uniapp 离线打包 plus.runtime.install 安装页面不弹起
uniapp 离线打包 plus.runtime.install 安装页面不弹起
updateVersion(webview : any, eventTitle : string, eventContent : string) {const loading = plus.nativeUI.showWaiting('准备下载');var dtask = plus.downloader.createDownload(eventContent,{method: 'GET',timeout: 5000,},(d, status) => {if (status === 200) {console.log('下载成功正在安装: ' + d.filename);plus.runtime.install(d.filename!);} else {plus.nativeUI.alert('安装失败,请稍候重试: ' + status);}});dtask.addEventListener('statechanged', (task) => {switch (task.state) {case 1:loading.setTitle('正在下载');break;case 2:loading.setTitle('已连接到服务器');break;case 3:const pr = Math.floor(((task.downloadedSize || 0) / (task.totalSize || 0)) * 100);loading.setTitle(`正在下载 ${pr} %`);break;case 4:plus.nativeUI.closeWaiting();break;}});dtask.start();}
贴一下下载代码;
云打包正常可以调起安装页面,离线打包无法调起;
最终原因:
解决 上架 google play 审核报 DCloud SDK 包含从未知来源下载或安装应用 的问题

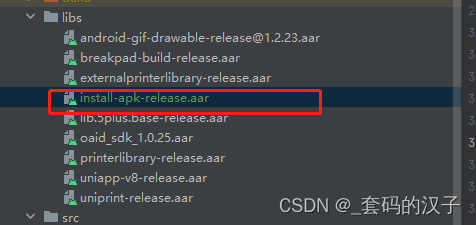
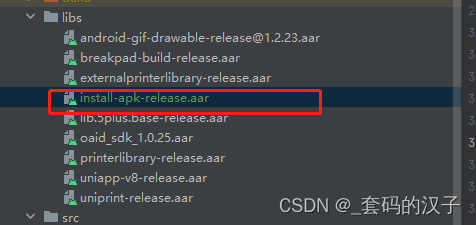
从官方SDK中引入这个arr文件
Android-SDK@3.8.12.81924_20230817\SDK\libs\install-apk-release.aar
吐槽:文档确实有点乱
相关文章:

uniapp 离线打包 plus.runtime.install 安装页面不弹起
uniapp 离线打包 plus.runtime.install 安装页面不弹起 updateVersion(webview : any, eventTitle : string, eventContent : string) {const loading plus.nativeUI.showWaiting(准备下载);var dtask plus.downloader.createDownload(eventContent,{method: GET,timeout: 5…...

Docker 自动化部署(保姆级教程)
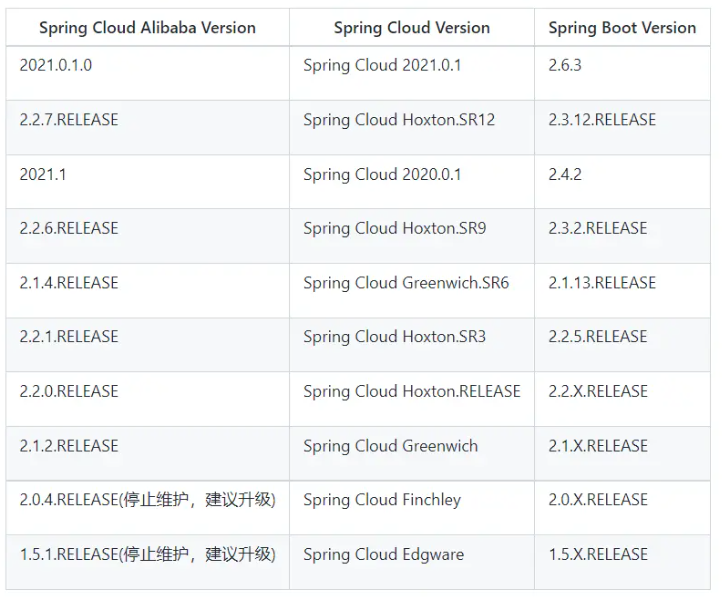
Docker 自动化部署 1. jenkins 介绍1.1 参考链接:1.2 jenkins 概述1.3 jenkins部署项目的流程 2. jenkins 安装2.1 基于docker 镜像2.2 启动 jenkins 后端服务2.3 登录 jenkins 服务后端 3. jenkins自动化部署开始3.1 下载需要的插件3.2 创建任务3.2.1 描述3.2.2 配…...

