【Vue】模板语法,事件处理器及综合案例、自定义组件、组件通信
一、事件处理器
我们之前事件监听可以使用v-on 指令
1、事件修饰符
在Vue中我们通过由点(.)表示的指令后缀来调用修饰符,比如:
- .stop:阻止事件冒泡。当事件触发时,该修饰符将停止事件进一步冒泡到父元素。相当于调用了
event.stopPropagation()- .prevent:阻止默认事件。默认情况下,某些元素会有默认的事件行为,比如
<a>标签的点击跳转,使用.prevent可以阻止默认事件的触发。相当于调用了event.preventDefault()。- .capture:使用事件捕获模式。默认情况下,事件是在冒泡阶段处理的(即从子元素到父元素)。使用
.capture修饰符将事件处理移到事件捕获阶段(即从父元素到子元素)。- .self:只触发当前元素本身的事件。当事件绑定在子元素上时,该修饰符只允许事件在子元素上触发,而不会触发父元素上相同事件。
- .once::只触发一次事件。使用
.once修饰符可以确保事件只被触发一次,之后该事件监听器会自动被移除。
<!-- 阻止单击事件冒泡 --><a v-on:click.stop="doThis"></a><!-- 提交事件不再重载页面 --><form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 --><a v-on:click.stop.prevent="doThat"></a><!-- 只有修饰符 --><form v-on:submit.prevent></form><!-- 添加事件侦听器时使用事件捕获模式 --><div v-on:click.capture="doThis">...</div><!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --><div v-on:click.self="doThat">...</div><!-- click 事件只能点击一次 --><a v-on:click.once="doThis"></a>
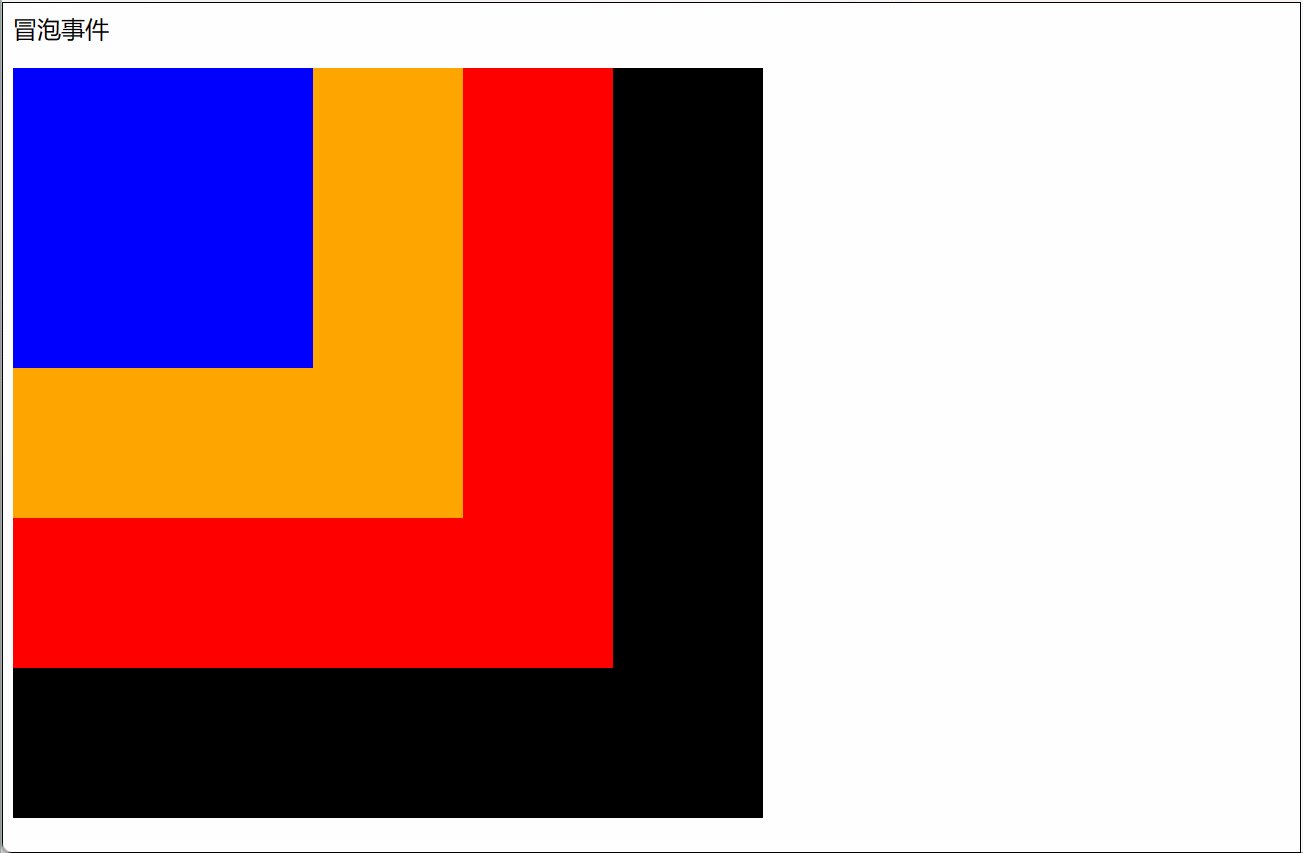
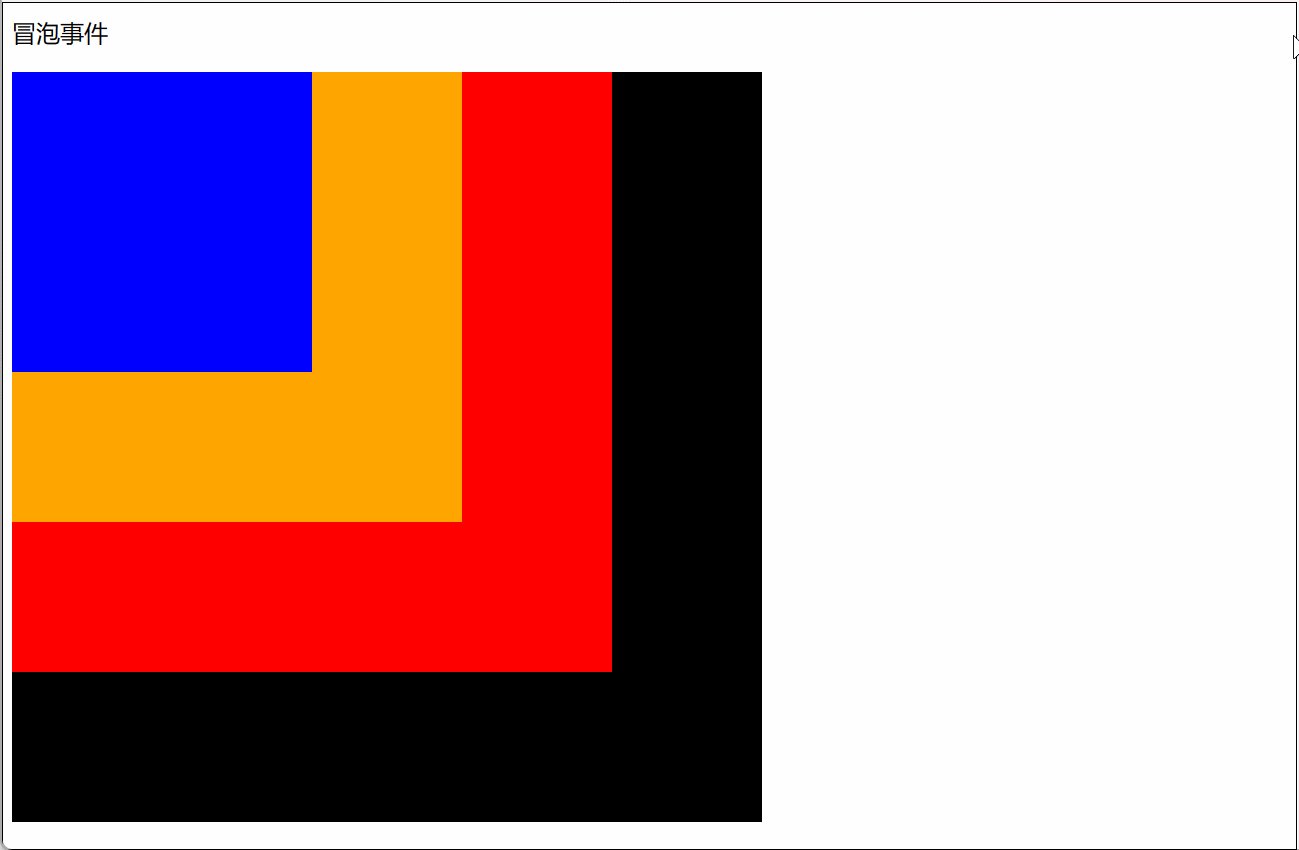
2、冒泡案例(.stop)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件处理器</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>.red {width: 400px;height: 400px;background-color: red;}.orange {width: 300px;height: 300px;background-color: orange;}.blue {width: 200px;height: 200px;background-color: blue;}.black {width: 500px;height: 500px;background-color: black;}
</style>
<body>
<!-- 定义边界 -->
<div id="app"><p>冒泡事件</p><div class="black" @click="black"><div class="red" @click="red"><div class="orange" @click="orange"><div class="blue" @click="blue"></div></div></div></div>
</div>
</body>
<script type="text/javascript">// 绑定边界 ES6具体体现new Vue({el: '#app',data() {return {f200: 'f200'};},methods: {red() {alert("red(红色)");},orange() {alert("orange(橙色)");},blue() {alert("blue(蓝色)");},black() {alert("black(黑色)");}}})
