CSS——grid网格布局的基本使用
网格布局在实现页面自适应,大屏可视化中常常使用,在这篇博客里,记录一下网格布局的基本使用。
参考文档:网格布局_菜鸟教程
文章目录
- 1. 体会grid的自适应性
- 2. grid-template-arr配置网格行列
- 3. 网格单位fr与repeat()简写属性值
- 4. gap属性设置格子间距
- 5. 实现跨行/列合并网格
1. 体会grid的自适应性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid</title><style>* {padding: 0;margin: 0;}.container {width: 100vw;height: 100vh;background-color: skyblue;}.item {border: 1px solid #ccc;box-sizing: border-box;background-color: tomato;}</style>
</head>
<body><div class="container"><div class="item">1</div><div class="item">2</div> <div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div></div>
</body>
</html>
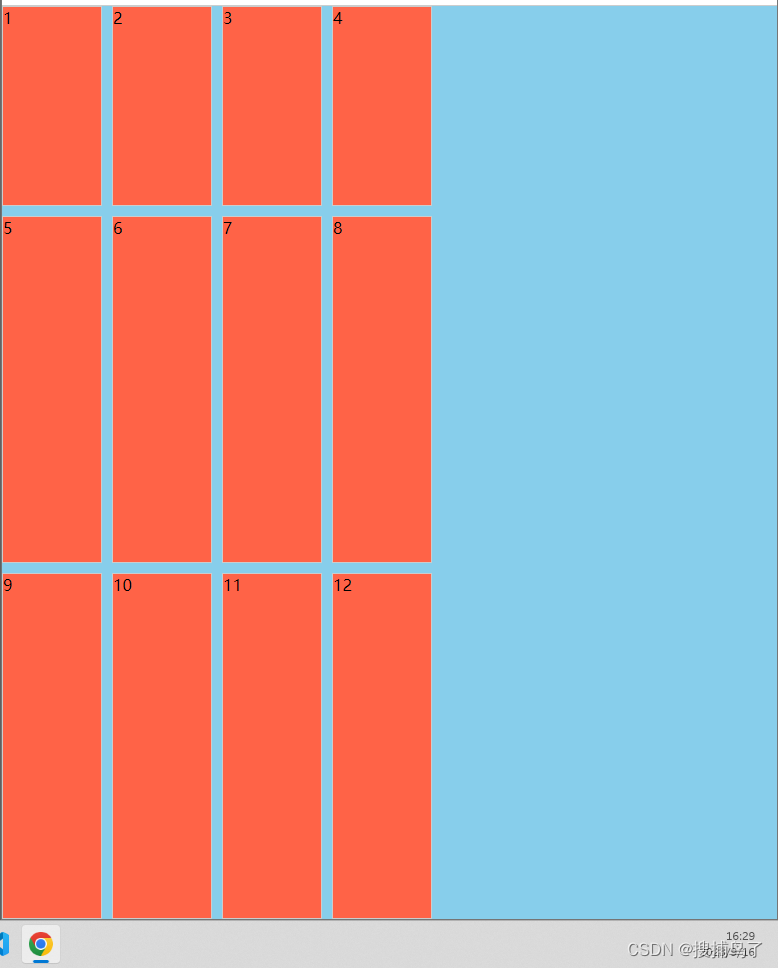
以上代码实现了一个占满可视区,天蓝色背景的父盒子内放入了12个灰色边框,番茄色背景的块级盒子,如下图:

下面我们将父盒子的display属性设置为grid,它就会变成一个网格容器,如下代码以及页面结果:
.container {width: 100vw;height: 100vh;background-color: skyblue;display: flex; /* 将盒子变为网格容器 */
}

