uview组件库的安装
更多的请查看官方文档uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)
// 如果您的根目录没有package.json文件的话,请先执行如下命令:
// npm init -y
安装 npm install uview-ui@2.0.36
// 更新
// npm update uview-ui
// 通过`console.log`打印的形式
console.log(uni.$u.config.v);
// 可以查阅uView的配置文件得知当前版本号,具体位置为:
/uview-ui/libs/config/config.js
// main.js,注意要在use方法之后执行
将这一段放在 import App from './App'的下边Vue.config.productionTip = false的上边
import uView from 'uview-ui'
Vue.use(uView)
// 如此配置即可
uni.$u.config.unit = 'rpx'

放在main.js的最下边
// 调用setConfig方法,方法内部会进行对象属性深度合并,可以放心嵌套配置
// 需要在Vue.use(uView)之后执行
uni.$u.setConfig({
// 修改$u.config对象的属性
config: {
// 修改默认单位为rpx,相当于执行 uni.$u.config.unit = 'rpx'
unit: 'rpx'
},
// 修改$u.props对象的属性
props: {
// 修改radio组件的size参数的默认值,相当于执行 uni.$u.props.radio.size = 30
radio: {
size: 15
}
// 其他组件属性配置
// ......
}
})
// 安装sass
npm i sass -D
// 如果您的项目是HX创建的,根目录又没有package.json文件的话,请先执行如下命令:
// npm init -y
// 安装
npm install uview-ui@2.0.36
在项目src目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);在引入uView的全局SCSS主题文件
在项目src目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-ui/index.scss";
</style>配置easycom组件模式
此配置需要在项目src目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}一个流程下来引入组件就可以使用了。
相关文章:

uview组件库的安装
更多的请查看官方文档uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com) // 如果您的根目录没有package.json文件的话,请先执行如下命令: // npm init -y 安装 npm install uview-ui2.0.36 // 更新 // npm update uvie…...

