在项目中,关于前端实现数据可视化的技术选择
前言
在项目中,数据可视化以图表、报表类型为主。
需求背景
- 技术框架是Vue2.x版本,组件库是Ant Design of Vue
- 能够支撑足够多的图表类型开发
- 图表大小/位置能够随意变动
- 图表样式需要支持丰富多样的用户配置
- 强大、开放的图表语法支持复杂的数据可视化场景
- 兼顾电脑端和手机端、同时兼顾开发周期和后期维护
- 版本稳定、社区活跃,方便定位问题和解决
- 有大屏需求
Ant Design是蚂蚁金服开源的企业级 UI 设计React 组件库。而Ant Design of Vue 是第三方将 Ant Design 的组件库转换为 Vue 组件,便于开发者在 Vue 框架中使用。
Echarts
特点:配置式开发,也就是绘制图表理论上不需要编写代码(除了初始化),只需要提供一个配置对象即可,所有的内容都可以通过配置调整。
优点:
- 百度开源、开箱即用、功能强大、社区活跃、文档丰富、版本迭代积极
- 衍生开发、配置丰富、扩展丰富(可以画出各种炫酷效果makeapie echarts社区图表可视化案例)
- 支持按需求打包(echarts.js官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积)
- 支持中国地图功能
缺点:
- PC端大数据量体验较差
- 移动端缺陷凸出(卡顿、部分PC功能不支持、触摸事件鬼畜等)
- echarts.js的体积较大(一个基础的echarts.js都要400K左右,相对于D3.js和hightcharts.js来说都是比较大的)
- echarts.js的可定制性差(说到echarts.js的定制性差,其实不止是包括echarts.js/hightcharts.js也是如此,因为这一类型的数据可视化框架主要是高度的进行分装,所以你在使用的时候只需要设置一下配置就可以了,但是如果是出现了要绘制配置中不支持的图表怎么办,那么你就只能放弃,尝试着使用其他的框架了)
- 高度封装的组件库,没办法拿来再二次封装
AntV
AntV 是蚂蚁金服开源的数据可视化解决方案。基于项目的业务需求,我考虑了以下Antv旗下三个开源库:
- G2
- G2Plot
- Ant Design Charts
我们先讲讲三者的区别:
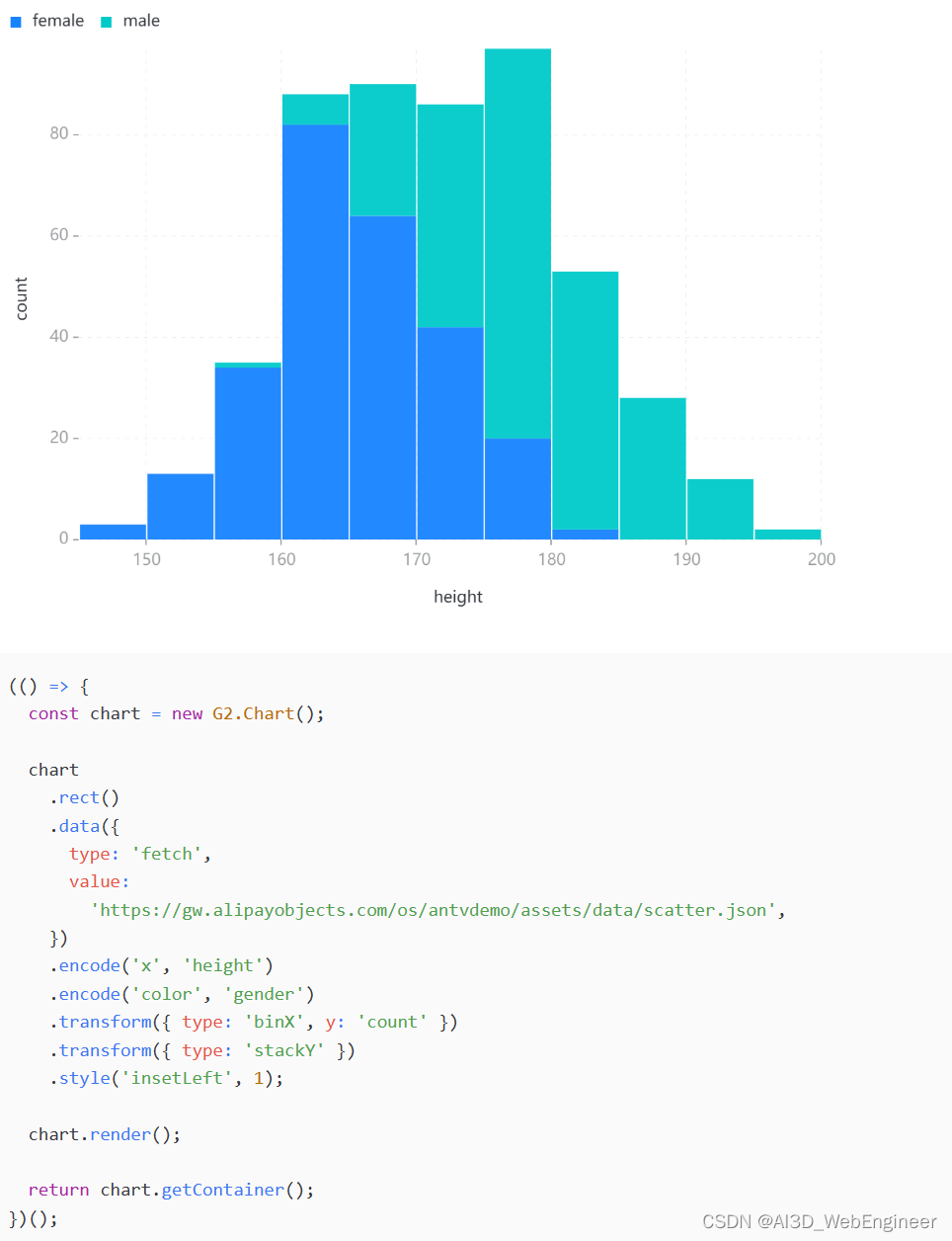
G2
G2 作为底层依赖,使用了图形语法。
可以看到它的实现都是通过函数风格式、声明形式的 API 和组件化的编程范式来完成的:

优点:功能强大
缺点:上手难
G2Plot
全面依赖 G2,G2Plot 层仅仅是基于 G2 强大的图形、交互、事件、动画能力,一图一做的扩展不同的常见业务图表,开箱即用、易于配置。

优点:上手简单,配置简单
Ant Design Charts
Ant Design Charts 是 G2Plot 的 React 版本,基于 React 封装了 G2Plot,无需感知destroy()、update() 等函数,只需关系 data 和 config,功能和 G2Plot 保持一致。
新版本的Ant Design Charts甚至不局限于 G2Plot,目前已经在 G6 的基础封装了部分流程图、组织架构图等,后续还会接入 L7 (地理可视化) 等图表库。
总而言之,G2Plot和Ant Design Charts可以理解为基于G2的实现。
那么蚂蚁金服这几套技术框架的优缺点是啥?
G2优点:自由度较高:由可视化理论做基础,没有类似 Echart 的 chart 概念,可用“可视化语法”绘制想要的图表,非常灵活。
例如一根堆积柱形图的坐标系由笛卡尔坐标系改为极坐标系,堆积柱形图就变为了圆环图。
代码复用率较高:因其有一套完善的可视化语法,所以团队或公司可根据自己的 UI 需求,用 g2 做底层库,封装自己的 charts 库。
缺点:产品成熟度一般、社区也不活跃、大屏需要定制化开发,有一定开发门槛;组件库需前端编码实现数据绑定,若需拖拽式等功能需要额外开发(没有暴露resize方法);最重要的是很难!
G2Plot和Ant design Charts优缺点与Echarts差不多。
HighCharts
语法也是和 ECharts 差不多的配置式。
它的优点是它有详细的文档,示例和详细的 CSS,产品稳定性好,缺点是商用版付费
这个付费直接让我pass了它
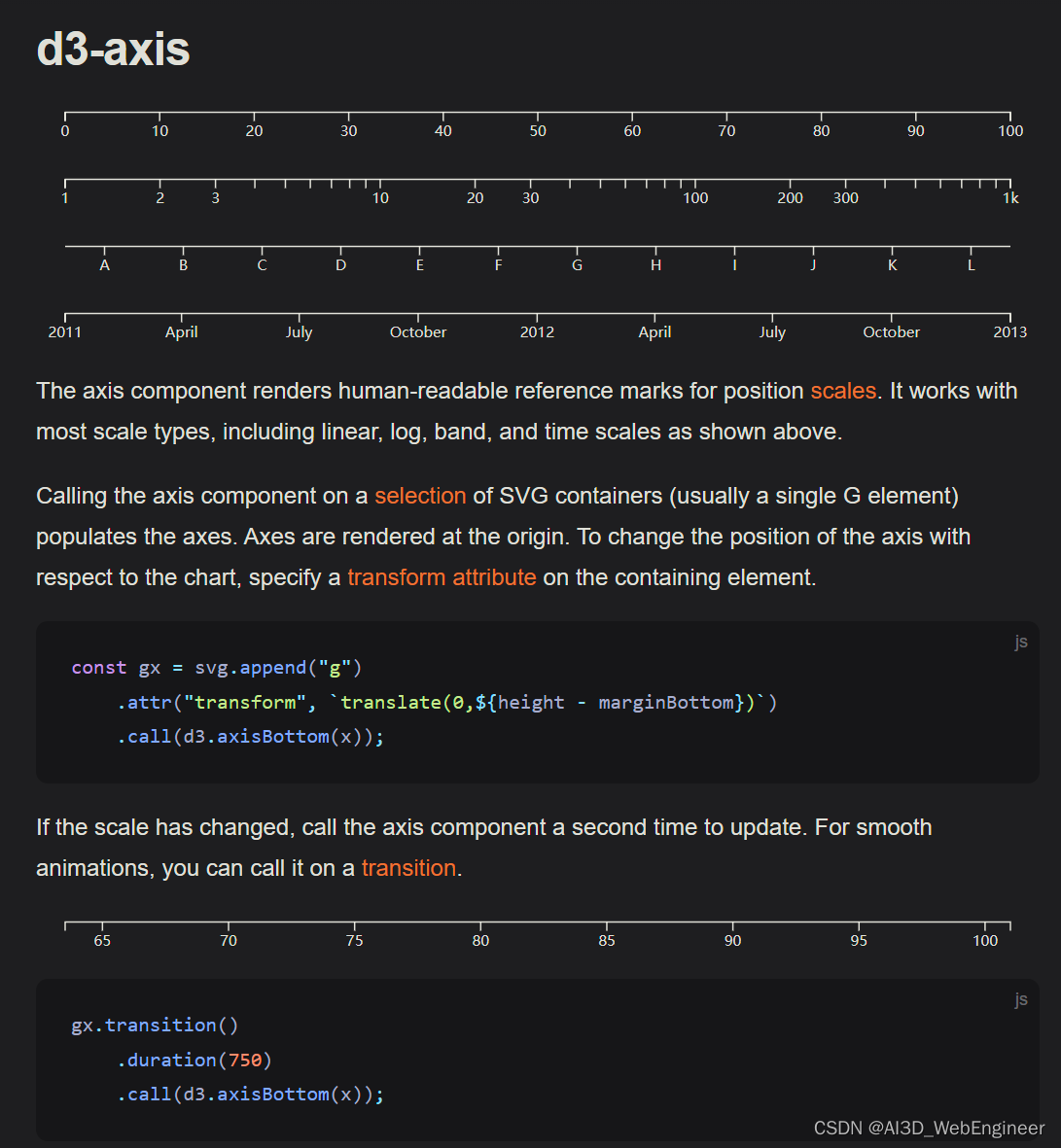
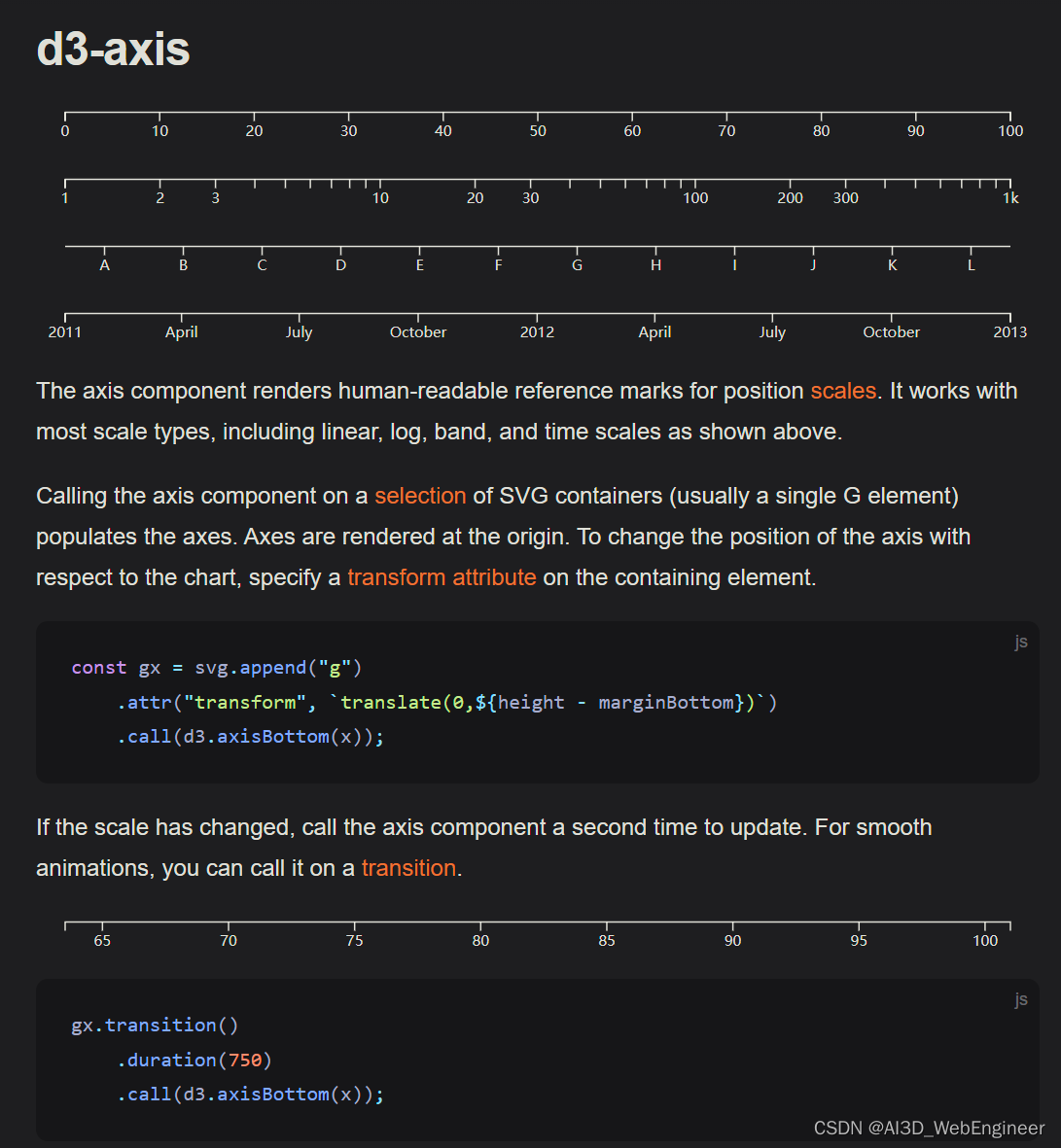
D3
非常著名的交互式绘图引擎,也算是偏底层绘图的库,类似于 G2
开源的JavaScript函数库。很多其他的库都是基于它所开发,功能十分强大,灵活性也高,支持 HTML、SVG 和 CSS。

