Vue.js入门模板语法[上] 及Vue.js实现购物车---详细讲解
前言
前面我们学习了Vue的基础入门,接下来我们学习有关Vue的模板语法,学习Vue语法能提高我们的前端开发效率
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少
一,插值
1.1 文本
{{msg}}
<body><div id="wenben"><h1>文本</h1>{{msg}}</div><script >new Vue({el:'#wenben',data(){return{msg:"Hello Smart!"}}});</script>
1.2 html
使用v-html指令用于输出html代码
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><div id="wenben"><p>html解析</p><h1 v-html="msg2"></h1></div><script >new Vue({el:'#wenben',data(){return {msg2:'<span style="color:red;">Hello Smart!</span>'}}});</script></body> </html>
1.3 属性
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><style>.f40{font-size: 100px;} </style></head><body><div id="wenben"><p>属性</p><h1 :class="msg3" v-html="msg2"></h1></div><script >new Vue({el:'#wenben',data(){return {msg2:'<span style="color:red;">Hello Smart!</span>',msg3:'f40'}}});</script></body> </html>
1.4 表达式
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><style>.f40{font-size: 40px;} </style></head><body><div id="wenben"><!-- <h1>文本</h1> --><!-- {{msg1}} --><!-- <p>html解析</p><h1 v-html="msg2"></h1> --><!-- <p>属性</p><h1 :class="msg3" v-html="msg2"></h1> --><!--表达式-->{{num+10}},{{warm.substr(9,15)}},<input v-model="ok"/>{{ok==1?'被打了':'不行我要还回去'}}</div><script >new Vue({el:'#wenben',data(){return {// msg1:'Hello Smart!',// msg2:'<span style="color:red;">Hello Smart!</span>',// msg3:'f40'num:10,warm:'nishigedashuaige',ok:1}}});</script></body> </html>
二,指令
1.v-if&v-else&v-else-if
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>指令的使用</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="zz"><h1>v-if...的使用</h1><input v-model="yanzhi"/><br/><b v-if="yanzhi<60">丑男</b><b v-else-if="yanzhi>=60 && yanzhi<=70">看得过去</b><b v-else-if="yanzhi>70 && yanzhi<=80">小帅</b><b v-else-if="yanzhi>80 && yanzhi<=90">美男子</b><b v-else=" ">吴彦祖</b></div></body><script type="text/javascript">// 构建vue实例 绑定边界 new Vue({el:'#zz',data(){return{yanzhi:60,}},})</script></body> </html>
2.v-show
