ElementUI基本介绍及登录注册案例演示
目录
前言
一.简介
二.优缺点
三.Element完成登录注册
1. 环境配置及前端演示
1.1 安装Element-UI模块
1.2 安装axios和qs(发送get请求和post请求)
1.3 导入依赖
2 页面布局
2.1组件与界面
3.方法实现功能数据交互
3.1 通过方法进行页面跳转
3.2 axios发送get请求
3.2 对后端发送登录请求效果演示
4.导入接口管理模块,将vue实例和配置进行挂载
4.1在api包中配置所有接口地址
4.2 将所有所需要的模块进行统一管理
5.前后端分离实现注册
5.1前端模板
5.2 接口定义的方法
5.3 后端进行实现接口
5.4 Controller层方法
5.5 前端向后端发起请求
5.6 效果演示
四.跨域问题
前言

Element UI 是一个基于 Vue.js 的开源前端框架,用于构建用户界面。它提供了一套丰富的 UI 组件和工具,可以帮助开发者快速构建现代化的 web 应用程序。
一.简介
-
基于 Vue.js:Element UI 是专门为 Vue.js 框架设计的,因此与 Vue.js 集成非常紧密。这使得开发者可以轻松地将 Element UI 的组件嵌入到他们的 Vue.js 应用程序中。
-
丰富的 UI 组件:Element UI 提供了一系列常用的 UI 组件,包括按钮、表单、对话框、导航菜单、数据表格、图表等等。这些组件具有现代化的外观和丰富的功能,能够满足各种应用程序的需求。
-
响应式设计:Element UI 的组件都是响应式的,可以适应不同屏幕尺寸和设备类型。这有助于开发者构建适用于桌面和移动设备的应用程序。
-
主题定制:Element UI 允许开发者根据自己的需求定制主题,以满足应用程序的视觉风格要求。你可以轻松地修改颜色、字体和其他样式属性。
-
国际化支持:Element UI 提供了多语言和国际化支持,可以轻松地将你的应用程序本地化到不同的语言和地区。
-
活跃的社区:Element UI 拥有一个庞大的开发和用户社区,因此你可以轻松地找到有关使用和解决问题的支持和资源。
-
文档和示例:Element UI 提供了详细的官方文档和示例,帮助开发者快速上手和了解如何使用不同的组件和功能。
总的来说,Element UI 是一个强大的前端框架,特别适用于构建 Vue.js 应用程序的用户界面。它的丰富组件库、响应式设计和易于定制的主题使其成为开发者的首选之一,用于创建现代化的 Web 应用程序
官网
Element - 网站快速成型工具

二.优缺点
优点:
-
易于学习和使用:Element UI 的文档清晰,使用简单,使得初学者可以快速上手。
-
丰富的组件库:提供了丰富的 UI 组件,可以减少开发时间,加速项目开发。
-
Vue.js 集成:与 Vue.js 紧密集成,使得在 Vue.js 项目中使用 Element UI 非常方便。
-
活跃的社区支持:有一个庞大的开发者社区,可以获得各种问题的解决方案和技术支持。
-
主题定制:允许定制主题,以满足不同项目的视觉需求。
缺点:
-
体积较大:由于提供了大量组件和功能,Element UI 的库文件相对较大,可能会影响应用程序的加载时间。
-
定制复杂性:虽然可以定制主题,但有时可能需要深入了解 CSS 和主题定制的细节,这对于不熟悉前端开发的人可能有一定的学习曲线。
-
依赖于 Vue.js:虽然 Element UI 的与 Vue.js 集成是其优势之一,但如果你的项目不使用 Vue.js,那么它可能不太适用。
总的来说,Element UI 是一个功能强大、易于学习和使用的前端框架,特别适用于基于 Vue.js 的项目。然而,开发者需要权衡其体积和定制复杂性,以确定是否适合他们的特定项目需求
三.Element完成登录注册
1. 环境配置及前端演示
1.1 安装Element-UI模块
在终端执行以下命令进行下载
npm install element-ui -S
当我们下载完成后可以在目录static/package.json下面的dependencies中找到