优点:相当于武侠世界里的绝世内功,学会了它,就可以使出十八般武艺。各种定制化的可视化图表都可以轻松完成。
缺点:难。需要 web 技术、可视化理论、数学逻辑。
低版本的IE浏览器中图形无法正常显示
最终采用
要商用,首先淘汰了HighCharts
没有可视化开发基础。淘汰了D3和G2
用的Vue不是React,淘汰了Ant Design Charts
因为需要快速上手、绘制的图表没有夸张的个性化定制,Echarts和G2Plot进入决赛
考虑到版本稳定和社区活跃,同时翻阅了Echarts的扩展画廊,发现Echarts还是有蛮多花里胡哨的实现,最后选择了Echarts
但是移动端的问题最后还是踩坑了,但是我最后想出解决的方法,请看本专栏的另外一篇推文
相关文章:

在项目中,关于前端实现数据可视化的技术选择
前言 在项目中,数据可视化以图表、报表类型为主。 需求背景 技术框架是Vue2.x版本,组件库是Ant Design of Vue能够支撑足够多的图表类型开发图表大小/位置能够随意变动图表样式需要支持丰富多样的用户配置强大、开放的图表语法支持复杂的数据可视化场景…...

DT 卡通材质学习 一
渐变着色器 相交线 笔刷和卡通结合使用 修改器...

【游戏引擎架构】6.2 资源管理器
资源管理器可以分为离线部分系统和运行时系统 文章目录 离线资源管理数据库资产管道 运行时资源管理文件结构内存管理文件间引用 离线资源管理 数据库 UE的数据库可以直接浏览、编辑资产,看到运行时的状态;但也存在两个较大的缺点: 版本管…...

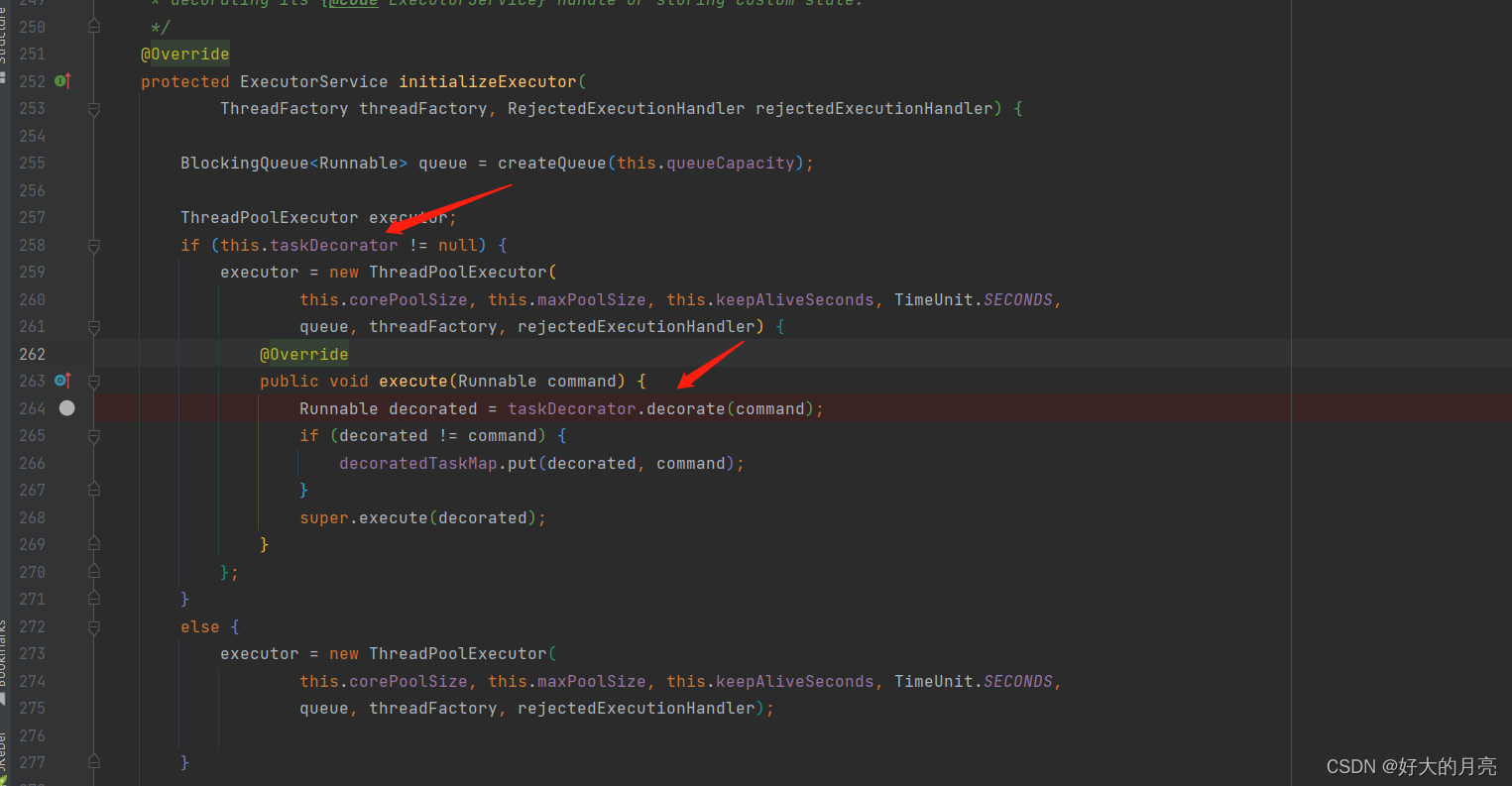
spring的ThreadPoolTaskExecutor装饰器传递调用线程信息给线程池中的线程
概述 需求是想在线程池执行任务的时候,在开始前将调用线程的信息传到子线程中,在子线程完成后,再清除传入的数据。 下面使用了spring的ThreadPoolTaskExecutor来实现这个需求. ThreadPoolTaskExecutor 在jdk中使用的是ThreadPoolExecutor…...

