uni-app使用CSS实现无限旋转动画
本来想用uni.createAnimation创建一个旋转动画,发现转完一圈后就不动了,没法循环旋转,
后来又用setInterval每隔一个周期就把旋转角度加180度,发现运行一段时间后动画逐渐崩坏,应该是动画的周期和定时器的周期时间没有完全吻合导致的。
<image :animation="animationData" class="music_img_flag" src="../../static/images/musicflag.png"></image> var animation = uni.createAnimation({duration: 2000,timingFunction: "linear"});this.stopAnimation()this.timer = setInterval(() => {this.timeNum += 180;animation.rotate(this.timeNum).step();console.log('timeCheck:', this.timeNum)this.animationData = animation.export();}, 2000);最后采用了下面的这种方式,直接用CSS来实现循环旋转动画。
<view class="music_img_flag"><image src="../../static/images/musicflag.png"></image>
</view><style lang="scss" scoped>.music_img_flag {position: absolute;top: 202rpx;width: 88rpx;height: 88rpx;image {width: 100%;height: 100%;animation: animal 2s infinite linear;-webkit-animation: animal 2s infinite linear;-webkit-transform-origin: center center;-ms-transform-origin: center center;transform-origin: center center;}@keyframes animal {0% {transform: rotate(0deg);-ms-transform: rotate(0deg);-webkit-transform: rotate(0deg);}100% {transform: rotate(360deg);-ms-transform: rotate(360deg);-webkit-transform: rotate(360deg);}}}
</style>相关文章:

uni-app使用CSS实现无限旋转动画
本来想用uni.createAnimation创建一个旋转动画,发现转完一圈后就不动了,没法循环旋转, 后来又用setInterval每隔一个周期就把旋转角度加180度,发现运行一段时间后动画逐渐崩坏,应该是动画的周期和定时器的周期时间没有…...

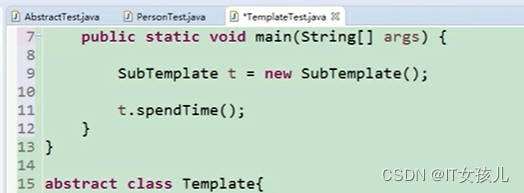
java面向对象(八)
文章目录 一、abstract关键字的使用1.概念2. abstract修饰类:抽象类3.abstract修饰方法,抽象方法4.abstract使用上的注意点:5.抽象类的匿名子类 二、计算一段代码执行所花费的时间三、接口的使用1.接口的使用2.定义接口中的成员3.代码demo4.Java类可以实…...

