【web开发】9、Django(4)ajax请求
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、Ajax是什么?
- 二、使用步骤
- 二、订单管理
提示:以下是本篇文章正文内容,下面案例可供参考
一、Ajax是什么?
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个网页的情况下向服务器发送请求并接收响应的技术。它通过 JavaScript 来实现异步通信,允许你在网页上动态地加载数据、更新内容和与服务器交互,从而提升用户体验。
二、使用步骤
功能介绍
GET\POST以URL和表单的形式向浏览器发送请求并提交(页面会刷新)。
除此之外,也可以基于Ajax向后台发送请求(偷偷的发送请求)。
- 依赖jQuery
- 编写ajax代码
import json
from django.shortcuts import render
from django.http import HttpResponsefrom app01 import models
from app01.utils.pagination import Pagination
from app01.utils.form import TaskModelForm
from django.views.decorators.csrf import csrf_exempt
from app01.utils.bootstrap import BootstrapModelFormclass TaskModelForm(BootstrapModelForm):class Meta:model = models.Taskfields = "__all__"widgets = {"detail": forms.TextInput}def task_list(request):"""任务列表"""# 去数据库获取数据queryset = models.Task.objects.all()page_object = Pagination(request, queryset, page_size=2)form = TaskModelForm()context = {"form": form,"page_string": page_object.html(), # 生成页码"queryset": page_object.page_queryset,}return render(request, "task_list.html", context)@csrf_exempt
def task_ajax(request):print(request.GET)print(request.POST)data_dict = {"status": True, 'data': [11, 22, 33, 44]}return HttpResponse(json.dumps(data_dict))@csrf_exempt
def task_add(request):print(request.POST)# 1.用户输入数据进行校验(modelForm校验)form = TaskModelForm(data=request.POST)if form.is_valid():form.save()data_dict = {"status": True}return HttpResponse(json.dumps(data_dict))data_dict = {"status": False, 'error': form.errors}return HttpResponse(json.dumps(data_dict, ensure_ascii=False)){% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">表单</div><div class="panel-body"><form id="formAdd"><div class="clearfix">{% for field in form %}<div class="col-xs-6"><div class="form-group,col-ms-2" style="margin-bottom: 20px ;position:relative;">{# <div class="form-control">#}<label>{{ field.label }}</label>{{ field }}<span class="error-msg" style="color: red;position: absolute"></span></div></div>{% endfor %}<div class="col-xs-12"><button id="btnAdd1" type="button" class="btn btn-primary ">提 交</button></div></div></form></div></div><div class="panel panel-default" style="margin-top: 20px;"><!-- Default panel contents --><div class="panel-heading"><div><span class="glyphicon glyphicon-th-list" aria-hidden="true"> 任务列表 </span></div></div><!-- Table --><table class="table"><thead><tr><th>id</th><th>标题</th><th>级别</th><th>负责人</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.title }}</td><td>{{ obj.get_level_display }}</td><td>{{ obj.user_id }}</td><td><a href="#" class="btn btn-primary btn-xs ">编辑</a><a href="#" class="btn btn-danger btn-xs ">删除</a></td></tr>{% endfor %}</tbody></table></div><ul class="pagination">{{ page_string }}</ul><div style="height: 1000px"></div><hr/><h2>实例1</h2><input type="text" id="txtUser" placeholder="姓名"><input type="text" id="txtAge" placeholder="年龄"><input type="button" id="btn1" value="提交"></div>{% endblock %}{% block js %}<script type="text/javascript">$(function () {{# 页面加载完就自动执行#}bindBtnAdd1Event();bindBtn1Event();})function bindBtnAdd1Event() {$("#btnAdd1").click(function () {$(".error-msg").empty();$.ajax({url: '/task/add/',type: "post",data: $("#formAdd").serialize(),dataType: "JSON",success: function (res) {if (res.status) {alert("添加成功");{#添加自动刷新#}location.reload();} else {$.each(res.error, function (name, data) {console.log(name, data)$("#id_" + name).next().text(data[0]);})}}})})}function bindBtn1Event() {$("#btn1").click(function () {$.ajax({url: '/task/add/',type: "post",data: {user: $("#txtUser").val(),age: $("#txtAge").val()},dataType: "JSON",success: function (res) {console.log(res);console.log(res.status);console.log(res.data);}})})}</script>
{% endblock %}
二、订单管理
注意:
< input id=“btnAdd” type=“button” value=“新建订单2” class=“btn btn-success”>
< div class=“clearfix”>:清除浮动
< button id=“btnSave” type=“button” class=“btn btn-primary”>保 存</ button>
#order_list.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div>
