【Vue】vue-cli一站式搭建SPA项目

🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《Vue快速入门》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、什么是vue-cli
1.1如果你只是简单写几个Vue的Demo程序,那么你不需要VueCLI脚手架。
1.2.如果你在开发大型项目,那么你需要,并且必然需要使用VueCLI。
1.3.CLI是什么意思?
1.4.脚手架长什么样?
1.5.脚手架依赖于node.js和webpack
二、安装vue-cli脚手架
2.1.安装vue-cli
2.2.创建SPA项目
2.3.一问一答模式答案
三、 运行SPA项目
3.1.导入项目
3.2.运行项目
四、基于SPA项目完成路由
4.1.案例实操
①引入依赖库
②定义组件
③定义路由与配置路由路径
④定义触发路由的按钮
4.2.效果展示 编辑
五、基于SPA项目完成嵌套路由
5.1.案例实操
①定义组件
②定义路由与配置路由路径
5.2.效果展示
一、什么是vue-cli
1.1如果你只是简单写几个Vue的Demo程序,那么你不需要VueCLI脚手架。
1.2.如果你在开发大型项目,那么你需要,并且必然需要使用VueCLI。
- 1.2.1使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
- 1.2.1如果每个项目都要手动完成这些工作,那么无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
1.3.CLI是什么意思?
- 1.3.1.CLI是Commond-Line Interface,翻译为命令行界面,俗称脚手架。
- 1.3.2.VueCLI是一个官方发布vue.js项目脚手架。
- 1.3.3.使用VueCLI可以快速搭建vue开发环境以及对应的webpack配置。
1.4.脚手架长什么样?

1.5.脚手架依赖于node.js和webpack
二、安装vue-cli脚手架
//默认安装脚手架3
npm install -g @vue/cli//安装脚手架2
npm install -g @vue/cli-init//脚手架2创建项目
vue init webpack my-project//脚手架3创建项目
vue create my-project2.1.安装vue-cli
效果如下图:

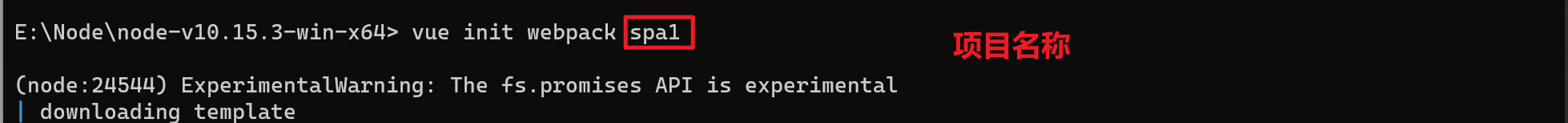
2.2.创建SPA项目
效果如下图:

