Vue3如何优雅的加载大量图片?
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库

表妹一键制作自己的五星红旗国庆头像,超好看
最近开发了一个功能,页面首页会加载大量的图片,初次进入页面时,会导致页面性能下降,
于是乎,我改进了这个功能,可以让所有图片自动懒加载。
🚀 原理
这个功能主要的底层逻辑是是使用IntersectionObserver API,IntersectionObserver用于在浏览器中观察元素的可见性和位置变化。它可以帮助开发者实现一些动态行为,如图片的懒加载、无限滚动等。
简单的示例如下:
// 创建IntersectionObserver实例
const observer = new IntersectionObserver((entries, observer) => {// 遍历观察的元素entries.forEach(entry => {// 如果元素可见if (entry.isIntersecting) {// 加载图片const img = entry.target;const src = img.getAttribute('data-src');img.setAttribute('src', src);// 停止观察该元素observer.unobserve(img);}});
});// 获取所有需要懒加载的图片元素
const lazyImages = document.querySelectorAll('.lazy-image');// 观察每个图片元素
lazyImages.forEach(image => {observer.observe(image);
});
🚀 实践
接下来我们实现一个通用的 hook,基本的功能如下:
- 给图片提供默认的占位图片
src,同时提供data-src属性 - 传入图片对应的
ref属性。 - 当图片进入可视区域时,使用
data-src属性替换src属性
import { onMounted, Ref } from "vue";
const options = {// root: document.querySelector(".container"), // 根元素,默认为视口rootMargin: "0px", // 根元素的边距threshold: 0.5, // 可见性比例阈值once: true,
};function callback(entries: IntersectionObserverEntry[],observer: IntersectionObserver
) {entries.forEach((entry) => {// 处理每个目标元素的可见性变化if (entry.intersectionRatio <= 0) return;const img: Element = entry.target;const src = img.getAttribute("data-src");img.setAttribute("src", src ?? ""); // 将真实的图片地址赋给 src 属性observer.unobserve(img);});
}export const useInView = (ref: Ref) => {const observer = new IntersectionObserver(callback, options);onMounted(() => {Object.keys(ref.value).forEach((e) => observer.observe(ref.value[e]));});
};<script setup lang="ts">
import { ref } from "vue";
import { useInView } from "./hooks/useInView";const imgRef = ref(null);
useInView(imgRef);
</script><template><h4>公众号:萌萌哒草头将军</h4><divv-for="(_, idx) in new Array(200).fill(11)"><imgref="imgRef"src="https://via.placeholder.com/200":data-src="`https://picsum.photos/200/${180 + idx}`"alt="b"/></div>
</template>
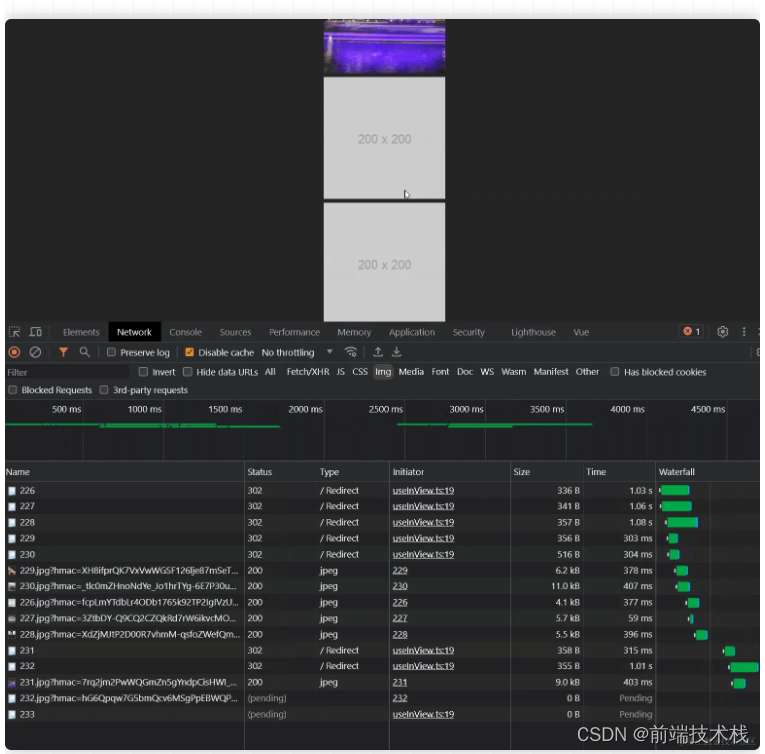
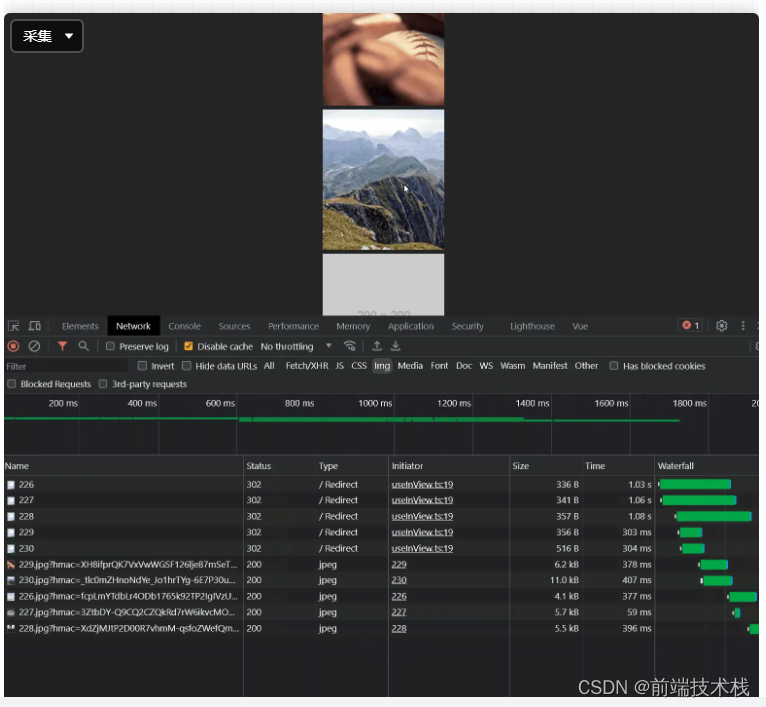
实际效果如下