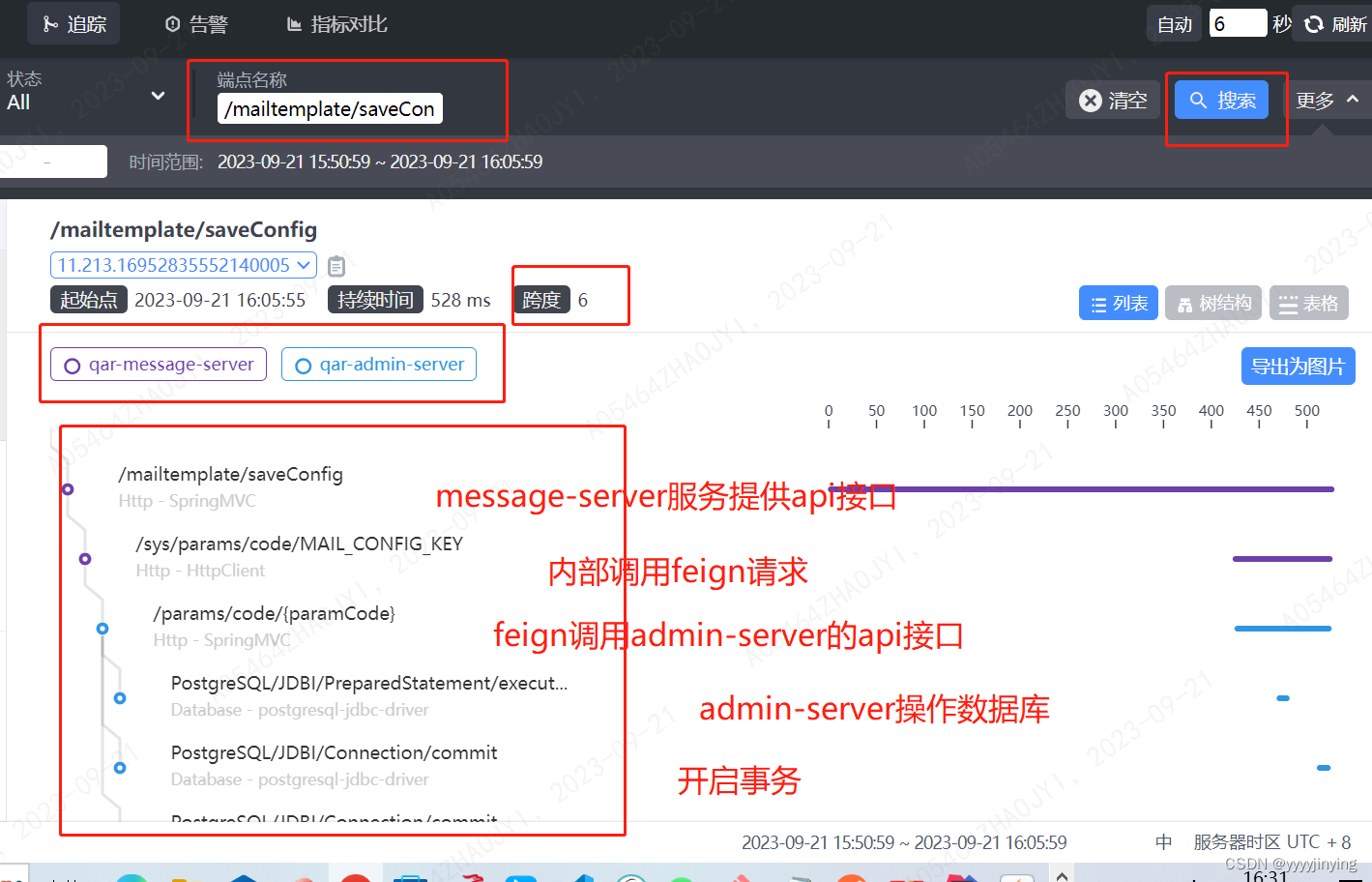
skywalking入门
参考: https://www.jianshu.com/p/ffa7ddcda4ab 参考: https://developer.aliyun.com/article/1201085 skywalking(APM) 调用链路分析以及应用监控分析工具 Skywalking主要由三大部分组成:agent、collector、webapp-…...

【Java 基础篇】Java多线程实现文件上传详解
文件上传是Web应用程序中常见的功能之一,用户可以通过网页将文件从本地计算机上传到服务器。在处理大文件或多用户并发上传的情况下,为了提高性能和用户体验,常常使用多线程来实现文件上传功能。本文将详细介绍如何使用Java多线程实现文件上传…...

【计算机基础】VS断点调试,边学边思考
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

BD就业复习第五天
1. 核心组件的优化:hive、spark、flink 针对Hive、Spark和Flink这三个核心组件,以下是它们的优化和一些常见面试题以及详细的回答: 1. Hive 优化 面试问题1:什么是Hive?为什么需要对Hive进行优化? 回答…...

ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the ‘ssl‘
报错: ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1, currently the ‘ssl’ module is compiled with OpenSSL 1.1.0h 27 Mar 2018.解决办法:将urllib3的版本降低 pip install urllib31.26.15参考 python包报错ImportError: urllib3 v2.…...