</script></html>
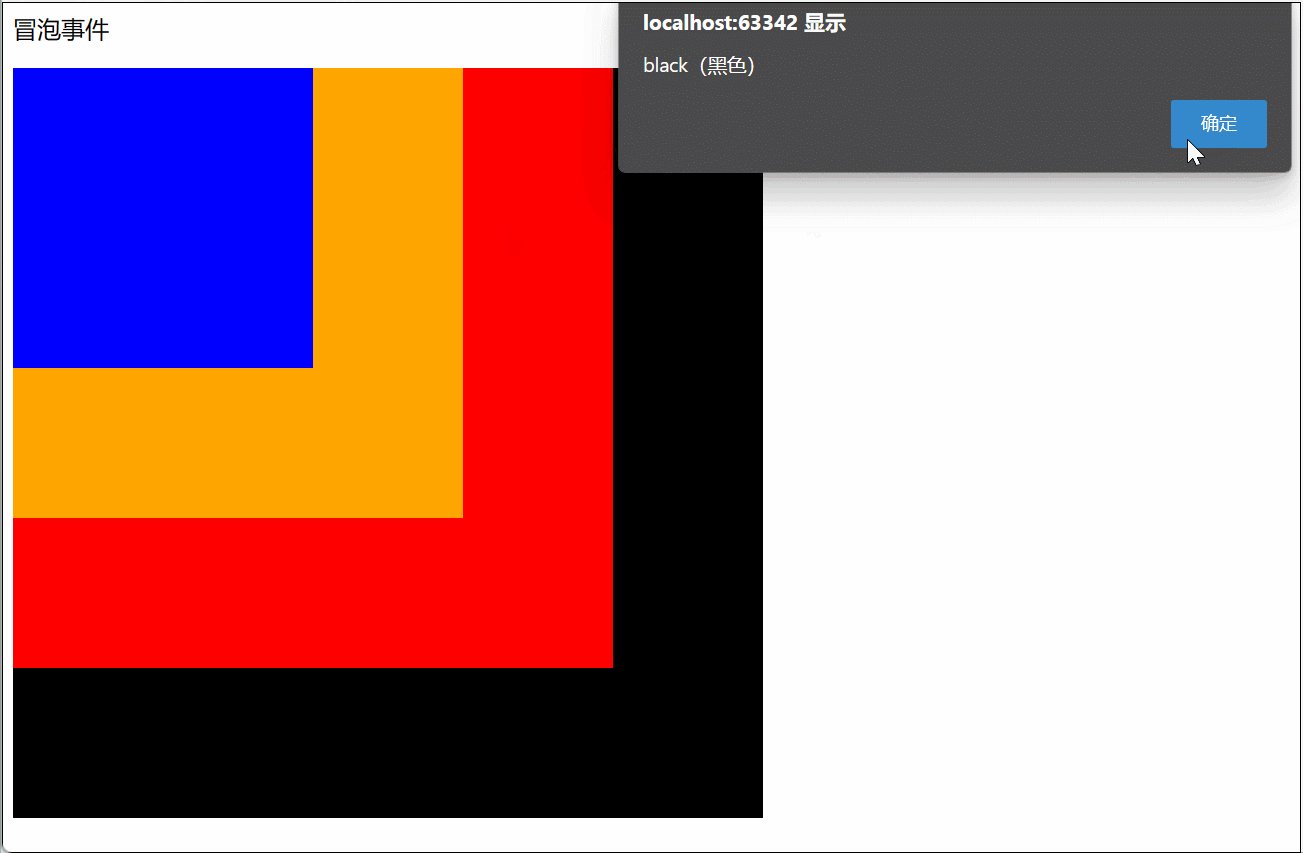
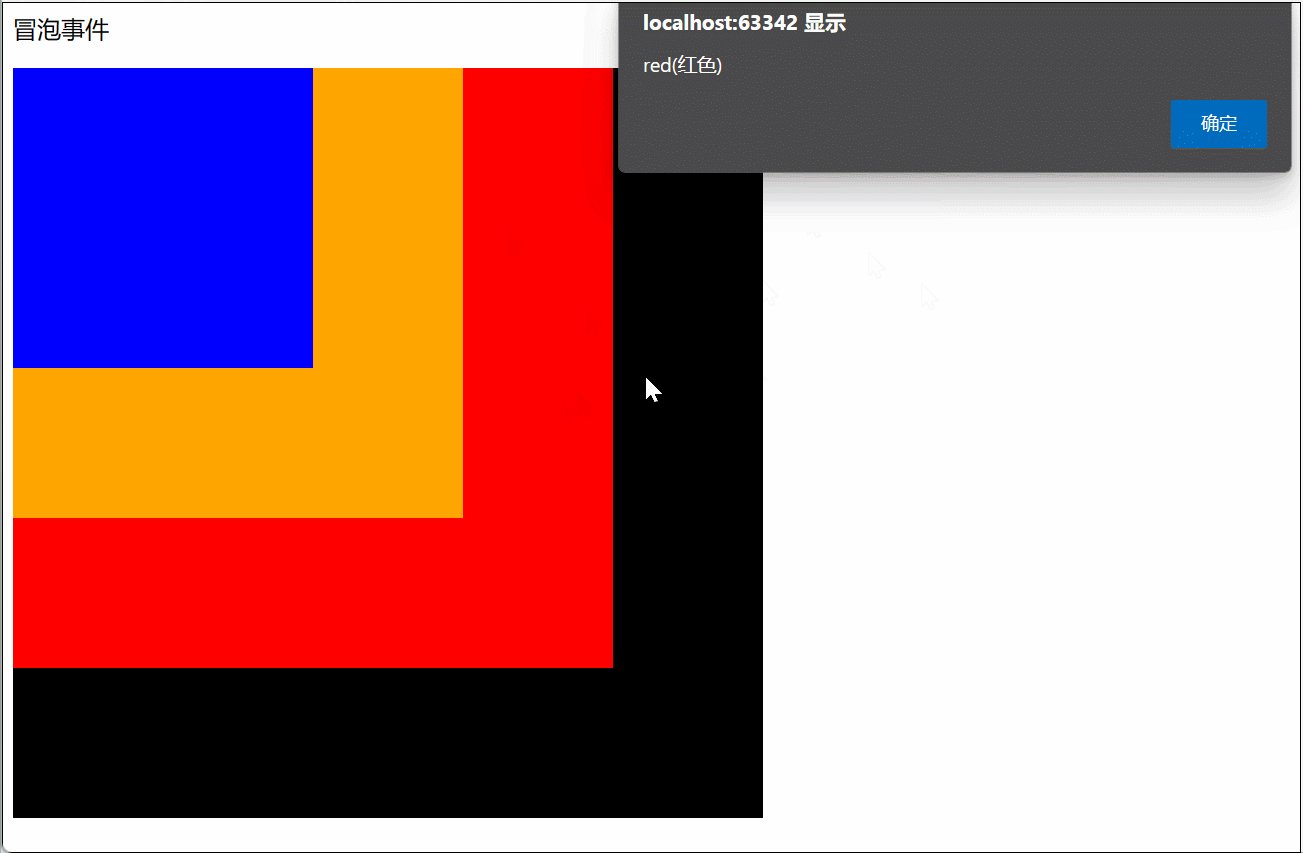
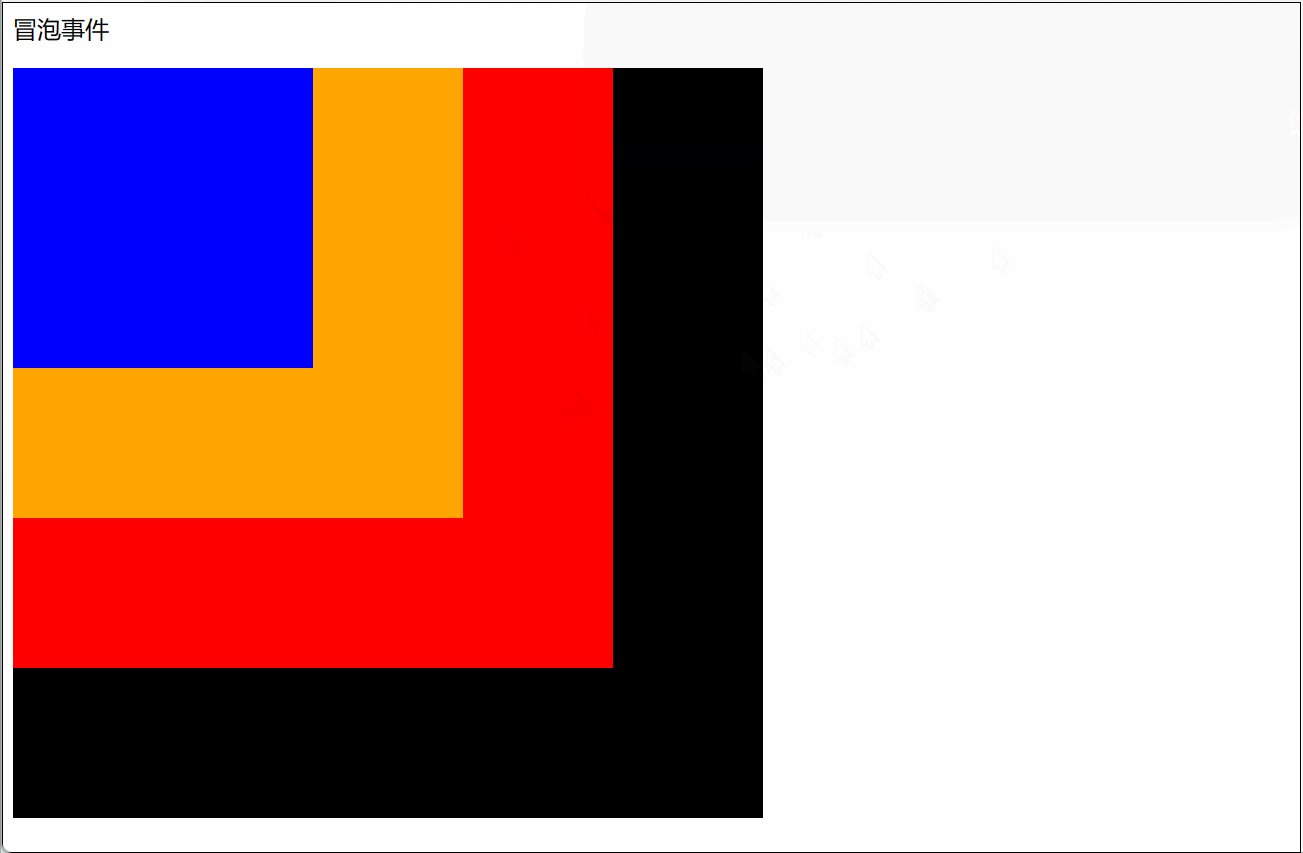
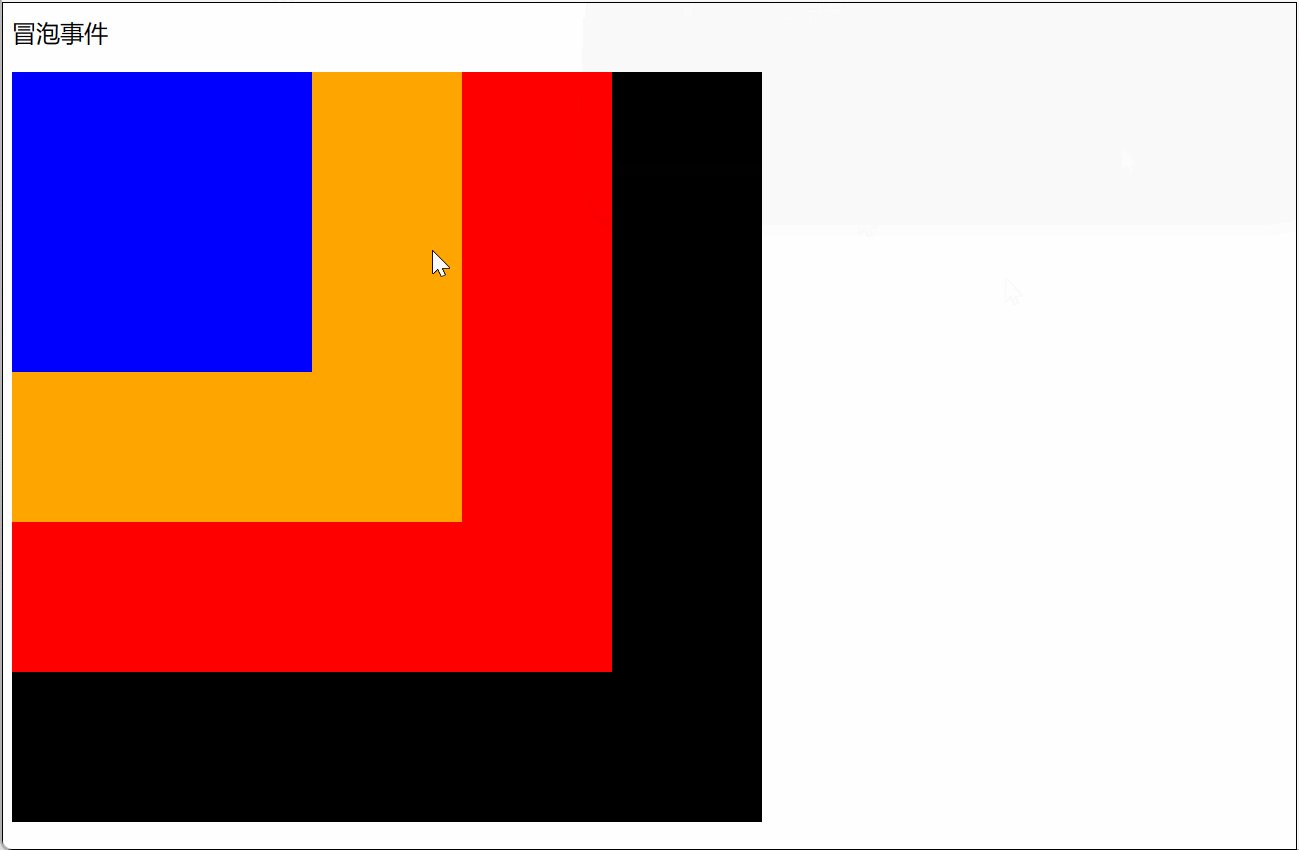
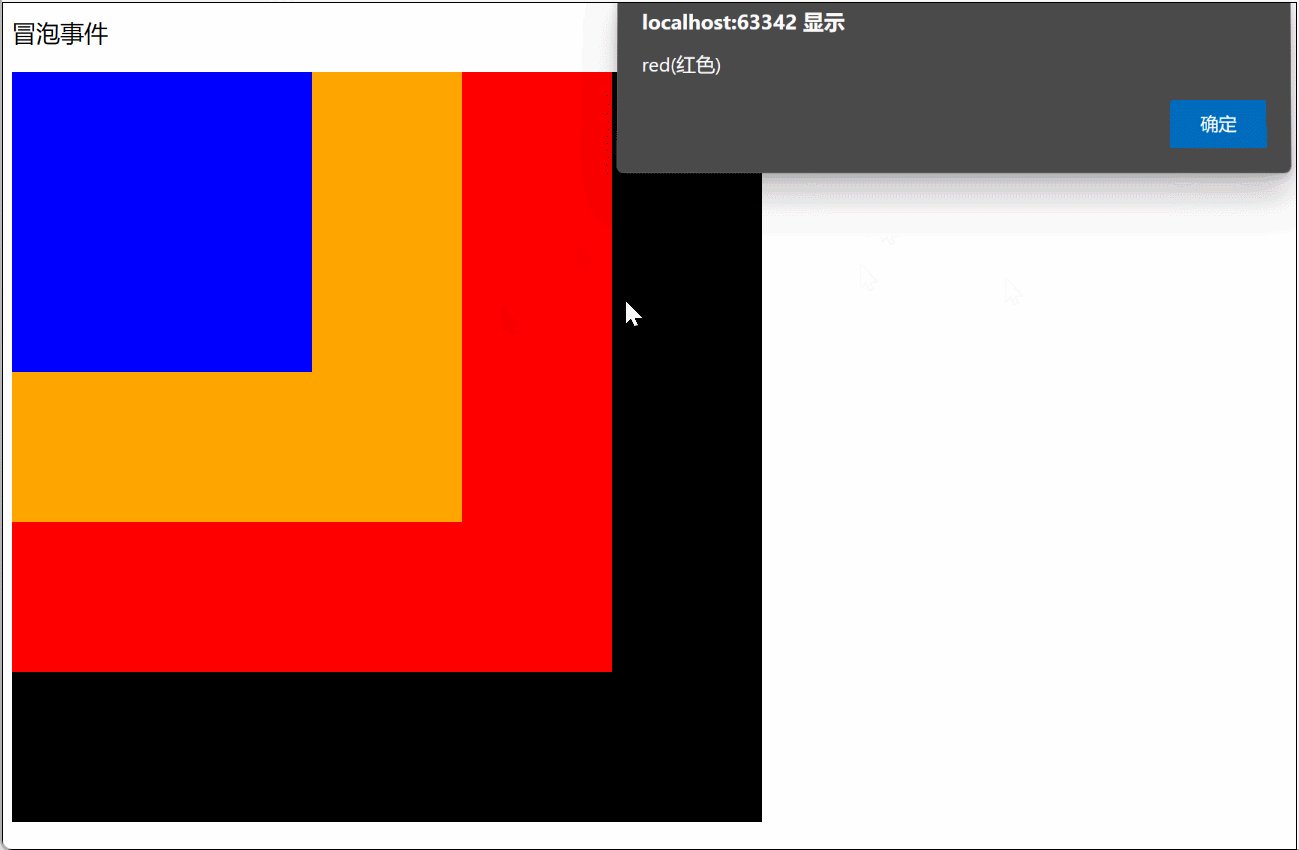
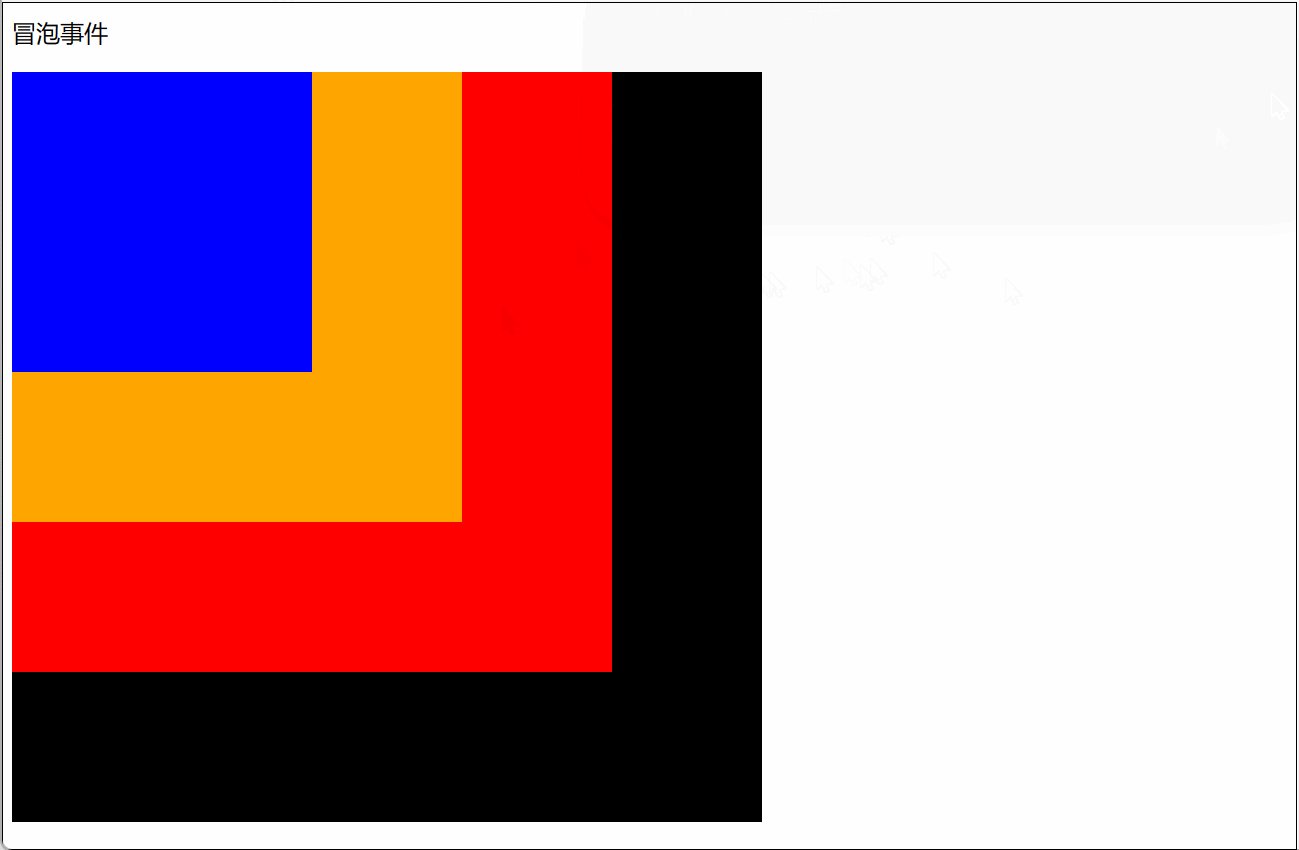
当我们加上了.stop修饰符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件处理器</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>.red {width: 400px;height: 400px;background-color: red;}.orange {width: 300px;height: 300px;background-color: orange;}.blue {width: 200px;height: 200px;background-color: blue;}.black {width: 500px;height: 500px;background-color: black;}
</style>
<body>
<!-- 定义边界 -->
<div id="app"><p>冒泡事件</p><div class="black" @click.stop="black"><div class="red" @click.stop="red"><div class="orange" @click.stop="orange"><div class="blue" @click.stop="blue"></div></div></div></div>
</div>
</body>
<script type="text/javascript">// 绑定边界 ES6具体体现new Vue({el: '#app',data() {return {f200: 'f200'};},methods: {red() {alert("red(红色)");},orange() {alert("orange(橙色)");},blue() {alert("blue(蓝色)");},black() {alert("black(黑色)");}}})
</script></html>
3、触发案例(.once)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件处理器</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app"><p>点击</p><input :value="msg"/><button @click="dosub">提交</button>
</div>
</body>
<script type="text/javascript">// 绑定边界 ES6具体体现new Vue({el: '#app',data() {return {msg: '偶买噶'};},methods: {dosub() {alert(this.msg);}}})
</script></html>
添加.once之后只能点击一次
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件处理器</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app"><p>点击</p><input :value="msg"/><button @click.once="dosub">提交</button>
</div>
