【6 ElementUI Tabs控件第二个tab页签Div宽度缩小的问题】
背景
在使用ElementUI的Tabs 控件时,发现第二个tabs 内容的Div宽度用的百分比,然后就会缩小,导致内容变形,这边的处理方法就是拿到一个tabs 内容的div的offsetWidth,然后将这个width赋值给第二个Div的width即可。
代码
<el-tabs v-model="leftActiveName" type="card"><el-tab-pane label="红榜-菜单" name="first" style="width: 100%"><div id="divPageTopAsc" style="width: 100%; height: 40vh"></div></el-tab-pane><el-tab-pane label="黑榜-菜单" name="second" style="width: 100%"><div id="divPageTopDesc" style="width: 100%; height: 40vh"></div></el-tab-pane></el-tabs> // 组件加载完async mounted() {// 设置tab 两个div的宽度var widthValue = document.getElementById("chartlRight").offsetWidth;document.getElementById("divUserTopDesc").style.width = widthValue + "px";document.getElementById("divPageTopDesc").style.width = widthValue + "px";}
相关文章:

【6 ElementUI Tabs控件第二个tab页签Div宽度缩小的问题】
背景 在使用ElementUI的Tabs 控件时,发现第二个tabs 内容的Div宽度用的百分比,然后就会缩小,导致内容变形,这边的处理方法就是拿到一个tabs 内容的div的offsetWidth,然后将这个width赋值给第二个Div的width即可。 代…...

读写分离MySQL
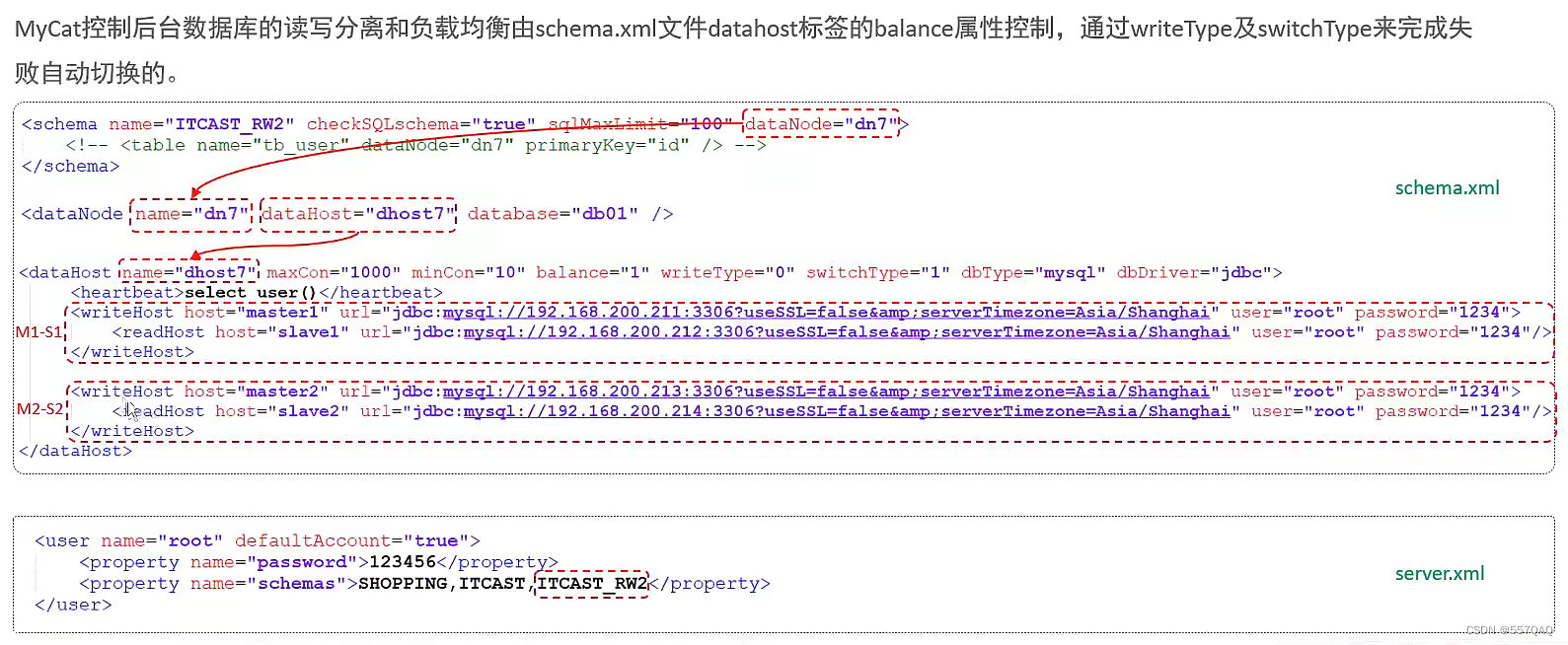
利用Mycat控制后台数据库的读写分离和负载均衡 利用主从复制思想,实现读写分离,主库写,从库读 从库最好不要写,因为从库写入的数据不能同步到主库,只有主库写的数据才能同步到从库 balance属性值对应的含义(负载均衡) 一主一从读写分离的弊端 主节点Master宕机以后,业务系统…...

