HTML计时事件(JavaScript)网页电子钟+网页计时器
setTimeout("函数","未来指定毫秒后调用函数");
clearTimeout(setTimeout("函数","未来指定毫秒后调用函数"));
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><button onclick="starTime()">开始</button><button onclick="stopTime()">停止</button><script>var t;function fun() {alert("Hello World");}function starTime() {t=setTimeout("fun()",300);}function stopTime(){clearTimeout(t);alert(t);}</script></body>
</html>setInterval("fun()",3000);每隔指定时间调用
clearInterval(t);取消setIntval()
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><button onclick="starTime()">开始</button><button onclick="stopTime()">停止</button><script>var t;function fun() {alert("Hello World");}function starTime() {t=setInterval("fun()",3000);}function stopTime(){clearInterval(t);alert(t);}</script></body>
</html>计时器:
三个功能 开始 复位 停止
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div {height: 50px;width: 100px;background-color: skyblue;padding: auto;text-align: center;line-height: 50px;border: 2px solid black;position: relative;cursor: pointer;border-radius: 5px;font-weight: 200px;font-size: 20px;}.start {top: 100px;right: -500px;}.stop {top: 45px;right: -700px;}.zero {top: -100px;right: -600px;}.time {height: 100px;width: 300px;top: 50px;right: -500px;font-size: 80px;text-align: center;line-height: 100px;font-family: "宋体";font-weight: 1000;}div:hover {background-color: darkgray;}</style></head><body><div class="start" onclick="start()">开始</div><div class="stop" onclick="stop()">停止</div><div class="zero" onclick="reset()">复位</div><div class="time" id="time">0</div><script>var s = 0;var t;function start() //开始计时{if (!t)t = setInterval("change()", 1000);}function reset() //复位{clearInterval(t);s = -1;change();t = null;}function stop() // 停止计时{clearInterval(t);t = null;}function change() {s++;var x = document.getElementById("time");x.innerHTML = s;}</script></body>
</html>电子钟:每秒更新一次页面
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>电子表</title><style>.table {height: 100px;width: 500px;background-color: grey;text-align: center;margin: auto;border-radius: 5px;border: 4px solid black;font-size: 20px;}</style><script>function updateTime() {var date = new Date();document.getElementById("year").innerText = date.getFullYear();document.getElementById("month").innerText = date.getMonth() + 1;document.getElementById("day").innerText = date.getDate();document.getElementById("hour").innerText = date.getHours();document.getElementById("minutes").innerText = date.getMinutes();document.getElementById("second").innerText = date.getSeconds();}setInterval(updateTime, 1000);</script></head><body onload="updateTime()"><table class="table"><th id="year"></th><th>年</th><th id="month"></th><th>月</th><th id="day"></th><th>日</th><th id="hour"></th><th>:</th><th id="minutes"></th><th>:</th><th id="second"></th></table></body>
</html>
相关文章:
网页电子钟+网页计时器)
HTML计时事件(JavaScript)网页电子钟+网页计时器
setTimeout("函数","未来指定毫秒后调用函数"); clearTimeout(setTimeout("函数","未来指定毫秒后调用函数")); <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title>…...

使用群晖实现Videostation电影的大容量存储及分享教程
文章目录 1.使用环境要求2.制作视频分享链接3.制作永久固定视频分享链接 李哥和他的女朋友是一对甜蜜的情侣,但不幸的是,由于工作原因,他们目前分隔两地,无法常常亲密相伴。 这个距离让李哥特别怀念和女朋友一起在电影院观看电影的…...

后端大厂面试-15道题
1. 说说计算机存储结构 计算机存储结构通常包括这几个层次: 主存储器(Main Memory):也称为内存(RAM,Random Access Memory),主要用于存储当前正在执行的程序和数据。它是计算机中最…...
)
C++: 冒泡排序(Bubble Sort)
假设你有一列由数字组成的玻璃珠,这些珠子的重量不同,你希望将它们按照重量从轻到重排列。你会这样做: 从左到右,比较相邻的两颗珠子的重量。如果左边的珠子比右边的珠子重,就交换它们的位置。然后,继续向…...