{# <input type="button" value="新建订单1" class="btn btn-primary" data-toggle="modal" data-target="#myModal">#}<input id="btnAdd" type="button" value="新建订单2" class="btn btn-success"></div><div class="panel panel-default" style="margin-top: 20px;"><!-- Default panel contents --><div class="panel-heading"><div><span class="glyphicon glyphicon-th-list" aria-hidden="true"> 订单列表 </span></div></div><!-- Table --><table class="table"><thead><tr><th>id</th><th>订单号</th><th>名称</th><th>价格</th><th>状态</th><th>负责人</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.oid }}</td><td>{{ obj.title }}</td><td>{{ obj.price }}</td><td>{{ obj.get_status_display }}</td><td>{{ obj.admin.username }}</td><td><input uid="{{ obj.id }}" type="button" class="btn btn-primary btn-xs btn-edit" value="编 辑"><input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button"value="删 除"></td></tr>{% endfor %}</tbody></table></div><ul class="pagination">{{ page_string }}</ul></div>{#新建/编辑对话框#}<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><spanaria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">新建</h4></div><div class="modal-body"><form id="formSave"><div class="clearfix">{% for field in form %}<div class="col-xs-6"><div class="form-group,col-ms-2"style="margin-bottom: 20px ;position:relative;">{# <div class="form-control">#}<label>{{ field.label }}</label>{{ field }}<span class="error-msg" style="color: red;position: absolute"></span></div></div>{% endfor %}</div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">取 消</button><button id="btnSave" type="button" class="btn btn-primary">保 存</button></div></div></div></div>{#删除对话框#}<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="deleteModalLabel"><div class="modal-dialog" role="document"><div class="alert alert-danger alert-dismissible fade in" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><spanaria-hidden="true">×</span></button><h4>是否删除?</h4><p style="margin:10px 0px;">确定删除后,选取数据所有相关的数据都会被删除</p><p style="text-align: right ;"><button id="btnConfirmDelete" type="button" class="btn btn-danger">确 定</button><button type="button" class="btn btn-default" data-dismiss="modal">取 消</button></p></div></div></div>{#删除对话框#}{% endblock %}{% block js %}<script type="text/javascript">var DELETE_IDvar EDIT_ID$(function () {bindBtnAddEvent();bindBtnSaveEvent();bindBtnDeleteEvent();bindBtnConfirmDeleteEvent();bindBtnEditEvent();})function bindBtnAddEvent() {$('#btnAdd').click(function () {{#将正在编辑的ID设置为空#}EDIT_ID = undefined;{#清空对话框中的数据#}$("#formSave")[0].reset();$("#myModalLabel").text("新建")$('#myModal').modal('show')});}function bindBtnSaveEvent() {$("#btnSave").click(function () {{#清除错误信息#}$(".error-msg").empty();if (EDIT_ID) {//编辑doEdit();} else {//添加doAdd();}function doEdit() {$.ajax({url: '/order/edit/' + "?uid=" + EDIT_ID,type: "post",data: $("#formSave").serialize(),dataType: "JSON",success: function (res) {if (res.status) {alert("添加成功");{##清空表单#}$("#formSave")[0].reset();{#关闭对话框#}$('#myModal').modal('hide'){#添加自动刷新#}location.reload();} else {if (res.tips) {alert(res.tips);} else {$.each(res.error, function (name, errorlist) {{#console.log(name, errorlist)#}$("#id_" + name).next().text(errorlist[0]);})}}}})}function doAdd() {$.ajax({url: '/order/add/',type: "post",data: $("#formSave").serialize(),dataType: "JSON",success: function (res) {if (res.status) {alert("添加成功");{##清空表单#}$("#formSave")[0].reset();{#关闭对话框#}$('#myModal').modal('hide'){#添加自动刷新#}location.reload();} else {{#console.log(res.error);#}$.each(res.error, function (name, errorlist) {{#console.log(name, errorlist)#}$("#id_" + name).next().text(errorlist[0]);})}}})}{#向后台发送请求(添加ajax请求#}})}function bindBtnDeleteEvent() {$(".btn-delete").click(function () {{#alert("点击了删除");#}$("#deleteModal").modal('show');{# 获取当前行的ID并赋值给全局变量 #}DELETE_ID = $(this).attr("uid");})}function bindBtnConfirmDeleteEvent() {$("#btnConfirmDelete").click(function () {{# 确认删除按钮,将确定删除的id发送给后台#}$.ajax({url: "/order/delete/",type: "GET",data: {uid: DELETE_ID},dataType: "JSON",success: function (res) {if (res.status) {{#alert("删除成功");#}{#$('#deleteModal').modal('hide');#}{#location.reload();#}{# 在页面上将当前一行数据删除#}{#$("tr[uid='"+DELETE_ID +"']").remove();#}{# 要删除的id置为空#}{#DELETE_ID = 0;#}location.reload();} else {alert(res.error);}}})})}function bindBtnEditEvent() {$(".btn-edit").click(function () {var uid = $(this).attr("uid");EDIT_ID = uid{#设置对话框标题#}$("#myModalLabel").text("编辑"){#alert("点击了编辑");#}{# 发送ajax去后端获取当前行的相关数据#}$.ajax({url: "/order/detail/",type: "get",data: {uid: uid},dataType: "JSON",success: function (res) {if (res.status) {$.each(res.data, function (name, value) {$("#id_" + name).val(value);})$("#myModal").modal('show');} else {alert(res.error)}}}){# 在对话框中默认看到#}})}</script>
{% endblock %}
注意:
订单号:form.instance.oid = datetime.now().strftime(“%Y%m%d%H%M%S”) + str(random.randint(1000, 9999))
当前管理员:form.instance.admin_id = request.session[“info”][“id”]
