inject和provide的使用
官网介绍用法
V2.2.0 新增的方法
类型
provide:Object | () => Object
inject:Array<string> | { [key: string]: string | Symbol | Object }
介绍
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
provide 选项应该是
一个对象或返回一个对象的函数。该对象包含可注入其子孙的 property。在该对象中你可以使用 ES2015 Symbols 作为 key
inject 选项应该是:
- 一个字符串数组,或
- 一个对象,对象的 key 是本地的绑定名,value 是:在可用的注入内容中搜索用的 key (字符串或 Symbol),或一个对象,该对象的:
1.from property 是在可用的注入内容中搜索用的 key (字符串或 Symbol)2.default property 是降级情况下使用的 value
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
示例:
// 父级组件提供 'foo'
var Provider = {provide: {foo: 'bar'},// ...
}// 子组件注入 'foo'
var Child = {inject: ['foo'],created () {console.log(this.foo) // => "bar"}// ...
}
利用 ES2015 Symbols、函数 provide 和对象 inject:
const s = Symbol()const Provider = {provide () {return {[s]: 'foo'}}
}const Child = {inject: { s },// ...
}
接下来 2 个例子只工作在 Vue 2.2.1 或更高版本。低于这个版本时,注入的值会在 props 和 data 初始化之后得到。
使用一个注入的值作为一个 property 的默认值:
const Child = {inject: ['foo'],props: {bar: {default () {return this.foo}}}
}
使用一个注入的值作为数据入口:
const Child = {inject: ['foo'],data () {return {bar: this.foo}}
}
在 2.5.0+ 的注入可以通过设置默认值使其变成可选项:
const Child = {inject: {foo: { default: 'foo' }}
}
如果它需要从一个不同名字的 property 注入,则使用 from 来表示其源 property:
const Child = {inject: {foo: {from: 'bar',default: 'foo'}}
}
与 prop 的默认值类似,你需要对非原始值使用一个工厂方法:
const Child = {inject: {foo: {from: 'bar',default: () => [1, 2, 3]}}
}
相关文章:

inject和provide的使用
官网介绍用法 V2.2.0 新增的方法 类型 provide:Object | () > Object inject:Array<string> | { [key: string]: string | Symbol | Object }介绍 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖ÿ…...

2023年中国研究生数学建模竞赛D题
一、背景介绍 2021年9月22日,中共中央国务院正式发布《关于完整准确全面贯彻新发展理念做好碳达峰碳中和工作的意见》(以下简称《意见》),明确了中国双碳行动的顶层设计。 我国是世界上最大的发展中国家,为实现中华民…...

Unity制作曲线进度条
unity制作曲线进度条 大家好,我是阿赵。 在使用Unity引擎做进度条的时候,有时会遇到一个问题,如果进度条不是简单的横向、纵向或者圆形,而是任意的不规则形状,那该怎么办呢?比如这样的: 一…...

面试:C++ 11 智能指针
查询内存泄露方法 啥是内存泄露 内存泄露在维基百科中的解释如下: 在计算机科学中,内存泄漏指由于疏忽或错误造成程序未能释放已经不再使用的内存。内存泄漏并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误&…...

设计模式——3. 抽象工厂模式
1. 说明 抽象工厂模式(Abstract Factory Pattern)是一种创建型设计模式,它提供了一种创建一组相关或依赖对象的方式,而无需指定它们的具体类。抽象工厂模式是工厂模式的扩展,它关注于创建一组相关的对象家族,而不仅仅是一个单一的对象。 抽象工厂模式通常涉及以下几个角…...