跨域的解决方案
文章目录 概念一、什么是跨域问题二、为什么会发生跨域问题三、跨域解决方案1、JSONP2、添加响应头3、Spring注解CrossOrigin4、配置文件(常用)5、nginx跨域 概念 一、什么是跨域问题 前端调用的后端接口不属于同一个域(域名或端口不同&…...

如何使用Java语言判断出geek是字符串参数类型,888是整数参数类型,[hello,world]是数组参数类型,2.5是双精度浮点数类型?
如何使用Java语言判断出geek是字符串参数类型,888是整数参数类型,[hello,world]是数组参数类型,2.5是双精度浮点数类型? Java是一种静态类型的编程语言,这意味着我们需要在编译时为变量指定具体的类型。但是ÿ…...

9.20华为机试-后端
1、丢失报文的位置 某通信系统持续向外发送报文,使用数组 nums 保存 n个最近发送的报文,用于在报文未达到对端的情况下重发。报文使用序号 sn 表示,序号 sn 按照报文发送顺序从小到大排序,相邻报文 sn 不完全连续且有可能相同。报…...

LC926. 将字符串翻转到单调递增(JAVA - 动态规划)
将字符串翻转到单调递增 题目描述动态规划 题目描述 难度 - 中等 LC926. 将字符串翻转到单调递增(JAVA - 动态规划) 如果一个二进制字符串,是以一些 0(可能没有 0)后面跟着一些 1(也可能没有 1)的形式组成的࿰…...

【高阶数据结构】哈希的应用 {位图;std::bitset;位图的应用;布隆过滤器;布隆过滤器的应用}
一、位图 1.1 位图概念 面试题 给40亿个不重复的无符号整数,没排过序。给一个无符号整数,如何快速判断一个数是否在这40亿个数中。【腾讯】 遍历查找:内存中无法存放40亿个整数(约占内存15-16G);时间复杂…...

金融生产存储亚健康治理:升级亚健康 3.0 ,应对万盘规模的挑战
随着集群规模的不断扩大,硬盘数量指数级上升,信创 CPU 和操作系统、硬盘多年老化、物理搬迁等多种复杂因素叠加,为企业的存储亚健康管理增加了新的挑战。 在亚健康 2.0 的基础上,星辰天合在 XSKY SDS V6.2 实现了亚健康 3.0&#…...

C语言自定义类型讲解:结构体,枚举,联合(2)
🐵本篇文章将会对位段、枚举和联合的相关知识进行讲解 1. 位段📚 1.1 什么是位段 位段的声明和结构体类似,但是有两点不同: 1.位段的成员必须是int,unsigned int,signed int (C99之后也可以是其他成员&am…...

AI编程助手 Amazon CodeWhisperer 全面解析与实践
目录 引言Amazon CodeWhisperer简介智能编程助手智能代码建议代码自动补全 提升代码质量代码质量提升安全性检测 支持多平台多语言 用户体验和系统兼容性用户体验文档和学习资源个性化体验系统兼容性 功能全面性和代码质量功能全面性代码生成质量和代码安全性 CodeWhisperer的代…...

