css-边框原理教程
1. CSS中边框原理
他不是一条直线,根据盒子原理,当边框宽度大于元素的长和宽时,呈现一个梯形和三角形的形状,用如下的代码来实地理解一下边框画法实现的原理
注:学习网址:
CSS画几种图形的方法_css画图_老电影故事的博客-CSDN博客
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>css边框原理理解</title><style>.border {width: 100px;height: 100px;margin-top: 100px;margin-left: 100px;border-top: 50px solid red;border-right: 50px solid green;border-bottom: 50px solid blue;border-left: 50px solid yellow;}.border_1 {width: 50px;height: 50px;margin-top: 100px;margin-left: 100px;border-top: 50px solid red;border-right: 50px solid green;border-bottom: 50px solid blue;border-left: 50px solid yellow;}.border_2 {width: 0px;height: 0px;margin-top: 100px;margin-left: 100px;border-top: 50px solid red;border-right: 50px solid green;border-bottom: 50px solid blue;border-left: 50px solid yellow;}</style>
</head><body><table><tr><td><div class="border"></div></td><td><div class="border_1"></div></td><td><div class="border_2"></div></td></tr></table></body></html>相关文章:

css-边框原理教程
1. CSS中边框原理 他不是一条直线,根据盒子原理,当边框宽度大于元素的长和宽时,呈现一个梯形和三角形的形状,用如下的代码来实地理解一下边框画法实现的原理 注:学习网址: CSS画几种图形的方法_css画图_老…...

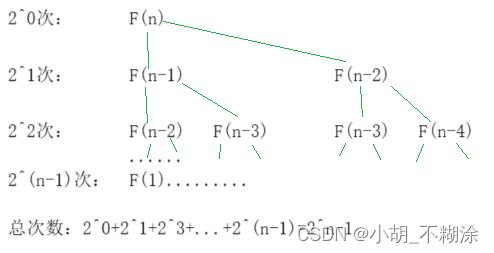
【数据结构】时间、空间复杂度
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 时间、空间复杂度 1. 算法效率3. 时…...

Databend 开源周报第 111 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 理解 SHARE END…...

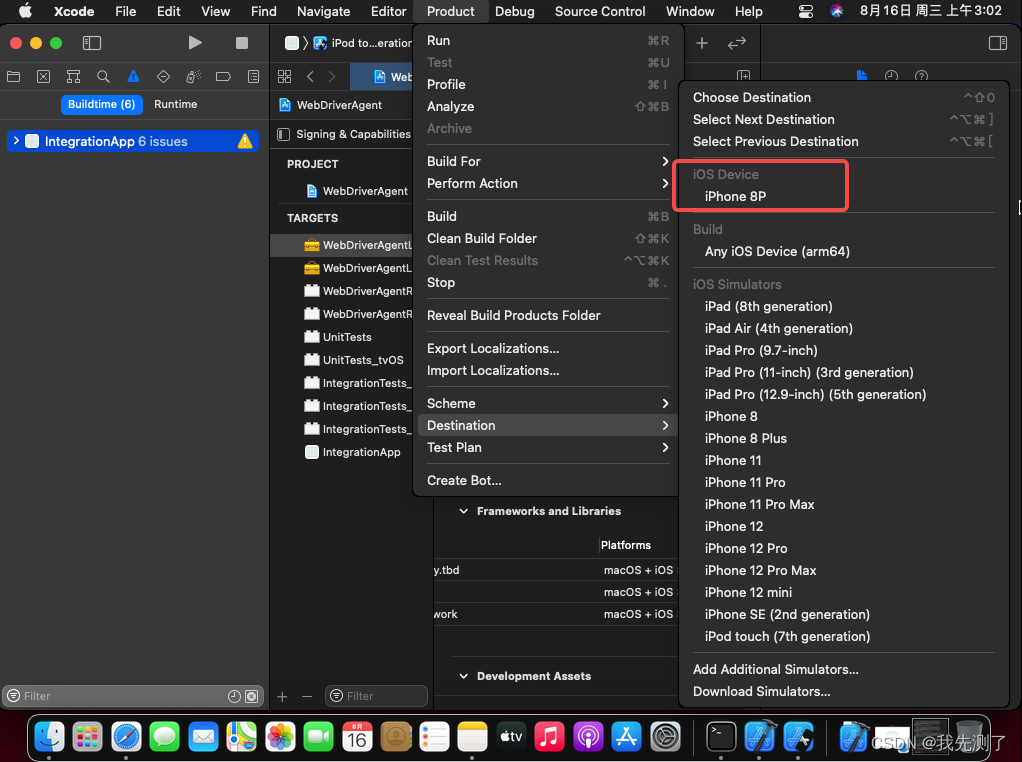
iOS自动化测试方案(一):MacOS虚拟机保姆级安装Xcode教程
文章目录 一、环境准备二、基础软件三、扩展:usb拓展插件 一、环境准备 1、下载VMware虚拟机的壳子,安装并注册软件(可以百度注册码),最新版本:v17 2、下MacOS系统iOS镜像文件,用于vmware虚拟机安装,当前镜…...

