前端监控之用户行为监控实践1(数据收集)
前文对前端监控进行了简单介绍,起因是因为当前做的一个需求,老板要看当前项目的uv、pv信息。其实这是非常简单的统计。 但在最开始接到这个需求,却难倒我了。 现在进行简单的复盘,记录一下实现方法。
一、数据记录
用户行为从大类上主要分为两个方面:
① 页面浏览行为 ② 操作行为
统一埋点函数
基于此共识,首先封装一个统一的埋点函数,代码如下:
export const captureMessage = async (type: 'browse' | 'action', content: string, title?: string) => {// 省略了判断开发环境时,在本地打印的代码const data = { type, content, title };// 这里调用的是统一封装的请求函数await post('userlog', data, { 'Content-Type': 'application/json; charset=utf-8' });
};然后,采用的埋点方式,是在上文中提到的(前端监控简介_艾米栗写代码的博客-CSDN博客)手动埋点。
页面浏览埋点
我们最初的埋点比较简单,主要是对 url 的埋点。而在 vue 中,url 的跳转主要是通过路由实现的,因此,只需要在全局检测路由的变化。代码如下:
watch(() => route.fullPath, () => {const title = (route.meta?.title ?? '') as stringconst url: string = (route as any).fullPath || route.pathcaptureMessage('browse', url, title)})操作行为埋点
而操作行为的埋点同理,只需在需要监控的操作事件响应函数中,插入captureMessage 函数即可。
二、打补丁
问题分析
以上是我们最开始的记录方式,原则上,这样记录是能够满足后续的分析需求的。
注意,这也只是理论上可行。 但后续,产品提出要分析某个页面下不同子页面的pv、uv 情况。但项目当前的情况是,这个页面下的URL极其混乱,无法进行统一分析。为了满足分析需要,需要对这个页面下的 URL 进行统一化。
具体说来,页面的URL 为 /report。
进来之后的初始页面默认为子页面 1,这里我们设 子页面1名称为 table1.
在切换报表时,其 URL 会响应为子页面名称 ,即 /report/tableName。
但除此之外,该页面下还存在另外三种URL类型。
类型1:ID 类的 URL 是报表最开始的迭代方式,其ID 为 数字,即 /report/numberID
类型2:模板类的URL 记录的是,某一子页面下的用户选择项。其模板ID通过MD5生成,URL 为: /report/templateID。
类型3:具体信息类,从其他页面跳转到该子页面,携带的是具体请求信息。其URL 为:
/report?query=***(query 为对象,进行 encode 编码)
为了满足报表统计的需要,需要对不同URL进行统一,而统一的方式为,在 当前URL 的后面,加上 /table/tableName 。
即:
/report --> /report/table1
/report/tableName --> /report/tableName (保持不变)
/report/numberID --> /report/numberID/table/tableName
/report/templateID --> /report/templateID/table/tableName
/report?query=*** --> /report?query=***/table/tableName
numberID和 templateID 对应的tableName在对应的数据库中可以查询到。
描述完了要做的事情,上代码咯!
问题解决(补丁)
代码
