动手吧,vue单独使用的复选框
单独使用的复选框可以用在两个状态之间的切换,如是否阅读协议、记住账号等场景。
效果:

1、template部分
<template><label class="v-checkbox-single"><span class="v-checkbox_input" :class="{ disabled }"><span class="v-checkbox_inner" :class="{ checked, disabled }"></span><inputv-model="checked"class="v-checkbox_origin":disabled="disabled"@change="change"type="checkbox"name="checkbox"/></span><span class="v-checkbox_label" :class="{ disabled }"><slot></slot></span></label>
</template>2、js部分
export default {data() {return {};},props: {value: Boolean,disabled: Boolean,},computed: {checked: {get() {return this.value;},set(val) {this.$emit("input", val);},},},created() {},methods: {change() {this.$emit("change", this.checked);},},
};可以的话,点个赞嘛,
不赞的话,打你哦!
3、css部分
.v-checkbox-single {cursor: pointer;.v-checkbox_input {.v-checkbox_inner {position: relative;display: inline-block;vertical-align: middle;width: 16px;height: 16px;border: 1px solid rgb(250, 162, 29);border-radius: 2px;background-color: #fff;transition: all 0.1s;&.disabled {border-color: #ccc;background-color: #ccc !important;cursor: not-allowed;}&.checked {background-color: rgb(250, 162, 29);&::before {position: absolute;top: 3px;left: 1px;content: "";width: 10px;height: 4px;border: 2px solid #fff;border-top: 0;border-right: 0;transform: rotate(-45deg);}}}.v-checkbox_origin {position: absolute;margin: 0;width: 0;height: 0;opacity: 0;outline: none;z-index: -1;}}.v-checkbox_label {font-size: 14px;vertical-align: middle;user-select: none;&.disabled {cursor: not-allowed;}}
}相关文章:

动手吧,vue单独使用的复选框
单独使用的复选框可以用在两个状态之间的切换,如是否阅读协议、记住账号等场景。 效果: 1、template部分 <template><label class"v-checkbox-single"><span class"v-checkbox_input" :class"{ disabled }&qu…...

升级iOS17后可以降级吗?iOS17退回iOS16方法教程分享
iOS 17已上线几天,从网上用户的反馈和媒体机构的报告来看,iOS17系统对旧机型来说并不友好,除了电池续航下降以外,占用大量储存空间,BUG也不少。 苹果于 9 月 7 日发布了 iOS 16.6.1 版本,如果升级iOS17后发…...

