webpack配置alias后eslint和ts无法识别
背景
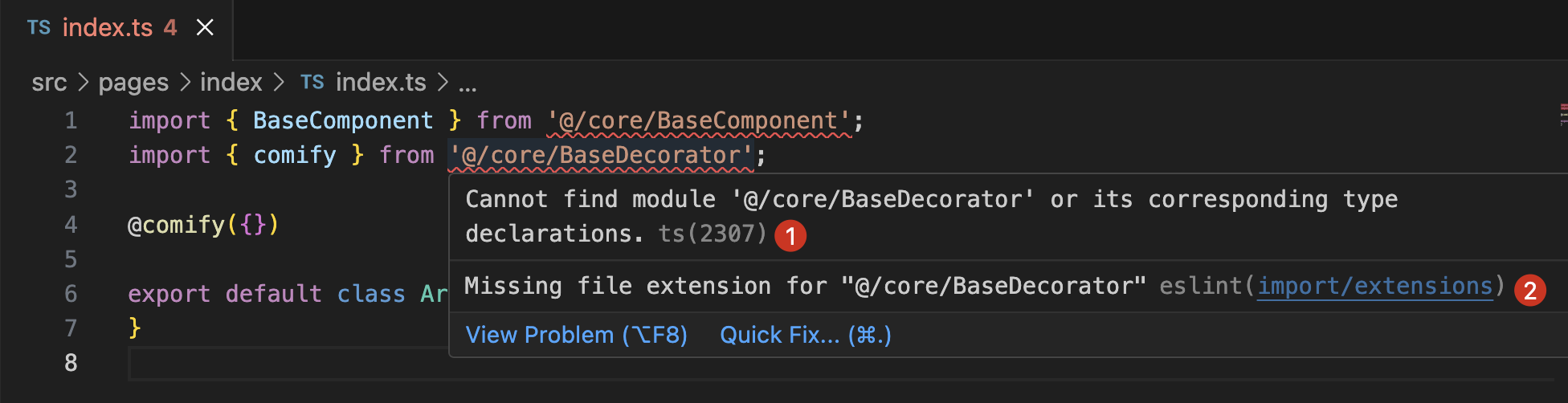
我们在 webpack 配置 alias 后,发现项目中引入的时候,还是会报错,如下:

可以看到,有一个是 ts报错,还有一个是 eslint 报错。
解决 ts 报错
tsconfig.json
{"compilerOptions": {..."paths": {"@/*": ["./src/*"]},...}
}
解决 eslint 报错
方式一:关闭规则
.eslintrc.js
module.exports = {...rules: {"import/extensions": 'off'}
}
【推荐】方式二:使用 eslint-import-resolver-alias
npm install --save-dev eslint-import-resolver-alias
.eslintrc.js
module.exports = { // ... 其他配置项 settings: { 'import/resolver': { alias: { map: [['@', './src']], // 这里配置你的别名路径,例如将 '@' 映射到 './src' extensions: ['.js', '.jsx', '.ts', '.tsx'], // 这里配置你的文件扩展名,例如支持 .js, .jsx, .ts, .tsx 文件 }, }, }, // ... 其他配置项
};
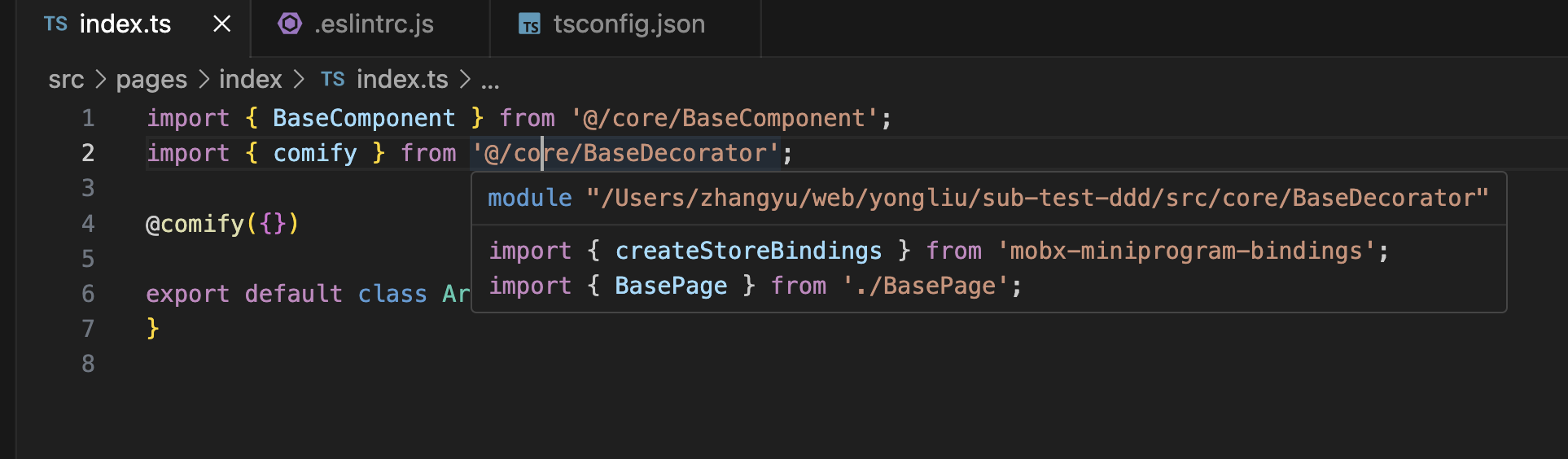
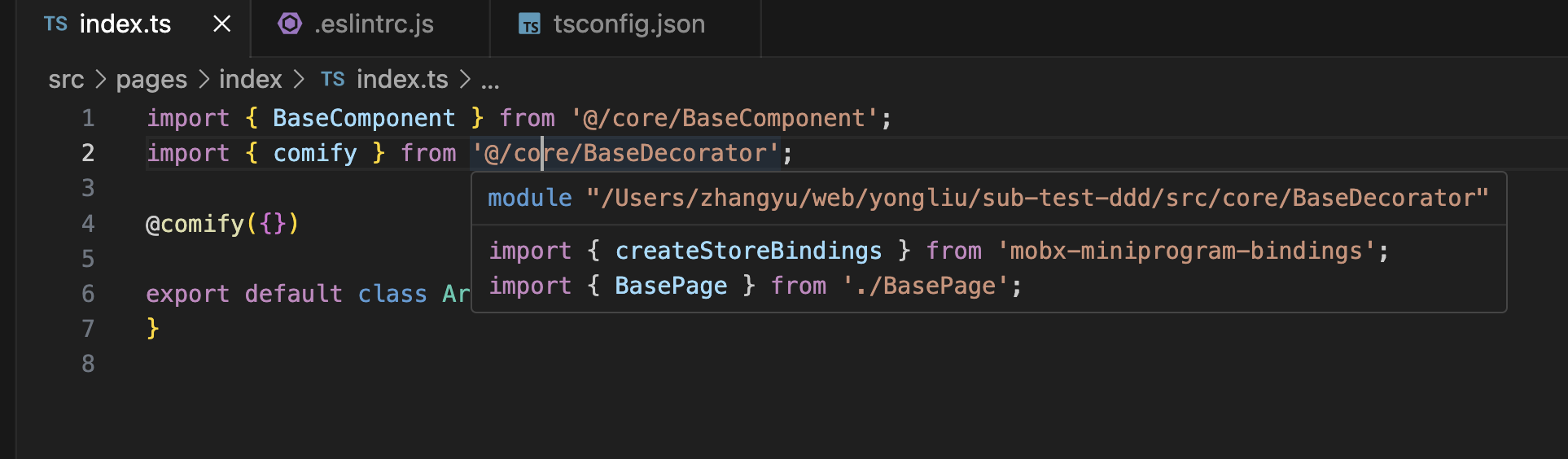
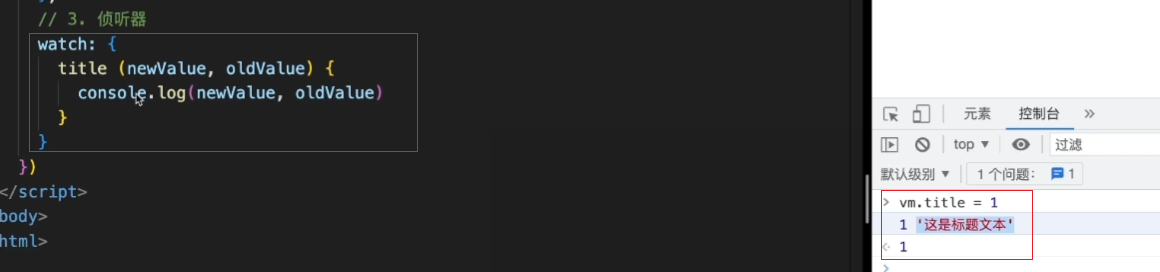
使用方式二鼠标点击后还可以跳转到对应的文件中

相关文章:

webpack配置alias后eslint和ts无法识别
背景 我们在 webpack 配置 alias 后,发现项目中引入的时候,还是会报错,如下: 可以看到,有一个是 ts报错,还有一个是 eslint 报错。 解决 ts 报错 tsconfig.json {"compilerOptions": {...&q…...

