什么是HTTP/2?它与HTTP/1.1相比有什么改进?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ HTTP/2 简介
- ⭐ 主要的改进和特点
- ⭐ 总结
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅,下面图片中介绍的是博主除了本专栏外正在输出的其他专栏;(跳过下方的图片咱们开始今天的正文!!!)

HTTP/2:超文本传输协议的下一代
⭐ HTTP/2 简介
HTTP/2(又称为HTTP 2.0)是HTTP协议的下一代版本,旨在提高Web性能。它于2015年发布,并已广泛用于现代Web应用。HTTP/2与其前身HTTP/1.1相比,引入了一些关键的改进,以更有效地传输数据,降低延迟,提高性能。
⭐ 主要的改进和特点
以下是HTTP/2相对于HTTP/1.1的一些主要改进和特点:
多路复用(Multiplexing)
-
HTTP/1.1: 在HTTP/1.1中,每个请求都需要按顺序发送和接收,如果一个资源加载时间较长,它会阻塞后续请求,导致性能瓶颈。
-
HTTP/2: HTTP/2引入了多路复用,允许多个请求和响应同时在单个TCP连接上传输。这意味着浏览器可以同时获取多个资源,显著提高了页面加载速度。
头部压缩(Header Compression)
-
HTTP/1.1: 在HTTP/1.1中,每个请求和响应都需要发送相同的头部信息,这会浪费带宽。
-
HTTP/2: HTTP/2使用HPACK算法对头部进行压缩,减小了数据传输的大小,减轻了网络负担。这对于移动设备和慢速连接的用户尤其重要。
服务器推送(Server Push)
-
HTTP/1.1: 在HTTP/1.1中,服务器无法主动向客户端推送资源,客户端必须明确请求。
-
HTTP/2: HTTP/2允许服务器推送(Server Push)与请求的资源相关的其他资源,以提前加载可能需要的内容。这可以减少往返时间,提高性能。
二进制传输(Binary Protocol)
-
HTTP/1.1: HTTP/1.1使用文本协议,头部信息和内容以可读文本形式传输。
-
HTTP/2: HTTP/2采用二进制协议,将头部和内容压缩成二进制数据,提高了传输效率,减少了解析时间。
连接复用(Connection Multiplexing)
-
HTTP/1.1: 在HTTP/1.1中,为每个请求都需要建立和维护一个独立的TCP连接。
-
HTTP/2: HTTP/2使用单个TCP连接复用多个请求和响应,减少了连接建立和维护的开销,提高了效率。
⭐ 总结
HTTP/2是HTTP协议的进化,旨在提高Web性能和用户体验。它引入了多路复用、头部压缩、服务器推送、二进制传输等关键功能,使现代Web应用能够更快速地加载和交互。与HTTP/1.1相比,HTTP/2带来了显著的性能改进,减少了延迟,提高了页面加载速度,对于现代Web开发非常重要。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

什么是HTTP/2?它与HTTP/1.1相比有什么改进?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTTP/2 简介⭐ 主要的改进和特点⭐ 总结⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端…...

IDEA
快捷键 好用的快捷键,可以使写代码变得更加便捷~ IntelliJ IDEA具有许多有用的快捷键,这些快捷键可以帮助开发人员更快速、高效地编写和管理代码。以下是一些常用的IntelliJ IDEA快捷键,这些快捷键在Java开发中特别有用: 基本编辑…...

NSS [HXPCTF 2021]includer‘s revenge
NSS [HXPCTF 2021]includer’s revenge 题目描述:Just sitting here and waiting for PHP 8.1 (lolphp). 题目源码:(index.php) <?php ($_GET[action] ?? read ) read ? readfile($_GET[file] ?? index.php) : inclu…...

《动手学深度学习 Pytorch版》 7.1 深度卷积神经网络(AlexNet)
7.1.1 学习表征 深度卷积神经网络的突破出现在2012年。突破可归因于以下两个关键因素: 缺少的成分:数据 数据集紧缺的情况在 2010 年前后兴起的大数据浪潮中得到改善。ImageNet 挑战赛中,ImageNet数据集由斯坦福大学教授李飞飞小组的研究人…...