基于STM32和LORA组网的养老院智能控制系统设计(第十八届研电赛)
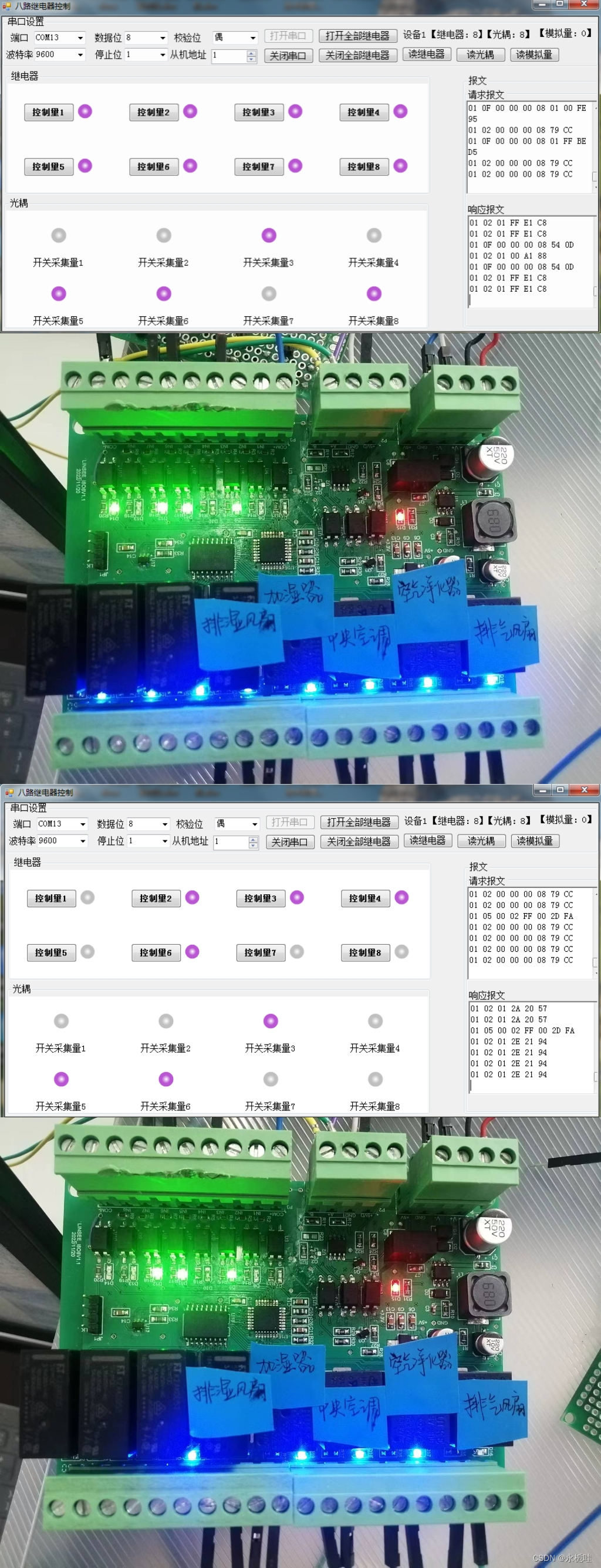
一、整体功能 数据采集从机1采集烟雾浓度,PM2.5浓度,甲醛浓度;从机2采集温湿度,光照强度,噪声强度,老人体感温度;从机3收集厨房饮用水的TDS值。3个数据采集从机将采集到的数据显示在本地OLED屏…...

关于Qt适配不同分辨率和缩放率时可能遇到的问题和解决方案
如果没有特殊的处理,Qt的UI窗口在不同的分辨率和缩放率下,其显示效果可能会出现问题,常见的有: 子控件堆叠,无法显示完整 窗口尺寸变大,超出屏幕的显示范围 控件变形,长宽比不合理 界面模糊 …...

第1篇 目标检测概述 —(1)目标检测基础知识
前言:Hello大家好,我是小哥谈。目标检测是计算机视觉领域中的一项任务,旨在自动识别和定位图像或视频中的特定目标,目标可以是人、车辆、动物、物体等。目标检测的目标是从输入图像中确定目标的位置,并使用边界框将其标…...

Discuz论坛网站标题栏Powered by Discuz!版权信息如何去除或是修改?
当我们搭建好DZ论坛网站后,为了美化网站,想把标题栏的Powered by Discuz!去除或是修改,应该如何操作呢?今天飞飞和你分享,在操作前务必把网站源码和数据库都备份到本地或是网盘。 Discuz的版权信息存在两处…...

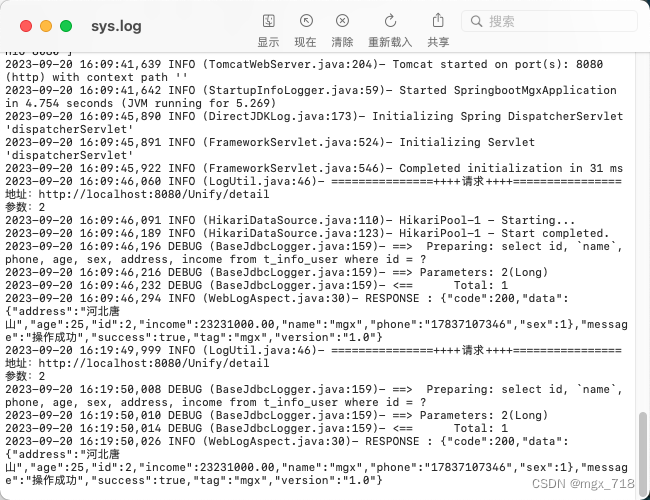
springboot整合aop,实现日志操作
前言: 整合之前,我们要明白aop是什么,为什么要用aop,aop能帮我们做什么。 答:AOP是面向切面编程(Aspect-Oriented Programming)的简称,它是一种编程思想,旨在在面向对象…...