export const getEventTableUrl = async (content:string) => {let table = ''const eventUrl = content.replace('/report', '')// 情况1: content 为 report/table/tableNameif(eventUrl.startsWith('/table')){table = ''}else if(eventUrl === '') {// 情况2: content 仅为: /report table = DEFAULT_QUERY_TABLE}else if(eventUrl.includes('?')) {// 情况3: content 为:/report?query=*** 参数中有query,解析query 参数获得queryKey// 匹配query参数const matchContent = eventUrl.match(/[?&]query=([^&/]*)&?/)table = getTableFromQuery(matchContent ? matchContent[1] : '')}else {// 情况4:content为:/report/***(id) 从模板id 或 eventid 中获得querykeytable = await getTableFromTemplate(eventUrl.split('/')[1])}if(!table) return content;return `${content}/table/${table}`
}统一代码过程中,有两个小细节花费了较多时间。
细节1: 拿到 URL 中的 query 参数内容
如何拿到get 请求中的参数信息,这是一个老生长谈的话题了。解决方法也是多种多样,在网上一搜,有人暴力破解和匹配的,有人调用函数的,有人用正则的。
比如: JavaScript 正则表达式获取url后的内容(第一个问号后的内容)_白菜new的博客-CSDN博客
而我,最开始的想法是,寻找 node 中是否提供了通用的解决方案。
哎嘿,还真的有:
MDN官方文档:
URL API - Web APIs | MDN
来自鑫旭大佬的详细介绍:
JS URL()和URLSearchParams() API接口详细介绍 « 张鑫旭-鑫空间-鑫生活
实例代码如下:
//截取问号之后的字符串
const search = eventUrl.match(/\?(\S*)/)
// 获取query参数
const queryParam = new URLSearchParams(search ? search[0] : '').get('query')但是,我们组长在review 这段代码之后,他觉得,这样不够简洁,应该直接用正则进行匹配。。。
于是,迫于”强权“之下代码变成了这样
eventUrl.match(/[?&]query=([^&/]*)&?/)虽然正则看起来很简洁,可是,大家的正则水平真的能一眼看懂这行代码是在干嘛么???
我经验少,咱也不知道是不是自己太菜,我只能加上注释为后来的人默默助力。。。
但是呢,一味抗拒对于自己的成长是不利的,在此之下,我还是对正则进行了一番研究。
我发现,正则可以在 match、replace 等都可以使用。
可参考文章: 正则表达式和字符串的方法
细节2: 解析 query 参数
在解析上面提到的带有 query 参数的 URL 时,发生了两个意外情况。
1、无法解码
前端基础-encodeURIComponent原理 | 华仔的博客
2、无法将string转化为对象
这是因为,用户可以对url进行编辑,这就有可能导致,记录的query 可能信息不全。甚至query中有一些会解析出错的消息,比如说,有一些无法解码的 + 号。
因此,在解码和转化为对象的时候,需要进行错误捕获。
/** 解析string为json */
export const parseString = (str:string): Record<string,any>| null => {try {return JSON.parse(str)} catch {return null}
}/** 解析 URI */
export const decodeUri = (uri: string) => {try {return decodeURIComponent(uri)} catch {return ''}
}通过以上的方式,我们就可以统计到需要进行数据分析的元信息了。
接下来就是进行数据分析了。
三、统计信息
这一部分我将用另外的篇幅去总结。
相关文章:
)
前端监控之用户行为监控实践1(数据收集)
前文对前端监控进行了简单介绍,起因是因为当前做的一个需求,老板要看当前项目的uv、pv信息。其实这是非常简单的统计。 但在最开始接到这个需求,却难倒我了。 现在进行简单的复盘,记录一下实现方法。 一、数据记录 用户行为从大…...