</body>
<script type="text/javascript">// 绑定边界 ES6具体体现new Vue({el: '#app',data() {return {msg: '偶买噶'};},methods: {dosub() {alert(this.msg);}}})
</script></html>
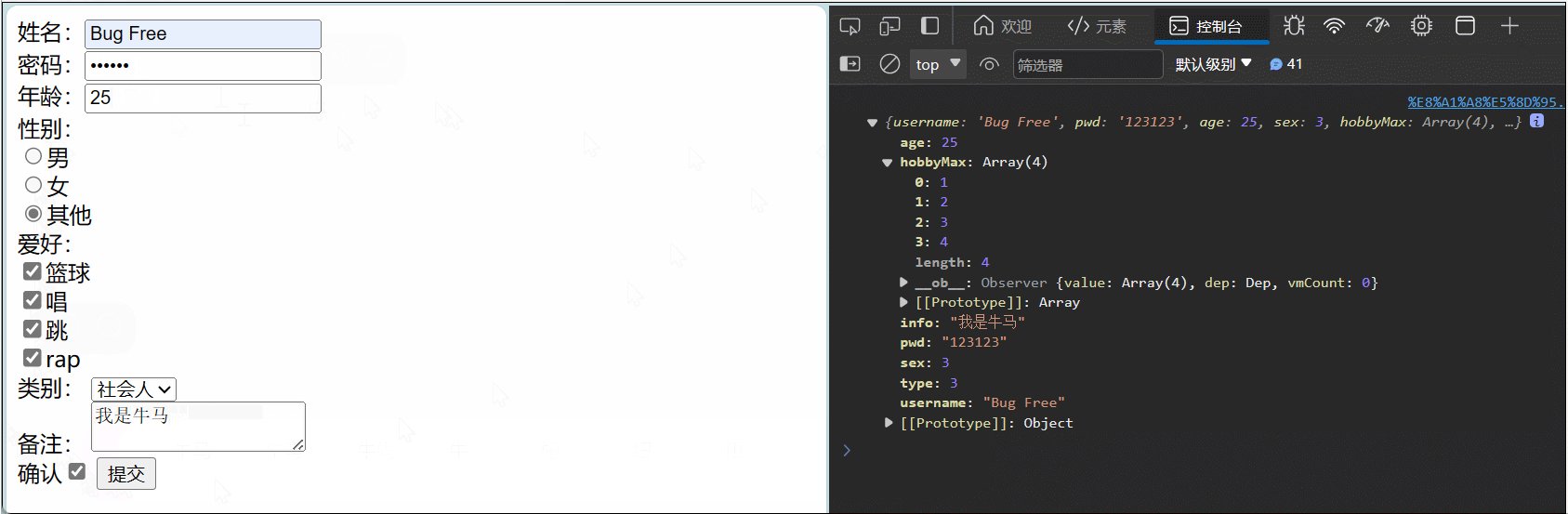
4、综合案例(表单)
需要注意的是复选框v-model="hobbyMax"中的hobbyMax使用数组来接收
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app"><label>姓名:</label><input v-model="username"/><br/><label>密码:</label><input v-model="pwd" type="password"/><br/><!-- 将用户的输入值转为 Number 类型 --><label>年龄:</label><input v-model.number="age" type="number"/><br/><label>性别:</label><div v-for="s in sexMax"><input type="radio" v-model="sex" name="sex" v-bind:value="s.id"/>{{s.name}}<br/></div><label>爱好:</label><div v-for="h in hobby"><input type="checkbox" v-model="hobbyMax" v-bind:value="h.id"/>{{h.name}}</div><label>类别:</label><select v-model="type"><option v-for="t in types" v-bind:value="t.id">{{t.name}}</option></select><br/><label>备注:</label><!-- v-bind:value="info"--><textarea v-model="info"></textarea><br/>确认<input type="checkbox" v-model="flag"/><input type="submit" v-bind:disabled="show" v-on:click="doSubmit"/>
</div>
</body>
<script type="text/javascript">new Vue({el: '#app',data() {return {username: null,pwd: null,age: 10,sex: 1,sexMax: [{id: 1, name: "男"}, {id: 2, name: "女"}, {id: 3, name: "其他"}],hobby: [{id: 1,name: '篮球'},{id: 2,name: '唱'},{id: 3,name: '跳'},{id: 4,name: 'rap'}],hobbyMax: [],types: [{id: 1,name: '职业人'},{id: 2,name: '学生'},{id: 3,name: '社会人'}],type: null,info: '请输入你的个性签名',flag: false}},computed: {show: function () {return !this.flag;}},methods: {doSubmit: function () {var obj = {username: this.username,pwd: this.pwd,age: this.age,sex: this.sex,hobbyMax: this.hobbyMax,type: this.type,info: this.info,}console.log(obj);}}})
</script>
</html>效果演示