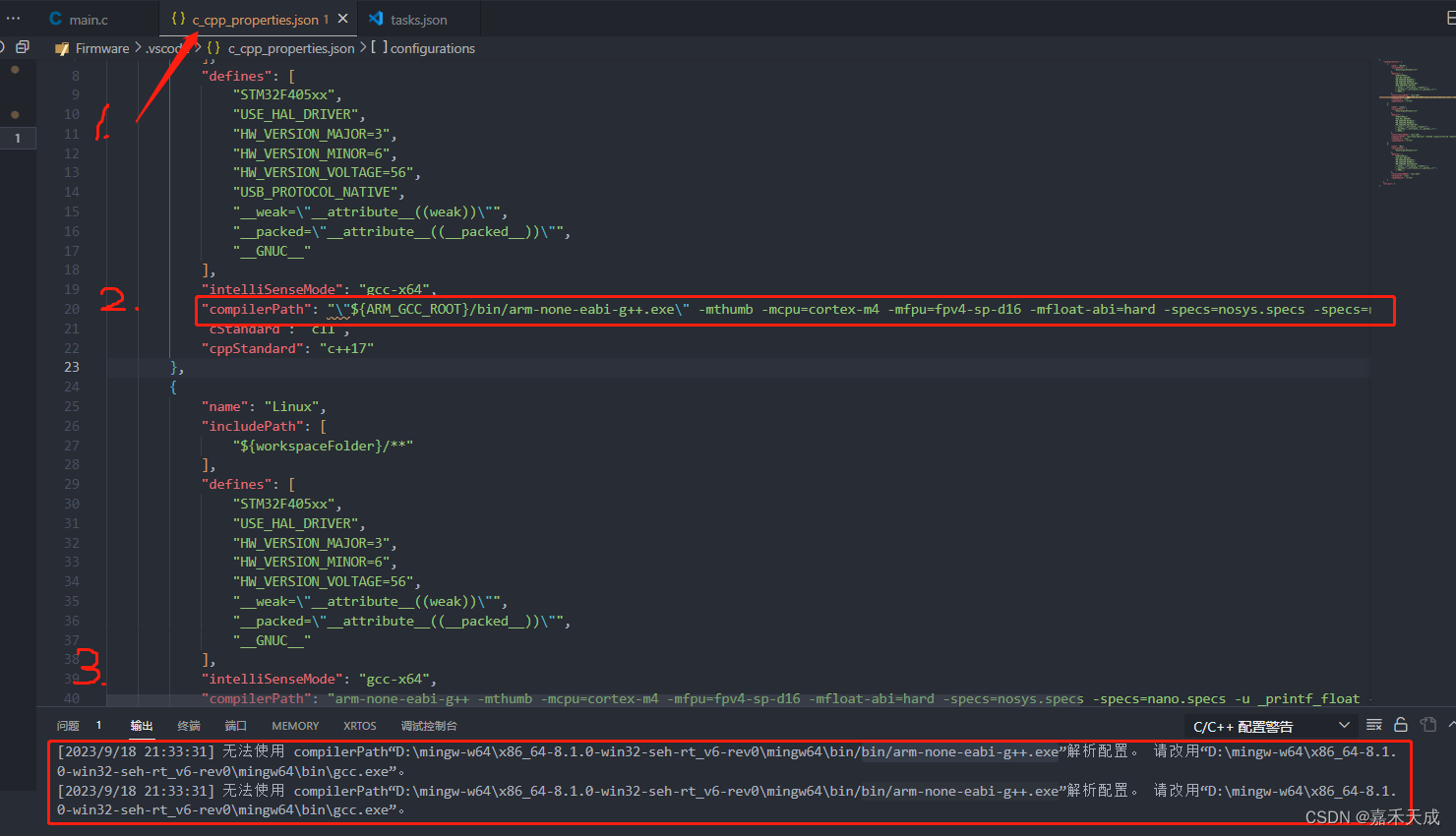
vscode 无法使用 compilerPath“D:.../bin/arm-none-eabi-g++.exe”解析配置。
最近在使用vscode搭建ODrive STM32开发环境,依次安装了以下内容: 1.Python3: 用于运行工程构建脚本 2.ST-Link/V2 Drivers: STLink/v2编程器的驱动 3.Visual Studio Code: 轻量级但功能强大的源代码编辑器 …...