小程序从无到有教学教程-- 01.重置华为云服务器Huawei Cloud EulerOS 2.0版本并且设置安全组
概述 专门拿了专栏来讲解,所以目录结构就比较简单了 文章目录 概述修改华为云操作系统选择Huawei Cloud EulerOS 2.0 镜像顺便配置华为安全组 修改华为云操作系统 这里选择华为最新的系统,不过也就2.0~ 选择Huawei Cloud EulerOS 2.0 镜像 这里记住密…...

js实现短信验证码一键登录
前言 短信验证码一键登录是一种方便快捷的登录方式,用户只需输入手机号码,然后接收到手机短信验证码并自动填入验证码框,即可完成登录操作。本文将介绍短信验证码一键登录的原理,并给出一个简单的示例说明。 短信验证码一键登录…...

vue2的基础知识巩固
一、定义:是一个渐进式的JavaScript框架 二、特点: 减少了大量的DOM操作编写 ,可以更专注于逻辑操作分离数据和界面的呈现,降低了代码耦合度(前端端分离)支持组件化开发,更利于中大型项目的代码组织 vue2核心功能&a…...

echart离线地图下载地址
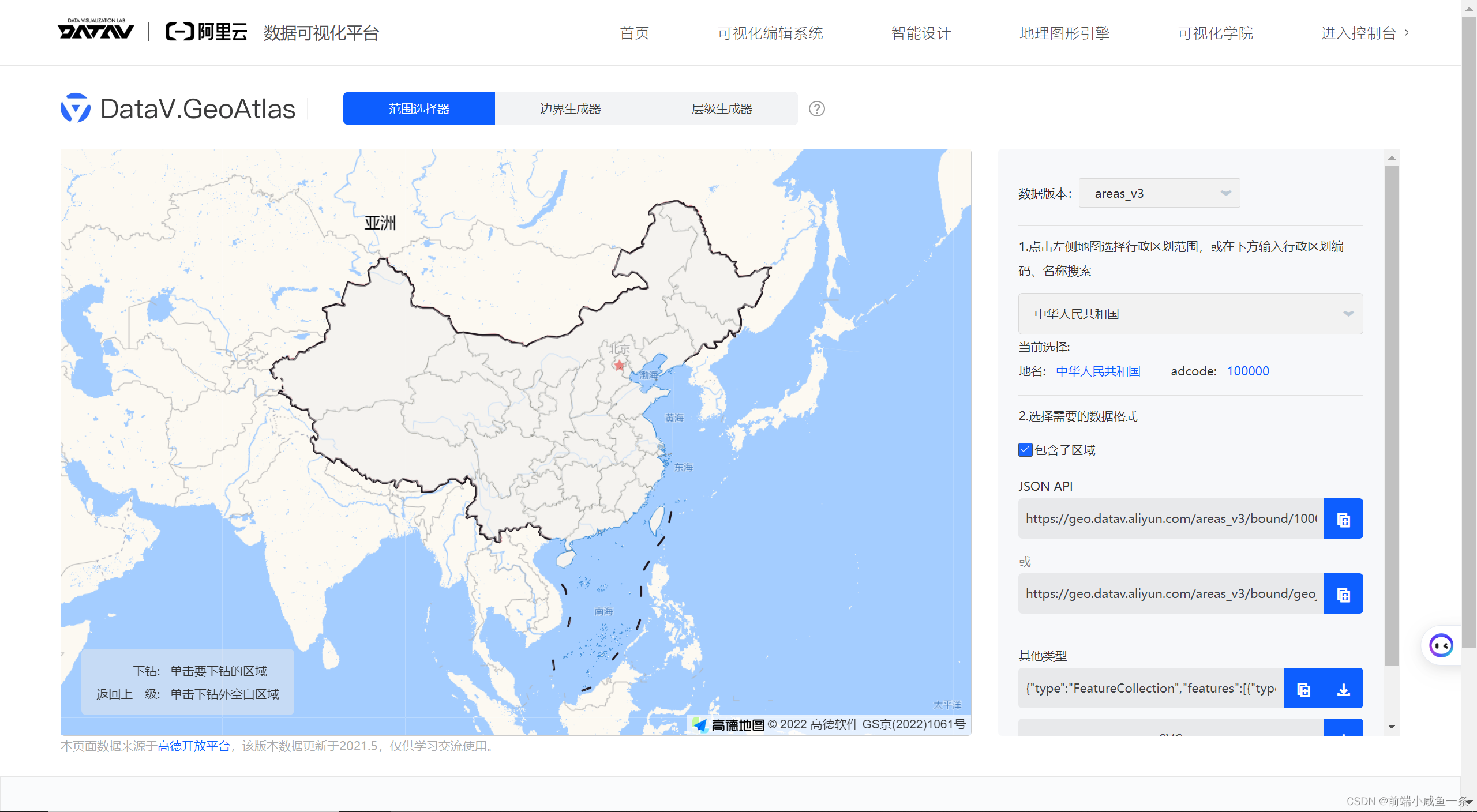
链接: 离线地图地址 https://datav.aliyun.com/portal/school/atlas/area_selector...

elk日志某个时间节点突然搜索不到了
elk日志某个时间节点突然搜索不到了,检查filebeat正常 Kibana手动上传数据: 响应: Error: Validation Failed: 1: this action would add [2] total shards, but this cluster currently has [2000]/[2000] maximum shards open 原因:ElasticSearch总分片数量导致的异常,ES…...

