01_Bootstrap基础组件01
1 什么是 Bootstrap?
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使 Web 开发更加快捷。它对 HTML、CSS 和 JavaScript 进行了封装,使它们使用起来更方便。我们只需要使用它已经设定好的类,或规则,即可快速应用它提供的功能。
Bootstrap 使用了一些 HTML5 元素和 CSS3 属性(如媒体查询)。为了让这些正常工作,需要使用 HTML5 文档类型。如果在 Bootstrap 创建的网页开头不使用 HTML5 的文档类型(Doctype),可能会面临一些浏览器显示不一致的问题。
2 怎么使用 Bootstrap
2.1 进入官网
http://www.bootcss.com/ 点击bootstrap3中文文档,点击下载bootstrap3。
2.2 下载 Bootstrap
点击 用于生产环境的Bootstrap 下面的 下载Bootstrap 按钮。
下载完后它有三个文件夹 css,fonts,js
2.3 引入 BootStrap
<!-- Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="./plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css" /><!-- jquery.min.js 和 bootstrap.min.js 要放在body的最底部 -->
<!-- 为了确保页面加载正常,以及加载速度 -->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="./plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
2.4 文档类型声明
<!Doctype html>
Bootstrap 用到了 HTML5,所以使用 Bootstrap 时需要包含html5 版本的DOCTYPE。
2.5 meta 标签设置
Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
因为现在越来越多的用户使用移动设备,为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Bootstrap 不支持 IE 古老的兼容模式。为了让 IE 浏览器运行最新的渲染模式下,建议将此标签加入到 head 部分
<meta http-equiv="X-UA-Compatible" content="IE=edge">
2.6 Bootstrap 模板
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="../../resource/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css"><!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --><!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --><!--[if lt IE 9]><script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script><script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script><![endif]-->
</head><body><div class="container"><h1>你好,世界!</h1></div><!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script><!-- Bootstrap 核心 JavaScript 文件 --><script src="../../resource/plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body></html>
2.7 Bootstrap 版本区别
Bootstrap3 和 Bootstrap4 区别
| 不同点 | Bootstrap3 | Bootstrap4 |
|---|---|---|
| 编写语言 | Less 语言编写 | Sass 语言编写 |
| 栅格类型 | 4 种栅格类 | 5 种栅格类 |
| 单位尺寸 | 使用 px 为单位 | 使用 rem 和 em 为单位(除部分 margin 和 padding 使用px) |
| 移动方式 | 使用 push 和 pull 向左右移动 | 偏移列通过 offset- 类设置 |
| 布局方式 | 使用 float 的布局方式 | 选择弹性盒模型(flexbox) |
注:Bootstrap3 的 4 种栅格:
- 特小(col-xs-) 适配手机(<768px)
- 小(col-sm-) 适配平板(≥768px)
- 中(col-md-) 适配电脑(≥992px)
- 大(col-lg-) 适配宽屏电脑(≥1200px)
Bootstrap4 的 5 种栅格:
- 特小(col-)(<576px)
- 小(col-sm-)(≥576px)
- 中(col-md-)(≥768px)
- 大(col-lg-) (≥992px)
- 特大(col-xl-)(≥1200px)
Bootstrap4 特点
- 新增网格层适配了移动端
- 全面引入 ES6 新特性(重写所有 JavaScript 插件)
- css 文件减少了至少 40%
- 所有文档都用 Markdown 编辑器重写
- 放弃对 IE8 的支持
3 布局容器
Bootstrap 中用于布局的有 .container 与 .container-fluid。
.container类用于固定宽度并支持响应式布局的容器。.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器。
注意:由于 padding 等属性的原因,这两种容器类不能互相嵌套。
<div class="container">我是固定宽度内容
</div><div class="container-fluid">我是全屏显示内容
</div>
4 栅格系统
栅格系统,也可称之为“网格系统”,运用固定的格子设计版面布局,其风格工整简洁。在网页当中,是指以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。