北工大汇编题——分支程序设计
题目要求 信息检素程序设计:在数据区,有9个不同的信息,编号 0-8,每个信息包括20 个字符。从键盘接收 0-8 之间的一个编号,然后再屏幕上显示出相应编号的信息内容,按“q”键退出 完整代码 DATAS SEGMENTn0…...

贴片电容耐压值选取和特性(包含实际电路和PCB)
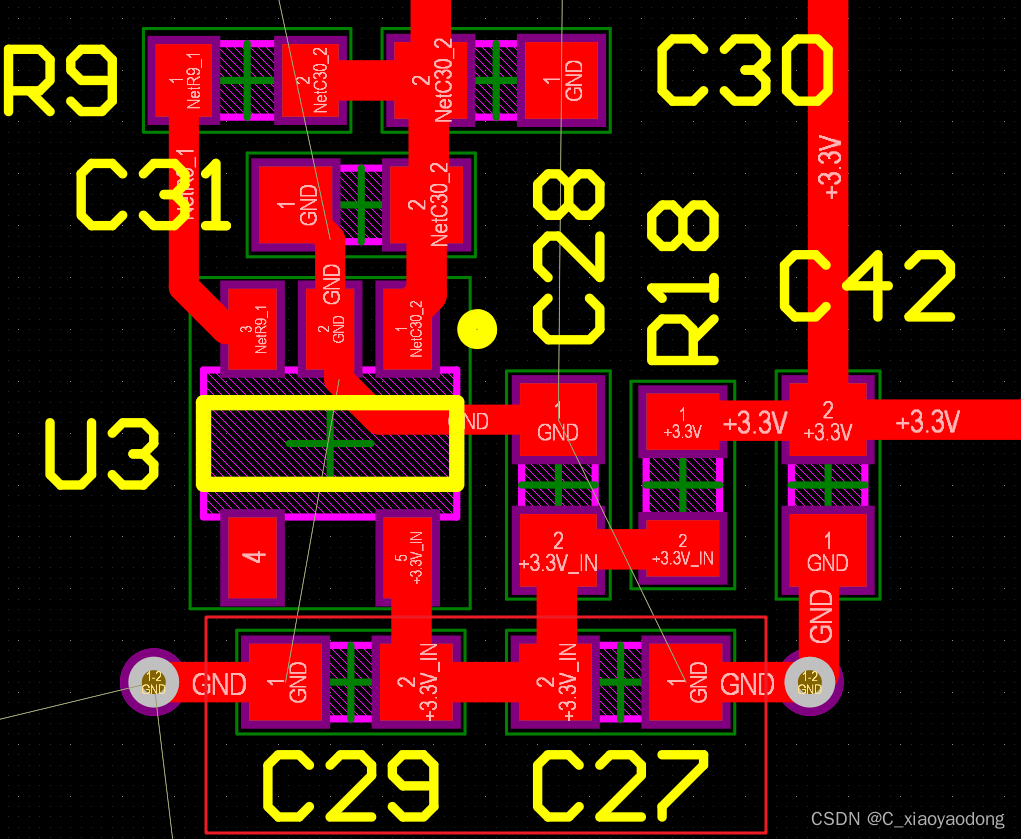
一、一般电容的特性 ①容值大的电容,一般通低频率; ②容值小的电容,一般通高频率。 注:详细请看这位博主的篇文章: 大电容为什么虑低频小电容为什么又虑高频?(个人整理) 二、贴片电容的耐压选取 ①贴片电容有2…...
)
【云原生】kubernetes中pod(进阶)
目录 一、资源限制 业务cpu 内存 1.1CPU 资源单位 1.2 内存 资源单位 示例1 示例2: 二、健康检查:又称为探针(Probe) 2.1探针的三种规则 2.2 Probe支持三种检查方法 2.3示例 示例1:exec方式 示例3…...