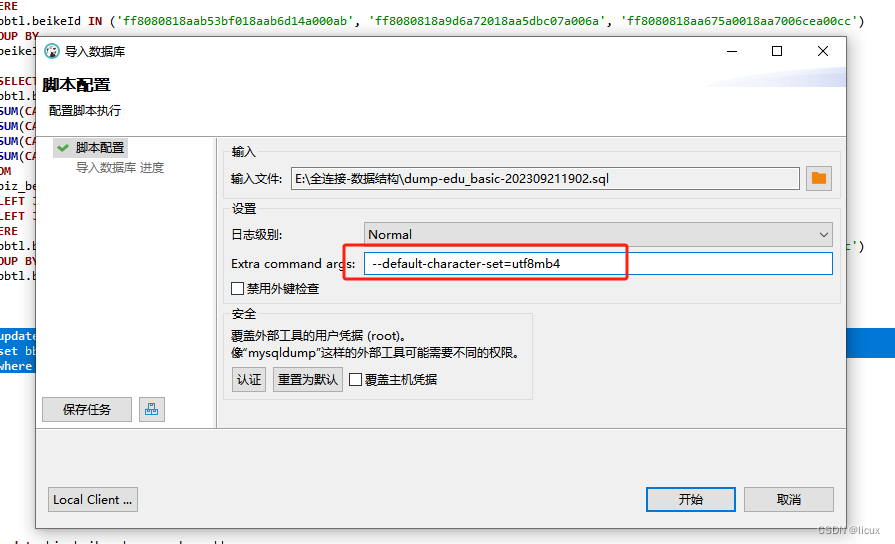
dbeaver 导出的sql文件,恢复数据库报错,Unknown command ‘\‘‘.
这是因为编码格式错误导致的, 加上这个即可 (注意前后不能有空格) --default-character-setutf8mb4...

Android.bp常用语法和预定义属性
介绍 Android.bp是Android构建系统中用于定义模块和构建规则的配置文件,它使用一种简单的声明式语法。以下是Android.bp的一些常见语法规则和约定: 注释: 单行注释使用//符号。 多行注释使用/和/包围。 和go语言相同 // 这是单行注释 /* 这是…...

close和fclose
在Linux系统中,close函数并不会主动调用fsync接口。close函数只是关闭了文件描述符,而不保证数据被写入到磁盘。如果你想确保数据被写入到磁盘,你需要在close函数之前调用fsync函数。这是因为Linux使用了缓存机制来提高磁盘的读写性能&#x…...