对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
4.1 简介
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
4.2 用法
1、行 .row 必须包含在容器 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便其赋予合适的对齐方式和内间距(padding)
<div class="container"><div class="row"></div>
</div>
2、在行 .row 中可以添加列 .column,但列数之和不能超过平分的总列数 12,如果 .row 中包含的 .column 大于 12,多余的 .column 所在的元素将被作为一个整体另起一行排列
<div class="container"><div class="row"><div class="col-md-4"></div><div class="col-md-8"></div></div>
</div>
3、具体内容应当放在列容器 .column 之内,而且只有列 .column 才可以作为行容器 .row 的直接子元素
4、通过设置内间距(padding)从而创建列与列之间的间距,然后通过为第一列和最后一叠设置负值的外距(margin)来抵消内距(padding)的影响
4.3 原理
在栅格系统中,使用以下媒体查询(@media)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) *//* 小屏幕(平板,大于等于 768px) */
@media (min-width: 768px) { ... }/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: 992px) { ... }/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: 1200px) { ... }
4.4 栅格参数
星号的取值是数值(比如1、2),一行的总列数都是 12
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列 |
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs-* | .col-sm-* | .col-md-* | .col-lg-* |
| 列(column)数 | 12 | 12 | 12 | 12 |
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | 30px (每列左右均有 15px) | 30px (每列左右均有 15px) | 30px (每列左右均有 15px) |
| 可嵌套 | 是 | 是 | 是 | 是 |
| 偏移(Offsets) | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 |
4.5 基础用法
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统。所有 .column 必须放在 .row 内。
p {padding: 50px;font-size: 32px;font-weight: 700;text-align: center;background: #f2f2f2;
}
<div class="container"><div class="row"><div class="col-md-4"><p>Box 1</p></div><div class="col-md-4"><p>Box 2</p></div><div class="col-md-4"><p>Box 3</p></div></div>
</div>
4.6 响应式
想要实现在手机屏幕显示2等分,平板显示4等分,电脑显示6等分,也就是实现响应式的网站
<div class="row"><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div>
</div>
Bootstrap 在超小屏幕中,会查找带有 col-xs-* 的类,在小屏幕设备中,会查找带有 col-sm-* 的类,在中等屏幕设备中,会查找带有 col-md-* 的类,并使用它们。
在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix
visible-*-block (星号代表屏幕的大小)在某个阈值下显示,可以为 xs、sm、md、lg
<div class="row"><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2 col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="clearfix visible-xs-block"></div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="clearfix visible-sm-block"></div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div><div class="col-xs-6 col-sm-3 col-md-2">col-xs-6 col-sm-3 col-md-2</div>
</div>
4.7 列偏移
有时候,我们不希望相邻的两个列紧靠在一起,但又不想用margin或者其他技术手段,这是可以用列偏移(offset)来实现。
使用列偏移只需在列元素上添加类名 .col-md-offset-* (星号代表要偏移的列组合数),具有这个类名的列就会偏移,如:在列元素上添加 .col-md-offset-4,表示该列向右偏移4个列的宽度
<div class="container"><div class="row"><div class="col-md-4">1111</div><div class="col-md-4 col-md-offset-2">111</div><div class="col-md-2">333</div></div><div class="row"><div class="col-md-4 col-md-offset-4">列偏移</div><div class="col-md-2">col-md-2</div><div class="col-md-2">col-md-2</div></div>
