to the window, but not to the view hierarchy (i.e. parent is null) */final FrameLayout container = holder.getContainer();if (ViewCompat.isAttachedToWindow(container)) {if (container.getParent() != null) {throw new IllegalStateException("Design assumption violated.");}container.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {@Overridepublic void onLayoutChange(View v, int left, int top, int right, int bottom,int oldLeft, int oldTop, int oldRight, int oldBottom) {if (container.getParent() != null) {container.removeOnLayoutChangeListener(this);placeFragmentInViewHolder(holder);}}});}// 回收已经不在item集合中的Fragment,节省内存开销gcFragments();}private void ensureFragment(int position) {long itemId = getItemId(position);if (!mFragments.containsKey(itemId)) {// TODO(133419201): check if a Fragment provided here is a new FragmentFragment newFragment = createFragment(position);newFragment.setInitialSavedState(mSavedStates.get(itemId));mFragments.put(itemId, newFragment);}}void gcFragments() {if (!mHasStaleFragments || shouldDelayFragmentTransactions()) {return;}// Remove Fragments for items that are no longer part of the data-setSet<Long> toRemove = new ArraySet<>();for (int ix = 0; ix < mFragments.size(); ix++) {long itemId = mFragments.keyAt(ix);if (!containsItem(itemId)) {toRemove.add(itemId);mItemIdToViewHolder.remove(itemId); // in case they're still bound}}// Remove Fragments that are not bound anywhere -- pending a grace periodif (!mIsInGracePeriod) {mHasStaleFragments = false; // we've executed all GC checksfor (int ix = 0; ix < mFragments.size(); ix++) {long itemId = mFragments.keyAt(ix);if (!isFragmentViewBound(itemId)) {toRemove.add(itemId);}}}for (Long itemId : toRemove) {removeFragment(itemId);}}// onViewAttachToWindow的时候调用placeFragmentInViewHolder,// 将FragmentViewHolder的container与当前Fragment绑定@Overridepublic final void onViewAttachedToWindow(@NonNull final FragmentViewHolder holder) {placeFragmentInViewHolder(holder);gcFragments();}void placeFragmentInViewHolder(@NonNull final FragmentViewHolder holder) {Fragment fragment = mFragments.get(holder.getItemId());if (fragment == null) {throw new IllegalStateException("Design assumption violated.");}FrameLayout container = holder.getContainer();View view = fragment.getView();if (!fragment.isAdded() && view != null) {throw new IllegalStateException("Design assumption violated.");}// { f:added, v:notCreated, v:notAttached} -> schedule callback for when createdif (fragment.isAdded() && view == null) {scheduleViewAttach(fragment, container);return;}// { f:added, v:created, v:attached } -> check if attached to the right containerif (fragment.isAdded() && view.getParent() != null) {if (view.getParent() != container) {addViewToContainer(view, container);}return;}// { f:added, v:created, v:notAttached} -> attach view to containerif (fragment.isAdded()) {addViewToContainer(view, container);return;}// { f:notAdded, v:notCreated, v:notAttached } -> add, create, attachif (!shouldDelayFragmentTransactions()) {scheduleViewAttach(fragment, container);mFragmentManager.beginTransaction().add(fragment, "f" + holder.getItemId()).setMaxLifecycle(fragment, STARTED).commitNow();mFragmentMaxLifecycleEnforcer.updateFragmentMaxLifecycle(false);} else {if (mFragmentManager.isDestroyed()) {return; // nothing we can do}mLifecycle.addObserver(new LifecycleEventObserver() {@Overridepublic void onStateChanged(@NonNull LifecycleOwner source,@NonNull Lifecycle.Event event) {if (shouldDelayFragmentTransactions()) {return;}source.getLifecycle().removeObserver(this);if (ViewCompat.isAttachedToWindow(holder.getContainer())) {placeFragmentInViewHolder(holder);}}});}}}
public final class FragmentViewHolder extends ViewHolder {private FragmentViewHolder(@NonNull FrameLayout container) {super(container);}// FragmentViewHolder实际上就创建了一个FrameLayout@NonNull static FragmentViewHolder create(@NonNull ViewGroup parent) {FrameLayout container = new FrameLayout(parent.getContext());container.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT));container.setId(ViewCompat.generateViewId());container.setSaveEnabled(false);return new FragmentViewHolder(container);}@NonNull FrameLayout getContainer() {return (FrameLayout) itemView;}
}通过上面源码分析可以知道,虽然Fragment没有被复用,但是通过复用了ViewHolder的container实现了Framgent的交替显示
4 总结
总结一下本章节的内容:
Fragment+ViewPager只能横向滚动,性能相对较差。对应不同的Adapter效果不一样。Fragment+ViewPager使用FragmentPagerAdapter,范围外fragments会保存在内存中(detach),但是fragment对应的View会被销毁,fragments对应的SavedState会保存,FragmentPagerAdapter内存较大但页面切换更友好,适用于Fragment数量少的情况Fragment+ViewPager使用FragmentStatePagerAdapter,范围外fragments不会保存在内存中(remove),View也会被销毁。只保存范围内fragments对应的SavedState。这个SavedState在Fragment的生命周期回调中供外部传参数,和Activity类似。内存占用少,页面切换稍差。适用于Fragment数量多的情况。Fragment+ViewPager2能横向或纵向滚动,继承自RecyclerView所以基本有其所有的优点,包括内存占用、缓存管理等。FragmentStateAdapter继承自RecyclerView.Adapter,虽然Fragment没有被复用,但是通过复用了ViewHolder的container实现了Framgent的交替显示。
相关文章:

【Android Framework系列】第15章 Fragment+ViewPager与Viewpager2相关原理
1 前言 上一章节【Android Framework系列】第14章 Fragment核心原理(AndroidX版本)我们学习了Fragment的核心原理,本章节学习常用的FragmentViewPager以及FragmentViewPager2的相关使用和一些基本的源码分析。 2 FragmentViewPager 我们常用的两个Page…...

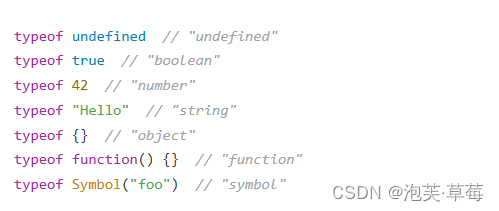
typeof的作用
typeof 是 JavaScript 中的一种运算符,用于获取给定值的数据类型。 它的作用是返回一个字符串,表示目标值的数据类型。通过使用 typeof 运算符,我们可以在运行时确定一个值的类型,从而进行相应的处理或逻辑判断。 常见的数据类型…...

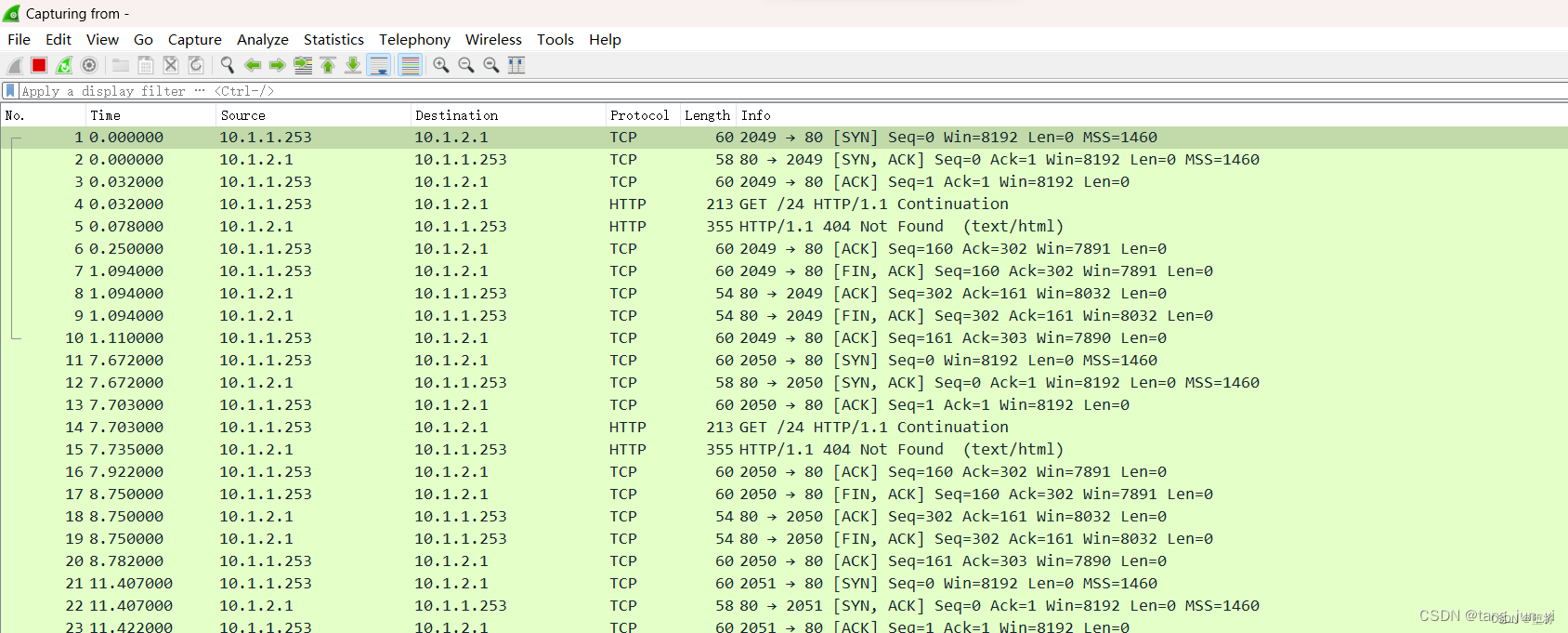
性能测试 —— Tomcat监控与调优:status页监控
Tomcat服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。 Tomcat是一个轻量级应用服务器,在中小型系统…...