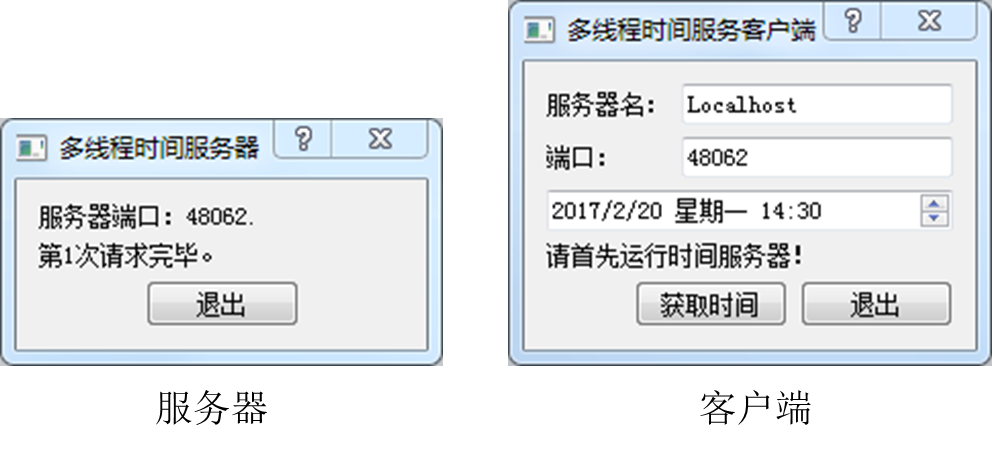
Qt5开发及实例V2.0-第十二章-Qt多线程
Qt5开发及实例V2.0-第十二章-Qt多线程 第12章 Qt 5多线程12.1 多线程及简单实例12.2 多线程控制12.2.1 互斥量12.2.2 信号量12.2.3 线程等待与唤醒 12.3 多线程应用12.3.1 【实例】:服务器编程12.3.2 【实例】:客户端编程 本章相关例程源码下载1.Qt5开发…...

Windows 修改系统默认字体
Windows Registry Editor Version 5.00; 重装机后电脑屏幕及字体调整.reg.lnk ;; 显示器分辨率: 3840*2160 ;; 自定义缩放: 266 ;; 辅助功能 - 文本大小 - 110% ;; 最后 ClearType 文本调谐器; https://www.cnblogs.com/bolang100/p/8548040.html#WINDOWS 10 显示中的仅更改文…...

图像处理软件Photoshop 2024 mac新增功能
Photoshop 2024 mac是一款图像处理软件的最新版本。ps2024提供了丰富的功能和工具,使用户能够对照片、插图、图形等进行精确的编辑和设计。 Photoshop 2024 mac软件特点 快速性能:Photoshop 2024 提供了更快的渲染速度和更高效的处理能力,让用…...

JavaScript之观察者模式
本文作者为 360 奇舞团前端开发工程师 概述 在日常开发中,开发人员经常使用设计模式来解决软件设计中的问题。其中,观察者模式是一种常用的模式,它可以帮助开发人员更好地处理对象之间的通信。在 JavaScript 中,观察者模式的应用非…...