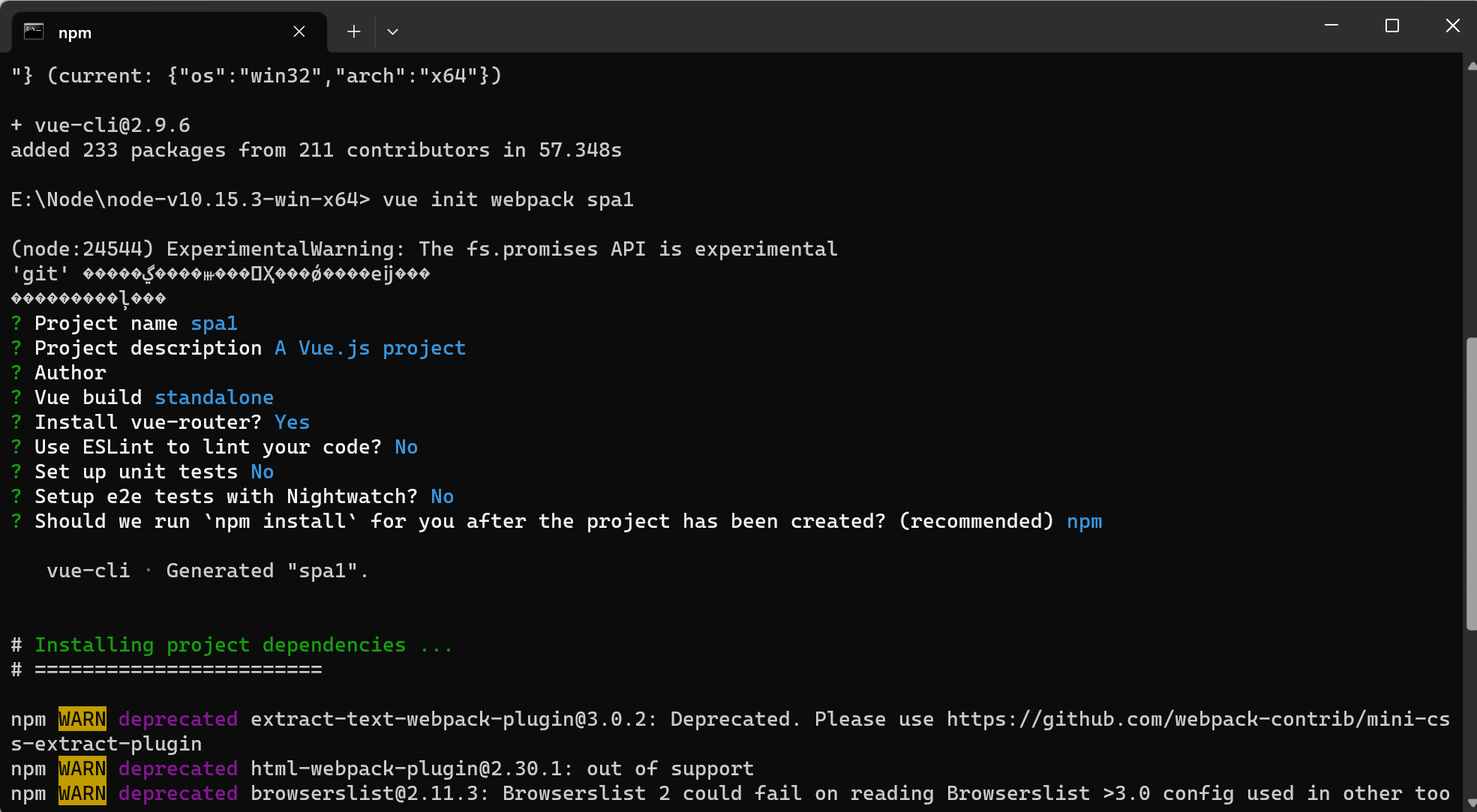
2.3.一问一答模式答案
完成后需要回答九个问题方可继续创建
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成,如下图:

出现如下内容表示项目创建完成,# Project initialization finished!