</div>
利用十二分之一的margin-left,有多少个offset,就有多少个margin-left
.col-md-offset-12 {margin-left: 100%;
}
.col-md-offset-11 {margin-left: 91.66666667%;
}
.col-md-offset-10 {margin-left: 83.33333333%;
}
.col-md-offset-9 {margin-left: 75%;
}
.col-md-offset-8 {margin-left: 66.66666667%;
}
.col-md-offset-7 {margin-left: 58.33333333%;
}
.col-md-offset-6 {margin-left: 50%;
}
.col-md-offset-5 {margin-left: 41.66666667%;
}
.col-md-offset-4 {margin-left: 33.33333333%;
}
.col-md-offset-3 {margin-left: 25%;
}
.col-md-offset-2 {margin-left: 16.66666667%;
}
.col-md-offset-1 {margin-left: 8.33333333%;
}
.col-md-offset-0 {margin-left: 0;
}
要注意的是,使用col-md-offset-* 对列进行右偏移时,要保证列与偏移列的总数不超过12,不然会导致列断行显示。
4.8 列排序
列排序就是改变列的方向,并且设置浮动的距离。在 Bootstrap 网格系统中是通过添加类名。col-md-push-* 和 col-md-pull-*
<div class="container"><div class="row"><div class="col-md-4">col-md-4</div><div class="col-md-8">col-md-8</div></div>
</div>
col-md-4 居左,col-md-8 居右,如果要互换位置,就需要将 col-md-4 向右移动8个列的距离,也就是添加类名 .col-md-push-8 同时需要将 col-md-8 向左移动 4 个列的距离,也就是添加类名 .col-md-pull-4 Bootstrap 仅通过设置 left 和 right 来实现定位效果。
<div class="container"><div class="row"><div class="col-md-4 col-md-push-8">col-md-4</div><div class="col-md-8 col-md-pull-4">col-md-8</div></div>
</div>
.col-md-pull-12 {right: 100%;
}
.col-md-pull-11 {right: 91.66666667%;
}
.col-md-pull-10 {right: 83.33333333%;
}
.col-md-pull-9 {right: 75%;
}
.col-md-pull-8 {right: 66.66666667%;
}
.col-md-pull-7 {right: 58.33333333%;
}
.col-md-pull-6 {right: 50%;
}
.col-md-pull-5 {right: 41.66666667%;
}
.col-md-pull-4 {right: 33.33333333%;
}
.col-md-pull-3 {right: 25%;
}
.col-md-pull-2 {right: 16.66666667%;
}
.col-md-pull-1 {right: 8.33333333%;
}
.col-md-pull-0 {right: 0;
}.col-md-push-12 {left: 100%;
}
.col-md-push-11 {left: 91.66666667%;
}
.col-md-push-10 {left: 83.33333333%;
}
.col-md-push-9 {left: 75%;
}
.col-md-push-8 {left: 66.66666667%;
}
.col-md-push-7 {left: 58.33333333%;
}
.col-md-push-6 {left: 50%;
}
.col-md-push-5 {left: 41.66666667%;
}
.col-md-push-4 {left: 33.33333333%;
}
.col-md-push-3 {left: 25%;
}
.col-md-push-2 {left: 16.66666667%;
}
.col-md-push-1 {left: 8.33333333%;
}
.col-md-push-0 {left: 0;
}
4.9 列嵌套
列嵌套可以在一个列中添加一个或数个行(row)容器,然后在这个行容器中插入列,在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度,被嵌套的行(row)所包含的列(column)的个数不能超过12。
<div class="container"><div class="row"><div class="col-md-8">我是 col-md-8,我里面嵌套了一个行<div class="row"><div class="col-md-6">col-md-6</div><div class="col-md-6">col-md-6</div></div></div><div class="col-md-4">col-md-4</div></div>
</div>
4.10 删除间距
如果想要每一列之前的间距为 0,可以通过 .row-no-gutters 这一属性删除当前行内所有列的间距值
<div class="row row-no-gutters"><div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row row-no-gutters"><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row row-no-gutters"><div class="col-xs-6">.col-xs-6</div><div class="col-xs-6">.col-xs-6</div>
</div>
相关文章:

01_Bootstrap基础组件01
1 什么是 Bootstrap? Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使 Web 开发更加快捷。它对 HTML、CSS 和 JavaScript 进行了封装,使它们…...

Java:OGNL对象图导航语言基本使用示例
OGNL是Object Graphic Navigation Language(对象图导航语言) 文档 https://commons.apache.org/proper/commons-ognl/language-guide.htmlhttps://github.com/orphan-oss/ognlhttps://ognl.orphan.software/developer-guide 引入依赖 <!-- https://mvnrepository.com/ar…...

中科院预警名单
2023年预警名单 (fenqubiao.com) 如果论文投稿到中国科学院预警期刊,可能会面临以下情况: 1. 预警期刊一般审稿周期长,容易出现迟迟不见回音的情况。 2. 这类期刊的学术质量参差不齐,接受论文的学术标准可能不严格。 3. 预警期刊发表论文的学术影响力比较有限,不容易为作者…...

Qt QCustomPlot介绍
介绍 主要介绍qcustomplot及其用法 最新版本:QCustomPlot Patch Release 2.1.1//November 6, 2022 下载:https://www.qcustomplot.com/index.php/download 官网:https://www.qcustomplot.com/index.php 简单使用 mainwindow.h /**************************************…...

什么是CORS(跨源资源共享)?如何解决前端中的CORS问题?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CORS(跨源资源共享)⭐ 解决前端中的CORS问题的方法⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为…...

C 初级学习笔记(基础)
目录 1.预处理器指令 预定义宏 预处理器运算符 (\) 参数化的宏 头文件 .h 引用头文件操作 2.函数(标识符&关键字&运算符)存储类 函数参数 a. 标识符&关键字 b. 运算符(算术、关系、逻辑、位、赋…...

Nodejs 相关知识
Nodejs是一个js运行环境,可以让js开发后端程序,实现几乎其他后端语言实现的所有功能,能够让js与其他后端语言平起平坐。 nodejs是基于v8引擎,v8是Google发布的开源js引擎,本身就是用于chrome浏览器的js解释部分&#…...

【vue+elementUI】输入框样式、选择器样式、树形选择器和下拉框样式修改
输入框样式、选择器样式和下拉框样式修改 1、输入框和选择器的样式修改:2、下拉弹框样式A. 选择器的下拉弹框样式修改B. 时间选择器的下拉弹框样式修改C. vue-treeselect树形下拉框样式 1、输入框和选择器的样式修改: 写在style中不能加scoped࿰…...

JavaScript - canvas - 放大镜
效果 示例 项目结构: 源码: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>放大镜</title><style type"text/css">div {width: 200px;height: 200px;display: inline-bl…...