C++ - 双指针_盛水最多的容器
盛水最多的容器 11. 盛最多水的容器 - 力扣(LeetCode) 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的…...

分类预测 | Matlab实现NGO-CNN-SVM北方苍鹰算法优化卷积支持向量机分类预测
分类预测 | Matlab实现NGO-CNN-SVM北方苍鹰算法优化卷积支持向量机分类预测 目录 分类预测 | Matlab实现NGO-CNN-SVM北方苍鹰算法优化卷积支持向量机分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现NGO-CNN-SVM北方苍鹰算法优化卷积支持向量机分类预…...

分享一个java+springboot+vue校园电动车租赁系统(源码、调试、开题、lw)
💕💕作者:计算机源码社 💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流! 💕&…...

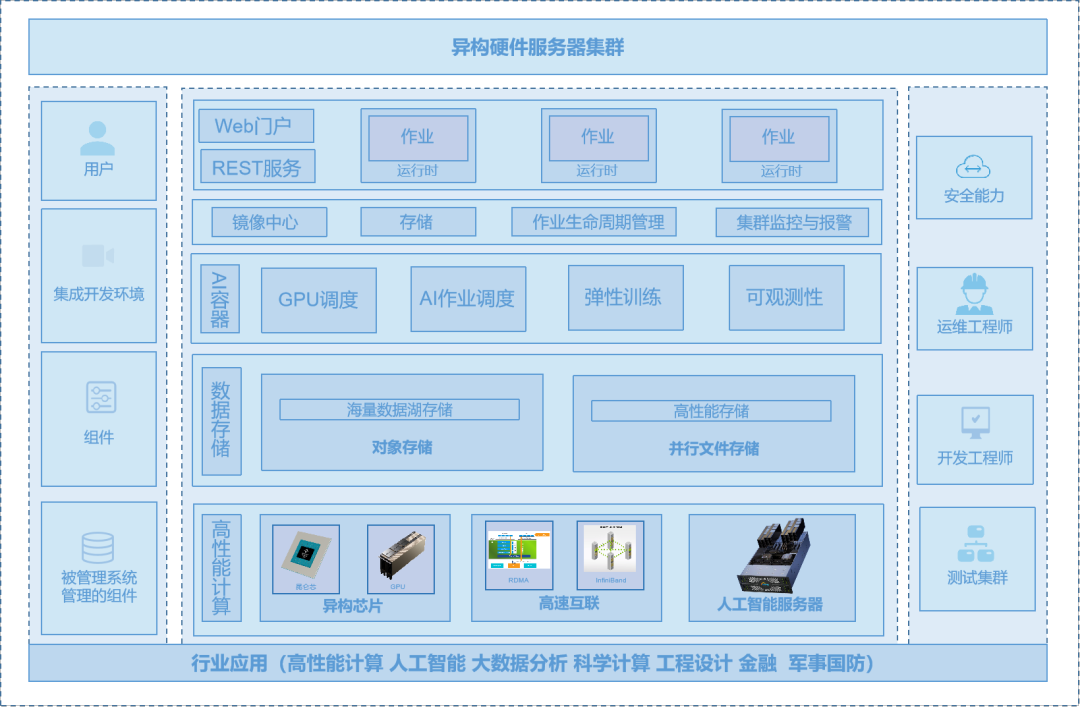
高性能计算环境下的深度学习异构集群建设与优化实践
★深度学习;模式识别;图像处理;人工智能建模;人工智能;深度学习算法;强化学习;神经网络;卷积神经网络;人工神经网络;VIBE算法;控制系统仿真&#…...

Laravel框架 - Facade门面
1 、官方文档给出的定义 “Facades 为应用的 服务容器 提供了一个「静态」 接口。Laravel 自带了很多 Facades,可以访问绝大部分功能。Laravel Facades 实际是服务容器中底层类的 「静态代理」 ,相对于传统静态方法,在使用时能够提供更加灵活…...