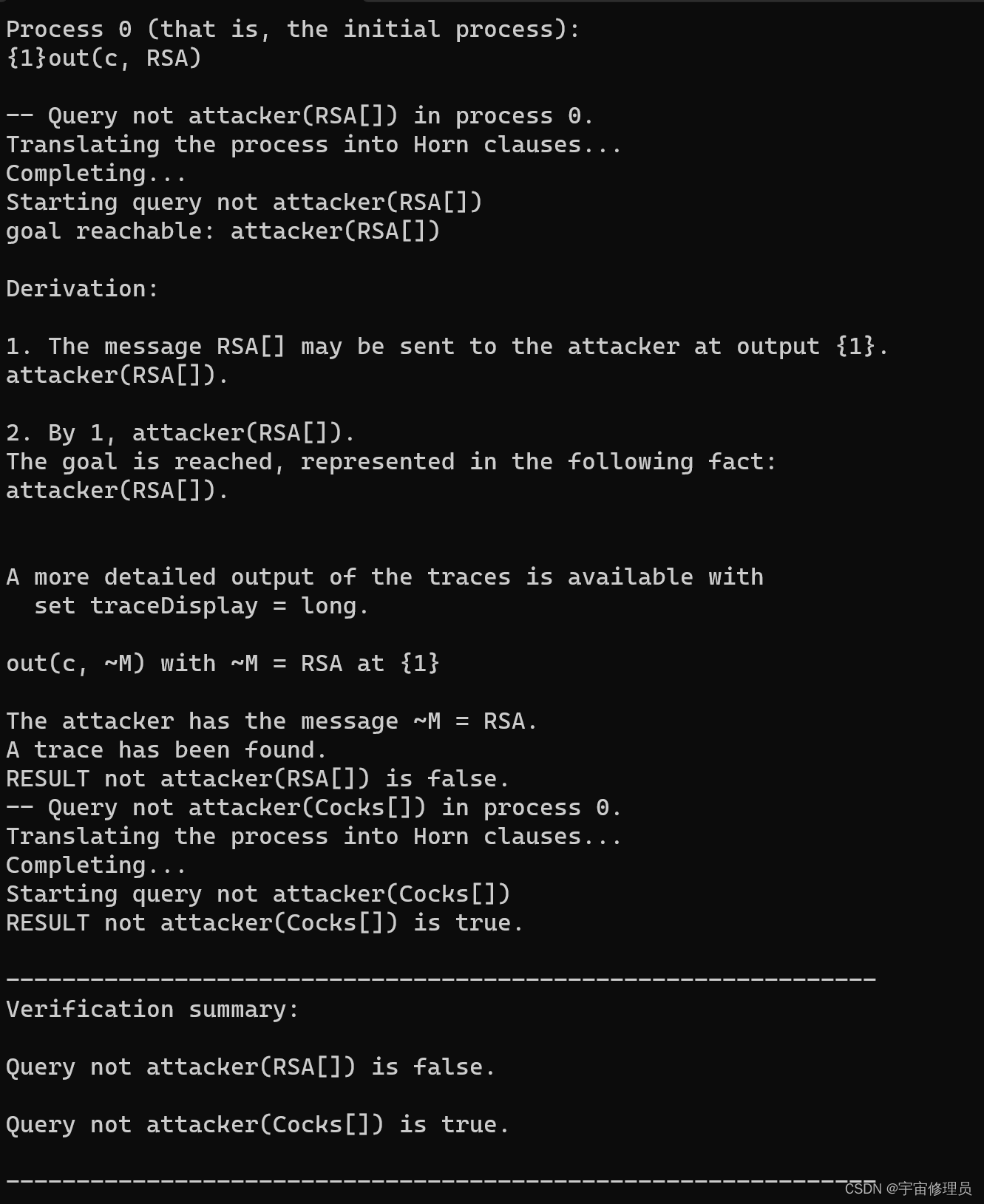
【proverif】proverif的下载安装和初使用
文章目录 一、proverif下载1. 下载proverif安装包2. 解压proverif安装包3. 点开其中的README,安装graphciz和gtk4. 查看安装是否成功5. 测试 一、proverif下载 1. 下载proverif安装包 官网:proverif 首先下载全过程无需开外网,而且安装包下…...

浙江大学《乡村振兴战略下传统村落文化旅游设计》许少辉八一著作——2023学生开学季辉少许
浙江大学《乡村振兴战略下传统村落文化旅游设计》许少辉八一著作——2023学生开学季辉少许...

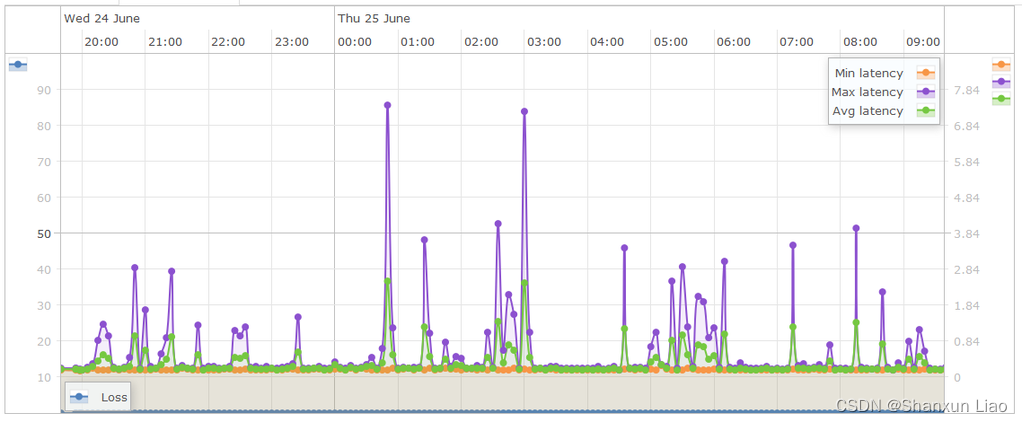
Centos7.9 一键脚本部署 LibreNMS 网络监控系统
前言: LibreNMS 是个以 PHP/MySQL 为基底的自动探索网络监控系统 LibreNMS 官网 版本23.8.2-52-g7bbe0a2 - Thu Sep 14 2023 22:33:23 GMT0700数据库纲要2023_09_01_084057_application_new_defaults (259)Web 服务器nginx/1.20.1PHP8.1.23Python3.6.8DatabaseMa…...