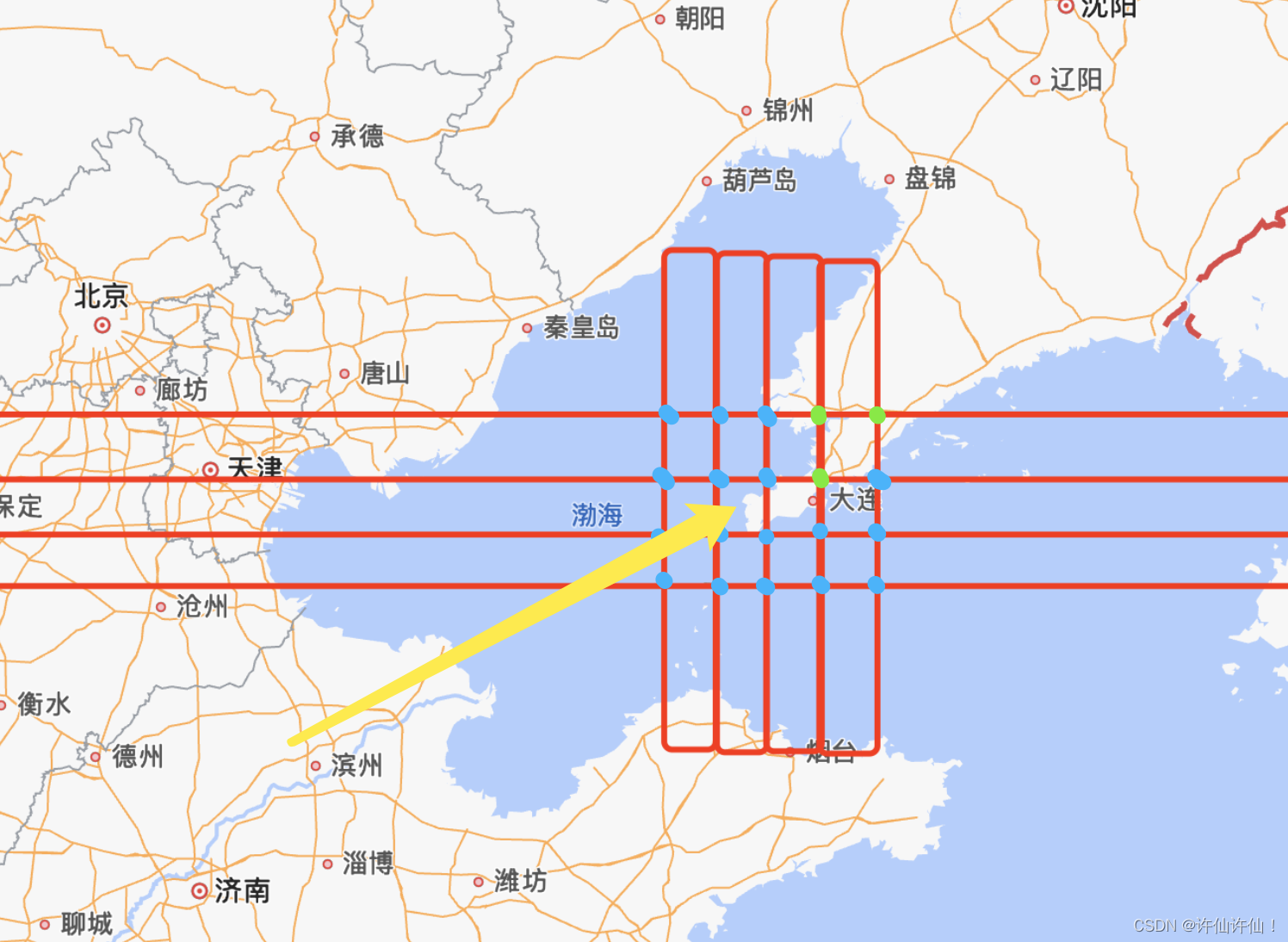
在已知的二维坐标里找到最接近的点
一、业务场景 最近在研发的项目,在做可视化层,在全球地图上,对我们的国家的陆地地图经纬度按照步长为1的间隔做了二维处理。在得到一组整数的点位信息后,需要将我们已有的数据库数据(业务项目)按照地址的经纬度,映射到…...

spring boot 八、 sharding-jdbc 分库分表 按月分表
在项目resources目录下新建com.jianmu.config.sharding.DateShardingAlgorithm 文件 新增yaml配置 数据源 spring:shardingsphere:props:sql:#是否在日志中打印 SQLshow: true#打印简单风格的 SQLsimple: truedatasource:names: pingxuanlogpingxuanlog:type: com.alibaba.dru…...

Java 8 中Stream流的一些用法
public class Djmxlist {private String dxmc;private Integer sl;public String getDxmc() {return dxmc;}public void setDxmc(String dxmc) {this.dxmc dxmc;}public Integer getSl() {return sl;}public void setSl(Integer sl) {this.sl sl;} }插入一下数据 List<Djm…...

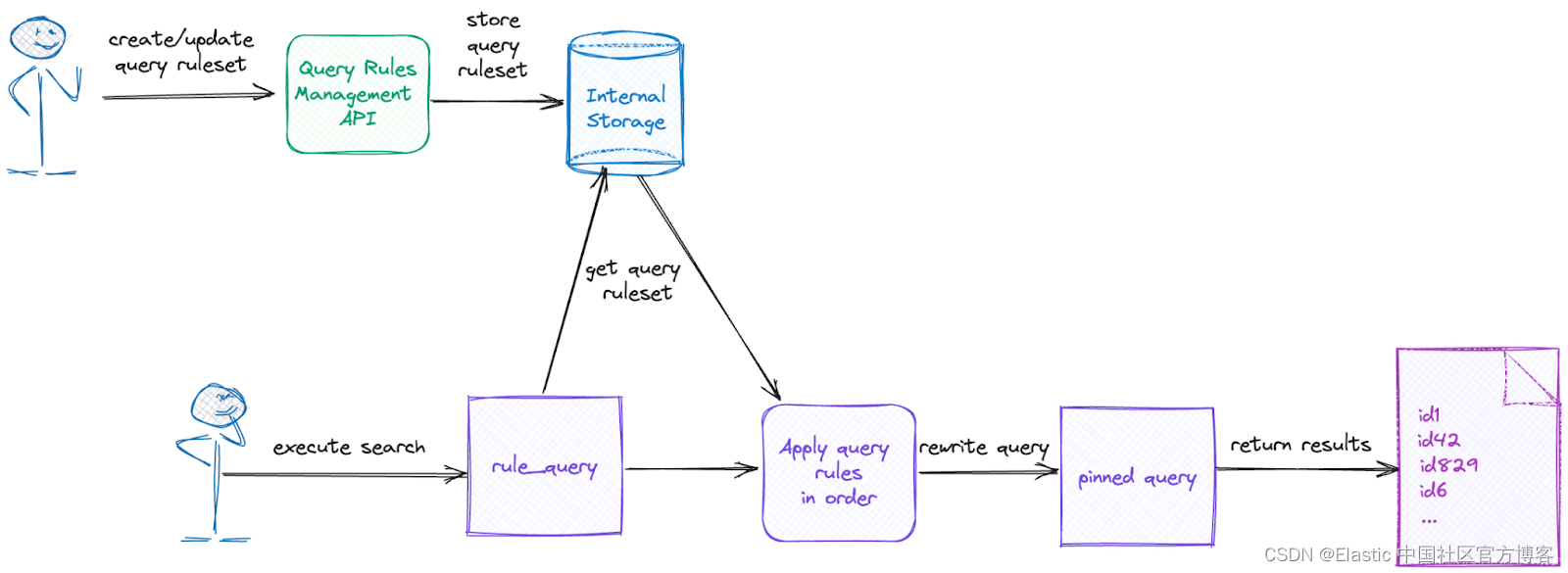
Elasticsearch 8.10 中引入查询规则 - query rules
作者:Kathleen DeRusso 我们很高兴宣布 Elasticsearch 8.10 中的查询规则! 查询规则(query rules)允许你根据正在搜索的查询词或根据作为搜索查询的一部分提供的上下文信息来更改查询。 什么是查询规则? 查询规则&…...

