Flutter绘制拖尾效果
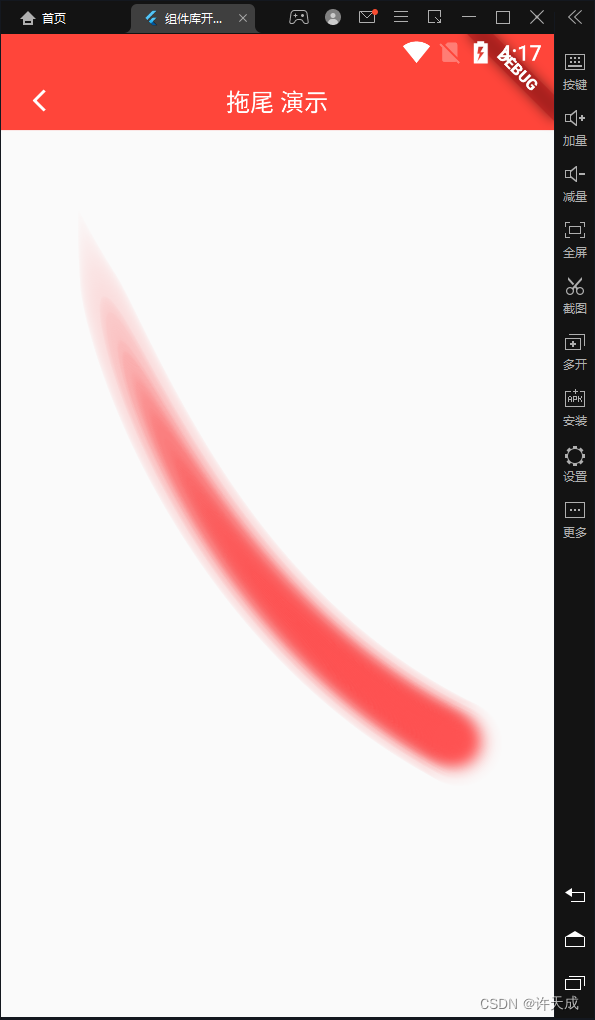
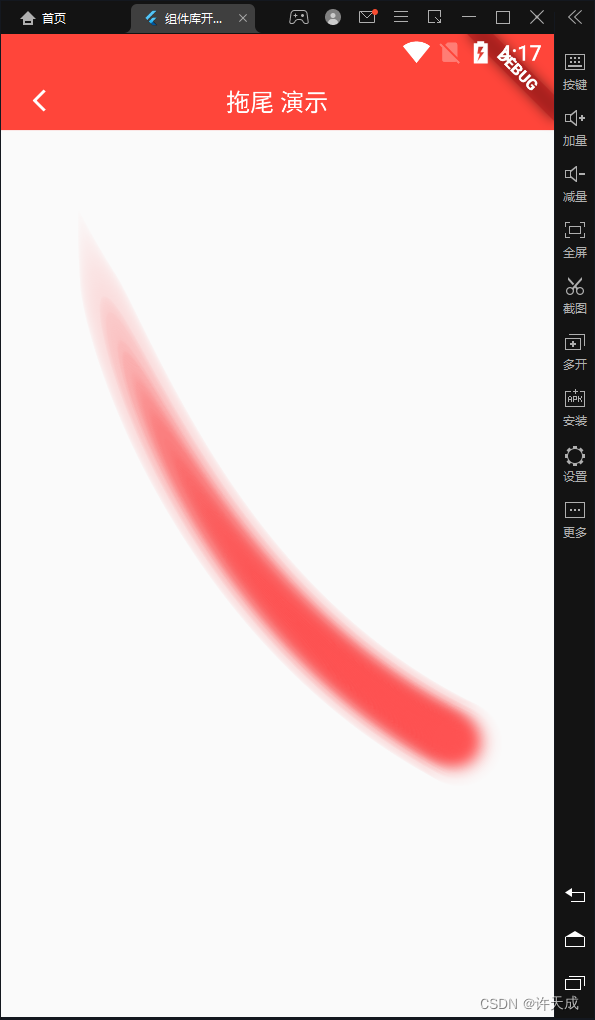
演示:

代码:
import 'dart:ui';import 'package:flutter/material.dart';
import 'package:kq_flutter_widgets/widgets/chart/ex/extension.dart';class TrailingView extends StatelessWidget {const TrailingView({super.key});@overrideWidget build(BuildContext context) {return LayoutBuilder(builder: (v1, v2) {Path path = Path();path.moveTo(50, 50);path.cubicTo(50, 50, 100, 300, 300, 400);return CustomPaint(size: Size(v2.maxWidth, v2.maxHeight),painter: Trailing(path: path, r: 8),);});}
}///拖尾效果
class Trailing extends CustomPainter {///路径final Path path;///起始值大小半径final double r;Trailing({required this.path,required this.r,});@overridevoid paint(Canvas canvas, Size size) {PathMetric? pathMetric1 = path.computeMetric();if (pathMetric1 != null) {int length1 = pathMetric1.length.toInt();for (int i = 0; i < length1.toInt(); i++) {Tangent? tangent1 = pathMetric1.getTangentForOffset(i.toDouble());double mix = i / length1.toInt();if (tangent1 != null) {Offset cur = tangent1.position;canvas.drawCircle(cur,r * mix,Paint()..color = Colors.redAccent..maskFilter = const MaskFilter.blur(BlurStyle.normal, 8));}}}}@overridebool shouldRepaint(covariant CustomPainter oldDelegate) {return true;}
}
主要思路:
根据路径获取路径上的点,并从路径的起始点到终点绘制从大变小的圆点,且设置画笔为外发光模式,就可以达到一个可以根据路径显示的拖尾效果了。
相关文章:

Flutter绘制拖尾效果
演示: 代码: import dart:ui;import package:flutter/material.dart; import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class TrailingView extends StatelessWidget {const TrailingView({super.key});overrideWidget build(Build…...

【Newman+Jenkins】实施接口自动化测试
一、是什么Newman Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。。。别当真,简单地说Newman就是命令行版的Postman,查看官网地址。 Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运…...