{% extends 'layout.html' %}{% block content %}<div class="container"><div>{# <input type="button" value="新建订单1" class="btn btn-primary" data-toggle="modal" data-target="#myModal">#}<input id="btnAdd" type="button" value="新建订单2" class="btn btn-success"></div><div class="panel panel-default" style="margin-top: 20px;"><!-- Default panel contents --><div class="panel-heading"><div><span class="glyphicon glyphicon-th-list" aria-hidden="true"> 订单列表 </span></div></div><!-- Table --><table class="table"><thead><tr><th>id</th><th>订单号</th><th>名称</th><th>价格</th><th>状态</th><th>负责人</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.oid }}</td><td>{{ obj.title }}</td><td>{{ obj.price }}</td><td>{{ obj.get_status_display }}</td><td>{{ obj.admin.username }}</td><td><input uid="{{ obj.id }}" type="button" class="btn btn-primary btn-xs btn-edit" value="编 辑"><input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button"value="删 除"></td></tr>{% endfor %}</tbody></table></div><ul class="pagination">{{ page_string }}</ul></div>{#新建/编辑对话框#}<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><spanaria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">新建</h4></div><div class="modal-body"><form id="formSave"><div class="clearfix">{% for field in form %}<div class="col-xs-6"><div class="form-group,col-ms-2"style="margin-bottom: 20px ;position:relative;">{# <div class="form-control">#}<label>{{ field.label }}</label>{{ field }}<span class="error-msg" style="color: red;position: absolute"></span></div></div>{% endfor %}</div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">取 消</button><button id="btnSave" type="button" class="btn btn-primary">保 存</button></div></div></div></div>{#删除对话框#}<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="deleteModalLabel"><div class="modal-dialog" role="document"><div class="alert alert-danger alert-dismissible fade in" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><spanaria-hidden="true">×</span></button><h4>是否删除?</h4><p style="margin:10px 0px;">确定删除后,选取数据所有相关的数据都会被删除</p><p style="text-align: right ;"><button id="btnConfirmDelete" type="button" class="btn btn-danger">确 定</button><button type="button" class="btn btn-default" data-dismiss="modal">取 消</button></p></div></div></div>{#删除对话框#}{% endblock %}{% block js %}<script type="text/javascript">var DELETE_IDvar EDIT_ID$(function () {bindBtnAddEvent();bindBtnSaveEvent();bindBtnDeleteEvent();bindBtnConfirmDeleteEvent();bindBtnEditEvent();})function bindBtnAddEvent() {$('#btnAdd').click(function () {{#将正在编辑的ID设置为空#}EDIT_ID = undefined;{#清空对话框中的数据#}$("#formSave")[0].reset();$("#myModalLabel").text("新建")$('#myModal').modal('show')});}function bindBtnSaveEvent() {$("#btnSave").click(function () {{#清除错误信息#}$(".error-msg").empty();if (EDIT_ID) {//编辑doEdit();} else {//添加doAdd();}function doEdit() {$.ajax({url: '/order/edit/' + "?uid=" + EDIT_ID,type: "post",data: $("#formSave").serialize(),dataType: "JSON",success: function (res) {if (res.status) {alert("添加成功");{##清空表单#}$("#formSave")[0].reset();{#关闭对话框#}$('#myModal').modal('hide'){#添加自动刷新#}location.reload();} else {if (res.tips) {alert(res.tips);} else {$.each(res.error, function (name, errorlist) {{#console.log(name, errorlist)#}$("#id_" + name).next().text(errorlist[0]);})}}}})}function doAdd() {$.ajax({url: '/order/add/',type: "post",data: $("#formSave").serialize(),dataType: "JSON",success: function (res) {if (res.status) {alert("添加成功");{##清空表单#}$("#formSave")[0].reset();{#关闭对话框#}$('#myModal').modal('hide'){#添加自动刷新#}location.reload();} else {{#console.log(res.error);#}$.each(res.error, function (name, errorlist) {{#console.log(name, errorlist)#}$("#id_" + name).next().text(errorlist[0]);})}}})}{#向后台发送请求(添加ajax请求#}})}function bindBtnDeleteEvent() {$(".btn-delete").click(function () {{#alert("点击了删除");#}$("#deleteModal").modal('show');{# 获取当前行的ID并赋值给全局变量 #}DELETE_ID = $(this).attr("uid");})}function bindBtnConfirmDeleteEvent() {$("#btnConfirmDelete").click(function () {{# 确认删除按钮,将确定删除的id发送给后台#}$.ajax({url: "/order/delete/",type: "GET",data: {uid: DELETE_ID},dataType: "JSON",success: function (res) {if (res.status) {{#alert("删除成功");#}{#$('#deleteModal').modal('hide');#}{#location.reload();#}{# 在页面上将当前一行数据删除#}{#$("tr[uid='"+DELETE_ID +"']").remove();#}{# 要删除的id置为空#}{#DELETE_ID = 0;#}location.reload();} else {alert(res.error);}}})})}function bindBtnEditEvent() {$(".btn-edit").click(function () {var uid = $(this).attr("uid");EDIT_ID = uid{#设置对话框标题#}$("#myModalLabel").text("编辑"){#alert("点击了编辑");#}{# 发送ajax去后端获取当前行的相关数据#}$.ajax({url: "/order/detail/",type: "get",data: {uid: uid},dataType: "JSON",success: function (res) {if (res.status) {$.each(res.data, function (name, value) {$("#id_" + name).val(value);})$("#myModal").modal('show');} else {alert(res.error)}}}){# 在对话框中默认看到#}})}</script>
{% endblock %}相关文章:
ajax请求)
【web开发】9、Django(4)ajax请求
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Ajax是什么?二、使用步骤二、订单管理 提示:以下是本篇文章正文内容,下面案例可供参考 一、Ajax是什么? Ajax&…...