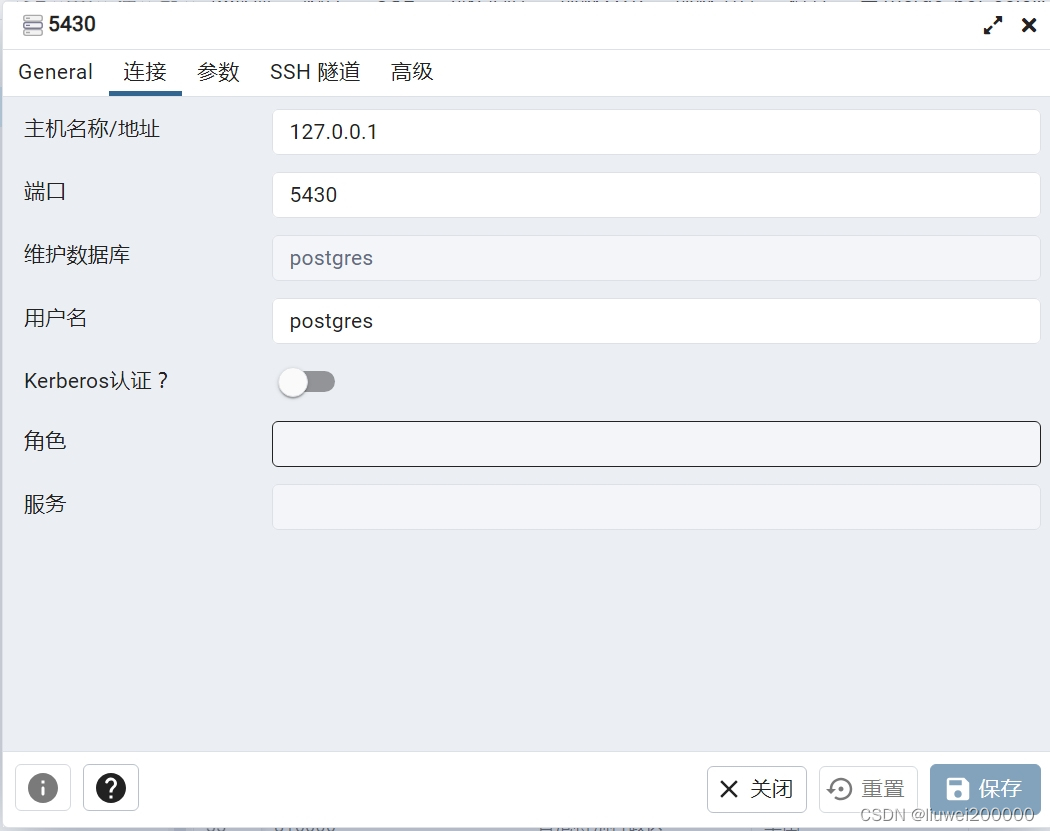
Windows PostgreSql 创建多个数据库目录
1 使用默认用户Administrator 1.1初始化数据库目录 E:\Program Files\PostgreSQL\13> .\bin\initdb -D G:\DATA\pgsql\data3 -W -A md5 1.2连接数据库 这时User为Administrator,密码就是你刚才设置的,我设置的为123456,方便测试。 2 添加…...