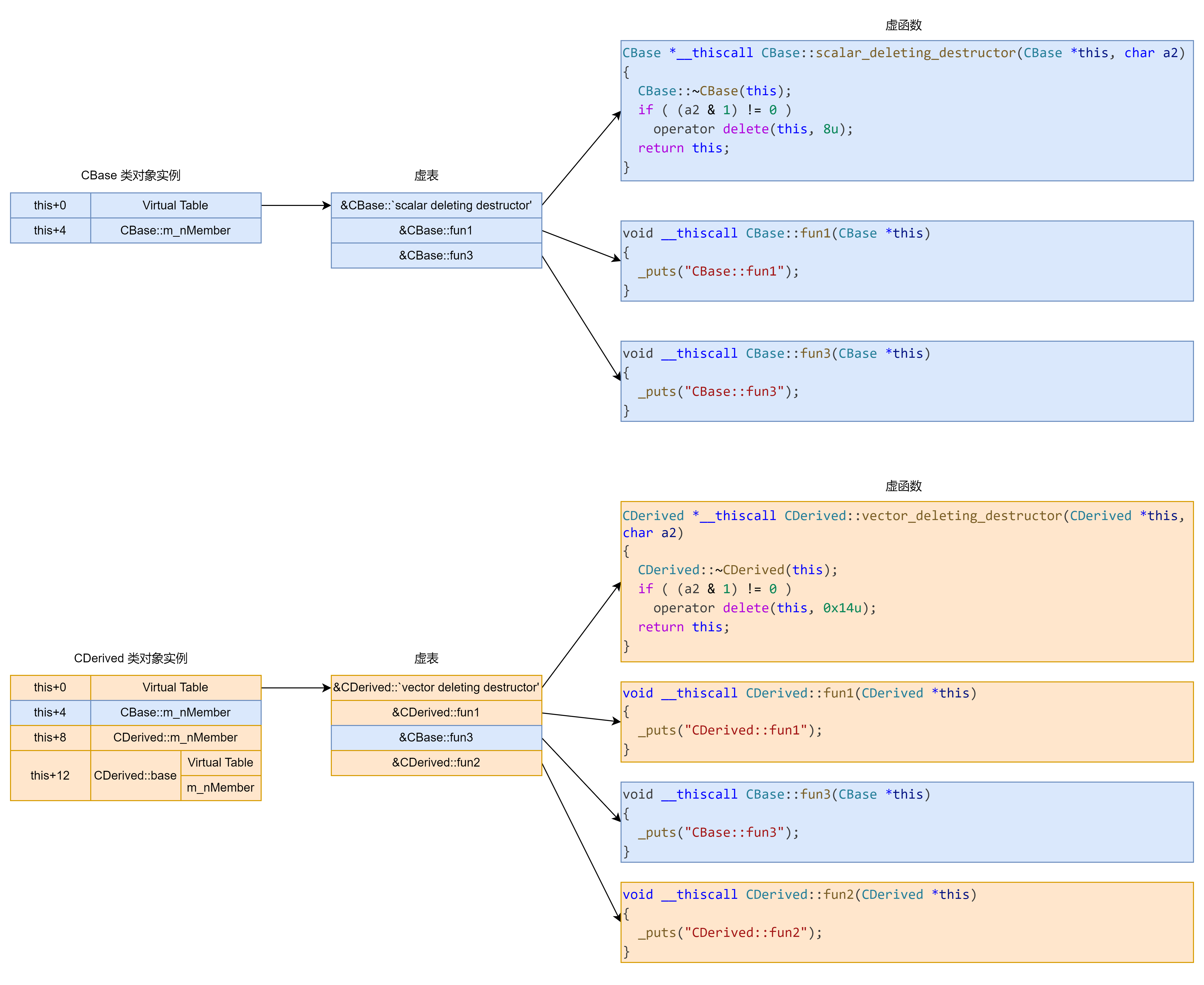
kr 第三阶段(六)C++ 逆向
结构体 结构体对齐 设置结构体对齐值 方法1:在 Visual Studio 中可以在 项目属性 -> 配置属性 -> C/C -> 所有选项 -> 结构体成员对齐 中设置结构体对齐大小。方法2:使用 #pragma pack(对齐值) 来设置,不过要想单独设置一个结…...

医药行业安全生产信息化建设分享
随着科技的快速发展和全球化进程的推进,医药行业作为人类健康和安全的重要组成部分,面临着日益严峻的安全生产挑战。近年来,医药企业对于安全生产的需求越来越强烈,安全生产信息化建设成为了医药行业发展的重要趋势。本文将探讨医…...

C 语言简单入门
C 语言发展历史|标准 1972年,丹尼斯里奇(Dennis Ritch)和肯汤普逊(Ken Tompson)在贝尔实验室开发 UNIX 操作系统时基于 B 语言设计出 C 语言。 1987年,布莱恩柯林汉(Brian Kernighanÿ…...

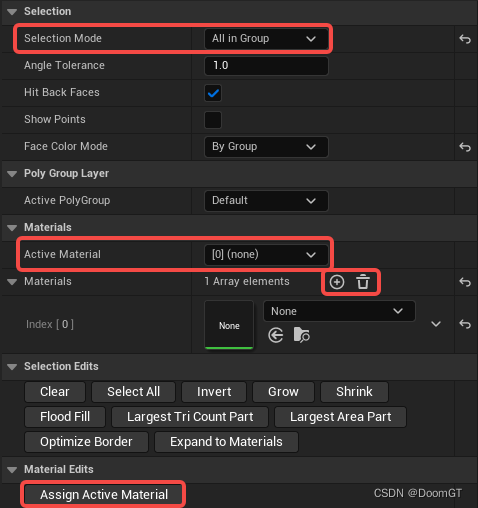
Levels - UE5中的建模相关
一些日常的笔记; 可以使用Shapes面板建立基础模型: 可以在PolyModel中继续细分模型: UE5中的建模有PolyGroups概念,可以在Attributes面板中直接编辑: 使用GrpPnt方式可以直接用笔刷设定新的PolyGroups,这样…...