MySQL数据库用户管理
MySQL数据库用户管理 1、数据库权限1.1什么是数据库权限1.2数据库权限分类1.3用户管理 2、用户授权2.1grant提权2.2查看权限2.3撤销权限 3、修改密码3.1修改当前用户密码3.2修改其他用户密码3.3修改root密码 4、远程登录4.1远程登录4.2软件远程登录 5、总结 1、数据库权限 1.1…...

package.json属性
添加链接描述 一、必须属性 name 定义项目的名称,不能以".“和”_"开头,不能包含大写字母version 定义项目的版本号,格式为:大版本号.次版本号.修订号 二、描述信息 description 项目描述keywords 项目关键词author …...

C# 把m4a格式文件转为MP3格式
直接上代码: 先引用 using NAudio.Wave; using NAudio.Lame; 1, 文件列表来自于根目录里所有的m4a文件 string directloc "G:\mp3\MP3"; string[] fyles Directory.GetFiles(directloc); NAudio.Wave.BlockAlignReductionStream stream …...

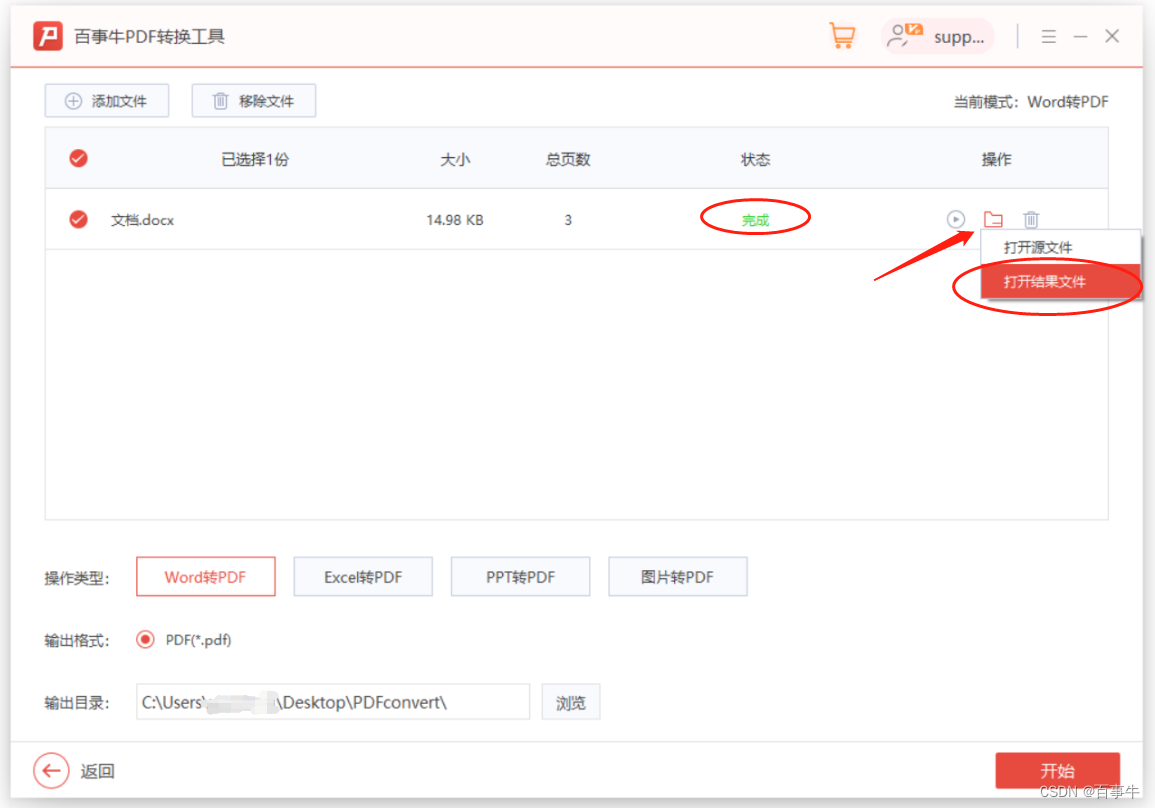
【分享】Word文档如何批量转换成PDF?
Word格式比较容易编辑,是工作中经常用到的文档工具,有时候为了避免文档在传送中出现乱码,或者防止被随意更改,很多人会把Word文档转换成PDF,那Word文档要怎样转成PDF呢?如果Word文档很多,有没有…...