三、 运行SPA项目
3.1.导入项目
打开我们的HBuilderX➡右击导入➡从本地目录导入➡找到我们的创建SPA项目选择后导入

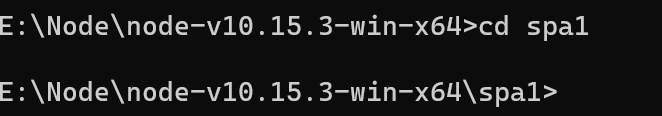
3.2.运行项目
①回到我们的cmd命令窗口输入cd 项目名

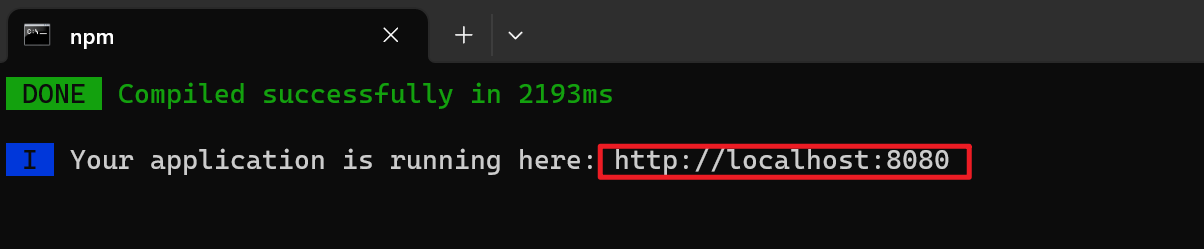
②输入npm run dev运行

得到spa的访问路径复制到浏览器访问即可

四、基于SPA项目完成路由
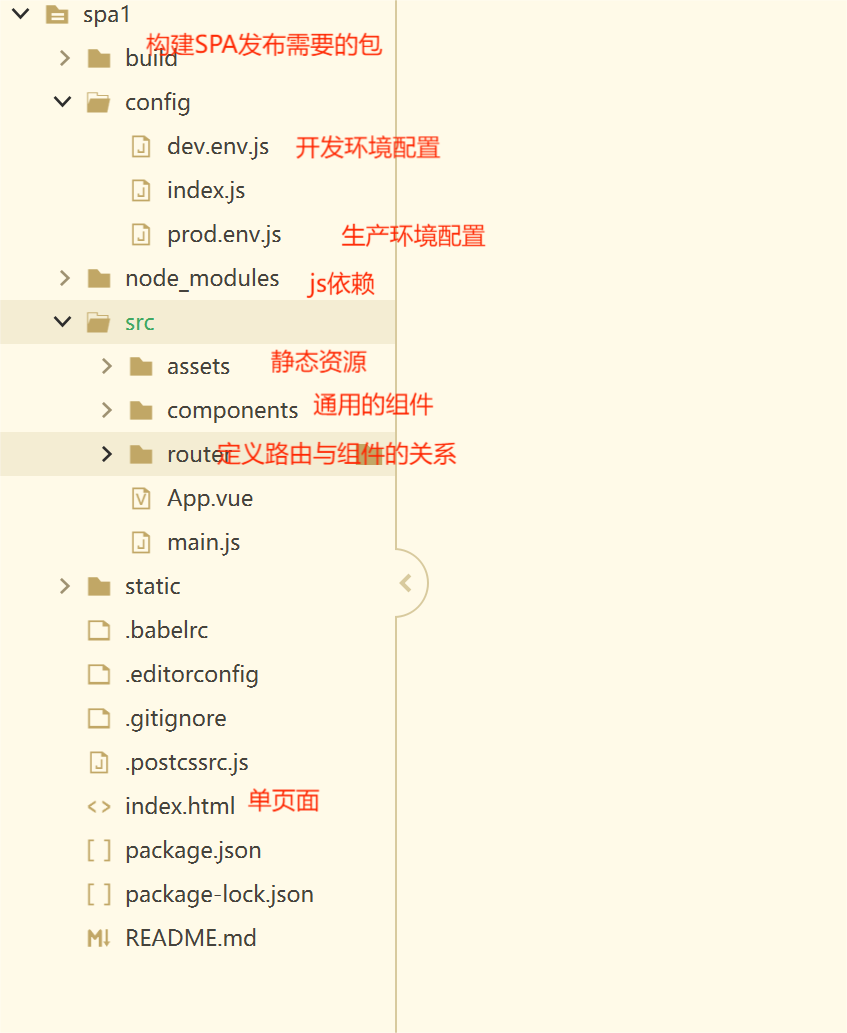
首先我们先简单认识一下SPA的项目

大概了解之后就可以开始我们的路由编写。
4.1.案例实操
①引入依赖库
这一步SPA项目已经帮我们做了就直接进行下一步。
②定义组件
我们仿造SPA的项目进行定义,在src下的components进行创建。
Home.vue
<template><div>这里是网站首页</div>
</template><script>
export default {name: 'Home',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
About.vue
<template><div>这里是关于站长</div>
</template><script>
export default {name: 'About',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
③定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home}, {path: '/Home',name: 'Home',component: Home}, {path: '/About',name: 'About',component: About}]
})
④定义触发路由的按钮
找到Aue.js定义路由触发的按钮,并修改logo
<template><div id="app"><img src="./assets/CSDN头像.jpg" style="width: 300px;height: 300px;"><br><router-link to="/Home">首页</router-link><router-link to="/About">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App',}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
4.2.效果展示

依旧很丝滑!!!
五、基于SPA项目完成嵌套路由
大家有没有见过一种场景,进入到另一个页面,它的下面还有子页面需要再进行点击方可显示,下面我就给大家展示一下是怎么完成的。
我就根据我已有的关于页面进行拓展达到以下效果。