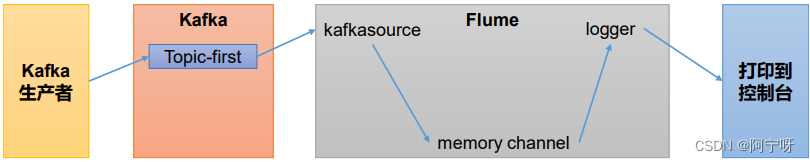
【大数据之Kafka】十六、Kafka集成外部系统之集成Flume
Flume 是一个在大数据开发中非常常用的组件。可以用于 Kafka 的生产者,也可以用于 Kafka 的消费者。 Flume安装和部署:https://blog.csdn.net/qq_18625571/article/details/131678589?spm1001.2014.3001.5501 1 Flume生产者 (1)…...
)
java学习--day3 (运算符、if循环、switch-case结构)
文章目录 今天的内容1.运算符1.1关系运算符1.2逻辑运算符1.3逻辑运算符的短路原则 2.分支结构【重点】2.1if分支2.2if-else分支2.3if-else的嵌套写法2.4if-else if 分支结构2.5swicth-case结构 扩展知识点 1.八大基本数据类型整型: byte short int long浮点: float double字…...

ActiveMQ、RabbitMQ、RocketMQ、Kafka区别
一、消息中间件的使用场景 消息中间件的使用场景总结就是六个字:解耦、异步、削峰 1.解耦 如果我方系统A要与三方B系统进行数据对接,推送系统人员信息,通常我们会使用接口开发来进行。但是如果运维期间B系统进行了调整,或者推送…...

csp初赛总结 那些年编程走过的坑 初高中信竞常考语法算法点
😘个人主页:曲终酣兴晚的小书屋💖 😕作者介绍:一个莽莽撞撞的🐻 💖专栏介绍:日常生活&往事回忆 😶🌫️每日金句:祝大家心有山水不造作&…...
验厂需要注意哪些方面?)
DollarTree(美元树)验厂需要注意哪些方面?
【DollarTree(美元树)验厂需要注意哪些方面?】 美元树(Dollar tree),是美国的一元店。每件商品都只卖一美元,吃的、用的和玩的应有尽有。美元树在美国共拥有4900家门店,其中一半的连…...

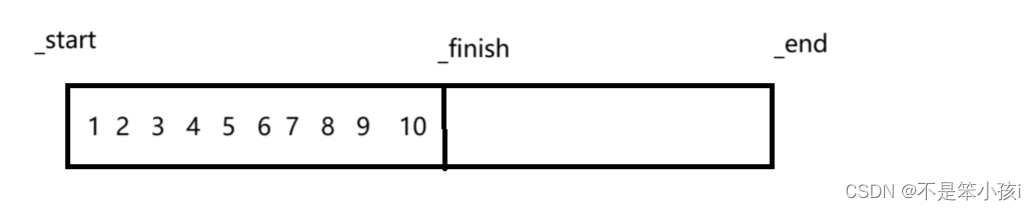
vector使用和模拟实现
💓博主个人主页:不是笨小孩👀 ⏩专栏分类:数据结构与算法👀 C👀 刷题专栏👀 C语言👀 🚚代码仓库:笨小孩的代码库👀 ⏩社区:不是笨小孩👀 🌹欢迎大…...