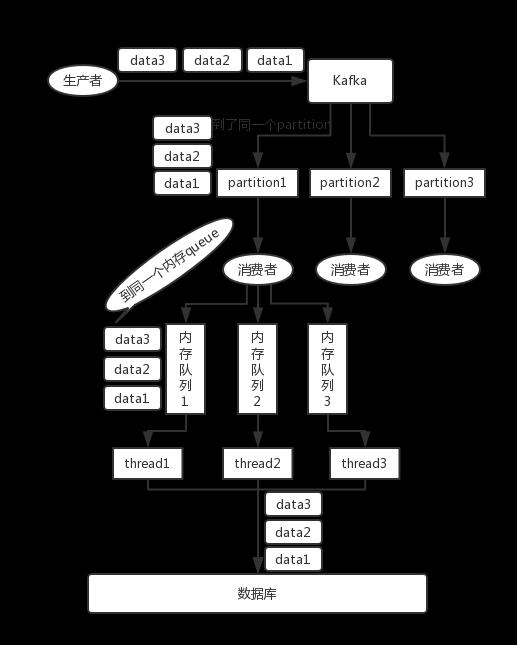
消息队列中,如何保证消息的顺序性?
本文选自:advanced-java 作者:yanglbme 问:如何保证消息的顺序性? 面试官心理分析 其实这个也是用 MQ 的时候必问的话题,第一看看你了不了解顺序这个事儿?第二看看你有没有办法保证消息是有顺序的…...