vue3 - Vue 项目处理GitHub Pages 部署后 _plugin-vue_export-helper.js 404
GitHub Demo 地址 在线预览 vue3项目打包后部署到github pages 后,预览网站提示下划线开头的一个文件_plugin-vue_export-helper访问不到,网络请求显示404 处理GitHub Pages 部署 _plugin-vue_export-helper.js 404 https://github.com/rollup/rollup/b…...

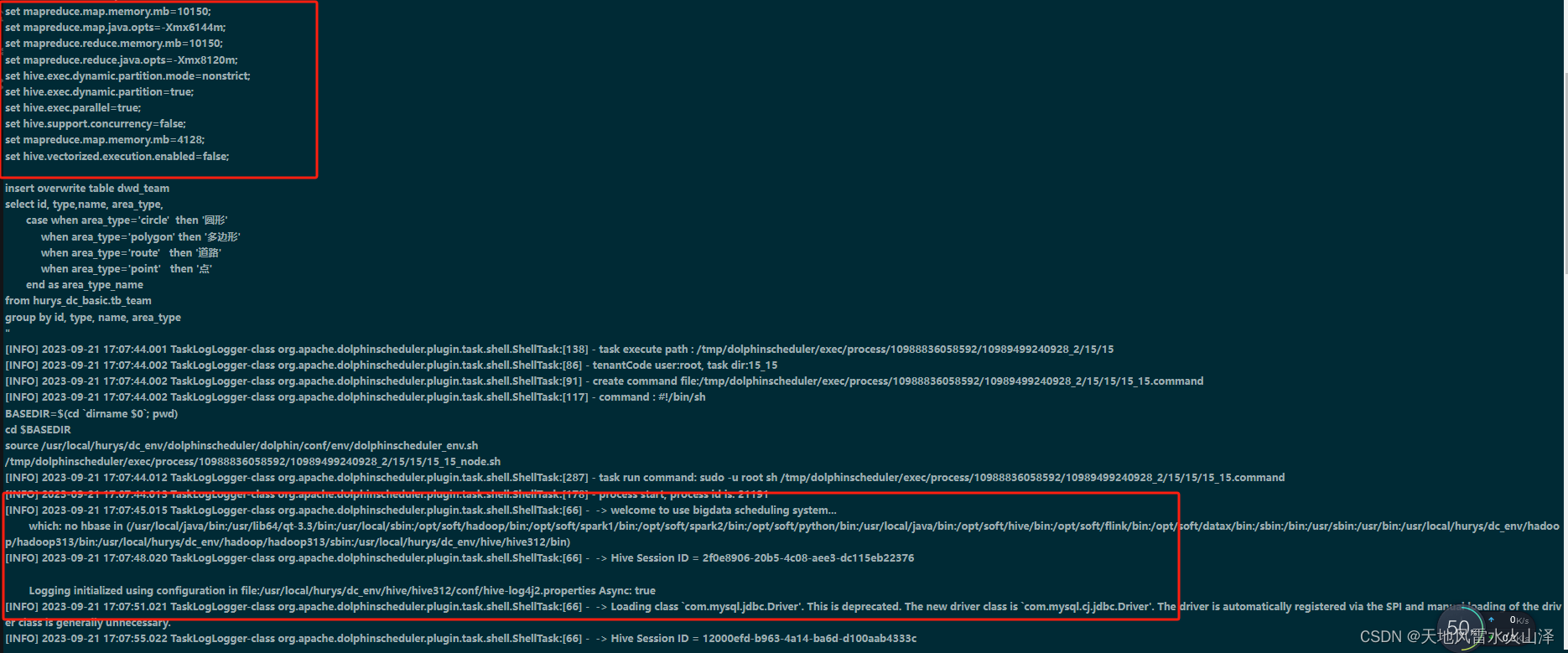
一百八十一、Hive——海豚调度HiveSQL任务时当Hive的计算引擎是mr或spark时脚本的区别(踩坑,附截图)
一、目的 当Hive的计算引擎是spark或mr时,发现海豚调度HQL任务的脚本并不同,mr更简洁 二、Hive的计算引擎是Spark时 (一)海豚调度脚本 #! /bin/bash source /etc/profile nowdatedate --date0 days ago "%Y%m%d" y…...