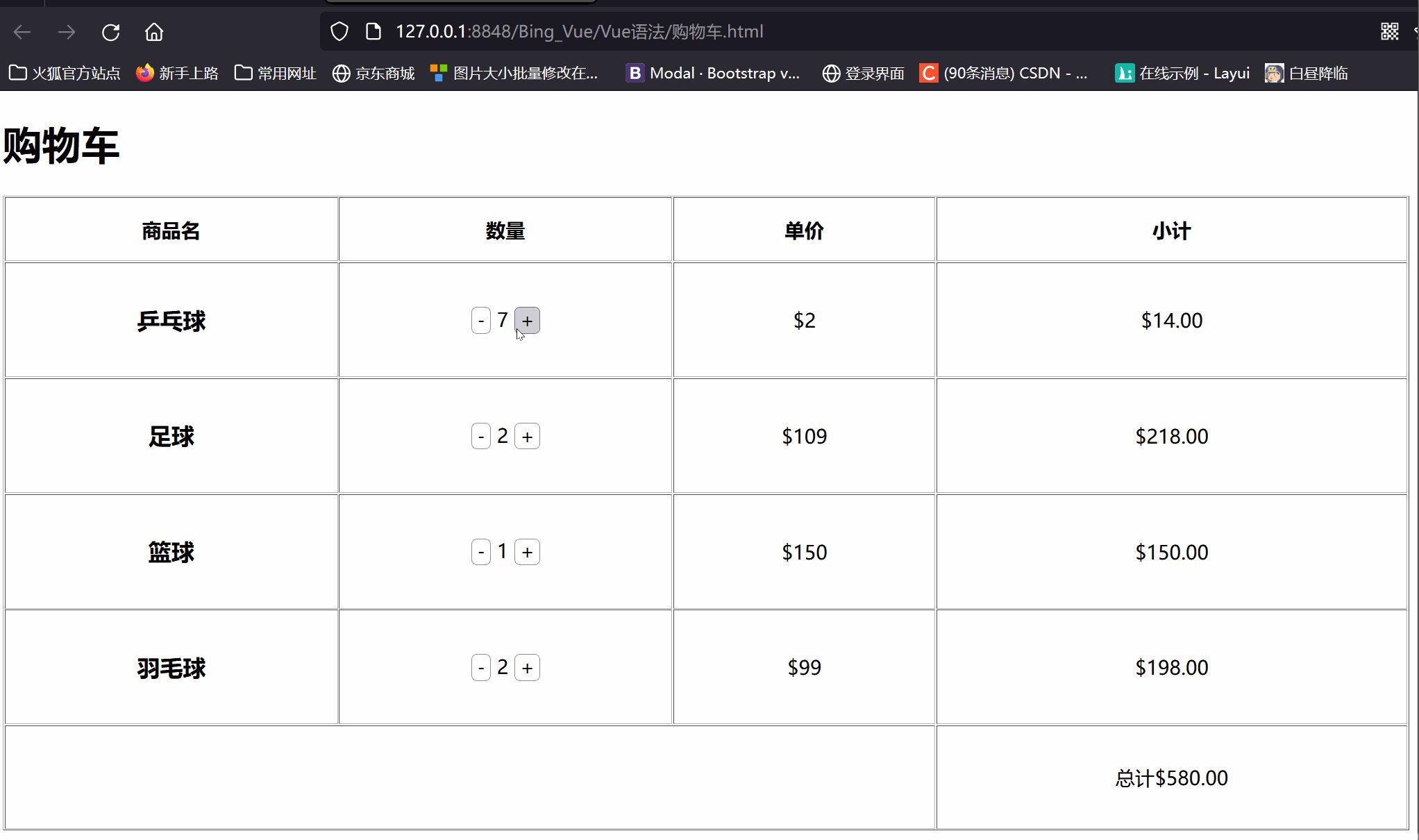
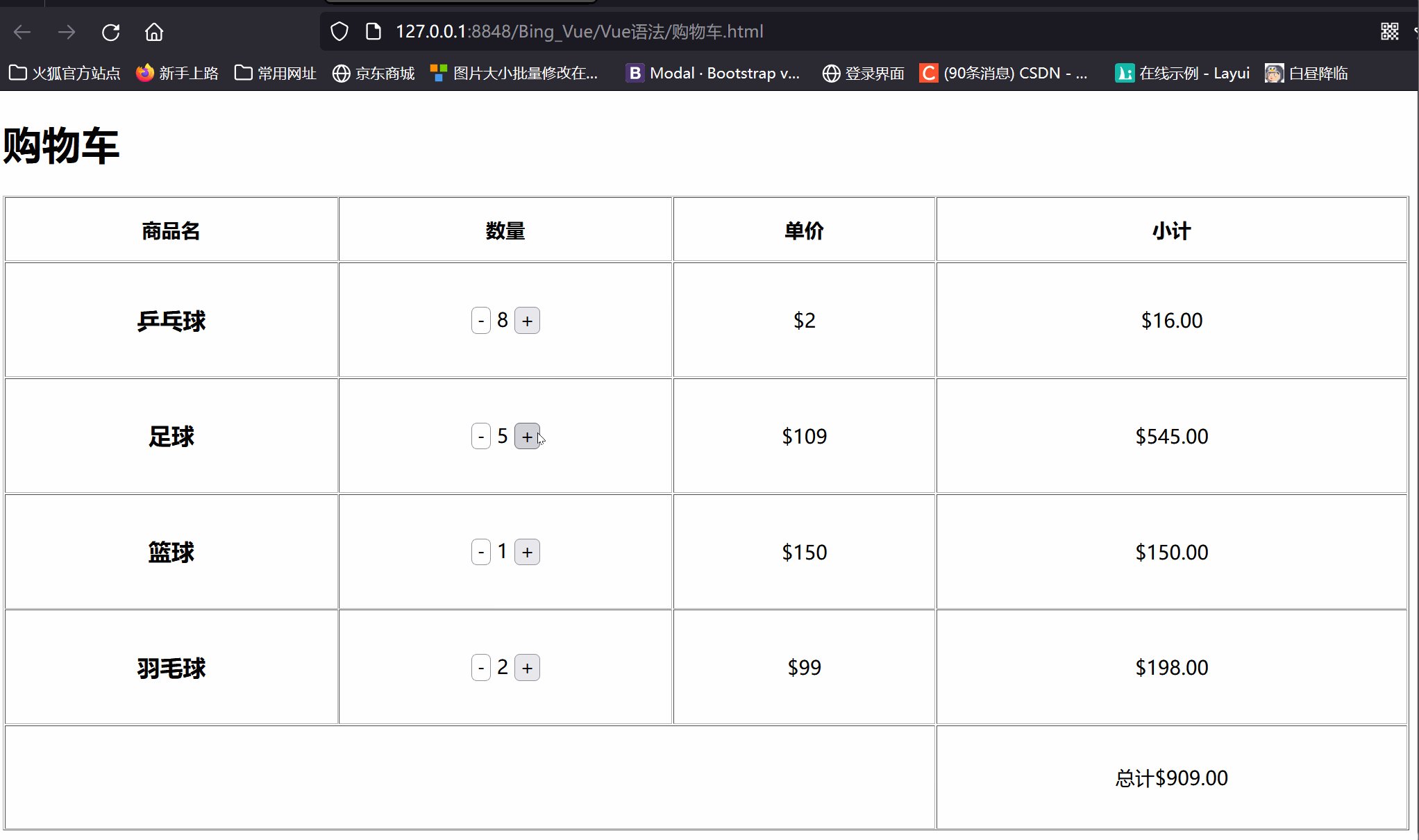
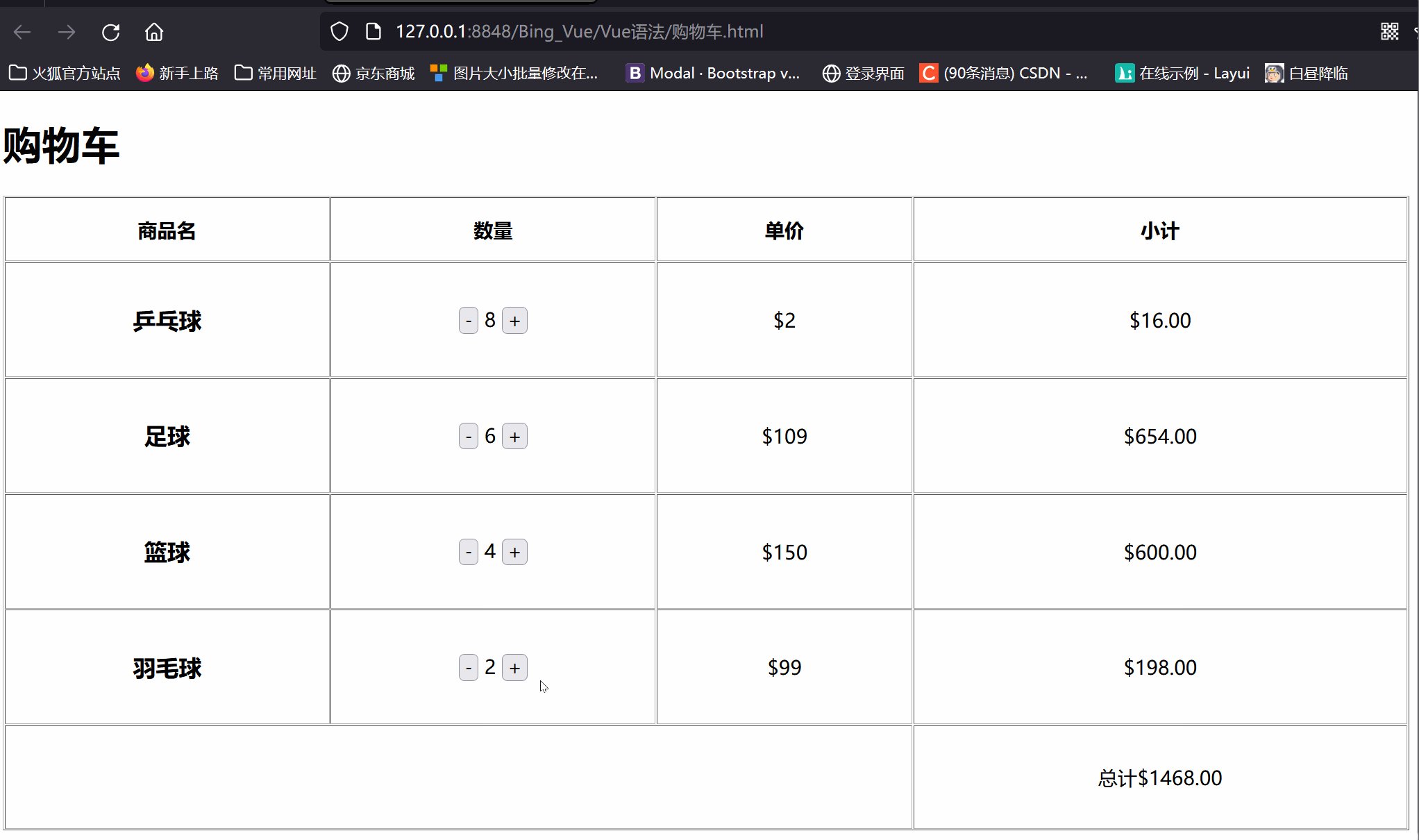
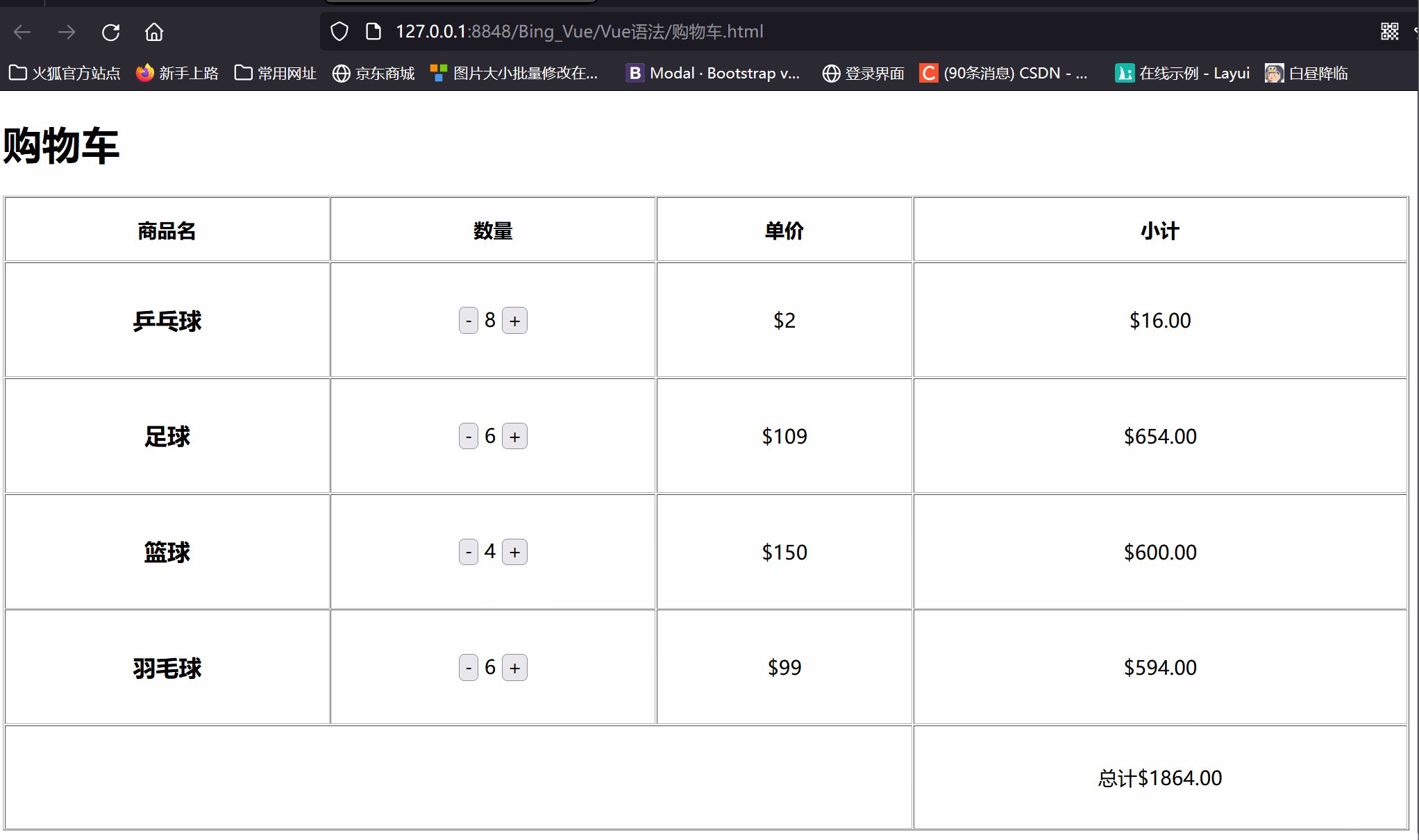
Vue.js入门模板语法[上] 及Vue.js实现购物车---详细讲解
前言 前面我们学习了Vue的基础入门,接下来我们学习有关Vue的模板语法,学习Vue语法能提高我们的前端开发效率 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML &a…...
windows下gvim的配置
一、vim配置文件 "查看自己的vimrc所在的目录 "在命令模式下 :echo $MYVIMRC"打开自己的vimrc文件 "在命令模式下 :e $MYVIMRC 二、排版 "查看自己当前的字体及大小 "在命令模式下 :set guifont?"设置默认的字体为仿宋_GB2312ÿ…...