可以看到,网格容器内的子盒子会自动拉伸以填满网格容器的可用空间(父盒子占满可视区,因此上图的番茄色子盒子占满了可视区);我们可以试试改变浏览器可视区的大小,会发现子盒子大小会跟着改变,这就是网格布局的自适应性。
2. grid-template-arr配置网格行列
使用属性grid-template-rows/columns可以指定行/列的大小,以及网格布局中设置行/列的数量。
其中,该属性值的个数表示设置的行数,属性值的大小代表行的高度。
下面我们通过代码来体会这两个属性:
.container {width: 100vw;height: 100vh;background-color: skyblue;display: grid;/* 设置了三行 每行高200px 其余行行高会自适应 */grid-template-rows: 200px 200px 200px;
}
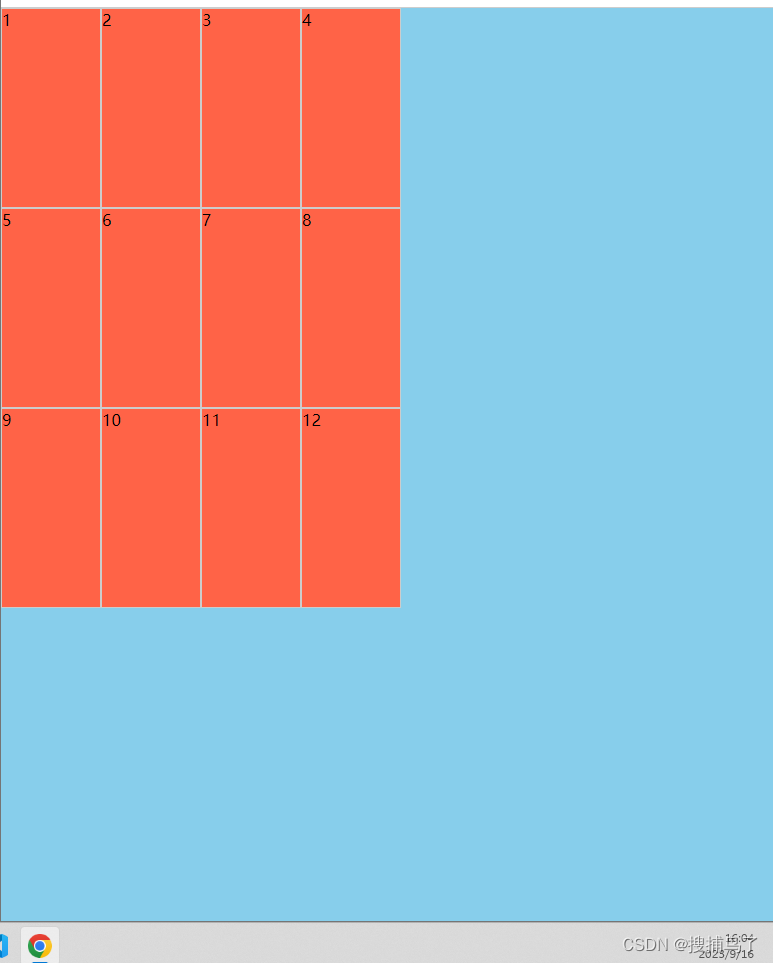
上面我们在第一节的基础代码上通过grid-template-rows属性设置了前三行网格,每行网格高度200rpx,结果如下:
可以看到前三行高度都改变成200px,而未设置的行都根据可用空间自适应高度了。
下面我们在以上基础上再体会一下grid-template-columns属性。
.container {width: 100vw;height: 100vh;background-color: skyblue;display: grid;/* 设置了三行 每行高200px 其余行行高会自适应 */grid-template-rows: 200px 200px 200px;/* 设置了四列 每列宽100px 其余列宽会自适应 */grid-template-columns: 100px 100px 100px 100px;
}
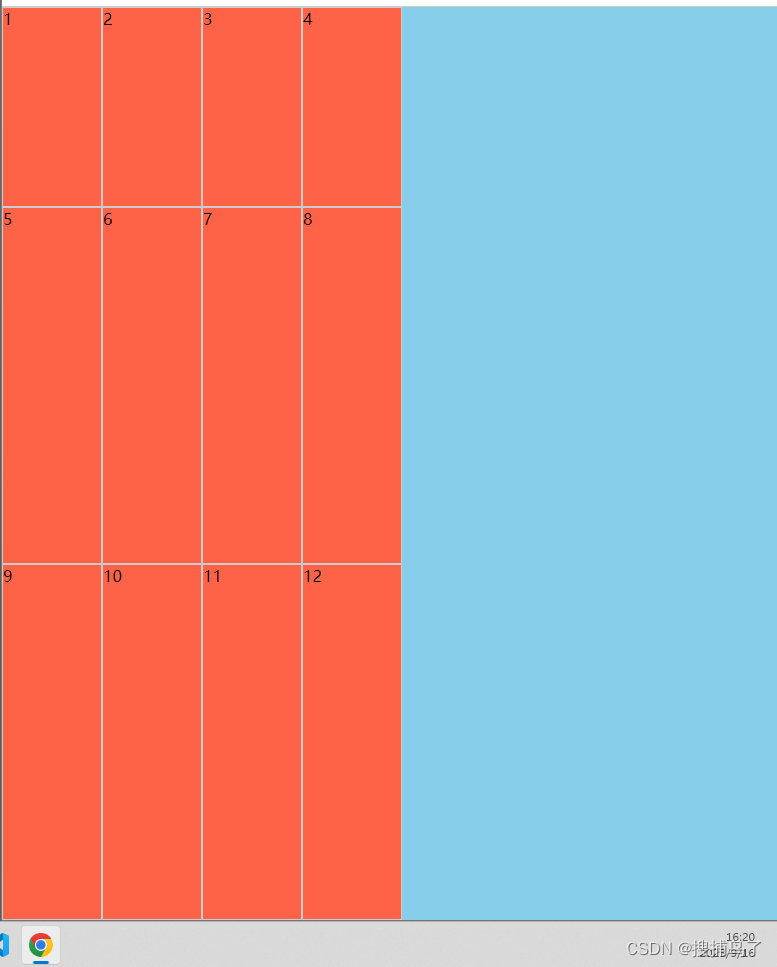
以上代码在原先的基础增加了网格列宽和列数设置,页面结果如下:

综合这两个属性,以上代码实现了将12个格子渲染成3行3列的网格布局,并且行高200px,列高100px。
但是需要注意的是:行数和列数的乘积必须等于格子数,否则页面会自动忽略grid-template-row/columns属性值的末尾部分属性导致无法得到预想结果。
3. 网格单位fr与repeat()简写属性值
网格引入了 fr 单位来帮助我们创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。
直接上代码:
.container {width: 100vw;height: 100vh;background-color: skyblue;display: grid;grid-template-rows: 200px 1fr 1fr; // 使用了1frgrid-template-columns: 100px 100px 100px 100px;
}
结果如下:

可以看到,第二三行格子在第一行定死行高的情况下,自动占满了剩余可用空间,由于都是设置的1fr,因此均分了剩余可用空间。
另外,这里介绍一下repeat()方法实现简写属性值。
repeat(行/列数, 行高/列宽)
直接看代码:
.container {width: 100vw;height: 100vh;background-color: skyblue;display: grid;/* 简写 */grid-template-rows: 200px repeat(2, 1fr);/* 简写 */grid-template-columns: repeat(4, 100px);
}
以上使用了repeat()方法简写了属性值,但是可以实现跟上面同样的效果如下。

4. gap属性设置格子间距
gap属性可以设置网格之间的间距,它是row-gap和 column-gap的简写属性,分别使用这两个属性可以设置行和列网格之间的间距。
下面看代码:
.container {width: 100vw;height: 100vh;background-color: skyblue;display: grid;/* 设置了三行 每行高200px 其余行行高会自适应 */grid-template-rows: 200px repeat(2, 1fr);/* 设置列数和列宽 这里设置了四列 每列宽100px 其余列宽会自适应 */grid-template-columns: repeat(4, 100px);gap: 10px;
}
结果如下:

可以看到行和列直接的间距都变成了10px。
5. 实现跨行/列合并网格
网格使用grid-row网格行属性实现跨行合并;
网格使用grid-column网格列属性实现跨列合并;
网格使用grid-area网格区域属性实现跨行+列合并。
属性值说明:
grid-row/column: span 行/列数
grid-area: span 行数 / span 列数
值的注意的是:合并网格必须先删掉被合并的网格。
另外,这三个属性都是单个网格使用的,而不是放有网格的网格容器使用的,跟前面几节的不一样。
下面看代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid</title><style>* {padding: 0;margin: 0;}.container {width: 100vw;height: 100vh;background-color: skyblue;display: grid;grid-template-rows: 200px repeat(2, 1fr);grid-template-columns: repeat(4, 100px);gap: 10px;}.item {border: 1px solid #ccc;box-sizing: border-box;background-color: tomato;font-size: 30px;font-weight: 600;}.one {/* 这个单元格跨越2列 合并序号1格子合并掉序号2的格子 */grid-column: span 2;}.two {/* 这个单元格跨越2行 序号4的格子合并掉序号8的格子*/grid-row: span 2;}.three {/* 这个单元格跨越2行2列 序号5的格子合并掉序号6、9、10三个格子*/grid-area: span 2 / span 2;}</style>
</head><body><div class="container"><div class="item one">1</div><!-- <div class="item">2</div> --><div class="item">3</div><div class="item two">4</div><div class="item three">5</div><!-- <div class="item">6</div> --><div class="item">7</div><!-- <div class="item">8</div> --><!-- <div class="item">9</div><div class="item">10</div> --><div class="item">11</div><div class="item">12</div></div>
</body></html>
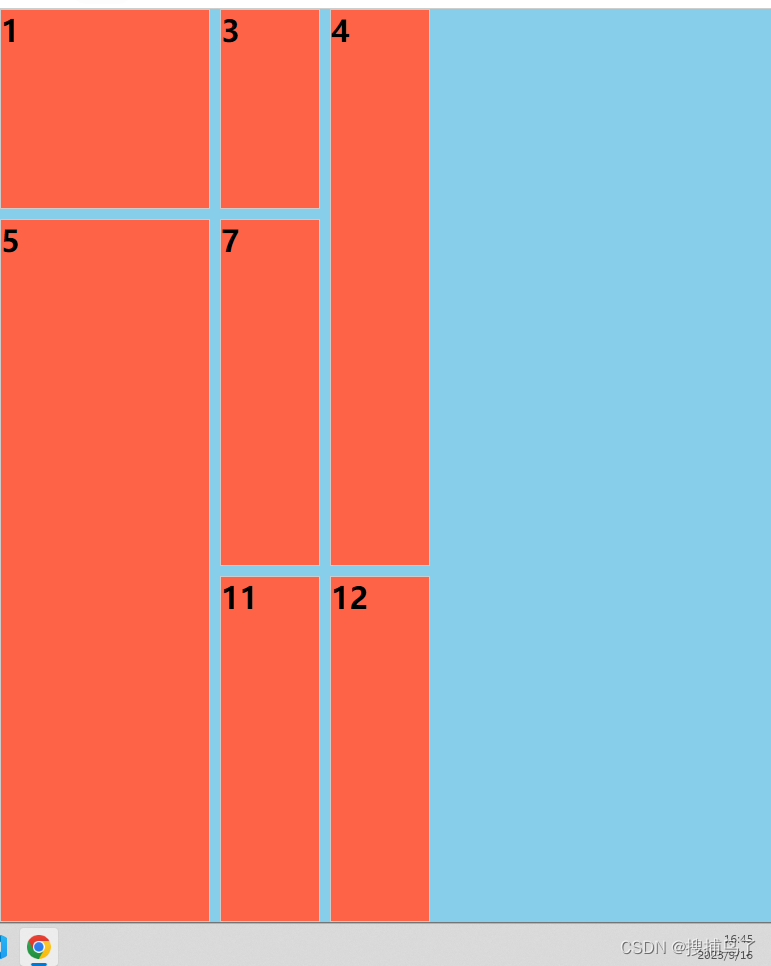
通过自定义类one、two、three分别实现三种情况的格子合并,效果如下:

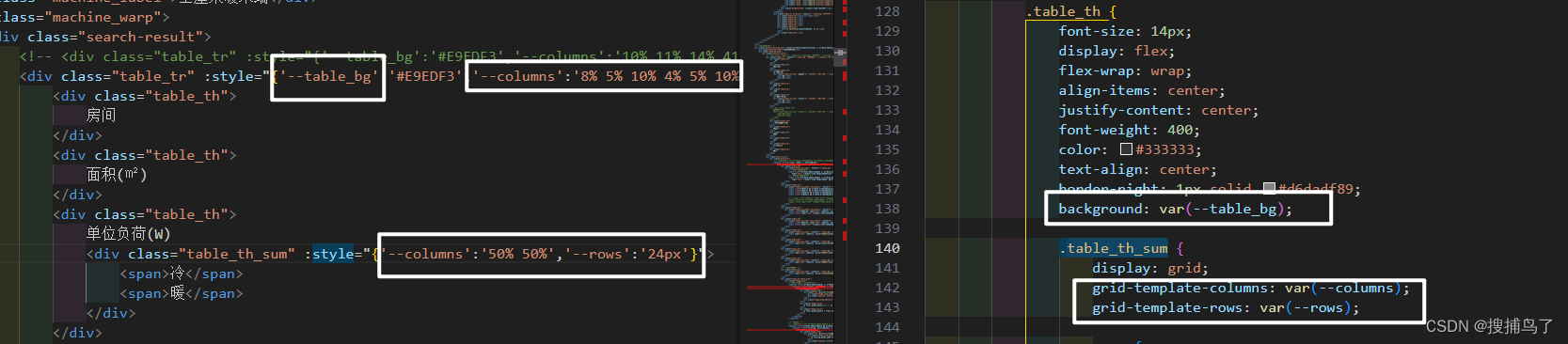
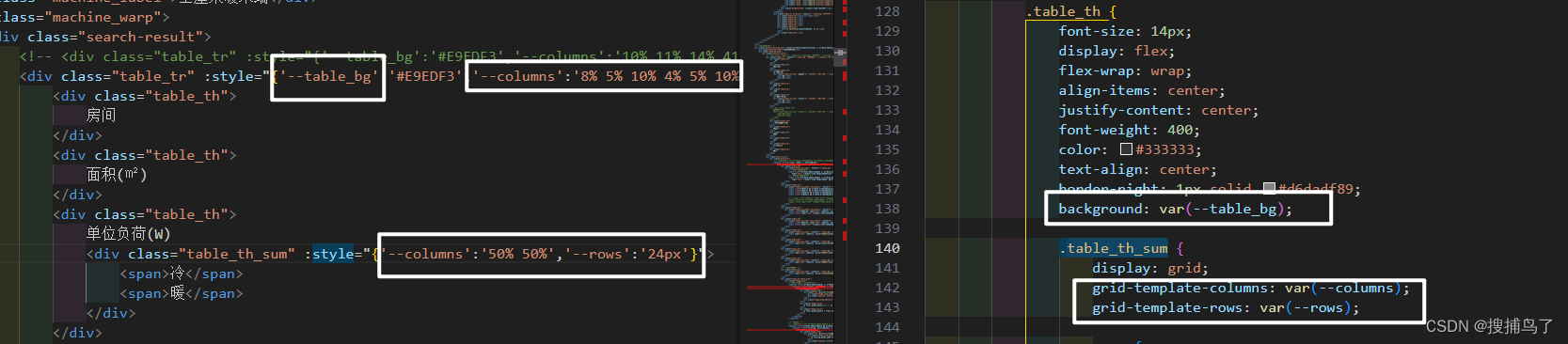
使用变量自定义熟悉值