【网络原理7】认识HTTP
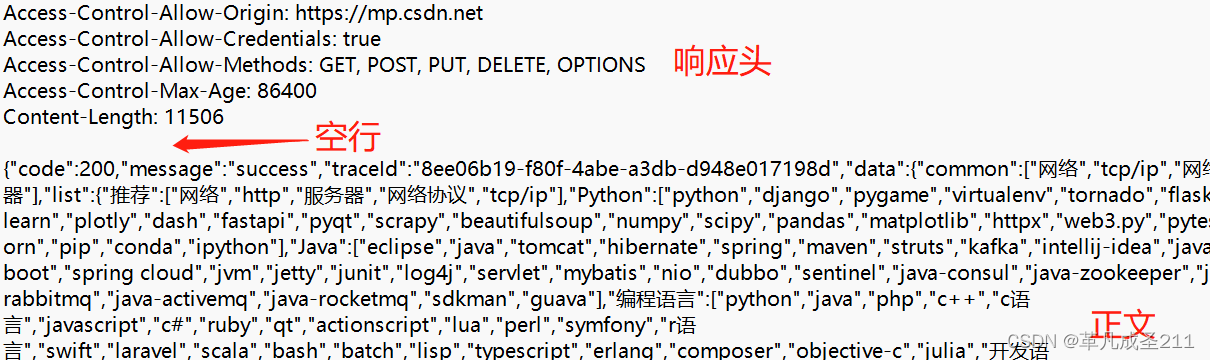
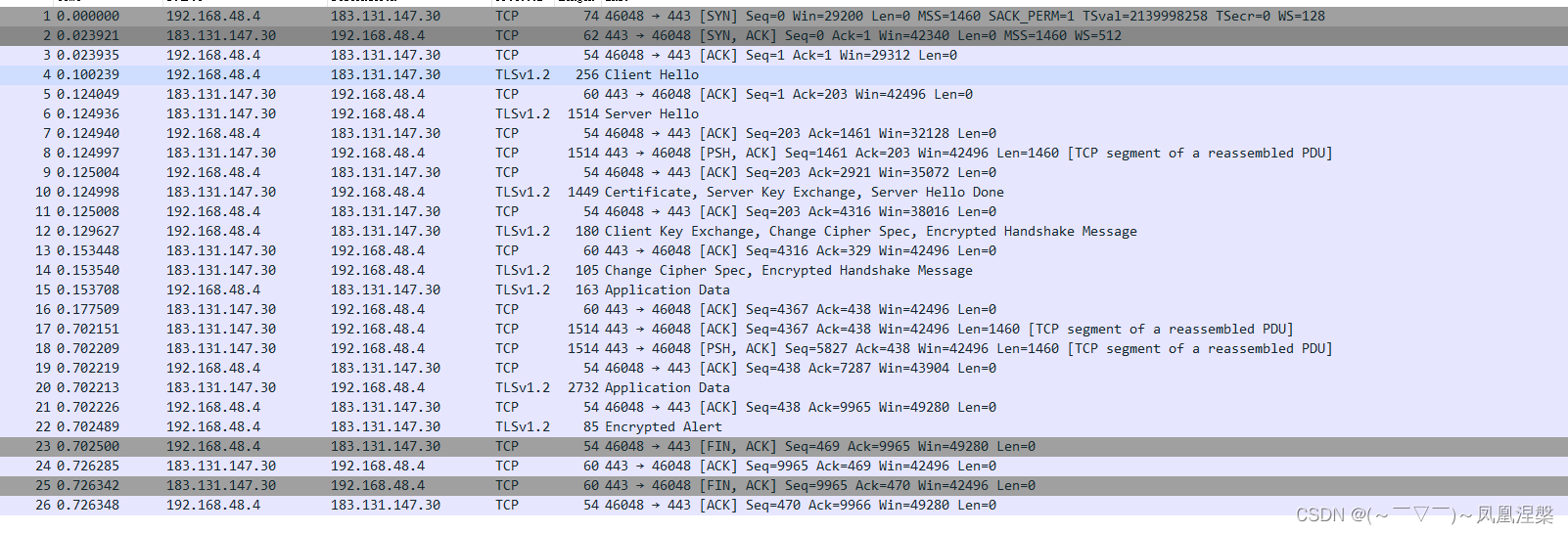
目录 一、HTTP协议的位置 二、HTTP协议的特点&应用场景 三、HTTP协议的格式的查看 Fiddler下载与使用 编辑 如何查看HTTP请求消息 编辑 如何查看HTTP响应数据包 如何默认开启HTTPS的解析功能 四、HTTP的请求数据包的格式含义 第一部分:请求行&…...