1.2 安装axios和qs(发送get请求和post请求)
npm i axios -S
npm i qs -S
1.3 导入依赖
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css' 将依赖导入项目的目录src/main.js文件中
注: 我们在导入依赖和样式的时候一定要放在import App from './App'之前
将Vue实例与element进行挂载
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
2 页面布局
2.1组件与界面

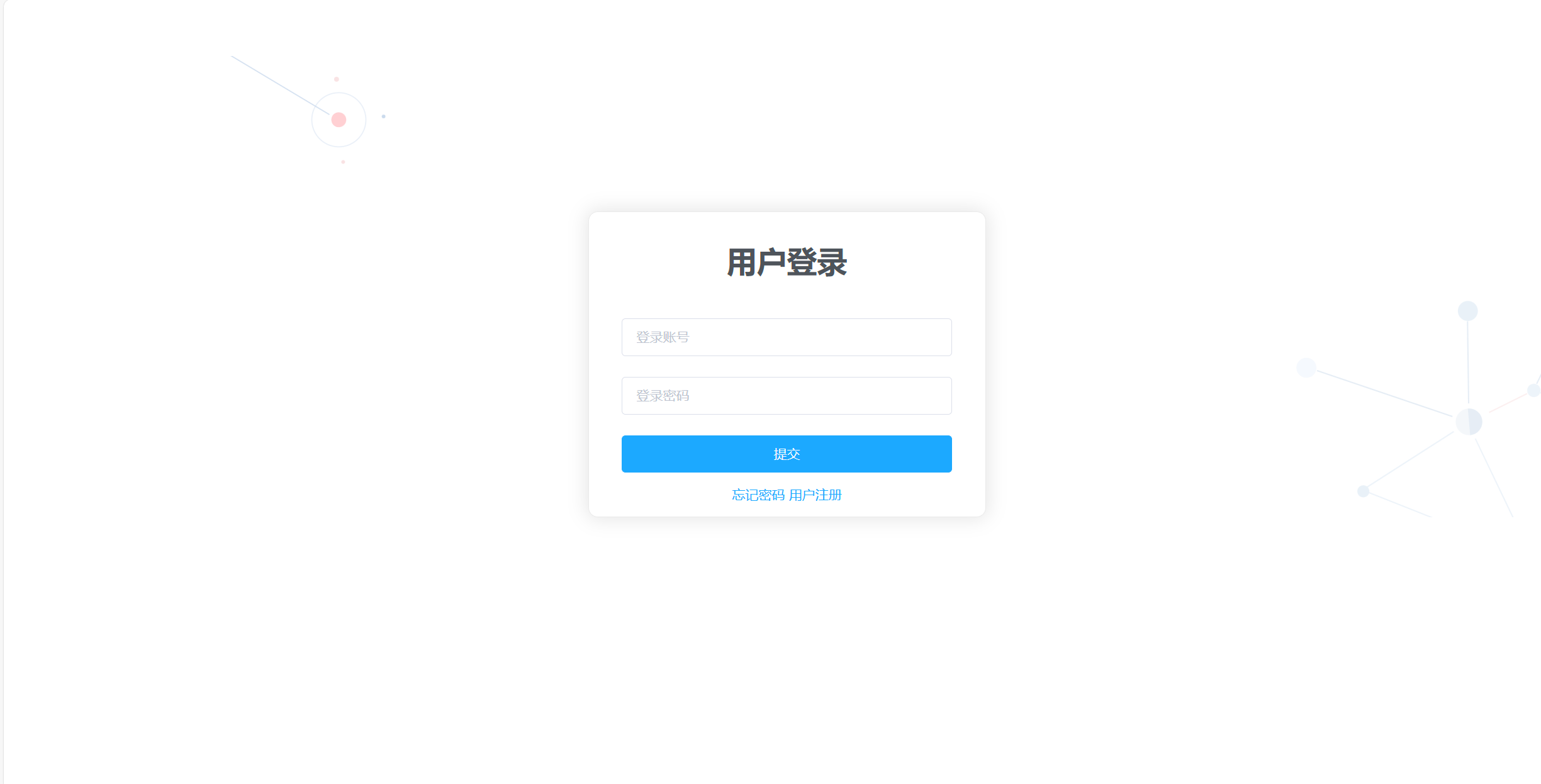
我们可以在Element官网上找到组件,寻找自己需要的组件,直接复制代码粘贴使用即可
也可以根据上面提供的代码进行自定义修改获取自己的组件

