Qt5开发及实例V2.0-第十七章-Qt版MyWord字处理软件
Qt5开发及实例V2.0-第十七章-Qt版MyWord字处理软件
- 第17章-Qt版MyWord字处理软件
- 17.1 运行界面
- 17.1.1 菜单设计基本操作
- 17.1.2.MyWord系统菜单
- 17.2 工具栏设计
- 17.2.1 与菜单对应的工具条
- 17.2.2 附加功能的工具条
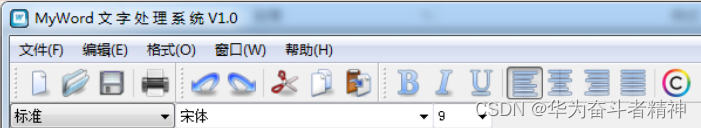
- 这段代码的作用是加载系统标准字号集,只要在主窗体构造函数中执行initMainWindowl),就可以在启动程序时看到组合框中已经载入了操作系统内置支持的一些标准字体及字号选项。最终完成的工具栏和主菜单的运行效果如图所示: 
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH1701.rar 下载
第17章-Qt版MyWord字处理软件
17.1 运行界面
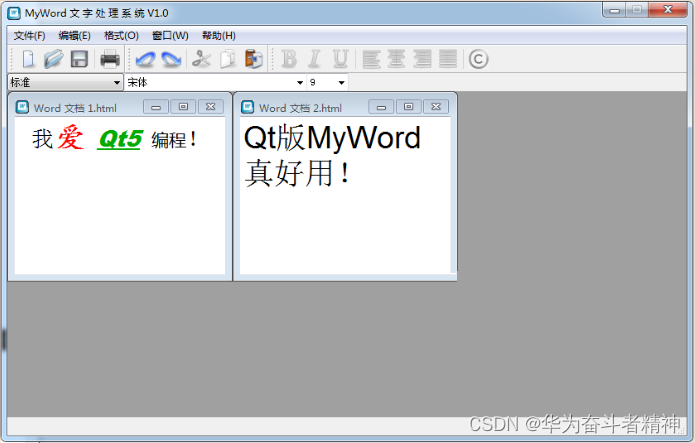
Qt版MyWord字处理软件的运行界面

运行程序后会出现主界面,顶端的菜单栏包括“文件”“编辑”“格式”“窗口”和“帮助五个主菜单。
菜单栏下面是工具栏,包含了系统常用的功能按钮。工具栏有四个工具条,分别将一组相关功能按钮或控件组织在一起。
工具栏的第一行有三个工具条: 第一个工具条包括新建、打开、保存、打印等文档管理功能,
第二个工具条包括撤销、重做、剪切、复制和粘贴这些最基本的文本编辑功能,
第三个工具条是各种较高级的文字字体格式设置按钮,包括加粗、倾斜、加下画线,还包括段落对齐及文本颜色设置
在工具栏的第二行的工具条中有三个组合选择框控件,用于为文档添加段落标号和编号,以及选择特殊字体和更改字号。利用该工具条可以完成更复杂的文档排版和字体美化工作。
此外,在图中还给出了使用该软件制作出的二个文档示例。用Qt版MyWord字处理软件制作出的文档统一以HTML格式存盘,可使用Web浏览器打开观看效果。
开发这个软件主要分为如下三个阶段进行。
(1) 界面设计开发
界面设计开发内容包括菜单系统设计、工具栏设计、多窗体MDI程序框架的建立及多个文档子窗口的管理和控制等。
(2) 文本编辑功能实现
文本编辑功能实现主要包括文档的建立、打开和保存,文本的剪切、复制和粘贴,操作撤销与恢复等这些最基本的文档编辑功能。
(3) 排版美化功能实现
排版美化功能实现包括字体选择,字形、字号和文字颜色的设置,文档段落标号和编号的添加,段落对齐方式设置等高级功能实现。
17.1.1 菜单设计基本操作
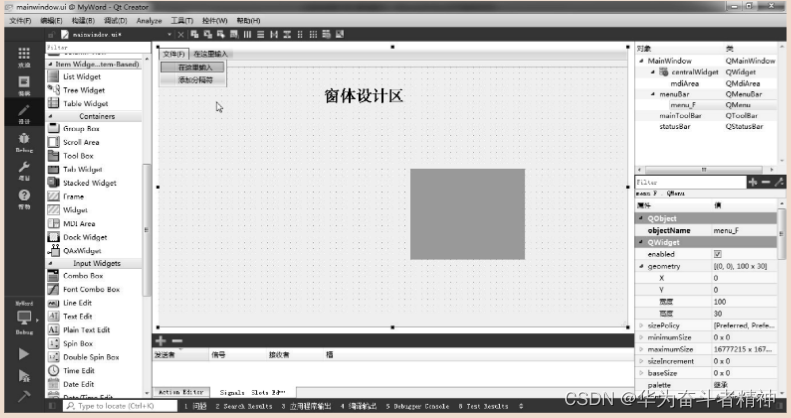
双击项目树的mainwindow.ui文件切换至Ot图形界面设计模式,如图所示

