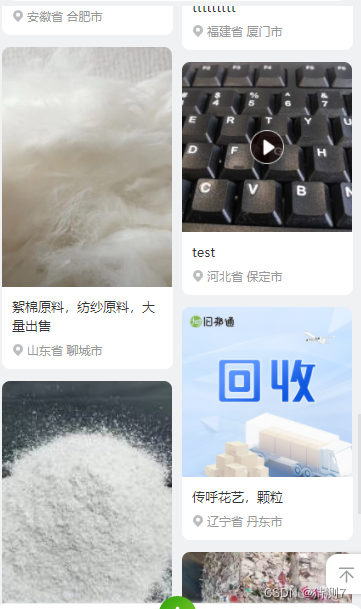
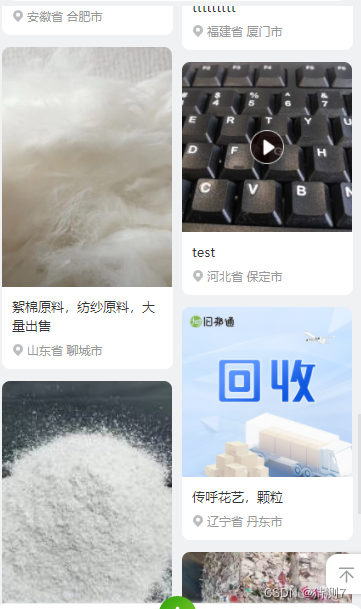
微信小程序的无限瀑布流写法
微信小程序的无限瀑布流实现总算做完了,换了好几种方法,过程中出现了各种BUG。
首先官方有瀑布流的插件(Skyline /grid-view),不是原生的我就不想引入,因为我的方块流页面已经搭好了,引入说不定就要涉及样式的修改、代码量的增大等麻烦问题。
H5我虽然也做了瀑布流,但是是用绝对定位来做的,性能消耗有点大。所以小程序这边就是想把原本flex固定宽高的改成两列。(纯CSS就不要想了,根本不可能实现,虽然也查到了新的css瀑布流规则,但绝大部分浏览器不支持也是白搭。)
方案一:
const query = wx.createSelectorQuery().in(this);query.select(`.desc-${index}`).boundingClientRect((res) => {}).exec();原本显示的数据先做隐藏,之后利用boundingClientRect来获取隐藏块的高度,再计算对比高度看应该放入list1还是list2中。
这样做会出现两个问题,第一,新增列会明显抖动,因为image我用了mode="widthFix",加载页面跳一下还好,无限瀑布流是要一直可以下拉加载的,就会导致每次新图出来都要跳一下,体验很差……
即使第一个问题我可以缓存高度,替换为aspectFill解决。但第二个问题是,它加载越多,异步延迟就越大,会导致后面的高度根本获取不到而无法正常排版(大概超过80条左右?)……
方案二:
使用wx.getImageInfo来代替获取图片高度,但这样会出现一个明显的问题,就是每次图片的请求是翻倍的,图片本身就加载请求了一次,现在还多用接口请求了一次,这样做太消耗性能了……
另外要注意的是,我的文字其实也是不定高度的,所以不能只对比图片,还得把图片以外的因素都加进来才行。
方案三:
隐藏块使用bindload获取图片高度。这样既避免了方案一中后续获取不到高度,又使得图片不需要二次请求。于是顺着这个思路走,最终解决了这个浪费了我整整一天工作日的瀑布流问题。
index.wxml
<template name="card"><navigator class="recommend-card" url="/pages/trade/detail/index?id={{item.id}}"><view class="recommend-top"><image wx:if="{{item.height}}"class="recommend-img"src="{{ item.pic }}"mode="aspectFill"style="height: {{item.height}}rpx;" /><image wx:elseclass="recommend-img"src="{{ item.pic }}"data-index="{{index}}"bindload="imgLoad"data-title="{{item.title}}"mode="widthFix" /></view><view class="aui-padded-10 recommend-bottom"><view class="aui-font-size-14 recommend-title">{{item.title}}</view><view class="aui-font-size-12 c9 recommend-position"><image alt="地点" class="position-img" src="{{locUrl}}/svg/trade-position.svg" /><view class="no-wrap">{{item.province}} {{item.city}}</view></view></view></navigator>
</template>
<view class="recommend-list"><template is="card" wx:for="{{tradeList}}" wx:key="index" data="{{item, locUrl, index}}"></template>
</view>
<view class="flex-b"><view><template is="card" wx:for="{{list1}}" wx:key="index" data="{{item, locUrl, index}}"></template></view><view><template is="card" wx:for="{{list2}}" wx:key="index" data="{{item, locUrl, index}}"></template></view>