在关于页面进行拓展肯定要去到About.vue进行嵌套路由编写。
5.1.案例实操
①定义组件
先在我们的About.vue写好触发的按钮
<template><div><!-- 这里是关于站长 --><router-link to="/AboutMe">关于我</router-link><router-link to="/AboutWebsite">关于网站</router-link></div>
</template><script>
export default {name: 'About',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
AboutMe.vue
<template><div>这里是关于网站的发展<img src="./assets/logo.png" style="width: 300px;height: 300px;"><br></div>
</template><script>
export default {name: 'AboutMe',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
AboutWebsite.vue
<template><div>这里是关于站长的一些机密不可查看哦!!<img src="./assets/1.jpg" style="width: 300px;height: 300px;"><br></div>
</template><script>
export default {name: 'AboutWebsite',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
②定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home}, {path: '/Home',name: 'Home',component: Home}, {path: '/About',name: 'About',component: About,children: [{path: '/AboutMe',name: 'AboutMe',component: AboutMe}, {path: '/AboutWebsite',name: 'AboutWebsite',component: AboutWebsite}]}]
})
最后由于我们是嵌套路由的关系所以要将子路由挂到About.vue在About.vue添加下列代码即可。
<router-view></router-view>5.2.效果展示

也是成功运行!!!

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖

相关文章:

【Vue】vue-cli一站式搭建SPA项目
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《Vue快速入门》。🎯🎯 &…...

CPP代码检查工具
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言CPP代码检查工具工具一:GCC编译器工具二:Cppcheck工具三:gbd调试器工具四:SonarCube嵌入式平台工具内存泄漏检查工具linux的cpu占用情况前言 认…...

在SpringBoot中利用Redis实现互斥锁
在SpringBoot中利用Redis实现互斥锁 基本知识 前提条件,有一个能够在Springboot中使用Redis的项目,或者能够直接开也行 为什么要实现互斥锁:当我们利用Redis存储热点数据时,突然就过期失效或者被删除了,导致大量请求同…...

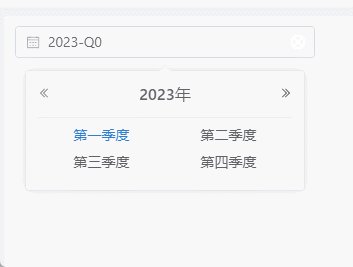
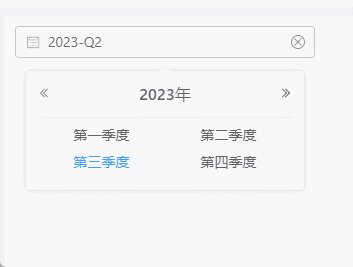
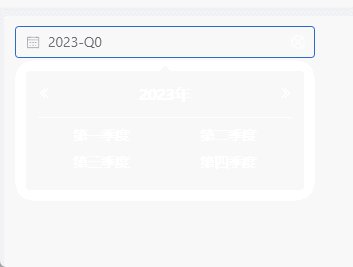
vue3+eleement plus日历选择季度
<template><div class"el-quarter-wrap"><el-popover width"280" v-model"visible"><template #reference><el-input v-model"quarterDate" placeholder"请选择季度" clearable :prefix-icon&qu…...
)
实现动态业务规则的方法(Java)
实现动态业务规则的方法(Java) 企业信息化系统核心在于业务领域的概念模型及于此基础上复杂多变的业务规则,实现中通常抽象规则的接口方法,使用继承或策略等设计模式实现不同的业务规则的实现。领域的概念模型在特定领域是稳定的…...
两数相加)
leetcodeTOP100(26)两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会以 0 …...

performance_schema
插桩名称的最左边部分表示插桩类型,其余部分从左到右依次表示到特定的子系统 mysql> select * from performance_schema.setup_instruments where documentation is not null limit 5,5\G; *************************** 1. row ***************************NAME:…...