当界面布局好后,我们也需要去配置好自己的路由
在router/index.js中进行配置
export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{path: '/Login',name: 'Login',component: Login},{path: '/Register',name: 'Register',component: Register},]
})当然,我们也需要进行导入视图界面
import Login from '@/view/Login.vue'
import Register from '@/view/Register.vue'3.方法实现功能数据交互
3.1 通过方法进行页面跳转
(1)在组件上定义点击的方法
<el-link type="primary" @click="gotoRegister()">用户注册</el-link>(2)在js代码的方法中进行定义
export default {name: 'Login',data () {return {msg: 'Welcome to Your Vue.js App'}},methods:{gotoRegister(){this.$router.push('/Register');}}
}代码只演示了登录跳转注册,反之同理
演示效果

3.2 axios发送get请求
(1)将后端项目运行
(2)将安装好的axios导入项目
import axios from 'axios'(3)前端编写方法向后端发送请求
doSubmit(){let url = "http://localhost:8080/user/userLogin";let params = {username:this.username,password:this.password};axios.get(url,{params:params}).then(r=>{if(r.data.success){this.$message({message: '登录成功',type: 'success'});}else{this.$message.error('登录失败,账号或密码错误');}}).catch(e=>{})}注:发送请求之前需要在data值中定义好参数
data () {return {msg: 'Welcome to Your Vue.js App',username:"",password:""}}
3.2 对后端发送登录请求效果演示

4.导入接口管理模块,将vue实例和配置进行挂载
4.1在api包中配置所有接口地址
在api包中定义action.js,配置接口地址
export default {'SERVER': 'http://localhost:8080/', //服务器'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆'SYSTEM_USER_DOREG': '/userAction.action', //注册'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}4.2 将所有所需要的模块进行统一管理
在api包中定义http.js,将所需模块全部放置统一进行管理全局配置
安装整合依赖
npm i vue-axios -S
将实例与全局配置进行挂载
在main.js中加入以下代码
import axios from '@/api/http'
import VueAxios from 'vue-axios' Vue.use(VueAxios,axios)配置到这里我们可以节省上面之前写过的代码,在定义前端方法向后端发送请求中可以改为以下代码
doSubmit(){let url = this.axios.urls.SYSTEM_USER_DOLOGIN;let params = {username:this.username,password:this.password};this.axios.get(url,{params:params}).then(r=>{if(r.data.success){this.$message({message: '登录成功',type: 'success'});}else{this.$message.error('登录失败,账号或密码错误');}}).catch(e=>{})}5.前后端分离实现注册
5.1前端模板
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户注册</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="注册账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="注册密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoLogin()">用户登录</el-link></el-row></el-form></div>
</template>5.2 接口定义的方法
int Register(User record);5.3 后端进行实现接口
@Overridepublic int Register(User record) {return userMapper.insertSelective(record);}5.4 Controller层方法
@RequestMapping("/userRegister")@ResponseBodypublic JsonResponseBody<?> userRegister(UserVo userVo, HttpServletResponse response){userVo.setId("10");int i = userService.Register(userVo);if(i>0){return new JsonResponseBody<>("用户注册成功!",true,0,null);}else{return new JsonResponseBody<>("用户注册失败!重新输入",false,0,null);}}5.5 前端向后端发起请求
export default {name: 'Register',data () {return {msg: 'Welcome to Your Vue.js App',username:"",password:""}},methods:{gotoLogin(){this.$router.push('/Login');},doSubmit(){let url = this.axios.urls.SYSTEM_USER_DOREG;let params = {username:this.username,password:this.password}this.axios.post(url,params).then(r=>{console.log(r)if(r.data.success){this.$message({message: '注册成功',type: 'success'});}else{this.$message.error('注册失败');}}).catch(e=>{})}}
}5.6 效果演示