</view>index.js
import { dealTradePic } from "~/utils/trade";Component({options: {addGlobalClass: true,},properties: {goodsList: {type: Array,value: [],observer(goodsList) {const tradeList = dealTradePic(goodsList);const obj = { tradeList };if (tradeList.length === 10) {// 因为没有置0处理,重新加载时前10条不会触发onloadconst { list1, list2, bufferH1, bufferH2 } = this.data;obj.list1 = list1.slice(0, 10);obj.list2 = list2.slice(0, 10);obj.h1 = bufferH1;obj.h2 = bufferH2;}this.setData(obj);},}},data: {locUrl: getApp().locUrl,tradeList: [],h1: 0,h2: 0,bufferH1: 0,bufferH2: 0,list1: [],list2: [],count: 0,},methods: {imgLoad(e) {const { width, height } = e.detail;const { index, title } = e.currentTarget.dataset;const { tradeList, list1, list2, h1, h2 } = this.data;// 高度比例切换let h = 340 * height / width;h = h > 480 ? 480 : h;tradeList[index].height = h;// 增加文字与其他高度const word = title.replace(/[^\x00-\xff]/g, "aa").length;const wh = parseFloat((h + (word > 22 ? 38 : 0)).toFixed(2)) + 150;if (h1 <= h2) {list1.push(tradeList[index]);this.data.h1 = parseFloat(h1.toFixed(2)) + wh;} else {list2.push(tradeList[index]);this.data.h2 = parseFloat(h2.toFixed(2)) + wh;}// 初始高度记录,用于清空this.data.count++;if (this.data.count === 10) {this.data.bufferH1 = this.data.h1;this.data.bufferH2 = this.data.h2;}this.setData({ list1, list2 });}}
});index.wxss
.recommend-list {display: flex;flex-flow: row wrap;justify-content: space-between;padding: 0;height: 0;overflow: hidden;
}.recommend-card {box-sizing: border-box;font-size: 24rpx;border-bottom: none;width: 342rpx;margin-bottom: var(--gap);
}.recommend-top {width: 340rpx;
}.recommend-img {display: block;width: 100%;height: 100%;border-radius: 16rpx 16rpx 0 0;overflow: hidden;
}.recommend-title {font-size: 28rpx;overflow: hidden;-o-text-overflow: ellipsis;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}.recommend-position {display: flex;align-items: center;margin-top: 12rpx;
}.recommend-bottom {background-color: white;border-radius: 0 0 16rpx 16rpx;
}
相关文章:

微信小程序的无限瀑布流写法
微信小程序的无限瀑布流实现总算做完了,换了好几种方法,过程中出现了各种BUG。 首先官方有瀑布流的插件(Skyline /grid-view),不是原生的我就不想引入,因为我的方块流页面已经搭好了,引入说不定…...

前有CAP理论,后有BASE理论,分布式系统理论基石
🧑💻作者名称:DaenCode 🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开…...

HTTP、TCP、SOCKET三者之间区别和原理
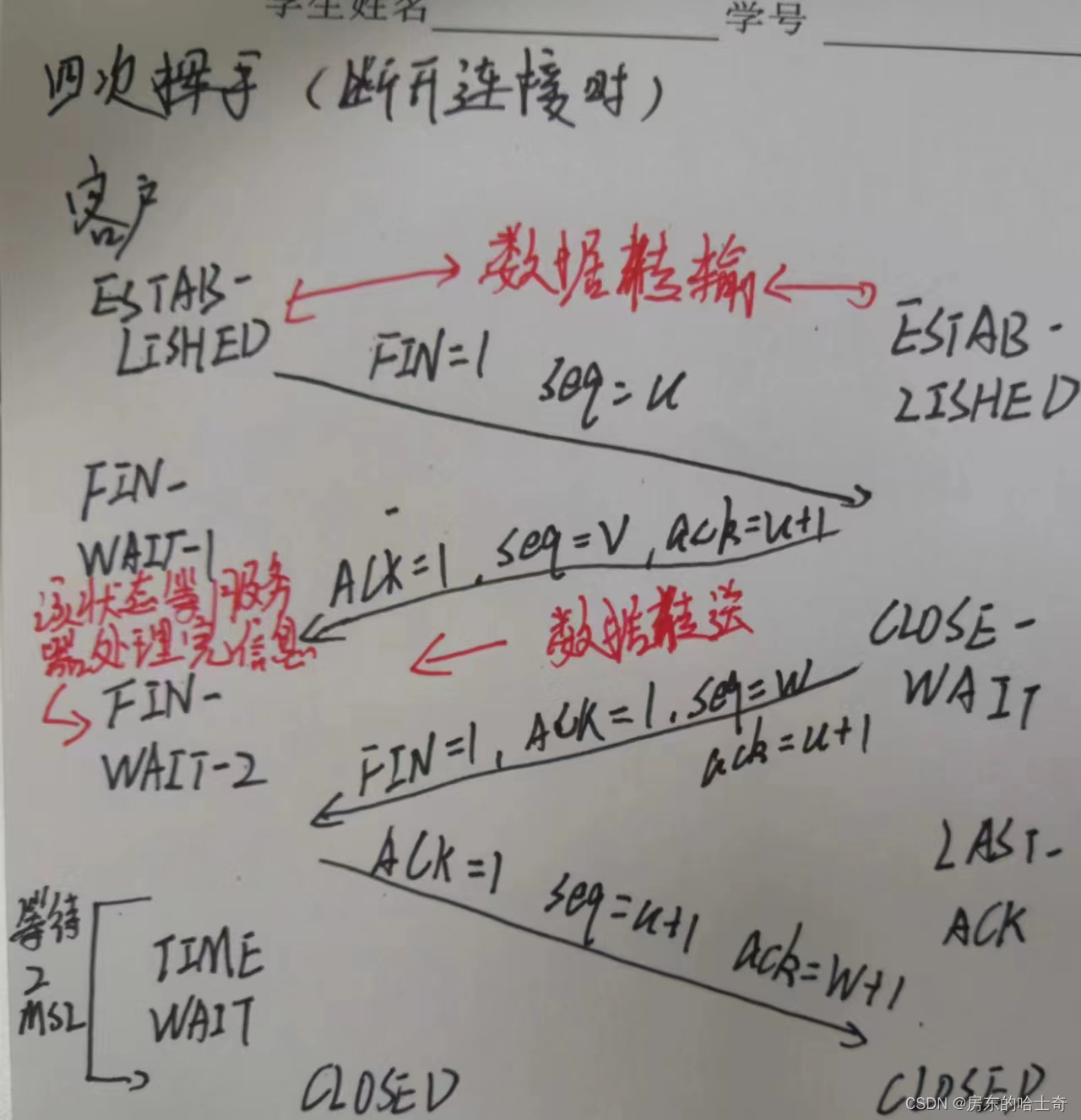
7层网络模型 网络在世界范围内实现互联的标准框架 7层为理想模型,一般实际运用没有7层 详细内容 HTTP属于7层应用层 BSD socket属于5层会话层 TCP/IP属于4成传输层 TCP/IP协议 三次握手 笔者解析: 第一次握手:实现第一步需要客户端主动…...

flutter项目中常用第三方模块
flutter项目中常用第三方模块 持续更新中序言关于第三方模块安装flutter_native_splash使用方式模块配置 flutter_localizations模块配置使用方式 get_storage模块配置使用方式 get模块配置使用方式 持续更新中 序言 本章介绍项目中常用第三方模块,方便快速构建项目…...