二、自定义组件
1、 vue组件
1.1、组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
1.2、 全局和局部组件
- 全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
- 局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
1.3 props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
1:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods
以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
2:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {count: 0}取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {return {count: 0}}
3:定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>首字母大写命名
Vue.component('MyComponentName', { ... }),引用方式: <my-component-name>和<MyComponentName>都是可接受的 4:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>5:props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
希望每个 prop 都有指定的值类型
props: {title: String,likes: Number,isPublished: Boolean,commentIds: Array,author: Object,callback: Function,contactsPromise: Promise // or any other constructor}2、案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组件</title><!-- jQuery--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app"><!-- 定义组件不能用驼峰命名 --><!-- 需求是:当引用一个myButton,也页面上一个独特标记按钮 --><my-img></my-img><my-button m="卡拉米"></my-button><!-- <button onclick=""></button> -->
</div>
</body>
<script type="text/javascript">Vue.component('my-button', {// props是定义组件中的变量的props: ['m'],// template代表了自定义组件在页面上显示的类容template: '<button v-on:click="incrn">我被{{m}}点击{{n}}次</button>',data: function () {return {n: 1}},methods: {incrn() {this.n++;}}});Vue.component('my-img', {// template代表了自定义组件在页面上显示的类容template: '<img style="width: 100px;height: 100px;" src="https://ts1.cn.mm.bing.net/th/id/R-C.b0ea268fa1be279d112489ce83ad4696?rik=qItsh%2fBiy33hlg&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140303%2f1-140303215009.jpg&ehk=S6PLWamt%2bMzQV8uO9ugcU5d5M19BpXtCpNz2cRJ7q9M%3d&risl=&pid=ImgRaw&r=0">',});// 绑定边界 ES6具体体现new Vue({el: '#app',data() {return {};}})
</script></html>
三、组件通信
1. 自定义事件
- 监听事件:$on(eventName)
- 触发事件:$emit(eventName)
1.1、Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
- 父Vue->子Vue,通过prop传递数据
- 子Vue->父Vue,通过事件传递数据
1.2、事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。
建议使用“短横线分隔命名”
2、案例
2.1、父传子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>通信</title><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app"><h3>父传子1</h3><my-button m="牛马"></my-button><h3>父传子2</h3><my-button m="小卡拉米" n="2"></my-button>
</div>
</body>
<script>// 定义全局组件的方式Vue.component('my-button', {props: ['m', 'n'],template: '<button v-on:click="MyButton">{{m}}被点了{{n}}次</button>',data: function () {return {n: 1};},methods: {MyButton: function () {this.n++;}}})var vm = new Vue({el: "#app",data: {msg: "999"}});
</script>
</html>
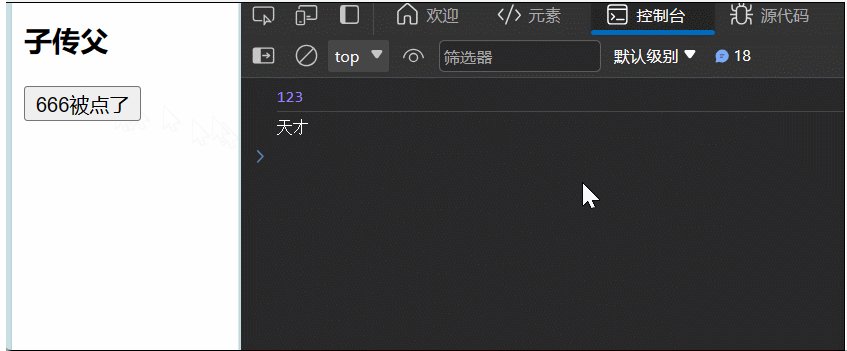
2.2、子传父
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>通信</title><!-- vue.js--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app2"><h3>子传父</h3><!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) --><my-buttons m="666" @getBut="getXx"></my-buttons>
</div>
</body>
<script>// 定义全局组件的方式Vue.component('my-buttons', {props: ['m'],template: '<button v-on:click="MyButton">{{m}}被点了</button>',methods: {MyButton: function () {let id = 123;let name = "天才";this.$emit('getbut', id, name);}}})var vm = new Vue({el: "#app2",data: {msg: "666"},methods: {getXx: function (a, b) {console.log(a);console.log(b);}}});
</script>
</html>
相关文章:

【Vue】模板语法,事件处理器及综合案例、自定义组件、组件通信
一、事件处理器 我们之前事件监听可以使用v-on 指令 1、事件修饰符 在Vue中我们通过由点(.)表示的指令后缀来调用修饰符,比如: .stop:阻止事件冒泡。当事件触发时,该修饰符将停止事件进一步冒泡到父元素。相当于调用了 event.stop…...

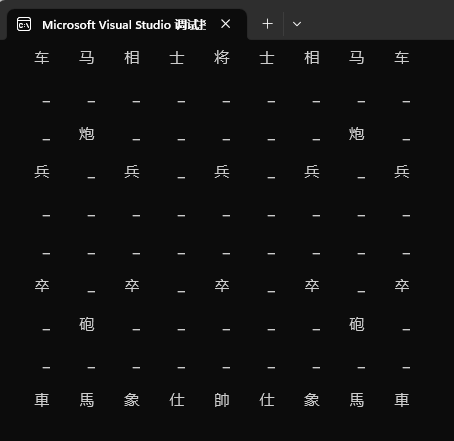
从0开始写中国象棋-创建棋盘与棋子
从控制台版本开始 考虑到象棋程序,其实就是数据结构与算法实现。 所以和界面相关的QT部分我们先放一放。 我们从控制台版本开始。这样大家更容易接受,也不影响开发。 后面我们会把控制台嫁接到QT上完成完整的游戏,那时候自然就水到渠成了…...