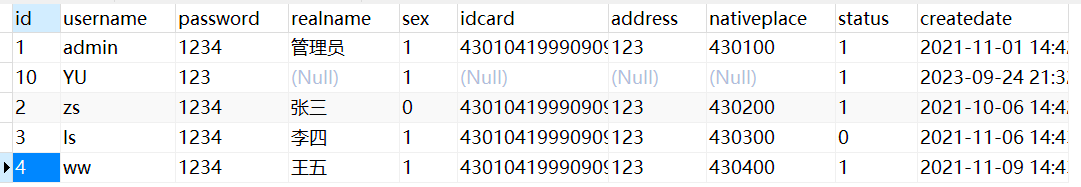
当注册完成后查看数据库,出现刚刚注册的用户时说明注册成功

四.跨域问题
跨域问题(Cross-Origin Resource Sharing,CORS)是一种 Web 安全性问题,涉及到在浏览器中进行跨域请求的限制和控制。跨域问题通常发生在以下情况下:
-
不同域名之间的请求: 当一个网页试图从与其自身不同域名的服务器请求数据时,浏览器会实施跨域策略。域名是由协议(如HTTP或HTTPS)、主机(如www.example.com)、端口(如80或443)和协议的组合(https://www.example.com:443)来定义的。
-
不同端口之间的请求: 即使在相同的域名下,如果请求的端口不同,也会被视为跨域请求。
-
不同协议之间的请求: 当网页从HTTP请求HTTPS或反之的情况下,也会发生跨域问题。
CORS 通过在服务器端和客户端之间定义一组 HTTP 头来控制跨域请求的行为。以下是 CORS 的一些关键概念和控制机制:
1. 原始请求和简单请求:
-
原始请求(Simple Request): 如果满足一定条件,浏览器会允许跨域请求。这些条件包括使用的 HTTP 方法是一些安全方法(GET、HEAD、POST),只使用了一组安全的请求头(如Accept、Accept-Language、Content-Language、Content-Type,但仅限于 application/x-www-form-urlencoded、multipart/form-data 或 text/plain),以及没有使用自定义的请求头。
-
非原始请求(Preflight Request): 如果请求不符合上述条件,浏览器会首先发送一个预检请求(Preflight Request),使用 OPTIONS 方法,并包含一组特殊的请求头,以获取服务器的授权。服务器必须响应这个预检请求并指定哪些域名、方法和头部是允许的。只有在预检请求得到批准后,浏览器才会发送实际的请求。
2. 服务器端配置:
服务器端需要配置允许来自其他域的请求。这通常通过设置响应头来完成,常见的响应头包括:
Access-Control-Allow-Origin: 指定允许访问资源的域名,可以是单个域名或使用通配符*表示允许任何域名访问。Access-Control-Allow-Methods: 指定允许的 HTTP 方法。Access-Control-Allow-Headers: 指定允许的请求头。Access-Control-Allow-Credentials: 指定是否允许发送凭证信息(如Cookies)。Access-Control-Expose-Headers: 指定哪些响应头可以暴露给客户端。
3. 跨域资源共享的安全性:
CORS 是一种有针对性的安全措施,它允许服务器有选择性地开放资源,以避免潜在的安全风险。如果服务器配置不当,可能会导致安全漏洞。因此,服务器端需要谨慎配置 CORS 头,以确保只有受信任的域名可以访问敏感资源。
总之,CORS 是一个重要的 Web 安全机制,用于控制跨域请求,以保护用户的隐私和数据安全。了解如何正确配置服务器和客户端以支持跨域请求对于 Web 开发至关重要。
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!

相关文章:

ElementUI基本介绍及登录注册案例演示
目录 前言 一.简介 二.优缺点 三.Element完成登录注册 1. 环境配置及前端演示 1.1 安装Element-UI模块 1.2 安装axios和qs(发送get请求和post请求) 1.3 导入依赖 2 页面布局 2.1组件与界面 3.方法实现功能数据交互 3.1 通过方法进行页面跳转 3.2 axios发送get请求 …...

Python爬虫-某网酒店评论数据
前言 本文是该专栏的第6篇,后面会持续分享python爬虫案例干货,记得关注。 本文以某网的酒店数据为例,采集对应酒店的评论数据。具体思路和方法跟着笔者直接往下看正文详细内容。(附带完整代码) 注意:本文的案例“数据集”,选用的是本专栏上一篇“Python爬虫-某网酒店数…...

