快速掌握ES6
什么是ES6
ES6(ECMAScript 6),也被称为ES2015,是JavaScript的第六个版本,于2015年发布。ES6引入了许多新的语法和功能,旨在提高JavaScript的开发效率和代码质量。
ES6的一些主要特性和改进包括:
-
块级作用域:ES6引入了let和const关键字,可以在块级作用域中声明变量,避免了变量提升和全局污染的问题。
-
箭头函数:箭头函数是一种更简洁的函数定义语法,可以减少代码量,并且自动绑定了this关键字,避免了传统函数中this指向问题的困扰。
-
模板字符串:模板字符串是一种更灵活的字符串拼接方式,可以通过
${}语法插入变量和表达式,使代码更加清晰和易读。 -
解构赋值:解构赋值是一种通过模式匹配从数组或对象中提取值并赋给变量的方式,可以简化代码并提高可读性。
-
默认参数:ES6允许函数参数设置默认值,当调用函数时没有传入对应参数时,将使用默认值,提高了代码的灵活性和可维护性。
-
类和继承:ES6引入了class关键字,可以更方便地定义类和面向对象的编程。通过extends关键字,实现了类的继承,提供了更好的代码组织和复用。
-
Promise:Promise是一种处理异步操作的机制,可以更优雅地处理回调地狱问题,使异步代码更易读和维护。
-
模块化:ES6引入了模块化的概念,可以将代码分割成多个模块,每个模块可以导出(export)特定的函数、类、常量等,其他模块可以导入(import)这些导出的内容。模块化可以帮助我们更好地组织和管理代码。
除了上述特性,ES6还引入了许多其他的语法和功能,如迭代器、生成器、Set和Map数据结构、新的数组和字符串方法等,这些都为开发人员提供了更多的工具和选项来编写更高效和可维护的JavaScript代码。
下面代码详细说明
-
let和const:let和const是新的变量声明关键字。let声明的变量是块级作用域的,只在声明的块内有效。而const声明的变量是常量,一旦赋值就不能再改变。
-
箭头函数:箭头函数是一种新的函数声明方式。它可以简化函数的定义和调用,并且可以绑定this的值。箭头函数没有自己的this,它继承自外部作用域的this。例如:
const add = (a, b) => a + b;
console.log(add(1, 2)); // 输出3
- 模板字符串:模板字符串是一种新的字符串声明方式。它可以包含变量和表达式,并且支持多行字符串。模板字符串使用反引号(`)包裹,并且变量和表达式使用${}包裹。例如:
const name = 'Tom';
const message = `Hello, ${name}!
How are you today?`;
console.log(message);
- 解构赋值:解构赋值是一种新的变量赋值方式。它可以从数组或对象中提取值,并将其赋给变量。解构赋值使用方括号([])或花括号({})进行匹配。例如:
const [a, b, c] = [1, 2, 3];
console.log(a, b, c); // 输出1 2 3const {name, age} = {name: 'Tom', age: 20};
console.log(name, age); // 输出Tom 20
- 默认参数:默认参数是一种新的函数参数声明方式。它可以为函数参数设置默认值,如果调用函数时没有传递参数,则使用默认值。默认参数使用等号(=)进行赋值。例如:
function greet(name = 'Tom') {console.log(`Hello, ${name}!`);
}
greet(); // 输出Hello, Tom!
greet('Jerry'); // 输出Hello, Jerry!
- 扩展运算符:扩展运算符是一种新的运算符,它可以将数组或对象展开成多个参数或属性。扩展运算符使用三个点(…)进行展开。例如:
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const arr3 = [...arr1, ...arr2];
console.log(arr3); // 输出[1, 2, 3, 4, 5, 6]const obj1 = {name: 'Tom', age: 20};
const obj2 = {gender: 'male', ...obj1};
console.log(obj2); // 输出{gender: 'male', name: 'Tom', age: 20}
- 类和继承:ES6引入了class关键字,可以用来定义类和继承关系。类可以包含构造函数、方法和属性。继承可以通过extends关键字实现。例如:
class Animal {constructor(name) {this.name = name;}speak() {console.log(`${this.name} makes a noise.`);}
}class Dog extends Animal {constructor(name) {super(name);}speak() {console.log(`${this.name} barks.`);}
}const dog = new Dog('Rufus');
dog.speak(); // 输出Rufus barks.
- ES6模块化(Module):ES6引入了模块化的概念,可以将代码分割成多个模块,每个模块可以导出(export)特定的函数、类、常量等,其他模块可以导入(import)这些导出的内容。模块化可以帮助我们更好地组织和管理代码。例如:
// math.js
export function add(a, b) {return a + b;
}// main.js
import { add } from './math.js';
console.log(add(1, 2)); // 输出3
- extends关键字:extends关键字用于实现类的继承。通过extends关键字,一个类可以继承另一个类的属性和方法。继承可以帮助我们复用代码,并且可以实现更好的代码组织。例如:
class Animal {constructor(name) {this.name = name;}speak() {console.log(`${this.name} makes a noise.`);}
}class Dog extends Animal {constructor(name) {super(name);}speak() {console.log(`${this.name} barks.`);}
}const dog = new Dog('Rufus');
dog.speak(); // 输出Rufus barks.
- 常量(const):const关键字用于声明常量,一旦赋值就不能再改变。常量可以保证变量的值不会被修改,避免了意外的错误。例如:
const PI = 3.14159;
console.log(PI); // 输出3.14159PI = 3.14; // 报错,常量的值不能被修改
- super关键字:super关键字用于调用父类的构造函数和方法。在子类的构造函数中,通过super关键字可以调用父类的构造函数,以初始化父类的属性。在子类的方法中,通过super关键字可以调用父类的方法。例如:
class Animal {constructor(name) {this.name = name;}speak() {console.log(`${this.name} makes a noise.`);}
}class Dog extends Animal {constructor(name) {super(name);}speak() {super.speak();console.log(`${this.name} barks.`);}
}const dog = new Dog('Rufus');
dog.speak();
// 输出:
// Rufus makes a noise.
// Rufus barks.
- Map(映射):Map是一种新的数据结构,它可以存储键值对,并且可以根据键获取值。与普通的对象相比,Map具有更好的性能和更丰富的功能。例如:
const map = new Map();
map.set('name', 'Tom');
map.set('age', 20);console.log(map.get('name')); // 输出Tom
console.log(map.has('age')); // 输出true
console.log(map.size); // 输出2map.delete('age');
console.log(map.size); // 输出1map.clear();
console.log(map.size); // 输出0
相关文章:

快速掌握ES6
什么是ES6 ES6(ECMAScript 6),也被称为ES2015,是JavaScript的第六个版本,于2015年发布。ES6引入了许多新的语法和功能,旨在提高JavaScript的开发效率和代码质量。 ES6的一些主要特性和改进包括࿱…...

电池厂提供excel电池曲线zcv到mtk电池曲线zcv转换
#encoding:utf8 #电池厂提供excel电池曲线zcv到mtk电池曲线zcv转换 import pandas as pd import openpyxl import math # 读取Excel文件 df pd.read_excel("a55-zcv.xlsx") for j in range(0,10): if(j<3): offset0 #T0~T2 if(j3): offset…...

重写和重载、抽象类和接口
文章目录 前言一、重载与重写1.重载(Overload)(1)条件(2)举例 2.重写(Override)(1)规则(2)举例 3.重载和重写区别 二、抽象类与接口1.抽象类&…...

Untiy UDP局域网 异步发送图片
同步画面有问题,传图片吧 using System.Text; using System.Net.Sockets; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Events; using System.Net; using System; using System.Threading.Tasks; using Sy…...

移动端H5封装一个 ScrollList 横向滚动列表组件,实现向左滑动
效果: 1.封装组件: <template><div class"scroll-list"><divclass"scroll-list-content":style"{ background, color, fontSize: size }"ref"scrollListContent"><div class"scroll…...

Docker一键安装和基本配置
一键安装脚本 注:该脚本需要root权限 curl -sSL https://get.docker.com/ | sh非root组用户赋权 sudo groupadd docker # 若使用一键安装脚本会自动创建这个组,提示已存在 sudo gpasswd -a ${USER} docker # 将当前用户添加到docker组,也…...

MVC设计思想理解和ASP.NET MVC理解
三层模式 三层模式包括:UI层,业务逻辑层,数据访问层,模型层 MVC设计思想和ASP.NET MVC理解 MVC设计思想: MVC的思想就是把我们的程序分为三个核心的模块,这三个模块的详细介绍如下: 模型(Model) :负责封装与引用程序的业务逻辑相关的数据以及对数据的处理方法。模型层有对…...