软件的开发步骤,需求分析,开发环境搭建,接口文档 ---苍穹外卖1
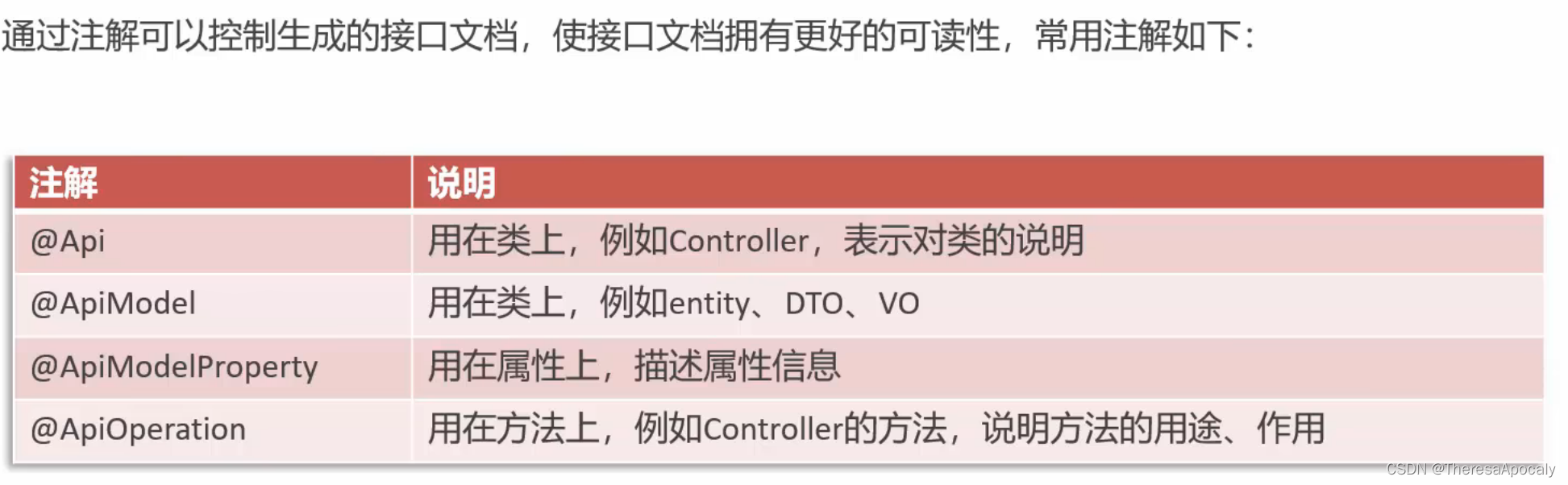
目录 项目总览 开发准备 开发步骤 角色分工 软件环境 项目介绍 产品原型 技术选型 开发环境搭建 前端:默认已有 后端 使用Git版本控制 数据库环境搭建 前后端联调 登录功能完善 导入接口文档 使用swagger 和yapi的区别 常用注解 项目总览 开发准备 开发步骤…...