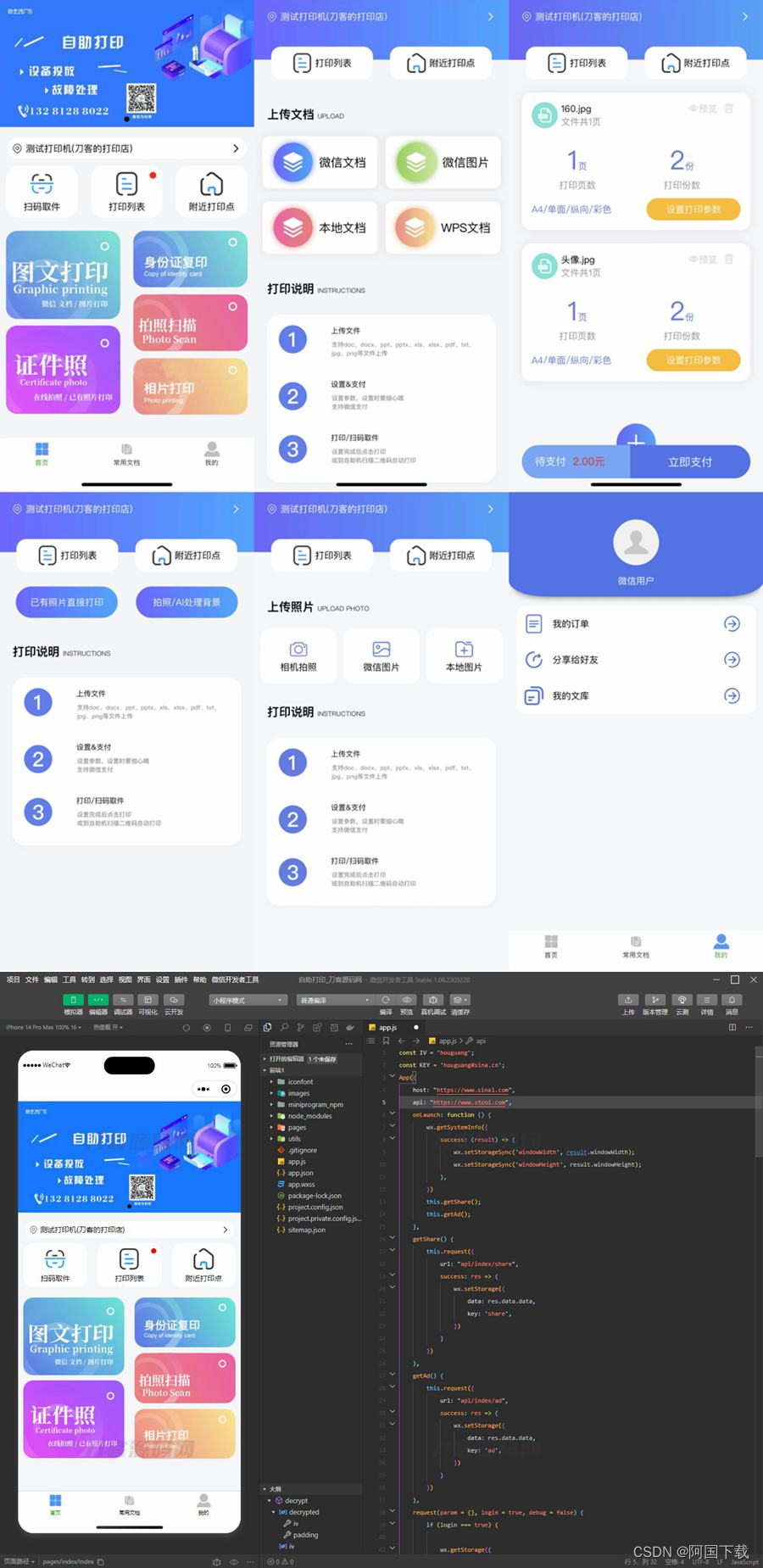
全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程
这是一款全新的基于Thinkphp的最新自助打印系统,最新UI界面设计的云打印小程序源码,带有简单的教程。 下载地址:https://bbs.csdn.net/topics/617324130...
)
Android 13.0 framework层系统手势增加上滑手势home事件功能(相当于Home键)
1.概述 在13.0的定制化开发系统手势功能的时候,客户需求要求在上滑手势的时候,在底部上滑时候进入系统桌面,也就是增加 home键功能,所以就需要分析相关的系统手势上滑事件,然后添加home事件这样 就可以实现这个功能了 2.framework层系统手势增加上滑手势home事件功能的核…...