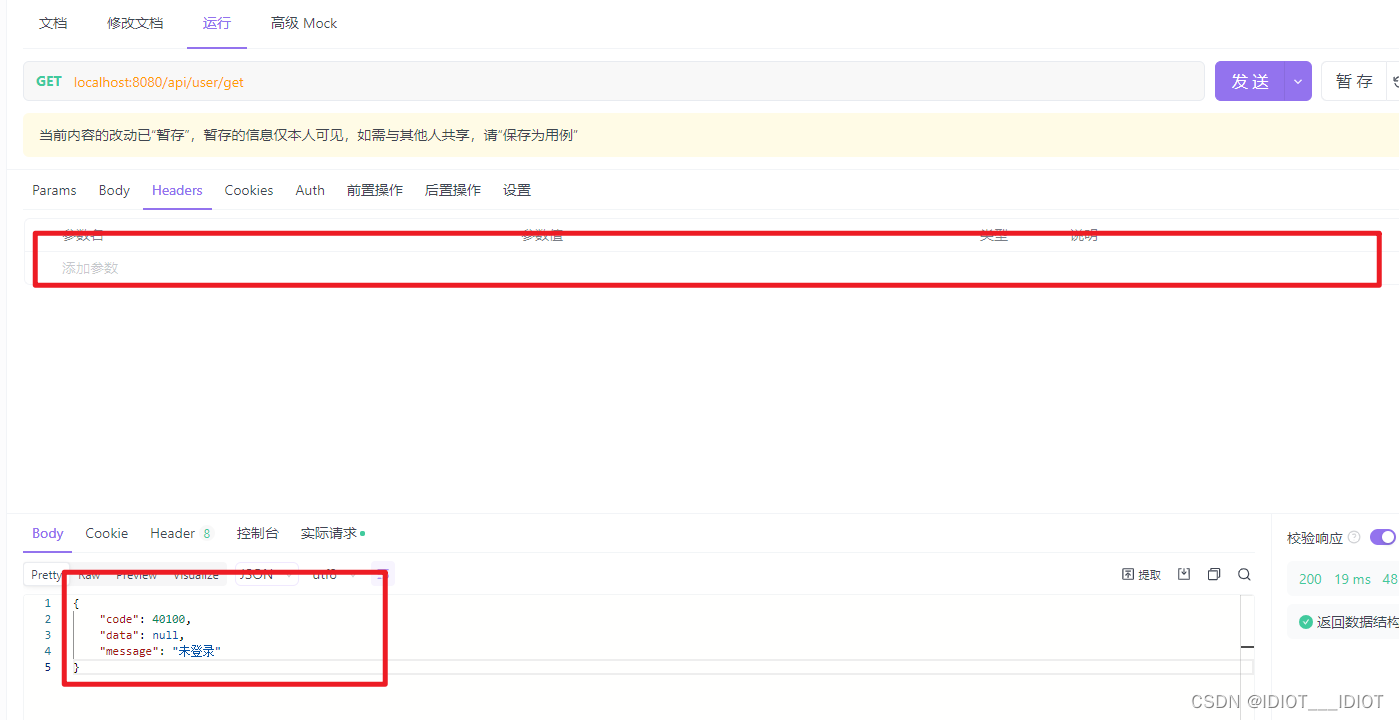
token登录的实现
token登录的实现 我这种token只是简单的实现token,就是后端利用UUID 生成简单随机码,利用随机码作为在Redis中的键,然后存储的用户信息作为值,在每次合理请求的时候对token的有效时间进行刷新(利用拦截器)&…...

GO语言从入门到实战-Go语言课程介绍
为什么选择 Go 语言来完成这么大一个项目呢?我们不妨回到 Go 语言的源头看一看。 Go 语言的初步设想始于 2007 年,当时 Go 语言的三位创始人是想通过开发一种新型的语言来解决 Google 在软件开发中面临的问题: 多核硬件架构;超大…...

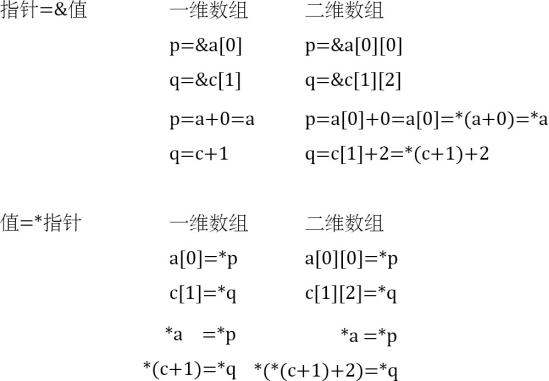
七天学会C语言-第六天(指针)
1.指针变量与普通变量 指针变量与普通变量是C语言中的两种不同类型的变量,它们有一些重要的区别和联系。 普通变量是一种存储数据的容器,可以直接存储和访问数据的值。: int num 10; // 定义一个整数型普通变量num,赋值为10在例…...