(1) 菜单的创建
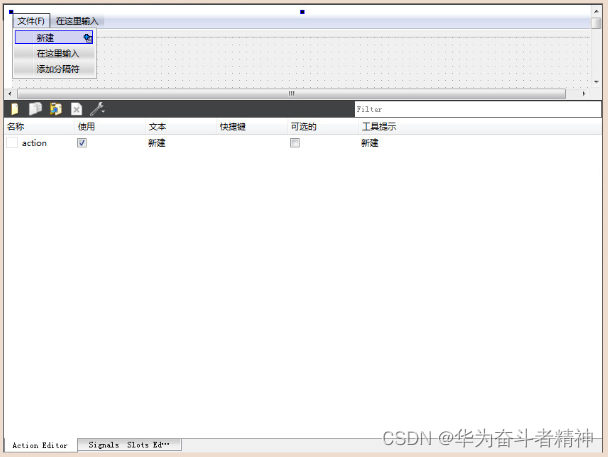
在图的窗体设计区左上角有一个“在这里输入”文字标签,用鼠标双击可输入文字,例如,我们输入“文件(F)"后回车 (一定要回车! ) ,就在界面上创建了一个名为“文件”的窗口主菜单,而此时“在这里输入”标签又分别出现在“文件”菜单的右侧和下方,分别在其上双击输入自定义的文字,又可以以同样的方式创建第二个主菜单和“文件”主菜单下的菜单项,当然也可以随时双击“添加分隔符”标签在任意菜单项之间引入分隔条
(2) 菜单项编辑器 (Action Editor)
用第 (1) 步的方法在“文件”主菜单下创建一个“新建”菜单项,窗体设计区下方就会出现菜单项编辑器子窗口,如图所示,在其中可看到新添加的“新建”菜单项的条目。

(3) 编辑菜单项属性
在菜单项编辑器子窗口中,右击要编辑的菜单项条目,从弹出的菜单中选择“编辑…"项,打开该菜单项的“编辑动作”对话框,在其中编辑菜单项的各项属性,如图所示:

(4) 设置菜单项图标
菜单项图标运行时显示在其文字标签之前 (与工具栏对应按钮的图标一致),用于表示该菜单项所具备的功能。设置菜单项图标的方法是: 单击“编辑动作"对话框的“图标栏右侧的 按钮右端的下拉箭头,在弹出的列表中选择"选择文件…"项,弹出“选择一个像素映射"对话框,选择事先准备好的图片资源打开即可,如图所示:

(5) 设置菜单项状态提示
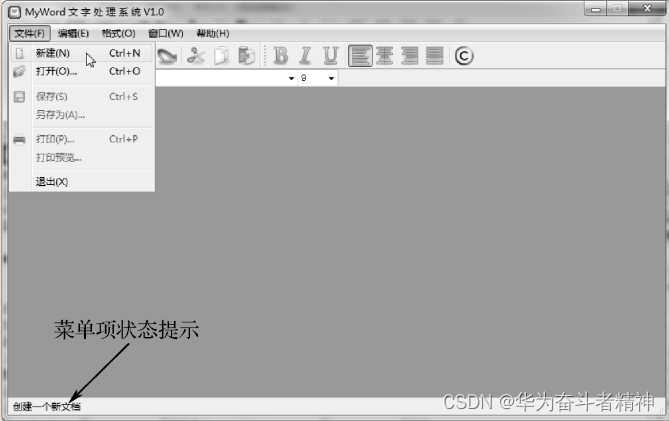
菜单项状态提示指运行时显示在应用程序底部状态栏上的提示文字,当用户将鼠标指针置于该菜单项上时就会显示出来,向用户说明此菜单项的功能,如图所示:

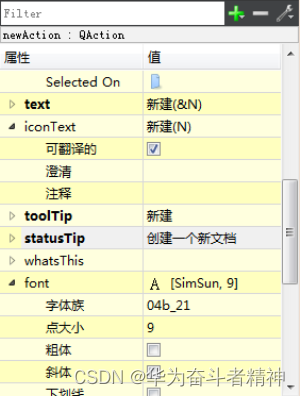
菜单项状态提示无法通过“编辑动作”对话框设置,只能在该菜单项的“属性”窗口中设置,选中菜单项编辑器中要进行设置的菜单项条目,在窗体设计区右下方的“属性”窗口中设置“statusTip的内容即可,如图所示,这里为“新建”菜单项设置的状态提示文字为“创建一个新文档”。

17.1.2.MyWord系统菜单
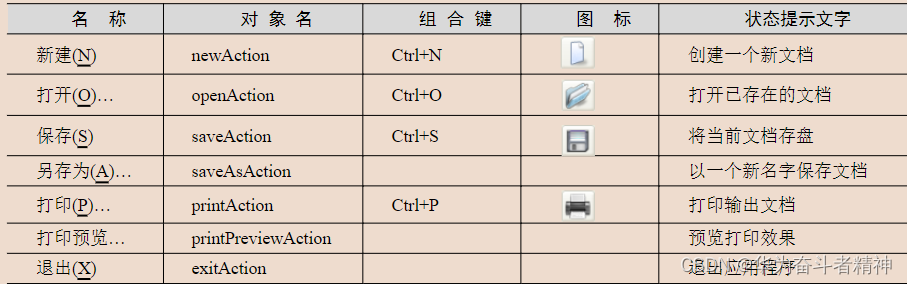
(1)“文件”主菜单文件"主菜单各功能项的设计见表

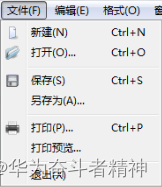
文件”主菜单的运行显示效果如图所示:

(2)“编辑”主菜单编辑”主菜单各功能项的设计见表

“编辑”主菜单的运行显示效果如图所示:

(3)“格式”主菜单格式"主菜单各功能项的设计见表:

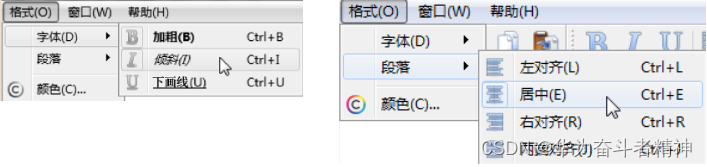
格式”主菜单的运行显示效果如图所示,其下的“字体”和“段落”菜单项的各子菜单皆是可选菜单项,将它们的“Checkable"属性都置为True (勾选),运行时,选中菜单项的图标的四周会出现边框,如图所示。“段落”菜单项下的各子菜单都是互斥的,同一时刻只能有一个菜单项处于选中状态《图标四周有边框),只要将这些子菜单项加入同一个动作组即可达到这种效果下面编程来实现这个功能;

