vue学习-04vue的props配置项和mixin混入
今天仍然就是敲vue的一个demo,vue的props配置项和mixin混入
props配置项
Vue.js 中的 props 是用于在父组件向子组件传递数据的配置项。通过 props,你可以将父组件中的数据传递给子组件,并在子组件中使用这些数据。以下是关于 props 配置项的一些重要信息:
父组件向子组件传递数据: 通过在子组件的 props 中声明属性,可以告诉Vue.js你希望从父组件传递哪些数据到子组件。这些属性可以是父组件中的任何数据。
props 声明: 在子组件中,你需要使用 props 选项来声明接收哪些属性。这通常在子组件的选项中进行定义。例如:
Vue.component('child-component', {props: ['message'],template: '<p>{{ message }}</p>'
})
在上面的示例中,props 数组中的 ‘message’ 属性告诉子组件可以接收名为 ‘message’ 的属性。
传递数据: 在父组件中,通过将数据绑定到子组件的属性来传递数据。例如:
<child-component :message="parentMessage"></child-component>
这里 parentMessage 是父组件中的数据,它通过 :message 绑定到子组件的 message 属性。
子组件中使用 props 数据: 在子组件的模板中,你可以像使用本地数据一样使用 props 数据。例如:
<template><p>{{ message }}</p>
</template>
<script>
export default {props: ['message']
}
</script>
子组件通过 this.message 来访问传递过来的属性数据。
props 类型和验证: 你可以为 props 指定类型和验证规则,以确保传递的数据符合预期。例如:
props: {message: String, // 数据类型为字符串count: {type: Number, // 数据类型为数字required: true // 必须传递}
}
在上面的示例中,message 必须是字符串类型,而 count 必须是数字类型且必须传递。
通过使用 props,你可以有效地实现父子组件之间的数据传递和通信,使你的Vue.js应用程序更加模块化和可维护。
App.vue
<template><div><h1 class="demo2" v-text="message"></h1><!-- 编写组件标签 --><Student name="张三" :age="18" sex="男"></Student><hr/><h1 class="demo2">人员列表</h1><ul class="persons"><li>姓名 性别 年龄</li><li v-for="(person,index) in persons" :key="index">{{person.name}} {{person.sex}} {{person.age}}</li></ul></div>
</template><script>//导入Student组件import Student from './components/Student.vue'//暴露组件export default {name: 'App',components:{Student},data(){return {message: '欢迎学习Vue教程!',persons:[{name:'萧炎',sex:'男',age:18},{name:'萧薰儿',sex:'女',age:16},{name:'唐三',sex:'男',age:20},{name:'小舞',sex:'女',age:17}]}}}
</script><style>.demo2{background-color: green;text-align: center;}li{list-style-type: none;/*去除列表的小黑点*/text-align: center;}
</style>
components/Student.vue
<template><div class="demo"><h2>学生姓名:{{name}}</h2><h2>性别:{{sex}}</h2><h2>年龄:{{myAge}}</h2><button @click="updateAge">尝试修改收到的年龄</button></div>
</template><script>//暴露组件export default {name: 'Student',data(){return{myAge:this.age}},methods:{updateAge(){this.myAge++;alert(this.myAge);console.log(this);}},//简单声明接收组件标签的参数//props:['name','sex','age']//接收的同时对数据的类型进行限制// props:{// name:String,// sex:String,// age:Number// }//接收的同时对数据:类型进行限制+默认值的指定+必要性的限制props:{name:{type:String,//name的类型是字符串required:true//name是必要的},age:{type:Number,default:99//默认值},sex:{type:String,required:true}}}
</script><style>.demo{background-color: skyblue;}