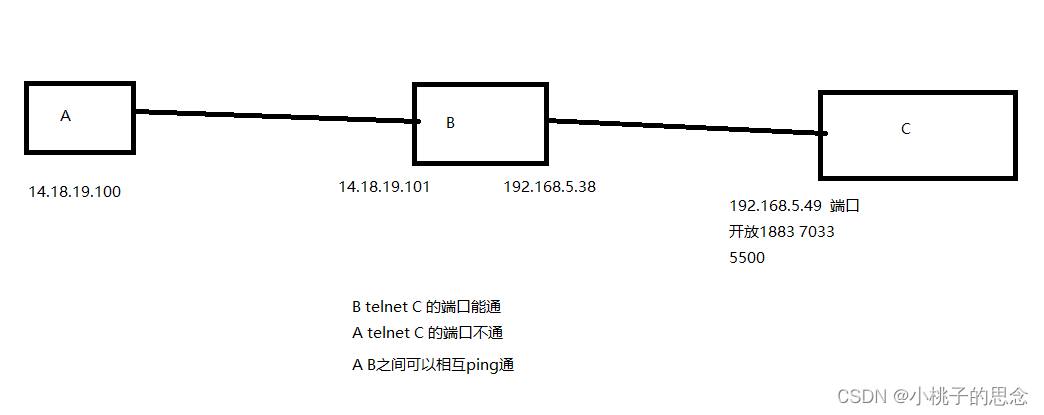
Linux 隔离网段下端口转发
设备在隔离网段下,设置端口转发。使A设备可访问C设备的服务 #!/bin/bash #输出成绩脚本 echo -n "请输入外网服务器的IP地址:" read score sudo iptables -t nat -A PREROUTING -p tcp --dport 1883 -j DNAT --to-destination $score:1883 s…...

【CDN和UDN】CDN和UDN技术特点以及使用场景
内容分发网络(CDN)和用户自定义网络(UDN)是两种不同的网络技术,在选择时,往往不能准备把握具不同的技术特点和应用场景。CDN 主要用于加速内容分发,而 UDN 则主要用于支持用户自定义的网络需求。…...

【Linux】改变缓存路径、清理缓存
写在前面 在做项目的过程中,服务器base路径下空间不足,准备在另一个目录下创建虚拟环境,但在安装的过程中,发现base路径下的空间还是在减少,后来经过学习了解到,pip安装下载依赖包时,会先下载缓…...

python+opencv寻找图片或视频中颜色进行追踪之HSV颜色处理
pythonopencv寻找图片或视频中颜色进行追踪之HSV颜色处理 1.颜色空间转换 import cv2img cv2.imread(1.jpg) # 转换为灰度图 img_gray cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)cv2.imshow(img, img) cv2.imshow(gray, img_gray) cv2.waitKey(0)cv2.cvtColor()用来进行颜色模…...