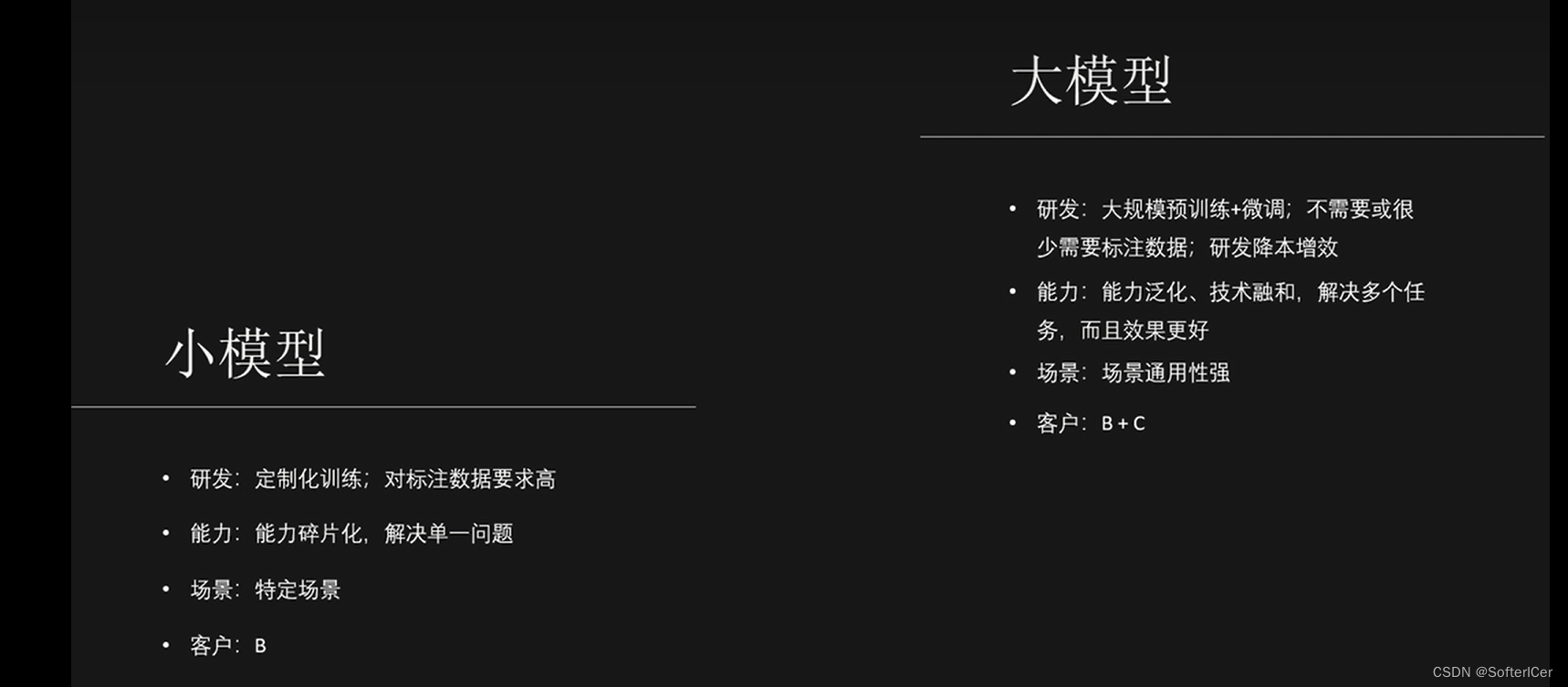
大模型应用选择对比
大模型应用选择对比 1、知识库对比:dify、fastgpt、langchatchat 2、agent构建器选择:flowise、langflow、bisheng 3、召回率提升方案...

c++STL概述
目录 STL基本概念 STL六大组件 STL的优点 STL三大组件 容器 算法 迭代器 普通的迭代器访问vector容器元素 算法for_each实现循环 迭代器指向的元素类型是自定义数据类型 迭代器指向容器 常用容器 string容器 string的基本概念 string容器的操作 string的构造函…...

利用容器技术优化DevOps流程
利用容器技术优化DevOps流程 随着云计算的快速发展,容器技术也日益流行。容器技术可以打包和分发应用程序,并实现快速部署和扩展。在DevOps流程中,容器技术可以大大优化开发、测试、部署和运维各个环节。本文将介绍如何利用容器技术优化DevO…...

91 # 实现 express 的优化处理
上一节实现 express 的请求处理,这一节来进行实现 express 的优化处理 让 layer 提供 match 方法去匹配 pathname,方便拓展让 layer 提供 handle_request 方法,方便拓展利用第三方库 methods 批量生成方法性能优化问题 进行路由懒加载&#…...

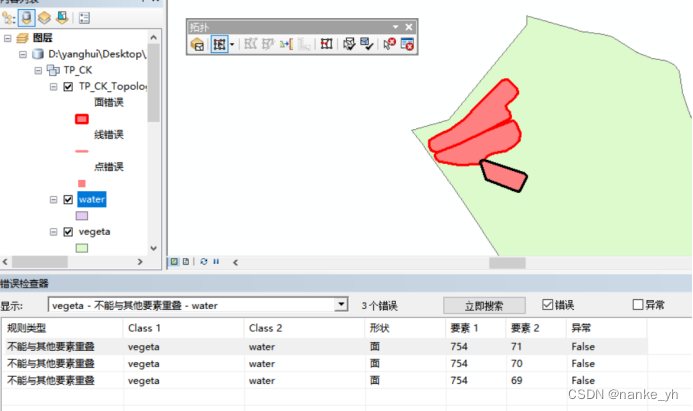
arcgis拓扑检查实现多个矢量数据之间消除重叠区域
目录 环境介绍: 操作任务: 步骤: 1、数据库和文件结构准备 2、建立拓扑规则 3、一直下一页默认参数后,进行拓扑检查 4、打开TP_CK_Topology,会自动带出拓扑要素,红色区域为拓扑错误的地方࿱…...

