React实战过程的知识了解
做项目用到react和antd,没办法循序渐进的学习,只能把一些点记录在这里,希望大家指正。
1.杂七杂八
正文
//actionRef,操作表单的预设方法,包括:刷新、重置所有项并刷新、重置到默认项、加载更多、清空选中项
const actionRef = useRef();
1.ProTable Demo
这是antd提供的一种高级表格,如果我们的表格需要和后端交互,这是较好的一种选择。
1.1 request
表格主要是和后端交互,所以为这是protable里最重要的api。
request 会接收一个对象。对象中必须要有 data 和 success,如果需要手动分页 total 也是必需的。
<ProTable<DataType, Params>// params 是需要自带的参数// 这个参数优先级更高,会覆盖查询表单的参数params={params}request={async (// 第一个参数 params 查询表单和 params 参数的结合// 第一个参数中一定会有 pageSize 和 current ,这两个参数是 antd 的规范params: T & {pageSize: number;current: number;},sort,filter,) => {// 这里需要返回一个 Promise,在返回之前你可以进行数据转化// 如果需要转化参数可以在这里进行修改const msg = await myQuery({page: params.current,pageSize: params.pageSize,});return {data: msg.result,// success 请返回 true,// 不然 table 会停止解析数据,即使有数据success: boolean,// 不传会使用 data 的长度,如果是分页一定要传total: number,};}}
/>
1.2 columns
//引入方法
import { ProTable } from '@ant-design/pro-components';//必传columns,protable会根据该字段渲染列
columns={[{title: 'appid', dataIndex: 'appid', key: 'appid'
}, {title: '公众号名称', dataIndex: 'name', key: 'name'
}, {//默认每个字段都会被查询,增加search:false,或者hideInSearch:true,就会被隐藏title: '类型', dataIndex: 'type', key: 'type', hideInSearch: true
}, {title: '是否认证', dataIndex: 'verified', key: 'verified', hideInSearch: true
}, {title: '操作', hideInSearch: true,render: (_, row) => {return <Space><WxAccountSave edit appid={row.appid}/><a onClick={() => handleDetail(row.appid)}key="link1">接入信息</a><a onClick={() => handleDel(row.appid)} key="link2">删除</a></Space>}
}
]}
查询其实主要还是跟后端互动,所以查询的list方法需要健壮些,可以带多个参数,比如我这边的写法是这样。
List<WxAccount> wxAccountList(Map<String, Object> req);<select id="wxAccountList" resultType="com.demo.admin.server.wechat.entity.db.WxAccount">select wxac.appid,wxac.name,wxac.type,wxac.verifiedfrom t_smart_wx_account wxacleft join t_smart_org tso on wxac.bind_org_code = tso.UUID<where><if test="name!=null and name!=''">and wxac.name like CONCAT('%',#{name},'%')</if><if test="appid!=null and appid!=''">and wxac.appid like CONCAT('%',#{appid},'%')</if></where></select>
3.子标题
正文
在这里插入代码片
4.子标题
正文
在这里插入代码片
5.子标题
正文
在这里插入代码片
相关文章:

React实战过程的知识了解
做项目用到react和antd,没办法循序渐进的学习,只能把一些点记录在这里,希望大家指正。 1.杂七杂八 正文 //actionRef,操作表单的预设方法,包括:刷新、重置所有项并刷新、重置到默认项、加载更多、清空选…...

F对象和Q对象
F对象和Q对象 F对象 一个F对象代表数据库中某条记录的字段的信息 作用: 通常是对数据库中的字段值在不获取的情况下进行操作 用于类属性(字段)之间的比较 语法 from django.db.models import F F(列名)解决一种极端事件的产生,比如用户对一条微博的点赞…...

Visio——绘制倾斜线段
一、形状 -> 图表和数学图形 -> 多行 二、放置多行线,可以发现存在两个折点 三、选择多行线,右键选择删除点,即可得到倾斜线段...

Linux复习-安装与熟悉环境(一)
这里写目录标题 虚拟机ubuntu系统配置镜像Linux命令vi编辑器3个模式光标命令vi模式切换命令vi拷贝与粘贴命令vi保存和退出命令vi的查找命令vi替换命令 末行模式复制、粘贴、剪切gcc编译器 虚拟机 VMware16 官网下载:vmware官网 网盘下载: 链接ÿ…...