与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>指令的使用</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="zz"><h1>v-if|v-else|v-else-if的使用</h1><input v-model="yanzhi"/><br/><b v-if="yanzhi<60">丑男</b><b v-else-if="yanzhi>=60 && yanzhi<=70">看得过去</b><b v-else-if="yanzhi>70 && yanzhi<=80">小帅</b><b v-else-if="yanzhi>80 && yanzhi<=90">美男子</b><b v-else=" ">吴彦祖</b><p v-show="yanzhi>90">>v-show-成为大神的人</p> <p v-if="yanzhi>90">v-if-成为大神的人<p></div></body><script type="text/javascript">// 构建vue实例 绑定边界 new Vue({el:'#zz',data(){return{yanzhi:60,}},})</script></body> </html>3 v-for
类似JS的遍历:
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
html代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>指令</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"><h1>v-for的使用</h1>下拉框:<select v-model="hobbySelected"><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select><br>复选框:<div v-for="h in hobby"><input :value="h.id" type='checkbox'/>{{h.name}}</div> </div> </body> <script type="text/javascript">// 绑定边界 new Vue({el: '#app',data() {return {hobby: [{id: "1", name: "一杀"},{id: "2", name: "二杀"},{id: "3", name: "三杀"},{id: "4", name: "四杀"}]};}}) </script></html>
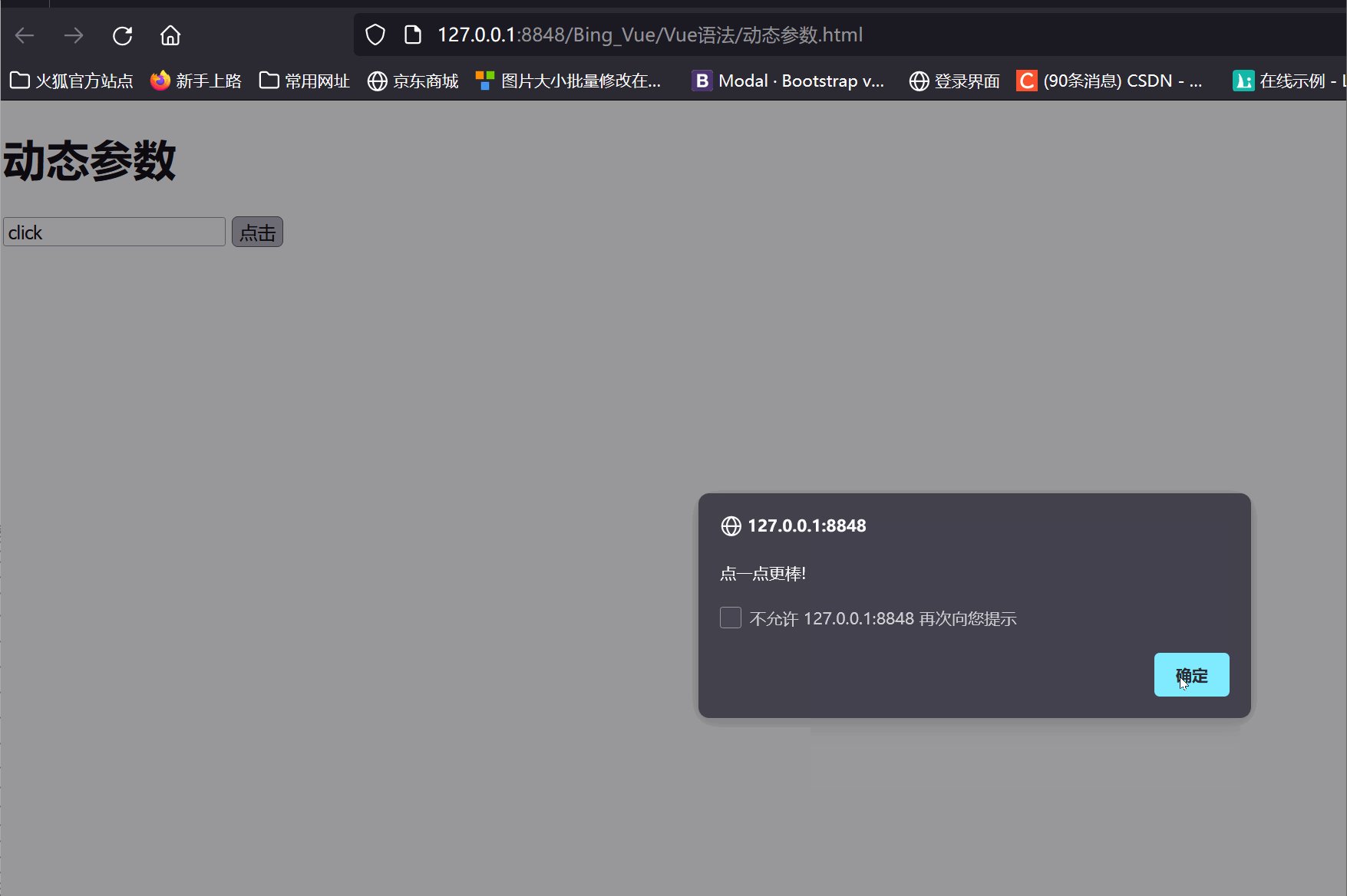
4 动态参数:
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<button v-on:[evname]="dt">点击事件</button>
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>过滤器</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><!-- 定义边界 --><div id="app"><h1>动态参数</h1><input v-model="evname" /><button v-on:[evname]="test">点击</button></div><script type="text/javascript">// 构建vue实例 绑定边界 new Vue({el:'#app',data(){return{evname:'click'};},methods: {test(){alert("点一点更棒!");}}})</script> </html>
三,过滤器
3.1 局部过滤器
vue允许自定义过滤器,一般用于常见的文本格式化,过滤器可用的两个地方:双花括号插值与v-bind表达式,过滤器应该被添加在js表达式的尾部,使用管道运算符 " | "
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>过滤器的使用</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!-- 定义边界 --><div id="B">{{msg}}<br />{{msg|single}}<br />{{msg|param(0,2)}}</div><script type="text/javascript">// 绑定边界 ES6具体体现new Vue({el: '#B',data() {return {msg: "或许就像他们说~"};},filters: {'single': function(val) {return val.substring(4, 8);},'param': function(val, start, end) {return val.substring(start, end);}}})</script></body> </html>