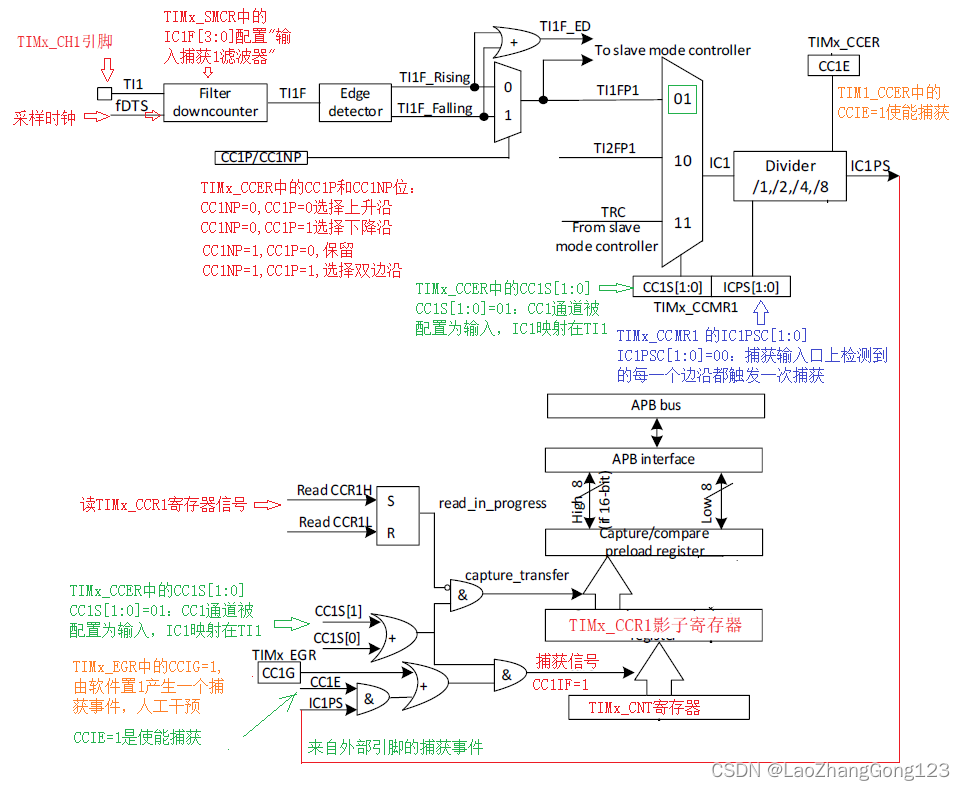
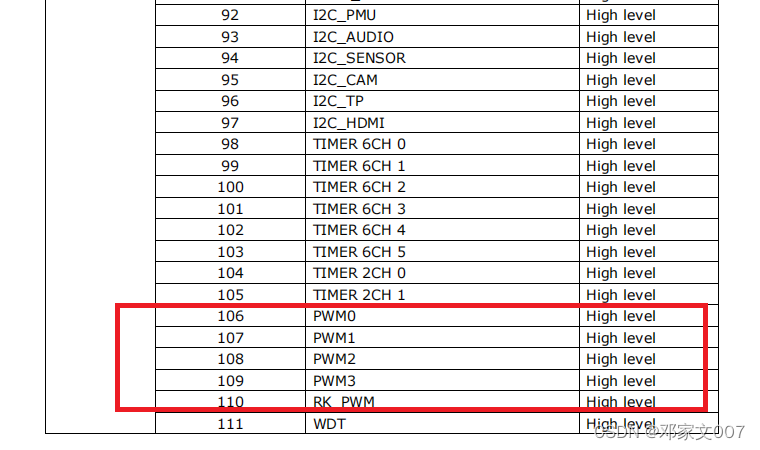
PY32F003F18之输入捕获
输入捕获是定时器的功能之一,配合外部引脚,捕获脉宽时间或采集周期。 CPU中的定时器最基本的功能就是计数功能,其次是输入捕获(IC),再次就是比较输出(OC),还有就是使用引脚对外部时钟进行计数,触发信号捕捉…...

科目三基础四项(一)
第一天,基础操作,仪表,方向,挡位 按照模块来 1、方向盘两手在两侧 编辑 转向时的角度,只用:向左540,向右180 向左打和向右打的角度要抵消,回正 掉头向左打满再回 注意…...