Go基础语法:map
9 map Go 语言中提供的映射关系容器为 map ,其内部使用 散列表(hash) 实现。它是一种无序的基于 key-value 的数据结构。 Go 语言中的 map 是引用类型,必须初始化之后才能使用。 9.1 map 定义 Go 语言中 map 的定义语法为&…...

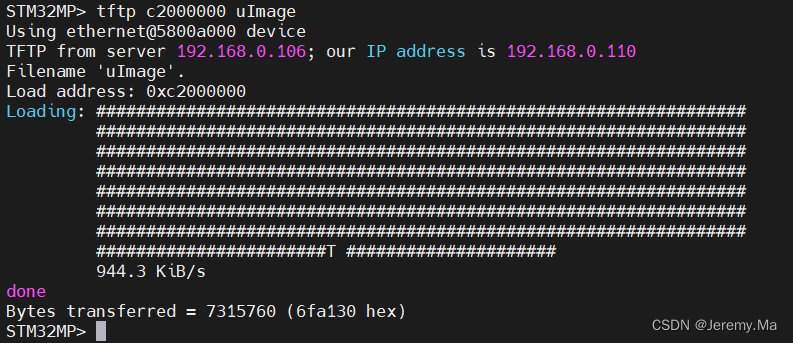
开发板TFTP调试
问题描述 开发板和host(此处指虚拟机linux)可以平通,但是通过uboot tftp下载请求时一直显示T T T, 即超时 使用wireshark抓包也显示超时 措施 关闭windows和linux的防火墙 重新进行下载成功...

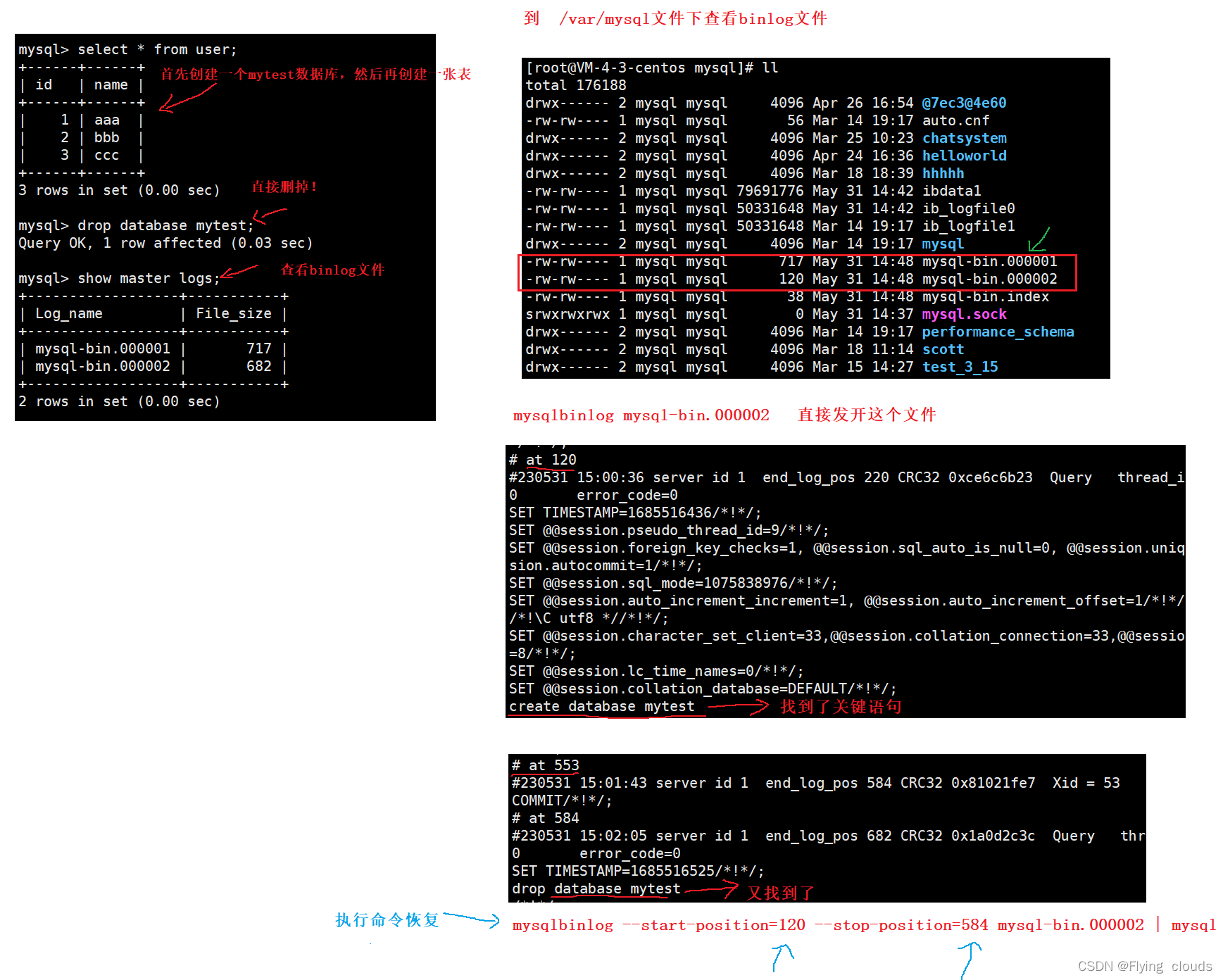
MySQL---优化日志
目录 一、MySQL优化 3、mysql server上的优化 3.1、MySQL查询缓存 3.2、索引和数据缓存 3.2、线程缓存 二、MySQL日志 2.1、redo log 重做日志 2.2、undo log 回滚日志 2.3、错误日志 2.4、查询日志 2.5、二进制日志 2.5.1、基于binlog数据恢复实践操作 六、慢查…...

