华为云云耀云服务器L实例评测|搭建您的私人影院网站
前言
本文为华为云云耀云服务器L实例测评文章,测评内容是云耀云服务器L实例搭建在线视频网站,大家可以将这个网站作为私人影院或是分享给朋友,但是尽量不要更广的传播,因为这涉及到版权问题
系统配置:华为云 2核2G 3M CentOS7.9
华为云服务器控制台:https://console.huaweicloud.com/smb/
安装配置
环境配置
Miniconda
cd
wget https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/Miniconda3-latest-Linux-x86_64.sh
bash Miniconda3-latest-Linux-x86_64.sh
然后一直回车,直到遇到 是否同意协议? 选择 yes,回车
选择Miniconda3的安装位置,这里选择回车,选择默认的,开始安装
是否初始化,并且会添加环境变量,选择yes,回车
最后刷新环境变量
source ~/.bashrc
Docker
安装
sudo yum install -y yum-utils
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
启动
sudo systemctl start docker
sudo docker run hello-world
此命令下载测试映像并在容器中运行它。当容器运行时,它会打印一条确认消息并退出。
MySQL
部署容器(必须挂载数据卷)
docker run -d -p 3306:3306 --name mysql-container -e MYSQL_ROOT_PASSWORD=111111 -v ~/sql:/sql mysql:5.7
进入容器
# 进入容器
docker exec -it mysql-container bash
# 进入 MySQL 命令行
mysql -uroot -p111111
创建 video 数据库
CREATE DATABASE video CHARACTER SET utf8;
注意:删除容器命令 docker rm mysql-container -f
端口开放
我们需要配云置服务器的安全组,放行 8000 端口。
设置 CentOS 防火墙,可以直接关闭防火墙,也可以单独通过端口(比较推荐)
# 关闭
systemctl stop firewalld
# 开启特定端口
firewall-cmd --zone=public --add-port=8000/tcp --permanent
# 关闭特定端口
firewall-cmd --zone=public --remove-port=8000/tcp --permanent
# 查看防火墙端口
firewall-cmd --list-ports
但是需要注意,如果您做了如上配置仍旧无法访问端口,可能是因为华为云针对入规则安全组默认配置有问题(实测 CentOS7.9 有问题),您需要做如下配置(这仅仅是针对于某些系统才需要做的操作,大部分系统不需要)
修改 IPv4 为如下配置

如果您只是想要快速搭建部署项目,不想要了解具体实现细节,可以直接跳转 部署项目(平台可能不支持 MD 目录跳转,请自行跳转到对应目录)
注意:原作者的操作系统是 Windows,如果您想要在 Windows 上部署项目可以直接参考原作者仓库,如果您想要使用 Linux 部署,可以继续向下阅读
功能介绍
注册登录


首页功能

搜索功能

视频功能

现在项目的基本功能介绍已经结束,如果您想要查看更详细的功能介绍可以直接查阅原作者开发文档:videoproject/doc/开发文档
部署项目
本章节将会实现快速搭建部署项目(Linux),博主 fork 原作者的仓库之后做了一些修改,以适配个人搭建部署需求,同时原作者很多文件不全,除此之外也修复了一些问题
原作者仓库地址:geeeeeeeek/videoproject
博主仓库地址:ReturnTmp/videoproject
拉取项目
可以自行配置 SSH,或是直接下载压缩包再上传
git clone https://github.com/ReturnTmp/videoproject.git
依赖安装
创建环境
# 创建环境
conda create -n videoweb python=3.7
# 激活环境
conda activate videoweb
安装依赖
cd videoproject/
pip install -r requirements.txt
数据库导入
运行容器
docker run -d -p 3306:3306 --name mysql-container -e MYSQL_ROOT_PASSWORD=111111 -v ~/sql:/sql mysql:5.7
创建数据库
# 进入容器
docker exec -it mysql-container bash
mysql -uroot -p111111
CREATE DATABASE video CHARACTER SET utf8;
然后项目根目录下执行如下命令
python manage.py makemigrations users video myadmin comment
python manage.py migrate
再复制项目根目录的 video.sql 到 ~/sql 文件夹下(本步骤仅作记录,实际部署请跳过)
cp video.sql ~/sql/
docker exec -it mysql-container bash
mysql -uroot -p video < /sql/video.sql
但是执行时可能出现问题 Cannot delete or update a parent row: a foreign key constraint fails,快速方法如下
先禁用外键约束检查,执行 sql 文件之后再开启外键约束检查
# 禁用
SET FOREIGN_KEY_CHECKS=0;
# 开启
SET FOREIGN_KEY_CHECKS=1;
但是其实这并不规范,应该按照约束规范执行
运行项目
python manage.py runserver 0.0.0.0:8000
注意:一定要是配置 0.0.0.0 ,因为默认启动是使用回环地址 127.0.0.1,只能本机访问,导致外部无法访问
配置端口
但是只配置上述后会出现问题 Invalid HTTP_HOST header: '114.116.230.29:8000'. You may need to add '114.116.230.29' to ALLOWED_HOSTS.
我们需要做如下操作,打开 videoproject/settings.py 文件,然后添加如下内容
注意:我已经默认配置通过所有 IP,有需求的可以自行更改
# 需要配置本机IP
ALLOWED_HOSTS = ['45.112.123.59',]
# 或是直接通过所有IP
ALLOWED_HOSTS = ['*',]
访问应用
最后访问视频首页:localhost:8000 (localhost 换成自己的服务器 IP,后文不再赘述)
然后我们点击右上角的登录,然后再点击注册用户,最后注册用户,即可使用(用户名:admin,密码:admin123456)
首页界面