webp格式及其转成
"WebP" 是一种现代的图像压缩格式,由谷歌公司开发。它旨在提供高质量的图像压缩,同时减小图像文件的大小,从而加快网络加载速度。WebP 格式通常使用 ".webp" 扩展名来标识。 WebP 图像格式主要有以下几个特点和优点&…...

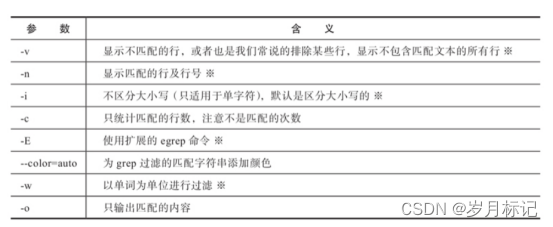
echo cat find grep命令
目录 cat echo grep find cat cat命令可以理解为英文单词concatenate的缩写,其功能是连接多个文件并且打印到屏幕输出,或者重定向到指定文件中。此命令常用于显示单个文件内容,或者将几个文件内容连接起来一起显示,还可以从标…...

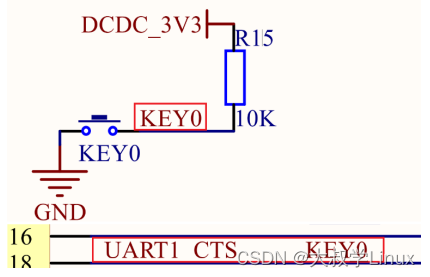
Linux学习第20天:Linux按键输入驱动开发: 大道至简 量入为出
Linux版本号4.1.15 芯片I.MX6ULL 大叔学Linux 品人间百味 思文短情长 中国文化博大精深,太极八卦,阴阳交合,变化无穷。在程序的开发中也是这样,数字0和1也是同样的道理。就本节来说&am…...

