css,环形
思路:
1.先利用conic-gradient属性画一个圆,然后再叠加
效果图

<template><div class="ring"><div class="content"><slot></slot></div></div>
</template>
<script>
import { defineComponent, reactive, toRefs, computed, onMounted } from "vue";
export default defineComponent({props: {width: {type: Number,default: 200,},height: {type: Number,default: 200,},color: {type: String,default: "#fcb844",},angle: {type: Number,default: 360,},total: {type: Number,default: 360,},unit: {type: String,default: "px",},interval: {type: Number,default: 20,},autoPlay: {type: Boolean,default: true,},},setup(props, { emit }) {const datas = reactive({timer: null,sportAge: 0,});// 设置渐变const bgImage = computed(() => {datas.sportAge = props.autoPlay ? datas.sportAge : currentAngle.value;return `conic-gradient(${props.color} 0deg, ${props.color} ${datas.sportAge}deg, transparent 0deg)`;});// 当前度数(deg)const currentAngle = computed(() => {return ((360 / props.total) * props.angle).toFixed(2);});// 单位前缀const unitSuffix = computed(() => {return (data, interval = 0) => {return data - interval + props.unit;};});//动画const animationPlay = () => {datas.timer = setInterval(() => {if (currentAngle.value <= datas.sportAge) {clearInterval(datas.timer);datas.timer = null;return;}datas.sportAge++;}, 10);};onMounted(() => {props.autoPlay ? animationPlay() : "";});return {...toRefs(datas),bgImage,unitSuffix,};},
});
</script>
<style lang="less" scoped>
.ring {position: relative;width: v-bind(unitSuffix(width));height: v-bind(unitSuffix(height));display: flex;align-items: center;justify-content: center;&::before {content: "";position: absolute;left: 0;top: 0;width: v-bind(unitSuffix(width));height: v-bind(unitSuffix(height));// background-color: red; /* 对于不支持渐变的浏览器 */background-image: v-bind(bgImage);border-radius: 50%;transform: scale(-1, 1);}&::after {content: "";position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);width: v-bind(unitSuffix(width, interval));height: v-bind(unitSuffix(height, interval));border-radius: 50%;background-color: #ffffff;}.content {position: absolute;z-index: 3;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;}
}
</style><template><div class="ring_box"><div class="inner"><ring:width="180":height="180":color="innerColor":z-index="2":interval="interval"></ring><div class="out"><ring :total="3454" :angle="2234" :interval="interval" :z-index="4"><ring:width="175":height="175":color="innerColor":interval="interval / 2":z-index="4"><div>内容</div></ring></ring></div></div></div>
</template>
<script lang="ts">
import ring from "./ring.vue";
import { defineComponent, reactive, toRefs } from "vue";
export default defineComponent({components: {ring,},setup(props) {const datas = reactive({width: 180,height: 180,outColor: "",innerColor: "#feedd1",interval: 40,});return {...toRefs(datas),};},
});
</script>
<style lang="less" scoped>
.ring_box {width: 300px;height: 300px;display: flex;align-items: center;justify-items: center;position: relative;.out,.inner {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}
}
</style>相关文章:

css,环形
思路: 1.先利用conic-gradient属性画一个圆,然后再叠加 效果图 <template><div class"ring"><div class"content"><slot></slot></div></div> </template> <script> import …...

php食堂点餐系统hsg5815ABA2程序-计算机毕业设计源码+数据库+lw文档+系统+部署
php食堂点餐系统hsg5815ABA2程序-(毕业设计毕设项目源代码课程设计程序设计指导xz2023) php食堂点餐系统hsg5815ABA2程序-计算机毕业设计源码数据库lw文档系统部署...

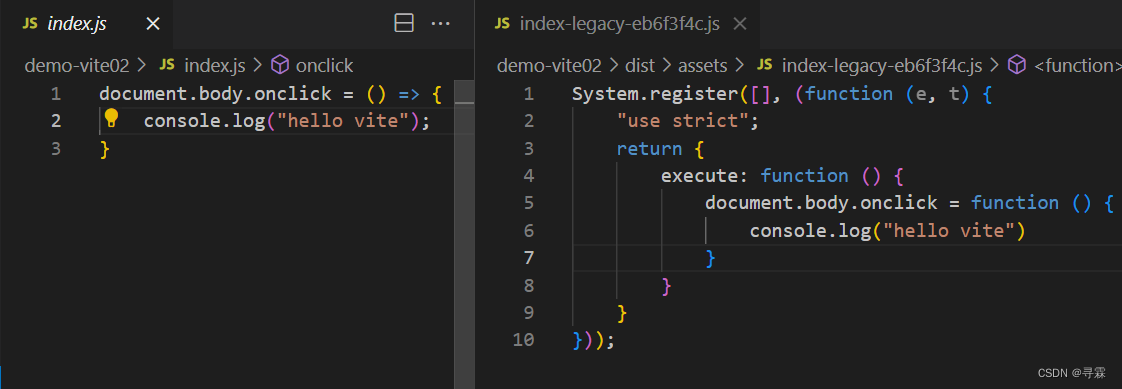
Vite打包时使用plugin解决浏览器兼容问题
一、安装Vite插件 在终端输入如下命令: npm add -D vitejs/plugin-legacy 二、配置config文件 在项目目录下创建vite.config.js文件夹,配置如下代码: import { defineConfig } from "vite"; import legacy from "vitejs/pl…...

java Excel 自用开发模板
下载导出 import com.hpay.admin.api.vo.Message; import com.hpay.admin.dubbo.IConfigDubboService; import com.hpay.admin.dubbo.IFileExportLogDubboService; import lombok.extern.slf4j.Slf4j; import org.apache.commons.lang.StringUtils; import org.apache.poi.hss…...