转载 - 洞察问题本质,解决工作难题
作者:关苏哲 高效管理者的三大技能 问题界定的6个问题 1.你所需要解决的问题是什么? 2.你为什么需要解决这个问题? 3.你期待的理想结果是什么? 4.这个问题包括哪些子问题? 5.你曾经尝试过哪些解决方式?…...

关于计算机找不到d3dx9_43.dll,无法继续执行代码修复方法
d3dx9_43.dll是一个动态链接库文件,它是DirectX的一个组件,主要用于处理游戏中的图形、声音等多媒体元素。当这个文件丢失时,可能会导致以下问题: 1. 游戏无法正常运行:由于d3dx9_43.dll负责处理游戏中的多媒体元素&a…...

《从零开始的Java世界》01基本程序设计
《从零开始的Java世界》系列主要讲解Javase部分,从最简单的程序设计到面向对象编程,再到异常处理、常用API的使用,最后到注解、反射,涵盖Java基础所需的所有知识点。学习者应该从学会如何使用,到知道其实现原理全方位式…...

【数据开发】数据全栈知识架构,数据(平台、开发、管理、分析)
文章目录 一、数据全栈知识架构1、数据方法(思维,统计学,实践,北极星)2、数据工具:数据仓库3、数据规范 二、数据分析工具1、大数据平台2、数据开发:入库计算(重点)3、数…...