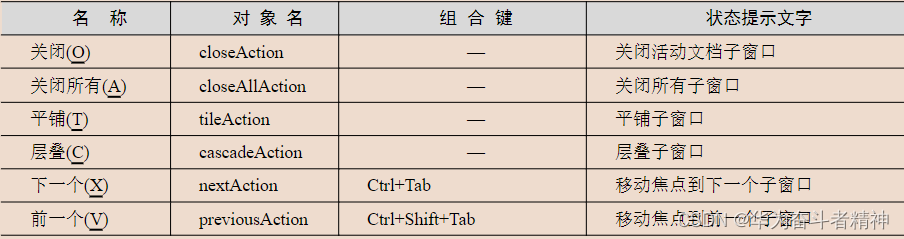
(4)“窗口”主菜单"
窗口主菜单各功能项的设计见表:

“窗口”主菜单的运行显示效果如图所示:

(5)“帮助”主菜单”
帮助主菜单各功能项的设计见表:

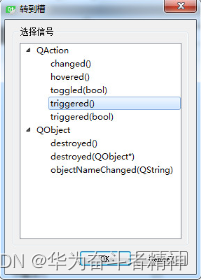
这个菜单结构很简单,在添加完其中的两个菜单项后,就可以直接编写代码来实现它们的功能,是右击菜单项编辑器中的对应条目,从弹出的菜单中选择"转到槽"项,在“转到槽"对话框中选择信号triggered()”,单击“OK”按钮即可进入该菜单项动作代码编辑区,如图所示:

编写“关于(A)”菜单项的代码如下:
void MainWindow::on aboutAction triggered()
QMessageBox:about(this,tr("关于"),tr"这是一个基于 Qt5 实现的字处理软rn具备类似微软Office Word 的功能。"));
编写“关于 Qt 5(Q”菜单项的代码如下:
void MainWindow::on aboutOtAction triggered()
QMessageBox::aboutQt(NULL,"关于 Qt 5")
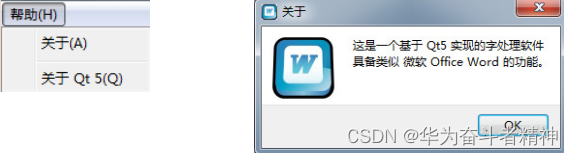
帮助"主菜单的运行显示效果如图所示选择“帮助”*“关于"菜单项,弹出如图所示的“关于"消息框,显示关于MyWord软件的简介信息

选择“帮助”“关于Qt5”菜单项,弹出如图所示的消息框,显示MyWord软件所基于Qt的
版本信息。

17.2 工具栏设计
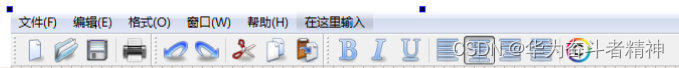
本系统的工具栏共有四个工具条,其中三个工具条分别对应“文件”“编辑”和“格式”主菜单的功能,如图所示,最后一个工具条为组合选择栏,它提供三个组合选择框控件,如图所示,实现用户给文本选择段落标号、添加编号、更改字体和字号等高级功能。

17.2.1 与菜单对应的工具条
(1) 添加工具按钮
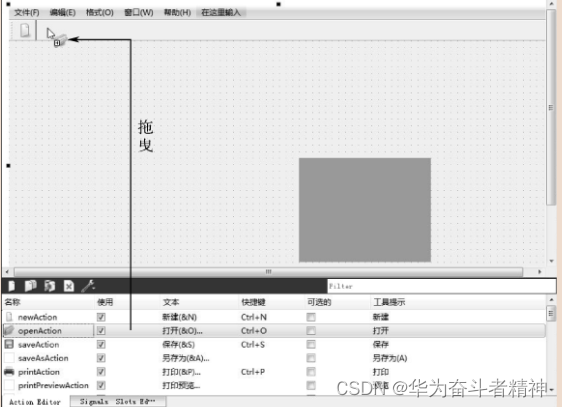
对于与某个菜单项功能完全相同的按钮,只要从菜单项编辑器中将相应的菜单项用鼠标拖曳至工具条上的特定位置即可,如图所示。
图中演示了依次将“文件”主菜单下的“新建”“打开"菜单项拖曳至工具条上生成工具按钮的操作,生成的按钮与原菜单项具有一样的图标、状态提示文字及功能。