</style>
mixin混入
Vue.js 中的 mixin 是一种重用组件选项的机制,允许你在多个组件之间共享相同的选项。Mixin 可以包含任何组件选项,如数据、计算属性、方法等,然后将它们混合到其他组件中。这对于避免重复代码、提高代码重用性和维护性非常有用。
以下是如何使用 mixin 的基本示例:
创建一个 mixin 对象:
const myMixin = {data() {return {sharedData: 'This data is shared among components.'};},methods: {sharedMethod() {console.log('This method is shared among components.');}}
};
在组件中使用 mixin:
Vue.component('my-component', {mixins: [myMixin],template: '<div>{{ sharedData }}</div>',created() {this.sharedMethod();}
});
在上面的示例中,我们创建了一个名为 myMixin 的 mixin 对象,其中包含了共享的数据和方法。然后,在 my-component 组件中使用了这个 mixin,通过 mixins 选项将 mixin 混合到组件中。
这样,my-component 组件就能够访问到 myMixin 中定义的 sharedData 数据和 sharedMethod 方法。这就实现了在多个组件中共享相同选项的效果。
需要注意以下几点:
- 如果 mixin 和组件本身具有相同的选项(例如,都有一个名为 data 的数据属性),则组件的选项将覆盖 mixin 的选项。
- mixin 可以被多个组件使用,这样可以实现多个组件之间的代码重用。
- mixin 可以按需引入,以满足不同组件的需要,从而提高代码的灵活性。
- 然而,需要小心使用 mixin,避免滥用它们,因为过多的 mixin可能会导致代码复杂性增加,难以维护。在实际使用中,根据具体需求和代码组织的合理性来决定是否使用 mixin。
App.vue
<template><div><!-- 编写组件标签 --><Student></Student><hr/><School></School></div>
</template><script>//导入Student组件import Student from './components/Student.vue';import School from './components/School.vue';export default {name:'App',//注册组件components:{Student,School}}
</script><style></style>
components/
mixin.js
export const mixin={methods:{showName(){alert(this.name);}},mounted() {console.log('你好啊!'); }
}export const mixin2={data() {return {x:100,y:200}}
}
Schools.vue
<template><div class="demo2"><h2>学校名字:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点击显示学校名字</button></div>
</template><script>//局部引入一组混合//import {mixin,mixin2} from './mixin'export default {data() {return {name:'罗小黑',address:'湖南衡阳'}},//mixins:[mixin,mixin2]//局部混合配置项}
</script><style>.demo2{background-color: orange;}
</style>
Student.vue
<template><div class="demo"><h2>学生姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="showName">点击显示学生姓名</button></div>
</template><script>//局部引入一组混合mixin//import {mixin,mixin2} from './mixin'//暴露组件export default {name: 'Student',data(){return{name:'张三',age:18}},//mixins:[mixin,mixin2]//局部混合配置项}
</script><style>.demo{background-color: skyblue;}
</style>
main.js
//引入Vue组件
import Vue from 'vue';//引入App组件
import App from './App.vue';//全局引入一个混合(mixin)
import {mixin,mixin2} from './components/mixin'//全局配置混合(mixin)
Vue.mixin(mixin);
Vue.mixin(mixin2);//关闭Vue生产提示信息
Vue.config.productionTip=false;//创建Vue实例对象nm
const vm = new Vue({el:'#app',render(h) {return h(App);}
});
相关文章:

vue学习-04vue的props配置项和mixin混入
今天仍然就是敲vue的一个demo,vue的props配置项和mixin混入 props配置项 Vue.js 中的 props 是用于在父组件向子组件传递数据的配置项。通过 props,你可以将父组件中的数据传递给子组件,并在子组件中使用这些数据。以下是关于 props 配置项…...

九、多项式朴素贝叶斯算法(Multinomial NB,Multinomial Naive Bayes)(有监督学习)
Multinomial Naive Bayes:用于多项式模型的Naive Bayes分类器 一、算法思路 多项式Naive Bayes分类器适用于离散特征分类(如文本分类中的字数) 多叉分布通常需要整数特征计数 不过,在实际应用中,分数计数(…...

数据结构上机练习——单链表的基本操作、头文件、类定义、main函数、多种链表算法的实现,含注释
文章目录 单链表的基本操作实现1.头文件2.类定义和多种算法的实现2.1创建空表2.2头插法创建n个元素的线性链表2.3一个带头节点的链表存放一组整数,设计一个算法删除值等于x的所有节点。2.4计算线性表中值为偶数的节点个数2.5一个带头节点的单链表heada存放一组整数&…...

如何通过AI视频智能分析技术,构建着装规范检测/工装穿戴检测系统?
众所周知,规范着装在很多场景中起着重要的作用。违规着装极易增加安全隐患,并且引发安全事故和质量问题,例如,在化工工厂中,倘若员工没有穿戴符合要求的特殊防护服和安全鞋,将有极大可能受到有害物质的侵害…...

C语言自定义类型(上)
大家好,我们又见面了,这一次我们来学习一些C语言有关于自定义类型的结构。 目录 1.结构体 2位段 1.结构体 前面我们已经学习了一些有关于结构体的知识,现在我们进行深入的学习有关于它的知识。 结构是一些值的集合,这些值称为…...

Python - 小玩意 - 圣诞树背景音乐弹窗
import turtle as t import tkinter as tk import pygame import random as r import threading import time# 初始化背景音乐 def initialize_music():file r"./music/周杰伦-蜗牛.mp3"pygame.mixer.init()pygame.mixer.music.load(file)pygame.mixer.music.play()…...

The 2023 ICPC Asia Regionals Online Contest (1) E. Magical Pair(数论 欧拉函数)
题目 T(T<10)组样例,每次给出一个n(2<n<1e18), 询问多少对,满足 答案对998244353取模,保证n-1不是998244353倍数 思路来源 OEIS、SSerxhs、官方题解 2023 ICPC 网络赛 第一场简要题解 - 知乎 题解 官方题解还没有…...

<十三>objectARX开发:模拟实现CAD的移动Move命令
一、目的 实现类似于CAD的移动命令,选择对象,移动到指定位置,移动过程中对象跟随鼠标移动。效果如下: 二、关键步骤 选择对象,打开实体判断类型:acedEntSel()、acdbOpenObject()、isKindOf()。指定基点:acedGetPoint()。移动模型,追踪光标移动对象实体:acedGrRead()…...

Autosar基础:模式管理-EcuM
ECUM目录 前言一、ECUM状态机二、Fixed和Flexible模式的区别与联系三、状态详解3.1.Startup3.2.UP3.3.RUN3.4.Sleep3.5.Shutdown三、EcuM唤醒源3.1 CAN Trcv唤醒3.2 唤醒后操作前言 根据Autosar对于模式管理的需求定义,模式管理有以下模块: ①ECU State Manager(EcuM):管理…...

代码随想录Day42 | 01背包问题| 416. 分割等和子集
01背包问题(Acwing) 有 N 件物品和一个容量是 V的背包。每件物品只能使用一次。 第 i 件物品的体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 输入…...

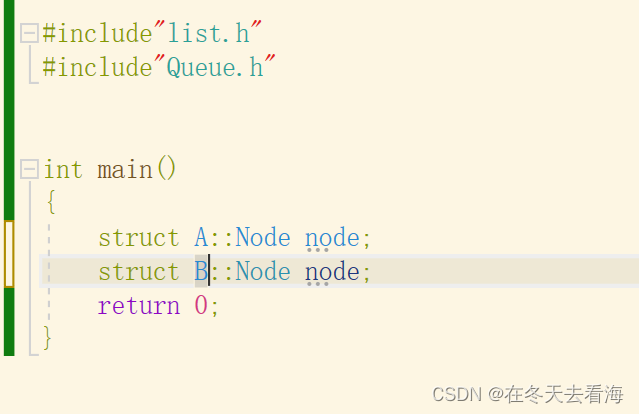
UML六大关系总结
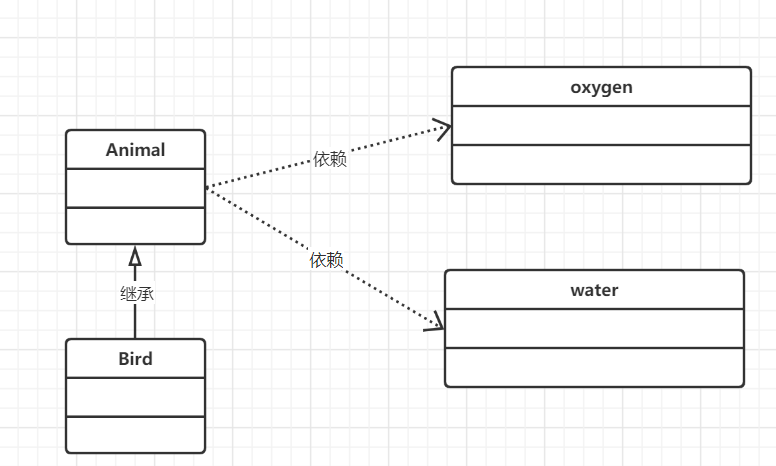
UML六大关系有:继承、关系、聚合、组合、实现、依赖。分为通过图和代码总结这些关系。 1、继承 继承(Inheritance):表示类之间的继承关系,子类继承父类的属性和方法,并可以添加自己的扩展。 继承&#x…...