SPI实验
目录 一、SPI 简介 二、硬件原理 ECSPI3_SCLK ECSPI3_MISO和ECSPI3_MOSI ECSPI3_SS0 三、I.MX6U ECSPI 简介 ECSPIx_RXDATA ECSPIx_TXDATA ECSPIx_CONREG ECSPIx_CONFIGREG ECSPIx_PERIODREG编辑 ECSPIx_STATREG 四、ICM-20608 简介 五、代码编写 1、创建文件及文…...

去基线处理
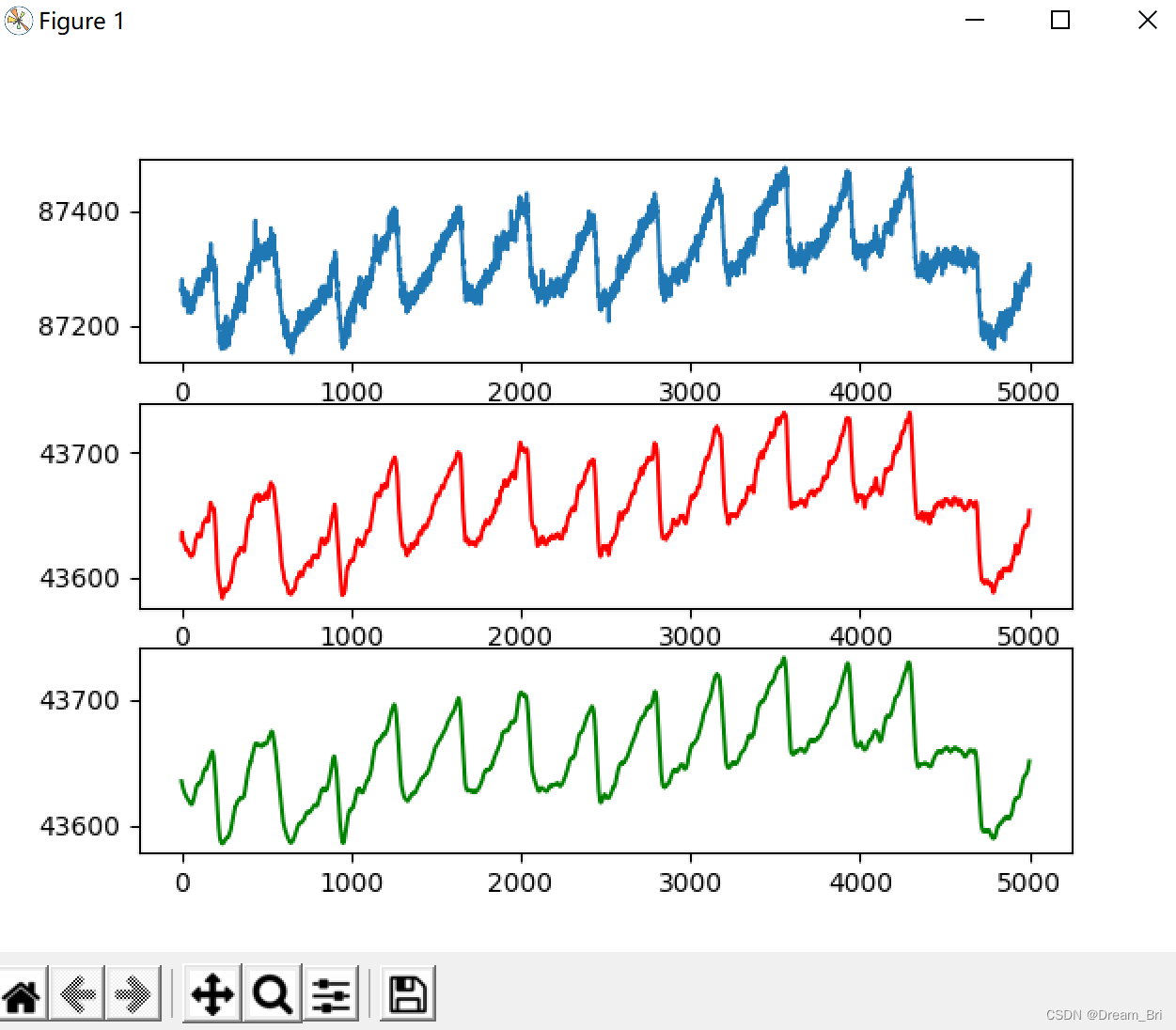
目录detrend函数去除基线多项式拟合原函数BEADS 基线处理小波算法经验模态分解(EMD)参考detrend函数去除基线 detrend函数只能用于去除线性趋势,对于非线性的无能为力。 函数表达式:y scipy.signal.detrend(x): 从信号中删除线…...