(2) 按钮分隔
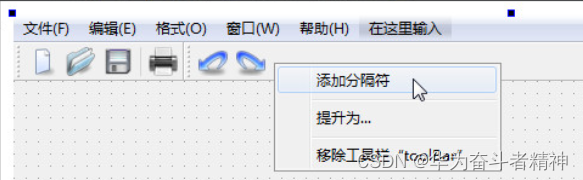
与菜单的设计类似,也可按照菜单项功能的组织结构在对应的工具按钮间插入分隔条,方法是右击工具栏选择“添加分隔符”项,如图所示:

(3) 添加工具条
在Qt系统的界面设计模式下默认在顶端有一个工具条,本例软件因为有多个工具条,故需要用户自己添加。很简单,只要在界面设计模式窗体上右击,选择“添加工具栏"项即可在窗体上添加一个新工具条,然后用同样的方法往其中拖曳菜单项来生成工具按钮,如图所示:

本例将与菜单功能对应的三个工具条设计放置在界面顶部同一行上,完成的效果如图所示:

17.2.2 附加功能的工具条
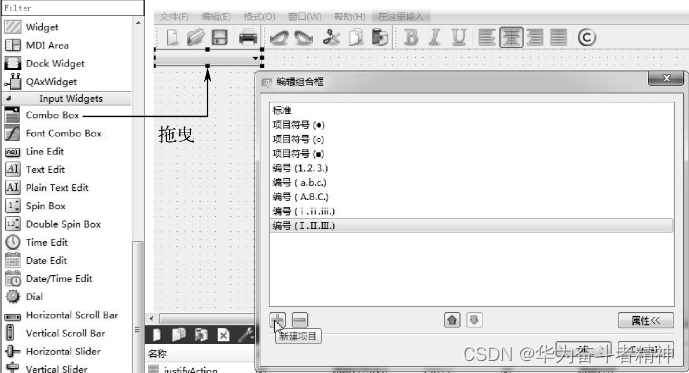
本例为实现对文档的高级编辑功能,设计了一个附加功能的丁具条,其上是由多个下拉列表构成的组合选择栏。此工具条由于不对应菜单项功能,所以只能由用户从控件工具箱中选择拖曳控件来自定义设计图演示了往窗体上拖入一个组合框并编辑其中各选项(右击后选择“编辑项目."项)的操作。

附加功能的工具条上还有供用户选择字体和字号的组合框,分别命名为fontComboBox和sizeComboBox.设计好界面后编写系统的初始化函数MainWindow::initMainWindowl,在其中加入如下代码
QFontDatabase fontdb;foreach(int fontsize, fontdbstandardSizes()) ui->sizeComboBox->addltem(OString
::number(fontsize));ui->sizeComboBox->setCurrentlndexlui->sizeComboBox->findText/0String.numberlOApplication..font().pointSize())));
这段代码的作用是加载系统标准字号集,只要在主窗体构造函数中执行initMainWindowl),就可以在启动程序时看到组合框中已经载入了操作系统内置支持的一些标准字体及字号选项。最终完成的工具栏和主菜单的运行效果如图所示:

本章相关例程源码下载
1.Qt5开发及实例_CH1701.rar 下载
Qt5开发及实例_CH1701.rar
相关文章:

Qt5开发及实例V2.0-第十七章-Qt版MyWord字处理软件
Qt5开发及实例V2.0-第十七章-Qt版MyWord字处理软件 第17章-Qt版MyWord字处理软件17.1 运行界面17.1.1 菜单设计基本操作17.1.2.MyWord系统菜单 17.2 工具栏设计17.2.1 与菜单对应的工具条17.2.2 附加功能的工具条 这段代码的作用是加载系统标准字号集,只要在主窗体构…...