Qt扫盲-QSqlQueryModel理论总结
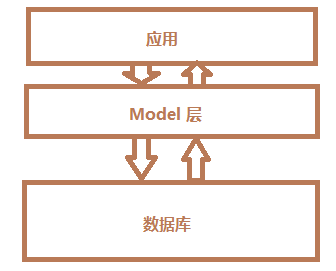
QSqlQueryModel理论总结 一、概述二、使用1. 与 view 视图 绑定2. 分离视图,只存数据 一、概述 QSqlQueryModel是用于执行SQL语句和遍历结果集的高级接口。它构建在较低级的 QSqlQuery之上,可用于向QTableView 等视图类提供数据,也是使用了Q…...

分类预测 | MATLAB实现WOA-CNN-BiGRU-Attention数据分类预测(SE注意力机制)
分类预测 | MATLAB实现WOA-CNN-BiGRU-Attention数据分类预测(SE注意力机制) 目录 分类预测 | MATLAB实现WOA-CNN-BiGRU-Attention数据分类预测(SE注意力机制)分类效果基本描述模型描述程序设计参考资料 分类效果 基本描述 1.MATLA…...

【单调栈】496. 下一个更大元素 I
496. 下一个更大元素 I 解题思路 首先计算nums2的每一个元素的下一个比他大的元素,使用单调栈将上面的结果和nums2中的每一个元素组成映射map针对每一个Nums1的元素 查询map 记录map 的value class Solution {public int[] nextGreaterElement(int[] nums1, int[…...

搭建Vue的开发环境,Edge浏览器安装VUE拓展工具
一、在下载vue.js文件 在vue官网中下载开发版本的vue.js文件--> 安装 — Vue.js (vuejs.org) 二、将vue.js导入到项目中 这时候我们运行项目控制台会抛出两个错误 三、安装拓展工具 这里以Edge浏览器为例,其他浏览器上可在拓展管理商店中下载 进入Edge的拓展…...

14:00面试,14:06就出来了,这问的谁顶得住啊
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到8月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%,…...

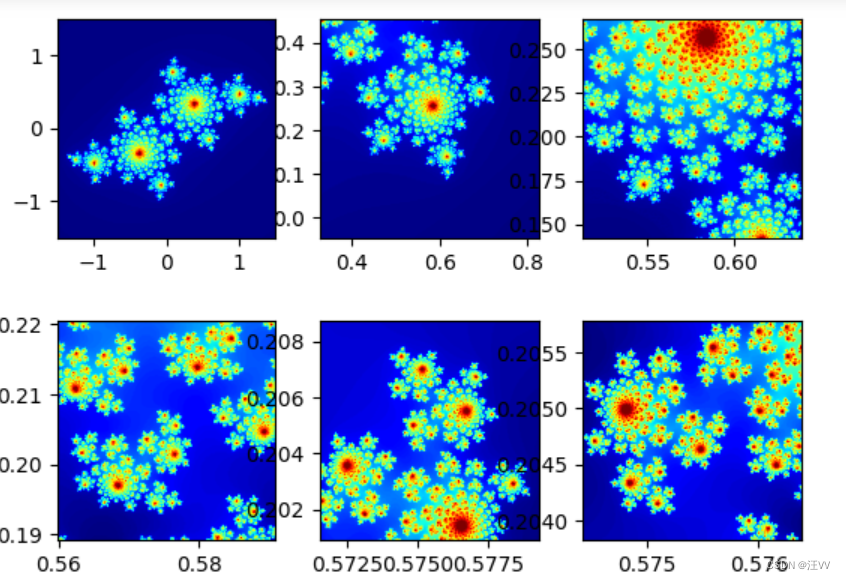
python 探索分形世界|曼德布洛特|np.frompyfunc()
文章目录 分形的重要特征曼德布洛特集合曼德布洛特集合有一个以证明的结论:图像展示np.ogrid[]np.frompyfunc()集合转图像 julia集合 无边的奇迹源自简单规则的无限重复 ---- 分形之父Benoit B.Mandelbrot 分形的重要特征 自相似性无标度性非线性 曼德布洛特集合…...

Android MVVM示例项目
项目地址 GitHub - yaolunwei/Androidbbc at androidx 项目简介 BBC(基础业务组件) 业务组件的基础,所有业务组件必须基于该组件进行开发,提供一站式开发 快速使用 gradle: implementation com.bigoat.android:bbc:0.0.1 约定成俗 以下继承关系…...

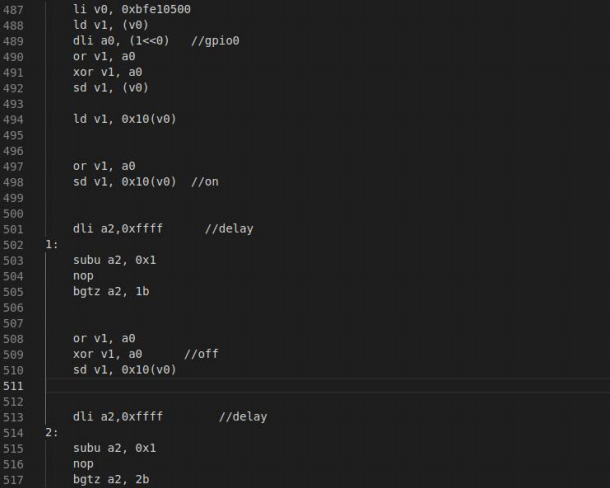
迅为龙芯2K1000开发板通过汇编控制GPIO
上一小节,我们使用了 C 语言控制了 gpio,这一小节我们来看一下如何使用汇编来控制 gpio 呢?有的 同学可能会有疑问了,既然我们可以使用 C 语言来控制 gpio,为什么我们还要使用更底层的汇编语言呢, 如果我…...