34.CSS魔线图标的悬停效果
效果 源码 index.html <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Icon Fill Hover Effects</title> <link rel="stylesheet" h…...

Django — 会话
目录 一、Cookie1、介绍2、作用3、工作原理4、结构5、用途6、设置7、获取 二、Session1、介绍2、作用3、工作原理3、类型4、用途5、设置6、获取7、清空信息 三、Cookie 和 Session 的区别1、存储位置2、安全性3、数据大小4、跨页面共享5、生命周期6、实现机制7、适用场景 四、P…...

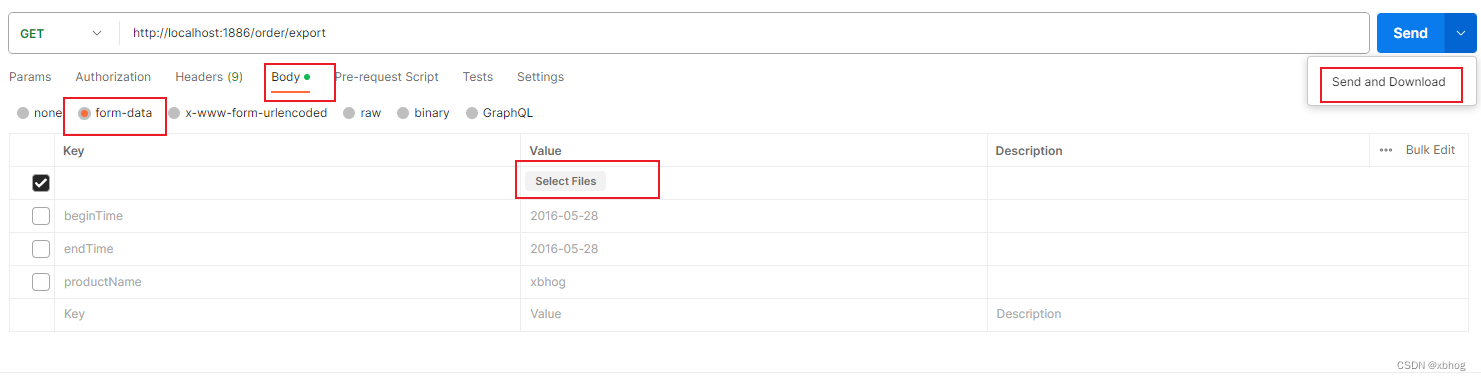
SpringBoot集成easypoi实现execl导出
<!--easypoi依赖,excel导入导出--><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-spring-boot-starter</artifactId><version>4.4.0</version></dependency>通过Exce注解设置标头名字和单…...

第9章 【MySQL】InnoDB的表空间
表空间 是一个抽象的概念,对于系统表空间来说,对应着文件系统中一个或多个实际文件;对于每个独立表空间来说,对应着文件系统中一个名为 表名.ibd 的实际文件。大家可以把表空间想象成被切分为许许多多个 页 的池子,当我…...

工作、生活常用免费api接口大全
手机号码归属地:提供三大运营商的手机号码归属地查询。全国快递物流查询:1.提供包括申通、顺丰、圆通、韵达、中通、汇通等600快递公司在内的快递物流单号查询。2.与官网实时同步更新。3.自动识别快递公司。IP归属地-IPv4区县级:根据IP地址查…...

寻找单身狗
在一个数组中仅出现一次,其他数均出现两次,这个出现一次的数就被称为“单身狗“。 一.一个单身狗 我们知道异或运算操作符 ^ ,它的特点是对应二进制位相同为 0,相异为 1。 由此我们容易知道两个相同的数,进行异或运算得到的结果…...