Android 混淆使用及其字典混淆(Proguard)
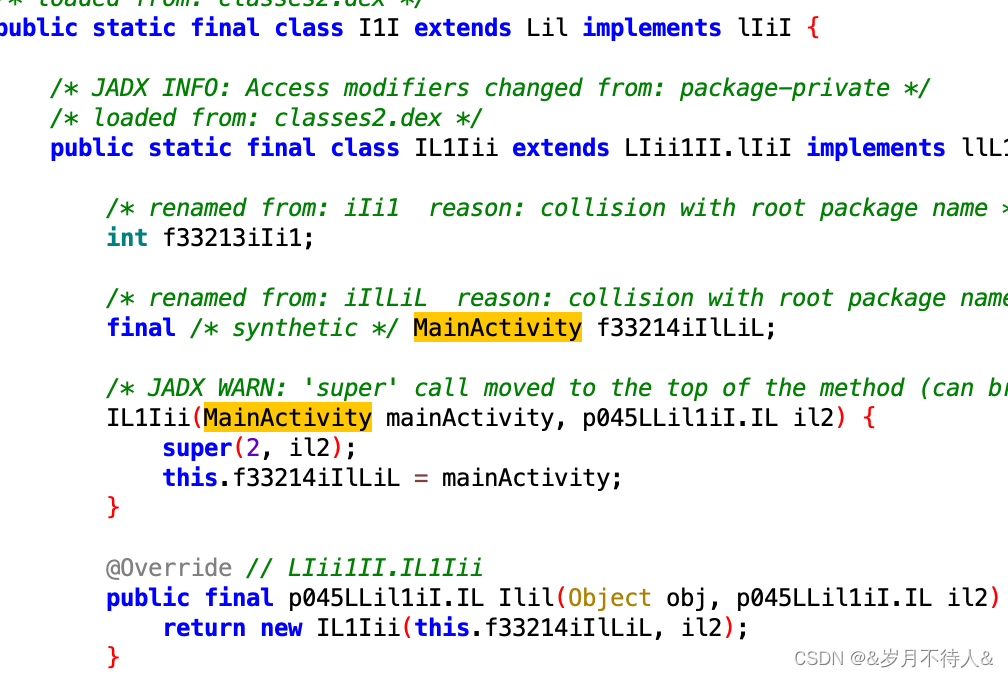
1.使用背景 ProGuard能够通过压缩、优化、混淆、预检等操作,检测并删除未使用的类,字段,方法和属性,分析和优化字节码,使用简短无意义的名称来重命名类,字段和方法。从而使代码更小、更高效、更难进行逆向工程。 Android代码混淆…...

laravel 阿里云短信发送
示例 一、安装 安装:composer require mrgoon/aliyun-sms dev-master 二、打开config/app.php,添加配置代码 1、‘providers’ 配置组下添加 Mrgoon\Aliyunsms\AliyunsmsServiceProvider::class, 2、‘aliases’ 配置组下添加 Aliyunsms>Mrgoon…...

算法----LRU缓存机制
题目 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否则返…...