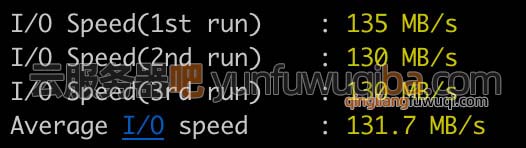
2023年腾讯云轻量服务器测评:16核 32G 28M 配置CPU测试
腾讯云轻量应用服务器16核32G28M配置优惠价3468元15个月(支持免费续3个月/送同配置3个月),轻量应用服务器具有100%CPU性能,系统盘为380GB SSD盘,28M带宽下载速度3584KB/秒,月流量6000GB,折合每天…...

macos (M2芯片)搭建flutter环境
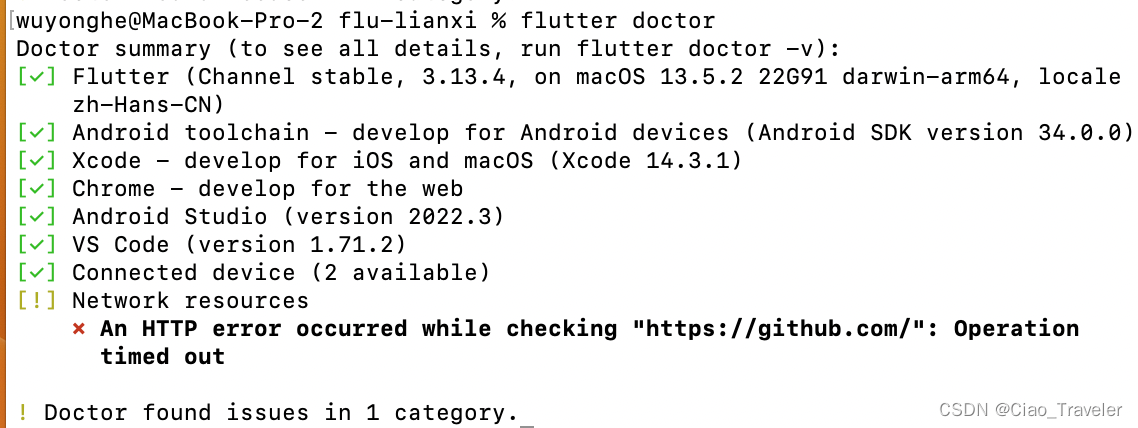
安装的版本3.13.4、电脑上没有安装过android studio、安装过brew 1.在终端运行sudo softwareupdate --install-rosetta --agree-to-license,下图展示安装成功的效果 2.下载以下安装包来获取最新的 stable Flutter SDK 3.解压,⚠️注意下载安装sdk的包名…...