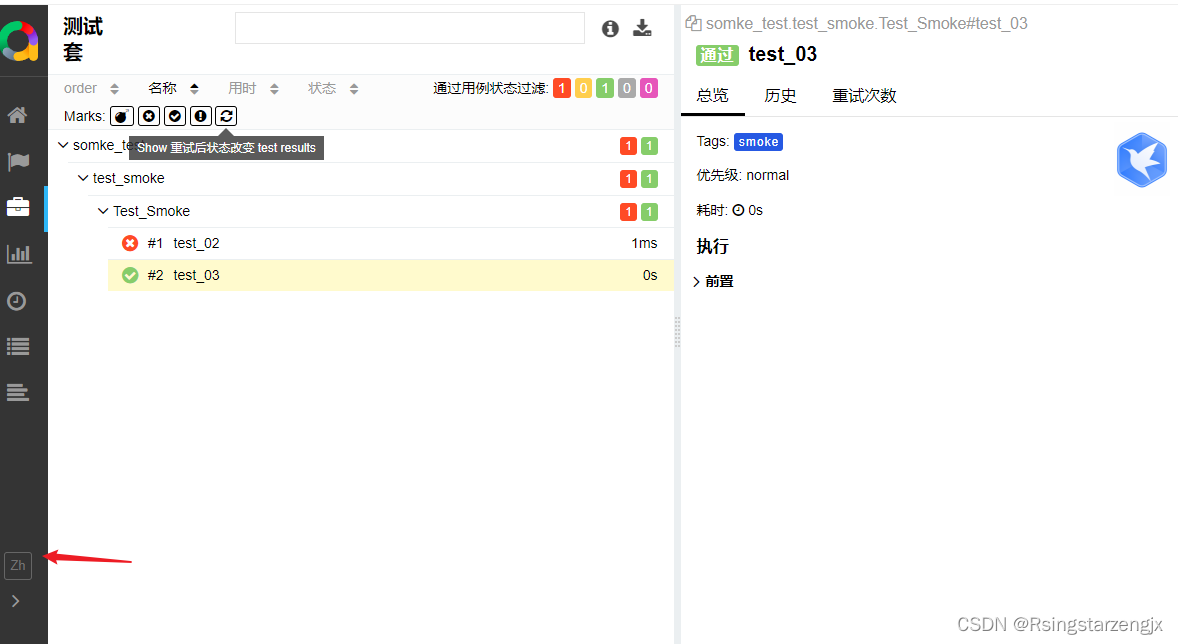
【pytest】 allure 生成报告
1. 下载地址 官方文档; Allure Framework 参考文档: 最全的PytestAllure使用教程,建议收藏 - 知乎 https://github.com/allure-framework 1.2安装Python依赖 windows:pip install allure-pytest 2. 脚本 用例 import pytest class …...

动态链接库搜索顺序
动态链接库搜索顺序 同一动态链接库 (DLL) 的多个版本通常存在于操作系统 (OS) 内的不同文件系统位置。 可以通过指定完整路径来控制从中加载任何给定 DLL 的特定位置。 但是,如果不使用该方法,则系统会在加载时搜索 DLL,如本主题中所述。 DL…...

【CAN、LIN通信的区分】
CAN和LIN是两种不同的通信协议,用于不同的应用场景。CAN(Controller Area Network)是一种高速、可靠、多节点的串行通信协议,主要用于汽车电子领域的高速数据传输和控制;而LIN(Local Interconnect Network&…...

Redis环境配置
【Redis解压即可】链接:https://pan.baidu.com/s/1y4xVLF8-8PI8qrczbxde9w?pwd0122 提取码:0122 【Redis桌面工具】 链接:https://pan.baidu.com/s/1IlsUy9sMfh95dQPeeM_1Qg?pwd0122 提取码:0122 Redis安装步骤 1.先打开Redis…...
-采用std::vector对体对象的质心进行排序)
UG NX二次开发(C++)-采用std::vector对体对象的质心进行排序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、体对象质心结构体的构造3、采用NXOpen获取part中的所有体对象4、通过遍历体对象集合来实现std::vector<MyBody>的赋值5、对结构体排序6、调用的完整源代码7、生成dll并测试一、pan…...

一点思考|关于「引领性研究」的一点感悟
前言:调研过这么多方向之后,对研究方向的产生与发展具备了一些自己的感悟,尤其是在AI安全领域。私认为,所谓有价值、有意义的研究,就是指在现实社会中能够产生波澜、为国家和社会产生一定效益的研究。 举例来说&#x…...

什么是HTTP/2?它与HTTP/1.1相比有什么改进?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTTP/2 简介⭐ 主要的改进和特点⭐ 总结⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端…...

IDEA
快捷键 好用的快捷键,可以使写代码变得更加便捷~ IntelliJ IDEA具有许多有用的快捷键,这些快捷键可以帮助开发人员更快速、高效地编写和管理代码。以下是一些常用的IntelliJ IDEA快捷键,这些快捷键在Java开发中特别有用: 基本编辑…...

NSS [HXPCTF 2021]includer‘s revenge
NSS [HXPCTF 2021]includer’s revenge 题目描述:Just sitting here and waiting for PHP 8.1 (lolphp). 题目源码:(index.php) <?php ($_GET[action] ?? read ) read ? readfile($_GET[file] ?? index.php) : inclu…...

《动手学深度学习 Pytorch版》 7.1 深度卷积神经网络(AlexNet)
7.1.1 学习表征 深度卷积神经网络的突破出现在2012年。突破可归因于以下两个关键因素: 缺少的成分:数据 数据集紧缺的情况在 2010 年前后兴起的大数据浪潮中得到改善。ImageNet 挑战赛中,ImageNet数据集由斯坦福大学教授李飞飞小组的研究人…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