基于springboot+vue的旅游系统(前后端分离)
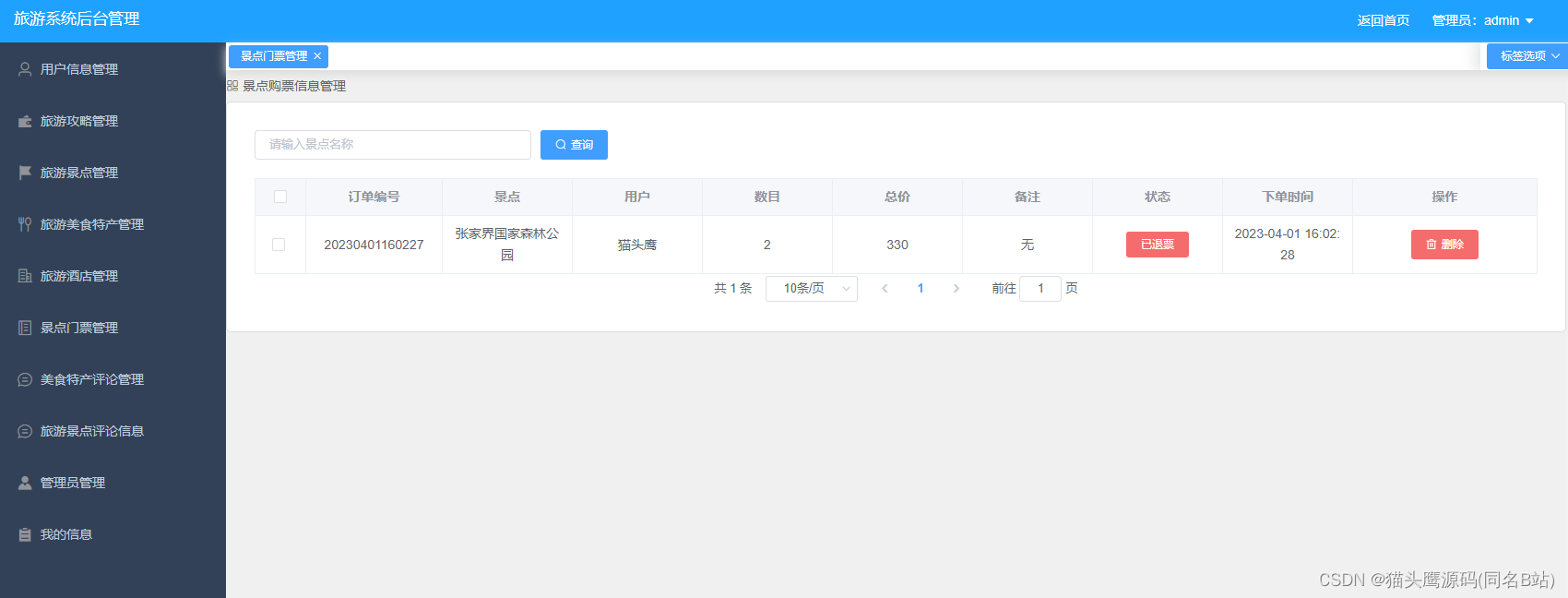
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

什么是堆栈和队列?如何实现它们?
堆栈(Stack)和队列(Queue)是两种常见的线性数据结构,用于组织和管理数据。它们分别具有不同的特点和用途。本文将详细解释堆栈和队列的概念、特点以及如何实现它们。 堆栈(Stack) 什么是堆栈&…...

编译器自动生成的构造函数
背景 作为一个C小白,最近在看深度解析对象模型的时候,发现一个很久以来的认知错误:编译器会为没有定义构造函数的class生成一个默认构造函数。其实这个观点是错误的,编译器只会在四种情况下生成。 相关知识 一定要明确一个事情…...