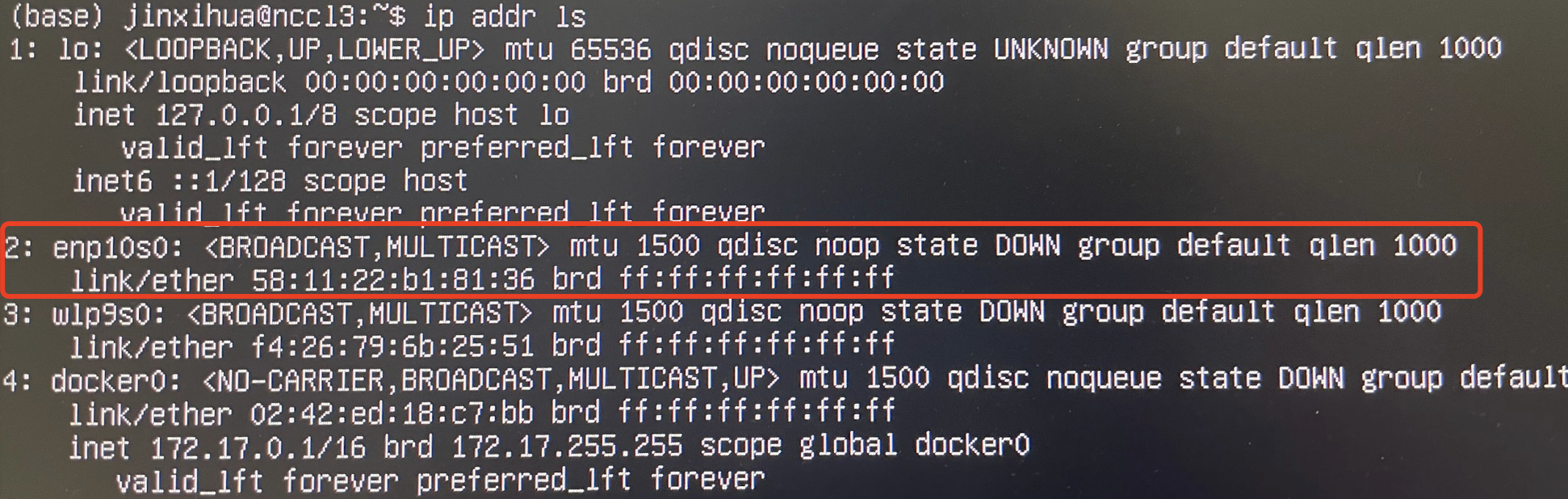
ubuntu 22.04 服务器网卡无IP地址
ssh连接服务器连接不上,提示如下; 连接显示器,ip addr ls 命令查看IP地址,有网卡但没有IP地址 solution: sudo dhclient enp10s0用于通过 DHCP 协议获取网络配置信息并为名为 enp10s0 的网络接口分配 IP 地址,enp1…...

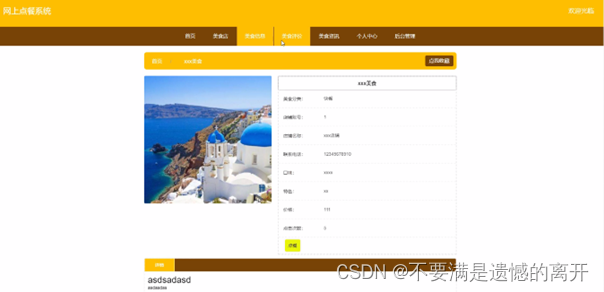
基于SpringBoot的网上点餐系统
目录 前言 一、技术栈 二、系统功能介绍 用户功能模块 管理员功能模块 美食店功能模块 前台首页功能模块 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 系统管理也都将通过计算机进行整体智能化操作,对于网上点餐系统所牵扯的管理及数据保存…...
浅谈xss
XSS 简介 XSS,全称Cross Site Scripting,即跨站脚本攻击,是最普遍的Web应用安全漏洞。这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当正常用户访问该页面时,则可导致嵌入的恶意脚本代码的执行,从而达到恶意攻击用户的目的。需要强调的是,XSS不仅…...

