React的高阶函数
1.认识高阶函数
- 高阶组件 本身不是一个组件,而是一个函数
- 函数的参数是一个组件,返回值也是一个组件
高阶组件的定义
import ThemeContext from "../context/theme_context"function withTheme(OriginComponent) {return (props) => {return (<ThemeContext.Consumer>{value => {return <OriginComponent {...props} {...value} />}}</ThemeContext.Consumer>)}
}export default withTheme2.高阶函数的意义
优点:
- 利用高阶组件可以针对某些React代码进行更加优雅的处理
- 解决早期React使用Mixin混入,引起的相互依赖,相互耦合,不利于代码维护
缺点:
- HOC需要在 原组件上进行包裹或者嵌套,如果大量使用HOC,将会产生非常多的嵌套,这让调试变得非常困难
- HOC 可以劫持props,在不遵守约定的情况下也可能造成冲突
3.Portals的使用
- 第一 个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment
- 第二个 参数(container)是一个 DOM 元素
通过React内置的createPortal函数实现
Modal.jsx
import React, { PureComponent } from 'react'
import { createPortal } from "react-dom"export class Modal extends PureComponent {render() {return createPortal(this.props.children, document.querySelector("#modal"))}
}export default ModalApp.jsx
import React, { PureComponent } from 'react'
import { createPortal } from "react-dom"
import Modal from './Modal'export class App extends PureComponent {render() {return (<div className='app'><h1>App H1</h1>{createPortal(<h2>App H2</h2>, document.querySelector("#why"))}{/* 2.Modal组件 */}<Modal><h2>我是标题</h2><p>我是内容, 哈哈哈</p></Modal></div>)}
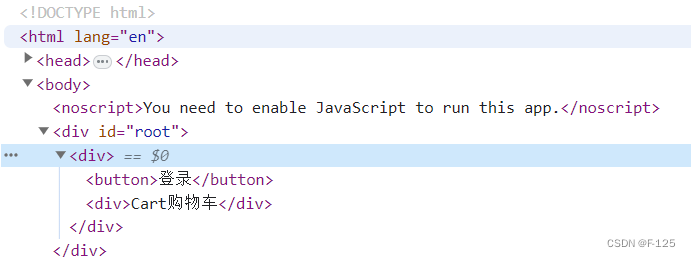
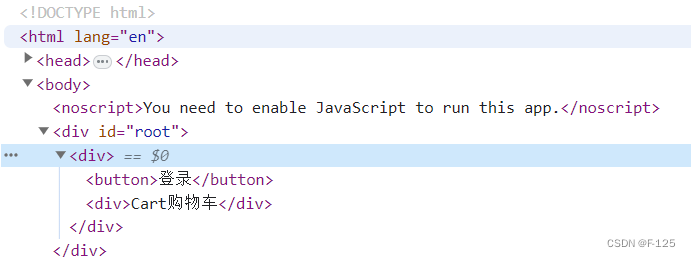
}export default App4.Fragment的使用

如果希望不渲染这层的div,就可以通过Fragment实现,Fragment 允许你将子列表分组,而无需向 DOM 添加额外节点;
import React, { PureComponent, Fragment } from 'react'export class App extends PureComponent {constructor() {super() this.state = {sections: [{ title: "哈哈哈", content: "我是内容, 哈哈哈" },{ title: "呵呵呵", content: "我是内容, 呵呵呵" },{ title: "嘿嘿嘿", content: "我是内容, 嘿嘿嘿" },{ title: "嘻嘻嘻", content: "我是内容, 嘻嘻嘻" },]}}render() {const { sections } = this.statereturn (<><h2>我是App的标题</h2><p>我是App的内容, 哈哈哈哈</p><hr />{sections.map(item => {return (<Fragment key={item.title}><h2>{item.title}</h2><p>{item.content}</p></Fragment>)})}</>)}
}export default App5.StrictMode
StrictMode 是一个用来突出显示应用程序中潜在问题的工具:
- 与 Fragment 一样,StrictMode 不会渲染任何可见的 Ui
- 它为其后代元素触发额外的检查和警告
- 严格模式检查仅在开发模式下运行; 它们不会影响生产构建
StrictMode检查项:
- 识别不安全的生命周期
- 使用过时的ref API
- 检查意外的副作用
- 使用废弃的findDOMNode方法
- 检测过时的context APi
import React, { PureComponent, StrictMode } from 'react'
// import { findDOMNode } from "react-dom"
import Home from './pages/Home'
import Profile from './pages/Profile'export class App extends PureComponent {render() {return (<div><StrictMode><Home/></StrictMode><Profile/></div>)}
}export default App相关文章:

React的高阶函数
1.认识高阶函数 高阶组件 本身不是一个组件,而是一个函数函数的参数是一个组件,返回值也是一个组件 高阶组件的定义 import ThemeContext from "../context/theme_context"function withTheme(OriginComponent) {return (props) > {retur…...

Java8实战-总结34
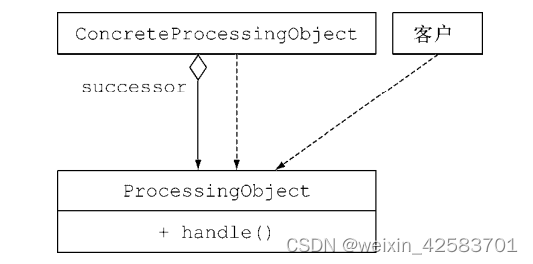
Java8实战-总结34 重构、测试和调试使用 Lambda 重构面向对象的设计模式观察者模式责任链模式 重构、测试和调试 使用 Lambda 重构面向对象的设计模式 观察者模式 观察者模式是一种比较常见的方案,某些事件发生时(比如状态转变)࿰…...
安卓平台 APP 打包教程)
uniapp项目实践总结(二十四)安卓平台 APP 打包教程
导语:当你的应用程序开发完成后,在上架安卓应用商店之前,需要进行打包操作,下面简单介绍一下打包方法。 目录 准备工作配置项目生成证书打包配置准备工作 在打包之前,请保证你的 uniapp 应用程序编译到安卓手机模拟器的 App 是可以正常运行的,APP 打包分为安卓和 ios 两…...

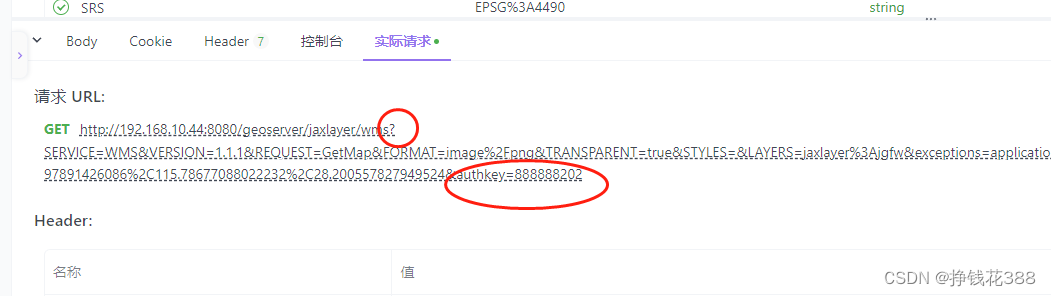
GeoServer地图服务器权限控制
目录 1下载相关软件 2部署软件 3配置鉴权环节 4Java工程 5测试鉴权 6测试鉴权结果分析 本文章应该会后面试验一个鉴权功能就会发布一系列测试过程(GeoServer有很多鉴权方式) 1Download - GeoServer 1下载相关软件 进入geoserver官网的下载页面 …...

Python+requests+unittest+excel实现接口自动化测试框架
一、框架结构: 工程目录 二、Case文件设计 三、基础包 base 3.1 封装get/post请求(runmethon.py) 1 import requests2 import json3 class RunMethod:4 def post_main(self,url,data,headerNone):5 res None6 if heade…...

25807-2020 间脲基苯胺盐酸盐 课堂随笔
声明 本文是学习GB-T 25807-2020 间脲基苯胺盐酸盐. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了间脲基苯胺盐酸盐的要求、采样、试验方法、检验规则以及标志、标签、包装、运输和 贮存。 本标准适用于间脲基苯胺盐酸盐产品…...
苹果手机通讯录联系人如何一键删除? 1个方法轻松解决!
手机通讯录里存了上百个之前公司客户的电话,结果苹果手机不支持一键清空联系人。有什么其他办法可以将这些联系人一次性全部删除吗? 随着时间的增长,手机通讯录中难免会积累许多不再联系的用户或者是已经失效的联系人。对于这些许久不联系的人…...