C# Onnx Yolov8 Detect 水果识别
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

测试网页调用本地可执行程序(续1:解析参数中的中文编码)
学习测试网页调用本地可执行程序还遗留一个问题,即网页中调用带中文参数的命令时,本地可执行程序接收到的参数字符串里的中文都转换成了编码模式,看起来如下所示: <a href TestPageCall:-a你好>启动测试程序</a><…...

C++入门知识
Hello,今天我们分享一些关于C入门的知识,看完至少让你为后面的类和对象有一定的基础,所以在讲类和对象的时候,我们需要来了解一些关于C入门的知识。 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对…...

spring和springmvc常用注解
1.Spring常用注解: 1)Repository将DAO类声明为Bean 2)Service用于修饰service层的组件 3)Controller通常作用在控制层,将在Spring MVC中使用 4)Component是一个泛化的概念,仅仅表示spring中的一…...

【Java】Java生成PDF工具类
Java生成PDF工具类 一、介绍 Java生成PDF工具类是一个非常实用的工具类,可以帮助我们以程序化的方式生成PDF文件。通过该工具类,我们可以向PDF文件中添加文字、图片、表格等多种内容,并且可以进行格式化和样式设置。Java生成PDF工具类常用于…...

STL map,插入和查找的一些注意事项
01、前言(废话) C 的 std::map 容器中插入键值对主要有myMap(std::make_pair(key value)) ,它们的区别你了解吗? auto it myMap,find(key) 和 auto value myMap[key] 都可以用于在 C 的 std::map 容器中查找键对应的值ÿ…...

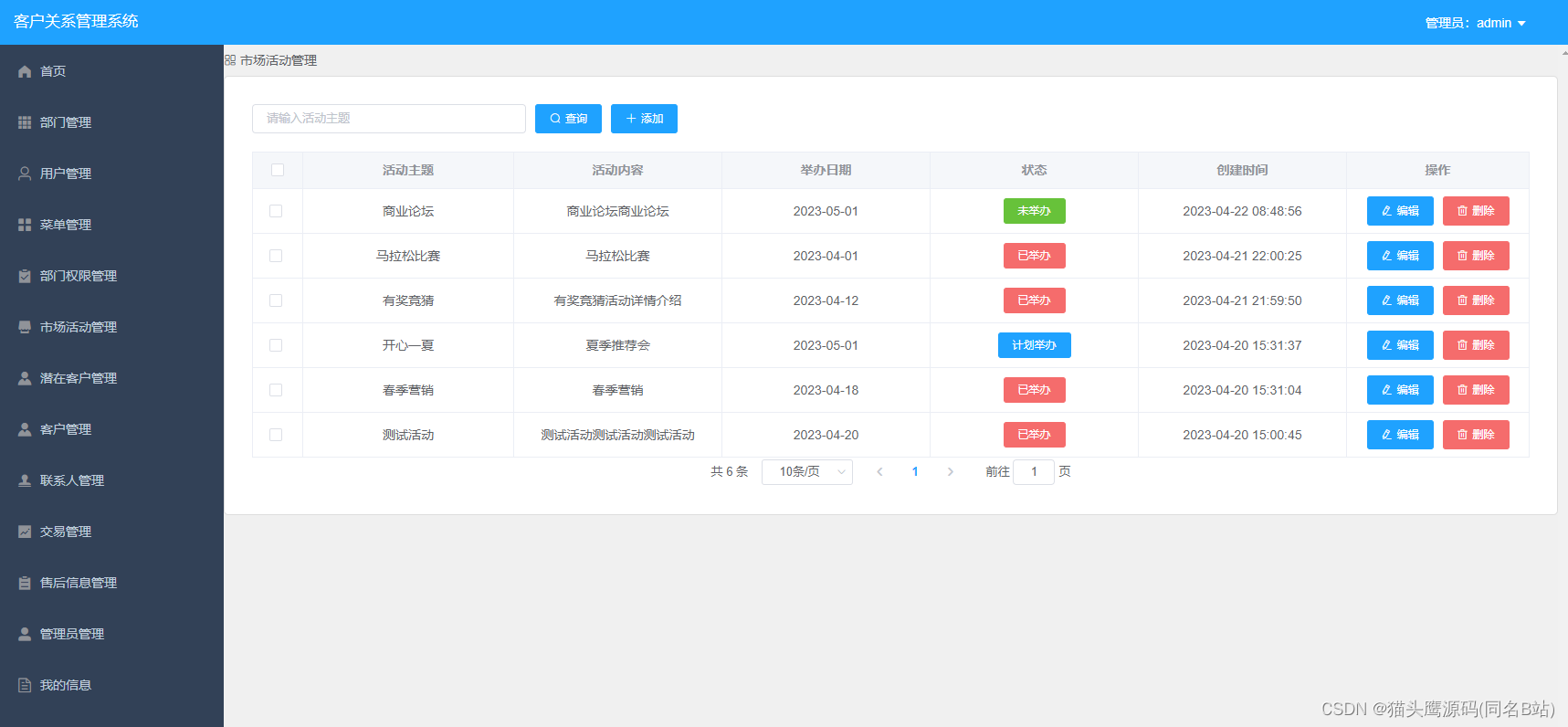
基于springboot+vue的客户关系管理系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