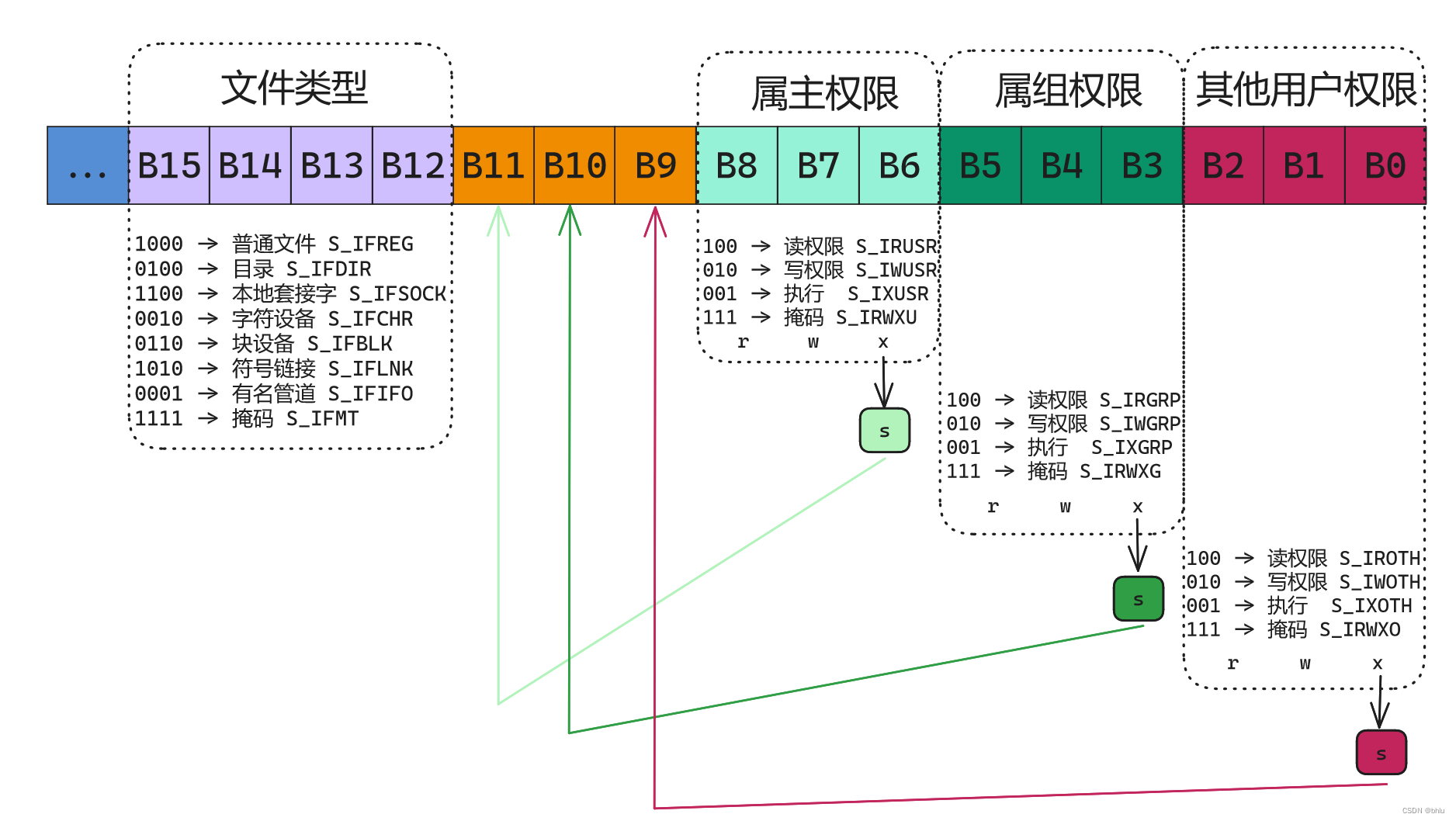
深入了解ln命令:创建硬链接和符号链接的实用指南
文章目录 1. 引言1.1 关于ln命令1.2 ln命令的作用和用途 2. 基本用法2.1 创建硬链接2.2 创建符号链接2.3 区别硬链接和符号链接 3. 操作示例3.1 创建硬链接的示例3.2 创建符号链接的示例3.3 查看链接信息 4. 注意事项和常见问题4.1 文件路径4.2 软链接的相对路径4.3 软链接的更…...

虚拟IP技术
1.说明 虚拟IP(Virtual IP Address,简称VIP)是一个未分配给真实弹性云服务器网卡的IP地址。 弹性云服务器除了拥有私有IP地址外,还可以拥有虚拟IP地址,用户可以通过其中任意一个IP(私有IP/虚拟IP…...

蓝桥杯 题库 简单 每日十题 day5
01 字符计数 字符计数 题目描述 给定一个单词,请计算这个单词中有多少个元音字母,多少个辅音字母。 元音字母包括a,e,i,o,u,共五个,其他均为辅音字母。 输入描述 输入格式: 输入一行࿰…...

【计算机网络】图解路由器(一)
图解路由器(一) 1、什么是路由器?2、什么是路由选择?3、什么是转发?4、路由器设备有哪些类型?5、根据性能分类,路由器有哪些类型?5.1 高端路由器5.2 中端路由器5.3 低端路由器 6、什…...

C语言文件的相关操作
C语言中文件的相关操作 文件的打开 使用文件的打开函数需要引入这个头文件:#include <fcntl.h> open函数 int open(char const *pathname, int flags, mode_t mode) 功能:打开已有的文件或者创建新文件参数 pathname:文件路径名&…...