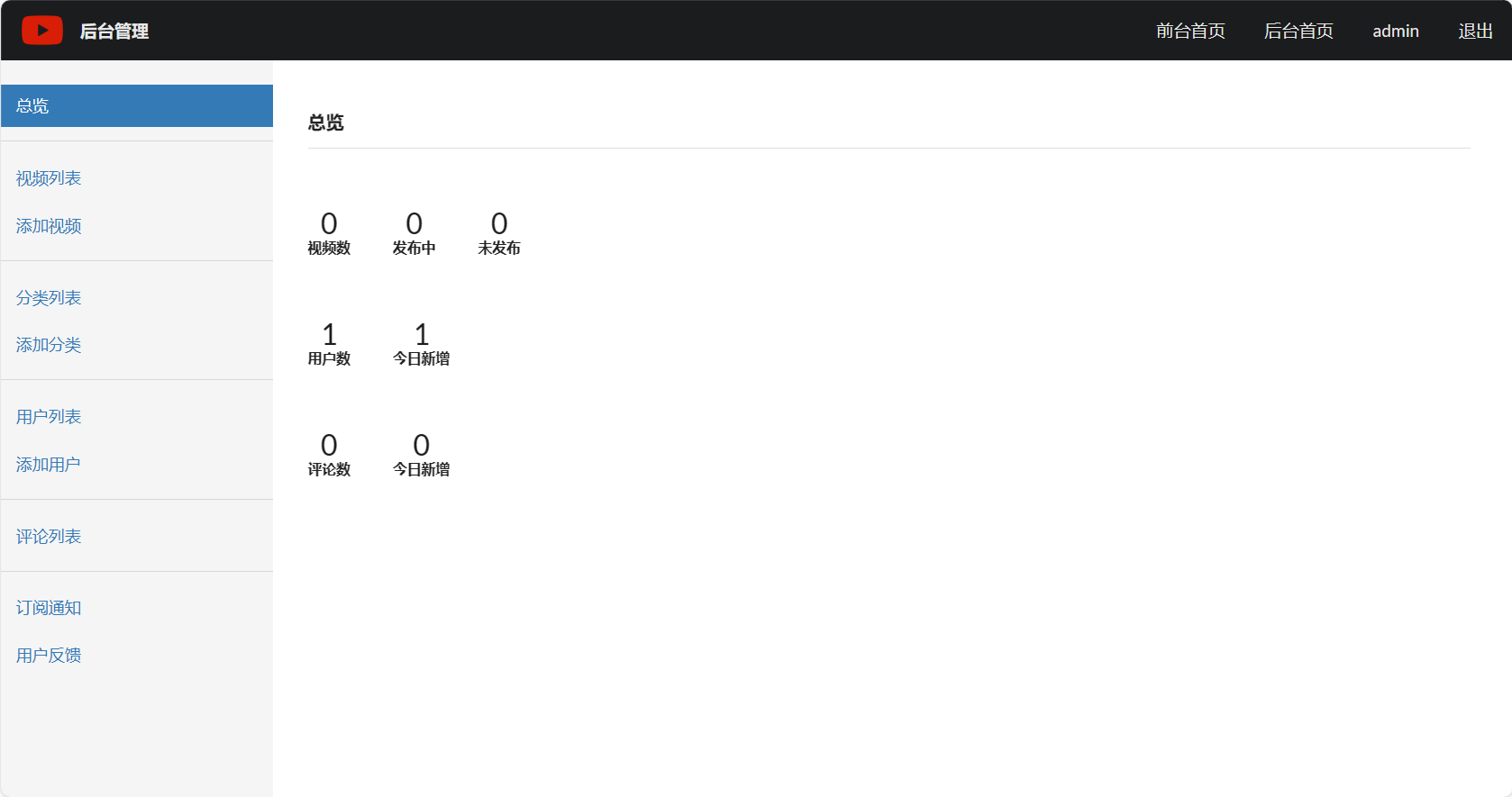
然后访问后台管理页面:localhost:8000/myadmin
首先需要手动把 v_user表中上面我们注册的 amin 用户 is_staff 和 is_superuser 字段修改为 1
注意:我们提升为 admin 权限之后,可以查看数据、搜索数据。但是暂无编辑和删除数据权限
然后配置 settings.py,添加如下
CSRF_TRUSTED_ORIGINS = ['http://localhost:8000','http://<your_ip>:8000', ]CORS_ORIGIN_WHITELIST = ['http://localhost:8000','http://<your_ip>:8000',]
后台总览

添加视频
首先我们需要添加分类(分类名称为中文会出现问题)