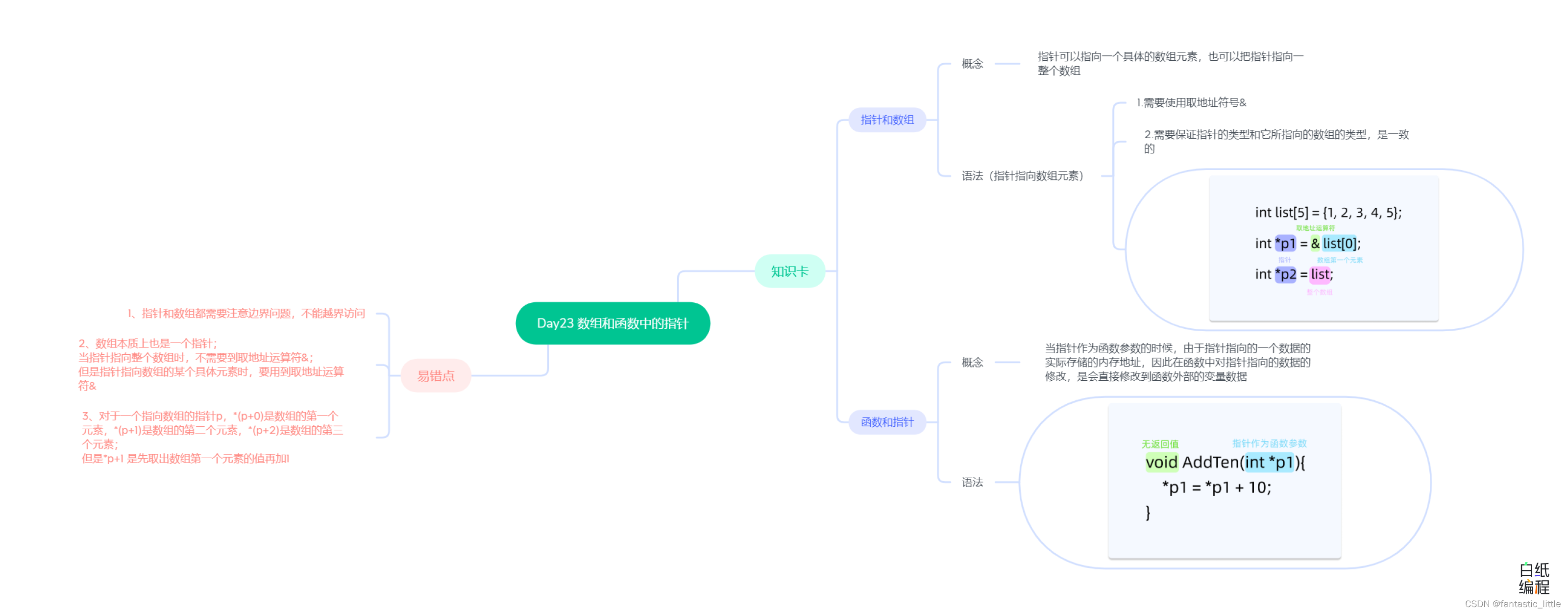
C语言入门Day_24 函数与指针
目录 前言: 1.指针和数组 2.函数和指针 3.易错点 4.思维导图 前言: 我们知道数组是用来存储多个数据的,以及我们可以用指针来指向一个变量。那么我们可以用指针来指向一个数组中的数据么? 指针除了可以像指向一个变量一样指…...

9月21日,每日信息差
今天是2023年9月21日,以下是为您准备的14条信息差 第一、谷歌高管已经广泛讨论了在2027年之前将博通作为人工智能芯片供应商的可能性 第二、清华系团队宣布研发出千亿参数“制药版ChatGPT”,覆盖药物立项、临床前研究、临床试验的各阶段,作…...