虽然基本的功能要求已经完成了,但是现在还不够优雅!!!
🚀 优化
接下来,我们增加个过渡动画。每次当加载完图片,就从占位图过渡到正常图片模式。
img.onload = () => {img.setAttribute('class', 'fade-in')
}
@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}
}/* 应用淡入动画到元素 */
.fade-in {animation: fadeIn 0.6s ease-in;
}

完整代码如下:
import { onMounted, Ref } from "vue";
const options = {// root: document.querySelector(".container"), // 根元素,默认为视口rootMargin: "0px", // 根元素的边距threshold: 0.5, // 可见性比例阈值once: true,
};function callback(entries: IntersectionObserverEntry[],observer: IntersectionObserver
) {entries.forEach((entry) => {if (entry.intersectionRatio <= 0) return;const img = entry.target as HTMLImageElement;const src = img.getAttribute("data-src");img.setAttribute("src", src ?? ""); // 将真实的图片地址赋给 src 属性img.onload = () => {img.setAttribute("class", "fade-in");};observer.unobserve(img);});
}export const useInView = (ref: Ref) => {const observer = new IntersectionObserver(callback,options);onMounted(() => {Object.keys(ref.value).forEach((e) => observer.observe(ref.value[e]));});
};
<script setup lang="ts">
import { ref } from "vue";
import { useInView } from "./hooks/useInView";const imgRef = ref(null);useInView(imgRef);</script><template><h4>公众号:萌萌哒草头将军</h4><divv-for="(_, idx) in new Array(200).fill(11)"style="width: 200px height: 200px;"><imgref="imgRef"style="height: 100%"src="https://via.placeholder.com/200":data-src="`https://picsum.photos/200/${180 + idx}`"alt="b"/></div>
</template><style scoped>
/* 定义淡入动画 */
@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}
}/* 应用淡入动画到元素 */
.fade-in {animation: fadeIn 0.6s ease-in;
}
</style>
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库

表妹一键制作自己的五星红旗国庆头像,超好看
相关文章:

Vue3如何优雅的加载大量图片?
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 表妹一键制作自己的五星红旗国庆头像,超好看 最近开发了一个功能,页面首页会加载大量的图片,初次进入页面时ÿ…...