合合信息、上海大学、华南理工大学发布业内首个古彝文编码“大字典” ,为古文字打造“身份证”
“乌蒙山连着山外山,月光洒向了响水滩。”近期在各大短视频平台爆火的《奢香夫人》你听过吗?奢香夫人是一位彝族“巾帼英雄”,这首同名歌曲早在2009年便已发布,如今突然“翻红”,不仅体现了大众对于少数民族文化高涨的…...

Django — 类视图和中间件
目录 一、类视图1、基于类的结构2、常见的类视图基类3、类视图的优点4、代码案例 二、中间件1、定义2、工作原理3、自带中间件4、中间件开发流程5、自定义中间件6、案例 一、类视图 类视图(Class-Based Views)是 Django 中用于处理 HTTP 请求和生成 HTT…...

VMware安装CentOS Stream 8以及JDK和Docker
一、下载镜像源 地址:https://developer.aliyun.com/mirror/?spma2c6h.25603864.0.0.285b32d48O2G8Y 二、安装配置 配置项 一共有以下这些,其中软件、软件选择 、安装目的地、网络主机名需要讲一下,其他都简单,自行设置即可。 …...

MySQL作业1
目录 一.创建一张表,包含以下所有数据类型 建表:编辑 二.使用以下六种约束 1.非空约束 2.唯一约束 3.主键约束 4.外键约束 5.检查约束 6.默认值约束 一.创建一张表,包含以下所有数据类型 Text 类型: Number 类型&#…...

基于微信小程序的家校通系统设计与实现(亮点:选题新颖、上传作业、批改作业、成绩统计)
文章目录 前言运行环境说明家长微信小程序端的主要功能有:教师微信小程序端的主要功能有:管理员的主要功能有:具体实现截图详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考论文…...

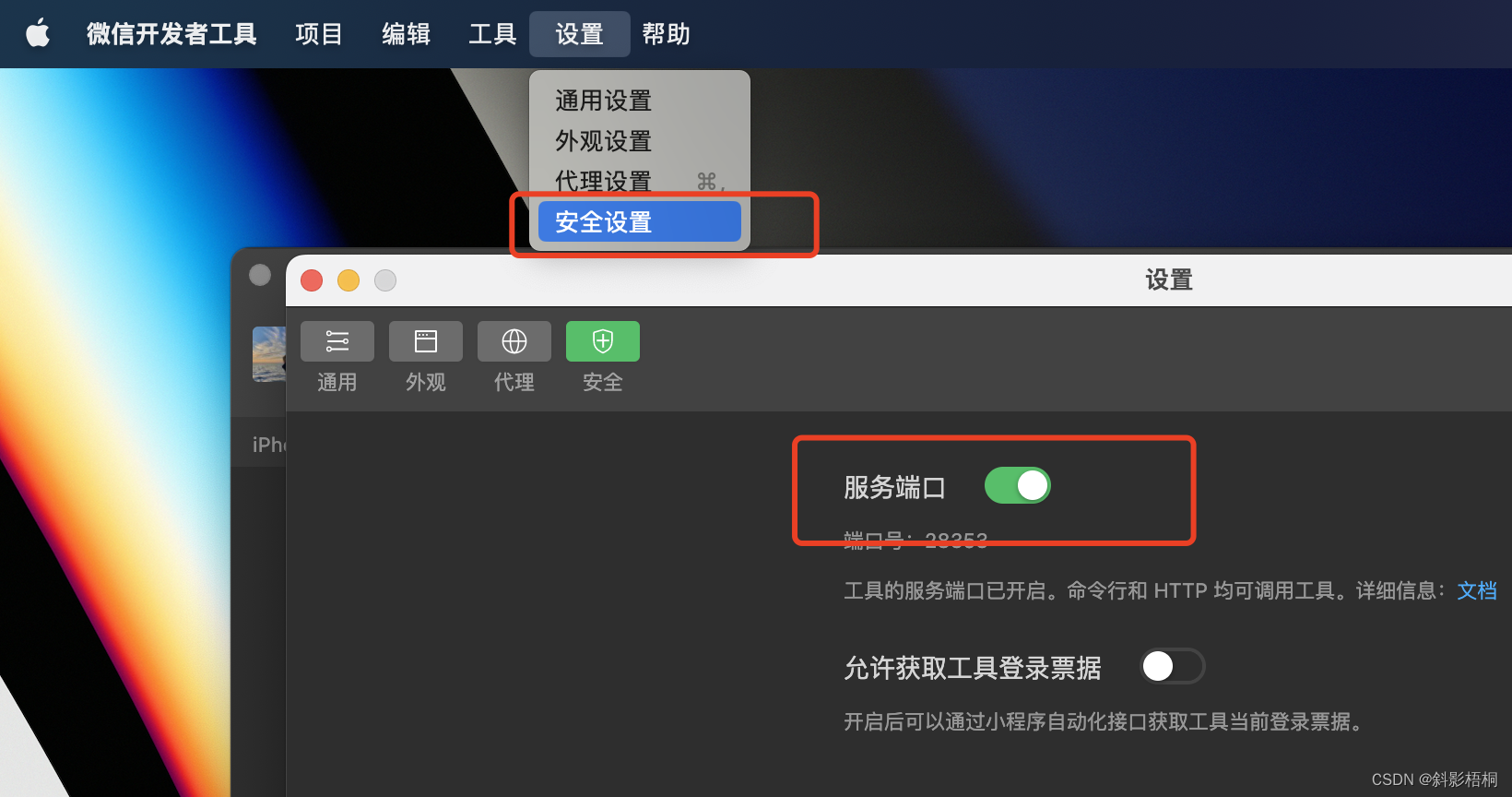
uni-app问题记录
一、启动问题记录 1. 报错1 解决办法: 开启微信开发者工具服务端口 2. 报错2:调用getLocation获取位置信息时报错以下内容 {errMsg: “getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json”} 解决办法: manifest.json文…...

Leetcode---363周赛
题目列表 2859. 计算 K 置位下标对应元素的和 2860. 让所有学生保持开心的分组方法数 2861. 最大合金数 2862. 完全子集的最大元素和 一、计算k置为下标对应元素的和 简单题,直接暴力模拟,代码如下 class Solution { public:int sumIndicesWithKS…...

Netty粘包与拆包问题
先看一下下面的例子: 服务端代码为: public class TimeServer {public static void main(String[] args) throws InterruptedException {EventLoopGroup bossGroupnew NioEventLoopGroup();EventLoopGroup workerGroupnew NioEventLoopGroup();try{Serv…...

JS下载链接的两种方式
1、window.open() 弹出新窗口下载,需要用户进行交互之后触发,否则会被拦截,Safari始终会拦截弹窗 2、a标签下载 不会触发弹窗,更安全 let a document.createElement(a) a.href 下载链接; a.download 文件名称; document.bod…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