【Java 基础篇】Java Stream 流详解
Java Stream(流)是Java 8引入的一个强大的新特性,用于处理集合数据。它提供了一种更简洁、更灵活的方式来操作数据,可以大大提高代码的可读性和可维护性。本文将详细介绍Java Stream流的概念、用法和一些常见操作。 什么是Stream…...

题解:ABC321A - 321-like Checker
题解:ABC321A - 321-like Checker 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:C。 思维难度:C。 调码难度:C。 综合评价:见洛谷链接。 算法 模拟。 思路 输入n后从后往前依次抽…...

Zig实现Hello World
1. 什么是zig 先列出一段官方的介绍: Zig is a general-purpose programming language and toolchain for maintaining robust, optimal, and reusable software. 大概意思就是说: Zig是一种通用编程语言和工具链,用于维护健壮、最佳和可重用的软件。 官…...

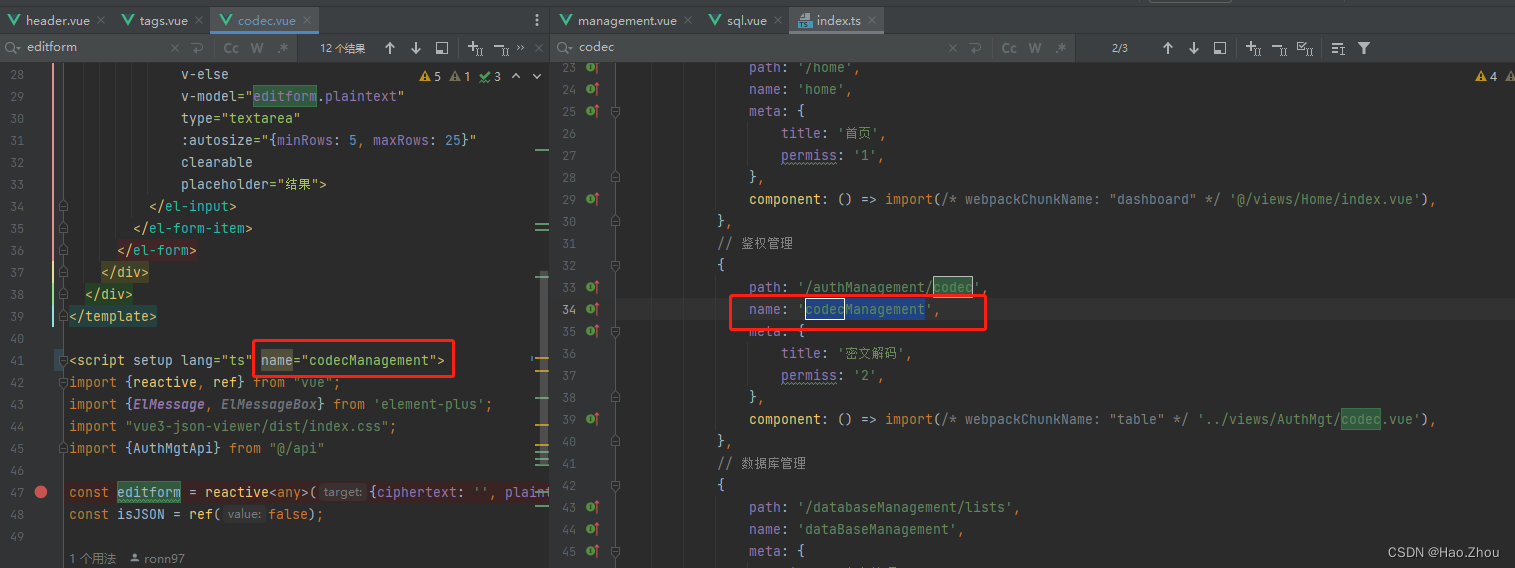
Vue3+element-plus切换标签页时数据保留问题
记录一次切换标签页缓存失效问题,注册路由时name不一致可能会导致缓存失效...