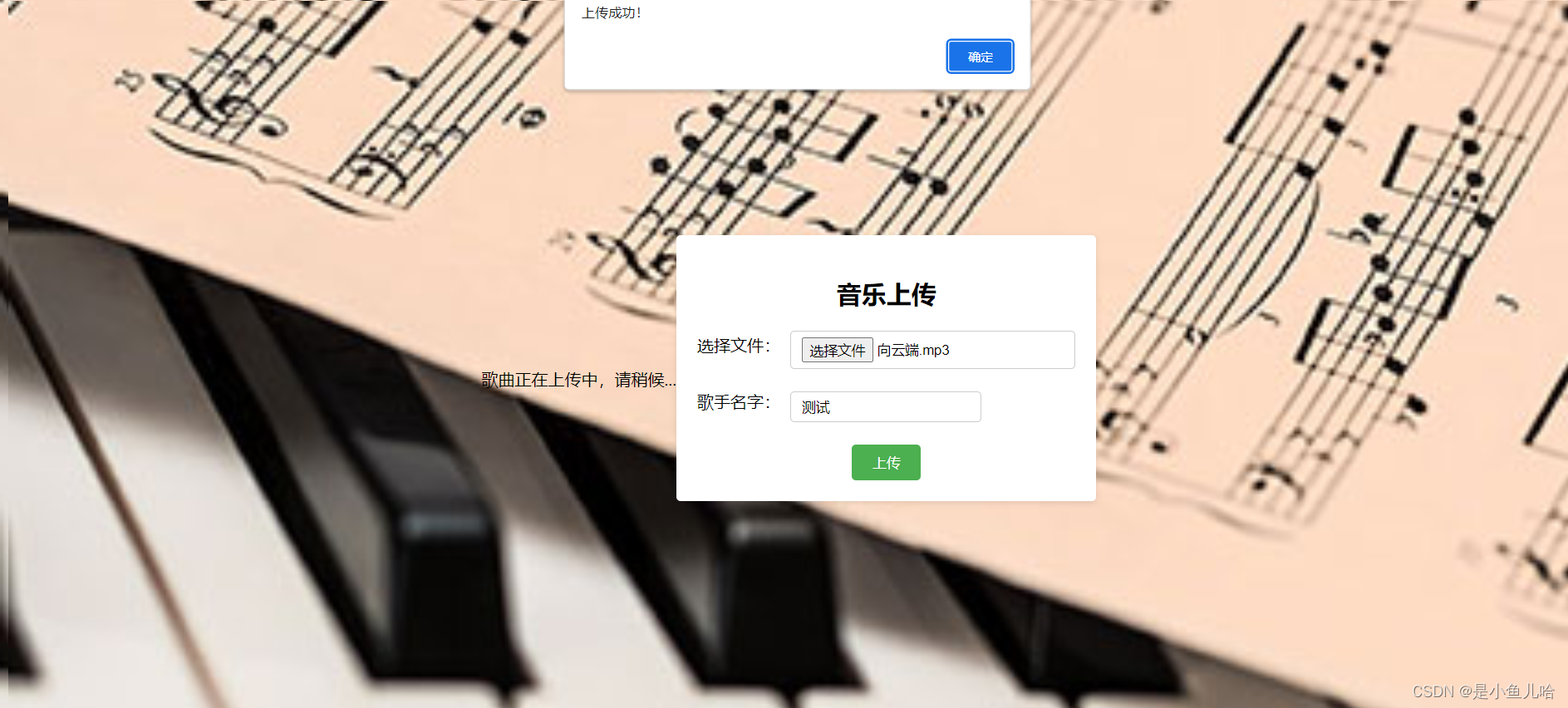
然后上传视频,填写相关信息(这里也是填写中文有问题)