Shell别名的使用方法及管理技巧
文章目录 1. 引言1.1 概述1.2 目的1.3 适用范围 2. Shell和别名2.1 Shell简介2.2 别名的作用2.3 别名的语法 3. 创建别名3.1 临时别名3.2 永久别名 4. 别名的应用4.1 简化命令4.2 自定义命令4.3 提高工作效率 5. 管理别名5.1 查看别名5.2 修改别名5.3 删除别名 6. 实例演示6.1 …...

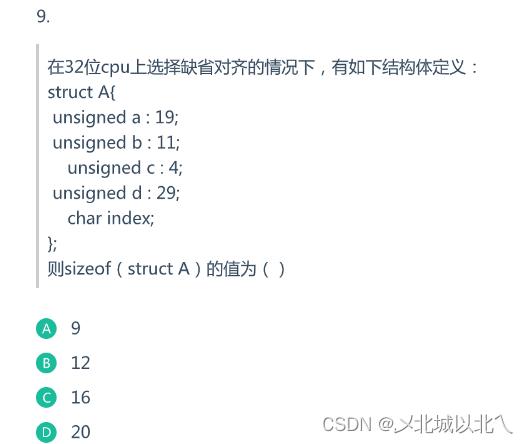
C/C++选择题好题分享
...

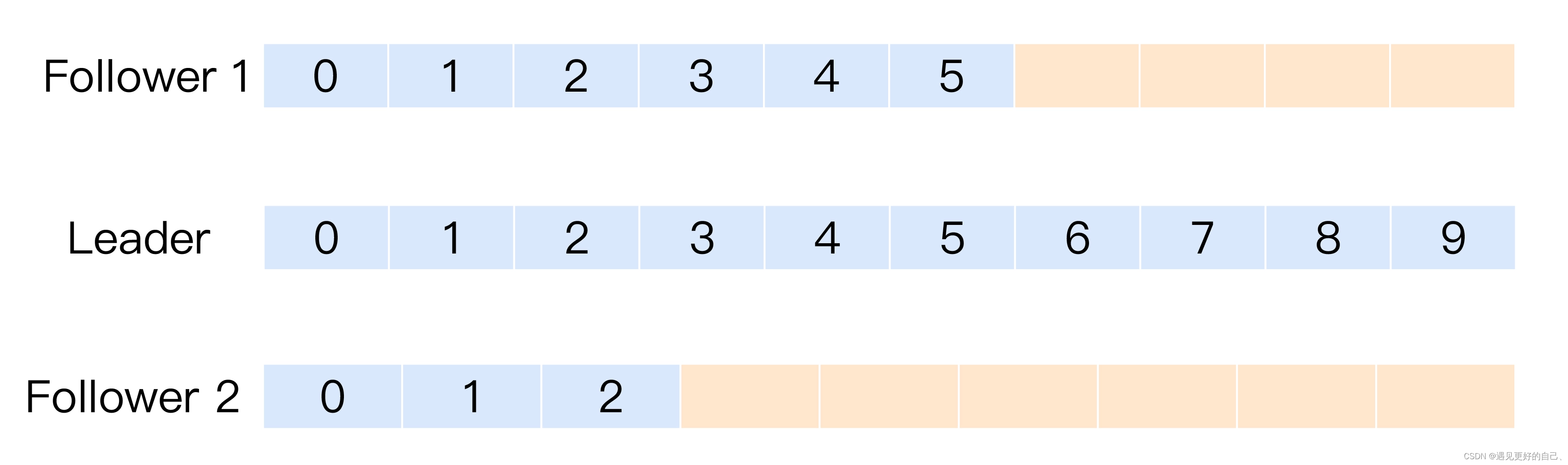
kafka副本机制
目录 前言 副本定义 副本角色 In-sync Replicas(ISR) 参考资料 前言 现在的很多的分布式系统都支持副本的机制,比如Mysql就有副本的机制,一般使用副本有如下特性和好处。 提供数据冗余。即使系统部分组件失效,系…...

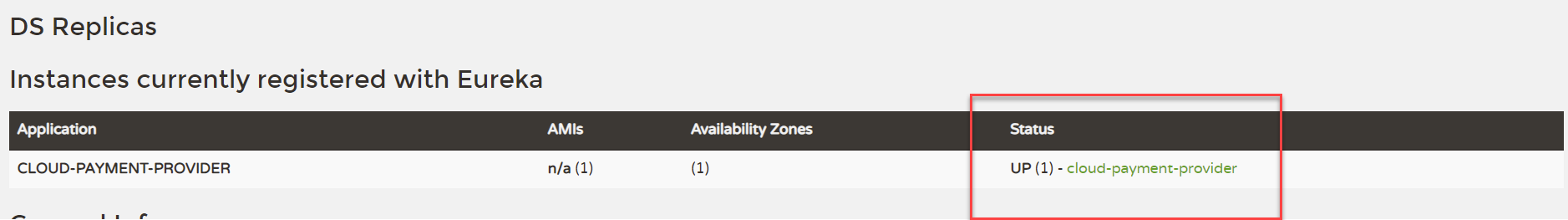
服务注册发现_actuator微服务信息完善
SpringCloud体系里的,服务实体向eureka注册时,注册名默认是IP名:应用名:应用端口名。 问题: 自定义服务在Eureka上的实例名怎么弄呢 在服务提供者pom中配置Actuator依赖 <!-- actuator监控信息完善 --> <dependency><groupId…...