Ubuntu 安装 CUDA 与 CUDNN GPU加速引擎
一、NVIDIA(英伟达)显卡驱动安装 NVIDIA显卡驱动可以通过指令sudo apt purge nvidia*删除以前安装的NVIDIA驱动版本,重新安装。 1.1. 关闭系统自带驱动nouveau 注意!在安装NVIDIA驱动以前需要禁止系统自带显卡驱动nouveau…...

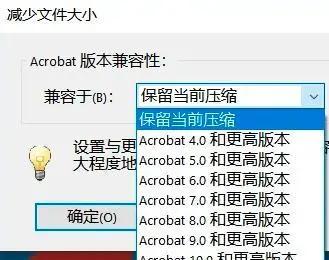
pdf文件太大如何处理?教你pdf压缩简单方法
PDF文件过大,是很多人在使用PDF文件时都遇到过的一个常见问题,过大的PDF文件不仅会占用大量的存储空间,还会影响文件传输和处理效率,下面给大家总结了几个方法,帮助大家解决PDF文件过大的问题。 方法一:嗨格…...
——nacos注册中心(1))
Nacos使用教程(二)——nacos注册中心(1)
文章目录 Nacos vs Eureka介绍架构设计Nacos架构Eureka架构 功能特性服务注册与发现配置管理健康检查 生态系统支持可用性与稳定性总结 Nacos中的CAP原则介绍CAP原则一致性(Consistency)可用性(Availability)分区容错性࿰…...

蓝桥杯2023年第十四届省赛真题-买瓜--C语言题解
目录 蓝桥杯2023年第十四届省赛真题-买瓜 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-买瓜 时间限制: 3s 内存限制: 320MB 提交: 796 解决: 69 题目描述 小蓝正在一个瓜摊上买瓜。瓜摊上共有 n 个…...

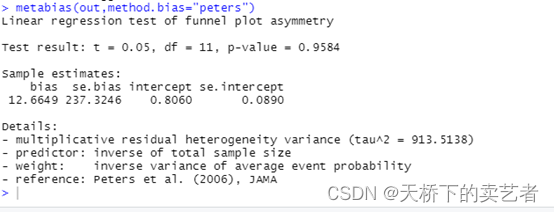
R语言进行孟德尔随机化+meta分析(1)---meta分析基础
目前不少文章用到了孟德尔随机化meta分析,今天咱们也来介绍一下,孟德尔随机化meta其实主要就是meta分析的过程,提取了孟德尔随机化文章的结果,实质上就是个meta分析,不过多个孟德尔随机化随机化的结果合并更加加强了结…...

网络安全第一次作业
1、什么是防火墙 防火墙是一种网络安全系统,它根据预先确定的安全规则监视和控制传入和传出的网络流量。其主要目的是阻止对计算机或网络的未经授权的访问,同时允许合法通信通过。 防火墙可以在硬件、软件或两者的组合中实现,并且可以配置为根…...

