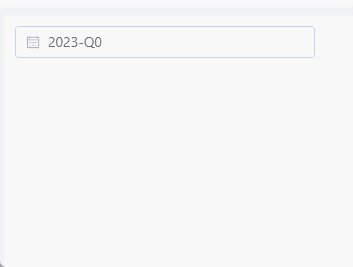
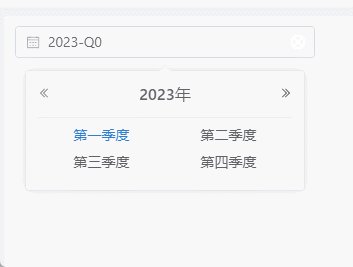
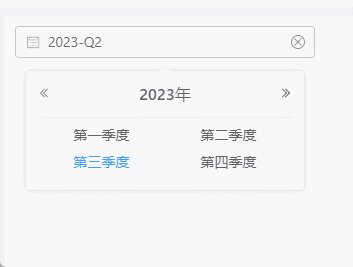
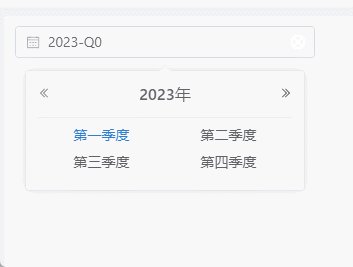
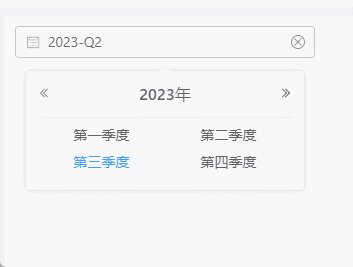
vue3+eleement plus日历选择季度

<template><div class="el-quarter-wrap"><el-popover width="280" v-model="visible"><template #reference><el-input v-model="quarterDate" placeholder="请选择季度" clearable :prefix-icon="Calendar" readonly@change="quarterDateChange" style="width: 300px;"><template #suffix><el-icon v-if="quarterDate" class="el-quarter-clear" @click="clearData"><Close /></el-icon></template></el-input></template><div class="el-quarter__header"><span class="el-quarter-btn el-quarter-btn__pre" @click="changeShowYear(-1)"><el-icon><DArrowLeft /></el-icon></span><div class="el-quarter__header-text" @click="showYearList">{{ quarterTitle }}</div><span class="el-quarter-btn el-quarter-btn__next" @click="changeShowYear(1)"><el-icon><DArrowRight /></el-icon></span></div><div class="el-quarter__content" v-if="!isEditYear"><div class="el-quarter__row"><span class="quarter-index" :class="{ 'is-active': showYear === pickerYear && quarterIndex === index }" @click="pickerQuarte(index)"v-for="(item, index) in ['第一季度', '第二季度','第三季度','第四季度',]">{{ item }}</span></div></div><div class="el-year__content" v-else><div class="el-year-item" v-for="item in yearList"><div class="cell" :class="{ 'is-active': showYear == item }" @click="selectYear(item)">{{ item }}</div></div></div></el-popover></div></template><script lang="ts" setup>import { DArrowLeft, DArrowRight, Close, Calendar } from '@element-plus/icons-vue'import { computed, onMounted, reactive, ref } from 'vue'let visible = ref(false)let quarterDate = ref('')let pickerYear = ref('') as anylet showYear = ref('') as anylet quarterIndex = ref(-1)let isEditYear = ref(false)let startYear = ref('') as anylet yearList = reactive([] as any)const quarterTitle = computed(() => {if(isEditYear.value) {return startYear.value+ "年 - " + (startYear.value + 9) + "年"} else {return showYear.value + '年'}})function pickerQuarte(index:number) {quarterIndex.value = indexpickerYear.value = showYear.valuequarterDate.value = pickerYear.value + "-Q" + index}function changeShowYear(num: number) {if(isEditYear.value) {startYear.value = startYear.value + (num * 10)changeYearList()} else {showYear.value = showYear.value + num}}function clearData() {quarterDate.value = ''pickerYear.value = ''showYear.value = new Date().getFullYear()quarterIndex.value = 0}function quarterDateChange(value:any) {const splitArray = value.split('-Q')if (splitArray.length < 2) {pickerYear.value = ''showYear.value = new Date().getFullYear()quarterIndex.value = 0} else {pickerYear.value = splitArray[0]showYear.value = splitArray[0]quarterIndex.value = splitArray[1]}}function changeYearList() {yearList = []let year = startYear.valuefor (let i = 0; i < 10; i++) {yearList.push(year++)}}function showYearList() {if(!isEditYear.value) {startYear.value = Number(Math.floor(showYear.value / 10) + '0')changeYearList()isEditYear.value = true} else {isEditYear.value = false}}function selectYear(item:any) {showYear.value = itemisEditYear.value = false}onMounted(() => {showYear.value = new Date().getFullYear()startYear.value = Number(Math.floor(showYear.value / 10) + '0')changeYearList()})</script><style lang="scss">.el-quarter__header {padding-bottom: 12px;border-bottom: 1px solid #ebeef5;display: flex;align-items: center;justify-content: space-between;.el-quarter-btn {font-size: 12px;}.el-quarter__header-text {font-size: 16px;font-weight: 500;text-align: center;cursor: pointer;}}.el-quarter__content {min-height: 60px;box-sizing: border-box;display: flex;flex-direction: column;justify-content: space-around;.el-quarter__row {display: flex;justify-content: space-around;flex-wrap: wrap;.quarter-index {display: block;padding: 4px 10px;width: 50%;text-align: center;cursor: pointer;&:hover {color: #337ecc}}.is-active {color: #409eff}}}.el-quarter-clear {position: relative;color: #909399;display: none;height: 12px;width: 12px;cursor: pointer;&::after {content: '';position: absolute;height: 14px;width: 14px;margin: auto;border-radius: 50%;border: 1px solid #909399}}.el-input {&:hover {.el-quarter-clear {display: flex;}}}.el-year__content {min-height: 100px;display: flex;padding: 10px 0;flex-wrap: wrap;.el-year-item {width: calc(100% / 4);display: flex;align-items: center;justify-content: center;.cell {padding: 4px 10px;width: fit-content;cursor: pointer;cursor: pointer;white-space: nowrap;&:hover {color: #337ecc}}.is-active {color: #409eff}}}</style>
相关文章:

vue3+eleement plus日历选择季度
<template><div class"el-quarter-wrap"><el-popover width"280" v-model"visible"><template #reference><el-input v-model"quarterDate" placeholder"请选择季度" clearable :prefix-icon&qu…...
)
实现动态业务规则的方法(Java)
实现动态业务规则的方法(Java) 企业信息化系统核心在于业务领域的概念模型及于此基础上复杂多变的业务规则,实现中通常抽象规则的接口方法,使用继承或策略等设计模式实现不同的业务规则的实现。领域的概念模型在特定领域是稳定的…...
两数相加)
leetcodeTOP100(26)两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会以 0 …...

performance_schema
插桩名称的最左边部分表示插桩类型,其余部分从左到右依次表示到特定的子系统 mysql> select * from performance_schema.setup_instruments where documentation is not null limit 5,5\G; *************************** 1. row ***************************NAME:…...

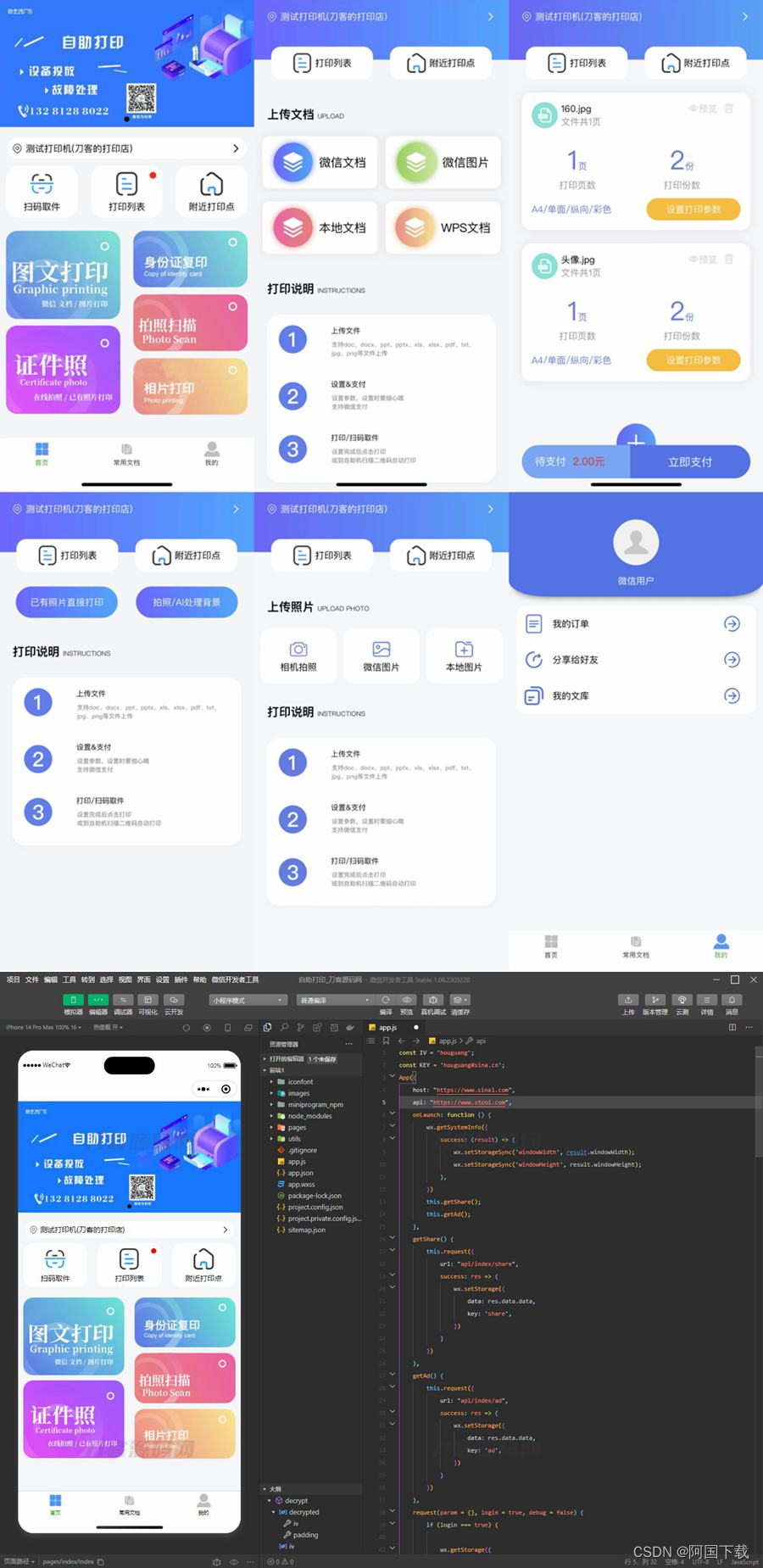
全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程