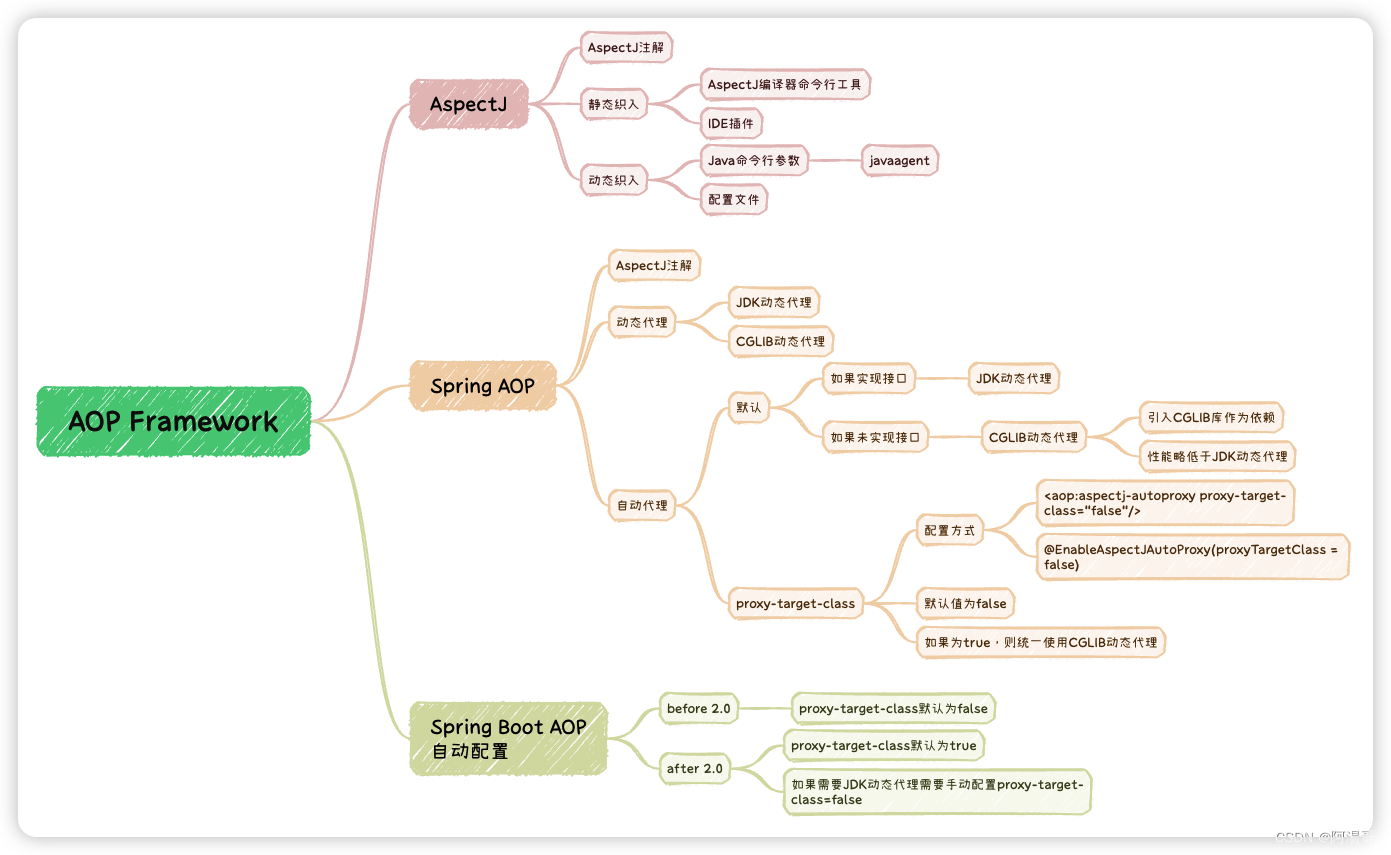
Java AOP Framework概述
Java AOP Framework概述 1. AspectJ1.1 使用AspectJ进行切面编程 2. Spring AOP2.1 使用Spring AOP进行切面编程2.2 如何决定使用哪种动态代理2.3 如何通过配置指定代理方式2.4 Spring AOP和AspectJ的关系 3. Spring Boot AOP4. 扩展4.1 AspectJ织入方式详解 参考 Java常用的AO…...

