AI视频剪辑:批量智剪技巧大揭秘
对于许多内容创作者来说,视频剪辑是一项必不可少的技能。然而,传统的视频剪辑方法需要耗费大量的时间和精力。如今,有一种全新的剪辑方式正在改变这一现状,那就是批量AI智剪。这种智能化的剪辑方式能够让你在短时间内轻松剪辑大量视频,省时又省力。

首先,要在浏览器中搜索并下载"固乔智剪软件"。这款软件基于人工智能技术,能够自动化地剪辑视频,大大提高了剪辑效率。

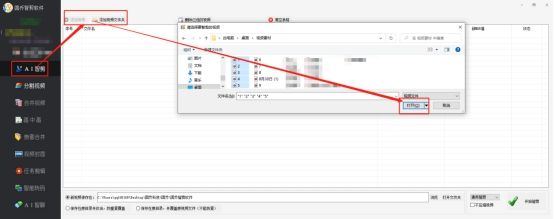
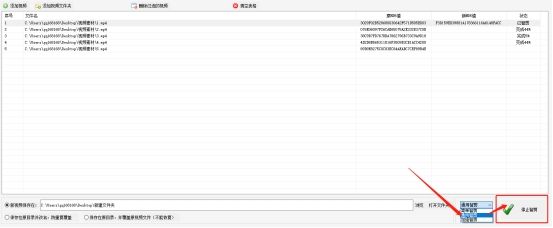
打开软件后,进入"AI智剪"操作页面。页面布局简洁明了,让用户能够快速上手。点击"添加视频"按钮,选择需要智能剪辑的视频文件。你可以一次性添加多个视频,软件支持批量处理。

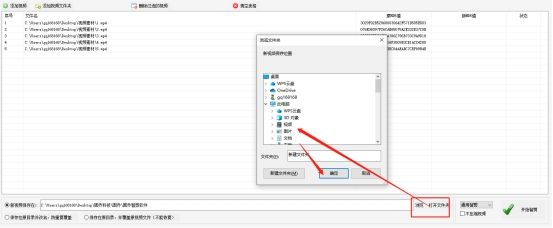
接下来,设置视频的保存位置。你可以选择将剪辑后的视频保存在电脑的任意位置,方便查找和使用。

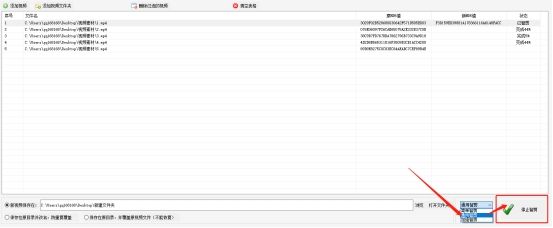
点击"开始智剪"按钮,批量AI智剪过程正式开始。在进度条和表格页面中,你可以实时查看每个视频的剪辑状态。整个过程无需人工干预,让你省心省力。

剪辑完成后,你就可以在指定位置找到剪辑好的视频了。对比一下原视频和剪辑后的效果,你会发现智剪出来的视频不仅质量高,而且节省了大量时间和精力。
相关文章:

AI视频剪辑:批量智剪技巧大揭秘
对于许多内容创作者来说,视频剪辑是一项必不可少的技能。然而,传统的视频剪辑方法需要耗费大量的时间和精力。如今,有一种全新的剪辑方式正在改变这一现状,那就是批量AI智剪。这种智能化的剪辑方式能够让你在短时间内轻松剪辑大量…...

vue项目实现地址自动识别功能
1、安装第三方依赖 npm install address-parse 2、在需要使用的页面引入 import AddressParse from address-parse; 3、在页面上写入静态的html代码,可以输入地址,加上识别的输入框; <div class"auto_address"><van-…...

基于springboot财务管理系统springboot006
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

C语言-扫雷游戏的实现
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

七天学会C语言-第七天(结构体)
1.定义结构体 例 1:把一个学生的信息(包括学号、姓名、性别、住址等 4 项信息) 放在一个结构体变量中,然后输出这个学生的信息。 #include <stdio.h>struct Student {int student_id;char name[30];char gender;char address[60]; };int main() …...

《深度学习工业缺陷检测》专栏介绍 CSDN独家改进实战
💡💡💡深度学习工业缺陷检测 1)提供工业小缺陷检测性能提升方案,满足部署条件; 2)针对缺陷样品少等难点,引入无监督检测; 3)深度学习 C、C#部署方案&#…...

unity 实现双击物体让其隐藏,单击物体让其显示
unity 实现双击物体让其隐藏,单击物体让其显示 private float tapThreshold 0.25f; private float tapTimer 0.0f; private bool tap false; private void Update() { if (Input.GetMouseButtonDown(0)) { if (Time.time < this.tapTimer this.tapThreshold)…...