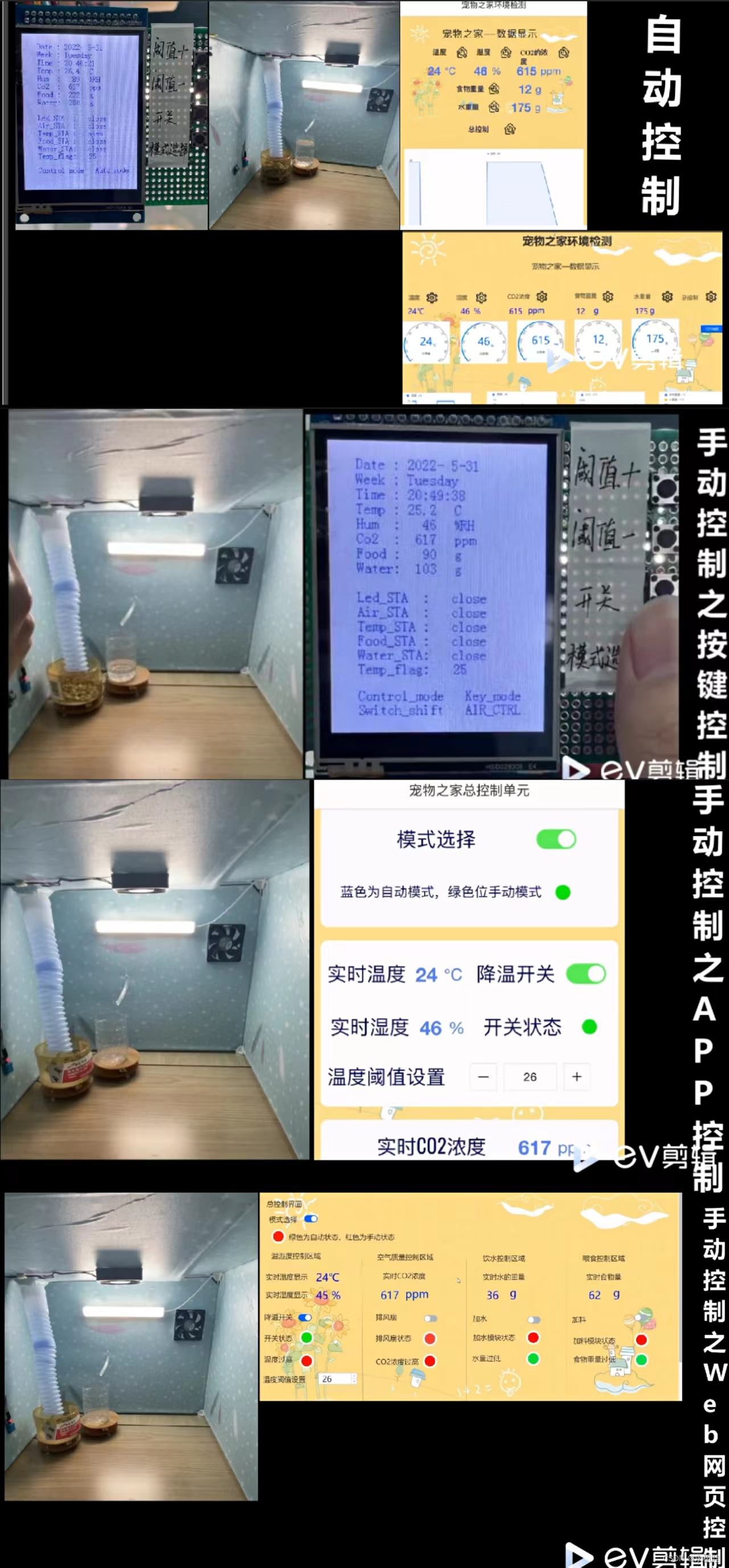
基于STM32的宠物托运智能控制系统的设计(第十七届研电赛)
一、功能介绍 使用STM32作为主控设备,通过DHT11温湿度传感器、多合一空气质量检测传感器以及压力传感器对宠物的托运环境中的温湿度、二氧化碳浓度和食物与水的重量进行采集,将采集到的信息在本地LCD显示屏上显示,同时,使用4G模块…...

数据结构的奇妙世界:实用算法与实际应用
文章目录 数据结构和算法的基本概念数据结构数组链表栈队列树图 算法 常见的数据结构和算法排序算法快速排序示例 数据结构的应用数据库管理系统图像处理网络路由 数据结构和算法的性能分析时间复杂度空间复杂度 如何更好地编写代码避免常见错误结论 🎉欢迎来到数据…...

uniapp实现表格冻结
效果图如下: 思路: 1.由于APP项目需要,起初想去插件市场直接找现成的,结果找了很久没找到合适的(有的不支持vue2有的不能都支持APP和小程序) 2.后来,就只能去改uni-table源码了,因…...

Spring面试题11:什么是Spring的依赖注入
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说一说Spring的依赖注入 依赖注入(Dependency Injection)是Spring框架的一个核心特性,它是指通过外部容器将对象的依赖关系注入到对象中,从而…...