发布成功


其他功能不在此演示,留待各位自行探索
技术解析
其实搭建 视频网站和普通网站,在技术实现方案上有很大的差别,上面这种只是给出的非常简易的实现方式,不能用于生产环境,下面将要详细讲解
注:当然我也只是从自身的角度阐发观点,可能有失偏颇,有熟悉视频网站开发的小伙伴也可以在评论区留言纠正
区别对比
视频网站与普通网站相比具有如下不同:
- 存储数据量不同。用于视频存储、缓存的数据量,一般是 TB 级,需要用合适的技术方法做大数据存储管理,需要有合适的技术方法做好存储设备的高速读写优化。
- 网站带宽使用不同。普通网站有 2Mbp 的出口就可以很好地运行,视频网站一般需要上百兆的出口,当并发量较大时,如超过 1000,则需要千兆的出口。
- 专业视频技术支撑不同。视频技术包括视频转码、切片、截图、元数据提取、流化的技术,存储缓存和读写复用技术,视频播放技术,视频加速技术,多终端适配技术等。
- 网络资源使用优化技术不同。在同样的硬件和网络条件下,如果使用普通网站的技术,通常几十个并发就很卡顿缓慢,而试用专业的流媒体播出技术,可以在数千并发时依然稳定顺畅。
- 技术团队不同。普通网站需要网页设计和前后端开发人员,视频网站则同时需要视频技术开发人员。
搭建细节
主机配置
视频网站的主机,可以使用云主机,也可以使用物理机或虚拟主机。如果是在 互联网运营,则建议使用 云主机。如果在 局域网或专网运行,则使用 物理机
主机的配置根据实际的 并发需求 来做,可以按照如下配置:
100 并发: 2 核 CPU,4GB 内存,百兆出口
500 并发: 4 核 CPU,8GB 内存,千兆出口
1000 并发:8 核 CPU,16GB 内存,千兆出口及更大
网络配置
运行在局域网或政务网内的视频服务器,可用的带宽取决于既有的网路方案,例如新的校园网或政务网通常是千兆网络,则可以支撑 1000 以上的并发。
如果是运行在开放的互联网上,采用的是云主机,在选用云主机网络带宽时,不要选用按固定带宽付费,要选择按流量付费,这样会更经济。
在并发量很大时,如超过 500,通常要使用集群或 CDN 技术方案,华为云、阿里云都有视频 CDN 加速技术,可以通过购买流量包来提高并发能力,降低使用费用。
流媒体服务配置
流媒体服务器软件是搭建视频网站平台和各类在线视频应用系统的基础支撑系统,实现将视频存储、视频转码、视频播出、协议复用、终端适配、大并发播出等的工作集中处理,这样您在搭建视频网站时就可以只关注业务细节而不用再去处理与视频相关的诸多技术细节,从而实现提高项目实施效率、降低项目实施风险的目标。
播放器配置
播放器要根据播放终端来选用,对于标准的 H5 网页,如微信页面、公众号内嵌页面、开放互联网上的网站,可使用标准的 video 标签来播放视频。视频文件放到流媒体服务器上后,经转码后输出播出地址,将视频地址赋值给 video 标签即可。
video 标签的布局、控制等细节,参考相关教程就可以,前端工程师和网页美工可以搞定。
尽管 Flash 播放器在很多主流浏览器上已经不再支持使用,但对于一些传统单位,内网的办公机器依然在使用 IE 浏览器,这时候依然需要使用 Flash 播放器,因此在有些情况下还是需要兼容之前版本 IE 的。NTV Media Server G3 提供的集成代码可以做到这一点,实现对各种浏览器的自动兼容,在新型支持 H5 的浏览器上使用 video 标签,在老旧 IE 上依然加载 Flash。
对于 APP 开发,无论是 iOS 还是 Android,都有丰富的播放流媒体视频的组件,可以方便的播放 hls,http-flv 和 rtmp 视频流。
集成对接
如果视频资源量很少,增量也不多,譬如只有几十个资源,则不需要与流媒体服务器做开发集成,只要把流媒体服务器提供过的视频播放地址交给网页制作人员使用即可。
对于业务较为丰富的应用,如视频资源较多,且经常动态增减,则需要有完整的业务平台支撑,需要实现视频资源自动化发布,这个时候需要网站业务平台与流媒体服务器做集成对接。集成过程一般使用流媒体服务器的如下接口:
视频上传接口 -->视频转码接口 -->视频查询接口 -->视频播放接口等。需要实现整个功能自动对接
技术路线
对于运营视频网站,除了需要上述视频技术,还需要其他技术,包括以下:
1)后端技术,即开发业务后台,可使用 Java、PHP 等语言;
2)数据库技术,可以选用 MySQL,MariaDB,MongoDB 等等;
3)前端技术,开发视频展现的网站,需要使用成熟的前端框架来简化开发工作,同时需要美术设计人员来设计漂亮的呈现
4)视频拍摄和编辑,对于要求较高的宣传类、教育类、科研类视频应用,则需要有专业的摄影和视频编辑
参考文章
搭建视频网站的技术实现 - 知乎 (zhihu.com)
基于NodeJS Express框架开发的VIP视频网站项目及源码分享 - 知乎 (zhihu.com)
搭建在线视频网站,怎么弄? - 知乎 (zhihu.com)
python - You may need to add u’127.0.0.1’ to ALLOWED_HOSTS - Stack Overflow
本文由博客一文多发平台 OpenWrite 发布!
相关文章:

华为云云耀云服务器L实例评测|搭建您的私人影院网站
前言 本文为华为云云耀云服务器L实例测评文章,测评内容是云耀云服务器L实例搭建在线视频网站,大家可以将这个网站作为私人影院或是分享给朋友,但是尽量不要更广的传播,因为这涉及到版权问题 系统配置:华为云 2核2G 3M…...

Solidity 小白教程:22. Call
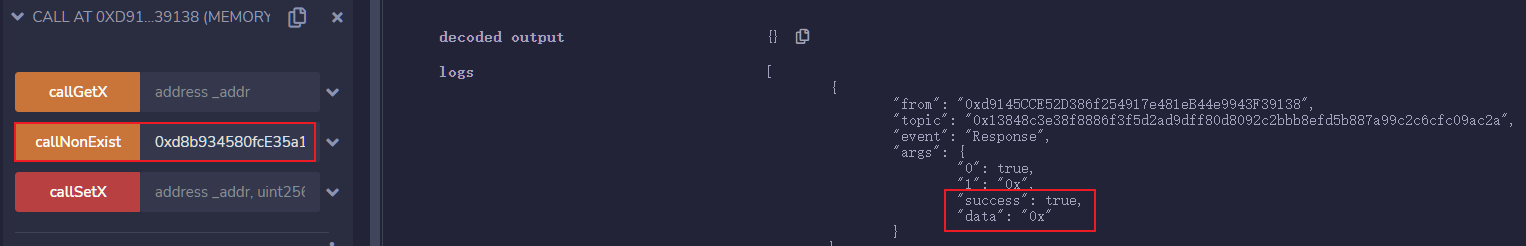
Solidity 小白教程:22. Call 这一讲我们将介绍如何利用 Call 调用合约。 Call call 是address类型的低级成员函数,它用来与其他合约交互。它的返回值为**(bool, data),分别对应call**是否成功以及目标函数的返回值。 call是solidity官方推…...

mySQL 安装
一、windows安装包下载 mysql官网提供了两种安装方式,一个是zip安装,另一个是msi安装,这里简绍第一种安装方式,第二种简单,不再简绍 官网下载,根据自己需要选择版本:MySQL :: MySQL Community…...