数据中心与数据仓库的区别
在数字化时代,数据已经成为企业竞争的核心资源,数据处理和数据管理也变得越来越重要。在数据处理方面,数据中台和数据仓库是两种常见的数据处理方式,它们有着不同的特点和适用场景。本文将从技术角度对数据中台和数据仓库的区别进…...

[2023.09.18]: Rust中类型转换在错误处理中的应用解析
随着项目的进展,关于Rust的故事又翻开了新的一页,今天来到了服务器端的开发场景,发现错误处理中的错误类型转换有必要分享一下。 Rust抽象出来了Result<T,E>,T是返回值的类型,E是错误类型。只要函数的返回值的类…...

前端工作日常
机缘 记录和遇到的问题作为记录 收获 收获代码提高和认知 日常 使用js去操作数组或者对象 空闲时间可以多学学基础算法 比如(冒泡,倒序,去重,笛卡尔积算法,各种各样的排序方法等等等) 正确良好的使用循环…...

C++:C++哪些时候用到const
声明常量:使用const关键字定义一个常量,不允许对其进行更改。例如: const int PI 3.1415926;修饰函数参数:加上const限定符可以确保函数不会修改传入的参数值。例如: void print(const int num) {// num不能在函数内…...

OpenCV之九宫格图像
将一张图像均等分成九份,然后将这九个小块按一定间隔(九宫格效果)拷贝到新画布上。效果如下图所示: 源码: #include<iostream> #include<opencv2/opencv.hpp> using namespace std; using namespace cv;i…...

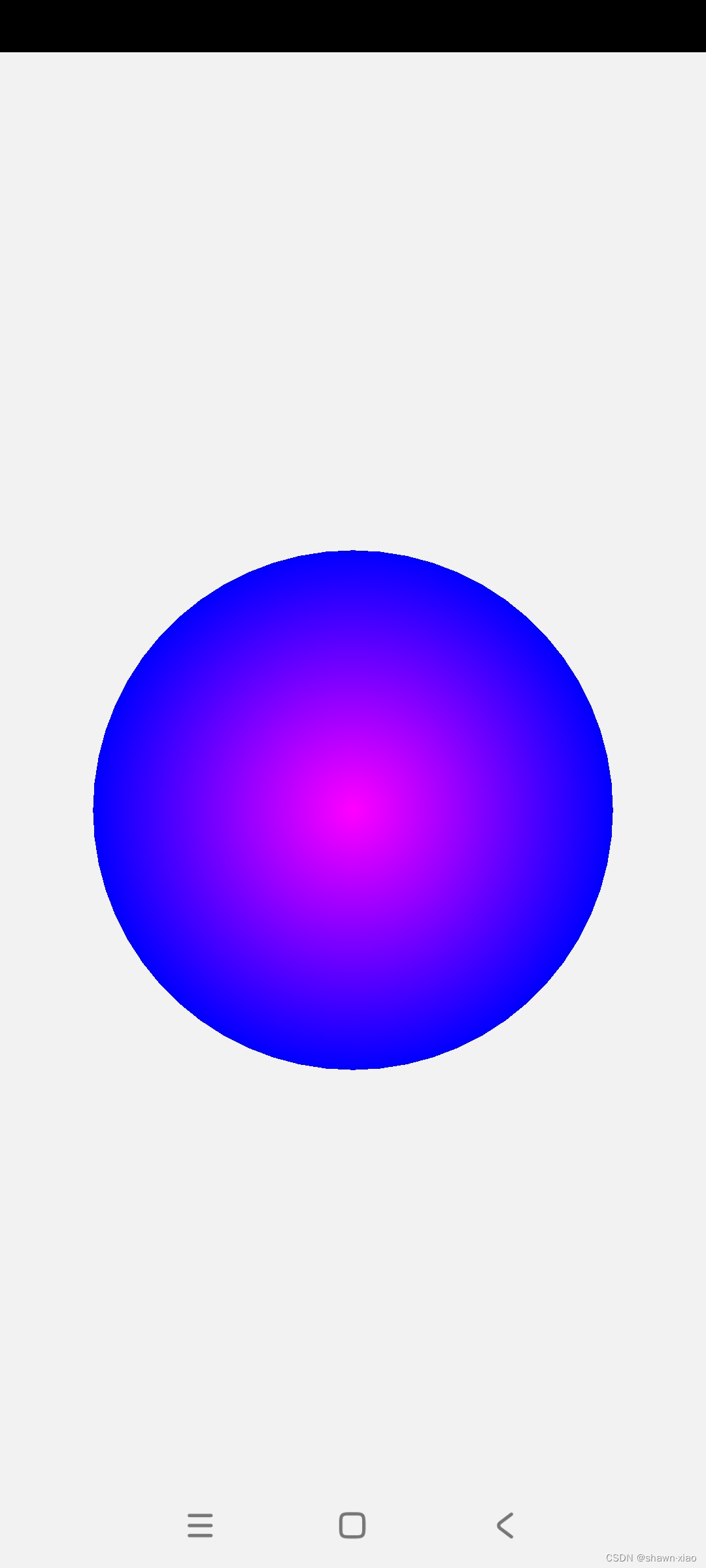
OpenGLES:绘制一个颜色渐变的圆
一.概述 今天使用OpenGLES实现一个圆心是玫红色,向圆周渐变成蓝色的圆。 本篇博文的内容也是后续绘制3D图形的基础。 实现过程中,需要重点关注的点是:如何使用数学公式求得图形的顶点,以及加载颜色值。 废话不多说,…...