3.2 全局过滤器
拷入date.js(日期格式化)放入项目js目录中,在页面中引入。
定义全局过滤器<!DOCTYPE html> <html> <head><meta charset="UTF-8"><title>全局过滤器</title><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="date.js"></script> </head> <body> <!-- 定义边界 --> <div id="B"><h3>全局过滤器</h3>{{time}}<br>{{time | fmtDateFilter}} </div> </body> <script type="text/javascript">// 全局过滤器Vue.filter('fmtDateFilter', function (value) {return fmtDate(value);});// 绑定边界 ES6具体体现new Vue({el: '#B',data() {return {time: new Date()};}}) </script> </html>
四,计算属性&监听器
4.1 计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新。
使用场景:当一个属性需要复杂的逻辑运算之后才能获取其值,可以使用计算属性,在一个计算属性中可以完成各种复杂的逻辑,包括运算,方法调用等,只要最终返回一个结果就可以了
语法:computed:{}<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>计算属性</title><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="B">单价:<input v-model="price">数量:<input v-model="num">总价:<input v-model="count"> </div> </body> <script type="text/javascript">new Vue({el: '#B',data() {return {price: 50,num: 1}},computed: {count: function () {return this.price * this.num}}}) </script> </html>
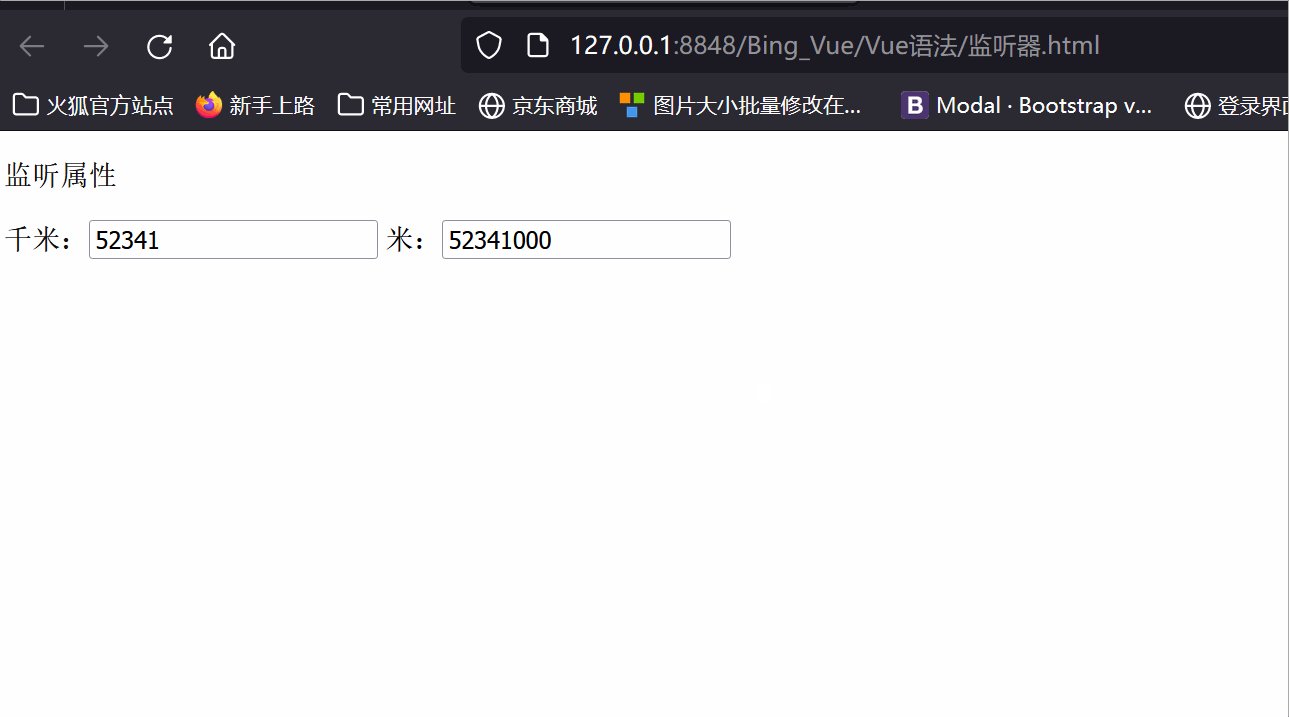
4.2 监听器
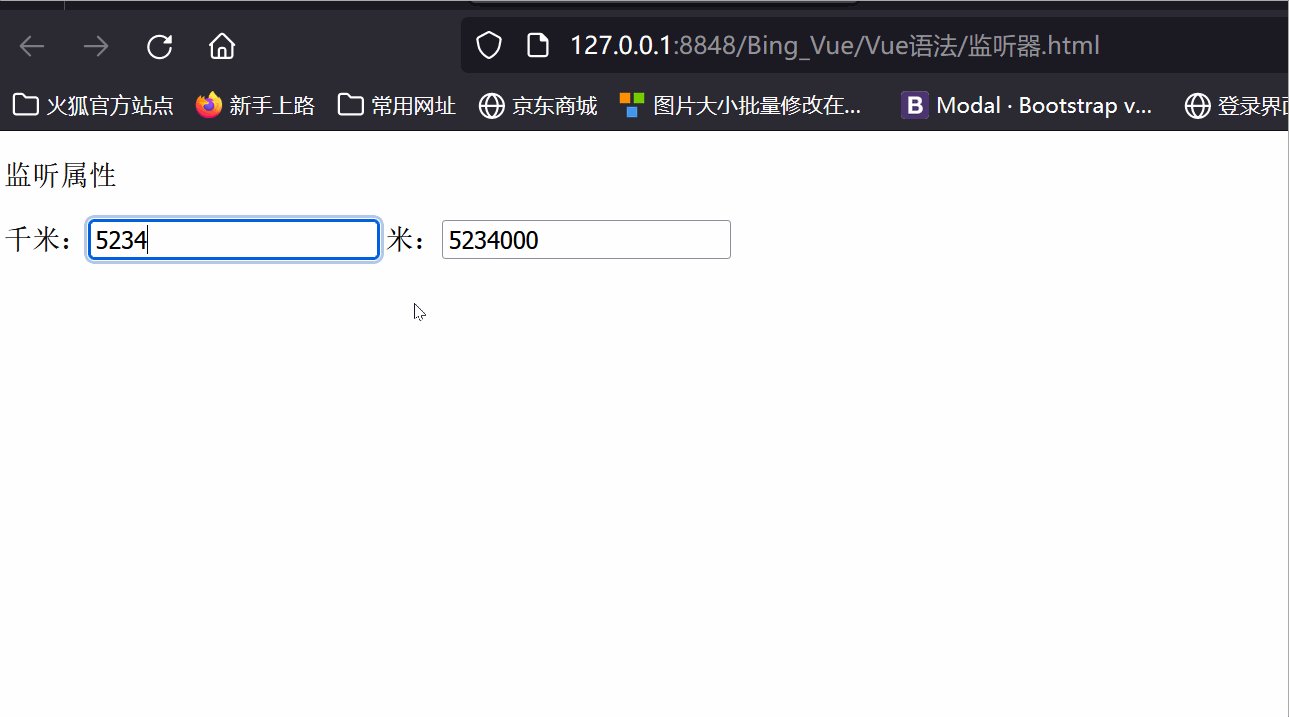
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>监听属性</title><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="B"><p>监听属性</p>千米:<input v-model="km"/>米:<input v-model="m"/> </div> </body> <script type="text/javascript">// 绑定边界 ES6具体体现new Vue({el: '#B',data() {return {km: 2,m: 2000};},watch: {// v指的是m变量m: function (v) {this.km = parseInt(v) / 1000;},// v指的是km变量km: function (v) {this.m = parseInt(v) * 1000;}}}) </script></html>
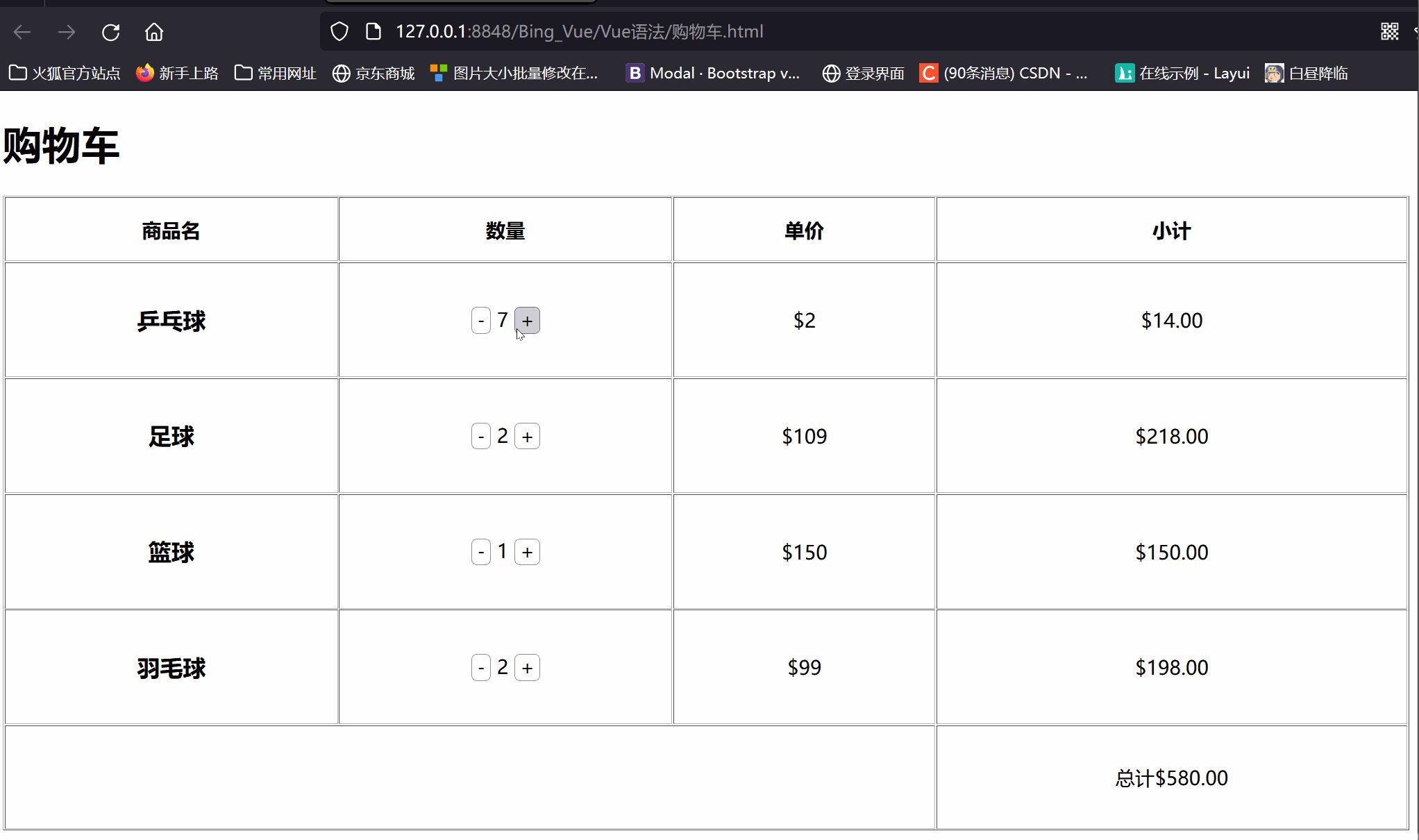
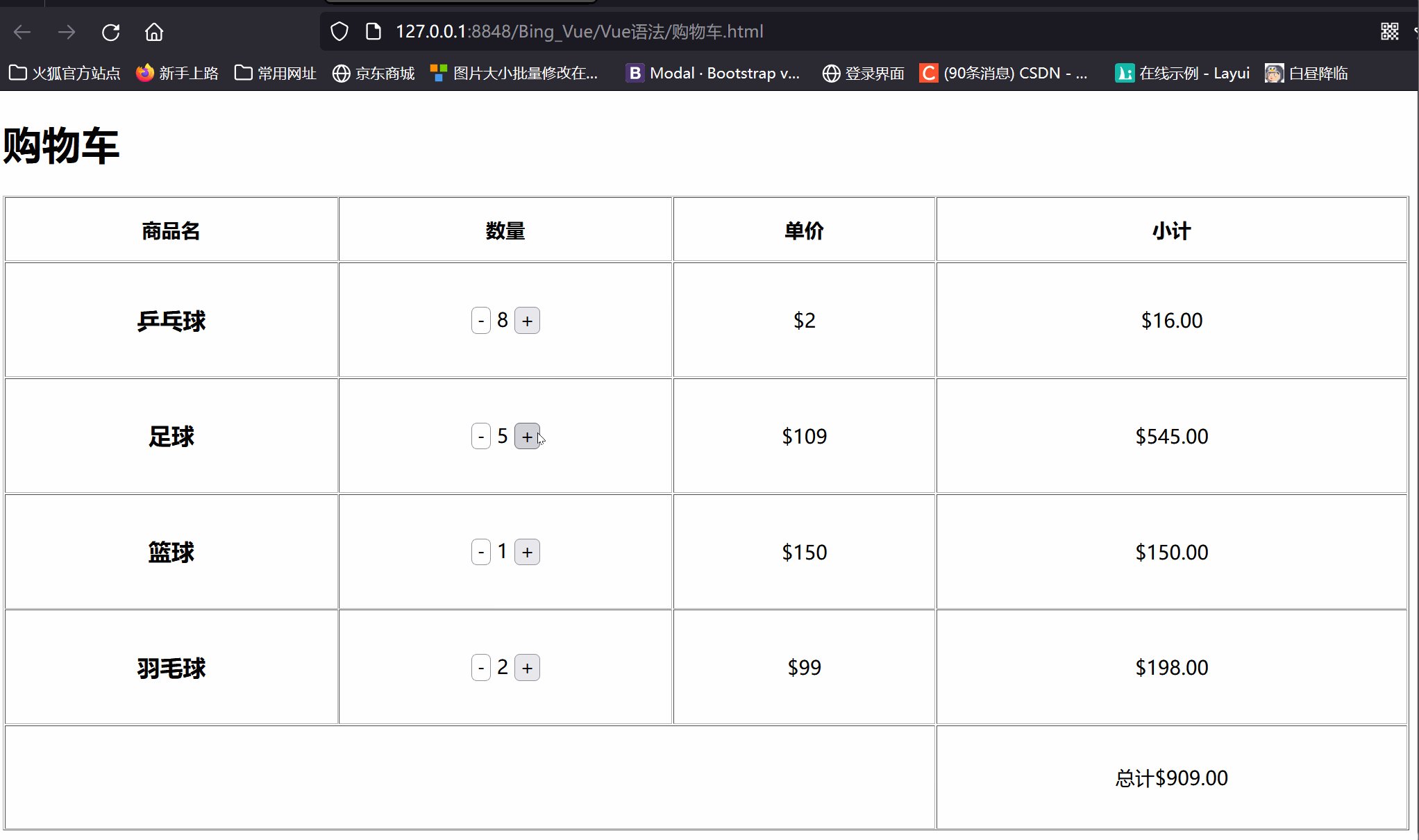
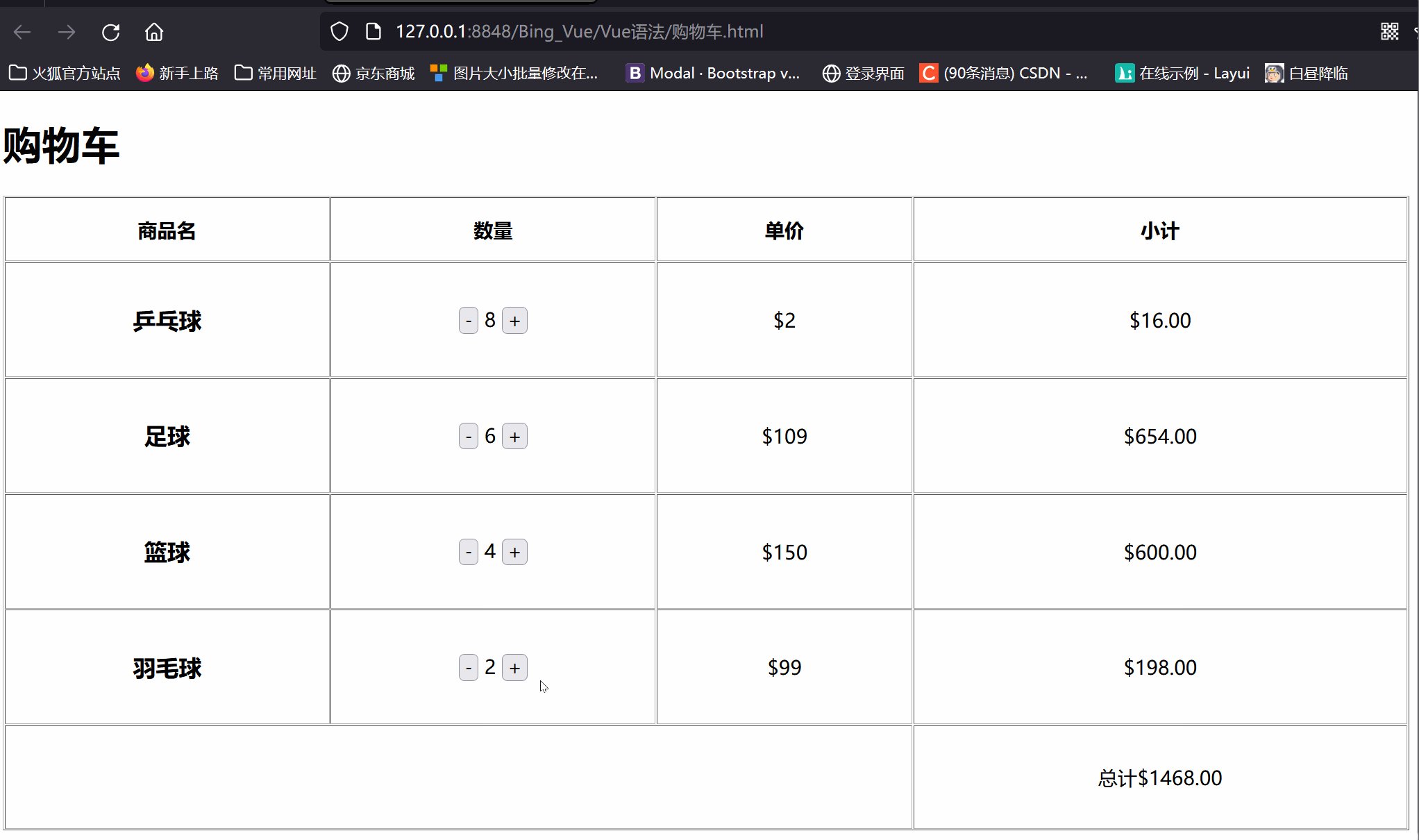
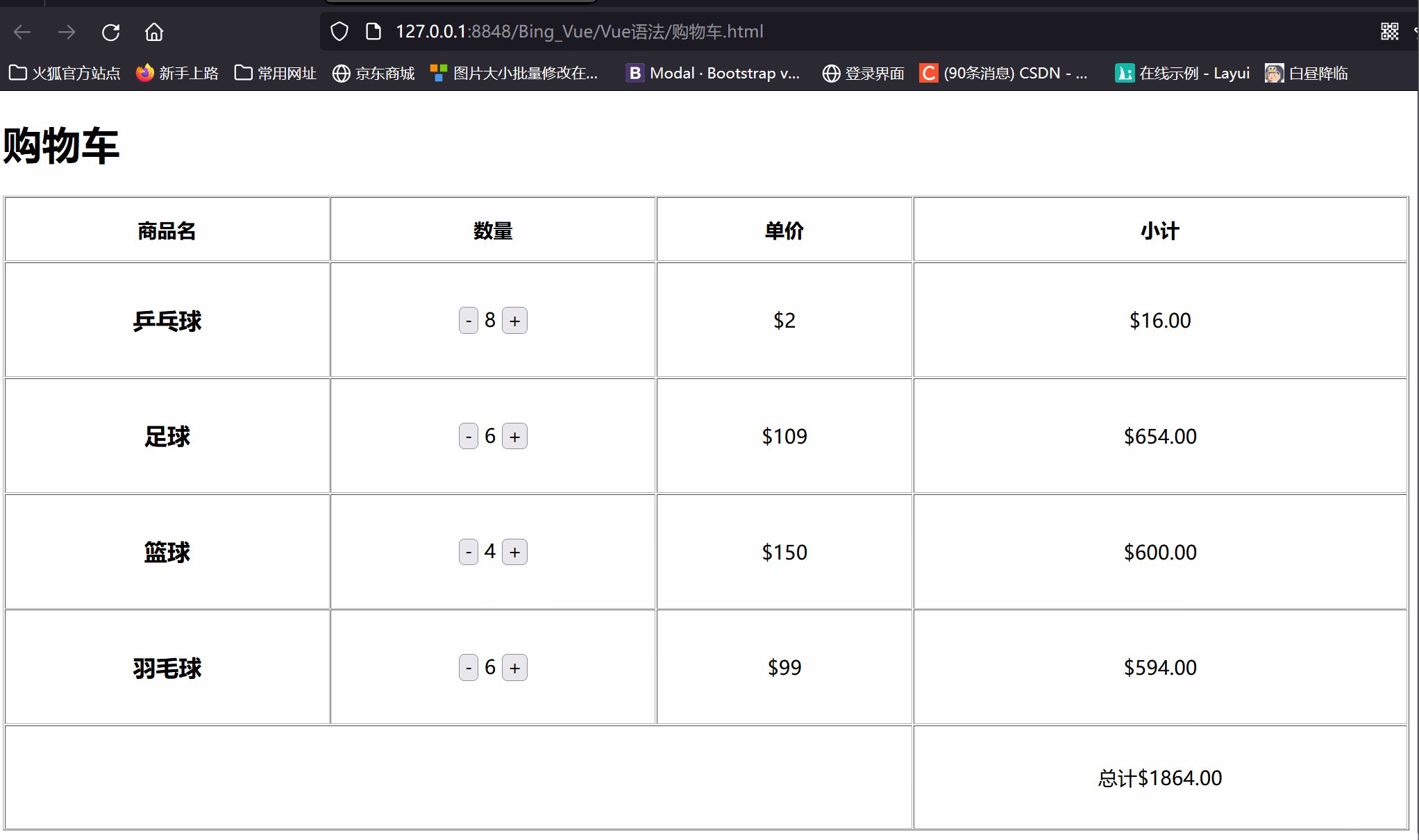
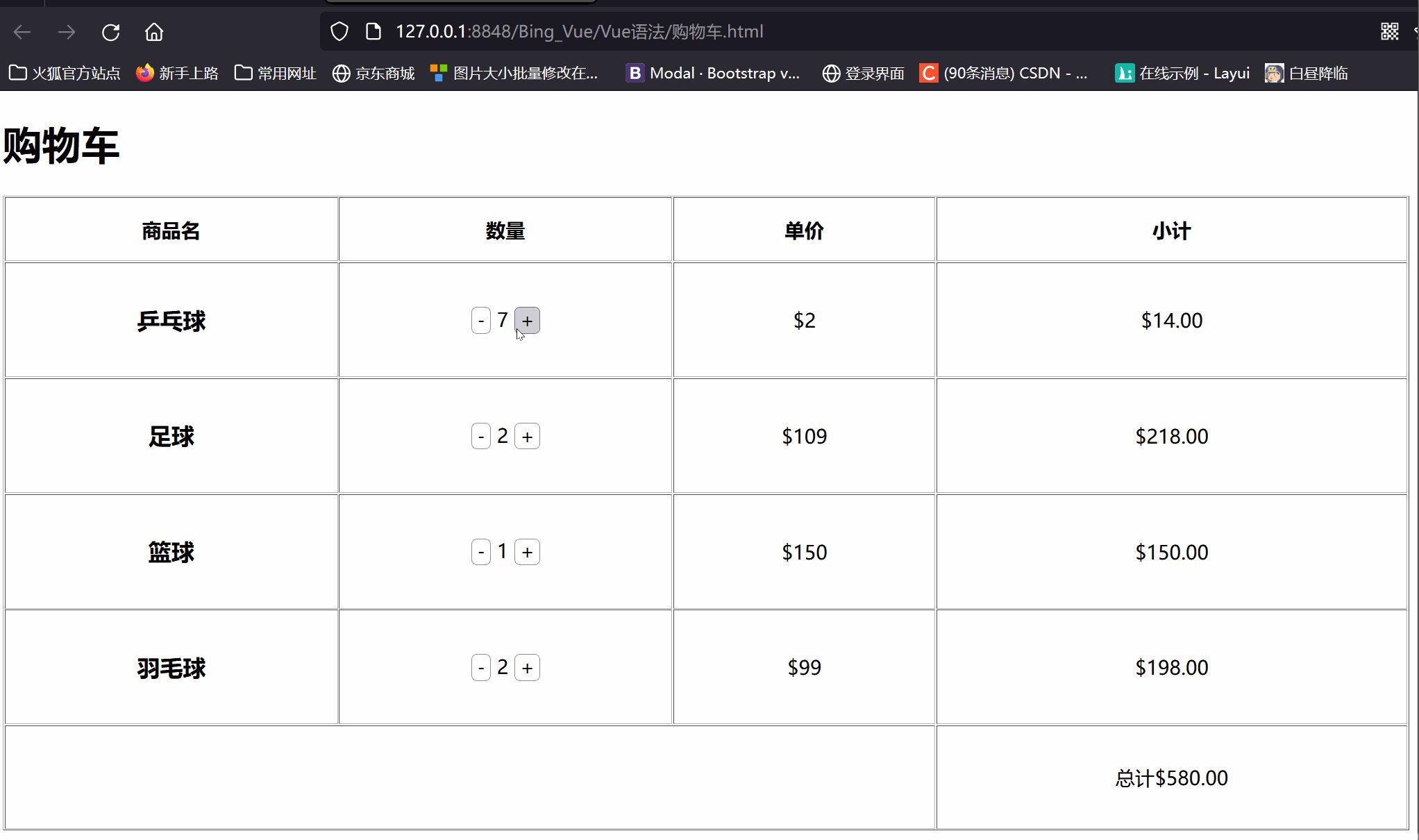
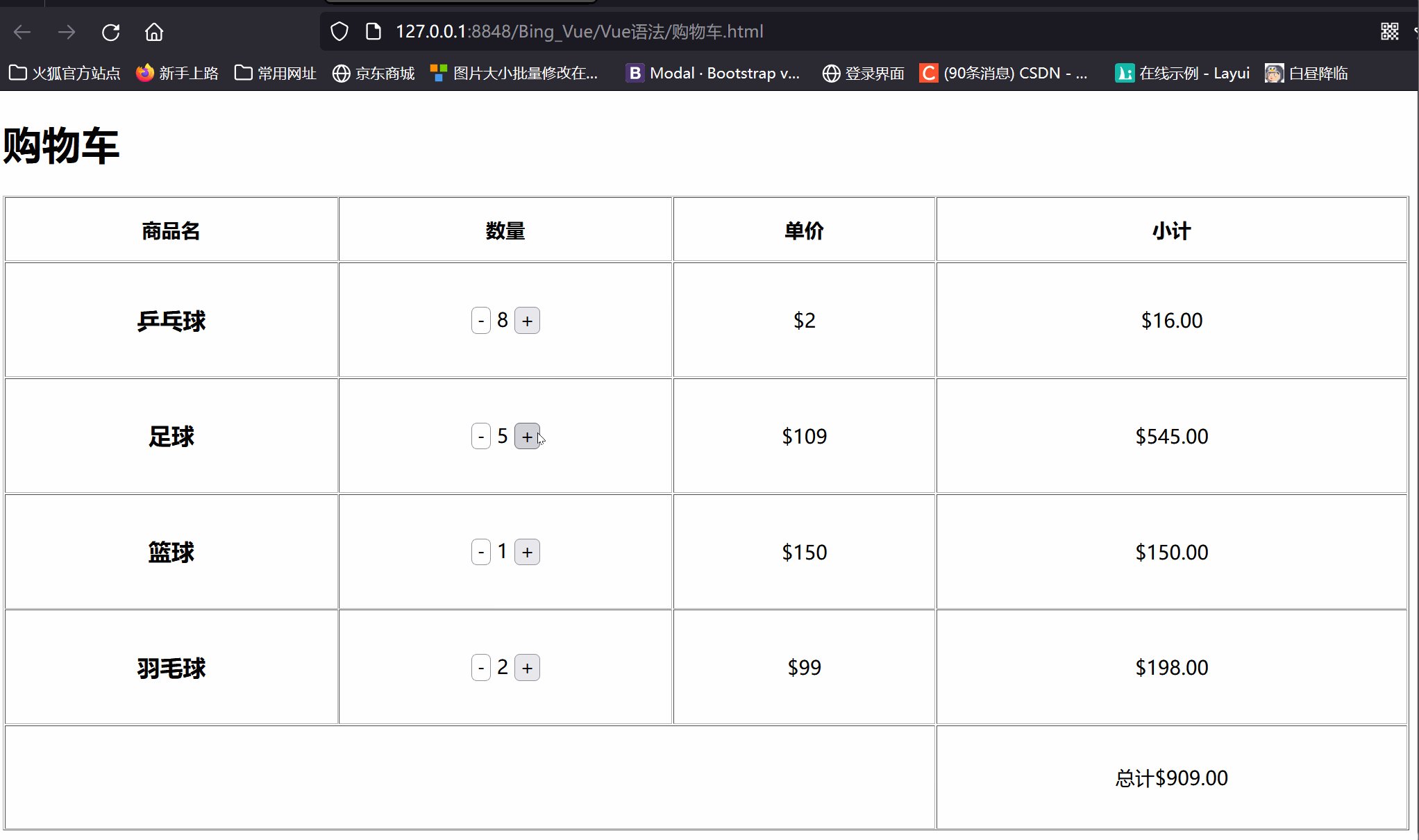
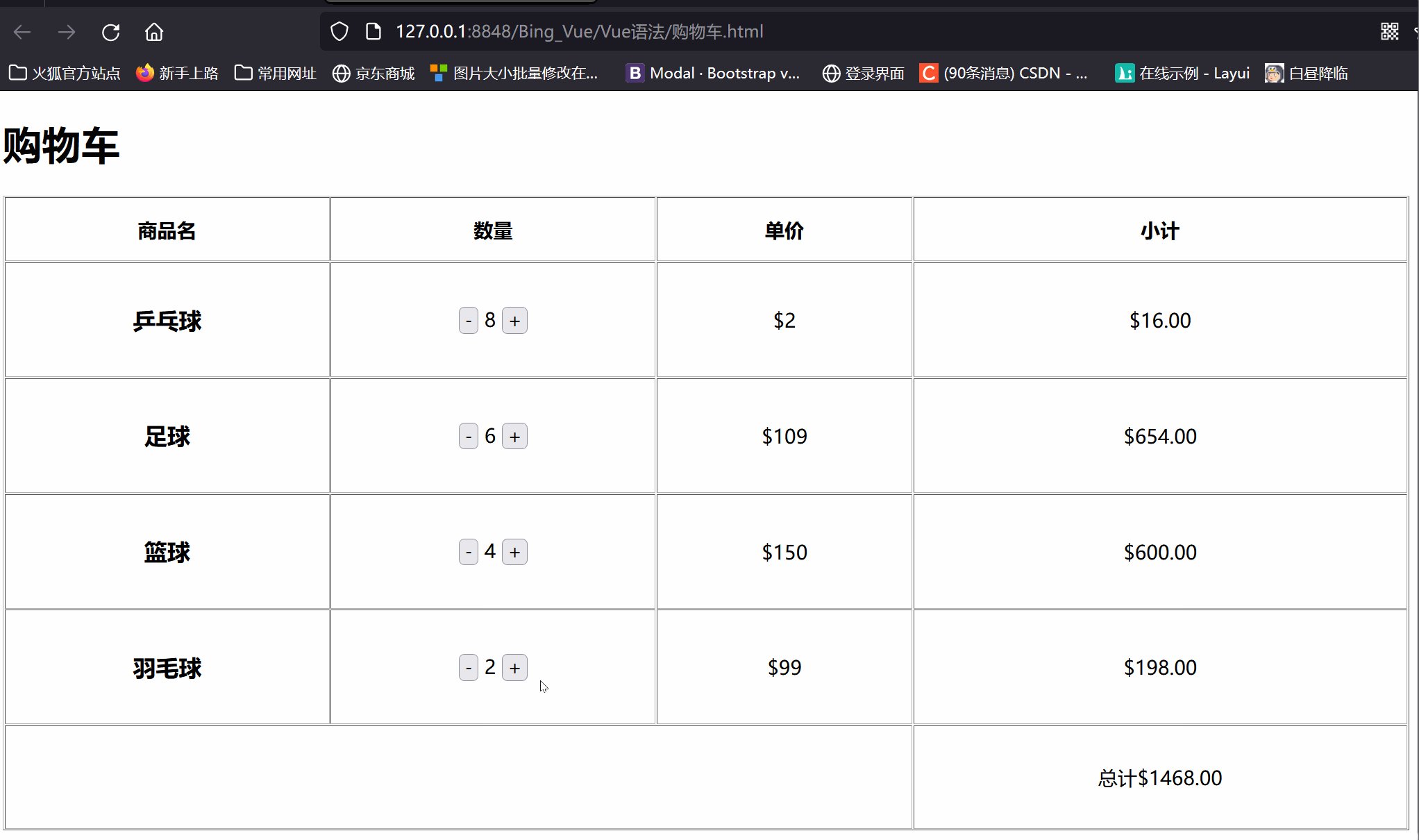
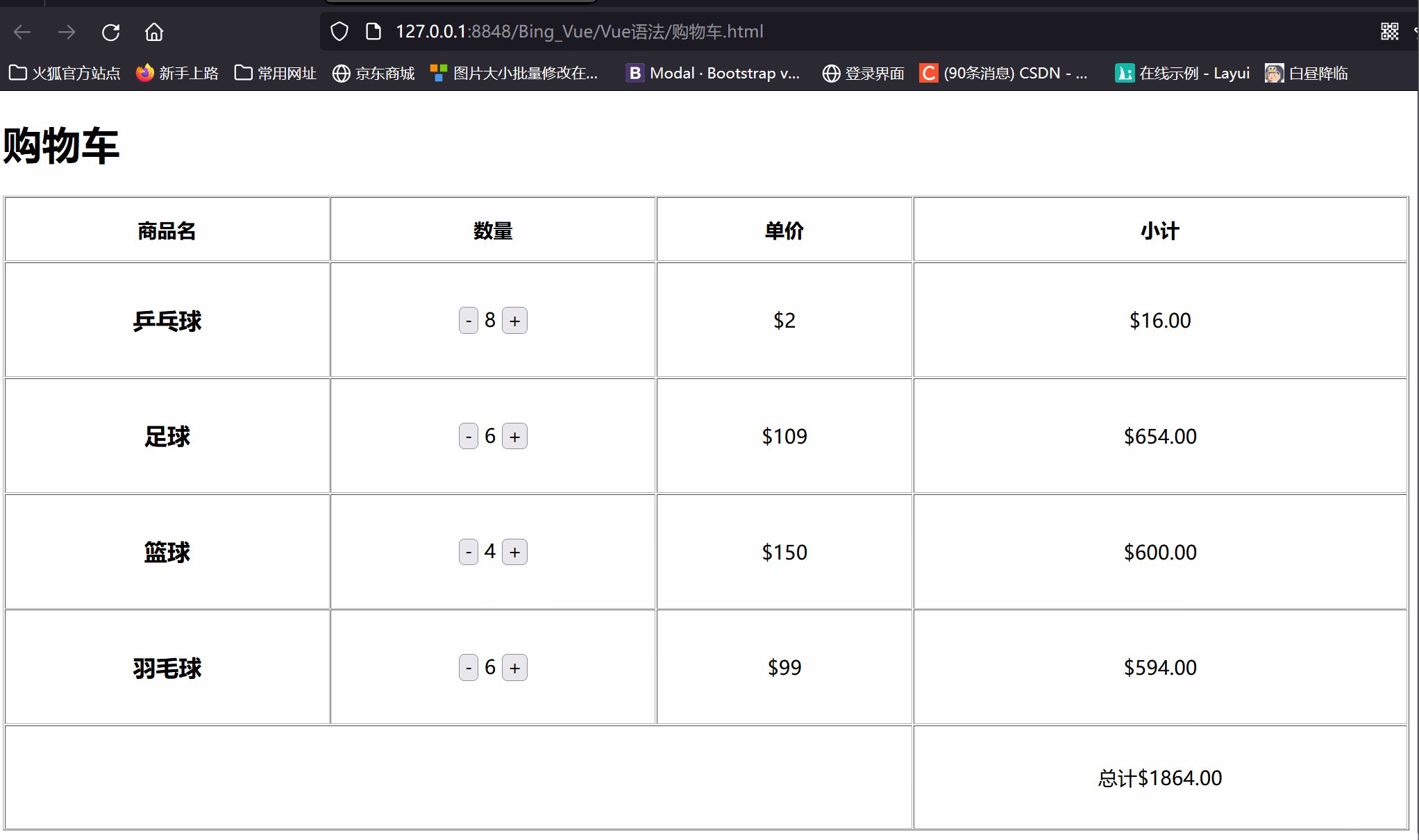
五、购物车实现