这是一款全新的基于Thinkphp的最新自助打印系统,最新UI界面设计的云打印小程序源码,带有简单的教程。 下载地址:https://bbs.csdn.net/topics/617324130...
)
Android 13.0 framework层系统手势增加上滑手势home事件功能(相当于Home键)
1.概述 在13.0的定制化开发系统手势功能的时候,客户需求要求在上滑手势的时候,在底部上滑时候进入系统桌面,也就是增加 home键功能,所以就需要分析相关的系统手势上滑事件,然后添加home事件这样 就可以实现这个功能了 2.framework层系统手势增加上滑手势home事件功能的核…...

webp格式及其转成
"WebP" 是一种现代的图像压缩格式,由谷歌公司开发。它旨在提供高质量的图像压缩,同时减小图像文件的大小,从而加快网络加载速度。WebP 格式通常使用 ".webp" 扩展名来标识。 WebP 图像格式主要有以下几个特点和优点&…...

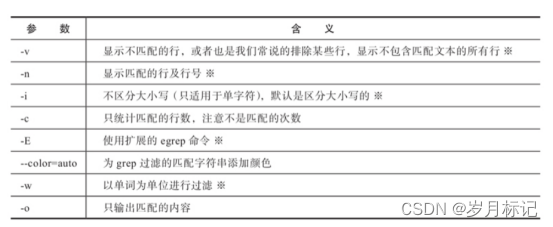
echo cat find grep命令
目录 cat echo grep find cat cat命令可以理解为英文单词concatenate的缩写,其功能是连接多个文件并且打印到屏幕输出,或者重定向到指定文件中。此命令常用于显示单个文件内容,或者将几个文件内容连接起来一起显示,还可以从标…...

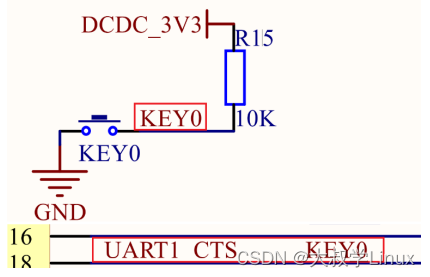
Linux学习第20天:Linux按键输入驱动开发: 大道至简 量入为出
Linux版本号4.1.15 芯片I.MX6ULL 大叔学Linux 品人间百味 思文短情长 中国文化博大精深,太极八卦,阴阳交合,变化无穷。在程序的开发中也是这样,数字0和1也是同样的道理。就本节来说&am…...