涛然自得周刊(第 10 期):搬到海岛生活是一种什么体验
作者:何一涛 日期:2023 年 9 月 24 日 涛然自得周刊主要精选作者阅读过的书影音内容,周末发布。历史周刊内容可以看这里。 影音 《德雷尔一家》是一部根据书籍《希腊三部曲》改编的英剧,共 4 季,每一季豆瓣评分都超…...

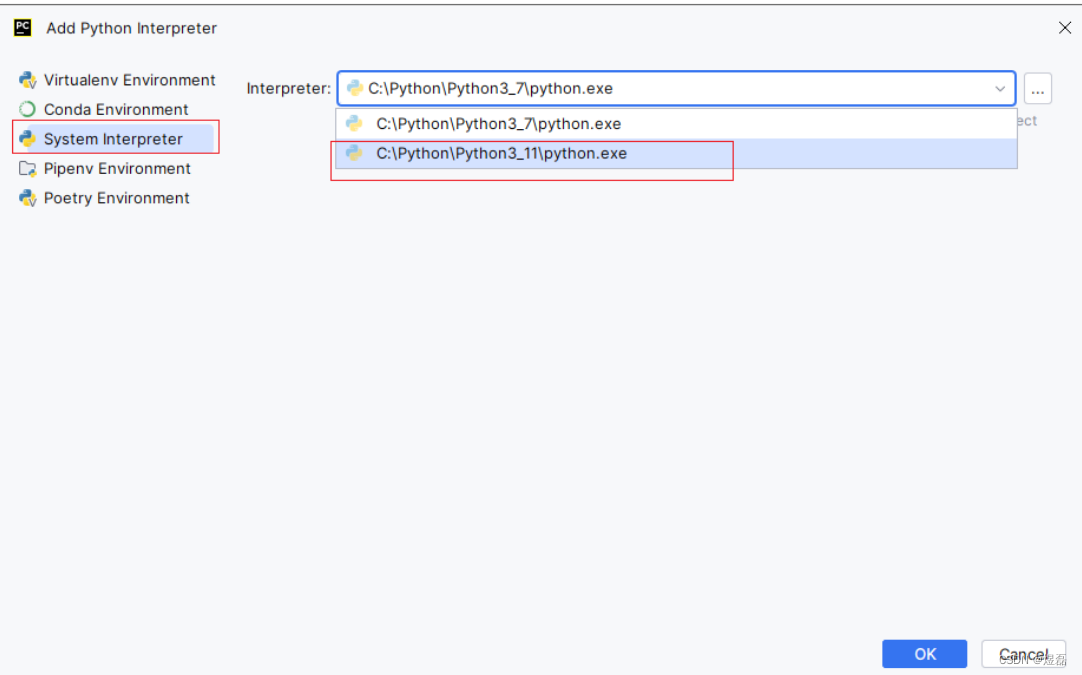
pycharm中恢复原始界面布局_常用快捷键_常用设置
文章目录 1 恢复默认布局1 .1直接点击file→Manage IDE Settings→Restore Default Settings(如下图所示):1.2 直接点击Restore and Restart, 然后Pycharm就会自动重启,重启之后的界面就是最原始的界面了 2 改变主题2.…...
:实战--安装nginx并实现反向代理)
docker(7):实战--安装nginx并实现反向代理
基本概念 反向代理:客户端向反向代理的命名空间中的内容发送普通请求,接着反向代理将推断向何处(原始服务器)转交请求,并将获得的内容返回给客户端。 负载均衡:当请求过多,单个服务器难以负荷…...
一刷完结撒花)
day-61 代码随想录算法训练营(19)一刷完结撒花
短短60天过的很快,但是让我养成了写博客的习惯。在训练营学到了挺多不同的思路,跟录友们的交流也使我受益良多。 我的感觉是,一道题没有思路的时候,要及时去看题解;毕竟是应试,第一次做的时候,没…...

C#中对泛型集合元素使用List.Sort()方法排序
啊!终于整明白了! 今天拿出一点时间研究了一下C#的List<T>如何排序,基本上整明白了。很多场景下,用这个排序还是很方便的。 //构造一个类 public class mth{//编号private string id;public string Id{get { return id; …...

【项目】在线音乐播放器测试报告
目录 项目背景 项目功能 测试计划 功能测试 登录页面的测试 测试用例 测试结果 注册页面的测试 测试用例 测试结果 音乐列表页面的测试 测试用例 测试结果 出现的bug 搜索功能的bug 问题解决 删除功能的bug 问题解决 喜欢列表页面的测试 测试用例 测试结果…...

[C++ 网络协议] 多线程服务器端
具有代表性的并发服务器端实现模型和方法: 多进程服务器:通过创建多个进程提供服务。 多路复用服务器:通过捆绑并统一管理I/O对象提供服务。 多线程服务器:通过生成与客户端等量的线程提供服务。✔ 目录 1. 线程的概念 1.1 为什…...