Cesium 问题:获取高度值,高度值又是相对于谁来说的
文章目录 问题分析 问题 今天在开发中,甲方提出一个这样的问题,你的高度是怎么算出来的,对此,我只知道使用并不知道怎么来的,因此特意查了一番资料,希望帮助到大家 分析 在 Cesium 中,我们可以使…...
第三、四、五场面试
第三场 共享屏幕做题(三道简单题) 替换空格成%20(双指针) 删除升序链表中的重复元素(指针)有效的括号(栈) 第四场、第五场 自我介绍 项目拷打 整个项目架构rpc模块的情况分析的数…...

力扣-290.单词规律
Idea 先建立一个hashmap,记录s串中的每个单词以及对应的下标再建立一个hashmap,记录pattern串中相同字母以及对应的下标遍历pattern串时,遇到不同字母存到pat表中,同时将下标对应的s中的单词存入到查重test集中,因为如…...

常见限流算法学习
文章目录 常见限流算法学习前言限流算法基本介绍固定窗口计数器限流算法计数器限流算法相关介绍计数器限流算法的实现(基于共享变量)计数器限流算法的实现(基于Redis) 滑动窗口计数器算法滑动时间窗口算法相关介绍介绍滑动时间窗口…...

JS面试相关
深拷贝、浅拷贝、递归、优化 扁平化 柯里化 this指向原型 继承 call、apply、bind js取整的方法,parseInt第二个参数是什么 forEach和map有什么区别,使用场景? 内存泄漏的场景 原型链原型 严格模式 Js中for in 和for of的区别 slice、splice、…...

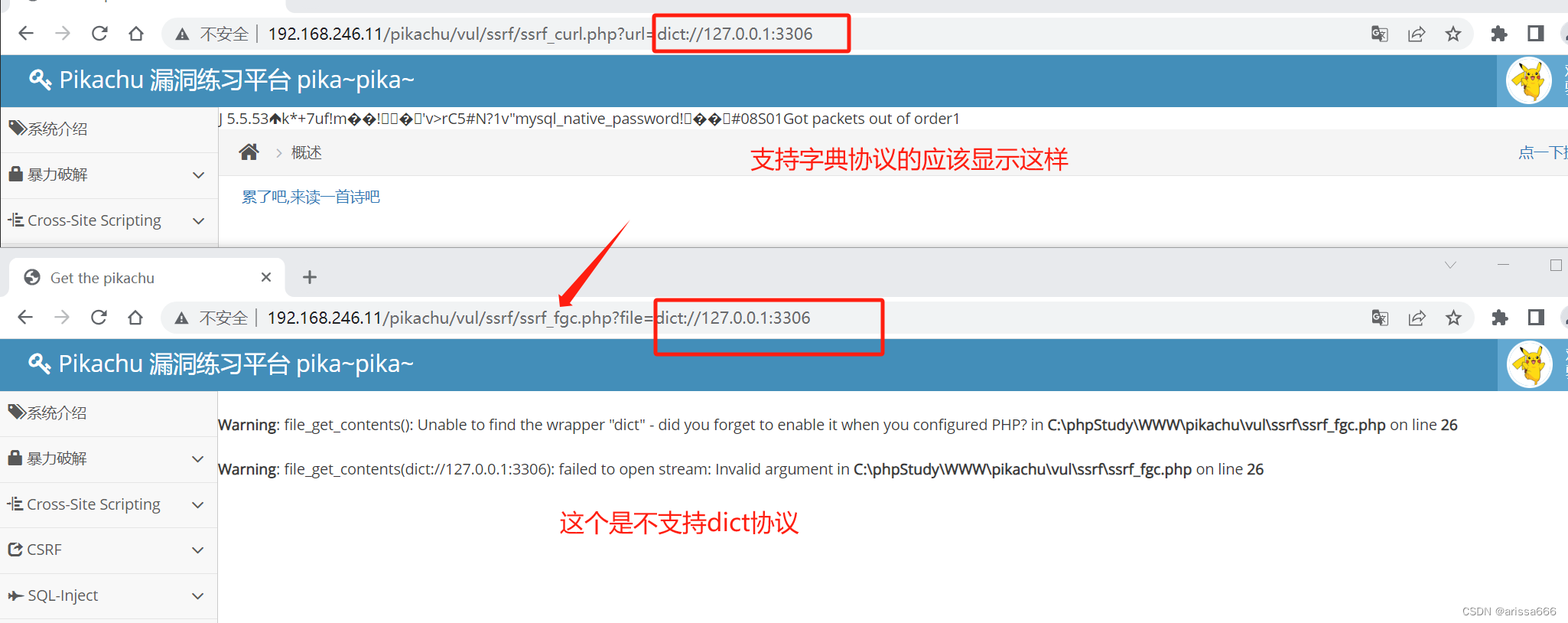
SSRF漏洞
Server-Side Request Forgery:服务器端请求伪造 目标:网站的内部系统 形成的原因 攻击者构造形成由服务器端发起请求的译者安全漏洞。 由于服务端提供了从其他服务器应用获取数据的功能,且没有对目标地址做过滤与限制。比如从指定URL地址获取网页文本内…...