【Linux成长史】Linux编辑器-gcc/g++使用
🎬 博客主页:博主链接 🎥 本文由 M malloc 原创,首发于 CSDN🙉 🎄 学习专栏推荐:LeetCode刷题集 数据库专栏 初阶数据结构 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如…...

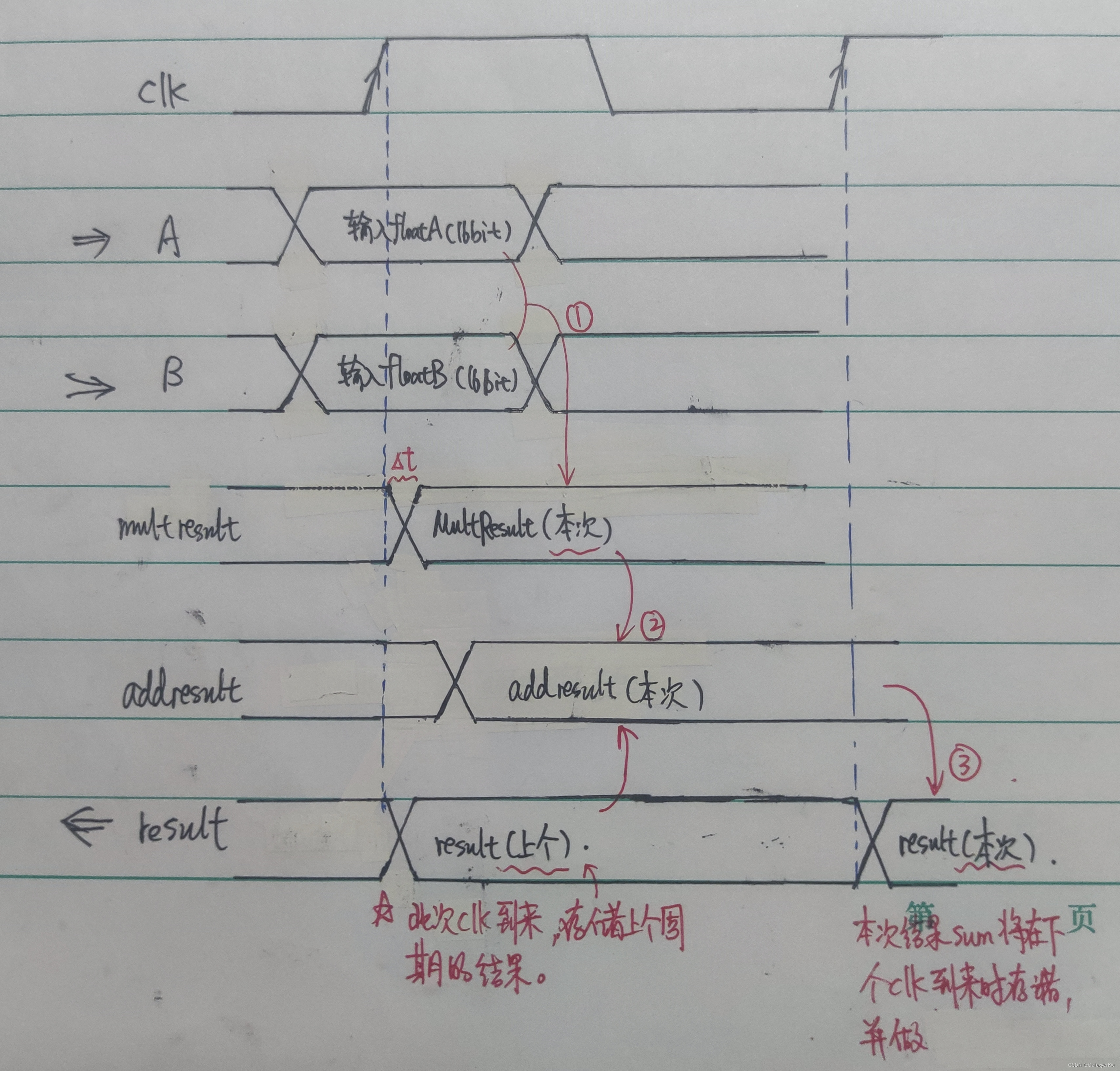
【CNN-FPGA开源项目解析】卷积层03--单格乘加运算单元PE 单窗口卷积块CU 模块
03–单格乘加运算单元PE & 单窗口卷积块CU 文章目录 03--单格乘加运算单元PE & 单窗口卷积块CU前言单格乘加运算单元PE代码模块结构时序逻辑分析对其上层模块CU的要求 单窗口卷积块CU代码逻辑分析 前言 第一和第二篇日志已经详细阐述了"半精度浮点数"的加…...