【送面试题】深入解析Cookie和Session的请求区别及使用场景
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

010_第一代软件开发(二)
第一代软件开发(二) 文章目录 第一代软件开发(二)项目介绍界面布局功能完善快照功能获取可用串口播放按键提示音 关键字: Qt、 Qml、 QSerialPort、 QPixmap、 QSoundEffect 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QMLÿ…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 上一节说到待办系统的监听器TaskCreateListener,需要在flowable全局监听配置里加入配置 1、Glo…...

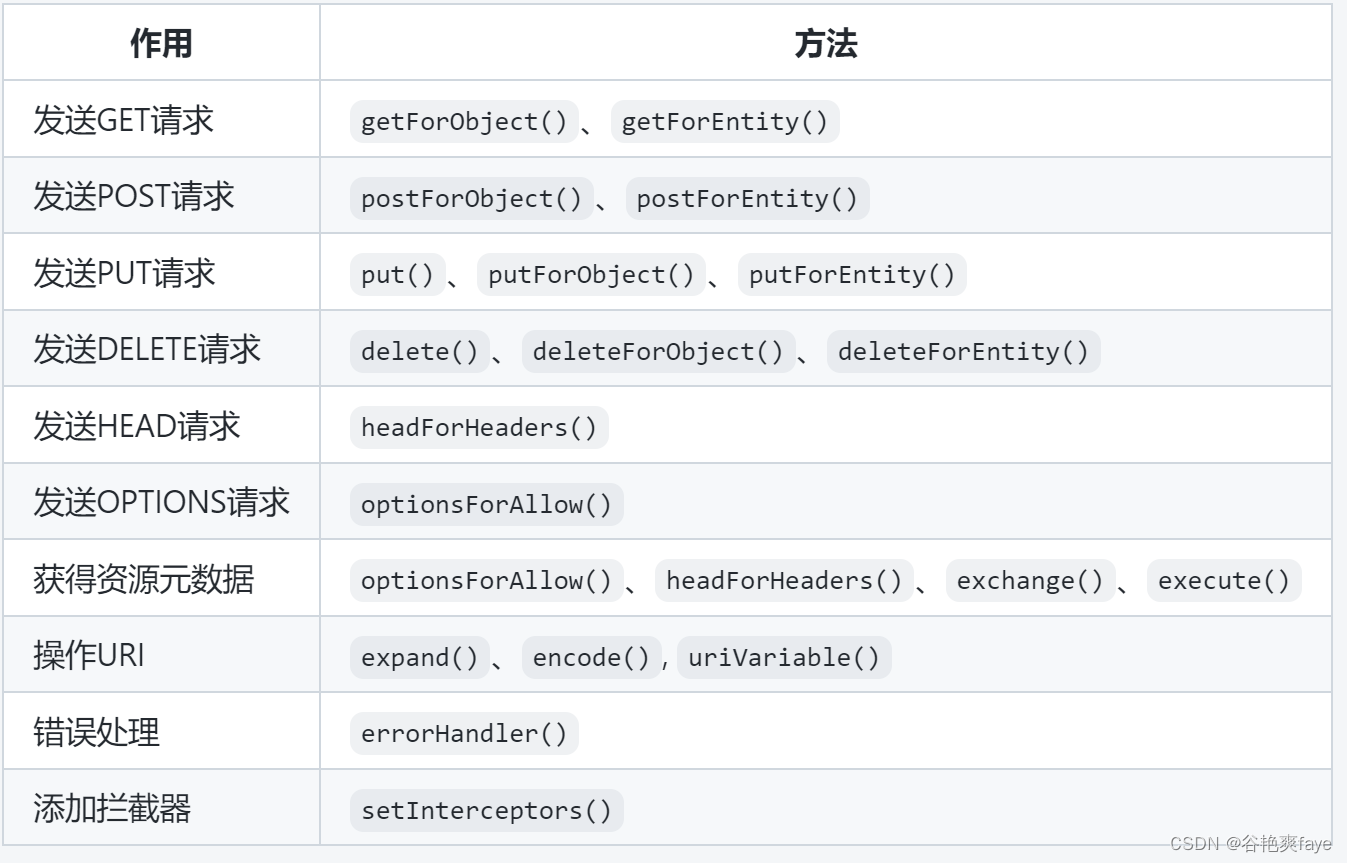
RestTemplate:简化HTTP请求的强大工具
文章目录 什么是RestTemplateRestTemplate的作用代码示例 RestTemplate与HttpClient 什么是RestTemplate RestTemplate是一个在Java应用程序中发送RESTful HTTP请求的强大工具。本文将介绍RestTemplate的定义、作用以及与HttpClient的对比,以帮助读者更好地理解和使…...