购物车代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--引入vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>购物车</title>
<style>th, td {padding: 15px;text-align: center;}
</style>
</head>
<body>
<div id="B"><div ><h1>购物车</h1><table width="80%" border="1" cellspacing="1" cellpadding="1"><thead><tr><th>商品名</th><th>数量</th><th>单价</th><th>小计</th></tr></thead><tbody><tr v-for="item in items" :key="item.id"><td ><h3 class="">{{ item.name }}</h3></td><td class=""><button @click="updatetity(item, -1)">-</button><!-- 绑定事件 --><span class="quantity-label">{{ item.quantity }}</span><button @click="updatetity(item, 1)">+</button></td><td class="">{{ item.price }}</td><td><p class="">{{ subtotal(item) }}</p></td></tr></tbody><tfoot><tr><td colspan="3"></td><td><p class="" colspan="4" sty>总计{{ count() }}</p></td></tr></tfoot></center></table></div>
</div><script>
new Vue({el: '#B',data: {items: [{ id: 1, name: '乒乓球', price: '$2', quantity: 1 },{ id: 2, name: '足球', price: '$109', quantity: 2 },{ id: 3, name: '篮球', price: '$150', quantity: 1 },{ id: 4, name: '羽毛球', price: '$99', quantity: 2 },]},methods: {updatetity(item, amount) {item.quantity += amount;},subtotal(item) {return '$' + (parseFloat(item.price.slice(1)) * item.quantity).toFixed(2);},count() {let total = 0;for (let item of this.items) {total += parseFloat(item.price.slice(1)) * item.quantity;}return '$' + total.toFixed(2);}}
});
</script>
</body>
</html>相关文章:

Vue.js入门模板语法[上] 及Vue.js实现购物车---详细讲解
前言 前面我们学习了Vue的基础入门,接下来我们学习有关Vue的模板语法,学习Vue语法能提高我们的前端开发效率 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML &a…...
windows下gvim的配置
一、vim配置文件 "查看自己的vimrc所在的目录 "在命令模式下 :echo $MYVIMRC"打开自己的vimrc文件 "在命令模式下 :e $MYVIMRC 二、排版 "查看自己当前的字体及大小 "在命令模式下 :set guifont?"设置默认的字体为仿宋_GB2312ÿ…...

基于复旦微的FMQL45T900全国产化ARM开发开发套件(核心板+底板)
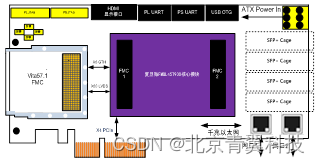
TES745D是我司自主研制的一款基于上海复旦微电子FMQL45T900的全国产化ARM核心板(模块)。该核心板将复旦微的FMQL45T900(与XILINX的XC7Z045-2FFG900I兼容)的最小系统集成在了一个87*117mm的核心板上,可以作为一个核心模…...
环形链表)
Leetcode Top100(23)环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(索…...

线性代数基础-行列式
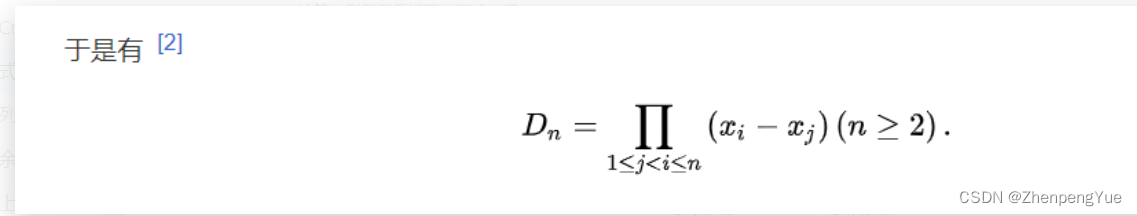
一、行列式之前的概念 1.全排列: 把n个不同的元素排成一列,称为n个元素的全排列,简称排列 (实际上就是我们所说的排列组合,符号是A,arrange) 2.标准序列: 前一项均小于后一项的序列…...