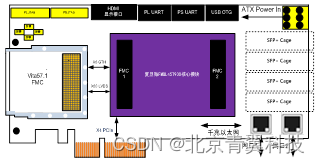
基于复旦微的FMQL45T900全国产化ARM开发开发套件(核心板+底板)
TES745D是我司自主研制的一款基于上海复旦微电子FMQL45T900的全国产化ARM核心板(模块)。该核心板将复旦微的FMQL45T900(与XILINX的XC7Z045-2FFG900I兼容)的最小系统集成在了一个87*117mm的核心板上,可以作为一个核心模…...
环形链表)
Leetcode Top100(23)环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(索…...

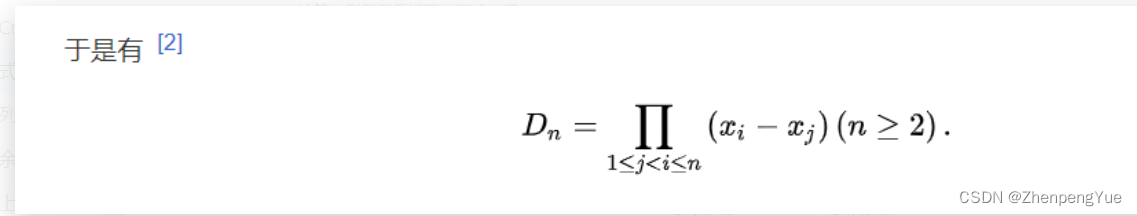
线性代数基础-行列式
一、行列式之前的概念 1.全排列: 把n个不同的元素排成一列,称为n个元素的全排列,简称排列 (实际上就是我们所说的排列组合,符号是A,arrange) 2.标准序列: 前一项均小于后一项的序列…...