【数据结构】什么是数据结构?
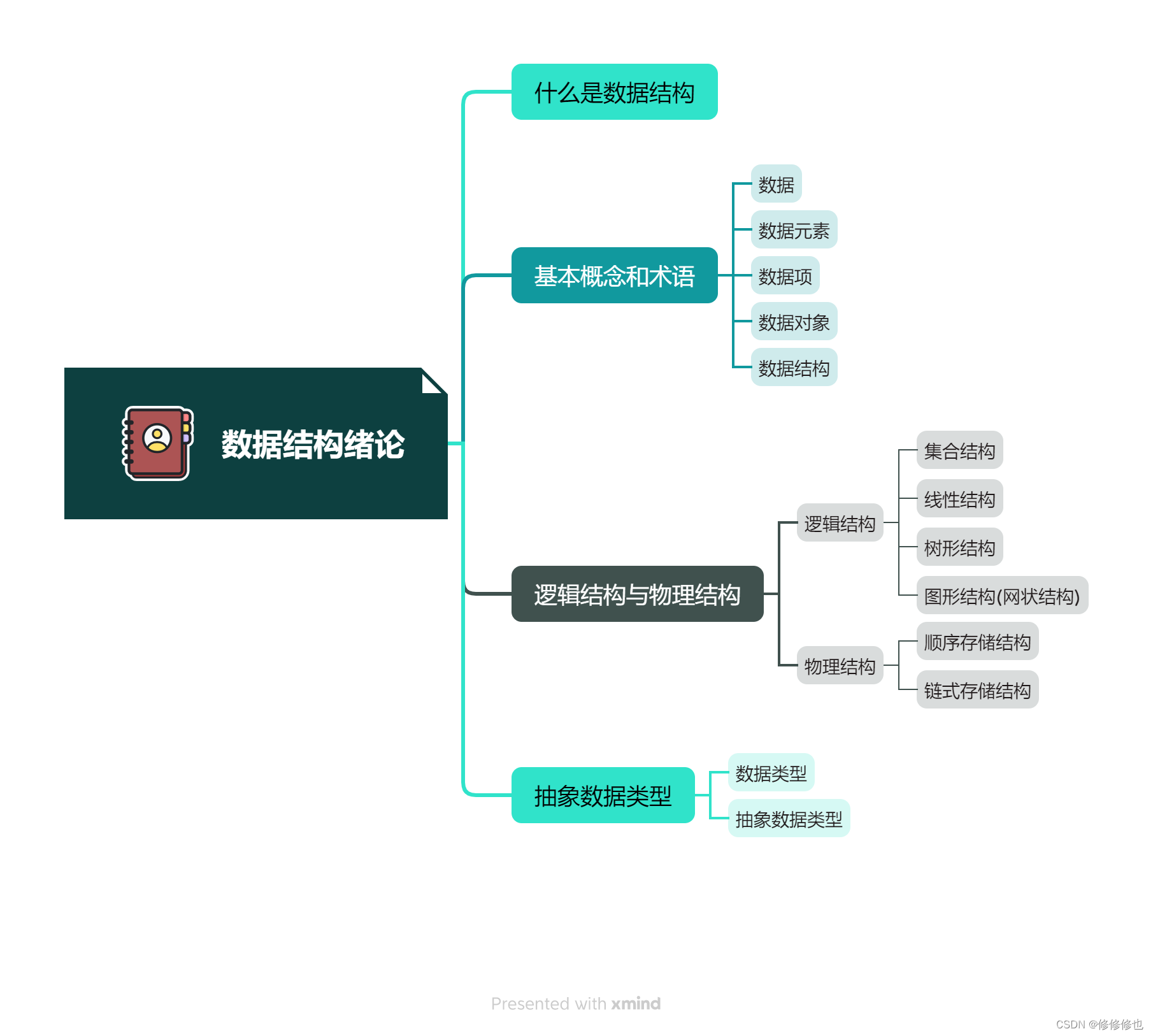
数据结构(Data Structure)是计算机存储,组织数据的方式,指相互之间存在一种或多种特定关系的数据元素的集合. 这么讲可能有些抽象,放一张图大家可能好理解一点: 上图依次是数据结构中逻辑结构中的:集合结构,线性结构,树形结构,图形结构. 而: 数据结构是一门研究非数值计算的程…...
的若干细节概要)
c++源码编译过程(翻译阶段)的若干细节概要
c程序的编译主要包含两个阶段:源码编译(翻译阶段)和目标文件链接。 源码编译过程主要有如下这些阶段: 阶段1: 翻译源码文本字符 阶段2: 逻辑源码行标准化处理 阶段3: 文法处理,分解为不同的源码文本类型序列。例如分解为注释、预处理指…...