常见列表字典排序
一、列表排序 demoList [1, 3, 2, 4, 9 ,7]res sorted(demoList) # 默认升序# 降序 # res sorted(demoList, reverseTrue)print(res)二、字典排序 demoDict {"篮球": 5, "排球": 9, "网球": 6, "足球": 3}# sorted排序 res so…...

【Acwing1027】方格取数(动态规划)题解
题目描述 思路分析 错误思路: 贪心法,先走一次求出最大值,把走过的路上面的数值清零,然后用同样的方法再走一遍求最大值,然后让这两个最大值相加就是最后的结果。 很多人在看到这个题目的时候会有上面的思路&#x…...

合并区间:解决区间重叠问题的高效算法
合并区间:解决区间重叠问题的高效算法 leetcode 56. 合并区间 合并区间是一个常见的编程问题,通常涉及到一组区间,你需要将重叠的区间合并成更大的区间。这篇博客将介绍这个问题的背景,然后解释一个高效的解决方案,同…...

万字总结HTML超文本标记语言
一、前言:什么是网页? 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常…...

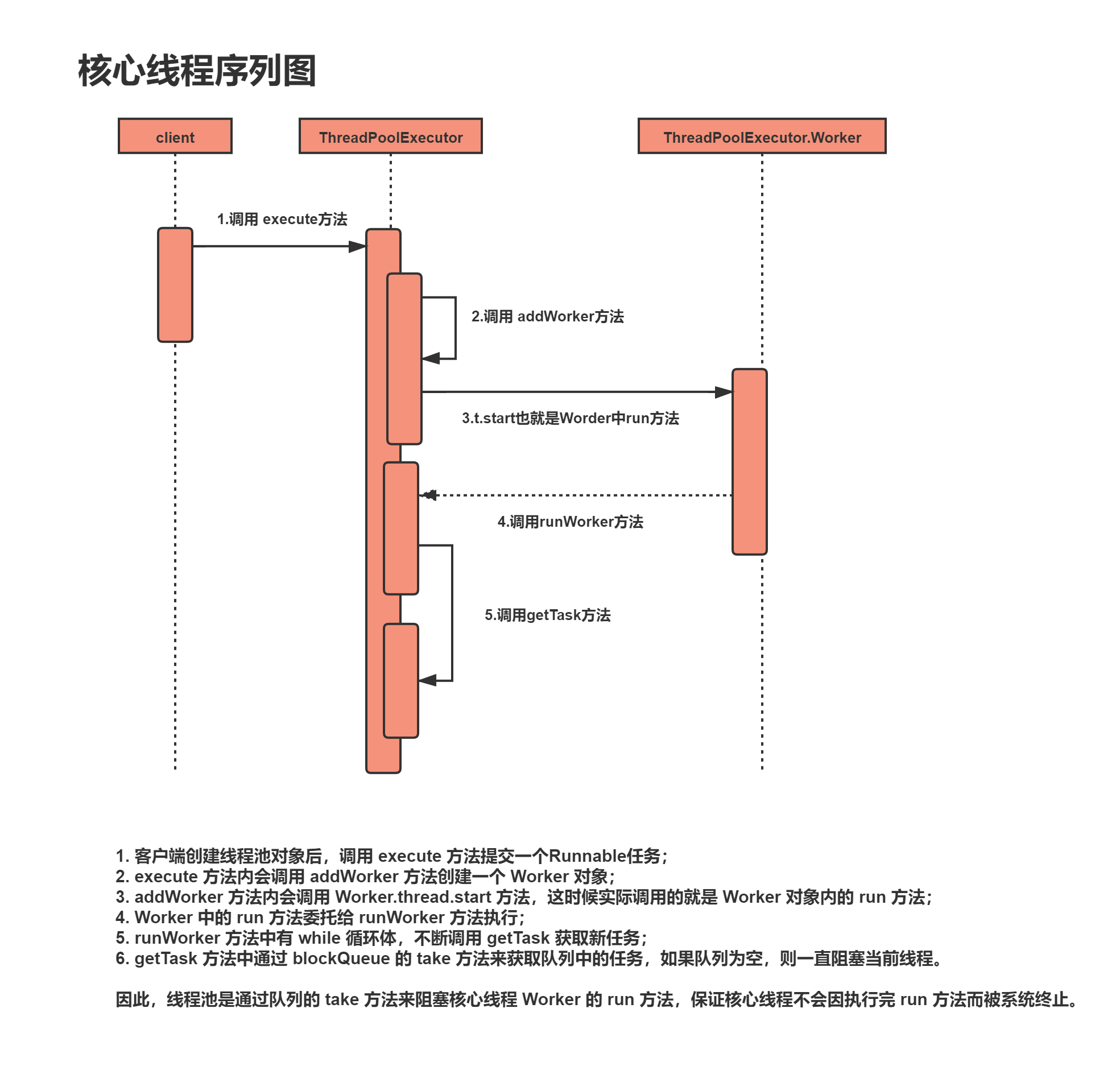
Java线程池是如何保证核心线程不被销毁的
来源: Java线程池是如何保证核心线程不被销毁的_朝 花 拾 夕的博客-CSDN博客 对于Java中 Thread 对象,同一个线程对象调用 start 方法后,会在执行完run 后走向终止(TERMINATED)状态,也就是说一个线程对象是不可以通过多…...

