ChatGPT:理解HTTP请求数据格式:JSON、x-www-form-urlencoded和form-data
ChatGPT:理解HTTP请求数据格式:JSON、x-www-form-urlencoded和form-data
使用postman发送一个post请求,在body里面加上了form-data数据,name=xxx,age=23,为什么输出request.body()得到的是这样的结果
----------------------------817240066476907930266144
Content-Disposition: form-data; name=“name” xxx
----------------------------817240066476907930266144
Content-Disposition: form-data; name=“age” 24
----------------------------817240066476907930266144
ChatGPT:
这是因为你在发送POST请求时,使用了"form-data"格式的数据,这种格式会在请求体中以一定格式进行编码。实际上,请求体中的数据是按照一定的格式进行分割和编码的,每个数据项都由一个包含了该数据项的元数据的“part”组成,每个“part”都由一个包含了该数据项的Content-Disposition和Content-Type信息的头部和该数据项的实际数据组成。
当你调用request.body()函数时,会以字符串的形式返回整个请求体,包括每个“part”和它们的头部。因此,你看到的输出结果就是一个字符串,其中包含了两个“part”,分别对应了"name"和"age"这两个数据项。每个“part”都以一串分隔符开始,紧接着是该“part”的头部信息,然后是两个回车换行符和该“part”的实际数据。最后以分隔符结尾。
如果你想以程序的方式解析这个请求体,你需要解析每个“part”并从中提取出实际的数据。你可以使用一些现有的库来完成这个任务,例如Java中的Apache HttpClient库。
为什么使用vue2和axios发送表单数据,
const {data: res} = await this.$http.post(“http://” + host + “:9002/testPost”, this.function12581_12_Form);
再输出request.body(),会得到以下结果
{ “name”: “杜镇洋”, “age”: “23” }
ChatGPT:
这是因为在Vue2和axios中,默认情况下,使用的是"application/json"格式来发送POST请求,而不是"form-data"格式。当你向后端发送一个JavaScript对象时,axios会自动将其转换为JSON格式,并将其放置在请求体中。在后端中,你可以通过解析JSON格式的请求体来获取数据。
因此,当你在前端使用以下代码来发送POST请求时:
const { data: res } = await this.$http.post("http://" + host + ":9002/testPost", this.function12581_12_Form);
其中,this.function12581_12_Form是一个JavaScript对象,包含了两个属性"name"和"age"。在后端中,你可以使用类似以下的代码来获取这些数据:
@RequestMapping(value = "/testPost", method = RequestMethod.POST)
public String testPost(@RequestBody Map<String, Object> requestBody) {String name = (String) requestBody.get("name");String age = (String) requestBody.get("age");// ...
}
在这种情况下,request.body()的输出结果是一个包含"name"和"age"两个属性的JSON字符串,它们的值分别为"xxx"和"23"。这也是为什么你看到的输出结果是这样的:
{ "name": "xxx", "age": "23" }
如果你想使用"form-data"格式来发送POST请求,你需要手动将数据转换为"form-data"格式并将其放置在请求体中,例如:
const formData = new FormData();
formData.append("name", this.function12581_12_Form.name);
formData.append("age", this.function12581_12_Form.age);const { data: res } = await this.$http.post("http://" + host + ":9002/testPost", formData);
在后端中,你可以使用类似以下的代码来获取这些数据:
@RequestMapping(value = "/testPost", method = RequestMethod.POST)
public String testPost(HttpServletRequest request) throws IOException {String name = request.getParameter("name");String age = request.getParameter("age");// ...
}
这种情况下,request.body()的输出结果将会是一个空字符串。
"form-data"格式是什么
ChatGPT:
"form-data"是一种常见的HTTP请求数据格式,通常用于提交表单数据。它是一种多部分(multipart)格式,其中每个部分都可以包含不同的数据类型,例如文本、二进制、文件等。每个部分都有自己的Content-Type、Content-Disposition和Content-Transfer-Encoding等元数据。