机器视觉工程师们,常回家看看
我们在这个社会上扮演着多重角色,有时候我们很难平衡好这些角色之间的关系。 人们常言,积善成德,改变命运。善修者,懂得积累,懂得改变命运的重要性。 我曾年少不知父母之不易。一路依靠,一路成长。 所谓…...

网络隔离下实现的文件传输,现有的方式真的安全吗?
在当今的信息化时代,网络安全已经成为了各个企业和机构不可忽视的问题。为了保护内部数据和系统不受外部网络的攻击和泄露,一些涉及国家安全、商业机密、个人隐私等敏感信息的企业和机构,通常会对内外网进行隔离,即建立一个独立的…...

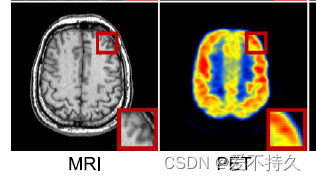
[医学图像知识]CT图和PET图的成像表现形式
1.CT图通常来说是单通道灰色图,用灰度值表示了结构对于x射线的吸收程度。 2.PET/SPECT图最初也是灰度图,用灰度值表示细胞的反射gama射线的程度,但是为了更好的观测不同细胞等的区别,通常将灰度图转化为了 伪彩色图像。 找个例子…...

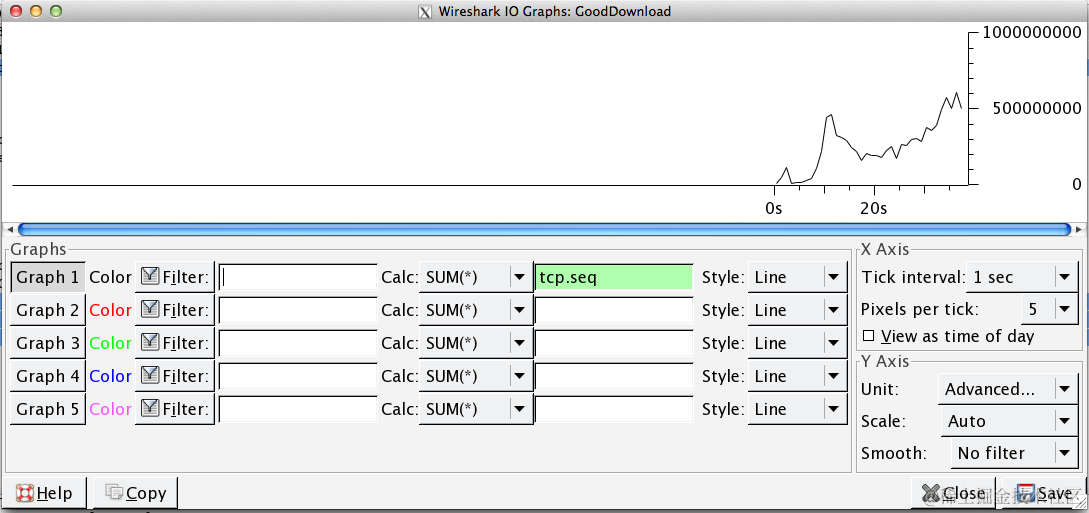
聊聊wireshark的进阶使用功能 | 京东云技术团队
1. 前言 emmm,说起网络知识学习肯定离不来wireshark工具,这个工具能够帮助我们快速地定位网络问题以及帮助正在学习网络协议这块的知识的同学验证理论与实际的一大利器,平时更多的只是停留在初步的使用阶段。也是利用部门内部的网络兴趣小组…...