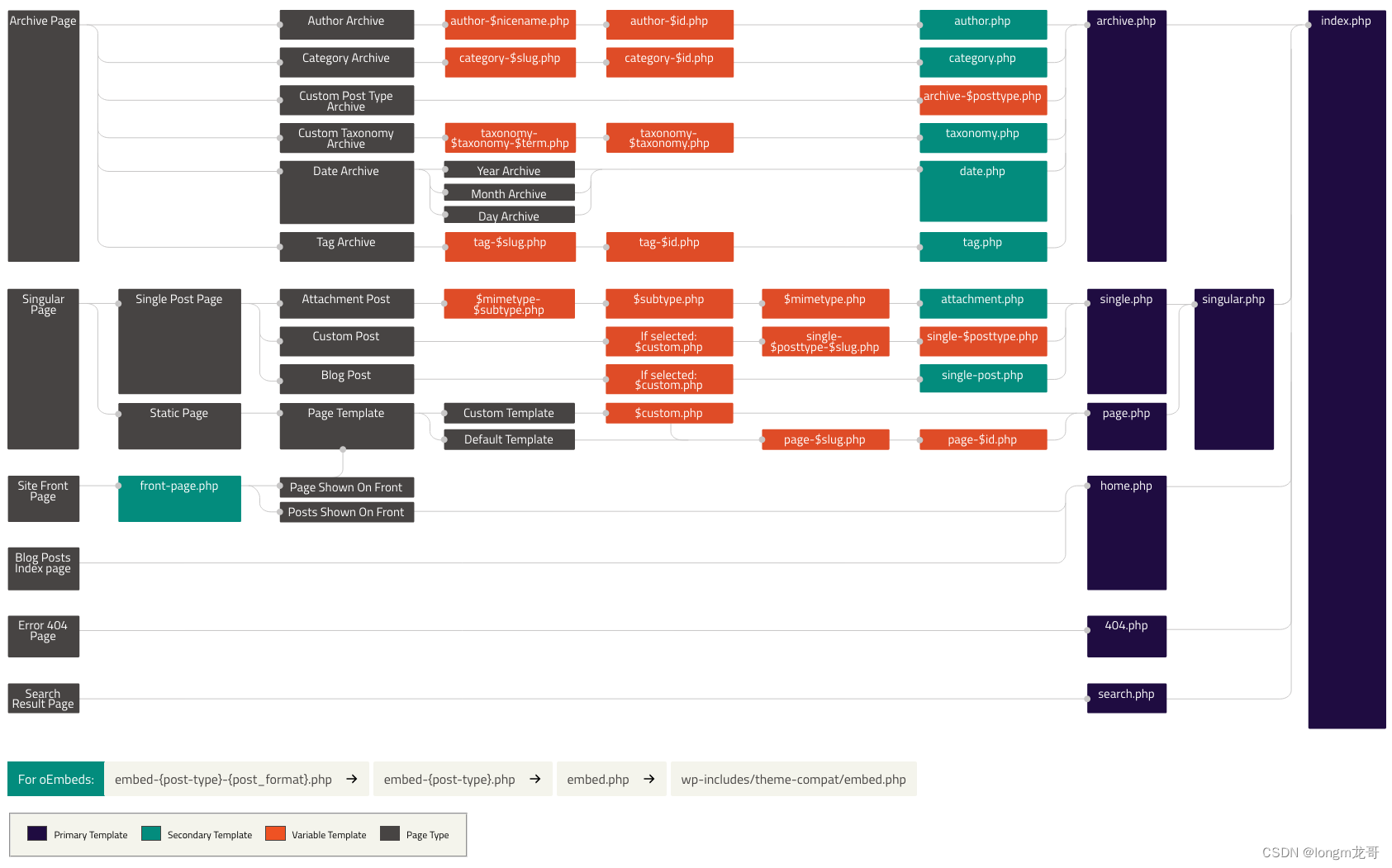
WordPress主题开发( 七)之—— 模版文件继承规则
WordPress主题开发( 七)之—— 模版文件继承规则 概述模板文件层次结构示例可视化概述层次结构详细信息主页显示首页显示单文章页面单页分类目录标签自定义分类自定义文章类型作者显示日期搜索结果404(未找到)附件嵌入功能非ASCII…...