以上就是最常用的grid相关属性了,更多内容查看文档:网格布局_菜鸟教程
相关文章:

CSS——grid网格布局的基本使用
网格布局在实现页面自适应,大屏可视化中常常使用,在这篇博客里,记录一下网格布局的基本使用。 参考文档:网格布局_菜鸟教程 文章目录 1. 体会grid的自适应性2. grid-template-arr配置网格行列3. 网格单位fr与repeat()简写属性值4…...

【python】使用Nuitka打包python项目-demo示例
文章目录 写在前面参考准备工作Quick Start参数说明使用打包程序输出目录结构日志2023.09.20 写在前面 本文的demo示例的代码/数据可从笔者的GitCode获取: HelloWorld 参考 Nuitka官网: https://github.com/Nuitka/NuitkaNuitka使用: https://daobook.github.io/nuitka-doc/…...

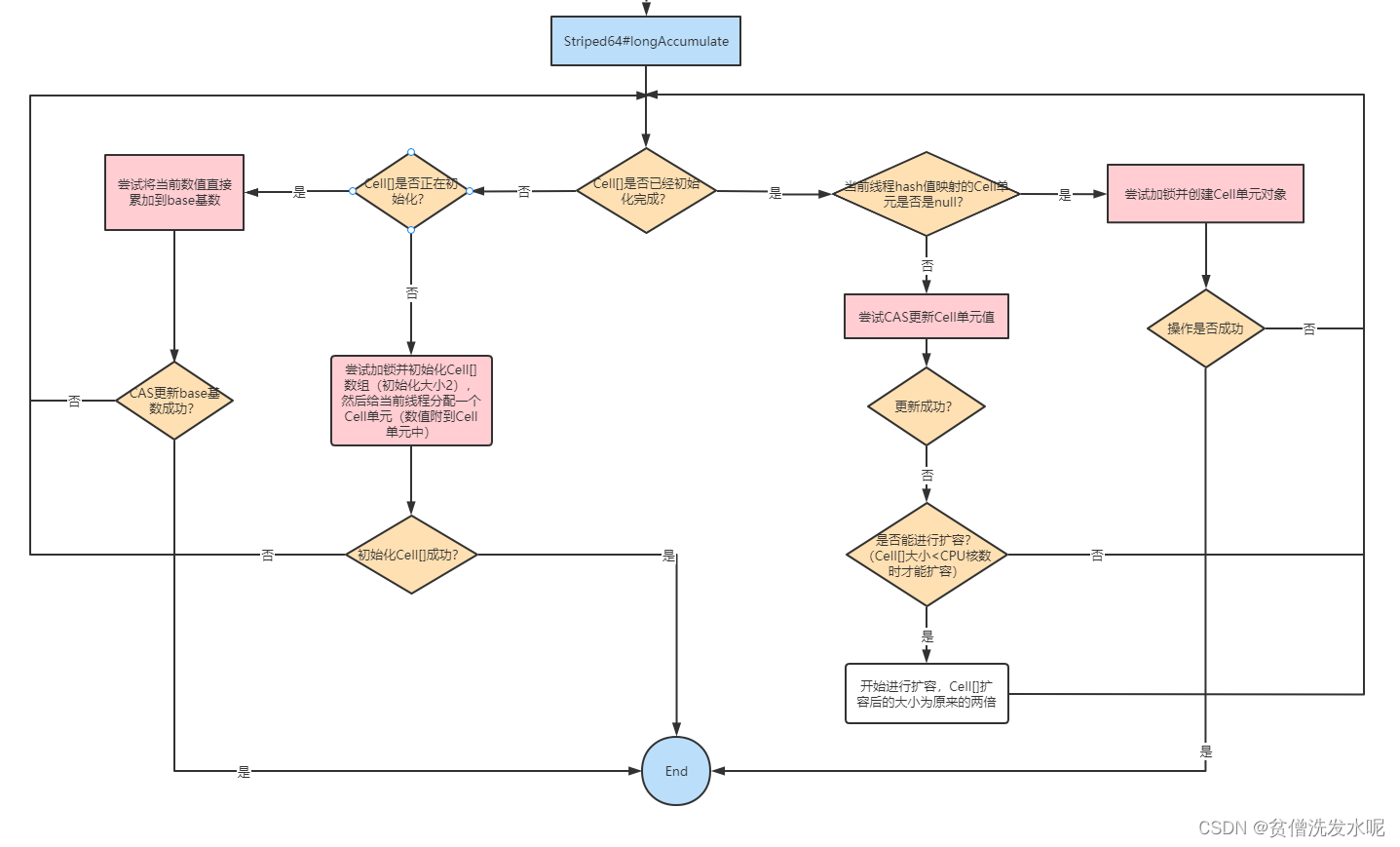
Java多线程篇(5)——cas和atomic原子类
文章目录 CASAtomic 原子类一般原子类针对aba问题 —— AtomicStampedReference针对大量自旋问题 —— LongAdder CAS 原理大致如下: 在java的 Unsafe 类里封装了一些 cas 的api。以 compareAndSetInt 为例,来看看其底层实现。 可以发现,最…...