小米手机安装面具教程(Xiaomi手机获取root权限)
文章目录 1.Magisk中文网:2.某呼:3.最后一步打开cmd命令行输入的时候:4.Flash Boot 通包-Magisk(Flash Boot通刷包)5.小米Rom下载(官方刷机包)6.Magisk最新版本国内源下载 1.Magisk中文网: htt…...

DSU ON TREE
DSU ON TREE DSU:并查集 DSU ON TREE:树上启发式合并 我也不知道为啥树上并查集就是树上启发式合并 启发式合并的思想是每次把小的往大的合并,也就是最大化利用已有的答案(大的数组不用清空,在原基础上加上小的即可&…...

Java“对象”
Java:PO、VO、BO、DO、DAO、DTO、POJO PO持久化对象(Persistent Object) PO是持久化对象,用于表示数据库中的实体或表的映射通常与数据库表的结构和字段对应PO的属性对应数据库表的字段,可以进行持久化操作࿰…...

vuepress+gitee免费搭建个人在线博客(无保留版)
文章目录 最终效果,一睹为快!一、工具选型二、什么是VuePress三、准备工作3.1 node 安装3.2 Git安装3.3 Gitee账号注册 四、搭建步骤4.1 初始化VuePress4.2 安装VuePress4.3 初始化目录4.4 编写文章 五、部署到Gitee5.1 创建仓库5.2 个人空间地址设置4.3…...

Android 12.0 系统限制上网系列之iptables用IOemNetd实现app上网白名单的功能实现
1.前言 在12.0的系统rom定制化开发中,对于系统限制网络的使用,在system中netd网络这块的产品需要中,会要求设置app上网白名单的功能, liunx中iptables命令也是比较重要的,接下来就来在IOemNetd这块实现app上网白名单的的相关功能,就是在 系统中只能允许某个app上网,就是…...

Idea和DataGrip自定义常用代码模板,熟练使用快捷模板可促进开发效率
场景: 在实际工作中,我们不可能一个一个字母的去敲代码,为了提升开发效率,可以使用常用的快捷代码模板。idea和datagrip自带的有,我们也可以自定义快捷模板 一、Idea自定义代码模板、有些是基于 hutool 常用包 1、-&g…...

Vue.js :实现嵌套对话框的查看按钮
Vue.js :实现嵌套对话框的查看按钮 Vue.js 是一款流行的 JavaScript 框架,用于构建交互性强、响应式的前端应用程序。本博客将介绍如何使用 Vue.js 和 Element UI 库创建一个前端应用,其中包括了嵌套对话框的查看按钮,以及如何在…...

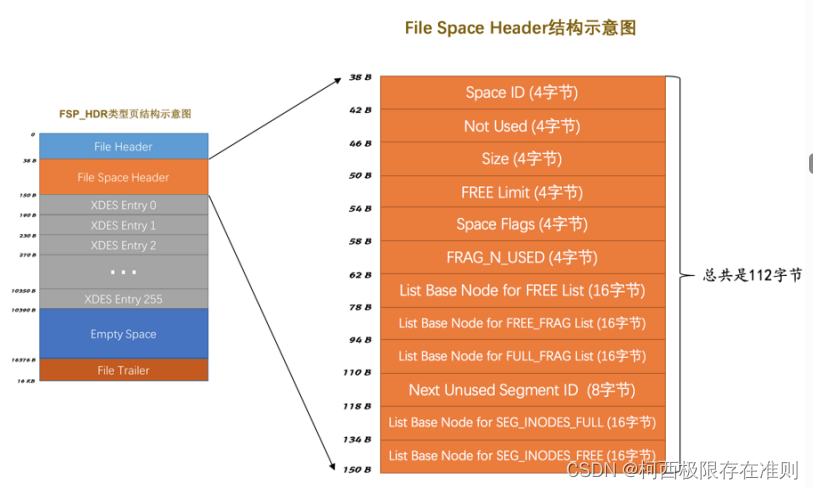
9.2.4 【MySQL】段的结构
段不对应表空间中某一个连续的物理区域,而是一个逻辑上的概念,由若干个零散的页面以及一些完整的区组成。像每个区都有对应的XDES Entry来记录这个区中的属性一样,定义了一个INODE Entry结构来记录段中的属性。 它的各个部分释义如下…...