ElementUI基本介绍及登录注册案例演示
目录 前言 一.简介 二.优缺点 三.Element完成登录注册 1. 环境配置及前端演示 1.1 安装Element-UI模块 1.2 安装axios和qs(发送get请求和post请求) 1.3 导入依赖 2 页面布局 2.1组件与界面 3.方法实现功能数据交互 3.1 通过方法进行页面跳转 3.2 axios发送get请求 …...

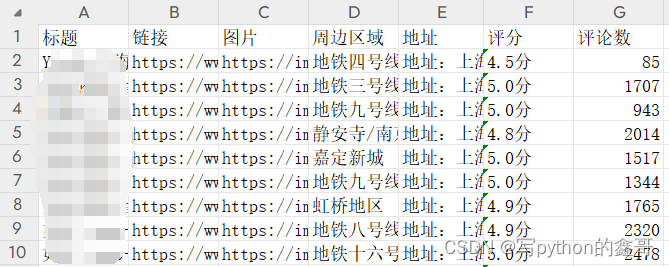
Python爬虫-某网酒店评论数据
前言 本文是该专栏的第6篇,后面会持续分享python爬虫案例干货,记得关注。 本文以某网的酒店数据为例,采集对应酒店的评论数据。具体思路和方法跟着笔者直接往下看正文详细内容。(附带完整代码) 注意:本文的案例“数据集”,选用的是本专栏上一篇“Python爬虫-某网酒店数…...