RT-Thread(学习)
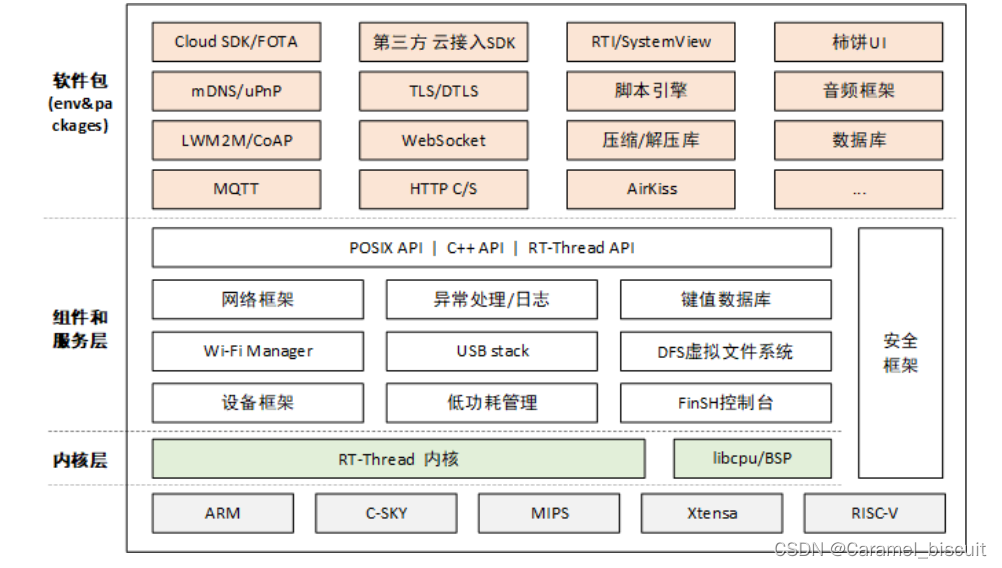
RT-Thread是一款完全由国内团队开发维护的嵌入式实时操作系统(RTOS),具有完全的自主知识产权。经过16个年头的沉淀,伴随着物联网的兴起,它正演变成一个功能强大、组件丰富的物联网操作系统。 RT-Thread概述 RT-Threa…...