在"form-data"格式中,每个部分由以下内容组成:
-
一个包含Content-Disposition和Content-Type信息的头部,例如:
Content-Disposition: form-data; name="file"; filename="example.txt" Content-Type: text/plain其中,name是该数据项的名称,filename是文件名称,如果该部分不是文件,则没有filename属性。Content-Type指定该部分的数据类型,例如text/plain表示文本数据,image/jpeg表示JPEG图片。
-
两个回车换行符。
-
实际的数据,例如文本或二进制数据。
-
一个回车换行符,表示该部分的结束。
每个部分之间由一个特定的分隔符分隔。分隔符是一个随机生成的字符串,确保在整个请求体中唯一。在请求体的最后一个部分后面,再加上一组分隔符表示整个请求体的结束。
在客户端发送"form-data"格式的请求时,通常会使用multipart/form-data编码格式。在服务端接收"form-data"格式的请求时,需要解析请求体,提取出每个部分的元数据和数据,以便进行后续处理。
"application/json"格式是什么
ChatGPT:
"application/json"是一种常见的HTTP请求数据格式,用于在客户端和服务器之间传递JSON(JavaScript Object Notation)数据。JSON是一种轻量级的数据交换格式,易于阅读和编写,也易于解析和生成。它支持字符串、数字、布尔值、数组、对象等基本数据类型,以及它们的组合。
在"application/json"格式中,请求体中的数据是一个JSON对象,通常由一个JavaScript对象序列化成JSON字符串后发送给服务器。例如,以下是一个简单的JSON对象:
{"name": "John","age": 30,"city": "New York"
}
在客户端发送"application/json"格式的请求时,通常需要设置请求头的Content-Type字段为application/json,以指示请求体中包含的数据是JSON格式的数据。例如,使用axios发送一个POST请求可以这样写:
axios.post('https://example.com/api/users', {name: 'John',age: 30,city: 'New York'
}, {headers: {'Content-Type': 'application/json'}
})
在服务端接收"application/json"格式的请求时,需要解析请求体中的JSON数据,并将其转换为相应的数据类型,以便进行后续处理。通常,服务器端的框架或库都提供了解析JSON数据的方法,例如,在Node.js中,可以使用express框架提供的body-parser中间件来解析JSON数据:
const express = require('express')
const bodyParser = require('body-parser')const app = express()// parse application/json
app.use(bodyParser.json())app.post('/api/users', function(req, res) {const name = req.body.nameconst age = req.body.ageconst city = req.body.city// ...
})
x-www-form-urlencoded是什么格式
ChatGPT:
“x-www-form-urlencoded"是一种常见的HTTP请求数据格式,通常用于提交表单数据。在这种格式下,请求体中的数据由键值对构成,每个键值对之间以”&“符号分隔。键和值之间用”="号连接。例如,以下是一个x-www-form-urlencoded格式的数据:
name=John&age=30&city=New%20York
在这个例子中,有三个键值对:name=John,age=30和city=New%20York。注意,空格字符被编码为%20,这是一种URL编码方式,用于确保数据可以在HTTP请求中正确传输。
在客户端发送"x-www-form-urlencoded"格式的请求时,通常需要设置请求头的Content-Type字段为application/x-www-form-urlencoded,以指示请求体中包含的数据是x-www-form-urlencoded格式的数据。例如,使用axios发送一个POST请求可以这样写:
axios.post('https://example.com/api/users', {name: 'John',age: 30,city: 'New York'
}, {headers: {'Content-Type': 'application/x-www-form-urlencoded'}
})
在服务端接收"x-www-form-urlencoded"格式的请求时,需要解析请求体中的数据,将其转换为键值对的形式,以便进行后续处理。通常,服务器端的框架或库都提供了解析"x-www-form-urlencoded"格式的方法,例如,在Node.js中,可以使用express框架提供的body-parser中间件来解析"x-www-form-urlencoded"数据:
const express = require('express')
const bodyParser = require('body-parser')const app = express()// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))app.post('/api/users', function(req, res) {const name = req.body.nameconst age = req.body.ageconst city = req.body.city// ...
})
相关文章:

ChatGPT:理解HTTP请求数据格式:JSON、x-www-form-urlencoded和form-data
ChatGPT:理解HTTP请求数据格式:JSON、x-www-form-urlencoded和form-data 使用postman发送一个post请求,在body里面加上了form-data数据,namexxx,age23,为什么输出request.body()得到的是这样的结果 -------…...

字符集、IO流(一)
字符集、IO流(一) 各位同学,前面我们已经学习了File类,通过File类的对象可以对文件进行操作,但是不能操作文件中的内容。要想操作文件中的内容,我们还得学习IO流。但是在正式学习IO流之前,我们还需要学习一个前置知识叫做字符集,只有我们把字符集搞明白了,再学习IO流…...
)
相乘(蓝桥杯)
相乘 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝发现,他将 1 至 1000000007 之间的不同的数与 2021 相乘后再求除以 1000000007 的余数,会得到不同的数。 小蓝想知道,能不能在 1 …...

[AFCTF 2018]你能看出这是什么加密么
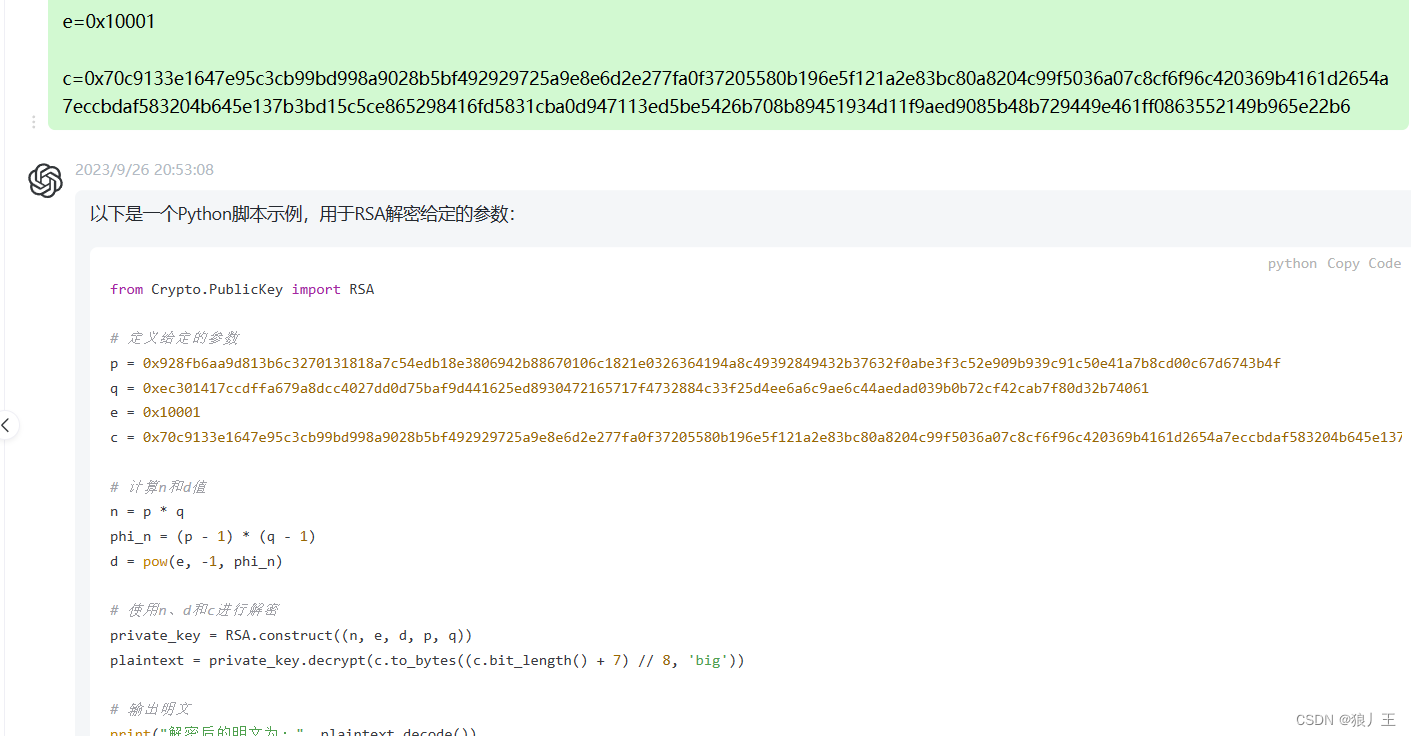
最开始是我对rsa的小小的理解 rsa也就是非对称加密算法,拥有公开的加密密钥和解密密钥,这也是我们写脚本的基础 选取素数p和q,计算乘积npq,以及(n)(p-1)(q-1)。(欧拉函数) 选择一个e值作为密钥…...