openjdk和oracle jdk的区别
OpenJDK 和 Oracle JDK 都是 Java Development Kit (JDK) 的不同实现,用于开发和运行 Java 应用程序。它们有一些区别,但也有很多相似之处。以下是它们之间的主要区别: 开源性质: OpenJDK 是开源的,由一个社区维护和开…...

深度学习-Python调用ONNX模型
目录 ONNX模型使用流程 获取ONNX模型方法 使用ONNX模型 手动编写ONNX模型 Python调用ONNX模型 常见错误 错误raise ValueError...: 错误:Load model model.onnx failed 错误:CUDAExecutionProvider is not in available provider 错…...

[2023.09.24]: 今天差点又交白卷
今天周日,搞定了家里装修的一件事情,周末的事特别多,总算在10点的时候,解决了昨天那个输入焦点设置失败的问题。 在探索Rust编写基于web_sys的WebAssembly编辑器:挑战输入光标定位的实践中,我们总结了设置光…...

css,环形
思路: 1.先利用conic-gradient属性画一个圆,然后再叠加 效果图 <template><div class"ring"><div class"content"><slot></slot></div></div> </template> <script> import …...

php食堂点餐系统hsg5815ABA2程序-计算机毕业设计源码+数据库+lw文档+系统+部署
php食堂点餐系统hsg5815ABA2程序-(毕业设计毕设项目源代码课程设计程序设计指导xz2023) php食堂点餐系统hsg5815ABA2程序-计算机毕业设计源码数据库lw文档系统部署...

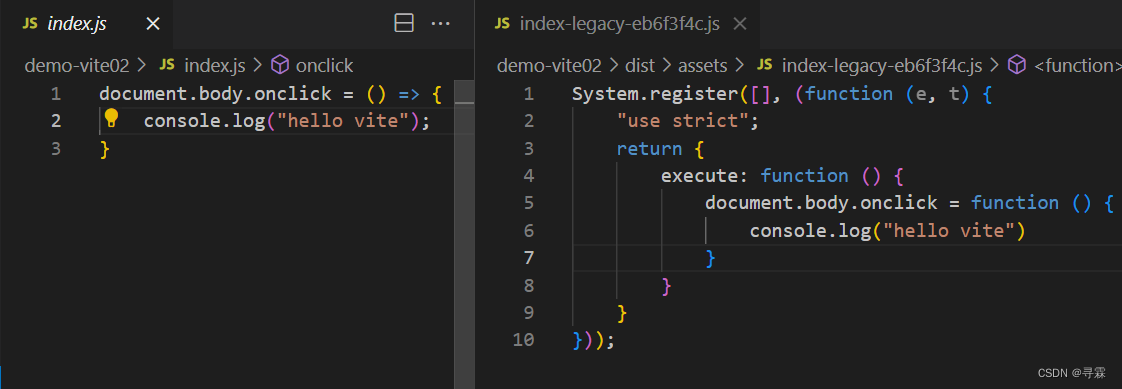
Vite打包时使用plugin解决浏览器兼容问题
一、安装Vite插件 在终端输入如下命令: npm add -D vitejs/plugin-legacy 二、配置config文件 在项目目录下创建vite.config.js文件夹,配置如下代码: import { defineConfig } from "vite"; import legacy from "vitejs/pl…...