代码随想录二刷day35
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣860. 柠檬水找零二、力扣406. 根据身高重建队列三、力扣452. 用最少数量的箭引爆气球 前言 一、力扣860. 柠檬水找零 class Solution {public boolean…...

第九章 常用服务器的搭建
第九章 常用服务器的搭建 1.配置FTP服务器 1.1.FTP简介 FTP(File Transfer Protocol,文件传送协议)是TCP/IP网络上两台计算机间传送文件的协议,FTP是在TCP/IP网络和Internet上最早使用的协议之一,它属于网络协议…...

数据结构_复杂度讲解(附带例题详解)
文章目录 前言什么是数据结构?什么是算法?一. 算法的时间复杂度和空间复杂度1.1 算法效率1.2 如何衡量一个算法好坏 二. 时间复杂度2.1 时间复杂度概念例题一例题一分析 实例一实例一分析 三. 空间复杂度实例实例问题解析 四. 常见复杂度对比五. 常见时间…...

学习MLPERF
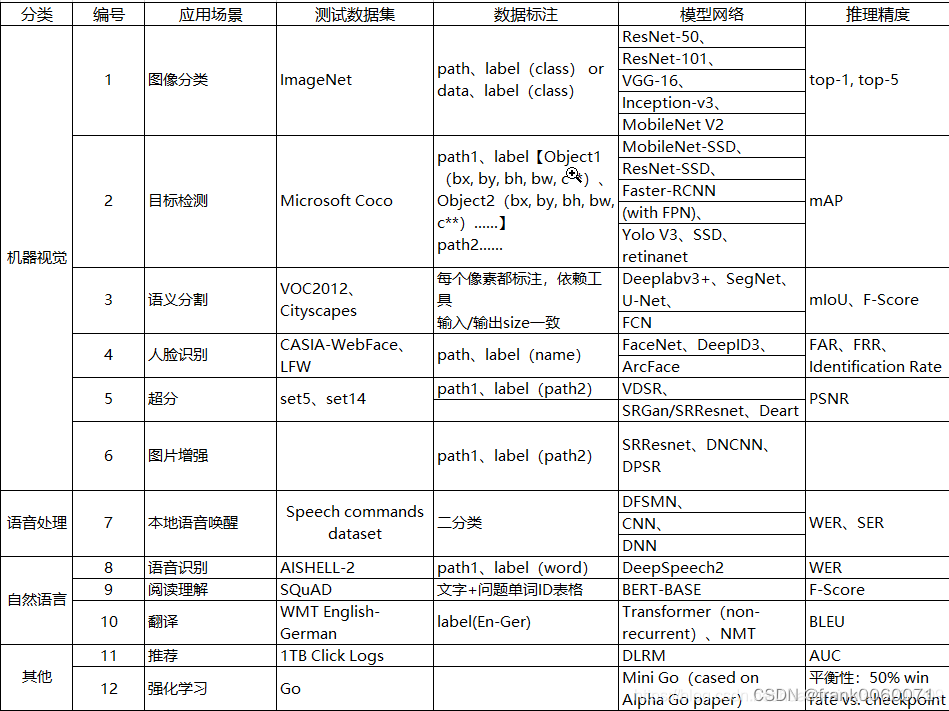
测试基准与标准 | BenchCouncil 其中涉及AI的有如下: AI (1) AIBench Training AIBench 培训采用平衡的 AI 基准测试方法,考虑全面性、代表性、可负担性和可移植性。该方法广泛调查人工智能任务和模型,并在最大程度上涵盖了算法级、系统级…...

openEuler-20.03 LTS管理用户和用户组
openEuler-20.03 LTS 管理用户和用户组的官方文档,在这里。补充一下关于如何在 openeuler 上创建启用 sudo 新用户(无需修改服务器 /etc/sudoers 文件)的一个小知识点。 创建启用 sudo 新用户 该 sudo 命令提供了一种向普通用户授予管理员特权…...

什么是读写锁
读写锁 读写锁有3 种状态:读模式下的加锁状态、写模式下的加锁状态和不加锁状态,一次只有一个线程可以占有写模式的读写锁,但是可以有多个线程同时占有读模式的读写锁。因此可知,读写锁比互斥锁具有更高的并行性! 读…...