SpringSecurity - 认证与授权、自定义失败处理、跨域问题、认证成功/失败处理器
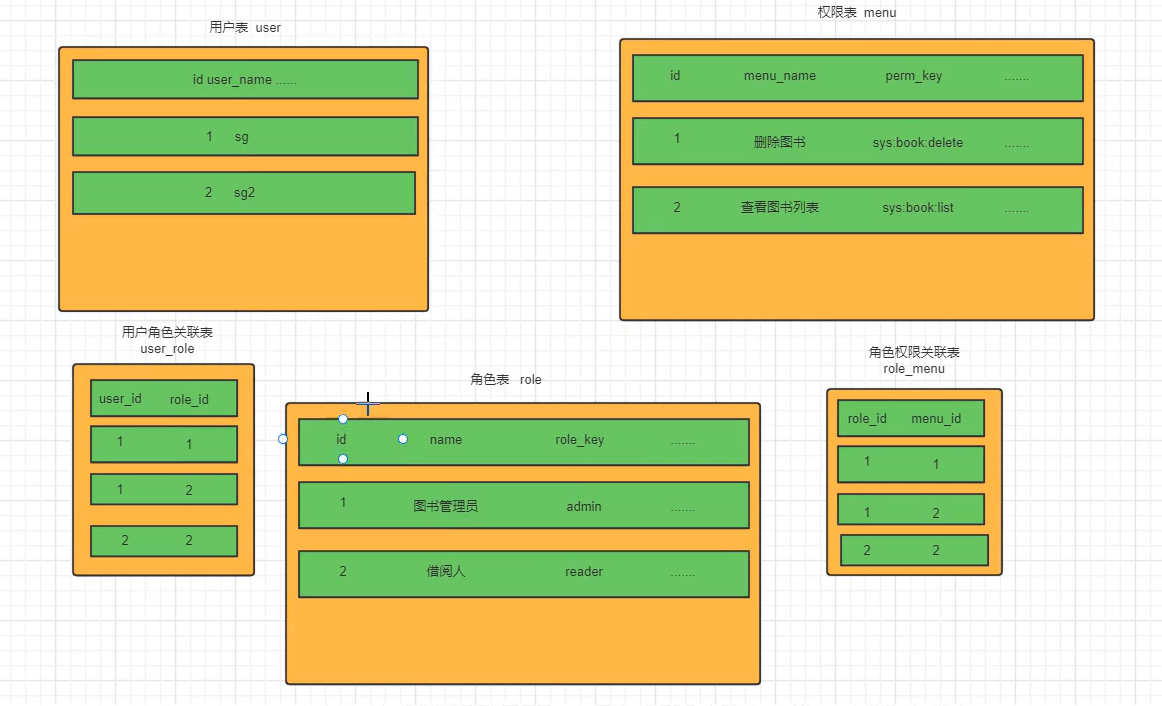
SpringSecurity 文章目录 SpringSecurity一、 简介二、快速入门2.1 maven坐标2.2 访问请求 三、认证与授权3.1 认证3.1.1 登录检验流程3.1.2 SpringSecurity 完整流程3.1.3 认证流程详解3.1.4 校验3.1.5 要解决的问题3.1.6 准备工作3.1.7 实现3.1.7.1 数据库校验用户3.1.7.1.1 …...

自定义映射resultMap
自定义映射resultMap 自定义映射resultMap 自定义映射resultMapresultMap处理字段和属性的映射关系字段名和属性名不一致的情况,如何处理映射关系?1、为查询的字段设置别名,和属性名保持一致2、核心配置文件(mybatis-config.xml)中设置一个全局配置3、使…...

Android修行手册 - Android Studio去掉方法参数提示、变量类型提示、方法引用Usage提示
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...