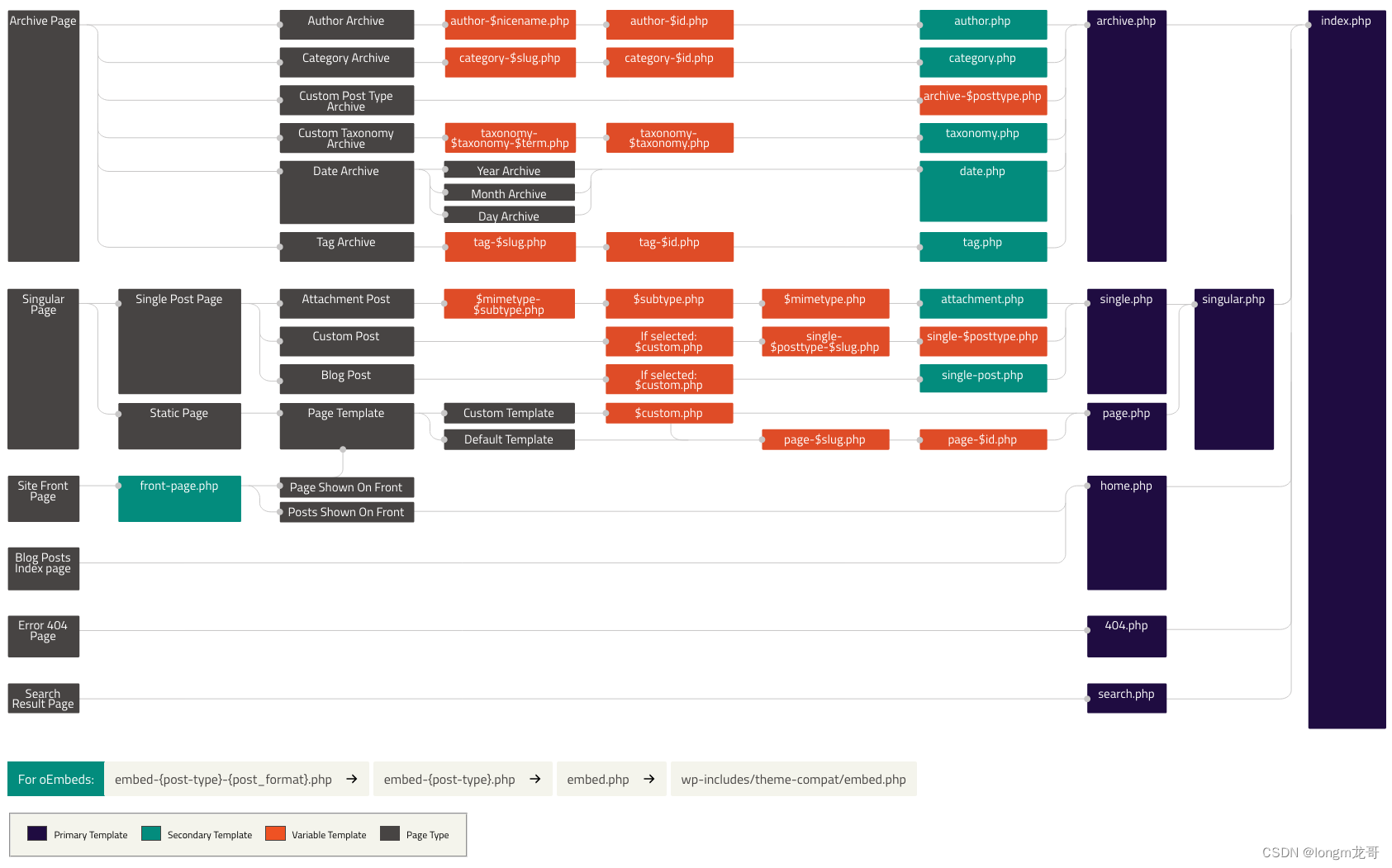
WordPress主题开发( 七)之—— 模版文件继承规则
WordPress主题开发( 七)之—— 模版文件继承规则 概述模板文件层次结构示例可视化概述层次结构详细信息主页显示首页显示单文章页面单页分类目录标签自定义分类自定义文章类型作者显示日期搜索结果404(未找到)附件嵌入功能非ASCII…...