基于Vue+ELement搭建登陆注册页面实现后端交互
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

JS获取经纬度, 并根据经纬度得到城市信息
在JavaScript中,获取经纬度通常需要使用定位服务,比如HTML5的Geolocation API。然而拿到坐标后,将经纬度转换为城市信息,则需要使用逆地理编码服务接口,比如百度或者高德的 API, 但是他们收费都很高, 我们可以使用一些…...

mac m1 docker安装nacos
文章目录 引言I m1安装docker1.1 Docker 下载1.2 终端Docker相关命令II docker安装nacos2.1 安装nacos2.2 镜像启动see alsoMac 查看进程端口引言 使用docker方式安装是最方便的 I m1安装docker 1.1 Docker 下载 https://docs.docker.com/docker-for-mac/apple-silicon/点击…...

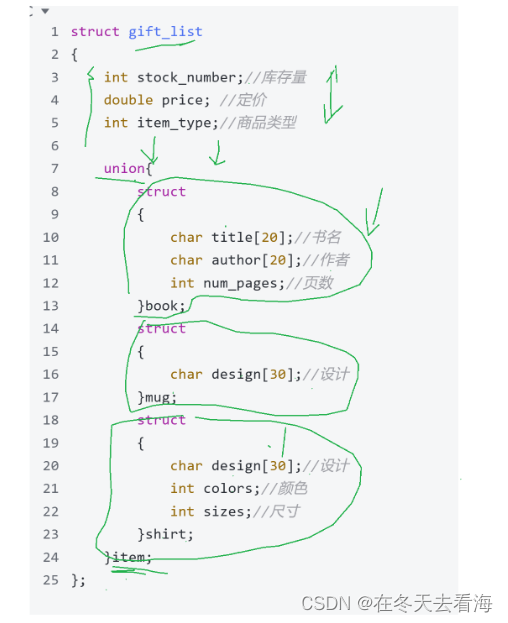
位段 联合体 枚举
Hello好久不见,今天分享的是接上次结构体没有分享完的内容,这次我们讲讲位段 枚举和联合体的概念以及他们的用法。 2.1 什么是位段 位段的声明和结构是类似的,有两个不同: 1.位段的成员必须是 int、unsigned int 或signed int 。 …...

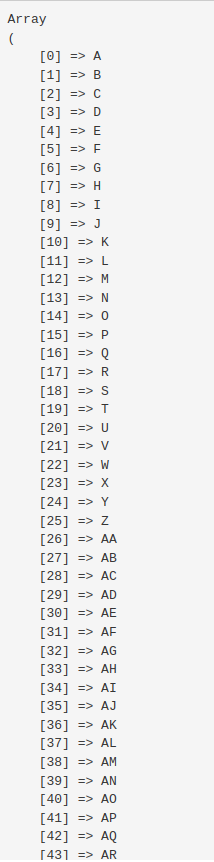
PHP循环获取Excel表头字母A-Z,当超过时输出AA,AB,AC,AD······
PHP循环获取Excel表头字母A-Z,当超过时输出AA,AB,AC,AD PHP循环生成Excel的列字母表 $count_num 26 * 27; $letter A; $arr []; while($count_num--){$arr[] $letter;$letter; }结果如下: 转为JSON更为直观: ["A","B&…...

识别准确率达 95%,华能东方电厂财务机器人实践探索
摘 要:基于华能集团公司大数据与人工智能构想理念,结合东方电厂实际工作需要,财务工作要向数字化、智能化纵深推进,随着财务数字化转型和升级加速,信息化水平不断提升,以及内部信息互联互通不断加深&#x…...

代码随想录算法训练营 单调栈part03
一、柱状图中最大的矩形 84. 柱状图中最大的矩形 - 力扣(LeetCode) 单调栈很重要的性质,就是单调栈里的顺序,是从小到大还是从大到小。 栈顶和栈顶的下一个元素以及要入栈的三个元素组成了我们要求最大面积的高度和宽度&#x…...
和自定义 SQL 片段来构建查询语句。)
使用 MyBatisPlus 的注解方式进行 SQL 查询,它结合了条件构造器(Wrapper)和自定义 SQL 片段来构建查询语句。
MyBatis-Plus 是一个基于 MyBatis 的增强工具,它提供了一套方便的注解方式来进行 SQL 查询。其中,它结合了条件构造器(Wrapper)和自定义 SQL 片段来构建查询语句。 官网:条件构造器 | MyBatis-Plus 1、使用 Wrapper …...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