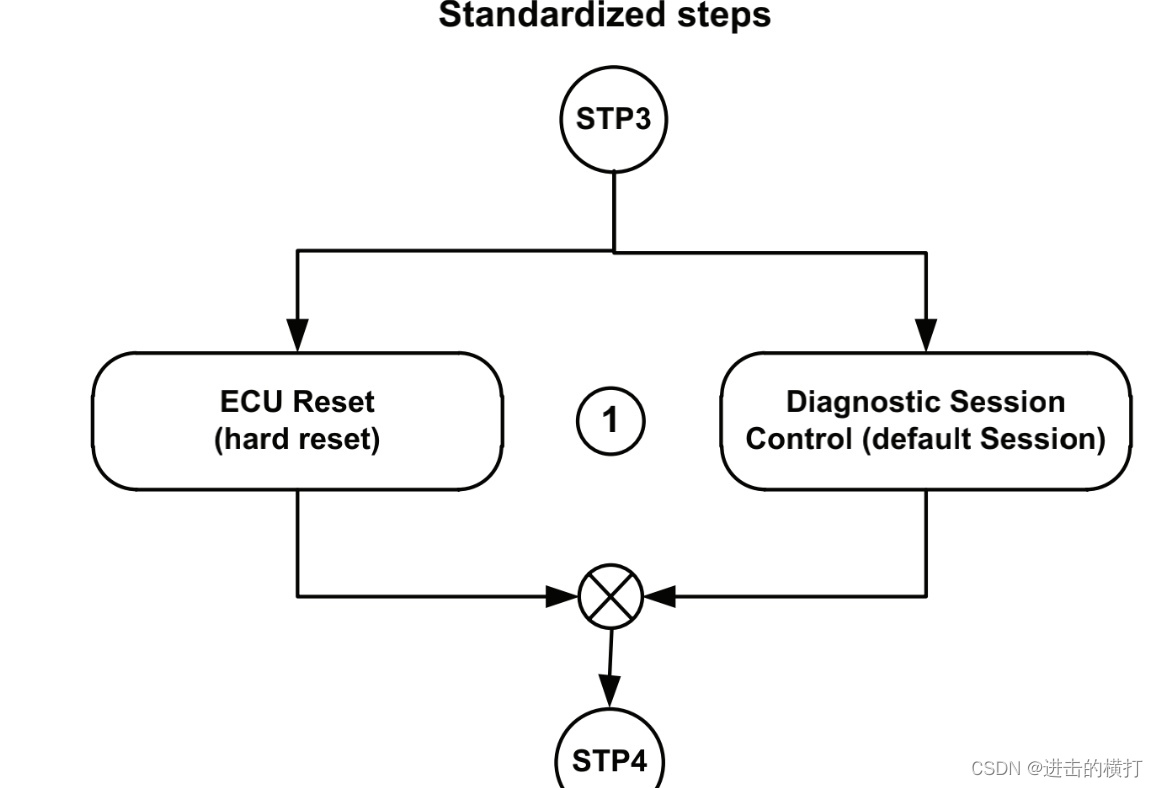
【车载开发系列】ECU Application Software程序刷新步骤
【车载开发系列】ECU Application Software程序刷新步骤 ECU Application Software程序刷新步骤 【车载开发系列】ECU Application Software程序刷新步骤一. Boot Software(引导软件)1)boot manager(启动管理器)2&…...

inject和provide的使用
官网介绍用法 V2.2.0 新增的方法 类型 provide:Object | () > Object inject:Array<string> | { [key: string]: string | Symbol | Object }介绍 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖ÿ…...

2023年中国研究生数学建模竞赛D题
一、背景介绍 2021年9月22日,中共中央国务院正式发布《关于完整准确全面贯彻新发展理念做好碳达峰碳中和工作的意见》(以下简称《意见》),明确了中国双碳行动的顶层设计。 我国是世界上最大的发展中国家,为实现中华民…...

Unity制作曲线进度条
unity制作曲线进度条 大家好,我是阿赵。 在使用Unity引擎做进度条的时候,有时会遇到一个问题,如果进度条不是简单的横向、纵向或者圆形,而是任意的不规则形状,那该怎么办呢?比如这样的: 一…...

面试:C++ 11 智能指针
查询内存泄露方法 啥是内存泄露 内存泄露在维基百科中的解释如下: 在计算机科学中,内存泄漏指由于疏忽或错误造成程序未能释放已经不再使用的内存。内存泄漏并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误&…...

设计模式——3. 抽象工厂模式
1. 说明 抽象工厂模式(Abstract Factory Pattern)是一种创建型设计模式,它提供了一种创建一组相关或依赖对象的方式,而无需指定它们的具体类。抽象工厂模式是工厂模式的扩展,它关注于创建一组相关的对象家族,而不仅仅是一个单一的对象。 抽象工厂模式通常涉及以下几个角…...