低代码助力企业数字化转型
在当今这个数字化快速发展的时代,企业面临的竞争越来越激烈,数字化转型已成为企业发展的必经之路。低代码平台作为一种新型的开发工具,正在逐渐成为企业数字化转型的重要助力。本文将从数字化转型背景、低代码平台介绍、低代码平台的应用、低…...

Linux 作业
一. 题目 二.作业内容 第一题: 因老师要求上传安装后远程连接XShell截图,如下: 制作yum缓存:[rootRHEL8 ~]# yum makecache 安装gcc:[rootRHEL8 ~]# yum install gcc -y 制作快照:快照,初始 s…...

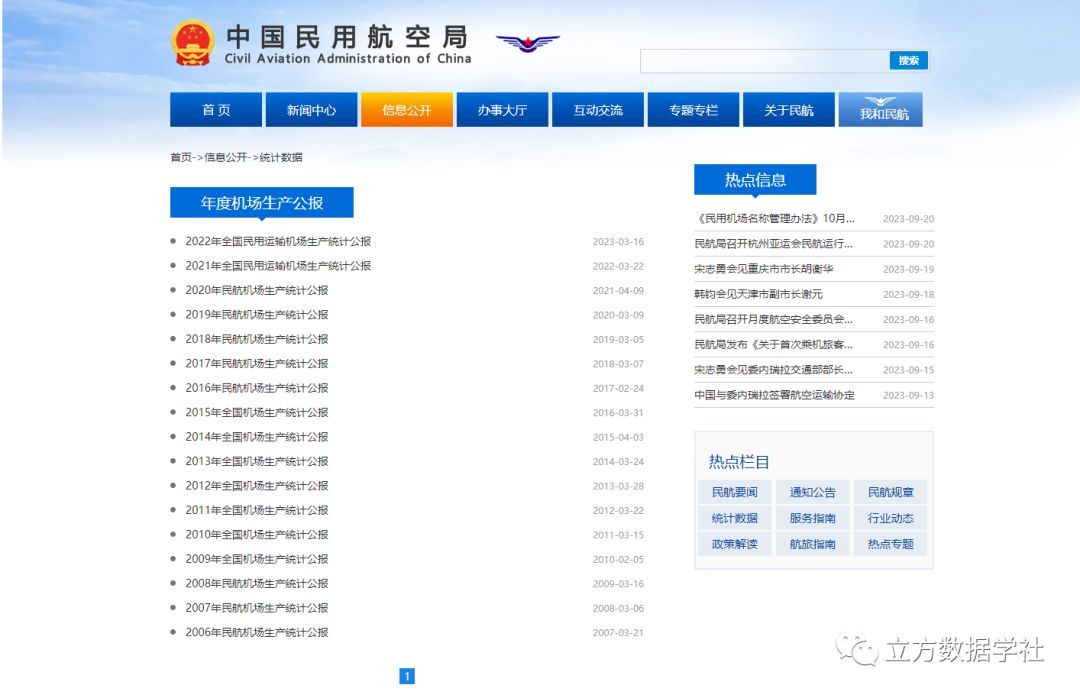
【数据分享】2005-2022年全国民航机场客货吞吐量和起降架次数据
机场是一个城市对外联系的重要渠道,机场的旅客吞吐量和货物吞吐量是体现一个城市对外联系程度的重要指标。 本次我们给大家分享的是2005-2022年我国民航机场的旅客吞吐量、货邮吞吐量、起降架次数据。数据格式为Excel和Shp两种格式。数据坐标为WGS1984。原始数据来…...
)
清华博士面试的准备(已通过)
内修(30%) 不管如何 任何人都不能影响你的心态。因为冷静、理性,才能处理好95%以上的问题。剩下的5%我可以不拥有。不能既要、又要、还要。尊重客观规律。放下我执。 价值导向、解决问题为导向。 允许一切事情的发生,是我们最大的…...

requests爬虫详解
Requests 安装 pip install requests 示例 from fake_useragent import UserAgent import requestsdef cra1_1(): url http://xx/front/website/findAllTypes headers {User-Agent: UserAgent().chrome} resp requests.get(url, headersheaders) result resp.json()i…...
)
oracle的正则表达式(regular expression)
当前,正则表达式已经在很多软件中得到广泛的应用,包括Linux, Unix,HP等操作系统,PHP,C#,Java等开发环境,ORACLE则在10G中推出了自己的正则表达式。 Oracle 10g正则表达式提高了SQL灵活性&#…...
)
sh脚本 单独可以执行,放到crontab中不执行(定时清空redis)
1.原因: 执行环境的不同 2.解决办法: 添加环境变量 PATH/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH 3. 完整示例: #!/bin/shPATH/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