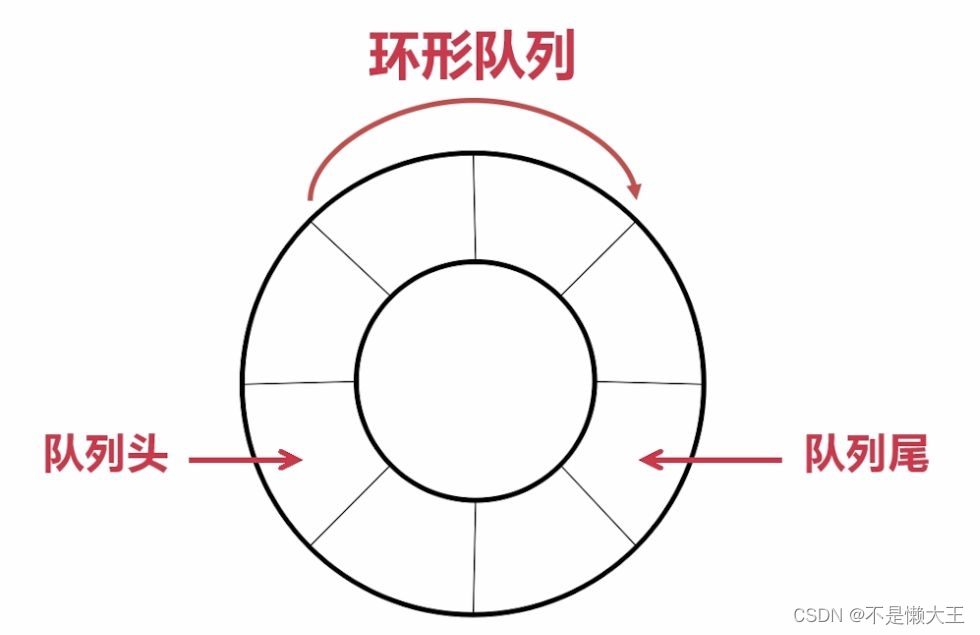
数据结构---栈和队列
栈(Stack) 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈 顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则。 压栈࿱…...

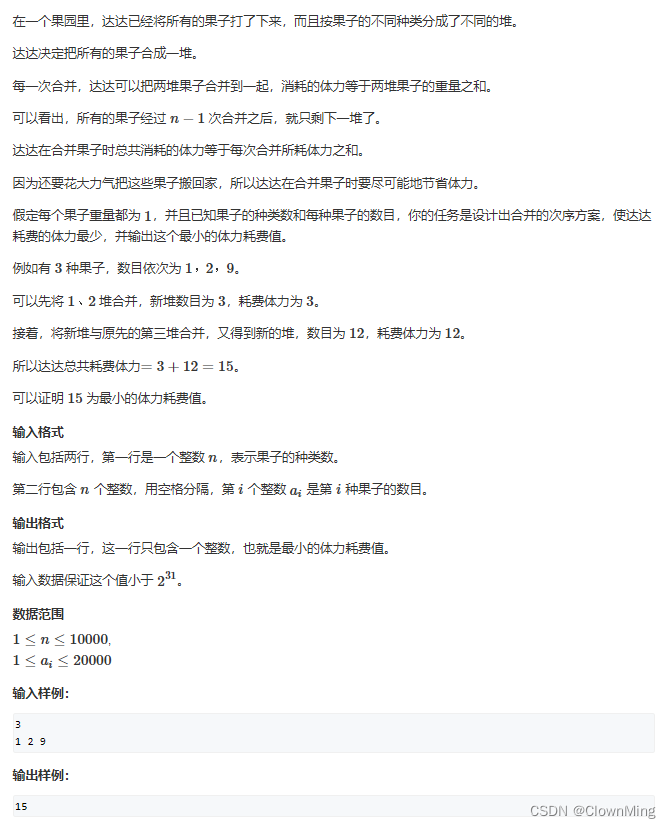
2023-9-23 合并果子
题目链接:合并果子 #include <iostream> #include <algorithm> #include <queue>using namespace std;int main() {int n;cin >> n;priority_queue<int, vector<int>, greater<int>> heap;for(int i 0; i < n; i){in…...

基于QT和UDP实现一个实时RTP数据包的接收,并将数据包转化成文件
简单介绍:代码写的比较详细,需要留意的地方看结尾介绍 头文件 #ifndef RTPRECEIVER_H #define RTPRECEIVER_H#include <QDialog> #include <QUdpSocket> #include <QFile> #include <QTextStream> #include <httpclient.h&g…...

云原生安全性:保护现代应用免受威胁
文章目录 引言云原生安全性的挑战云原生安全性的关键实践1. 安全的镜像构建2. 网络策略3. 漏洞扫描和漏洞管理4. 认证和授权5. 日志和监控 云原生安全工具结论 🎉欢迎来到云计算技术应用专栏~云原生安全性:保护现代应用免受威胁 ☆* o(≧▽≦)o *☆嗨~我…...