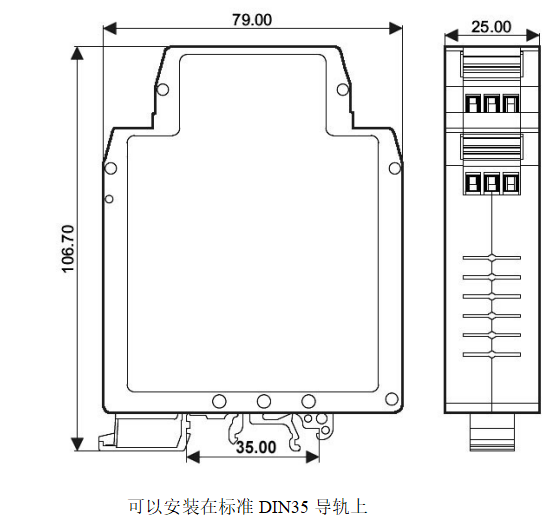
模拟信号4-20mA /0-5V/0-75mV/0-100mV转RS-485/232,数据采集A/D转换模块 YL21
特点:● 模拟信号采集,隔离转换 RS-485/232输出● 采用12位AD转换器,测量精度优于0.1%● 通过RS-485/232接口可以程控校准模块精度● 信号输入 / 输出之间隔离耐压3000VDC ● 宽电源供电范围:8 ~ 32VDC● 可靠性高,编程…...

[USB]键盘数据格式以及按键键值
USB键盘数据包含8个字节 BYTE1 – 特殊按键 |–bit0: Left Control是否按下,按下为1 |–bit1: Left Shift 是否按下,按下为1 |–bit2: Left Alt 是否按下,按下为1 |–bit3: Left GUI(Windows键) 是否按下,…...

web客户端-websocket
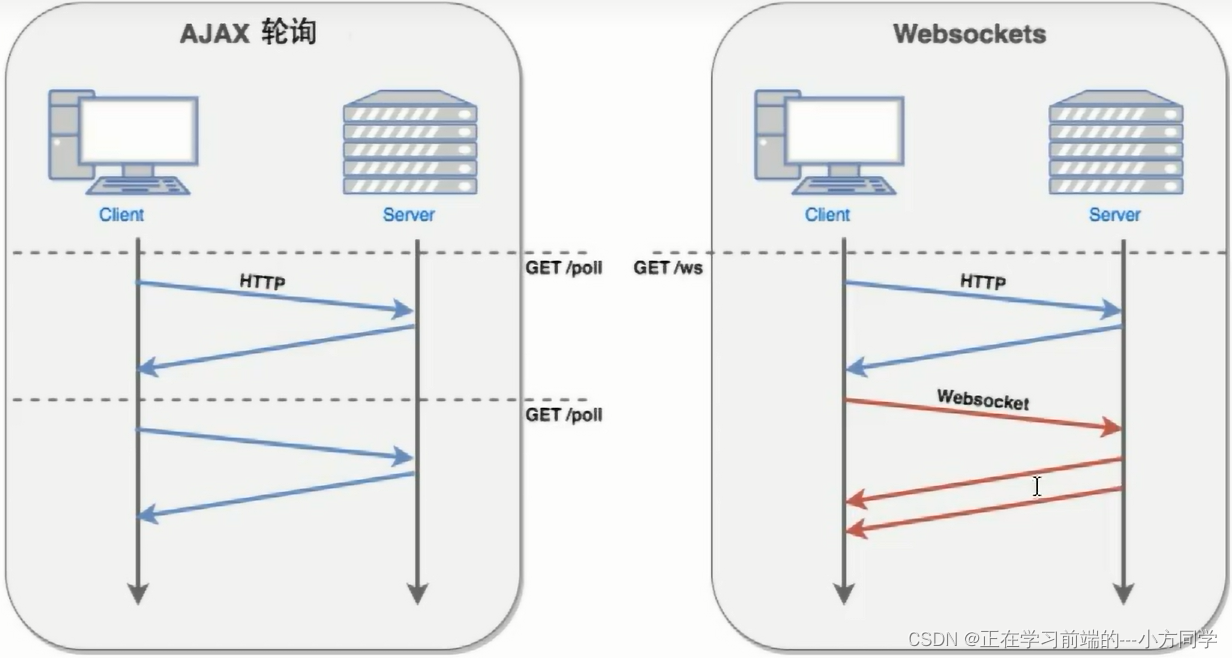
1、websocket简介 WebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,…...