Go语言开发环境搭建指南:快速上手构建高效的Go开发环境
Go 官网:https://go.dev/dl/ Go 语言中文网:https://studygolang.com/dl 下载 Go 的语言包 进入官方网站 Go 官网 或 Go 语言中文网: 选择下载对应操作系统的安装包: 等待下载完成: 安装 Go 的语言包 双击运行上…...

flex布局与float布局
float布局 俩栏 三栏 flex布局...

【C语言】字符函数和字符串函数(含模拟)
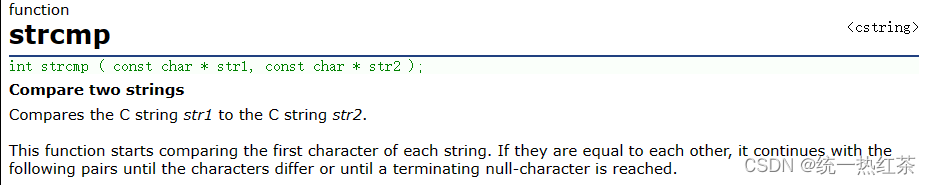
前言: 在做OJ题或阅读代码时或多或少会遇到一些字符函数和字符串函数, 如果不认识或不熟悉就会造成不便, 本篇文章主要是为了这方面而存在, 此篇介绍各个字符串的功能与使用方法, 下一篇会讲解如何模拟这些函数 重点&a…...

基于YOLOv8模型的条形码二维码检测系统(PyTorch+Pyside6+YOLOv8模型)
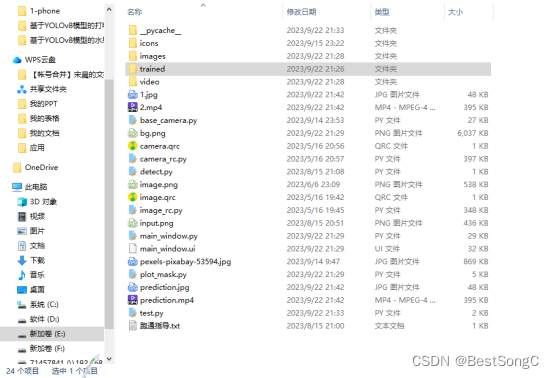
摘要:基于YOLOv8模型的条形码二维码检测系统可用于日常生活中检测与定位条形码与二维码目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测…...

2023/09/22 制作demo期间心得
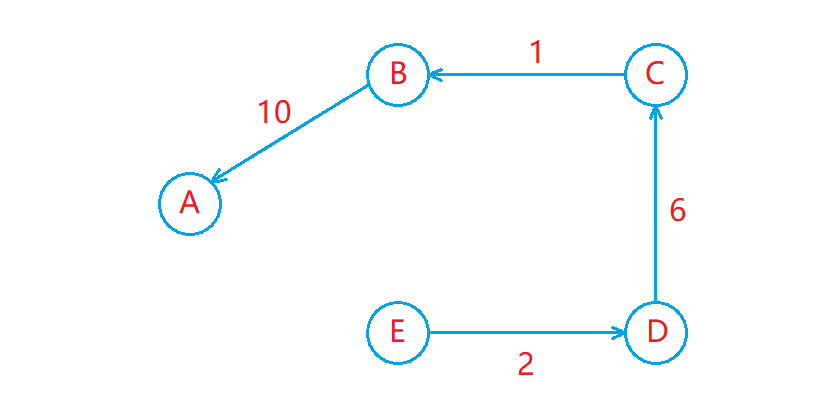
A*的估价函数:例如A->C,会计算A到B的距离B到C的距离作为成本,雕刻不会导致全局路线的重新计算,凸多边形是一个内部为凸集的简单多边形。 简单多边形的下列性质与其凸性等价:1、所有内角小于等于180度。 2、任意两个…...

高阶数据结构——图
图 图的基本概念 图的基本概念 图是由顶点集合和边的集合组成的一种数据结构,记作 G ( V , E ) G(V, E)G(V,E) 。 有向图和无向图: 在有向图中,顶点对 < x , y >是有序的,顶点对 < x , y > 称为顶点 x 到顶点 y 的…...