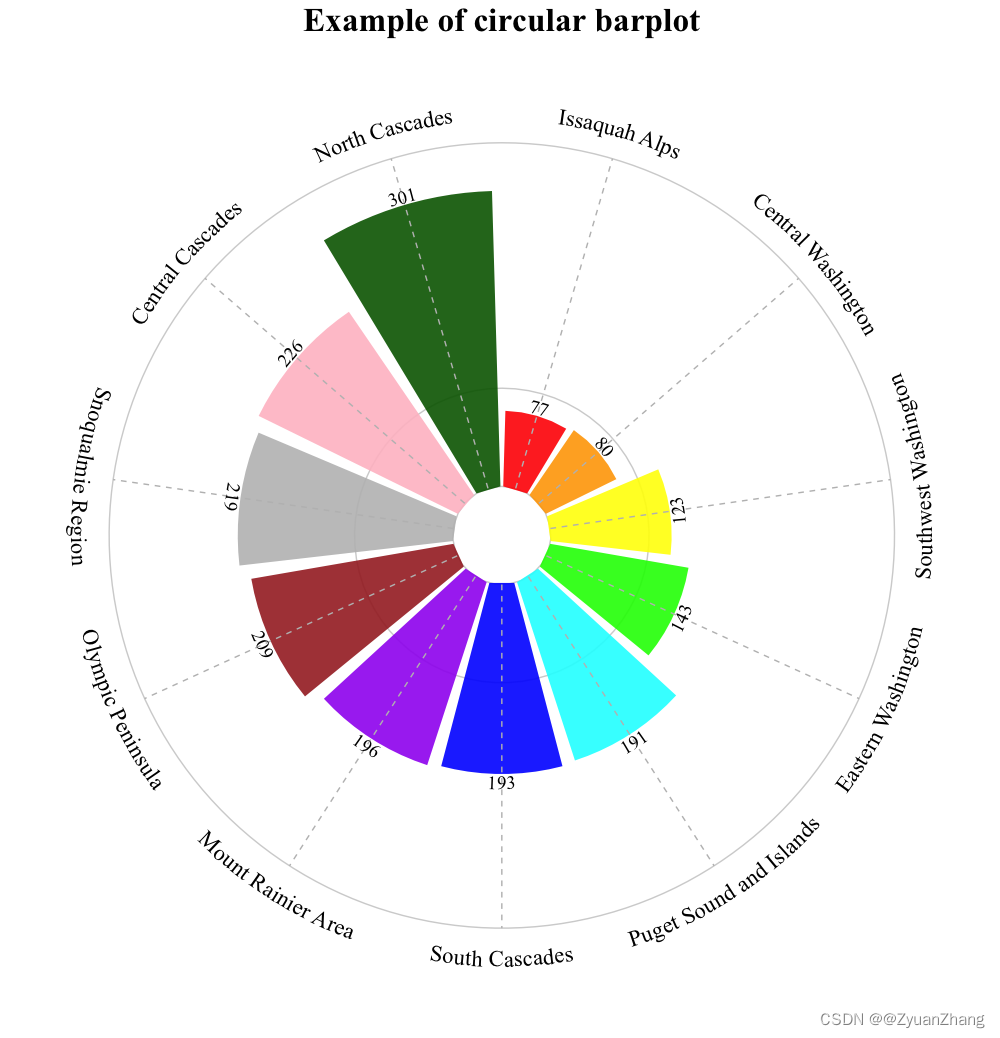
R语言绘图-3-Circular-barplot图
0. 参考: https://r-graph-gallery.com/web-circular-barplot-with-R-and-ggplot2.html 1. 说明: 利用 ggplot 绘制 环状的条形图 (circular barplot),并且每个条带按照数值大小进行排列。 2 绘图代码: 注意:绘图代码中的字体…...

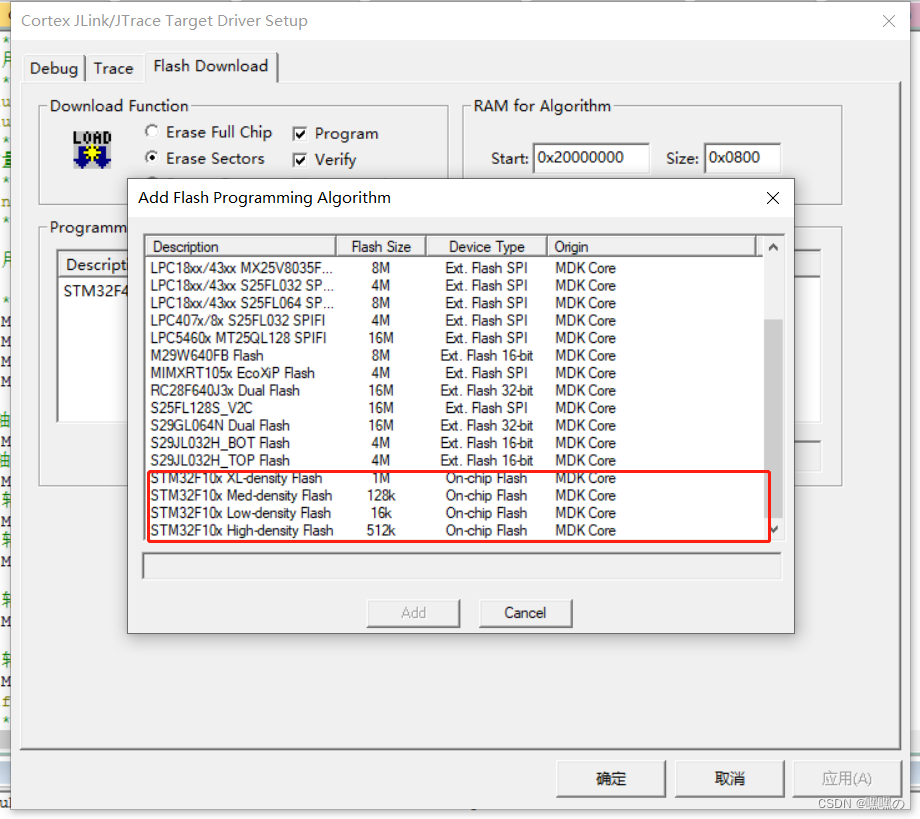
解决Keil5下载没有对应芯片Flash的问题
问题描述 例如芯片是STM32F103ZET6,但是选项中并没有对应型号的芯片导致下载失败。 解决方法 1、寻找芯片安装包的具体位置,芯片安装包路径在软件安装过程中会有(如图1所示)。如果没有记录可以双击一下芯片安装包会直接提示。…...