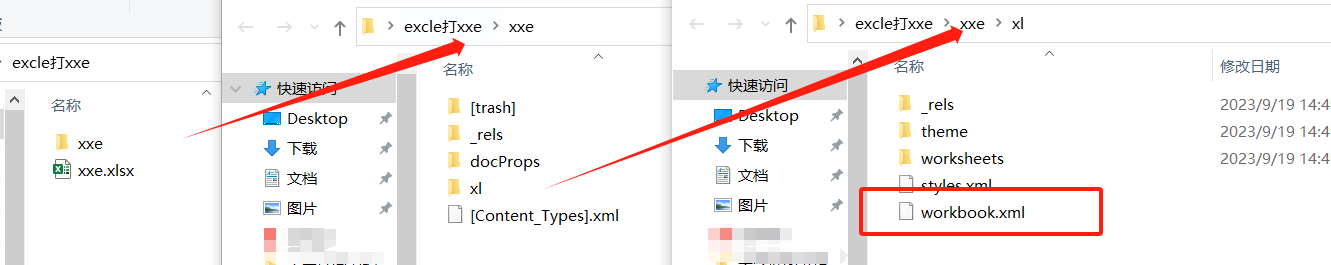
利用EXCEL进行XXE攻击
利用EXCEL进行XXE攻击 原因 原因 Microsoft Office从2007版本引入了新的开放的XML文件格式,新的XML文件格式基于压缩的ZIP文件格式规范,由许多部分组成。 我们可以将其解压缩到特定的文件夹中来查看其包含的文件夹和文件,可以发现其中多数是…...

芯片验证就是一次旅行
如果你国庆希望去一个你不曾去过的城市旅行,比如“中国苏州”。对游客来说,它是个蛮大的城市,有许多景点可以游玩,还有许多事情可以做。但实际上,即使最豪也最清闲的游客也很难看苏州的所有方方面面。同样的道理也适用…...

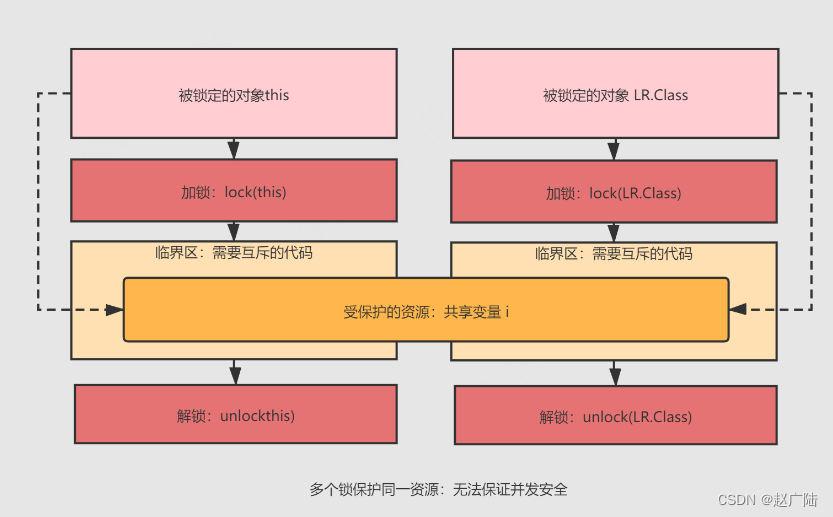
Java深入理解线程的三大特性
目录 1 CPU缓存导致可见性问题2 线程切换导致原子性问题3 性能优化导致有序性问题4 JMM(Java Memory Model)5 volatile6 synchronized 1 CPU缓存导致可见性问题 线程的三大特性: 可见性:Visibility有序性:Ordering原子性:Atomic…...
)
2025快手校招面试真题汇总及其解答(二)
6. hashmap数据结构 HashMap 是一种散列表,它是一种根据键值对来存储数据的数据结构。HashMap 的特点是插入、查找和删除操作的时间复杂度都是 O(1),因此它是一种非常高效的数据结构。 HashMap 的工作原理是将键值对存储在一个数组中,每个键值对都由一个哈希函数来映射到数…...

PHP生成带中文的图片
imagettftext() 函数是 PHP 中的一个内置函数,用于使用 TrueType 字体将文本写入图像。 句法: 数组imagettftext(资源$image,float $size,float $angle, int $x,int $y,…...