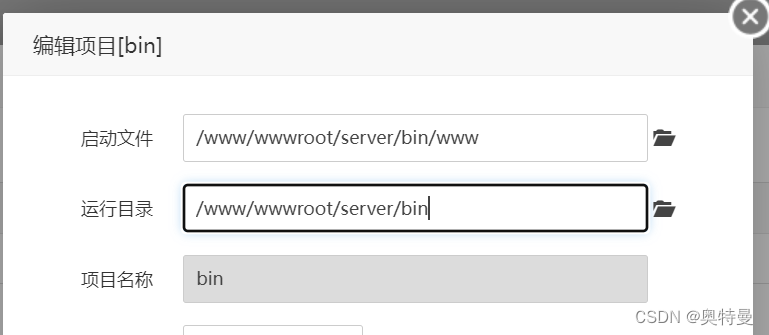
宝塔部署node后使用pm2管理上传文件路径失效问题
如何进行文件上传? node上传文件 vue3 elementPlus 组件封装 在本地或者以宝塔终端的形式允许 上传后是没问题的,直接默认对multer直接写入路径就可以了 const multer require(multer) const upload multer({ dest: ./public/avataruploads/ }) …...

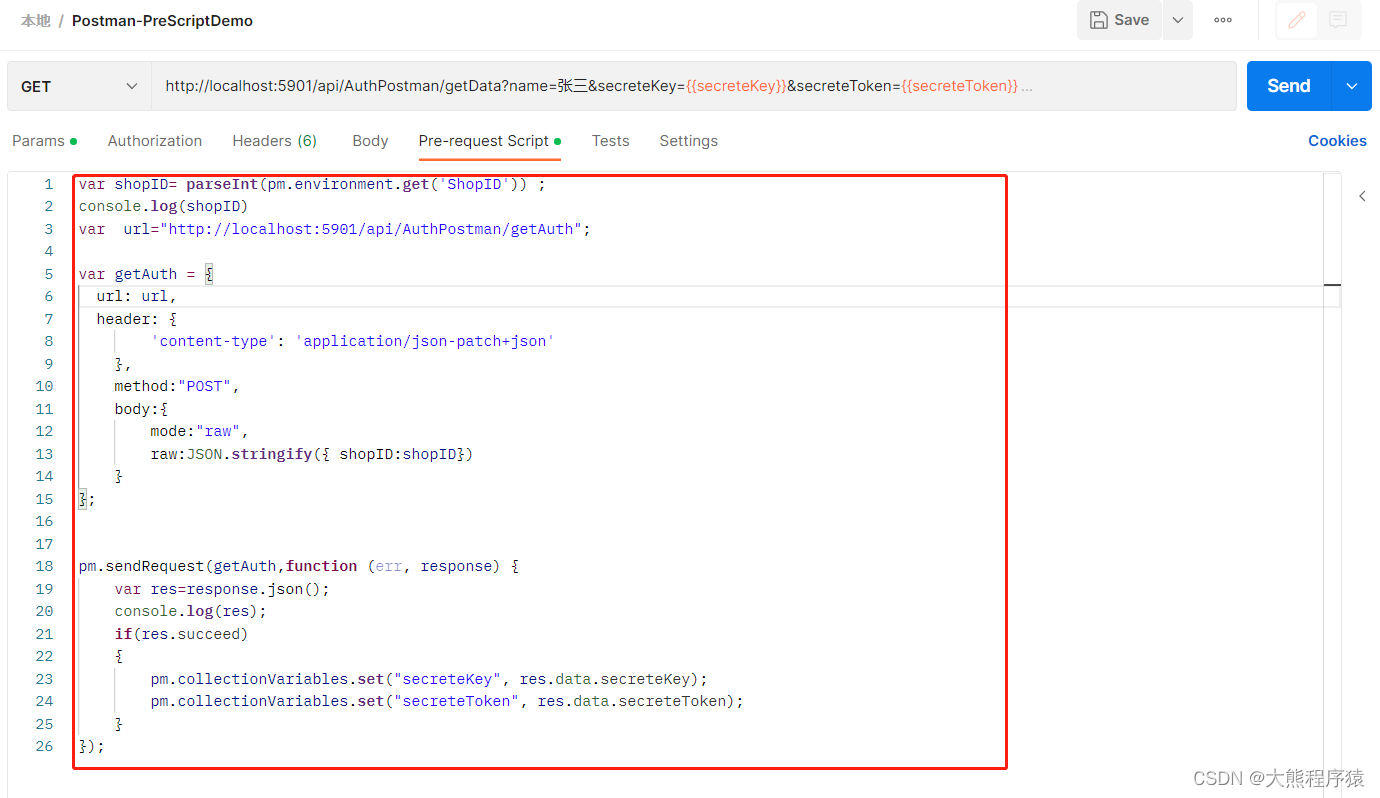
postman-pre-request-scripts使用
一、场景 二、定义模拟接口 using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using SaaS.Framework.DataTransfer; using System.Threading.Tasks;namespace SaaS.KDemo.Api.Controllers {[Route("api/[co…...