dedecms tag 伪静态 数字版本
织梦伪静态将tag标签的url设置成id的方法: 1、在网站根目录下的tags.php中18行找到: if(isset($tags[2])) $PageNo intval($tags[2]);在其下方加入代码: $tagid intval($tag); if(!empty($tagid)) {$row $dsql->GetOne("SELECT …...

mysql数据库ip被阻断
windos服务器还是 linux服务器没关系。 登录服务器mysql 授权法。 例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。 GRANT ALL PRIVILEGES ON *.* TO myuser% IDENTIFIED BY mypassword WITH GRANT OPTION如果你想允许用户myuser…...

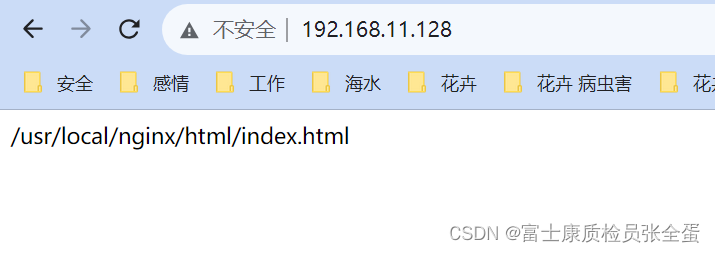
Nginx WEB访问与Linux授权约束
看到所有文件的权限都是没有的,即便所有的权限都没有即使nginx做了配置,这些都是正确的。那么在浏览器真正去访问的时候是不能访问的。 [rootjenkins html]# ls -l total 4 drwxr-xr-x 2 root root 23 Sep 16 17:43 dist ---------- 1 root root 33 Sep …...

影响独立服务器稳定运行的因素
影响独立服务器稳定运行的因素 独立服务器的稳定对于网站和运行的程序来说都是最重要的因素,不只是简单的影响网站的速度,也影响搜索引擎对网站的优化。试想一下,客户在访问网站时,网页长时间打不开,页面崩溃会导致客户…...

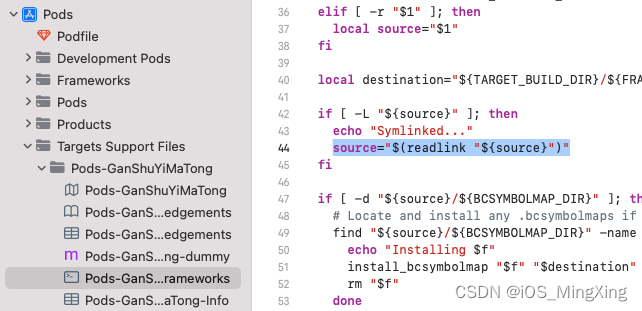
Xcode14.3.1打包报错Command PhaseScriptExecution failed with a nonzero exit code
真机运行编译正常,一打包就报错 rsync error: some files could not be transferred (code 23) at /AppleInternal/Library/BuildRoots/d9889869-120b-11ee-b796-7a03568b17ac/Library/Caches/com.apple.xbs/Sources/rsync/rsync/main.c(996) [sender2.6.9] Command PhaseScrip…...

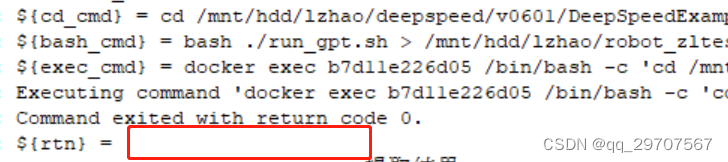
[RF学习记录][ssh library][execute Command】关键字的返回值
有时候需要判断通过ssh在远程机器上执行的命令是否正常,使用关键字Execute Command可以在远程机器上运行命令,但是默认不加任何参数的话,没有看到范返回值,而这个关键字是带了几个参数的,简单的试验了下这几个参数&…...