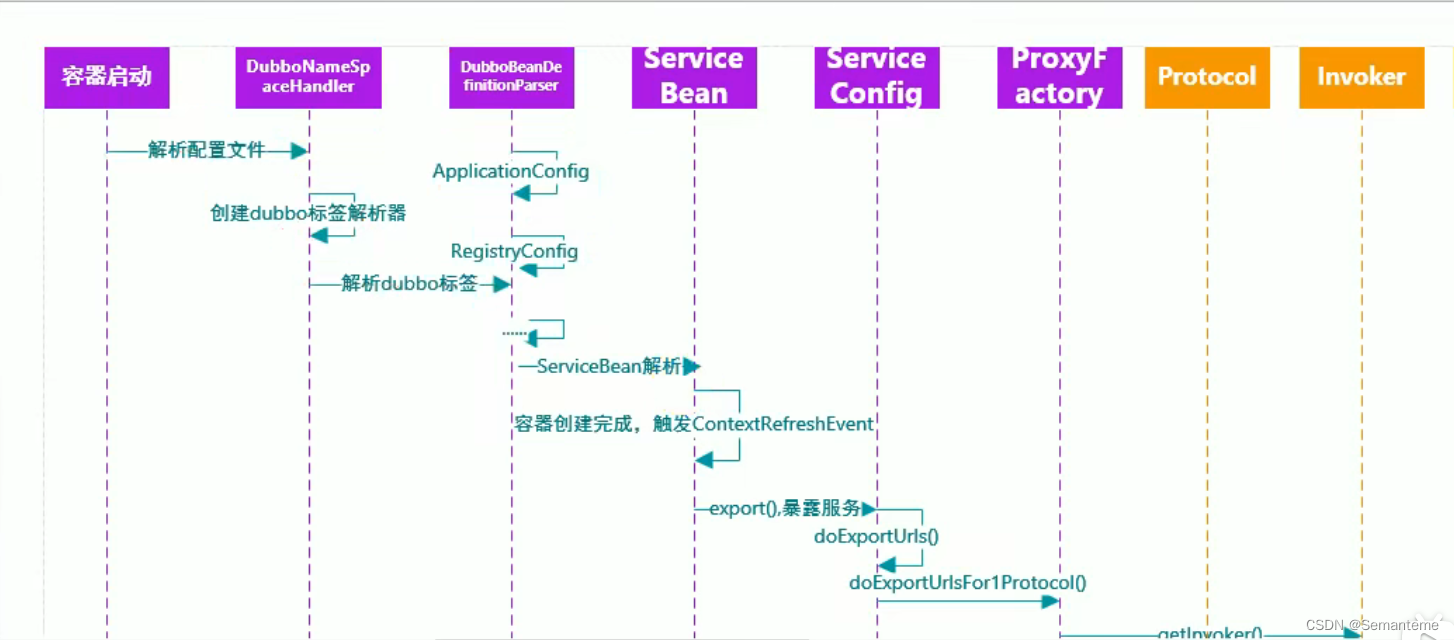
java框架-Dubbo
Dubbo整合Springboot BIO NIO Netty Dubbo 原理 在这里插入图片描述...