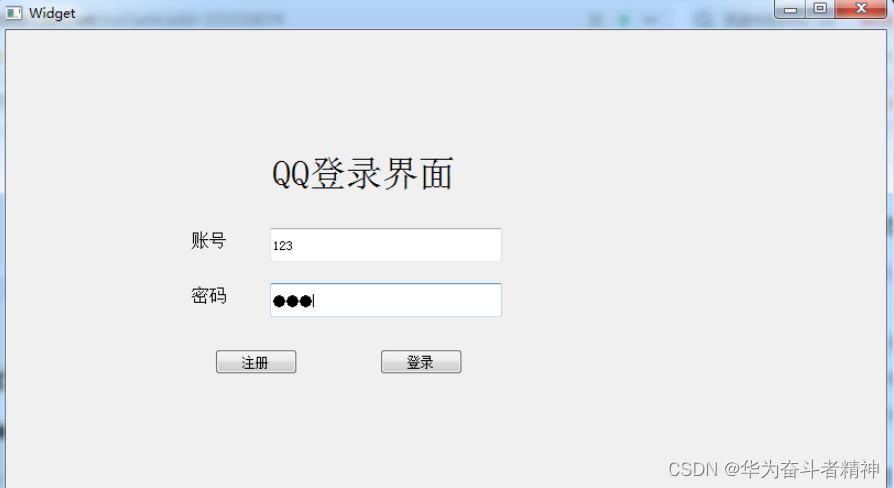
Qt5开发及实例V2.0-第十八章-Qt-MyselfQQ实例
Qt5开发及实例V2.0-第十八章-Qt-MyselfQQ实例 第18章-Qt MyselfQQ18.1 概述18.2 、发送文件18.3 、接收文件18.4 、保证传输的安全和稳定18.5 、总结 本章相关例程源码下载1.Qt5开发及实例_CH1801.rar 下载 第18章-Qt MyselfQQ 18.1 概述 MyselfQQ是一个基于Qt5框架开发的轻量…...

当下IT测试技术员的求职困境
从去年被裁到现在,自由职业的我已经有一年没有按部就班打卡上班了。期间也面试了一些岗位,有首轮就挂的,也有顺利到谈薪阶段最后拿了offer的,不过最后选择了拒绝。 基于自己近一年的面试求职经历,我想聊聊当下大家在求…...

MR混合现实情景实训教学
MR混合现实技术是一种将虚拟现实与现实场景相融合的创新技术,可以广泛应用于各个领域。其中,混合现实情景实训教学是MR技术的一个重要应用场景。 在医学专业方面,医学生常常需要通过实际操作来提升自己的技能水平,然而传统的实训方…...

嵌入式C++总结
1、new delete与malloc free区别 new delete是运算符,malloc free是函数。 前者不需要传入大小,后者需要。 前者会调用构造、析构函数,后者不会。 前者不需要强制转换,后者需要。 2、智能指针 智能指针是避免忘记释放动态申请对象…...