mysql间隙锁
首先我们这里有一个表t,其中的数据如下图所示 注意哈 update由于操作的最新的值,所以是当前读! 另外一个事务插入 8的时候发生锁 而我对id为10的数据进行更新,却不会被锁住 分析:在执行当前读时,由于id7不存…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 计算面积(Java) | 机试题+算法思路+考点+代码解析 【2023】
计算面积 绘图机器的绘图笔初始位i在原点(0.0)。 机器启动后其绘图笔按下面规则绘制直线: 1 )尝试沿着横向坐标轴正向绘制直线,直到给定的终点值E, 2 )期间可通过指令在纵坐标轴方向进行偏移。井同时绘制直线,偏移后按规则1绘制直线;指令的格式为X offsetY。表示在横坐标X…...
 时间频率进行移位))
Python 之 Pandas 时间戳、通过时间间隔实现 datetime 加减、时间转化、时期频率转换和 shift() 时间频率进行移位)
文章目录一、时间戳1. unit 参数是 s2. year、month、day、hour、minute、second、microsecond 单独设置时间二、通过时间间隔实现 datetime 加减三、时间转化1. 处理各种输入格式2. 将字符串转 datetime3. 除了可以将文本数据转为时间戳外,还可以将 unix 时间转为时…...

一篇文章搞定linux网络模型
网络协议感觉晦涩难懂?什么七层网络模型?又五层网络模型?又四层网络模型?TCP/IP协议是个啥?UDP是啥?什么是三次握手?什么是四次挥手?tcpdump听说是抓包的,怎么用…...

惠普庆祝在中国40年,强化中国发展战略
中国北京,2023年2月23日 ——今日,“品质信赖向未来” 惠普在中国40年系列活动启动仪式及惠普打印春季新品发布会在北京盛大举行。现场,惠普回顾了40年来与中国经济及产业共同发展的历程,并再次强调了惠普一以贯之的“在中国&…...

C++小作业
前言:long long time ago,老大留了点小作业,一直忘了写…偷偷补上 小作业目录unique_ptr vs shared_ptrunique_ptrshared_ptrpublisher/subscriber 1?boost::bindstd::bindthis? _1?TopicContextPtr?std::moveunique_ptr vs sh…...

Python基础 — lambda匿名函数
1、什么是匿名函数? 匿名函数,顾名思义,就是没有名字的函数,它主要用在那些只使用一次的场景中。如果我们的程序中只需要调用一次某个简单逻辑,把它写成函数还需要先定义、取函数名字等一些列操作,这种场景…...

MongoDB安装和使用过程常见问题
文章目录一、安装过程显示没有相应的权限二、pymongo无法使用,报错一、安装过程显示没有相应的权限 oh我的天,找了网上很多种方法都不行哈哈 不同的电脑对应不同的问题吧~ 我的这个问题是这样解决滴 先直接简述操作路径,不明白的可以看如下图…...