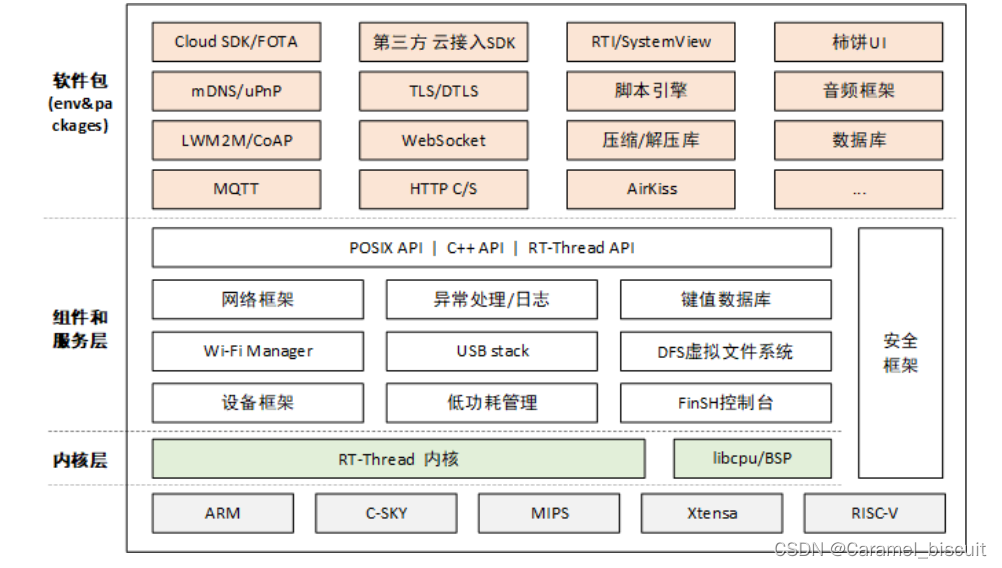
RT-Thread(学习)
RT-Thread是一款完全由国内团队开发维护的嵌入式实时操作系统(RTOS),具有完全的自主知识产权。经过16个年头的沉淀,伴随着物联网的兴起,它正演变成一个功能强大、组件丰富的物联网操作系统。 RT-Thread概述 RT-Threa…...