【MySQL】 MySQL 死锁问题分析优化器特性及优化方案
MySQL 死锁问题分析优化器特性及解决方案 MySQL 锁机制介绍 1、MySQL常用存储引擎的锁机制 MyISAM和MEMORY采用表级锁(table-level locking) BDB采用页面锁(page-level locking)或表级锁,默认为页面锁 InnoDB支持行级锁(row-level locking)和表级锁,默认为行级…...

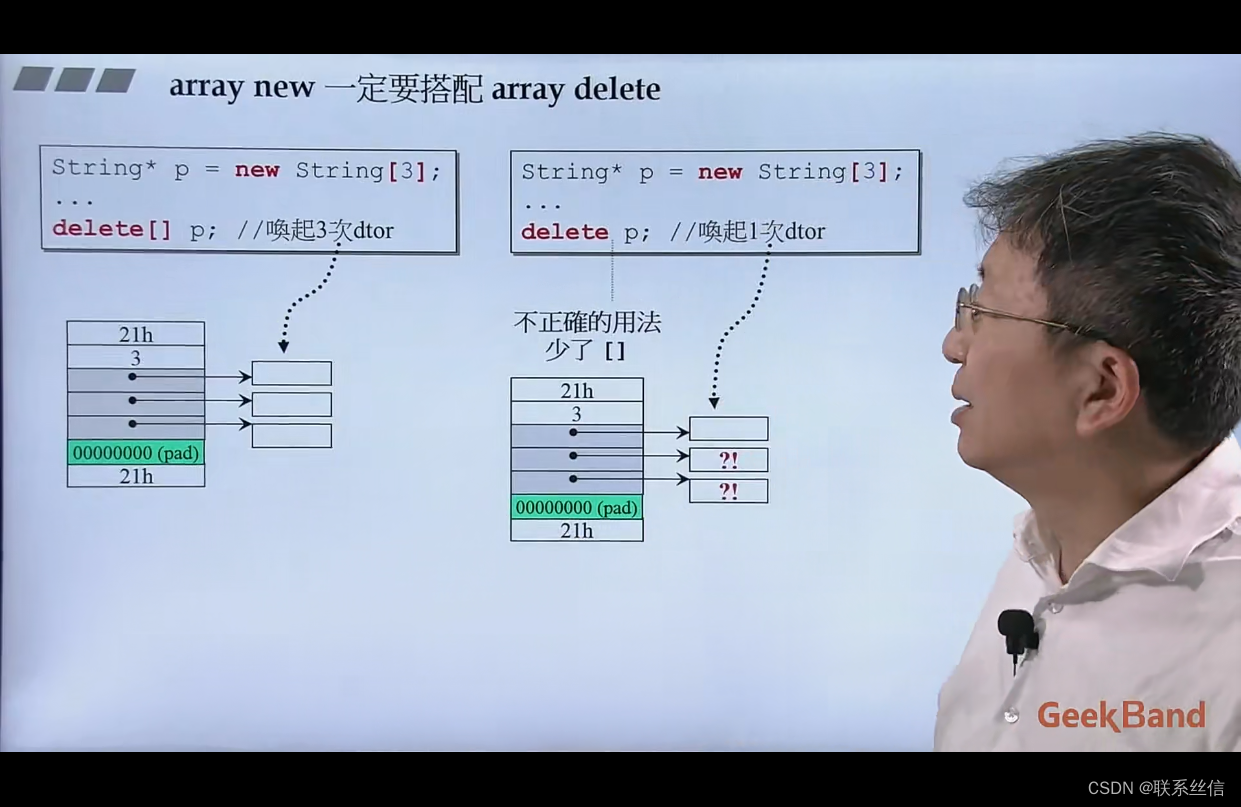
【C++面向对象侯捷】8.栈,堆和内存管理
文章目录 栈,堆stack object的生命周期static local object的生命周期global object的生命周期heap objects 的生命期new:先分配memory,再调用构造函数delete: 先调用析构函数,再释放 memory动态分配所得的内存块,in V…...