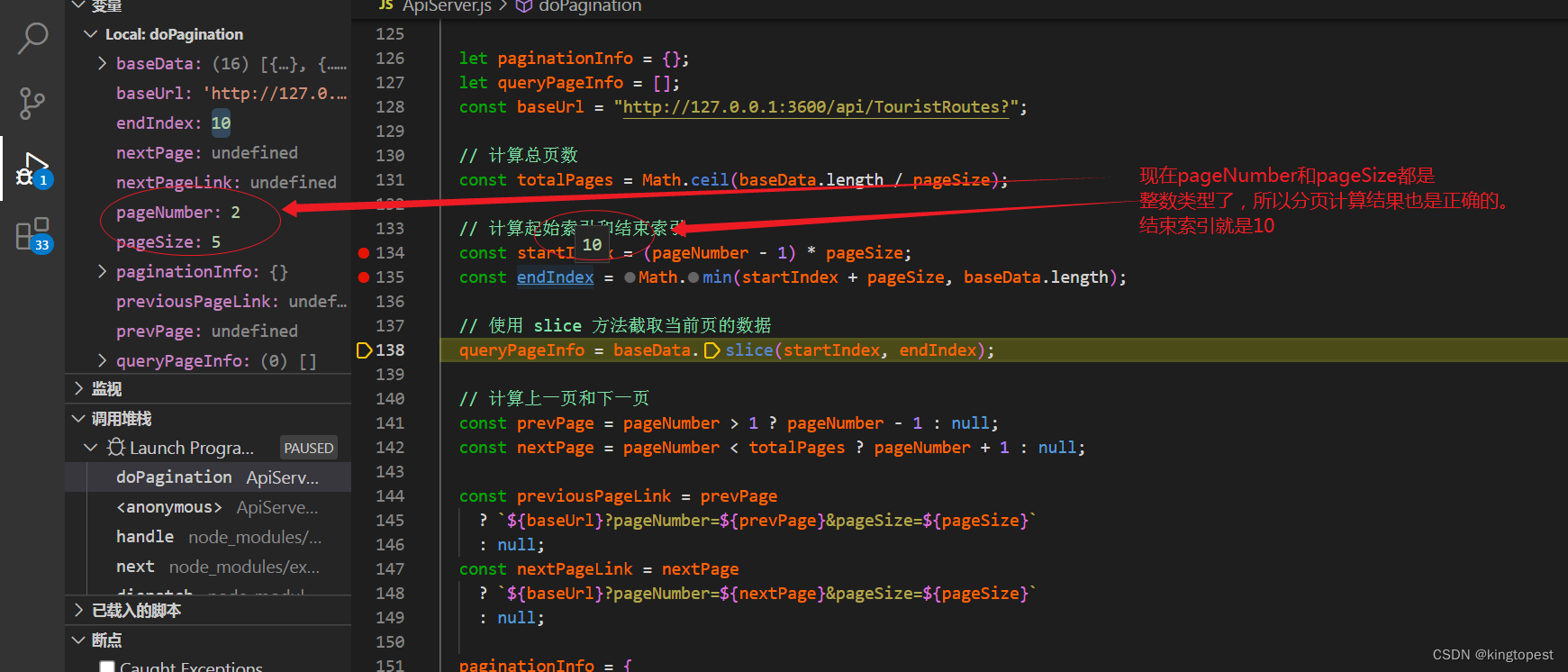
javascript数据类型错误造成的前端分页不准的问题
有个react项目是自己写的mock后端api,使用的是json文件模拟DB, slice函数模拟分页,但是在实际分页时,发现了分页不准的问题,现象如下: 当pageSize为5的时候(共16条数据),总共分4页&…...