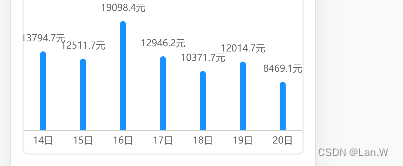
uniapp Echart X轴Y轴文字被遮挡怎么办,或未能铺满整个容器
有时候布局太小,使用echarts,x轴y轴文字容易被遮挡,怎么解决这个问题呢,或者是未能铺满整个容器。 方法1: 直接设置 containLabel 字段 options: { grid: { containLabel: true, },} 方法2: 间接设置,但是…...

学习路之PHP--laravel DingoApi
一、安装 1.进入项目目录,执行composer安装命令 composer require dingo/api 如果下载超时,换阿里云源: composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ 2.使用以下命令可以发布 API 的配置文件到 confi…...

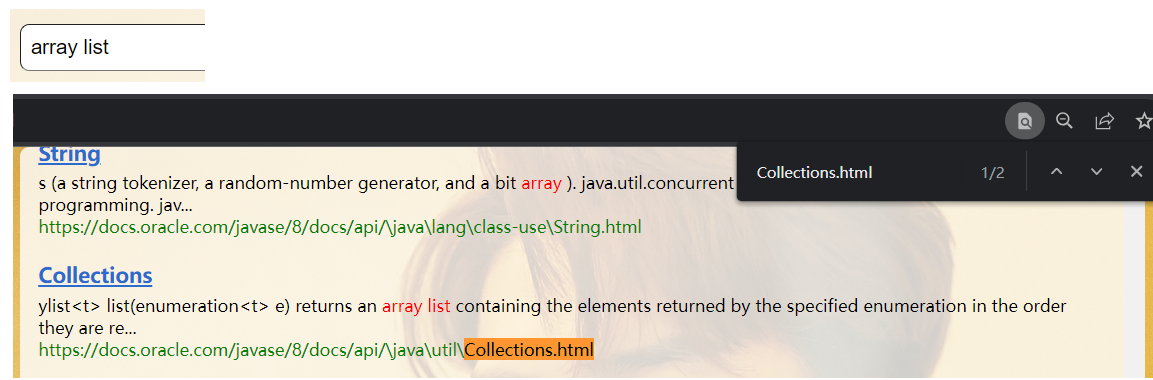
项目篇——java文档搜索引擎
Java 文档搜索引擎 文章目录 Java 文档搜索引擎一、分词二、完成parser 类2.1、排除非html文件2.2、解析html以下是解析 HTML 标题的方法以下是解析 对应的 URL以下是解析 HTML的正文: 补充:倒序索引 三、实现 index 类3.1、实现索引结构3.2、索引中新增…...

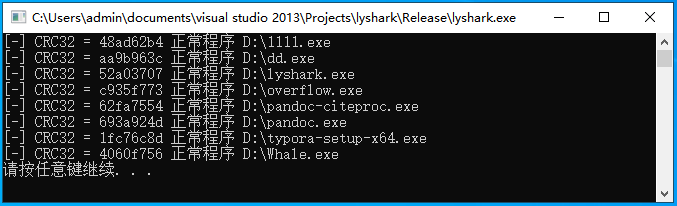
5.2 磁盘CRC32完整性检测
CRC校验技术是用于检测数据传输或存储过程中是否出现了错误的一种方法,校验算法可以通过计算应用与数据的循环冗余校验(CRC)检验值来检测任何数据损坏。通过运用本校验技术我们可以实现对特定内存区域以及磁盘文件进行完整性检测,…...

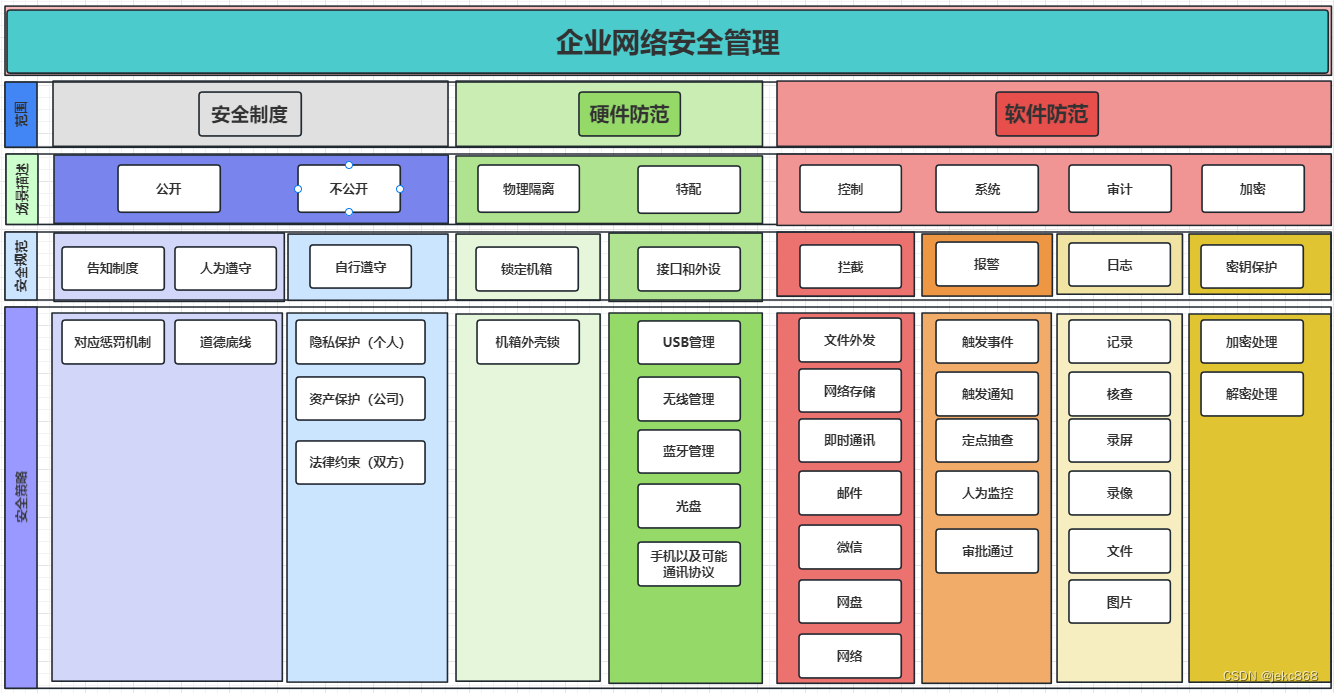
企业内部安全与风控管理图解
企业内部安全说外部安全,企业领导者都非常关注,由于各方面原因,。。。力不从心,妥协! 方向: 1、制度 结合企业实情,编制企业安全管理制度 2、硬件 处理常规硬件外观,加壳与锁定、…...