算法通关村第16关【青铜】| 滑动窗口思想
1. 滑动窗口的基本思想 一句话概括就是两个快慢指针维护的一个会移动的区间 固定大小窗口:求哪个窗口元素最大、最小、平均值、和最大、和最小 可变大小窗口:求一个序列里最大、最小窗口是什么 2. 两个入门题 (1)子数组最大平…...

CentOS安装openjdk和elasticsearch
CentOS安装openjdk 文章目录 CentOS安装openjdk一、yum1.1search1.2安装openjdk 二、elasticsearch的启动和关闭2.1启动2.2关闭2.3添加服务 一、yum 1.1search yum search java | grep jdk1.2安装openjdk [roottest ~]# yum install java-1.8.0-openjdk -y 查看openjdk版本 …...

【新版】系统架构设计师 - 案例分析 - 信息安全
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 案例分析 - 信息安全安全架构安全模型分类BLP模型Biba模型Chinese Wall模型 信息安全整体架构设计WPDRRC模型各模型安全防范功能 网络安全体系架构设计开放系统互联安全体系结构安全服务与安全机制…...
)
数据库设计(火车订票系统)
为一个火车订票系统设计一个数据库是一个好的方法来训练你的数据库技巧。 其中有一些需要考虑到的复杂度。 过一些需求,并且创建表格。 为这个虚构的火车订票系统提出了10个需求。 我们将把其中每个添加到entity relational diagram(实体关系图&…...

qemu+docker在服务器上搭建linux内核调试环境
基于docker和qemu的操作系统实验环境 参考以上文章实现。 其中 docker run -it --name linux_qemu qemu /bin/bash #从qemu镜像启动一个容器linux_qemu,进入shell 要改为 docker run -it --name linux_qemu 3292900173/qemu /bin/bash另外,在vscode运行过程中,ssh远…...

Stable Diffusion 参数介绍及用法
大模型 CheckPoint 介绍 作用:定调了作图风格,可以理解为指挥者 安装路径:models/Stable-diffusion 推荐: AnythingV5Ink_v32Ink.safetensors cuteyukimixAdorable_midchapter2.safetensors manmaruMix_v10.safetensors counterf…...

打印大对象日志导致GC问题的解决
内容: rpc调用外部服务时,需要将req和resp的信息打印出来,以便于排查问题。但是有的rpc服务的resp信息过于庞大,比如resp中有List<>信息,list很大很大时会导致log.info打印信息时,产生GC,…...

【Docker】学习笔记
1. docker基本操作 镜像搜索 // 直接搜索镜像资源 docker search mysql // 搜索过滤 docker search --filter "is-officialtrue" mysql // 官方发布镜像拉取镜像 docker pull mysql查看本地镜像 docker images删除本地镜像 docker rmi mysql // 强制删除镜像 d…...

网易云信4K 8K RTC助力远程医疗的技术实践
// 编者按:随着近年来国家关于缓解医疗资源分配不均的一系列政策出台,远程医疗作为平衡医疗资源分配的有力手段,目前正处于强劲发展阶段。网易云信运用超高清RTC视频技术助力医疗行业实现了远程高清视频病理分析和手术示教等能力。LiveVide…...

【排序算法】冒泡排序、插入排序、归并排序、希尔排序、选择排序、堆排序、快速排序
目录 几大排序汇总 1.冒泡排序 性能: 思路和代码: 2.插入排序 性能: 思路和代码: 3.归并排序 性能: 思路和代码: 4.希尔排序 性能: 思路和代码: 5.选择排序 性能: 思路和代码: 6.堆排序 性能: 思路和代码: topK问题 7.快速排序 性能: 思路和代码: 几大排…...

Linux学习笔记-应用层篇
1、Linux进程、线程概念/区别 Linux进程和线程是计算机系统中两种不同的资源分配和调度单位。 进程是计算机系统进行资源分配和调度的基本单位,也被认为是正在运行的程序。在面向线程的计算机结构中,进程是线程的容器。进程拥有独立的内存和系统资源&am…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