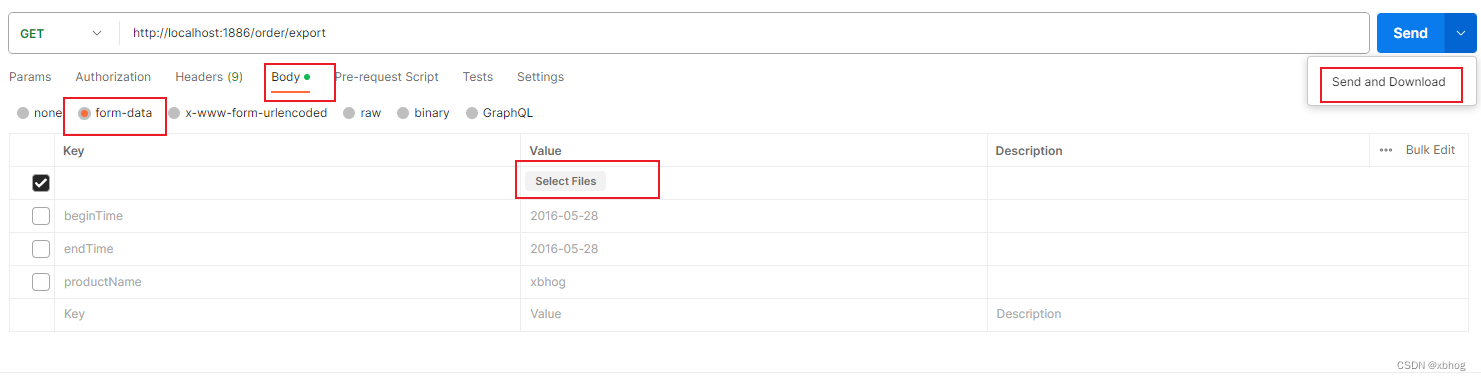
java Excel 自用开发模板
下载导出 import com.hpay.admin.api.vo.Message; import com.hpay.admin.dubbo.IConfigDubboService; import com.hpay.admin.dubbo.IFileExportLogDubboService; import lombok.extern.slf4j.Slf4j; import org.apache.commons.lang.StringUtils; import org.apache.poi.hss…...

34.CSS魔线图标的悬停效果
效果 源码 index.html <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Icon Fill Hover Effects</title> <link rel="stylesheet" h…...

Django — 会话
目录 一、Cookie1、介绍2、作用3、工作原理4、结构5、用途6、设置7、获取 二、Session1、介绍2、作用3、工作原理3、类型4、用途5、设置6、获取7、清空信息 三、Cookie 和 Session 的区别1、存储位置2、安全性3、数据大小4、跨页面共享5、生命周期6、实现机制7、适用场景 四、P…...

SpringBoot集成easypoi实现execl导出
<!--easypoi依赖,excel导入导出--><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-spring-boot-starter</artifactId><version>4.4.0</version></dependency>通过Exce注解设置标头名字和单…...

第9章 【MySQL】InnoDB的表空间
表空间 是一个抽象的概念,对于系统表空间来说,对应着文件系统中一个或多个实际文件;对于每个独立表空间来说,对应着文件系统中一个名为 表名.ibd 的实际文件。大家可以把表空间想象成被切分为许许多多个 页 的池子,当我…...

工作、生活常用免费api接口大全
手机号码归属地:提供三大运营商的手机号码归属地查询。全国快递物流查询:1.提供包括申通、顺丰、圆通、韵达、中通、汇通等600快递公司在内的快递物流单号查询。2.与官网实时同步更新。3.自动识别快递公司。IP归属地-IPv4区县级:根据IP地址查…...

寻找单身狗
在一个数组中仅出现一次,其他数均出现两次,这个出现一次的数就被称为“单身狗“。 一.一个单身狗 我们知道异或运算操作符 ^ ,它的特点是对应二进制位相同为 0,相异为 1。 由此我们容易知道两个相同的数,进行异或运算得到的结果…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