AWS攻略——使用中转网关(Transit Gateway)连接同区域(Region)VPC
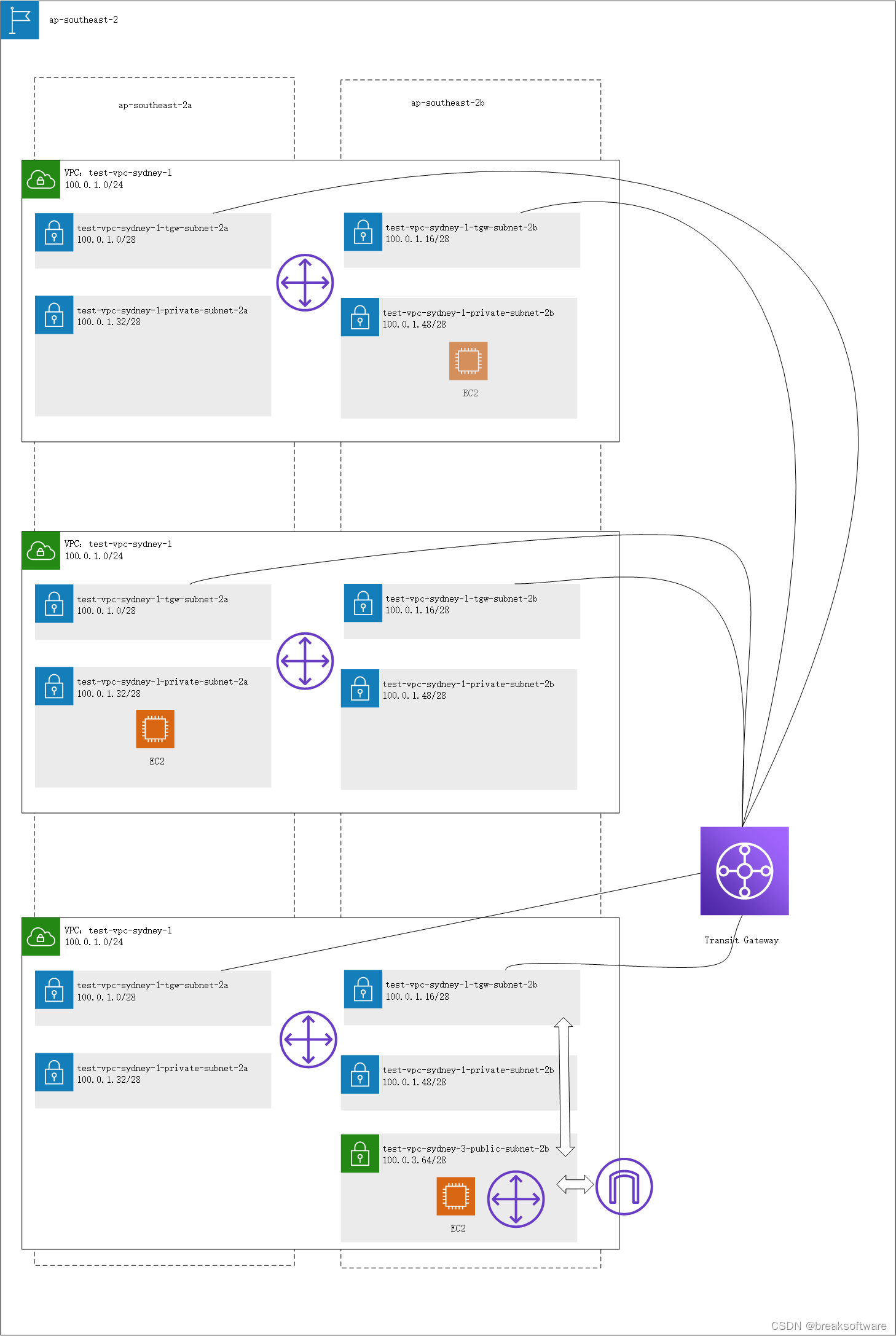
文章目录环境准备创建VPC配置中转网关给每个VPC创建Transit Gateway专属挂载子网创建中转网关创建中转网关挂载修改VPC的路由验证创建业务Private子网创建可被外网访问的环境测试子网连通性Public子网到Private子网Private子网到Private子网知识点参考资料在《AWS攻略——Peeri…...

Rouge | 自动文摘及机器翻译评价指标
tag:评价指标,摘要,nlp Rouge(Recall-Oriented Understudy for Gisting Evaluation),是评估自动文摘以及机器翻译的一组指标。它通过将自动生成的摘要或翻译与一组参考摘要(通常是人工生成的)进行比较计算,得出相应的分值&#x…...

【Python入门第十五天】Python字典
字典(Dictionary) 字典是一个无序、可变和有索引的集合。在 Python 中,字典用花括号编写,拥有键和值。 实例 创建并打印字典: thisdict {"brand": "Porsche","model": "911&q…...

java学习思路
基础概念:了解Java的基本概念,如Java虚拟机(JVM)、Java标准版(Java SE)、Java企业版(Java EE)等。了解Java的版本、发展历程以及Java应用场景。可以通过阅读Java官方文档、相关书籍、…...

MySQL操作数据库-------创建数据库
搭建好MySQL环境后,现在我们正式的进入到MySQL的学习当中,这篇文章讲述如何去创建MySQL数据库。 1. 使用CREATE DATABASE创建数据库 语法格式:CREATE DATABASE database_name eg.打开MySQL命令行,查看当前MySQL中存在的数据库 my…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