新课程标准培养学生“高考物理关键能力”的实践研究课题文献综述
目录 一、高考物理能力的要求与评估标准 二、高考物理关键能力的定义与内涵...

急救车工业路由器应用提升急救效率:车联网、数据采集与远程诊疗
急救车作为医院里医疗急救过程中的重要组成部分,在智慧医疗物联网领域中急救车应用4G工业路由器实现网络部署与数据采集,通过工业4G路由器能够实时采集到病患的生理数据、救护现场音频与视频、GPS定位以及车辆运行状态等重要信息。这些数据将被传输到医疗…...

【操作系统】聊聊CPU上下文切换实操
如何查看系统的上下文切换情况 上一篇文章我们说了过多的上下文切换,会把CPU时间消耗在寄存器、内核栈以及虚拟内存等数据的保存和恢复上,那么当出现系统的上下文切换过多的时候,我们如果通过监控指标查看呢。 vmstat 是一个常用的系统性能…...

【java】【SpringBoot】【四】原理篇 bean、starter、核心原理
目录 一、自动配置 1、bean加载方式(复习) 1.1 加载方式-xml方式生命bean 1.2 加载方式-xml注解方式声明bean 1.3 注解方式声明配置类 1.4 FactoryBean 1.5 proxyBeanMethod属性 1.6 使用Import注解导入 1.7 使用上下文对象在容器初始化完毕后注…...

【精品资源】Java毕业设计攻略:从选题到答辩,一站式指南
导读: Java毕业设计是计算机科学与技术专业学生展示其编程能力、问题解决能力和创新思维的重要环节。这篇博客将为您提供一站式的Java毕业设计攻略,帮助您从选题到答辩,顺利完成毕业设计。 一、选题阶段 寻找灵感: 探讨热门技术如…...

文件高效批量重命名,轻松重命名不同类型的文件名并隐藏编号
你是否曾经因为文件名混乱而感到困扰?你是否希望有一种方法可以快速、简单地管理你的文件名?如果你的答案是肯定的,那么我们的产品——文件重命名工具,将是你的完美解决方案! 首先我们要进入文件批量改名高手主页面&a…...

接口的定义与实现
一个c,代表类(class)。 一个c再加上两竖线,代表抽象类。 一个i,代表接口(interface)。 package com.mypackage.oop.demo12;//接口都需要有一个实现类 public interface UserService {//接口中定…...

浅谈低压绝缘监测及定位系统在海上石油平台的研究与应用
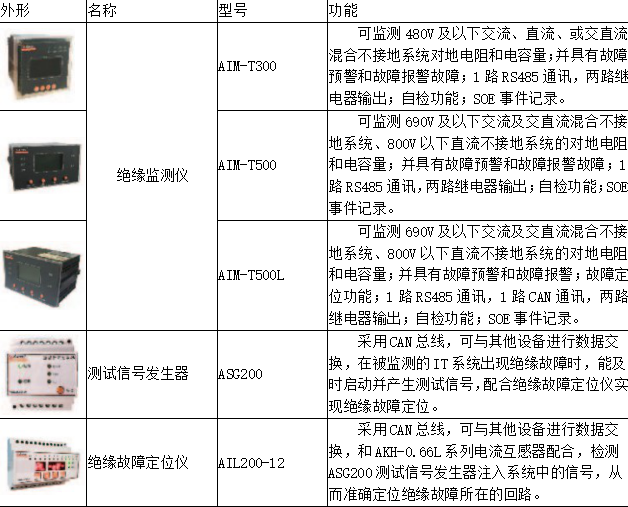
安科瑞 华楠 摘要:海上石油平台低压系统与陆地电力系统有很大区别,其属于中性点绝缘系统,在出现单相接地故障时,系统允许带故障正常运行2 h,保证海上重要电气设备不会立即关停。现以渤海某海上平台为例,其…...