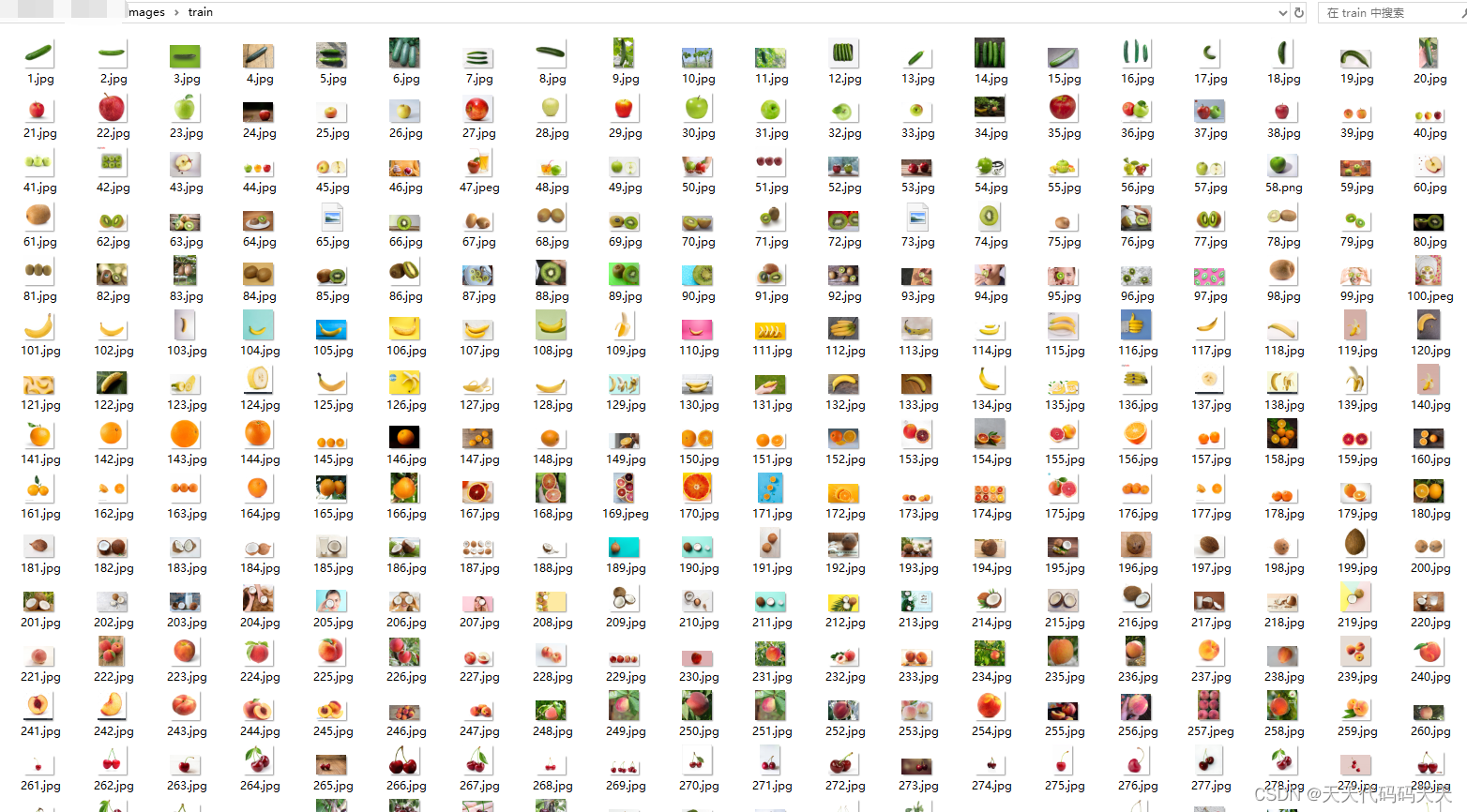
C# Onnx Yolov8 Detect 水果识别
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

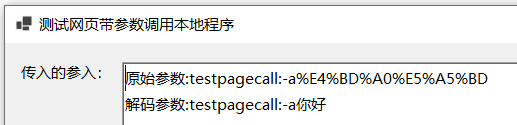
测试网页调用本地可执行程序(续1:解析参数中的中文编码)
学习测试网页调用本地可执行程序还遗留一个问题,即网页中调用带中文参数的命令时,本地可执行程序接收到的参数字符串里的中文都转换成了编码模式,看起来如下所示: <a href TestPageCall:-a你好>启动测试程序</a><…...

C++入门知识
Hello,今天我们分享一些关于C入门的知识,看完至少让你为后面的类和对象有一定的基础,所以在讲类和对象的时候,我们需要来了解一些关于C入门的知识。 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对…...

spring和springmvc常用注解
1.Spring常用注解: 1)Repository将DAO类声明为Bean 2)Service用于修饰service层的组件 3)Controller通常作用在控制层,将在Spring MVC中使用 4)Component是一个泛化的概念,仅仅表示spring中的一…...

【Java】Java生成PDF工具类
Java生成PDF工具类 一、介绍 Java生成PDF工具类是一个非常实用的工具类,可以帮助我们以程序化的方式生成PDF文件。通过该工具类,我们可以向PDF文件中添加文字、图片、表格等多种内容,并且可以进行格式化和样式设置。Java生成PDF工具类常用于…...

STL map,插入和查找的一些注意事项
01、前言(废话) C 的 std::map 容器中插入键值对主要有myMap(std::make_pair(key value)) ,它们的区别你了解吗? auto it myMap,find(key) 和 auto value myMap[key] 都可以用于在 C 的 std::map 容器中查找键对应的值ÿ…...

基于springboot+vue的客户关系管理系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