一文教你学会ArcGIS Pro地图设计与制图系列全流程(2)
ArcGIS Pro做的成果图及系列文章目录: 系列文章全集: 《一文教你学会ArcGIS Pro地图设计与制图系列全流程(1)》《一文教你学会ArcGIS Pro地图设计与制图系列全流程(2)》《一文教你学会ArcGIS Pro地图设计与…...

ICML 2017: 基于卷积的Seq2Seq解决方案
一.文章概述 通常而言,Seq2Seq解决方案一般都采用循环神经网络,但在本文,作者提出了基于卷积神经网络的解决方案ConvS2S。基于卷积神经网络的方案有两大优势:计算并行化更高,优化更容易(非线性的数量是固定…...

探索GmSSL+Nginx实践及原理
前言 随着大国崛起步伐的迈进,敏感单位的数据安全问题越发受到重视,数据的加密安全传输尤为重要,对于安全问题,国家自研加密算法提供了有力的保障。 作为信创行业的国有企业,十分有必要在网络通信中使用国密算法加密…...

Mybatis框架学习
什么是mybatis? mybatis是一款用于持久层的、轻量级的半自动化ORM框架,封装了所有jdbc操作以及设置查询参数和获取结果集的操作,支持自定义sql、存储过程和高级映射 mybatis用来干什么? 用于处理java和数据库的交互 使用mybat…...

基于微信小程序的电影院订票系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言运行环境说明用户微信小程序端的主要功能有:管理员的主要功能有:具体实现截图详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考论文参考源码获取 前言 💗博主介绍&…...

LeetCode-热题100-笔记-day32
二分查找 今日刷到二分查找,以前做过的题忘的一干二净;庆幸自己用新的方法做了出来两道“中等”题;(我都能做出来我认为应该标“简单”)由于之前题的难度基本在抄答案,所以停更几天。今天没抄答案就更新一…...

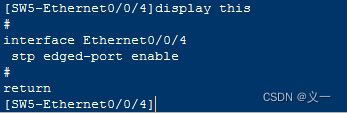
STP生成树协议基本配置示例---STP逻辑树产生和修改
STP是用来避免数据链路层出现逻辑环路的协议,运行STP协议的设备通过交互信息发现环路,并通过阻塞特定端口,最终将网络结构修剪成无环路的树形结构。在网络出现故障的时候,STP能快速发现链路故障,并尽快找出另外一条路径…...

Java版企业电子招标采购系统源码—企业战略布局下的采购寻源
项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范,以及审…...

华纳云:SQLserver配置远程连接的方法是什么
在 SQL Server 中配置远程连接涉及一些步骤,包括启用远程连接、配置网络协议、设置防火墙规则和授权远程访问。以下是一些配置远程连接的主要步骤: 启用远程连接: 打开 SQL Server Management Studio(SSMS)并连接到你的…...

CryptoCTF easy
文章目录 2023suctionBlue Office 2022Baphomet 2023 suction 题目描述: from Crypto.Util.number import * from flag import flagdef keygen(nbit, r):while True:p, q [getPrime(nbit) for _ in __]e, n getPrime(16), p * qphi (p - 1) * (q - 1)if GCD(e…...

计算机视觉技术的革新:医疗领域的应用
近年来,计算机视觉技术在医疗领域引起了广泛的关注和应用。通过将计算机视觉与医疗技术相结合,我们可以实现更准确、高效的医疗诊断和治疗,为患者提供更好的医疗服务。 首先,计算机视觉在医疗图像分析中的应用是其中的一个重要方…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