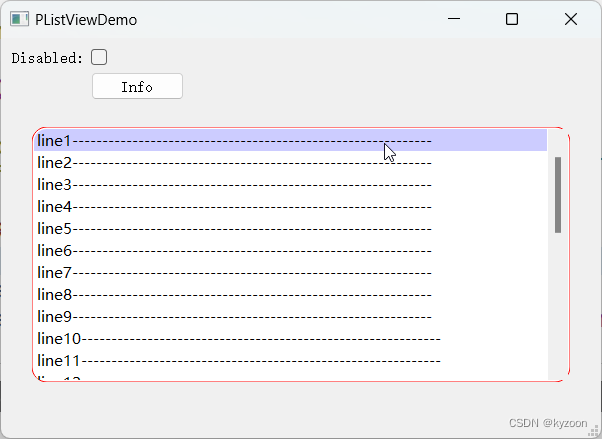
[Qt]QListView 重绘实例之二:列表项覆盖的问题处理
0 环境 Windows 11Qt 5.15.2 MinGW x64 1 系列文章 简介:本系列文章,是以纯代码方式实现 Qt 控件的重构,尽量不使用 Qss 方式。 《[Qt]QListView 重绘实例之一:背景重绘》 《[Qt]QListView 重绘实例之二:列表项覆…...

Java 函数式编程思考 —— 授人以渔
引言 最近在使用函数式编程时,突然有了一点心得体会,简单说,用好了函数式编程,可以极大的实现方法调用的解耦,业务逻辑高度内聚,同时减少不必要的分支语句(if-else)。 一、函数式编…...