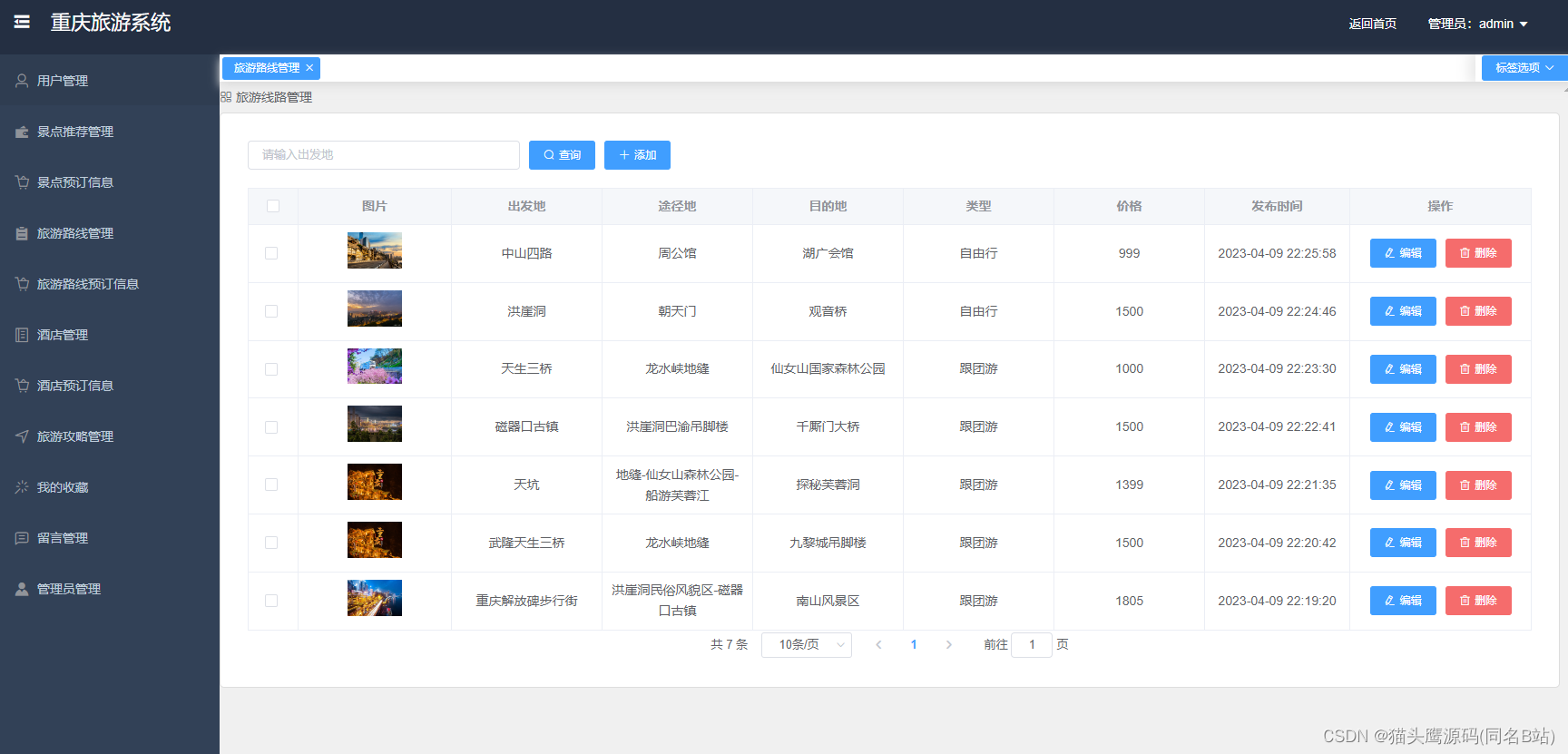
基于springboot+vue的重庆旅游网(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

pymysql执行delete删除操作
视频版教程 Python操作Mysql数据库之pymysql模块技术 执行delete操作,雷同前面的update操作 from pymysql import Connectioncon Nonetry:# 创建数据库连接con Connection(host"localhost", # 主机名port3306, # 端口user"root", # 账户…...

25862-2010 制冷与空调用同轴套管式换热器
声明 本文是学习GB-T 25862-2010 制冷与空调用同轴套管式换热器. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了制冷与空调用同轴套管式换热器(以下简称"换热器")的术语和定义、基本参数、要 求、试验、检验规则、标…...