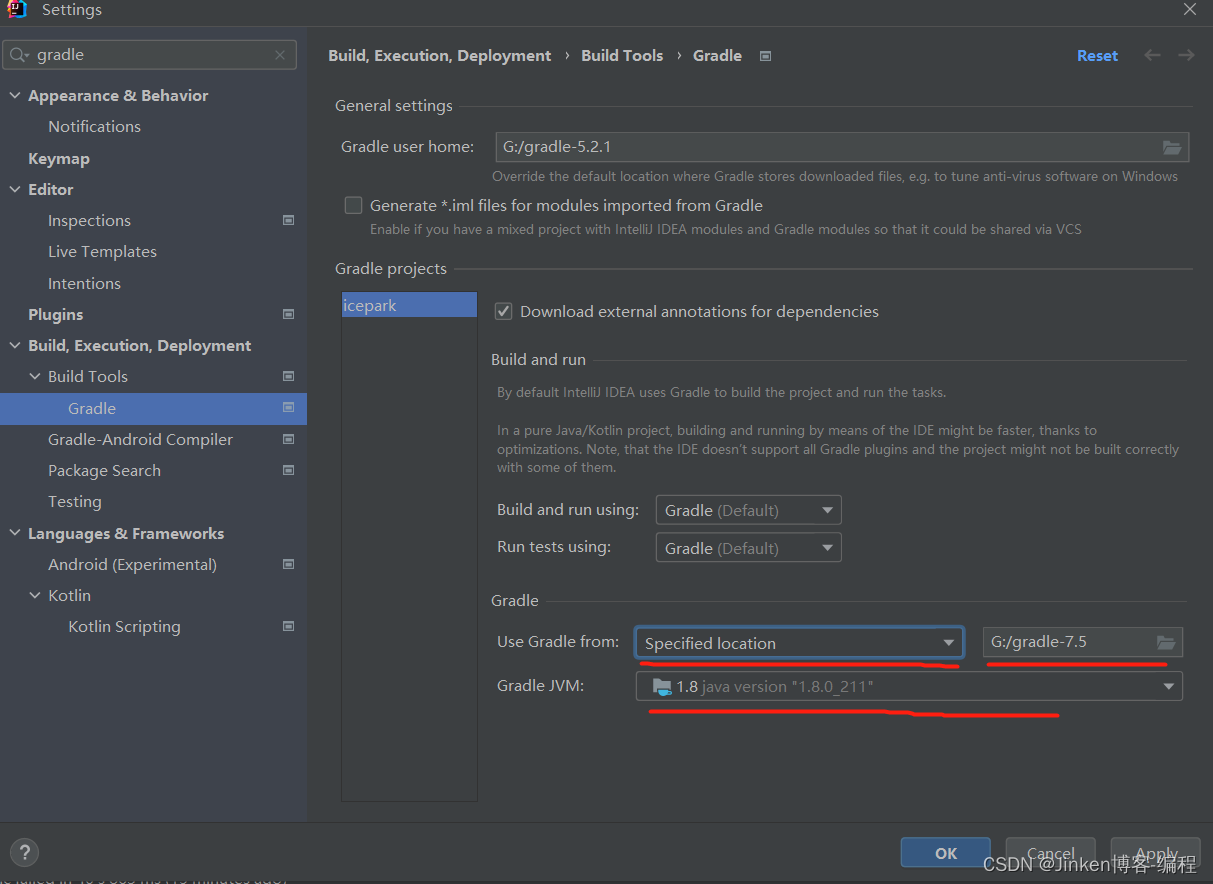
idea设置gradle
1、不选中 2、下面选specified location 指定gradle目录...

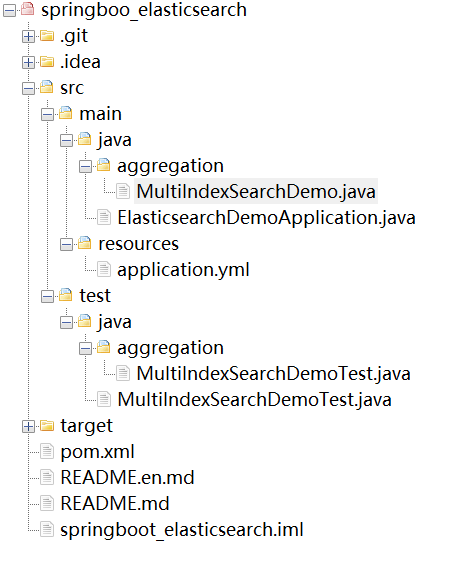
基于Elasticsearch的多文档检索 比如 商品(goods)、案例(cases)
概述 Elasticsearch多文档聚合检索 详细 记得把这几点描述好咯:需求(要做什么) 代码实现过程 项目文件结构截图 演示效果 应用场景 我们需要在五种不同的文档中检索数据。 比如 商品(goods)、案例(ca…...