【MySQL】 MySQL 死锁问题分析优化器特性及优化方案
MySQL 死锁问题分析优化器特性及解决方案 MySQL 锁机制介绍 1、MySQL常用存储引擎的锁机制 MyISAM和MEMORY采用表级锁(table-level locking) BDB采用页面锁(page-level locking)或表级锁,默认为页面锁 InnoDB支持行级锁(row-level locking)和表级锁,默认为行级…...

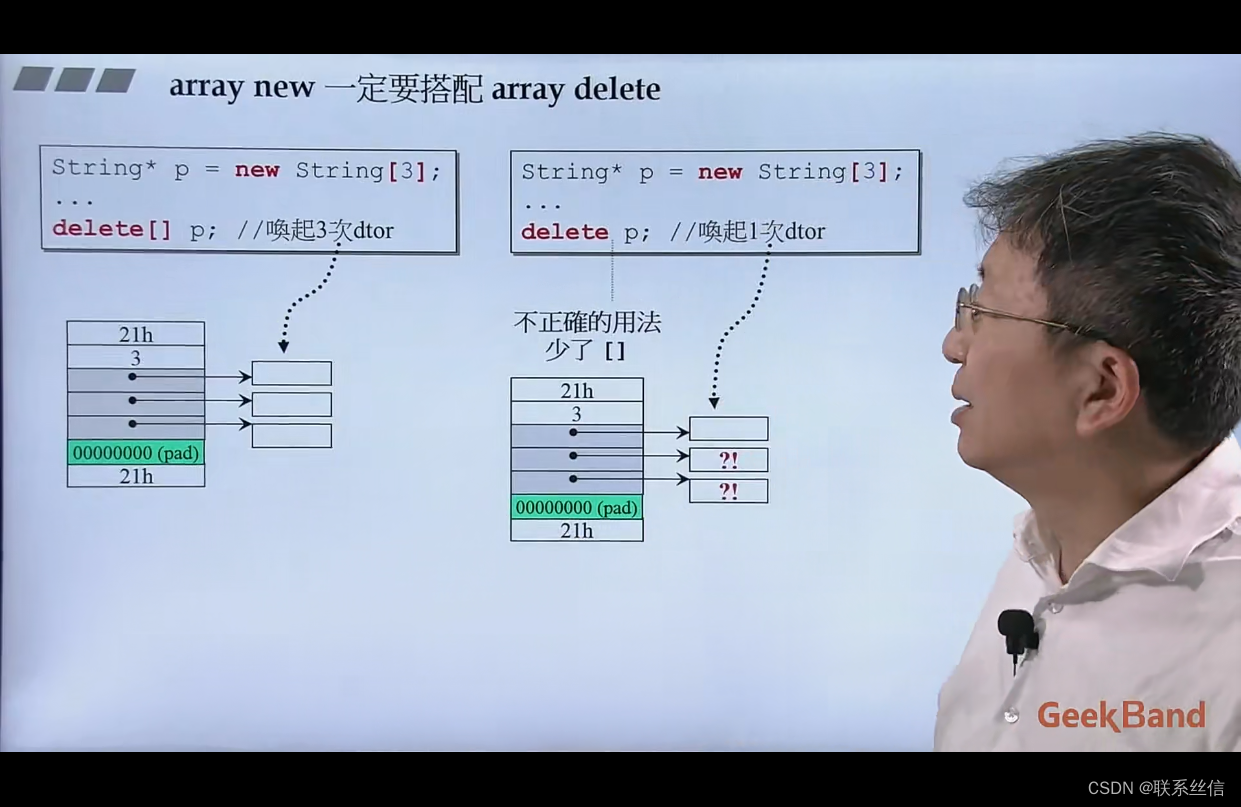
【C++面向对象侯捷】8.栈,堆和内存管理
文章目录 栈,堆stack object的生命周期static local object的生命周期global object的生命周期heap objects 的生命期new:先分配memory,再调用构造函数delete: 先调用析构函数,再释放 memory动态分配所得的内存块,in V…...