Go内置函数make和new的区别?
首先纠正一下make 和 new 是内置函数,不是关键字。 变量初始化,一般分为2步,变量声明变量内存分配,var 关键字就是用来声明变量的,new和make 函数主要是用来分配内存的。 var 声明值类型的变量时,系统会默…...
动手学深度学习(pytorch版)第二章-2.3线性代数Note-linear-algebra
类型 标量:仅包含一个数值被称为标量 向量:向量可以被视为标量值组成的列表 矩阵:正如向量将标量从零阶推广到一阶,矩阵将向量从一阶推广到二阶。 A torch.arange(20).reshape(5, 4) A.T //转置 张量:是描述具有…...

Docker CMD指令如何覆写
在Dockerfile里,CMD指令是可以被覆盖的。 在构建镜像时,可以通过docker build命令的–cmd选项覆盖Dockerfile的CMD: 例如: FROM ubuntu CMD ["echo","hello"]构建时覆盖CMD: docker build -t test --cmd "echo world" .在创建容器时,可以通过…...

动手吧,vue单独使用的复选框
单独使用的复选框可以用在两个状态之间的切换,如是否阅读协议、记住账号等场景。 效果: 1、template部分 <template><label class"v-checkbox-single"><span class"v-checkbox_input" :class"{ disabled }&qu…...

升级iOS17后可以降级吗?iOS17退回iOS16方法教程分享
iOS 17已上线几天,从网上用户的反馈和媒体机构的报告来看,iOS17系统对旧机型来说并不友好,除了电池续航下降以外,占用大量储存空间,BUG也不少。 苹果于 9 月 7 日发布了 iOS 16.6.1 版本,如果升级iOS17后发…...

基于STM32和LORA组网的养老院智能控制系统设计(第十八届研电赛)
一、整体功能 数据采集从机1采集烟雾浓度,PM2.5浓度,甲醛浓度;从机2采集温湿度,光照强度,噪声强度,老人体感温度;从机3收集厨房饮用水的TDS值。3个数据采集从机将采集到的数据显示在本地OLED屏…...

关于Qt适配不同分辨率和缩放率时可能遇到的问题和解决方案
如果没有特殊的处理,Qt的UI窗口在不同的分辨率和缩放率下,其显示效果可能会出现问题,常见的有: 子控件堆叠,无法显示完整 窗口尺寸变大,超出屏幕的显示范围 控件变形,长宽比不合理 界面模糊 …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