【Python入门教程】Python实现猜数字小游戏
今天跟大家分享一下很久之前自己做的一款猜数字小游戏,基本的循环判断语句即可实现,可以用来当练手或者消磨时间用。 大家在编代码的时候最重要就是先理清逻辑思路,例如应该套几层循环、分几个模块等等。然后在编码时可以先随意一点ÿ…...

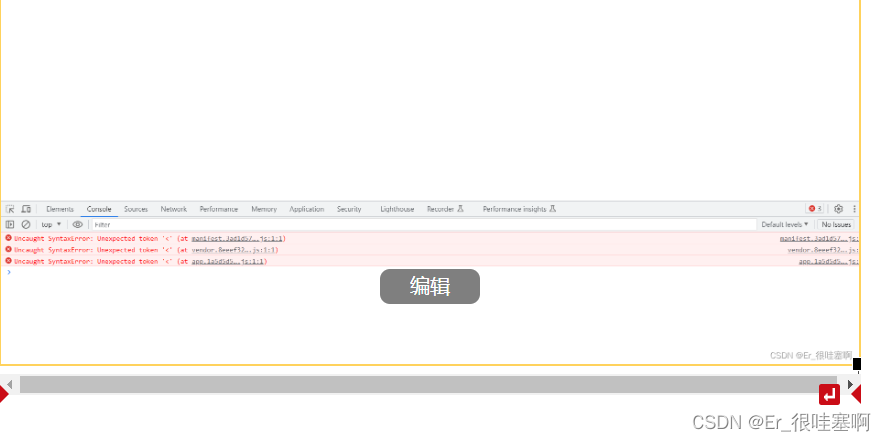
vue项目打包部署到服务器,报错。
这个是因为后端部署服务器时,名称没有对上,不是前端的问题,后端配置名称和前端的包名称保持一致就可以了。...

适用于初学者,毕业设计的5个c语言项目,代码已开源
C语言项目集 项目介绍 该项目适用于初学者学习c语言,也适用于高校学生课程设计,毕业设计参考。 项目并不能满足所有人的需求,可进行项目指导,定制开发。 开源地址 c语言项目代码地址 项目列表 该项目包含如下5个管理系统&am…...

虾皮商品详情数据接口
虾皮商品详情数据接口可以提供众多API读取内容,可传输大量数据,数据更新速度尤其快,保证了跨境电商接口服务数据的及时性及准确性;安全性强:使用SSL及虾皮网自主的安全技术,确保了跨境电商接口服务数据的安…...

数据大爆炸:大数据分析如何改变我们的世界
文章目录 大数据分析的基本概念数据的三个V大数据分析的技术 大数据分析在商业中的应用1. 个性化营销2. 风险管理3. 供应链优化4. 客户服务 大数据分析在医疗保健中的应用1. 疾病预测2. 患者治疗3. 医疗设备监控 大数据分析在科学研究中的应用1. 天文学2. 生物学3. 气象学 大数…...

WorkPlus私有化部署IM即时通讯平台,构建高效安全的局域网办公环境
随着数字化转型的加速,政府机构与企业对高效、安全的即时通讯和协作工具的需求日益增长。企业微信和钉钉作为当前市场上较为常见的通讯工具,虽然在一定程度上满足了企业内部协作的需求,但仍存在一些问题,如数据安全性、私有化部署…...

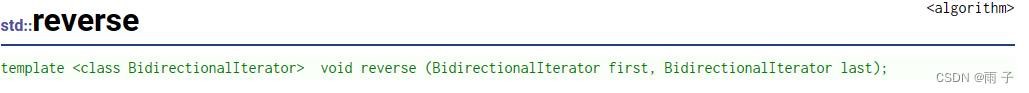
[C++随笔录] list使用
list使用 构造函数insert && 迭代器push_back && pop_back && push_front && pop_fronterasesort && find && reverse list的底层结构就是 带头双向循环链表 构造函数 // 默认构造 list<int> lt; cout << "l…...

机器学习总结
对以下文章机器学习总结 什么是深度学习?最易懂的机器学习入门文章-CSDN博客 人工智能和机器学习之间的关系 人工智能是一个最宽泛的概念,是一个研究领域,同时也是一个实现目标,而机器学习则是实现这一目标的一类方法。深度学习只是机器学…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