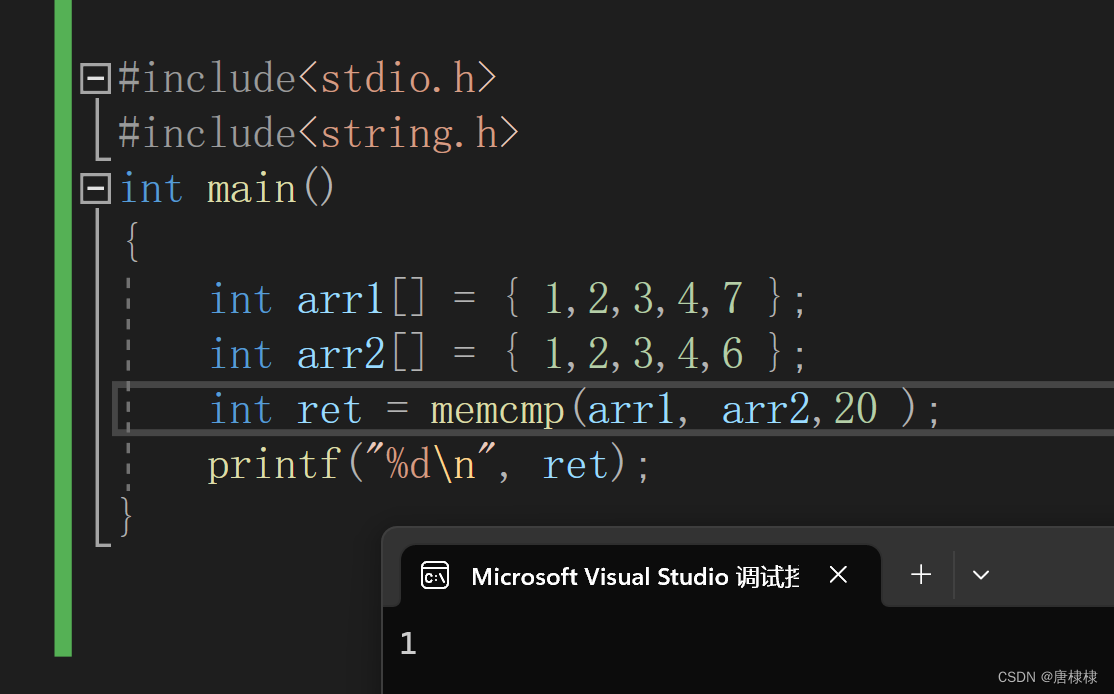
C语言之内存函数篇(3)
目录 memcpy memcpy的使用 memcpy的模拟实现 NO1. NO2. memcpy可否实现重叠空间的拷贝 my_memcpy memcpy memmove memmove memmove 分析 代码 memset memset的使用 memcmp memcmp的使用 <0 0 >0 今天我们继续介绍几个重要的内存操作函数。&…...

java面试题-学成在线项目
1、详细说说你的项目吧 从以下几个方面进行项目介绍: 1、项目的背景,包括:是自研还是外包、什么业务、服务的客户群是谁、谁去运营等问题。 2、项目的业务流程 3、项目的功能模块 4、项目的技术架构 5、个人工作职责 6、个人负责模块的详细说…...

ViewBinding——Android之视图绑定
高版本的gradle不再支持 kotlin-android-extensions插件,因此view的绑定方式也有所改变。 1.启用视图绑定 android {...viewBinding {enabled true}} 如果想在生成绑定类时忽略某个布局文件,请将 tools:viewBindingIgnore"true" 属性添加到…...

vue学习-04vue的props配置项和mixin混入
今天仍然就是敲vue的一个demo,vue的props配置项和mixin混入 props配置项 Vue.js 中的 props 是用于在父组件向子组件传递数据的配置项。通过 props,你可以将父组件中的数据传递给子组件,并在子组件中使用这些数据。以下是关于 props 配置项…...

九、多项式朴素贝叶斯算法(Multinomial NB,Multinomial Naive Bayes)(有监督学习)
Multinomial Naive Bayes:用于多项式模型的Naive Bayes分类器 一、算法思路 多项式Naive Bayes分类器适用于离散特征分类(如文本分类中的字数) 多叉分布通常需要整数特征计数 不过,在实际应用中,分数计数(…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