vscode基于cmake安装opencv库
一、安装相关依赖库 首先更新源 sudo apt update安装相关包 sudo apt-get install build-essential cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev libjasper若是报错:无法定位到 libjasper软件包 则依次执行以下命令 sud…...

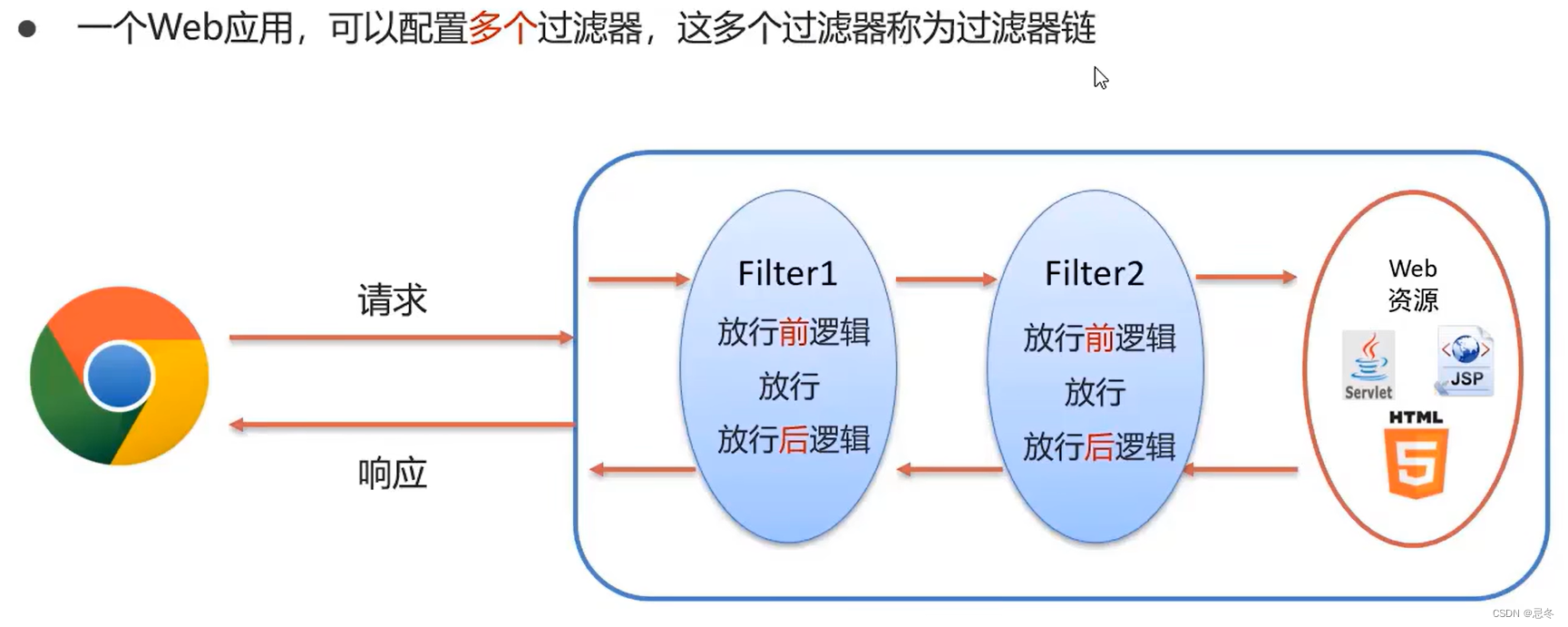
Web 器学习笔记(基础)
Filter 过滤器 概念:表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一 作用:顾名思义可以过滤资源的请求,并实现特殊的需求 Filter 接口及它核心的 doFilter() 方法(执行前就是…...

uniapp中vue3使用uni.createSelectorQuery().in(this)报错
因为VUE3中使用setup没有this作用域,所以报错 解决办法:使用getCurrentInstance()方法获取组件实例 import { getCurrentInstance } from vue;const instance getCurrentInstance(); // 获取组件实例 const DOMArr uni.createSelectorQuery().in(ins…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...