高性能AC算法多关键词匹配文本功能Java实现
直接上测试结果: 1000000数据集。 1000000关键词(匹配词) 装载消耗时间:20869 毫秒 匹配消耗时间:6599 毫秒 代码和测试案例: package com.baian.tggroupmessagematchkeyword.ac;import lombok.Data;im…...

如何在没有第三方.NET库源码的情况,调试第三库代码?
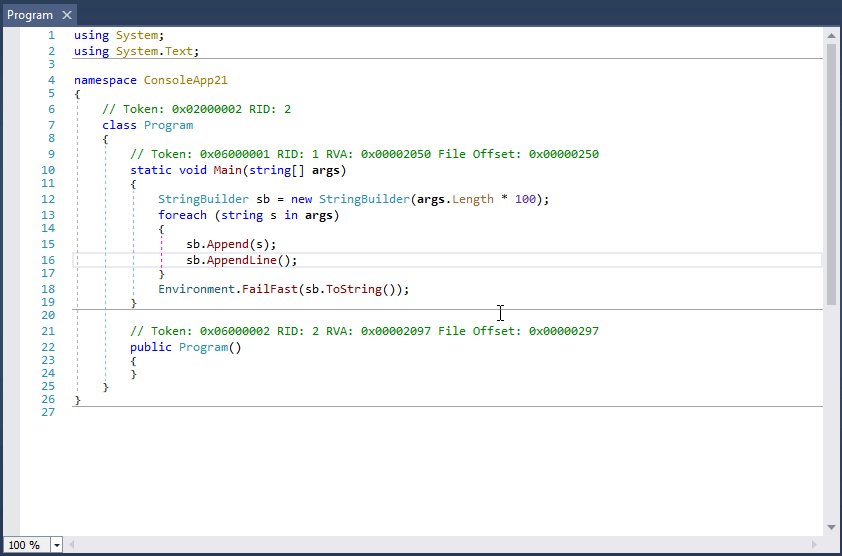
大家好,我是沙漠尽头的狼。 本方首发于Dotnet9,介绍使用dnSpy调试第三方.NET库源码,行文目录: 安装dnSpy编写示例程序调试示例程序调试.NET库原生方法总结 1. 安装dnSpy dnSpy是一款功能强大的.NET程序反编译工具,…...

仿互站资源商城平台系统源码多款应用模版
首先安装好环境,推荐用Linux宝塔 请示:安装前请先别开防火墙,和跨站篡改 第1步上传程序到服务器, 第2步修改数据库文件,config/config.php 第3步,导入数据,根目录的数据库文件夹里面 数据.s…...