Xilinx FPGA未使用管脚上下拉状态配置(ISE和Vivado环境)
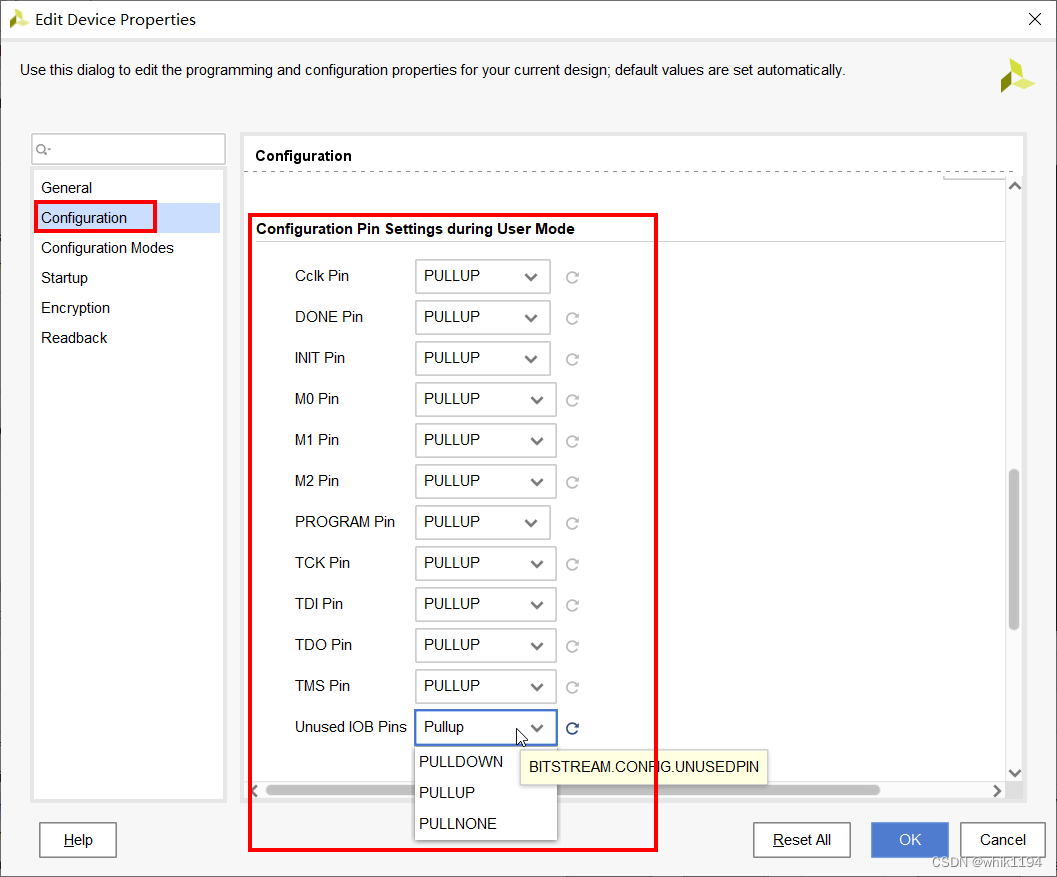
文章目录 ISE开发环境Vivado开发环境方式1:XDC文件约束方式2:生成选项配置 ISE开发环境 ISE开发环境,可在如下Bit流文件生成选项中配置。 右键点击Generate Programming File,选择Process Properties, 在弹出的窗口选…...

数据结构---链表(java)
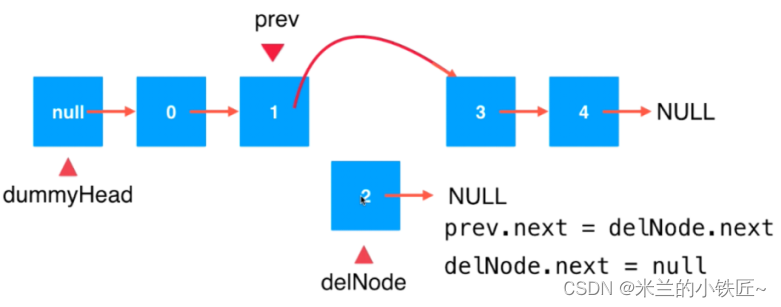
目录 1. 链表 2. 创建Node 3. 增加 4. 获取元素 5. 删除 6. 遍历链表 7. 查找元素是否存在 8. 链栈的实现 9. 链队的实现 1. 链表 数据存放在"Node"结点中 优点:不用考虑扩容和缩容的问题,实现了动态存储数据 缺点:没有…...

Qt --- Day02
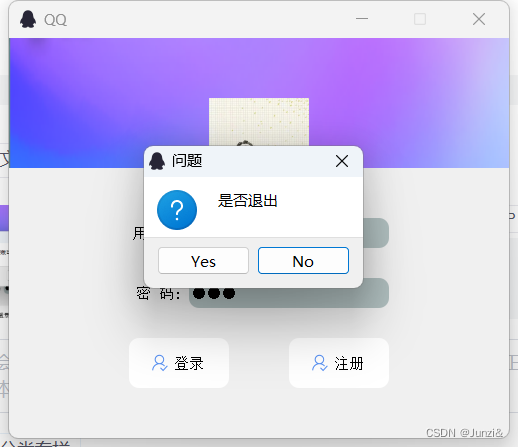
实现效果: 点击登录,检验用户密码是否正确,正确则弹出消息框,点击ok转到另一个页面 不正确跳出错误消息框,默认选线为Cancel,点击Yes继续登录 点击Cancel跳出问题消息框,默认选项No,…...

Redis 集合(Set)快速指南 | Navicat
Redis 支持通过多种数据类型来存储项目集合。其中,包括列表、集合和哈希。上周的博文介绍了列表(List)数据类型并重点介绍了一些用于管理列表(List)的主要命令。在今天的文章中,我们将转向关注集合…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