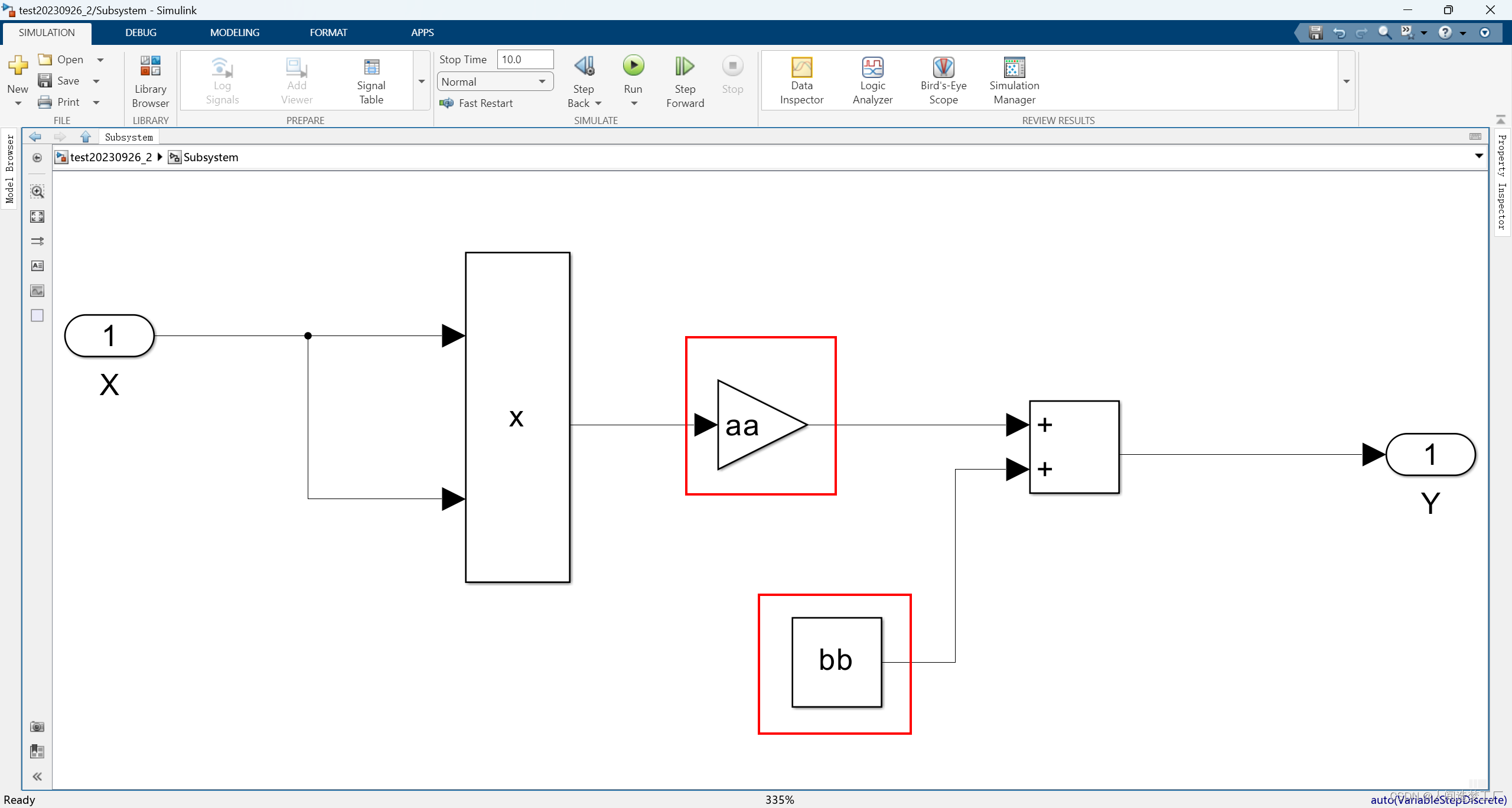
Simulink 封装
快捷键: Edit Mask:CtrlM Look Under Mask:CtrlU 封装之后的模型: Edit Mask界面: 双击模块后的提示界面: 封装的模块内部:...

【AI视野·今日Robot 机器人论文速览 第三十六期】Tue, 19 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 19 Sep 2023 (showing first 100 of 112 entries) Totally 112 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚In-Hand Object Rotation, RotateIt 提出了一种基于视觉与触觉的物体旋转朝向的方法…...

Java随笔
动态SQL 是指根据不同的条件或参数生成不同的SQL语句的技术。在实际开发中,我们经常需要根据用户的输入或其他条件来生成不同的SQL语句,动态SQL就能满足这个需求。 在Java中,使用MyBatis作为ORM框架时,可以通过在Mapper.xml文件…...

ARINC825规范简介
ARINC825规范简介 机载CAN网络通用标准 ARINC825规范全称为机载CAN网络通用标准(The General Standardization of CAN for Airborne Use)。顾名思义,ARINC825规范是建立在CAN物理网络基础上的高层规范。CAN网络使用共享的双绞电缆传输数据&…...

SQLAlchemy列参数的使用和query函数的使用
目录 Column常用参数 代码演示 代码刨析 query函数的使用 基本用法 常见用法示例 查询所有记录 根据条件查询 查询第一条符合条件的记录 查询特定列的值 添加排序规则 使用聚合函数 连接查询 使用filter_by Column常用参数 primary_key:True设置某个字…...

产权未转移登记的离婚析产协议不能对抗债权人
债权人代位析产纠纷作为一个新的民事案由,是民事执行阶段中债务人不能到期清偿债务,又怠于分割共同财产或以诉讼方式分割共同财产,而由债权人请求代替债务人向其他共有人提出分割财产以实现债权的诉讼。债权人代位析产,增加了债权…...

python+nodejs+php+springboot+vue 导师双选系统
为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析的导师功能如下。导师管理导师选择信息,管理项目,管理项目提交并对学员提交的项目进行指导。 为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