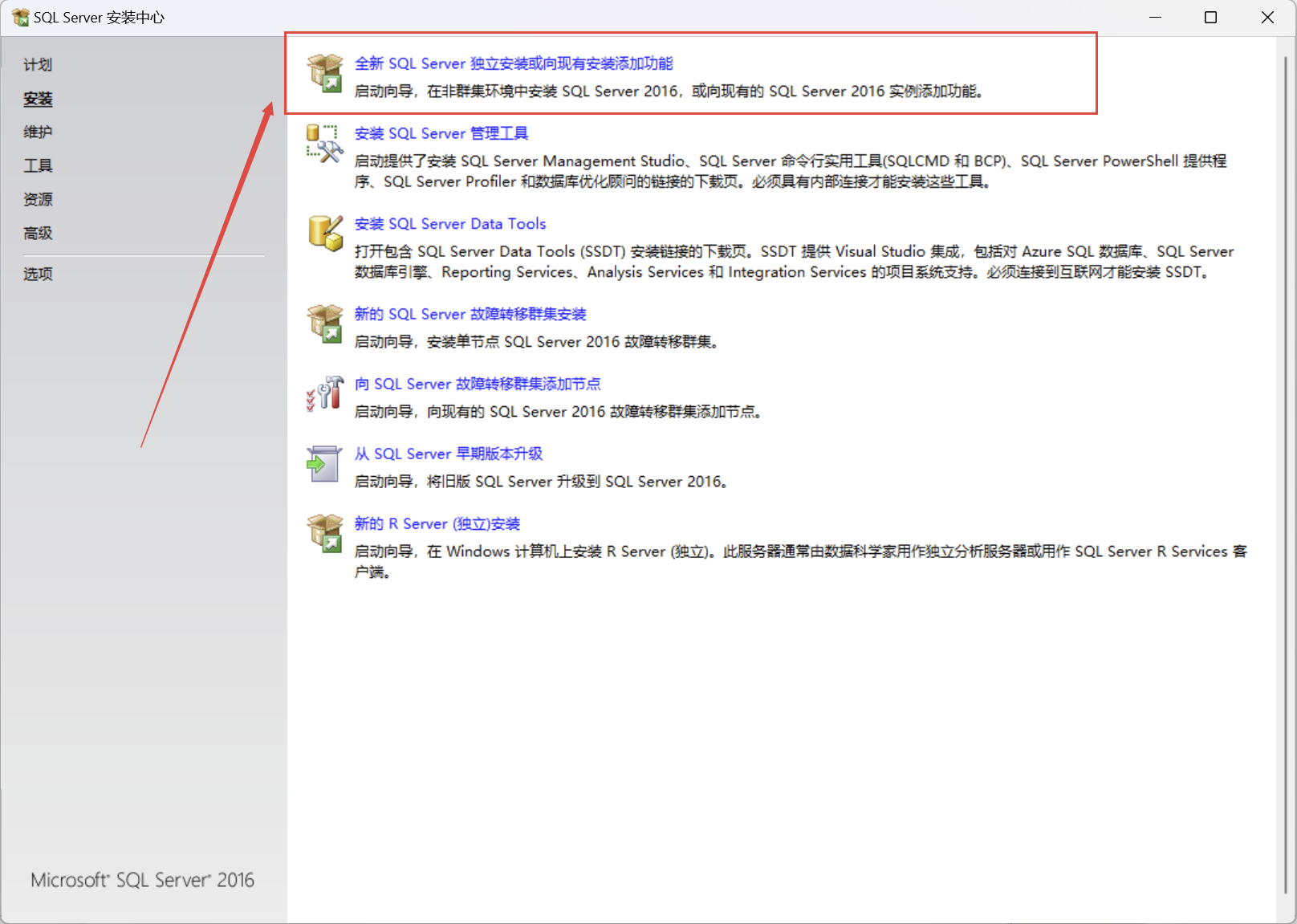
操作系统权限提升(二十八)之数据库提权-SQL Server 数据库安装
SQL Server 数据库安装 SQL Server介绍 SQL Server 是Microsoft 公司推出的关系型数据库管理系统。具有使用方便可伸缩性好与相关软件集成程度高等优点,可跨越从运行Microsoft Windows 98 的膝上型电脑到运行Microsoft Windows 2012 的大型多处理器的服务器等多种平台使用。…...

腾讯mini项目-【指标监控服务重构-会议记录】2023-08-18
2023-08-18 会议纪要 进度 venus 的 metrics 独立分支开发venus 的 trace 修复了一些bug 返回 error 主动调用 span.end() profile 的 watemill pub/sub 和 trace 上报还原原本功能profile 的 hyperscan 的继续调研 待办 调研如何关闭otel,设置开关配置性能benc…...

如何通过axios拦截器,给除了登录请求以外,axios的所有异步请求添加JWT令牌!
在 Vue 项目中配置除了登录请求以外的所有请求的令牌,通常涉及到在请求头中添加令牌(Token)信息。这可以通过使用 Axios 或其他 HTTP 请求库来实现。以下是一般的步骤: 1. **安装 Axios**: 如果你还没有安装 Axios&a…...

Spring学习笔记9 SpringIOC注解式开发
Spring学习笔记8 Bean的循环依赖问题_biubiubiu0706的博客-CSDN博客 注解的存在主要是为了简化XML的配置.Spring6倡导全注解式开发 回顾下 注解怎么定义,注解中的属性怎么定义 注解怎么使用 通过反射机制怎么读取注解 注解的自定义 注解的使用 通过反射机制怎么读取注解 I…...
)
【新日标习题集】第13課 までのまとめ (discarded)
2. 学校にコンピューターがごだいあります。 这个句子好像有点问题,辞典中没有查到有「ごだい」这个单词 学校里有5台电脑。 5. わたしは英語がよくわかります。 我很懂英语。...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