前端教程-TypeScript
官网 TypeScript官网 TypeScript中文官网 视频教程 尚硅谷TypeScript教程(李立超老师TS新课)...

代码随想录算法训练营 动态规划part06
一、完全背包 卡哥的总结,还挺全代码随想录 (programmercarl.com) 二、零钱兑换 II 518. 零钱兑换 II - 力扣(LeetCode) 被选物品之间不需要满足特定关系,只需要选择物品,以达到「全局最优」或者「特定状态」即可。 …...

能跑通的mmdet3d版本
能跑通的mmdet3d版本 1.0版本 2.0版本 注意:mmdet和mmdet3d简单地运行 pip install -v -e . 将会安装最低运行要求的版本。不要pip install -r requirements.txt安装依赖项,否则依赖库版本不对。 运行mmdet3d时,注释掉以上代码。...

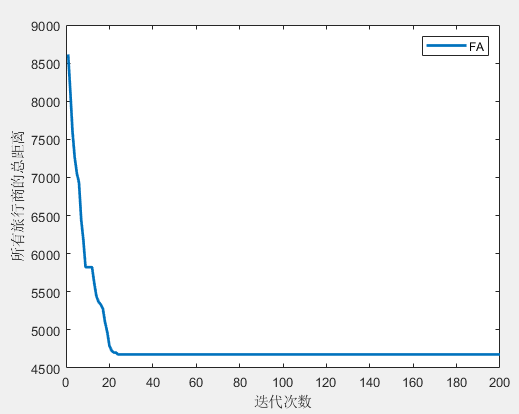
SD-MTSP:萤火虫算法(FA)求解单仓库多旅行商问题MATLAB(可更改数据集,旅行商的数量和起点)
一、萤火虫算法(FA)简介 萤火虫算法(Firefly Algorithm,FA)是Yang等人于2009年提出的一种仿生优化算法。 参考文献:田梦楚, 薄煜明, 陈志敏, et al. 萤火虫算法智能优化粒子滤波[J]. 自动化学报, 2016, 42(001):89-97. 二、单仓…...

bootstrapv4轮播图去除两侧阴影及线框的方法
文章目录 前言一、前提条件:二、bootstrap文档组件展示与实际应用1.官方文档展示如下:没有阴影2.实际应用情况如下: 三、解决方案 前言 这篇文章主要介绍了bootstrapv4轮播图去除两侧阴影及线框的方法,本文通过示例代码给大家介绍的非常详细…...

python 自建kafka消息生成和消费小工具
要将 Kafka 的消息生产和消费转换为 API 接口,我们可以使用 Python 的 Web 框架。其中 Flask 是一个轻量级且易于使用的选择。下面是一个简单的例子,使用 Flask 创建 API 来生成和消费 Kafka 消息。 1. 安装所需的库: pip install kafka-py…...

Prim算法:经过图中所有节点的最短路径
题目链接:53. 寻宝(第七期模拟笔试) #include<bits/stdc.h> using namespace std;// v为节点数量,e为边数量 int v, e;// 最小生成树 void prim(vector<vector<int>>& adj) {vector<int> dist(v1, I…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