Simulink 封装
快捷键: Edit Mask:CtrlM Look Under Mask:CtrlU 封装之后的模型: Edit Mask界面: 双击模块后的提示界面: 封装的模块内部:...

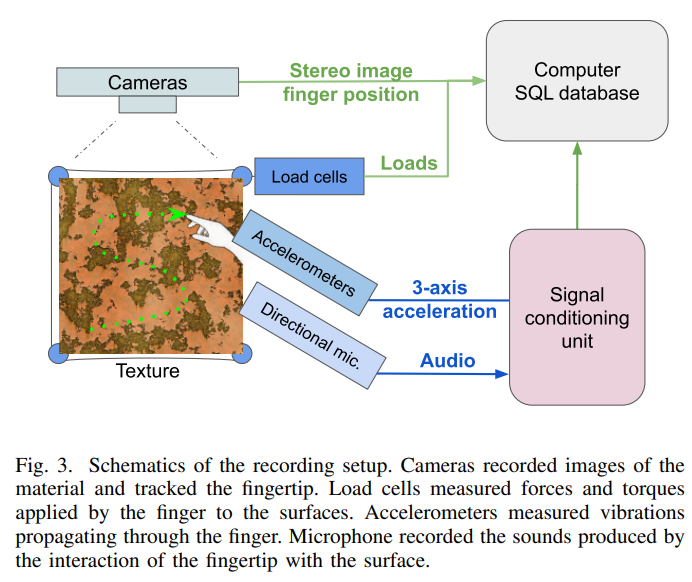
【AI视野·今日Robot 机器人论文速览 第三十六期】Tue, 19 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 19 Sep 2023 (showing first 100 of 112 entries) Totally 112 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚In-Hand Object Rotation, RotateIt 提出了一种基于视觉与触觉的物体旋转朝向的方法…...

Java随笔
动态SQL 是指根据不同的条件或参数生成不同的SQL语句的技术。在实际开发中,我们经常需要根据用户的输入或其他条件来生成不同的SQL语句,动态SQL就能满足这个需求。 在Java中,使用MyBatis作为ORM框架时,可以通过在Mapper.xml文件…...

ARINC825规范简介
ARINC825规范简介 机载CAN网络通用标准 ARINC825规范全称为机载CAN网络通用标准(The General Standardization of CAN for Airborne Use)。顾名思义,ARINC825规范是建立在CAN物理网络基础上的高层规范。CAN网络使用共享的双绞电缆传输数据&…...

SQLAlchemy列参数的使用和query函数的使用
目录 Column常用参数 代码演示 代码刨析 query函数的使用 基本用法 常见用法示例 查询所有记录 根据条件查询 查询第一条符合条件的记录 查询特定列的值 添加排序规则 使用聚合函数 连接查询 使用filter_by Column常用参数 primary_key:True设置某个字…...

产权未转移登记的离婚析产协议不能对抗债权人
债权人代位析产纠纷作为一个新的民事案由,是民事执行阶段中债务人不能到期清偿债务,又怠于分割共同财产或以诉讼方式分割共同财产,而由债权人请求代替债务人向其他共有人提出分割财产以实现债权的诉讼。债权人代位析产,增加了债权…...

python+nodejs+php+springboot+vue 导师双选系统
为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析的导师功能如下。导师管理导师选择信息,管理项目,管理项目提交并对学员提交的项目进行指导。 为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析…...

paddle2.3-基于联邦学习实现FedAVg算法
目录 1. 联邦学习介绍 2. 实验流程 3. 数据加载 4. 模型构建 5. 数据采样函数 6. 模型训练 1. 联邦学习介绍 联邦学习是一种分布式机器学习方法,中心节点为server(服务器),各分支节点为本地的client(设备&#…...
伺服丝杠系统常用运算功能块
这篇博客主要介绍伺服、丝杠系统常用的运算功能块,其它相关运算可以查看下面文章链接: 信捷PLC脉冲频率、位移、转速相关计算(C语言编程应用)_RXXW_Dor的博客-CSDN博客里工业控制张力控制无处不在,也衍生出很多张力控制专用控制器,磁粉制动器等,本篇博客主要讨论PLC的张力…...

【Vue】模板语法,事件处理器及综合案例、自定义组件、组件通信
一、事件处理器 我们之前事件监听可以使用v-on 指令 1、事件修饰符 在Vue中我们通过由点(.)表示的指令后缀来调用修饰符,比如: .stop:阻止事件冒泡。当事件触发时,该修饰符将停止事件进一步冒泡到父元素。相当于调用了 event.stop…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