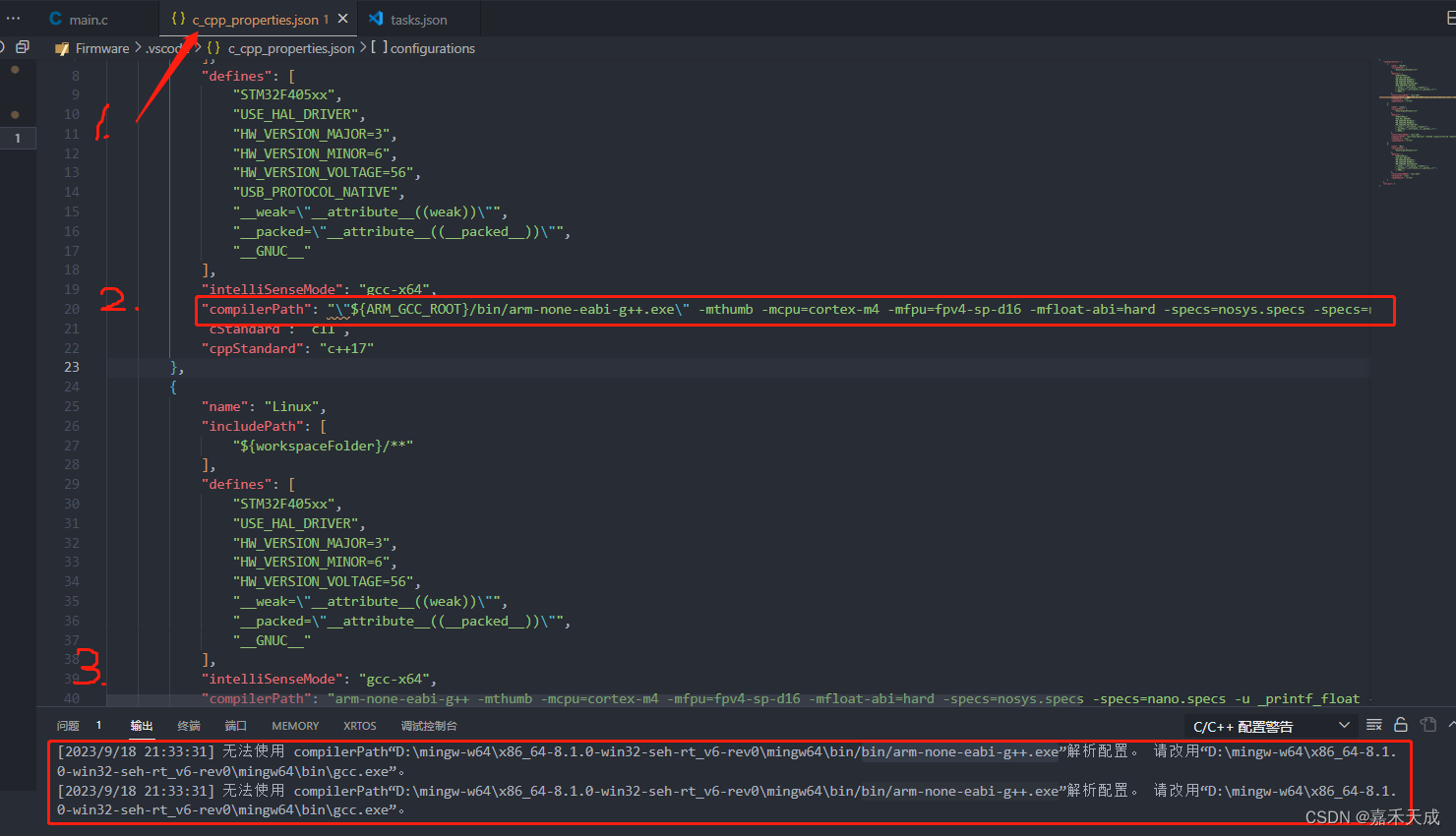
vscode 无法使用 compilerPath“D:.../bin/arm-none-eabi-g++.exe”解析配置。
最近在使用vscode搭建ODrive STM32开发环境,依次安装了以下内容: 1.Python3: 用于运行工程构建脚本 2.ST-Link/V2 Drivers: STLink/v2编程器的驱动 3.Visual Studio Code: 轻量级但功能强大的源代码编辑器 …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