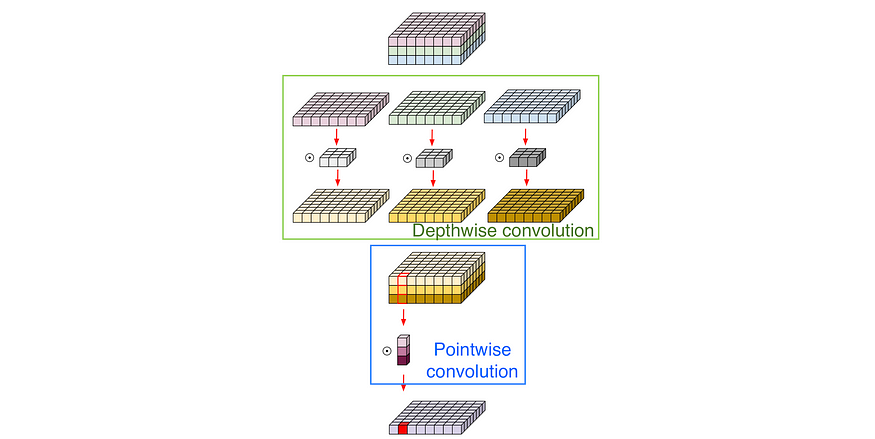
用于设计 CNN 的 7 种不同卷积
一 说明 最近对CNN架构的研究包括许多不同的卷积变体,这让我在阅读这些论文时感到困惑。我认为通过一些更流行的卷积变体的精确定义,效果和用例(在计算机视觉和深度学习中)是值得的。这些变体旨在保存参数计数、增强推理并利用目标…...

备受以太坊基金会青睐的 Hexlink,构建亿级用户涌入 Web3的入口
早在2021年9月,以太坊创始人Vitalik Buterin就曾提出了EIP-4337(账户抽象)提案,并在去年10月对该提案进一步更新,引发行业的进一步关注。在今年3月,EIP-4337提案正式通过审计,并成为了ERC-4337标…...

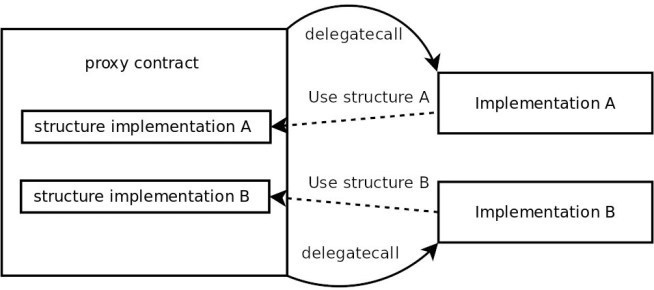
合约升级标准 ERC2535 的设计解析和不足
合约升级标准 ERC2535 的设计解析和不足 Safful最近审计了钻石标准的一份实现代码,这一标准是一种新的可升级合约模式。撰写标准是一项值得赞许的事业,但钻石标准及其实现有许多引人担忧的地方。这份代码是过度工程的产物,附带了许多不必要的…...

【Vue】ElementUI实现登录注册
一、搭建项目 二、后台交互 三、CORS跨域 好啦今天到这了,希望能帮到你!!!...

linux 安装 wordpress
文章目录 linux 安装 wordpress1. wordpress 简介2. wordpress功能和特点3. 部署要求4. 环境搭建4.1 部署 nginx4.1.1 新增配置文件 4.2 部署 PHP74.2.1 查看当前版本4.2.2 YUM 安装 PHP74.2.3 查看 PHP 版本4.2.4 启动PHP-FPM4.2.5 修改配置文件4.2.6 重启服务 4.3 部署 mysql…...
)
LeetCode902最大为 N 的数字组合(相关话题:数位DP问题,递归遍历和减枝)
目录 题目描述 方法一递归遍历和减枝 方法二动态规划 数位DP问题拓展 通用方法论引入 <...

USB总线-Linux内核USB3.0主机控制器驱动框架分析(十二)
1.概述 如下图所示,Linux内核中USB主机体系结构由五部分组成,分别为Application Software、USB Class Driver、USB Core(USB Driver)、USB Host Controller Driver、USB Host Controller。应用程序处于用户空间,通过系统调用访问Class Drive…...
SQL模板-用户留存率计算
在这段实习中,我遇到了用户留存率计算的需求,这里做个总结。 首先来讲下,什么是用户留存? 在互联网行业中,用户在某段时间内开始使用应用,经过一段时间后,仍然继续使用该应用的用户。用户留存一…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