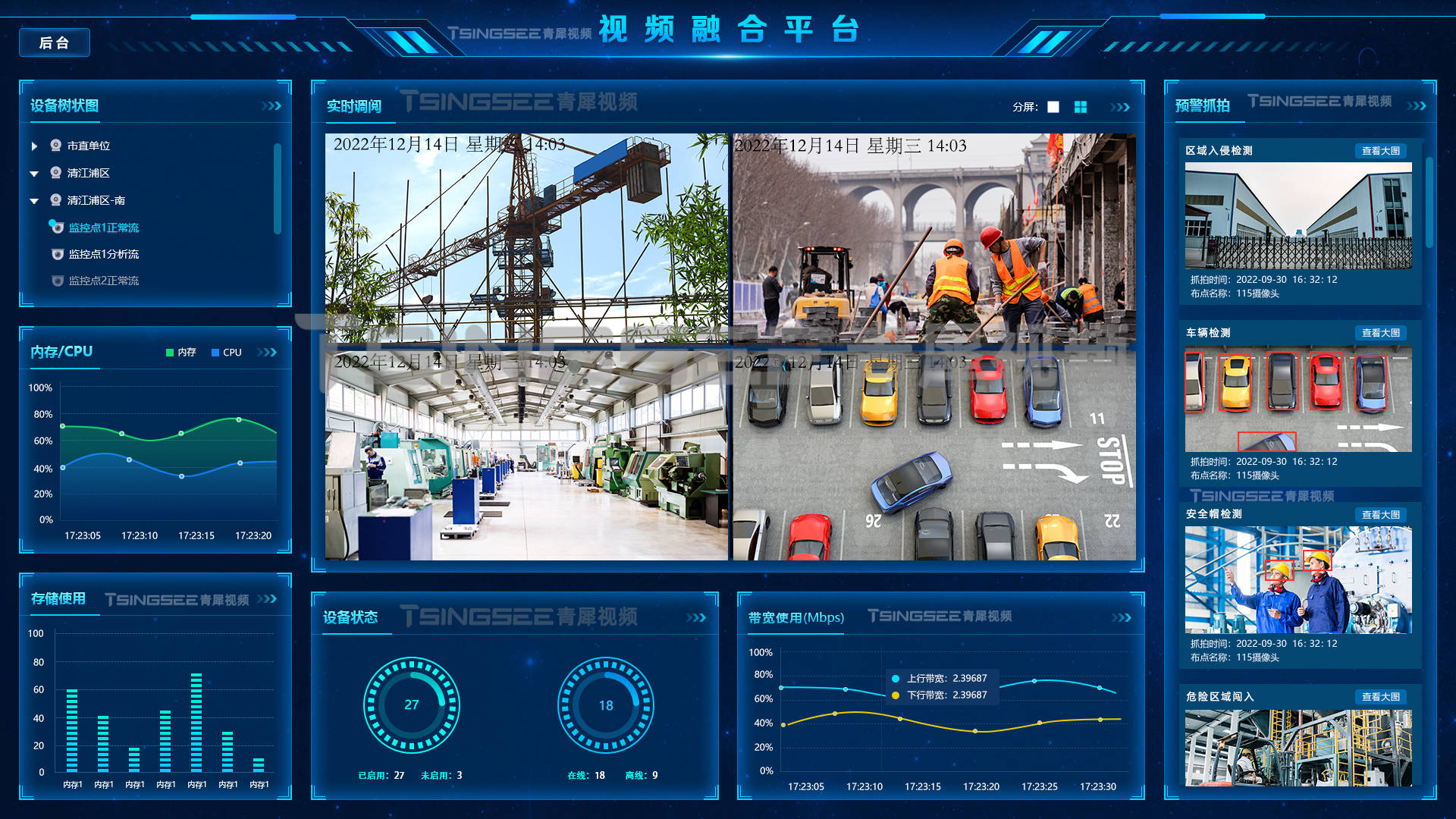
【FAQ】安防监控系统/视频云存储/监控平台EasyCVR服务器解释器出现变更该如何修改?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

Python手写人脸识别
Python手写人脸识别 引言 人脸识别是一种通过计算机视觉和模式识别技术来识别和验证人脸的技术。Python是一种广泛使用的编程语言,它提供了许多强大的库和工具来实现人脸识别。 在Python中,可以使用多种方法来实现人脸识别,包括基于特征提取的方法、基于深度学习的方法等…...