怎么快速提取图片中的文字信息?怎么使用OCR图片文字提取一键提取文字
图片里的文字如何提取?一些图片中的文字信息是我们需要的,但是一个个输入太麻烦了,怎么将图片上的文字提取出来?Initiator是一款易于使用的小型 macOS OCR(光学字符识别)应用程序,可提取和识别 Mac 计算机屏幕上的任…...

Selenium隐藏浏览器特征
Selenium隐藏浏览器特征 Selenium特征1. CDP2. stealth.min.js3. undetected_chromedriver4. 操作已开启的浏览器4. 常见的隐藏Selenium特征的方法4.1 修改navigator.webdriver标志4.2 改变user-agent4.3 排除或关闭一些Selenium相关的开关4.4 代码展示4.5 总结 Selenium特征 …...

Linux下的buff/cache
目录 一、buff/cache二、buff/cache与内存管理三、buff/cache对系统性能的影响四、优化buff/cache1、调整vm.dirty_ratio和vm.dirty_background_ratio2、配置vm.swappiness3、配置vm.vfs_cache_pressure 五、释放buff/cache 一、buff/cache 按照Linux内核文档所说的࿰…...

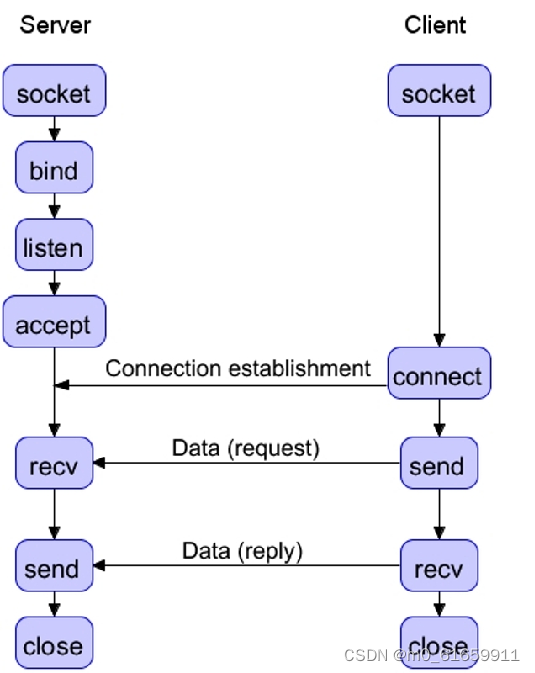
3.wifi开发,网络编程
网络协议栈LwIP WiFi UDP Clinet编程 WiFi UDP Server编程 WiFi TCP Client编程 WiFi TCP Server编程 一。LWIP原理介绍,API介绍,文件结构 1.Lwip支持的协议 2.API 3.文件结构 1.api目录:应用程序接口文件。 2.arch目录:与硬件和…...

Android框架mqtt库无法兼容高版本android13的问题
最近使用mqtt库,测试的时候发现在Android12及以下正常,但在13上闪退,闪退日志如下 java.lang.IllegalArgumentException: com.yummo.xcar: Targeting S (version 31 and above) requires that one of FLAG_IMMUTABLE or FLAG_MUTABLE be spe…...

一招解除csdn复制限制
先看这个代码 python读取英文pdf翻译成中文pdf文件导出代码 想要复制代码,csdn有限制怎么办(csdn流氓,无耻) 解除方法 ctrlu 看效果...

安全基础 --- nodejs沙箱逃逸
nodejs沙箱逃逸 沙箱绕过原理:沙箱内部找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱 前提:使用vm模块,实现沙箱逃逸环境。(vm模式是nodejs中内置的模块,是no…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