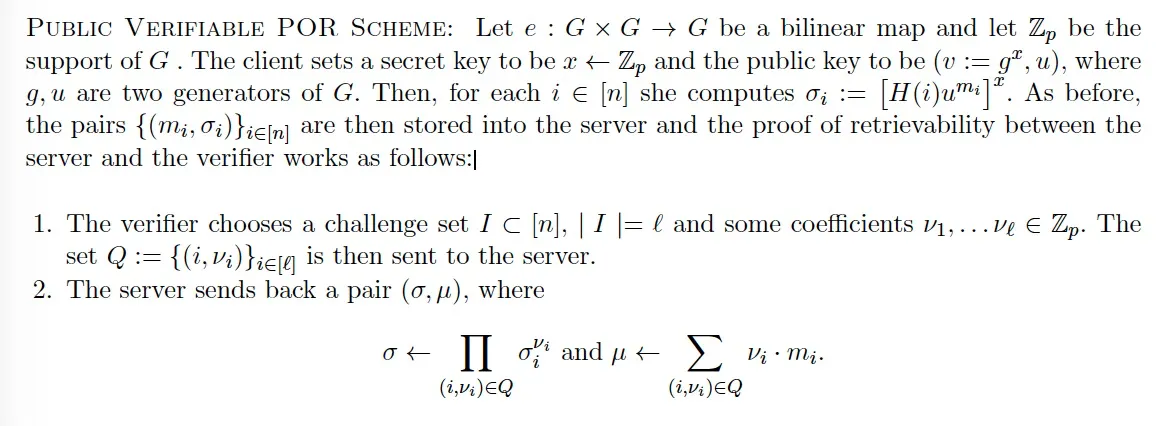
在比特币上使用可检索性证明支付存储费用
我们为用户开发了一种为云存储付费的新方法。 与亚马逊的 S3 等传统云存储相比,用户不必信任服务器。 我们使用比特币智能合约来确保支付取决于服务器的可检索性证明 (PoR),该证明只能在数据仍然可用且需要时可以检索的情况下生成。 可检索性证明 (PoR)…...
实现服务端给客户端发消息)
使用SSE(Server-Sent Events)实现服务端给客户端发消息
首先是客户端,看着比较简单。但实际应用中可能要比这复杂,因为默认sse只支持get请求,而且没法携带header。所以如果默认的方法达不到需求的话可能需要额外实现,当然也可以引用第三方库,比如rangermauve/fetch-event-so…...

【Redis】使用rpm包安装redis
背景说明 公司环境处于内网,某同事需要安装redis,如果使用通过源码编译安装redis,很多编译工具如gcc就需要先安装,但处于内网安装起来不太方便,当然也不是不可以。我们此处就选用通过redis的rpm包进行安装。 rpm包查…...
论文阅读-Group-based Fraud Detection Network on e-Commerce Platforms
目录 摘要 1 Introduction 2 BACKGROUND AND RELATED WORK 2.1 Preliminaries 2.2 Related Works 3 MODEL 3.1 Structural Feature Initialization 3.2 Fraudster Community Detection 3.3 Training Objective 4 EXPERIMENT 4.1 Experimental Setup 4.2 Prediction …...

java程序启动时指定JVM内存参数和Xms、Xmx参数学习
先找个java程序来试验;找这个, java实现计算机图形学中点画线算法_java 多个点连成一条线 算法-CSDN博客 JVM内存参数中, -Xms:设置堆内存的初始大小,默认为物理内存的1/64; -Xmx:设置堆内存的…...

【C++编程能力提升】
代码随想录训练营Day44 | Leetcode 518、377 一、完全背包问题1、完全背包与01背包的区别 二、518 零钱兑换II三、377 组合总和IV 一、完全背包问题 1、完全背包与01背包的区别 第一,物品的有限与无限; 01背包:物品是有限的。(每…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