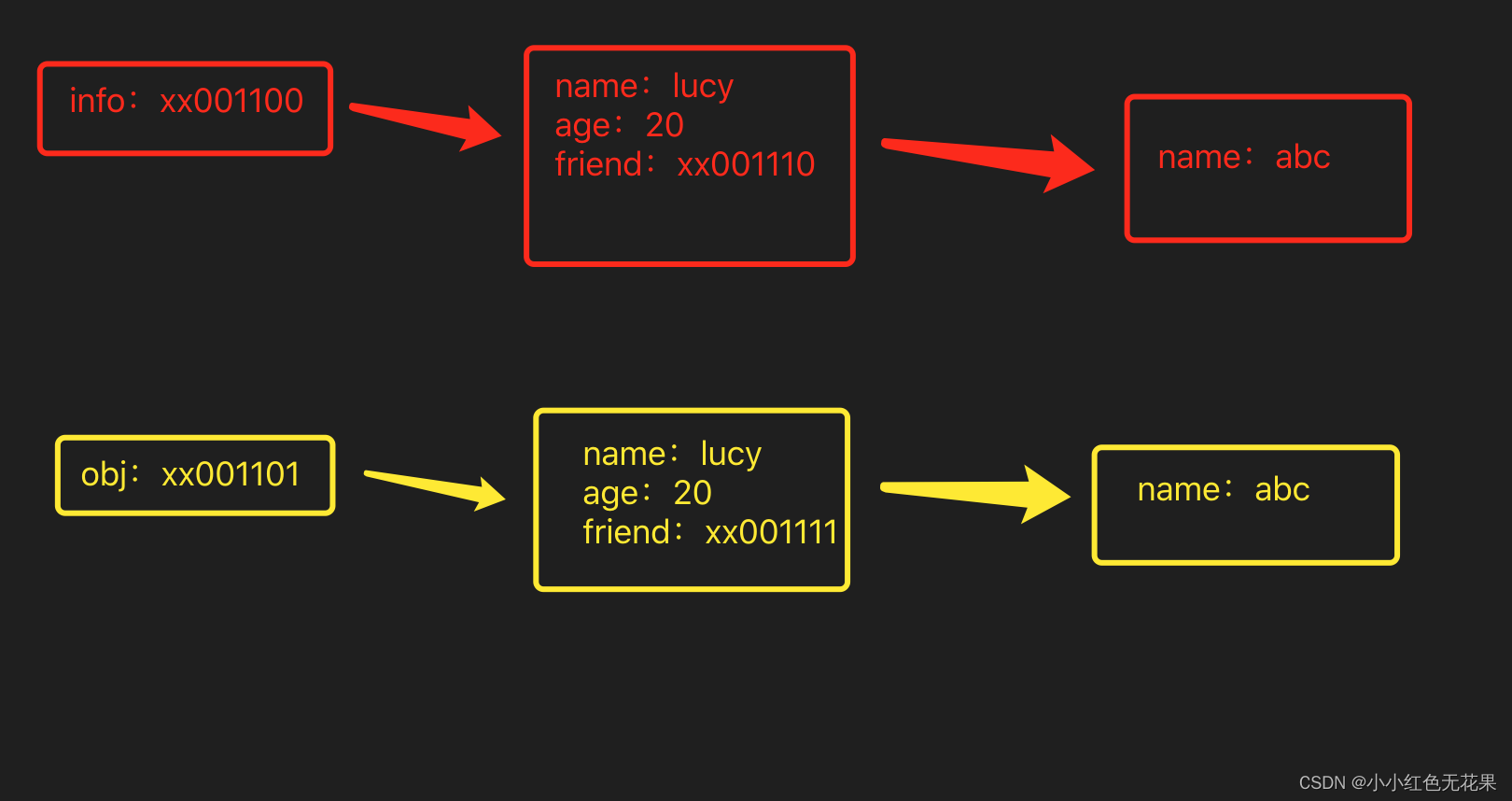
深拷贝与浅拷贝(对象的引用)
可以用赋值 1.对象的引用 代码: <!-- 1.对象的引用 --><script>const info{name:"lucy",age:20}const objinfo;info.name"sam"console.log(obj.name) //sam</script>图解: 等于号的赋值,对象info…...

重新认识架构—不只是软件设计
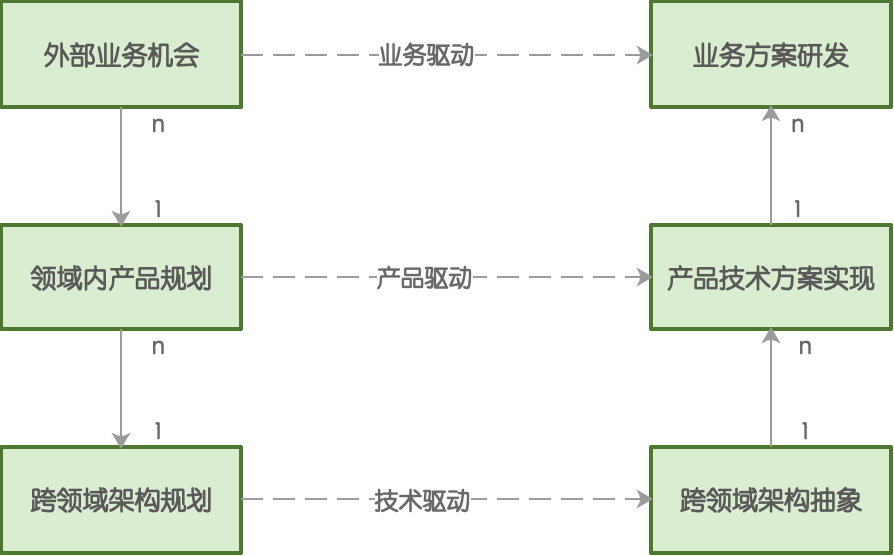
前言 什么是架构? 通常情况下,人们对架构的认知仅限于在软件工程中的定义:架构主要指软件系统的结构设计,比如常见的SOLID准则、DDD架构。一个良好的软件架构可以帮助团队更有效地进行软件开发,降低维护成本࿰…...