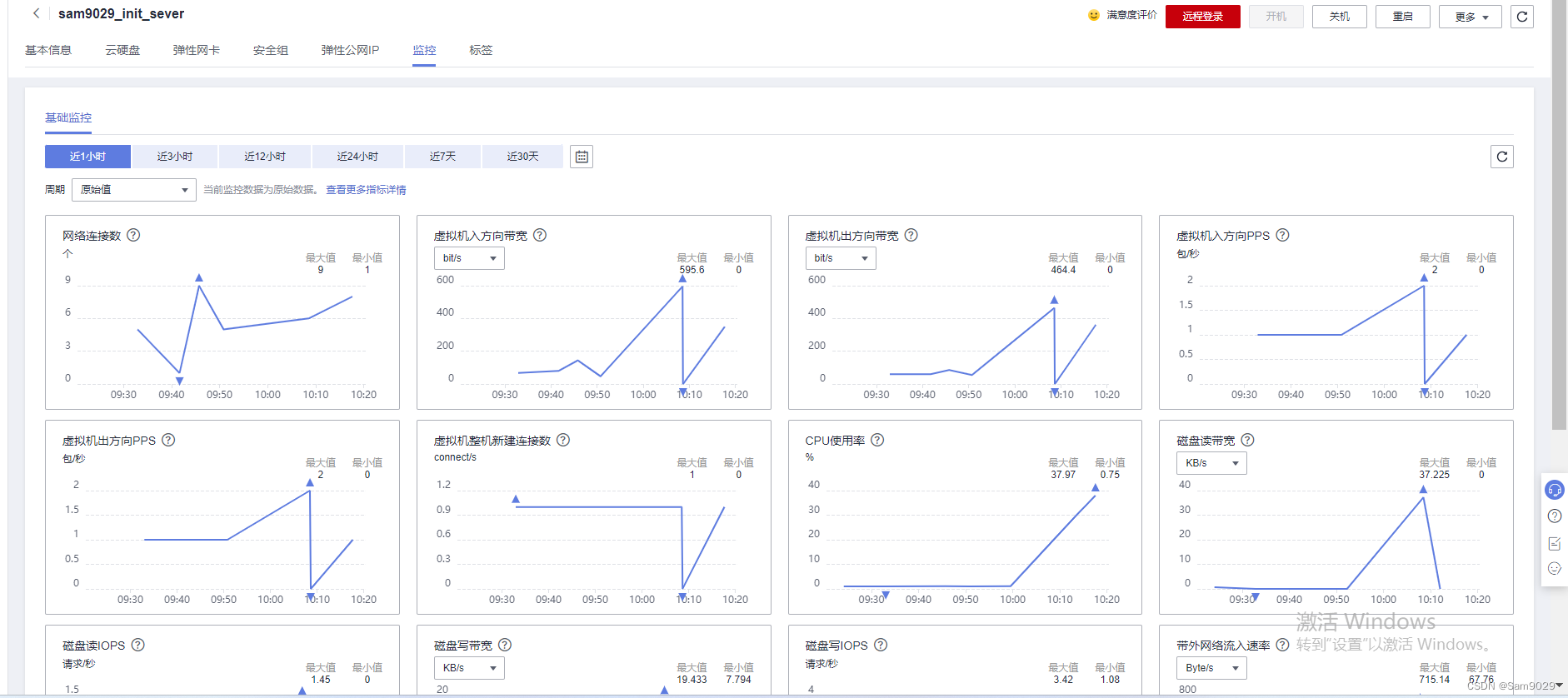
华为云云耀云服务器L实例评测 | L实例性能测试实践
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求…...