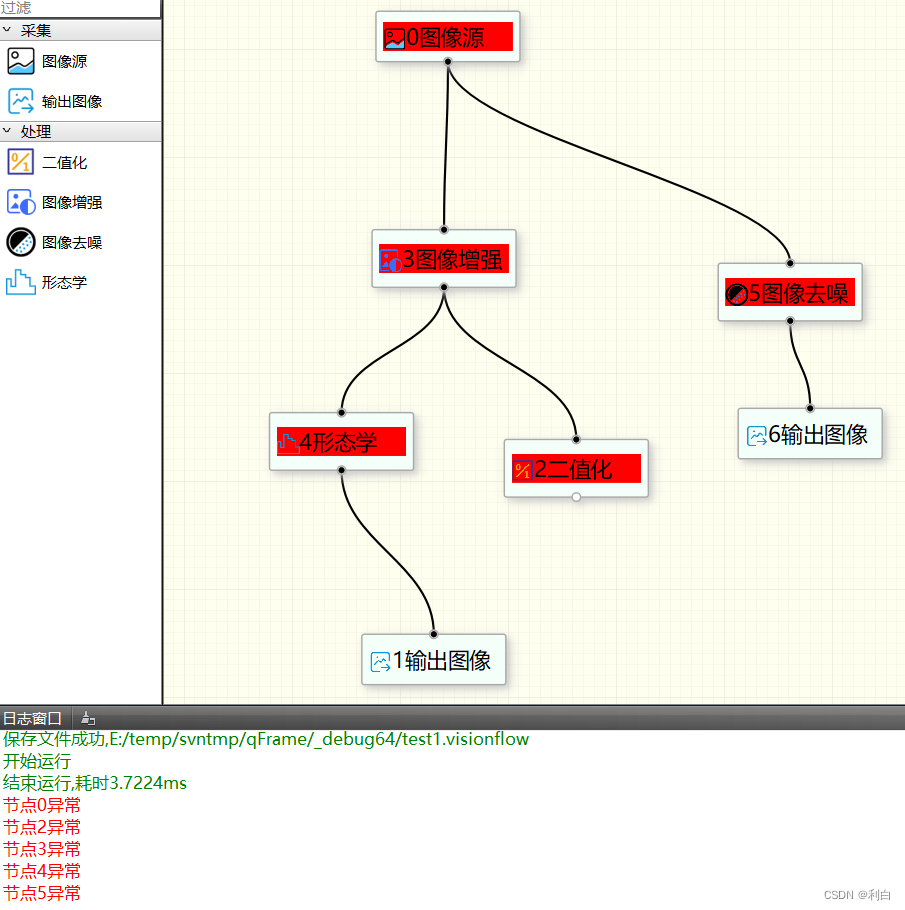
我的Qt作品(19)使用Qt写一个轻量级的视觉框架---第2章,仿海康VM实现思维导图拖拽方式的算法流程图
上次写的第1章介绍了主界面的设计。 https://blog.csdn.net/libaineu2004/article/details/130277151 本次是第2章,主要介绍流程图的运行。 目前市面上视觉框架很多,主要有列表图方式和流程图方式。海康VM的流程图方式比较受用户的喜爱和欢迎…...

仿写Timi记账
项目仿照Timi记账,本 APP 仅用作学习,如有侵权联系删除,项目地址:Timi记账 TIMI记账项目 简单功能对于tableview向上延伸部分采用了insertSubview形式:添加特殊字体添加.ttf文件获取plist文件数据 计算器功能说明简单逻…...

Java语言实现 比较两个Date日期的先后
在 Java 中,可以使用 Date 类的 compareTo() 方法或 before()、after() 方法来比较两个 Date 类型的日期的先后顺序。 使用 compareTo() 方法: Date date1 ...; // 第一个日期 Date date2 ...; // 第二个日期int result date1.compareTo(date2); if (…...

el-table 指定层级展开
先来看看页面默认全部展开时页面的显示效果:所有节点被展开,一眼望去杂乱无章! 那么如何实现只展开指定的节点呢?最终效果如下:一眼看去很舒爽。 干货上代码: <el-table border v-if"refreshTabl…...

3288S Android11 适配红外遥控功能(超详细)
目录 一、rk3288平台红外遥控介绍二、原理图分析三、配置设备树并使能红外遥控功能四、打开红外打印功能,查看红外遥控的用户码和键值五、将查看到的红外遥控用户码和键值添加到设备树和.kl文件六、Android红外遥控.kl文件映射知识和使用添加新的.kl文件七、补充&am…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