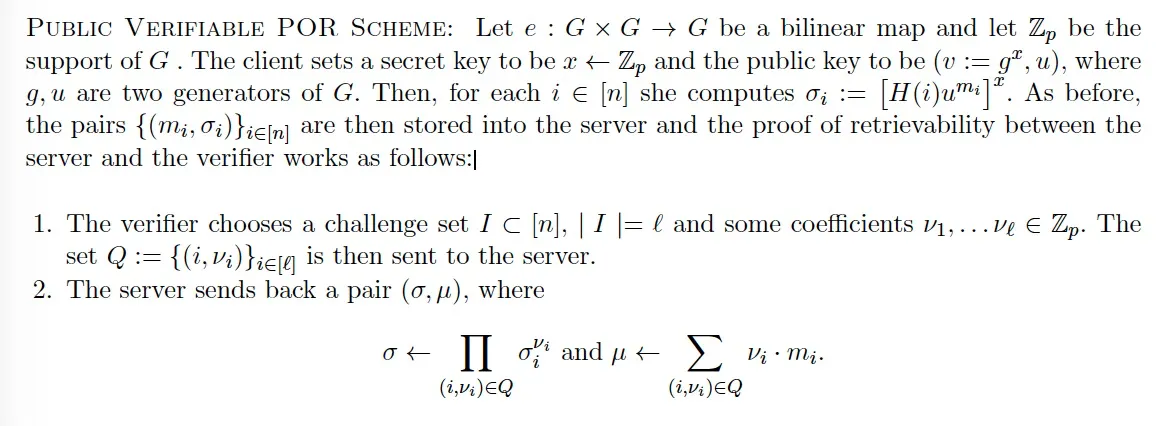
在比特币上使用可检索性证明支付存储费用
我们为用户开发了一种为云存储付费的新方法。 与亚马逊的 S3 等传统云存储相比,用户不必信任服务器。 我们使用比特币智能合约来确保支付取决于服务器的可检索性证明 (PoR),该证明只能在数据仍然可用且需要时可以检索的情况下生成。 可检索性证明 (PoR)…...
实现服务端给客户端发消息)
使用SSE(Server-Sent Events)实现服务端给客户端发消息
首先是客户端,看着比较简单。但实际应用中可能要比这复杂,因为默认sse只支持get请求,而且没法携带header。所以如果默认的方法达不到需求的话可能需要额外实现,当然也可以引用第三方库,比如rangermauve/fetch-event-so…...

【Redis】使用rpm包安装redis
背景说明 公司环境处于内网,某同事需要安装redis,如果使用通过源码编译安装redis,很多编译工具如gcc就需要先安装,但处于内网安装起来不太方便,当然也不是不可以。我们此处就选用通过redis的rpm包进行安装。 rpm包查…...
论文阅读-Group-based Fraud Detection Network on e-Commerce Platforms
目录 摘要 1 Introduction 2 BACKGROUND AND RELATED WORK 2.1 Preliminaries 2.2 Related Works 3 MODEL 3.1 Structural Feature Initialization 3.2 Fraudster Community Detection 3.3 Training Objective 4 EXPERIMENT 4.1 Experimental Setup 4.2 Prediction …...

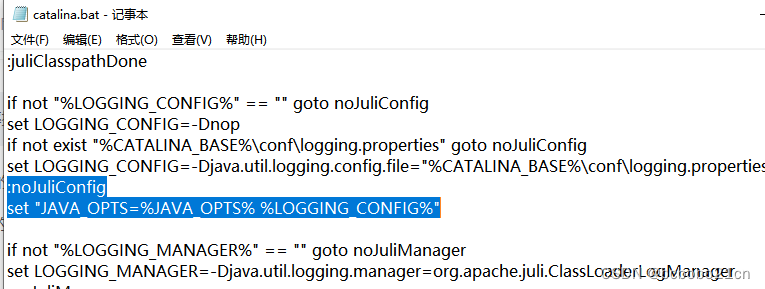
java程序启动时指定JVM内存参数和Xms、Xmx参数学习
先找个java程序来试验;找这个, java实现计算机图形学中点画线算法_java 多个点连成一条线 算法-CSDN博客 JVM内存参数中, -Xms:设置堆内存的初始大小,默认为物理内存的1/64; -Xmx:设置堆内存的…...

【C++编程能力提升】
代码随想录训练营Day44 | Leetcode 518、377 一、完全背包问题1、完全背包与01背包的区别 二、518 零钱兑换II三、377 组合总和IV 一、完全背包问题 1、完全背包与01背包的区别 第一,物品的有限与无限; 01背包:物品是有限的。(每…...

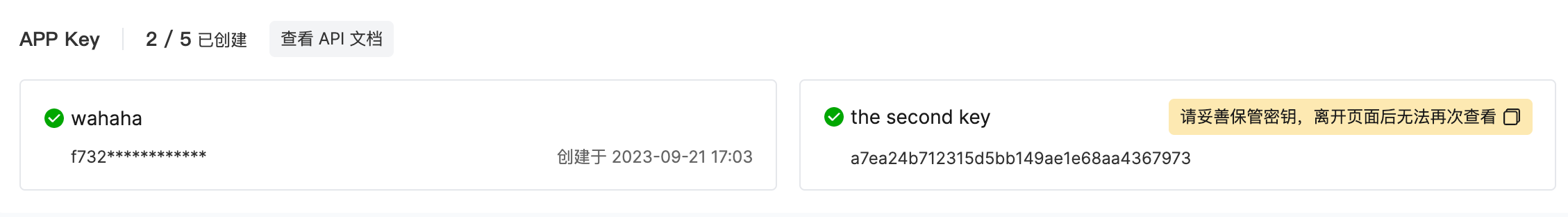
FlashDuty Changelog 2023-09-21 | 自定义字段和开发者中心
FlashDuty:一站式告警响应平台,前往此地址免费体验! 自定义字段 FlashDuty 已支持接入大部分常见的告警系统,我们将推送内容中的大部分信息放到了 Lables 进行展示。尽管如此,我们用户还是会有一些扩展或定制性的需求…...

贪心算法-
代码随想录 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 这么说有点抽象,来举一个例子: 例如,有一堆钞票,你可以拿走十张,如果想达到最大的金额,你要怎么拿ÿ…...

漫谈:C语言 C++ 左值、右值、类型转换
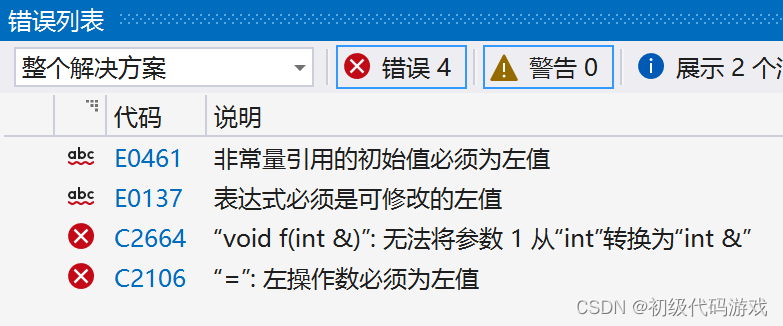
编程不是自然语言,编程自有其内在逻辑。 左值引起的BUG 编译器经常给出类似这样的BUG提示: “表达式必须是可修改的左值” “非常量引用的初始值必须是左值” 看一下示例: #include <iostream>void f(int& x) {} int main() {sho…...

前车之鉴,后车之师
问题分类具体解释可能导致的后果解决方法备注主从延迟数据库写后立即读的场景,比如订单落地成功抛消息,消息接收方再读订单推订单中心、发触达、落地数据等场景,再读数据时走从库,可能读不到数据。脏数据业务逻辑有问题延迟消费。…...

WEB使用VUE3实现地图导航跳转
我们在用手机查看网页时可以通过传入经纬度去设置目的地然后跳转到对应的地图导航软件,如果没有下载软件则会跳转到下载界面 注意: 高德地图是一定会跳转到一个新网页然后去询问用户是否需要打开软件百度和腾讯地图是直接调用软件的这个方法有缺陷&…...

今天聊一聊高性能系统架构设计是什么样的
Java全能学习面试指南:https://javaxiaobear.cn 今天聊一聊大家常听到的高性能系统架构。 高性能系统架构,主要包括两部分内容,性能测试与性能优化。性能优化又可以细分为硬件优化、中间件优化、架构优化及代码优化,知识架构图如…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...