9月18日,每日信息差
今天是2023年09月19日,以下是为您准备的11条信息差 第一、江苏无锡首次获得6000年前古人类DNA 第二、全球天然钻石价格暴跌。数据显示,国际钻石交易所钻石价格指数在2022年3月达到158的历史峰值,之后一路下跌到目前的110左右,创…...

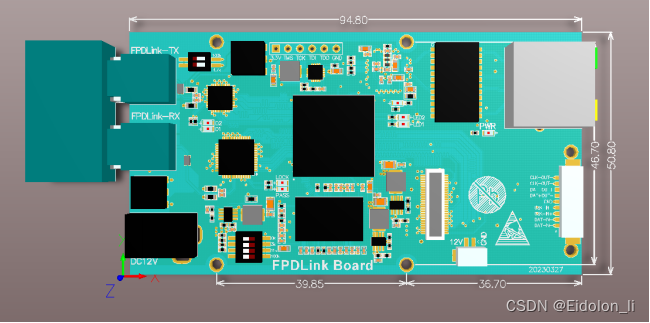
基于FPGA实现FPDLINK III
功能概述 本模块主要包含FPDLINKIII/CML收发信号与HDMI/SDI/USB信号、千兆网络信号,支持客户按照按照指定功能定制 当前默认功能为FPD LINK III/CML转为HDMI/SDI/UVC信号 性能参数 名称 描述 供电接口 DC12V FPD LINK RX GM8914 FPD LINK TX GM8913 千兆网…...

[补题记录] Atcoder Beginner Contest 309(E)
URL:https://atcoder.jp/contests/abc309 目录 E Problem/题意 Thought/思路 解法一: 解法二: Code/代码 E Problem/题意 一个家庭有 N 个人,根节点为 1,给出 2 ~ N 的父节点。一共购买 M 次保险,每…...

【HarmonyOS】解决API6 WebView跳转外部浏览器问题、本地模拟器启动黑屏
【问题描述1】 HarmonyOS API6 Java开发中使用WebView组件,如果网页中有跳转链接,点击会跳转到手机系统浏览器。 【解决方案】 解决这个问题的方法就是给WebView这种自定义的WebAgent对象。具体代码如下: WebConfig webConfigthis.webView…...

给出三个整数,判断大小
7-2 比较大小 给出三个整数,判断大小。 输入格式: 给出三个整数a,b,c 输出格式: 在一行中依次从小到大的顺序输出,两数之间有一个空格,无多余空格。 输入样例: 在这里给出一组输入。例如: 2 1 5 输出样例: 在这里给出相应的输…...

优化软件系统,解决死锁问题,提升稳定性与性能 redis排队下单
项目背景: 随着用户数量的不断增加,我们的速卖通小管家软件系统面临了一个日益严重的问题:在从存储区提供程序的数据读取器中进行读取时,频繁出现错误。系统报告了一个内部异常: 异常信息如下: 从存储区提供程序的数…...

MyBatisPlus 底层用 json 存储,Java 仍然使用 对象操作
PO 类的字段定义为一个对象,然后使用以下注解修饰 TableField(typeHandler JacksonTypeHandler.class) 当然 jsonTypeHandler 有多种可以选择...

发送验证码倒计时 防刷新重置!!!
需求:发送验证码,每60s可点击发送一次,倒计时中按钮不可点击,且刷新页面倒计时不会重置 可用以下方式避免刷新页面时,倒计时重置 localStorage本地缓存方式 思路: 1.记录倒计时的时间 2.页面加载时&…...

OpenCV项目开发实战--forEach的并行像素访问与其它方法的性能比较
在本教程中,我们将比较Mat 类的forEach方法与 OpenCV 中访问和转换像素值的其他方法的性能。我们将展示forEach如何比简单地使用at方法甚至有效地使用指针算术快得多。 OpenCV 内部有一些隐藏的宝石,有时并不为人所知。这些隐藏的宝石之一是Mat 类的forEach方法,它利用计算…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