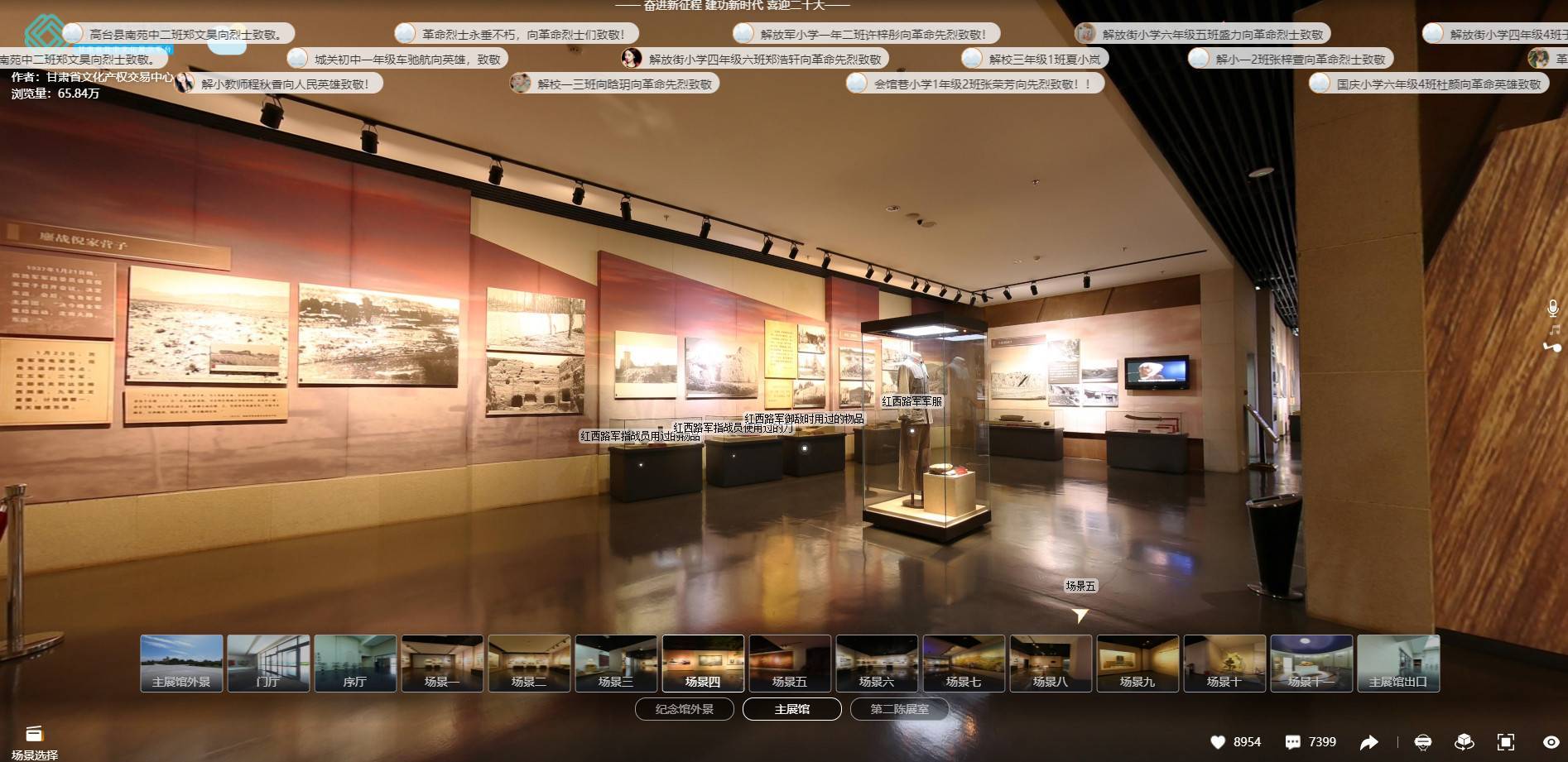
VR赋能红色教育,让爱国主义精神永放光彩
昨天的918防空警报长鸣,人们默哀,可见爱国主义精神长存。为了贯彻落实“把红色资源利用好、红色传统发扬好、红色基因传承好”的指示精神,许多红色景点开始引入VR全景展示技术,为游客提供全方位720度无死角的景区展示体验。 VR全…...