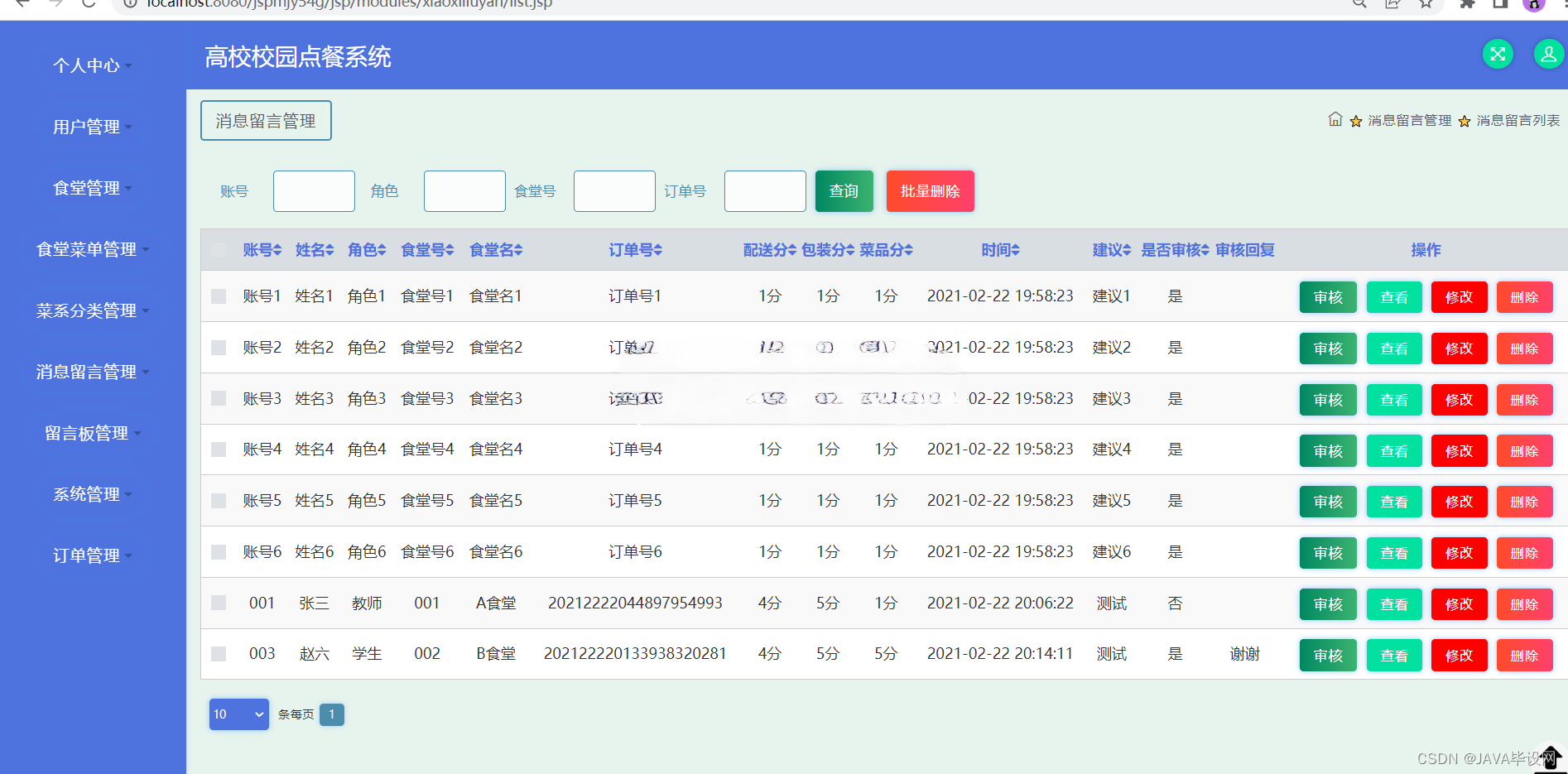
Java项目:SSM的食堂点餐系统
作者主页:Java毕设网 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 一、相关文档 系统中的核心用户是系统管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:个人中心、用户管理…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