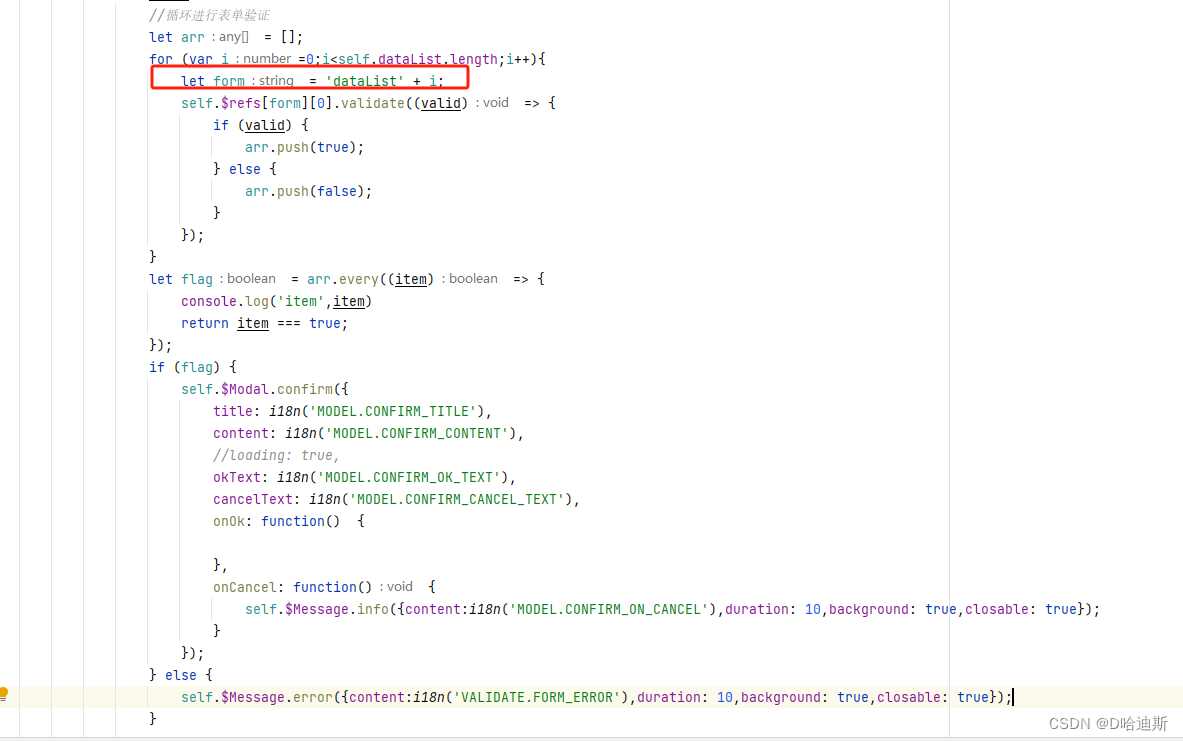
Vue+iview 组件中通过v-for循环动态生成form表单进行表单校验
在做项目时,需要根据需要动态添加或新增表单,同时还需要对表单做校验。详情如下图: 刚开始做表单验证的时候,对于这个动态的表单验证有点难搞,试了好几种方法都没有搞定。最后按照下面这种方法实现了,以此…...

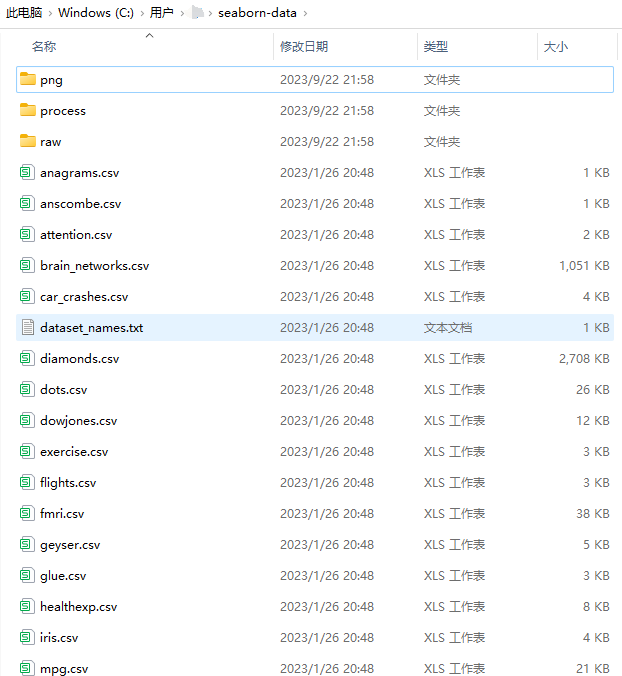
sns.load_dataset(“iris“)报错原因探究+解决办法
问题描述 import seaborn as sns # 读取数据 iris sns.load_dataset("iris")在代码中使用了seaborn ,并加载iris数据,结果产生了报错信息如下所示 问题分析 原因很简单,我们使用了sns.load_dataset("iris")来加载数据…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