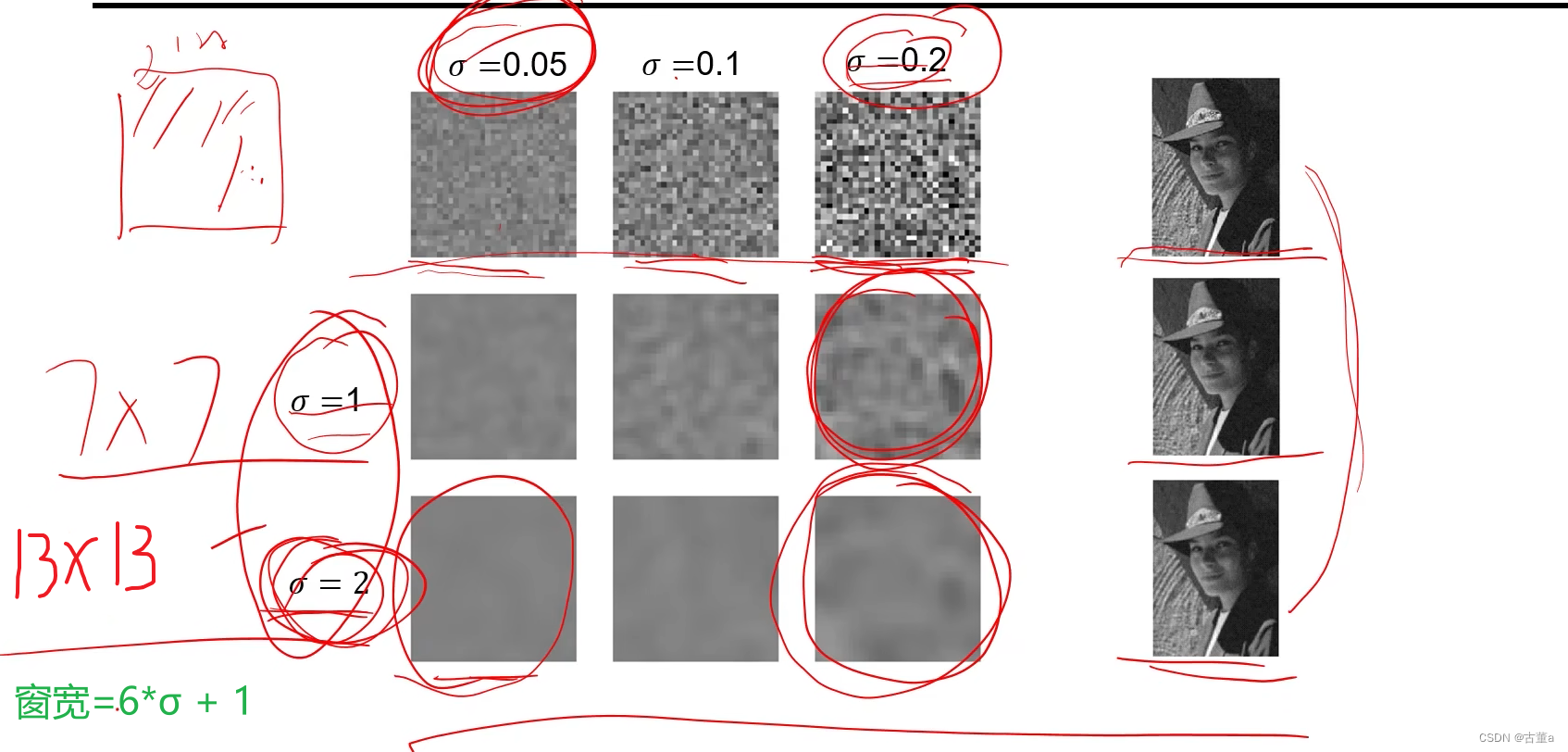
计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-图像去噪 [北邮鲁鹏]
目录标题 参考学习链接图像噪声噪声分类椒盐噪声脉冲噪声对椒盐噪声&脉冲噪声去噪使用高斯卷积核中值滤波器 高斯噪声减少高斯噪声 参考学习链接 计算机视觉与深度学习-04-图像去噪&卷积-北邮鲁鹏老师课程笔记 图像噪声 噪声点,其实在视觉上看上去让人感…...

三行代码实现图像画质修复,图片清晰度修复,清晰度提升python
核心代码 # 原始文件 enhancer ImageEnhance.Sharpness(Image.open(文件路径.png)) # 增强图片 img_enhanced enhancer.enhance(增强系数float) # 输出目标文件 img_enhanced.save(文件名.png)注意,输入输出文件格式必须一致 所需依赖 # 文件选择框,…...