Java入门级简单定时任务TimerTask
如果要执行一些简单的定时器任务,无须做复杂的控制,也无须保存状态,那么可以考虑使用JDK 入门级的定期器Timer来执行重复任务。 一、原理 JDK中,定时器任务的执行需要两个基本的类: java.util.Timer; java…...

Linux命令行教程:使用head和tail命令快速查看文件的开头和结尾
文章目录 简介A. 什么是head和tail命令B. head和tail命令的作用和用途 head命令A. 命令格式和语法B. 常见选项和参数1. -n:指定显示的行数2. -c:指定显示的字节数3. -v:显示文件名 C. 示例和应用实例1. 显示文件的前几行2. 显示多个文件的前几…...

[CISCN 2019 初赛]Love Math 通过进制转换执行命令
目录 hex2bin bin2hex base_convert 动态函数 第一种解法 通过get获取参数 绕过 第二种解法 读取请求头 getallheaders echo a,b 第三种解法 异或获得更多字符 这道题也是很有意思! 通过规定白名单和黑名单 指定了 函数为数学函数 并且参数也只能是规…...

【Linux】系统编程生产者消费者模型(C++)
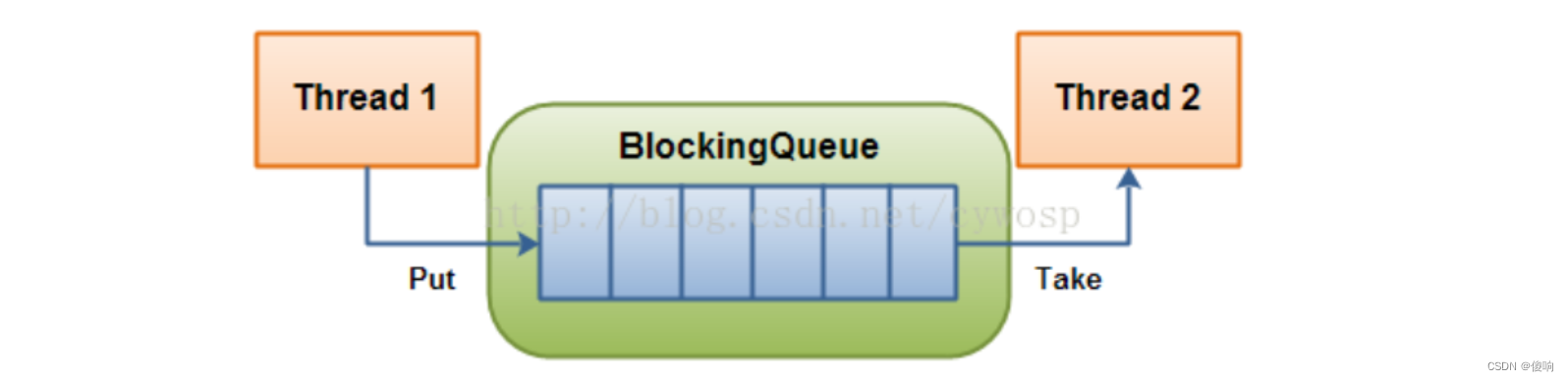
目录 【1】生产消费模型 【1.1】为何要使用生产者消费者模型 【1.2】生产者消费者模型优点 【2】基于阻塞队列的生产消费者模型 【2.1】生产消费模型打印模型 【2.2】生产消费模型计算公式模型 【2.3】生产消费模型计算公式加保存任务模型 【2.3】生产消费模型多生产多…...

【数据结构】图的应用:最小生成树;最短路径;有向无环图描述表达式;拓扑排序;逆拓扑排序;关键路径
目录 1、最小生成树 1.1 概念 1.2 普利姆算法(Prim) 1.3 克鲁斯卡尔算法(Kruskal) 2、最短路径 2.1 迪杰斯特拉算法(Dijkstra) 2.2 弗洛伊德算法(Floyd) 2.3 BFS算法&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