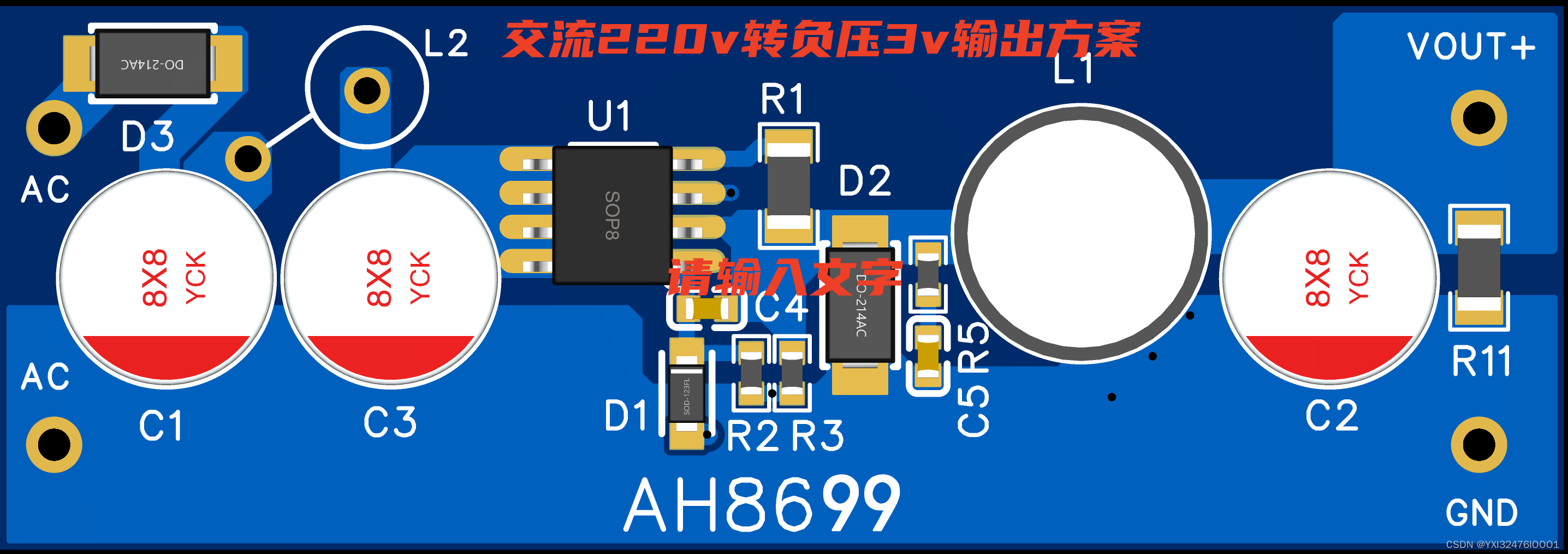
220V转12V芯片-交流45v-265v输入,固定12v输出峰值电流600MA
标题:220V转12V芯片,实现宽电压输入和固定12V输出 摘要:本文介绍了一款具备宽电压输入范围(45V-265V)和固定12V输出的220V转12V芯片。该芯片内置了650V高压MOS管,并通过CS电阻调节输出电流,最大…...

TOGAF架构开发方法—初步阶段
本章描述了满足新企业体系结构业务指令所需的准备和启动活动,包括组织特定体系结构框架的定义和原则的定义。 一、目标 初步阶段的目标是: 确定组织所需的体系结构功能: 审查进行企业架构的组织背景确定受体系结构功能影响的企业组织的元素并确定其范围确定与架构功能相交的…...

软件定制APP开发步骤分析|小程序
软件定制APP开发步骤分析|小程序 软件定制开发步骤: 1.需求分析: 这是软件定制开发的第一步,也是最关键的一步。在这个阶段,软件开发团队需要与客户进行沟通,了解客户的具体需求和期望。通过讨论和交流,确…...

postman接口传参案例
目录 案例1: 接口A 接口B 案例2: //断言 案例1: 接口A 根据返回值需要从返回值中提取userid值,在Tests标签栏下编写脚本 //获取返回的响应值,并转化为json格式 var jsonData pm.response.json(); // 获取返回…...

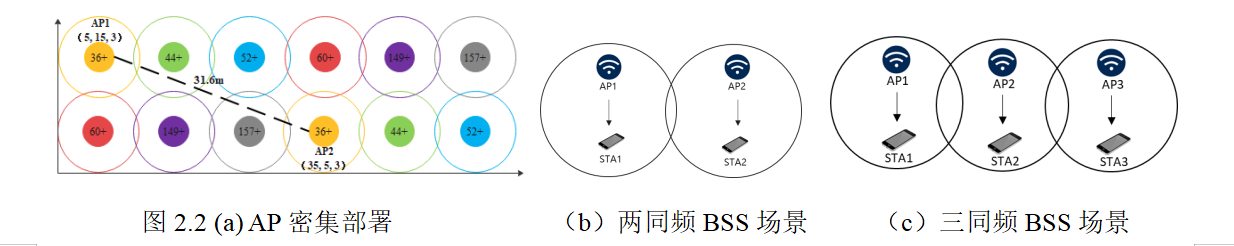
【2023华为杯A题】WLAN网络信道接入机制建模(代码、思路.....)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