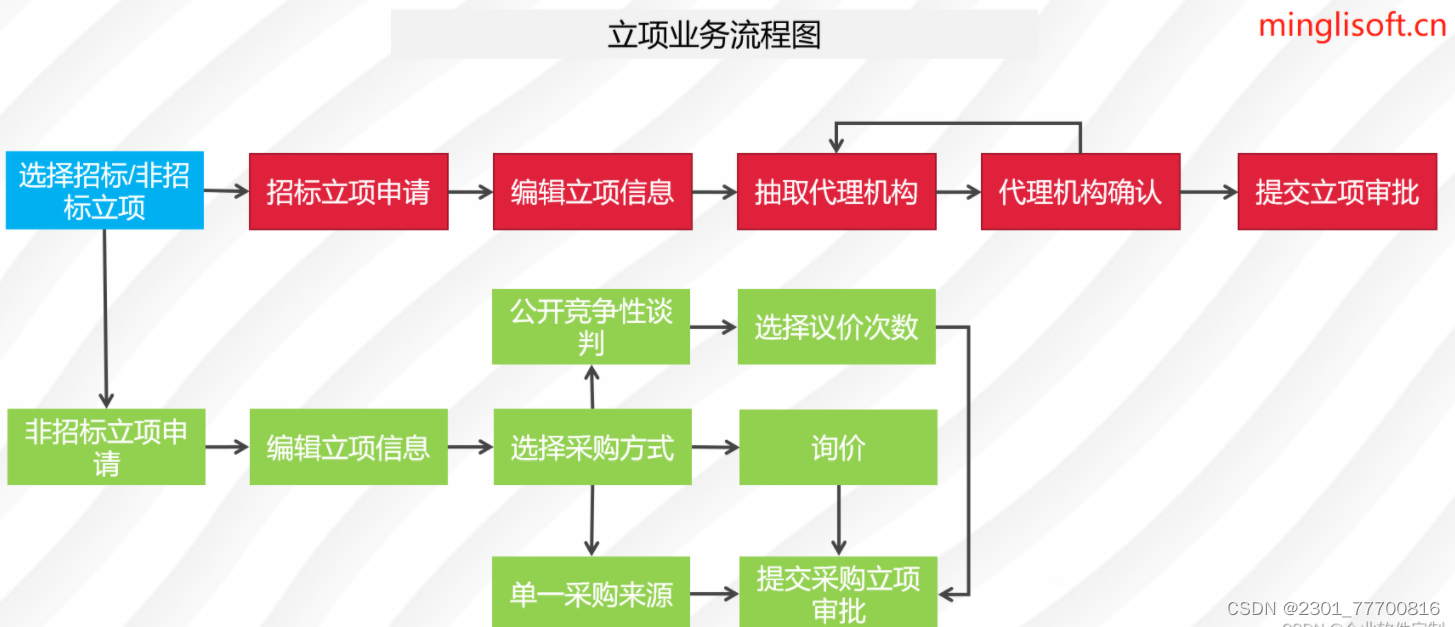
企业电子招投标采购系统源码之电子招投标的组成
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供…...

【MySQL】 MySQL的增删改查(进阶)--贰
文章目录 🛫新增🛬查询🌴聚合查询🚩聚合函数🎈GROUP BY子句📌HAVING 🎋联合查询⚾内连接⚽外连接🧭自连接🏀子查询🎡合并查询 🎨MySQL的增删改查(…...

第七章 查找
一、树形查找-二叉排序树和红黑树 二叉排序树 // 二叉排序树节点 typedef struct BSTNode{ElemType key;struct BSTNode *lchild, *rchild; } BSTNode, *BSTree;五叉查找树 // 5叉排序树的节点定义 struct Node{ElemType keys[4]; // 5叉查找树一个节点最多4个关键字struct…...

openfeign返回消息报错.UnknownContentTypeException
1. springcloud项目使用openfeign报错 org.springframework.web.client.UnknownContentTypeException: Could not extract response: no suitable HttpMessageConverter found for response type [com.yl.base.Result<java.util.List<com.yl.entity.LabelConfig>>…...

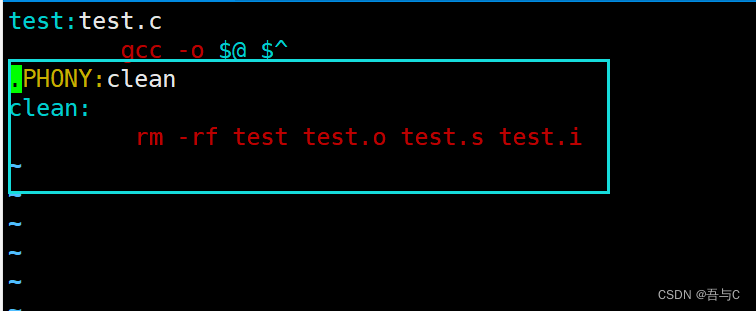
[Linux入门]---Linux项目自动化构建工具-make/Makefile
目录 1.背景2.make指令输入make默认为Makefile文件第一条指令执行Makefile文件对gcc指令特殊处理及原理特殊符号 3.总结 1.背景 会不会写makefile,从一个侧面说明了一个人是否具备完成大型工程的能力一个工程中的源文件不计数,其按类型、功能、模块分别放…...

[Python进阶] 程序打包之Pyinstaller参数介绍
5.4 Pyinstaller参数介绍 5.4.1 选项参数 参数名 说明 -h、–help 查看Pyinstaller所有命令的用法和帮助 -v、–version 查看当前Pyinstaller版本 –distpath DIR 设置dist位置,默认当前目录 –workpath WORKPATH 设置build位置,默认当前目录 -y、–no…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