JetBrains 产品安装插件(plugins)的两种方式
安装分为在线、离线两种方式: 在线方式: File > Settings > Plugins 搜索插件 Install 即可 离线方式: 官网:https://plugins.jetbrains.com/ 搜索到插件后,点击 "Get",选择自己安装的…...

SOLIDWORKS二次开发
SOLIDWORKS是一套三维设计软件, 采用特征建模、变量化驱动可方便地实现三维建模、装配和生成工程图。SOLIDWORKS软件本身所具有的交互方式,可以使用户对已生成模型的尺寸、几何轮廓和相互约束关系随时进行修改, 而不需要编程。SOLIDWORKS软件本身的方程式可以实现简…...

Linux下压缩和解压缩
在Linux下,您可以使用多种命令来进行文件和目录的压缩和解压缩操作。以下是一些常见的压缩和解压缩命令: tar:tar命令可用于创建和提取tar压缩文件。例如,要创建一个名为archive.tar的.tar文件,可以使用以下命令&#…...

爬虫入门基础-HTTP协议过程
在进行网络爬虫开发之前,了解HTTP协议的基本过程是非常重要的。HTTP协议是Web通信的基础,也是爬取网页数据的核心。本文将为您详细介绍HTTP协议的过程,帮助您理解爬虫背后的网络通信机制。让我们一起来探索吧! 一、什么是HTTP协议…...

数据结构 第一章作业 绪论 西安石油大学
绪论第1章 1.简述下列概念:数据、数据元素、数据项、数据对象、数据结构、逻辑结构、存储结构、抽象数据类型。 答案: 数据:是客观事物的符号表示,指所有能输入到计算机中并被计算机程序处理的符号的总称。如数学计…...

HTML5福利篇--使用Canvas画图
目录 一.Canvas元素 1.Canvas元素定义 2.使用JavaScript获取页面中的Canvas对象 二.绘制图形 1.绘制直线 2.绘制矩形 (1)rect() (2)strokeRect() (3)fillRect()和clearRect()函数 3.绘制圆弧 4.…...

基于Matlab实现图像目标边界描述
图像目标边界描述是图像处理中的一个重要问题。边界描述可以用于目标检测和识别、图像分割等应用。Matlab提供了强大的图像处理工具箱,可以方便地实现图像目标边界描述。本文介绍一种基于边缘检测的图像目标边界描述方法,并提供一个简单的案例源码。 文章…...

汽车电子——产品标准规范汇总和梳理(自动驾驶)
文章目录 前言 一、分级 二、定位 三、地图 四、座舱 五、远程 六、信息数据 七、场景 八、智慧城市 九、方法论 总结 前言 见《汽车电子——产品标准规范汇总和梳理》 一、分级 《GB/T 40429-2021 汽车驾驶自动化分级》 《QC/T XXXXX—XXXX 智能网联汽车 自动驾…...

redis部署与管理
目录 一、关系数据库与非关系型数据库: 1. 关系型数据库: 2.非关系型数据库: 二、关系型数据库和非关系型数据库区别: (1)数据存储方式不同: (2)扩展方式不同…...

MySQL 事件
文章目录 1.简介2.事件调度器3.创建事件4.查看事件5.修改事件6.删除事件参考文献 1.简介 MySQL 事件(Event)事件是根据时间表运行的任务,类似于 Unix crontab 和 Windows 定时任务。 一个事件可调用一次,也可周期性地启动。它由…...

软件项目费用计算方法
计算软件项目的费用是项目管理的关键组成部分之一。费用计算方法可以帮助您确定项目的总成本,包括开发、测试、维护和其他相关费用。以下是一些常见的软件项目费用计算方法,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发…...

暗月中秋靶场活动writeup
前言 暗月在中秋节搞了个靶场活动,一共有4个flag,本着增长经验的想法参加了本次活动,最终在活动结束的时候拿到了3个flag,后面看了其他人的wp也复现拿到第四个flag。过程比较曲折,所以记录一下。 靶场地址 103.108.…...

【挑战开发100个项目 | 1. C语言学生管理系统】
本项目是一个简易的学生信息管理系统,用户可以通过命令行界面完成学生信息的增加、删除、修改、查询、排序和列表展示等功能。数据以txt文件形式存储,实现了数据持久化。项目采用模块化设计,具有较好的可读性和扩展性。适用于初学者学习c语言…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