悬崖边:企业如何应对网络安全漏洞趋势
在本文中,我们将讨论企业在处理漏洞时面临的挑战,解释安全漏洞是如何引发网络攻击的,以及为什么它会导致不可接受的事件。我们还将分享我们在识别趋势性漏洞方面的经验。 现代信息安全方法正在成为企业的工作流程。例如,不久前&a…...

MyBatis 动态 SQL、MyBatis 标签、MyBatis关联查询
MyBatis 动态 SQL、MyBatis 标签、MyBatis关联查询 1、MyBatis动态 sql 的特性2、MyBatis 标签2.1、if 标签:条件判断2.2、whereif 标签2.3、set 标签2.4、choose(when,otherwise) 语句2.5、trim2.6、MyBatis foreach 标签 3、整合案例3.1、XML3.2、测试类 4、sql 标…...

在Vue中使用Immutable.js
在Vue3中使用Immutable.js 以下是如何在Vue.js中使用Immutable.js的步骤: 首先,需要安装immutable.js。你可以通过npm或yarn来安装: npm install immutable或者 yarn add immutable在你的Vue组件中导入Immutable: import { Ma…...

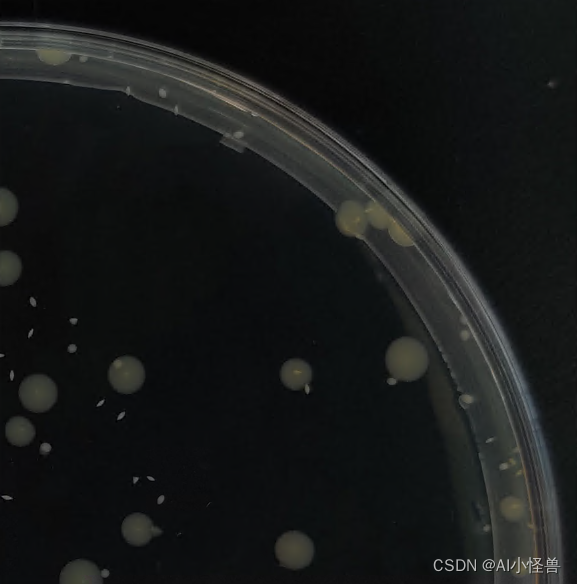
基于Yolov8的工业端面小目标计数检测(1)
1.端面小目标计数数据集介绍 工业端面小目标计数类别:一类,类别名object 数据集大小:训练集864张,验证集98张 缺陷特点:小目标计数,检测难度大,如下图所示; 1.1 小目标定义 1)以物体检测领域的通用数据集COCO物体定义为例,小目标是指小于3232个像素点(中物体是指…...

1.什么是jwt?jwt的作用是什么?2.jwt的三个部分是什么?三者之间的关系如何?3.JWT运行的流程是什么
1. **什么是JWT?JWT的作用是什么?** JWT(JSON Web Token)是一种用于在不同系统或组件之间传输信息的紧凑且安全的标准。它的作用主要有两个方面: - **身份验证(Authentication)**…...

十三、MySql的视图
文章目录 一、前言二、定义三、为什么使用视图四、基本使用(—)创建视图(二)案例1.修改了视图,对基表数据有影响2.修改了基表,对视图有影响3.删除视图 五、视图规则和限制 一、前言 通过视图,可…...

MFC扩展库BCGControlBar Pro v33.6亮点 - 流程图、Ribbon Bar功能升级
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v33.6已正式发布了,此版本包含了对图表组件的改进、带隐藏标签的单类功能区栏…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