我的创业笔记:困境与思索
现在是2023年9月22日傍晚,我一个人走在广州的珠江边,静静地思索着当前个人创业面临的困境,不由自主地想将这些想法记录下来。 故事需要从两个月前说起。2023年7月31号,我从金山办公离职后,就满心欢喜地开启了自己的个…...

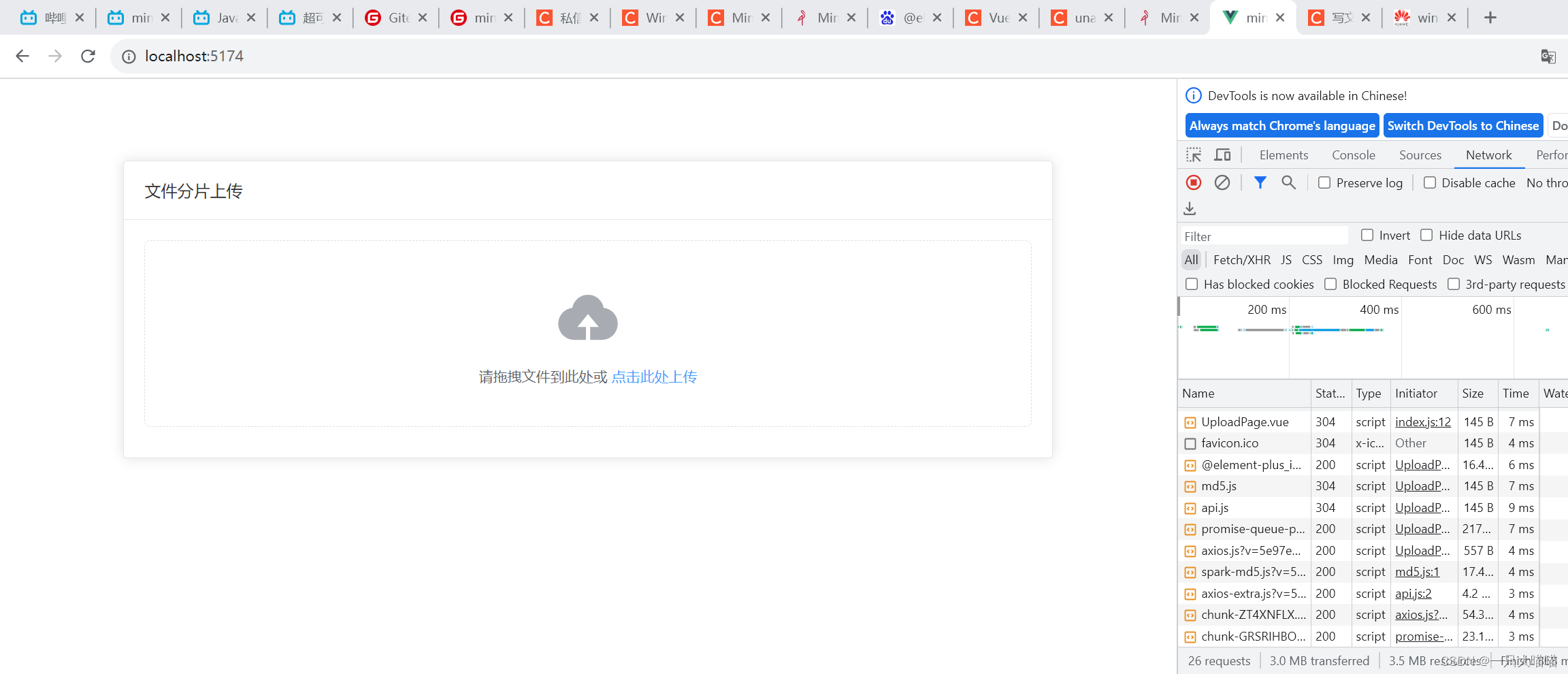
minio文件上传
1.代码 大佬仓库:https://gitee.com/Gary2016/minio-upload?_fromgitee_search 关于这个代码的讲解:来自b站 2.准备minio 参考:[1]、[2] 2.1 下载 官网:https://min.io/download#/windows 2.2 启动 ①准备一个data文件夹…...

IDEA .iml文件及.idea文件夹详解
.iml文件 idea 对module 配置信息之意, infomation of module。每个模块都有一个iml文件。 IDEA中的.iml文件是项目标识文件,缺少了这个文件,IDEA就无法识别项目。跟Eclipse的.project文件性质是一样的。并且这些文件不同的设备上的内容也会…...

使用Python做一个微信机器人
介绍 简介 该程序将微信的内部功能提取出来,然后在程序里加载Python,接着将这些功能导出成库函数,就可以在Python里使用这些函数 程序启动的时候会执行py_code目录下的main.py,类似于你在命令行使用python main.py。 现在会以…...

云计算战略:选择适合你业务的云平台
文章目录 云计算的概述选择云平台的关键因素1. 业务需求2. 预算3. 性能要求4. 数据隐私和合规性 示例:选择适合的云平台业务需求预算性能要求数据隐私和合规性 代码示例:使用云平台服务结论 🎉欢迎来到云计算技术应用专栏~云计算战略…...

Python:打印目录下每层的文件总数
代码如下: import osclass FileCount(object):def __init__(self,root_path: str):self.root_path root_pathself._count Noneself._file_count Noneself.children []def get_count(self):if self._count is None:self._count 0self._file_count 0for child_…...

LVS-NAT模式
LVS负载均衡群集 群集的定义 Cluster,集群(也称群集)由多台主机构成,但对外只表现为一一个整体,只提供一-个访问入口(域名或IP地址), 相当于一台大型计算机。 群集的作用 对于企业服务的的性能提升一般…...

【神印王座】龙皓晨竟然上了头版头条!内容违背,新闻真实性原则
Hello,小伙伴们,我是小郑继续为大家深度解析神印王座国漫。 大家有没有发现,当龙皓晨他们从驱魔关回到圣城时,有这么一幕,一个卖报小孩边走边说:驱魔关大捷,少年英雄龙皓晨操控守护与怜悯之神印王座&#x…...

C++之类和函数权限访问总结(二百二十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
